فهرست مطالب:
- تدارکات
- مرحله 1: طرح و مفهوم فنی
- مرحله 2: ایجاد تصاویر سیاه و سفید
- مرحله 3: الکترونیک و مونتاژ
- مرحله 4: اسکریپت
- مرحله 5: نسخه ماسک پارچه ای و مفاهیم کاربرد بیشتر
- مرحله 6: مجموعه تصویر - دهان و صورت
- مرحله 7: مجموعه - الگوها
- مرحله 8: مجموعه تصویر - علائم ، نمادها و متن
- مرحله 9: چیدمان جایگزین: پر آدافروت و نمایش کاغذ الکترونیکی

تصویری: ماسک صورت با صفحه نمایش کاغذ الکترونیکی: 9 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:52




شیوع ویروس کرونا مد جدیدی را در دنیای غرب به ارمغان آورده است: ماسک صورت. در زمان نگارش این مقاله ، آنها در آلمان و سایر نقاط اروپا برای استفاده روزمره در حمل و نقل عمومی ، خرید و مناسبت های مختلف دیگر اجباری شدند. دخترم ، مامایی در حال آموزش ، ماسک های زیادی برای خانواده و همکارانش درست کرده است و ایده این پروژه را به من داد و موارد زیر را به من نشان داد:
در حالی که ماسک های صورت می توانند برای محدود کردن شیوع ویروس مفید باشند ، و ماسک های خودساخته در حال حاضر در اندازه ها و الگوهای مختلف و حتی با روشنایی هستند ، یک مشکل مشترک دارند: آنها پوشنده خود را بی چهره می کنند. حداقل تا حدی مشخص ، زیرا دهان و بینی باید پوشانده شود. که ارتباطات غیر کلامی را دشوار می کند و همه این چهره های بدون چهره نه تنها کودکان کوچک را نمی ترساند.
در ادامه می خواهم یک راه حل جدید برای این مشکل شرح دهم: ماسک صورت با صفحه نمایش یکپارچه. در محلی که دهان شما باید باشد ، ممکن است به شما این امکان را بدهد که حالت کلی خلق و خوی خود را بیان کنید - لبخند شاد ، معمولی ، پرتنش ، عصبانی ، ناراحت ، … - با نمایش یا نشان دادن یک تصویر از دهان مناسب یا طرح دهان ، پیام متنی ، نماد یا حتی یک انیمیشن.
من این موضوع را رد نمی کنم که این مفهوم می تواند در عمل کاربرد داشته باشد ، اما حداقل پوشیدن آن در مهمانی ها می تواند سرگرم کننده باشد. و می تواند به شما این فرصت را بدهد که لبخند افراد مشهور ، خون آشام ، اورک ، کوسه ، گربه ، سگ ، و … را بپوشید.
توضیحات زیر در مورد نمونه اولیه به شما امکان می دهد نسخه شخصی دستگاه خود را بسازید ، که امیدوارم بهبود یافته و متناسب با نیازها و خواسته های خاص شما باشد. از آنجا که طرح ساده است و دستگاه بیشتر شامل قطعات تجاری موجود است ، فقط مهارت ها و تجهیزات فنی محدودی برای مونتاژ مورد نیاز است.
لطفاً نسخه ها ، طرح بندی ها ، ایده های بهبود و تصاویر خود را برای نمایش در دستگاه به ما نشان دهید.
تدارکات
- WaveShare صفحه نمایش کاغذ 2.9 اینچی انعطاف پذیر با راننده HAT (33 یورو از طریق Amazon.de)
-
من اجزا را جداگانه خریدم: صفحه نمایش کاغذ الکترونیکی 2.9 اینچی انعطاف پذیر WaveShare (از طریق Eckstein ، 19 یورو) ، 296x128 پیکسل b/w.
ویکی
WaveShare eInk درایور صفحه نمایش HAT (از طریق Amazon.de ، 9 یورو)
- Raspberry Pi Zero ، من از نسخه 1.3 استفاده کردم ، همچنین می توانید از Raspberry Pi Zero W استفاده کنید (Pimoroni.com ، 10.51 یورو)
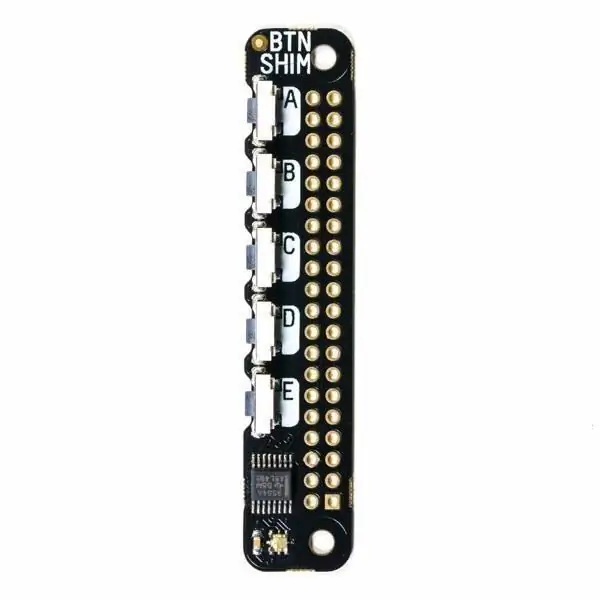
- پیراهن پیمورونی (8.55 یورو در سایت Pimoroni.co.uk)
- یک صفحه پلاستیکی نازک ، سفت و سخت اما انعطاف پذیر به عنوان پشت صفحه نمایش (من از صفحه محافظ صفحه نمایش استفاده نشده برای iPhone 5 استفاده کردم)
- پاوربانک USB و کابل میکرو USB طولانی ، یا در ترکیب با RPi Zero ، Pimoroni Zero LiPo shim ، LiPo و یک شارژر LiPo
- ماسک صورت تجاری یا سفارشی (نوع تخت)
-
اختیاری: یک کابل روبان بلندتر (گام FFC 24 پین 0.5 میلی متری) مفید خواهد بود ، به عنوان مثال. 60 سانتیمتر-SAMTEC FJH-20-D-24.00-4 از طریق Digi-Key (طولانی ترین کابل قفسه ای که پیدا کردم) یا فقط قطعات FFC با زنجیر 20 سانتی متری با استفاده از آداپتورها (همانطور که در اینجا انجام شده است)
از پایان ماه مه 2020 ، Adafruit کابل های 25 سانتی متری 24 پین و اتصالات افزاینده ارائه می دهد: (کابل: https://www.adafruit.com/product/4230 ، 1.5 دلار آمریکا) ، کانکتور: (https:// www.adafruit.com/product/4524)
- اختیاری: اتصال دهنده های ثبت اختراع یا نوارهای مخملی قابل دوخت برای اتصال به صفحه نمایش روی ماسک صورت یا پاکت پارچه ای ، نوارهای لاستیکی (برخی از آنها از کیت تعمیر سوتین استفاده می شود)
- نوار دو طرفه برای ثابت نگه داشتن موقعیت صفحه در پاکت (یا می توانید برای تعمیر آن بدوزید)
- نوار Lanyard برای RPi Zero
مرحله 1: طرح و مفهوم فنی



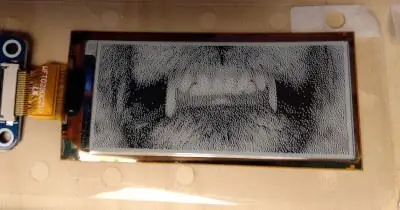
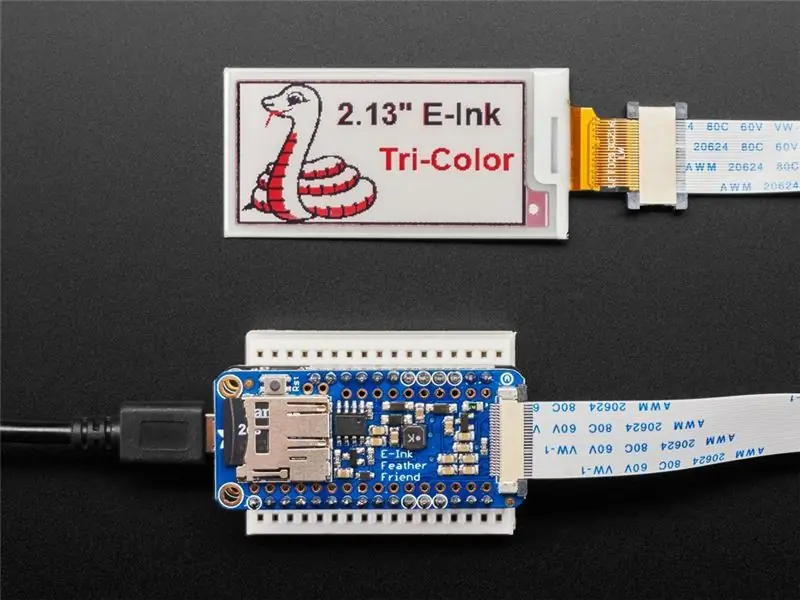
WaveShare یک صفحه کاغذ الکترونیکی 2.9 اینچی قابل انعطاف در اندازه 6.6 در 2.9 سانتی متر و وضوح 296 در 128 پیکسل ارائه می دهد ، به علاوه یک Raspberry Pi HAT برای ساده تر کردن کنترل صفحه نمایش جوهر الکترونیکی آنها. اندازه و وضوح صفحه نمایش 2.9 اینچی به شما اجازه می دهد دهان را تقریباً در اندازه کامل نشان دهید و با انعطاف پذیری ، می توانید آن را روی سطوح منحنی قرار دهید. یک کانکتور کوچک باید به صفحه نمایش متصل شود که سپس باید با یک کابل باند تخت 24 پین با RPi HAT متصل شود.
استفاده از Raspberry Pi Zero به عنوان میکروکنترلر طیف گسترده ای از فرصت ها را برای کنترل صفحه نمایش ارائه می دهد. HATs/pHAT های دیگر و ممکن است گزینه های کنترلی کافی برای بیشتر اهداف ارائه دهد. برنامه نویسی بهینه (هر کمکی خوش آمدید!) ممکن است باعث شود تا مصرف برق سیستم به حداقل برسد.
یک روش ساده برای ایجاد تصاویر سیاه و سفید مورد نیاز در مرحله بعد توضیح داده می شود. در اصل شما می توانید فیلم های شبیه به GIF
محدودیت چیدمان فعلی ناشی از کابل نسبتاً کوتاه است که RPi و صفحه نمایش را متصل می کند. کابل همراه HAT 20 سانتی متر طول دارد ، طولانی ترین کابل مشابه من 60 سانتی متر طول داشت (اما در ماه مه 2020 در دسترس نبود). برای داشتن تمشک در محدوده دستان خود ، به عنوان مثال در یک بند مچ ، می توان چندین کابل را با اتصالات بین آنها به هم متصل کرد. در حال حاضر من به گزینه ای که RPI Zero را به عنوان بند می پوشاند متوسل شدم (تصاویر را ببینید).
شما می توانید بدون RPi از ماسک نمایشگر استفاده کنید ، زیرا صفحه e-Paper فقط برای تغییر ، اما نه برای نمایش تصویر ، به نیروی خارجی نیاز دارد. بنابراین ممکن است فقط "شباهت روز" خود را انتخاب کنید ، RPi را با صفحه نمایش وصل کنید ، تصویر مطابق تصویر را روی صفحه بارگذاری کرده و سپس RPi را قطع کنید.
برای نسخه کودکان می توانید از صفحه نمایش 2.13 اینچی انعطاف پذیر که توسط WaveShare ارائه شده است استفاده کنید. با توجه به وضوح تصویر 212x104 پیکسل ، باید فایل های bmp را در این اندازه ایجاد کنید. تطبیق اسکریپت با این صفحه نمایش بسیار ساده است.
Adafruit نمایشگرهای انعطاف پذیر مشابه و یک تخته راننده مناسب برای خانواده تخته پر آنها ارائه می دهد. این امر می تواند این مفهوم را برای استفاده با میکروکنترلر اتخاذ کند. برای اطلاعات بیشتر به مرحله 9 مراجعه کنید.
مرحله 2: ایجاد تصاویر سیاه و سفید



ممکن است تصاویر را با استفاده از گرافیک برداری (به عنوان مثال InkScape) یا گرافیک پیکسلی (به عنوان مثال GIMP) ایجاد کنید ، اما خروجی نهایی باید یک فایل bmp سیاه و سفید با ابعاد 296 در 128 پیکسل باشد.
بنابراین ، برای نمایش یک تصویر رنگی در صفحه کاغذ الکترونیکی ، باید به یک تصویر سیاه و سفید تبدیل شود.
شما ممکن است از تصاویر bmp مجموعه (آخرین مرحله) استفاده کنید ، یا برخی از تصاویر خود را ایجاد کنید. همانطور که در ادامه توضیح داده شده است. ممکن است راه های مختلفی برای رسیدن به هدف وجود داشته باشد ، اما من از یک روش بسیار ساده و سرراست با استفاده از The GIMP استفاده کردم:
- کافی است یک فایل تصویری با قسمت دهان با اندازه حداقل 296 پیکسل عرض 128 پیکسل دریافت کنید. این ممکن است به یک پرتره جلویی با وضوح بالا نیاز داشته باشد.
- ناحیه ای با نسبت عرض به ارتفاع حدود 2.32 به 1 انتخاب کنید و از Image - Shrink to selection* استفاده کنید.
- سپس ، با استفاده از Image - Scale image* تا 296 پیکسل عرض (یا 128 پیکسل ارتفاع) کوچک کنید.
- در مرحله بعد ، یک ناحیه بزرگ با ابعاد 296 در 128 پیکسل را انتخاب کرده و تصویر را مانند تصویر بالا کوتاه کنید.
- از آنجا که اندازه باید دقیقاً 296x128 پیکسل باشد ، برای اصلاح در صورت نیاز از Image-Adjust Canvas Size* استفاده کنید
- اکنون با استفاده از Image - Mode - Grayscale تصویر را به مقیاس خاکستری تبدیل کنید. این مرحله کاملاً ضروری نیست ، اما می تواند برای تنظیمات و بهینه سازی بسیار مفید باشد (مرحله 9 را ببینید).
- سپس با استفاده از Image - Mode - Indexed* با گزینه های "1 bit" و "Floyd -Steinberg" به bitmap b & w تبدیل شوید
- در نهایت ، نقشه bitm را به عنوان BMP به یک پوشه مناسب صادر کنید
- ممکن است سعی کنید با اصلاح پارامترها به عنوان کنتراست یا روشنایی تصویر در مقیاس خاکستری ، نتایج را بهینه کنید. رنگ- اجزاء- استخراج اجزاء- کانال سبز RGB یک گزینه ساده برای بهبود تصاویر و افزایش اجزای قرمز به عنوان دهان است. به مرحله 7 بازگردید.
- برای یک فیلم شبیه به GIF
- در صورت لزوم نام فایلها را در زیر پوشه pic در پوشه مثال e-paper قرار دهید (به عنوان مثال image_1.bmp ،…)
- نام فایلهای bmp را که در اسکریپت مثال ذکر شده است با نام فایلهای خود جایگزین کنید.
ملاحظات:
- من مطمئن نیستم که آیا نام انگلیسی همه دستورات GIMP را به درستی دریافت کرده ام ، زیرا از نسخه آلمانی استفاده می کنم.
- برای برخی از تصاویر نمونه ، از تصاویر منتخب از اینترنت استفاده شده است ، بنابراین ممکن است در نشریات یا برای اهداف تجاری استفاده نشود.
مرحله 3: الکترونیک و مونتاژ



مونتاژ قطعات الکترونیکی نسبتاً ساده است. دکمه دکمه ، اگر مستقیماً به RPi متصل شود ، باید همانطور که در دستورالعمل سازنده نشان داده شده است به GPIO RPi لحیم شود. از آنجا که لبه بسیار نازک است ، می توان HAT را روی GPIO با شیم متصل کرد. تا حد امکان از لحیم کاری استفاده کنید و سعی کنید پین های GPIO بالای ناحیه لبه را آلوده نکنید ، در صورت لزوم از لحیم کاری جدا کنید. در ترکیب با WaveShare e-Paper HAT شما حتی می توانید یک شیم Pimoroni ZeroLiPo را به GPIO اضافه کنید ، علاوه بر این که می توانید از LiPo کوچک به عنوان منبع تغذیه استفاده کنید. سپس e-Paper HAT را با استفاده از استندهای همراه HAT در GPIO قرار دهید.
صفحه نمایش کاغذ الکترونیکی و کابل اتصال صاف را به آداپتور کاغذ الکترونیکی و سپس به HAT کاغذ الکترونیکی که توسط سازنده توضیح داده شده وصل کنید (سازندگان آبی در انتهای کابل FFC در سمت پایین). دو سوئیچ روی HAT را مطابق با الزامات صفحه نمایش استفاده شده ، برای صفحه نمایش 2.9 اینچی قابل انعطاف روی "A" و "0" تنظیم کنید.
مطمئن شوید که تمام نرم افزارها و کتابخانه های مورد نیاز را نصب کرده اید.
ابتدا می توانید از اسکریپت های مثال ارائه شده توسط Pimoroni و WaveShare برای بررسی عملکرد اجزا استفاده کنید ، سپس کد مربوط به پروژه را آزمایش کنید (در مرحله بعد نشان داده شده است).
با توجه به سخت افزار و نرم افزار در حال کار ، اکنون می توانید صفحه نمایش و آداپتور e-Paper را به پاکت صفحه نمایش یا ماسک وصل کنید. من پیشنهاد می کنم صفحه نمایش و آداپتور را در پشتی انعطاف پذیر اما به اندازه کافی سفت و سخت تعمیر کنم ، من از یک ورق پلاستیکی نازک و نوار دو طرفه استفاده کردم. اکنون می توانید از صفحه پشتی برای ثابت کردن صفحه نمایش روی ماسک یا پاکت محافظ بزرگتر استفاده کنید. با دوختن یا استفاده از نوار دو طرفه ، اتصال دهنده های ثبت اختراع یا آهنرباهای کوچک.
از آنجا که کابل FFC که RPI و صفحه نمایش را متصل می کند فقط 20 سانتی متر طول دارد ، من از یک بند تسمه ای استفاده کردم که دور حالت HAT پیچیده شده بود تا رزبری پای نزدیک صورت پوشیدنی شود. همانطور که گفته شد ، کابل طولانی تر یا فرمت کابل مفید خواهد بود.
برای نمونه اولیه از یک تکه پلاستیکی جیبی (20x9.5 سانتی متر) استفاده کردم ، در واقع برخی از مواد بسته بندی که در دست بود. سپس یک سوراخ برای صفحه نمایش بریدم و صفحه نمایش / صفحه پشتی را در آنجا ثابت کردم. سپس چهار چفت پلاستیکی را در گوشه ها وصل کردم ، تصاویر را ببینید. برای ثابت نگه داشتن همه چیز روی صورت ، از دو نوار لاستیکی شفاف با قلاب از کیت تعمیر سوتین استفاده کردم. بنابراین آنها دور سر شما می چرخند و تنظیم طول بسیار ساده است.
مرحله 4: اسکریپت
اسکریپت نمونه ادغام اسکریپت های نمایشی است که توسط WaveShare برای نمایش HAT (اینجا Github را ببینید) و توسط Pimoroni برای Button Shim ارائه شده است (اینجا را ببینید). هر گونه ستایش از آنها می رود ، من هر سرزنش را می پذیرم. از هرگونه اظهارنظر و پیشنهاد برای بهینه سازی استقبال می شود.
اسکریپت WaveShare نیاز به نصب چندین کتابخانه دارد ، همانطور که در اسناد موجود در GitHub نشان داده شده است. خط Pimoroni نیز همینطور است ، اما در اینجا ابزاری برای انجام کار برای شما وجود دارد.
بهتر است از یک کارت SD تازه فلاش شده با Raspian استفاده کنید ، سپس ابزار Pimoroni را با استفاده از آن اضافه کنید
sudo apt-get pimoroni را نصب کنید
و از آن برای نصب کدهای دکمه (در بخش "دیگران") و وابستگی ها استفاده کنید.
برای قسمت WaveShare ، درایورها و بسته های نمونه آنها را از صفحه GitHub کپی کرده و آن را و هرگونه وابستگی را که در آنجا توضیح داده شده نصب کنید (!). بیشتر وابستگی ها ممکن است قبلاً برآورده شده باشد.
اسکریپت را در پوشه نمونه های پایتون نرم افزار نمایش WaveShare قرار دهید و فایل های bmp را در زیر پوشه عکس کپی کنید.
استفاده از اسکریپت نسبتاً ساده است. در این صورت ، نام فایل های bmp در لیست BMP ها را به مواردی که می خواهید نمایش دهید تغییر دهید. شما می توانید لیست های پشتیبان تهیه کنید و فقط با کپی در لیست مورد نظر در لیست فعال را جایگزین کنید.
اسکریپت را اجرا کنید. بررسی کنید که آیا کارها خوب پیش می رود یا خیر. سپس می توانید آداپتورهای HDMI و USB را بردارید (با برخی از هاب های USB ، برداشتن ممکن است RPi را متوقف کند) و ماسک نمایشگر را روی صورت خود و بند بند را در گردن خود قرار دهید. به آینه نگاه کنید و بازی کنید تا ببینید آیا همه چیز خوب کار می کند یا خیر.
برای خواندن دکمه ها و نمایش bmps ، اسکریپت به حداقل مورد نیاز رسیده است. بنابراین اگر می خواهید متن ، خطوط یا شکل های هندسی را نمایش دهید ، لطفاً عناصر مورد نیاز را از اسکریپت نمونه 2in9d اضافه کنید.
تصاویر ، که باید در پوشه "pic" قرار داشته باشند ، در لیست "BMPs" ، که شامل 5 زیر لیست با نام هر 5 تصویر یا در کل 25 تصویر است ، فهرست شده اند. اولین تصویر در هر زیر لیست به دکمه A ، تصویر دوم به دکمه B و غیره پیوند داده شده است. لیستهای فرعی را می توان با فشار طولانی دکمه های A تا E انتخاب کرد ، یعنی پانل 1 با استفاده از دکمه A ، پانل 2 توسط دکمه B و غیره انتخاب شده است. به مدت کوتاهی یا بیش از 2 ثانیه نگه داشته می شود و منجر به تغییر متغیرهای پرچم می شود. حلقه برنامه اصلی فقط تشخیص می دهد که آیا دکمه ای فشار داده شده است یا پرچم های خواندن را فشار داده است سپس متغیرهای مربوطه (صفحه یا تصویر) را بر این اساس تنظیم می کند. در نهایت تصویر مربوط به "BMPs [panel] [image]" از لیست انتخاب شده و روی صفحه نمایش نوشته می شود. سپس پرچم ها به حالت اولیه "null" یا "False" بازگردانده می شوند.
بقیه اسکریپت بیشتر در مورد تنظیم متغیرها ، شروع صفحه نمایش و مدیریت خطا است. می توانید اسکریپت را از IDE یا از کنسول با استفاده از "python3 Button_shim_2in9_1.py" اجرا کنید. متناوباً ممکن است اسکریپت را مستقیماً بعد از بوت اجرا کنید.
اسکریپت هنوز در حال بهینه سازی است ، بنابراین لطفاً برای به روز رسانی بررسی کنید.
آخرین نسخه (2020-May-10) شامل عملکردی برای نمایش تصاویر در لیست BMP ها ، display_gallery () و یکی برای نمایش تصاویر موجود در لیست collection_x ، display_collections () است. در لیست زیر گنجانده نشده است ، فایل پیوست را ببینید.
لطفاً توجه داشته باشید که برای جلوگیری از "شبح" ، در صورت عدم استفاده از صفحه نمایش برای چند روز ، هر تصویری را پاک کنید.
#!/usr/bin/env پایتون
# از دکمه Pimoroni shim script زمان وارد کردن سیگنال واردات buttonshim # وارد و شروع نمایش از # WaveShare-paper script--*-کدگذاری: utf-8-*-import sys import os picdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_ file_))) ، 'pic') libdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_file_))) ، 'lib') if os.path.exists (libdir): sys.path.append (libdir) logging import from waveshare_epd import epd2in9d import import from PIL import Image، ImageDraw، ImageFont import traceback #تنظیم سطح خروجی خروجی logging.basicConfig (level = logging. DEBUG) "" #اینجا لازم نیست font15 = ImageFont.truetype (os.path.join (picdir، 'Font.ttc')، 15) font24 = ImageFont.truetype (os.path) بپیوندید (picdir، 'Font.ttc')، 24) '' '#set BMP list BMP =
مرحله 5: نسخه ماسک پارچه ای و مفاهیم کاربرد بیشتر

در نسخه نمونه اولیه کنونی ، صفحه نمایش می تواند بالای علامت معمولی چهره پوشیده شود یا با نوارهای مخملی یا آهن ربا به ماسک های موجود متصل شود. اما شما واقعاً می خواهید صفحه را در یک ماسک ادغام کنید ، با برخی از گزینه ها برای قرار دادن و حذف سریع.
آنچه من تا کنون انجام دادم استفاده از ماسکی بود که در یک خیاط محلی خریداری کرده بودم ("Schneiderei Schmargendorf") که از پارچه ای ضخیم ساخته شده بود ، ناحیه مناسب صفحه نمایش را مشخص کرده و سپس یک سوراخ در لایه بیرونی آن بریدم. ماسک برای کابل نمایش یک شکاف در قسمت داخلی در موقعیت مناسب بریده شد. صفحه پشتی به حداقل اندازه مورد نیاز بریده شد و چندین سوراخ کوچک برای دوختن ایجاد شد. سپس صفحه نمایش با استفاده از نوار دو طرفه روی صفحه پشتی ثابت شد ، همچنین برای تثبیت صفحه و نمایش روی لایه پارچه روی لبه ها اعمال شد. سپس صفحه نمایش در ماسک قرار گرفت ، کابل به شکاف منتقل شد و پارچه روی صفحه پشتی نصب شد. ممکن است قبل از این پارچه ها را تقویت کنید ، به عنوان مثال با مقدار کمی سوپر چسب. در صورتی که بعد از اینکه بررسی کردید همه چیز به خوبی جا افتاده است ، با دوختن صفحه پشتی را ثابت کنید. کابل را به HAT وصل کرده و Pi را راه اندازی کنید.
محدودیت این روش این است که شما نمی توانید ماسک را با صفحه نمایش ثابت یکپارچه شستشو دهید. اما چندین روش دیگر برای اتصال نمایشگر به ماسک وجود دارد. یکی از گزینه ها می تواند افزودن یک لایه بافتی قابل جدا شدن به ماسک و نگه داشتن صفحه نمایش در محل با نوارهای Velcro یا بست های ثبت اختراع باشد. به این ترتیب ممکن است به راحتی برای شستن ماسک برداشته شود یا به ماسک دیگری منتقل شود.
بعدها ، نسخه های بهبود یافته ممکن است از یک صفحه نمایش اختصاصی برای یک ظاهر حرفه ای تر استفاده کنند.
-------------------- ، یا نمایشگر یکپارچه با لباس یا بندهای مچ دست.
یا به نسخه "من کی هستم" با هدبند با صفحه نمایش یکپارچه فکر کنید ، تصاویر یا اصطلاحاتی را که به طور تصادفی از یک مجموعه بزرگتر انتخاب شده اند نمایش دهید.
ایده ای که به نظر من مضحک است ، اما نمی خواهم آن را بدون ذکر نام بگذارم ، نقابی با چنین نمایشی خواهد بود.
ایده های اضافی دارید؟ لطفا مرا در جریان قرار بدهید!
از آنجا که کل پروژه هنوز در جریان است ، هر از گاهی به دنبال به روز رسانی باشید.
مرحله 6: مجموعه تصویر - دهان و صورت




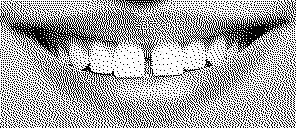
در اینجا مجموعه ای از تصاویر را می توانید در صفحه نمایش 2.9 اینچی ، با تمرکز بر روی چهره ها ، معمولاً محدود به قسمت دهان ، استفاده کنید. در میان موارد دیگر ، شامل HM ملکه (2x) ، رئیس جمهور اوباما ، قندی ، دالایی لاما ، استالین ، پل نیومن ، پاواروتی و گربه من است.
لطفاً توجه داشته باشید که همانطور که من از تصاویر اینترنت به عنوان منبع برخی از آنها استفاده کردم ، ممکن است حفاظت از حق چاپ همچنان اعمال شود و ممکن است برای اهداف تجاری استفاده نشود.
مرحله 7: مجموعه - الگوها



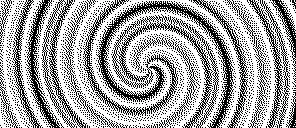
در اینجا تعدادی از الگوهای قابل نمایش وجود دارد که بیشتر آنها با استفاده از GIMP ایجاد می شوند.
مرحله 8: مجموعه تصویر - علائم ، نمادها و متن



نمونه تصاویر بیشتر برای صفحه نمایش 293x128:
علائم و نشانه ها ، متون.
باز هم: برخی از تصاویر یا نمادها (به عنوان مثال تمشک ، سیب ، دستورالعمل ها) ممکن است دارای حق چاپ باشند و نباید برای اهداف تجاری استفاده شوند.
مرحله 9: چیدمان جایگزین: پر آدافروت و نمایش کاغذ الکترونیکی


من امروز (21-مه -2020) متوجه شدم که Adafruit همچنین نمایشگرهای کاغذ الکترونیکی قابل انعطاف در اندازه و ابعاد یکسان (https://www.adafruit.com/product/4262 ، 27 دلار آمریکا) و همچنین 25 سانتی متر ارائه می دهد. 24 پین کابل 0.5 میلی متری ارتفاع (https://www.adafruit.com/product/4230 ، 1.5 دلار آمریکا) و اتصالات توسعه دهنده (https://www.adafruit.com/product/4524).
آنها یک راننده کاغذ الکترونیکی برای خانواده تخته پر خود دارند (Adafruit eInk Feather Friend with 32KB SRAM ، https://www.adafruit.com/product/4446 ، 9 دلار آمریکا) که دارای نگهدارنده کارت SD است تا همه این موارد را نگه دارد تصاویر.
من فرض می کنم که این ممکن است یک طرح جمع و جور و کارآمدتر از نسخه Raspberry Zero را که در اینجا توضیح داده شده است ، امکان پذیر کند و اگر ترجیح می دهید از پلت فرم STM32F405 ، 32u4 یا nRF52840 استفاده کنید ، یک راه حل عالی خواهد بود. متأسفانه ، به نظر می رسد بی اهمیت نیست که ادیفروت را با eInk Feather Friends و WaveShare ترکیب کنیم.
من واقعاً دوست دارم نسخه ای با BLE و برنامه ای برای کنترل تصاویر نمایش داده شده ببینم.
اگر شما این موارد را ترجیح می دهید ، WaveShare یک محافظ صفحه نمایش Arduino و یک درایور صفحه نمایش مبتنی بر ESP3266 ارائه می دهد.
توصیه شده:
شمارنده مشترک YouTube با استفاده از صفحه نمایش کاغذ الکترونیکی و Raspberry Pi Zero W: 5 مرحله (همراه با تصاویر)

شمارنده مشترکان YouTube با استفاده از صفحه نمایش کاغذ الکترونیکی و Raspberry Pi Zero W: در این دستورالعمل ، به شما نشان خواهم داد که چگونه با استفاده از صفحه نمایش کاغذ الکترونیکی ، شمارنده مشترک Youtube خود و Raspberry Pi Zero W را برای پرس و جو از API YouTube ایجاد کنید. و نمایشگر را به روز کنید نمایشگرهای کاغذ الکترونیکی برای این نوع پروژه ها عالی هستند زیرا
چگونه می توان با ESP8266 ، صفحه نمایش کاغذ الکترونیکی ، ردیاب داده زنده ویروس کرونا COVID 19 را با 7 مرحله انجام داد

چگونه می توان با ESP8266 ، صفحه نمایش کاغذ الکترونیکی ، ردیاب داده زنده ویروس کرونا COVID 19 را ایجاد کرد: 1
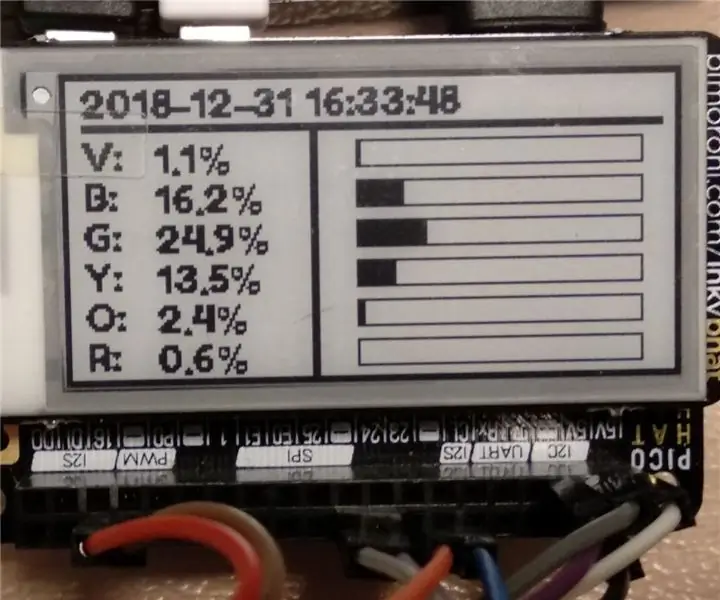
رنگ سنج رزبری پای با صفحه نمایش کاغذ الکترونیکی: 8 مرحله (همراه با تصاویر)

رنگ سنج رزبری پای با صفحه نمایش کاغذ الکترونیکی: من در سال 2018 شروع به کار روی این ایده کرده بودم ، که یک پروژه قبلی ، رنگ سنج بود. قصد من استفاده از صفحه نمایش کاغذ الکترونیکی بود ، بنابراین رنگ سنج می تواند به عنوان یک راه حل مستقل و بدون نیاز به خارجی مورد استفاده قرار گیرد
جعبه متولد شده ماسک: زندگی جدید برای ماسک های قدیمی: 12 مرحله (همراه با تصاویر)

جعبه متولد شده ماسک: زندگی جدید برای ماسک های قدیمی: ما یک کیت مقرون به صرفه و خانگی برای افزایش عمر ماسک ها ایجاد کردیم تا بتوانید با کمک به جامعه خود به مبارزه با همه گیری بپیوندید. تقریباً پنج ماه از ایده تجدید ماسک های استفاده شده می گذرد. متولد شد امروزه ، اگرچه در چندین کشور CO
ماسک Covid-19 که در صورت لمس صورت شما را فریاد می زند: 4 مرحله

ماسک Covid-19 که در صورت لمس صورت شما را فریاد می زند: آیا نمی توانید دست زدن به صورت خود را متوقف کنید؟ این وسایل الکترونیکی را روی ماسکی که دارید بچسبانید و مدام به شما یادآوری می شود که این کار را نکنید
