فهرست مطالب:
- تدارکات
- مرحله 1: مدار خود را لحیم کنید
- مرحله 2: کد خود را اضافه کنید
- مرحله 3: ایجاد Container / Shell

تصویری: ردیاب وظیفه TOYL: 3 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:54




آیا هنگامی که قصد کار دارید یا بدتر از آن ، در وسط یک جلسه کاری هستید و یک اعلان در تلفن شما وارد می شود ، از آن متنفر نیستید-"بررسی سریع" ساعت ها بعد انجام می شود. همچنین ، آیا می دانید چقدر زمان برای انجام برخی کارها نسبت به زمانی که برای کار در هفته اختصاص داده اید ، کار می کنید؟
وارد TOYL Task Tracker شوید. این به شما امکان می دهد تلفن خود را خاموش کرده و بر کار تمرکز کنید ، در حالی که به طور همزمان شما را قادر می سازد تا مدت زمانی را که می خواهید در هفته کار کنید-مثلاً 60 ساعت-و کارهایی را که می خواهید انجام دهید ، تنظیم کنید. وقتی برای جلسه ای می نشینید ، تصور می کنید که چقدر زمان برای کار کلی خود دارید. ردیاب دارای دو حالت است: تایمر ، که در آن میزان زمانی را که می خواهید در هفته برای هر کار وقت بگذارید از پیش تعیین کرده اید ، و کرونومتر ، که در آن می توانید بعد از انتخاب یک کار ، تایمر را به سادگی شروع کنید.
تدارکات
جریان
- Adafruit Feather Huzzah
- بال Adafruit FeatherWing
- پین هدرهای مردانه
- پین هدر زنانه
- باتری 500 میلی آمپر ساعتی
- مقاومتهای 100K اهم x2
- نوار عایق
- سیم رشته
- استریپرهای سیم
- سرباز فن
روکش
- ورق اکریلیک مات 24 اینچ در 18 اینچ
- نوار دو طرفه
- دسترسی به دستگاه برش لیزری
- نرم افزار برداری
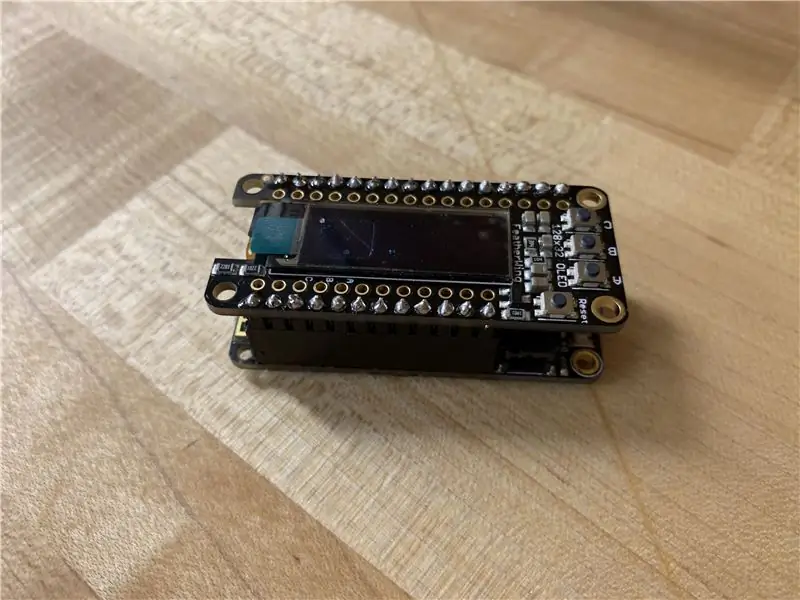
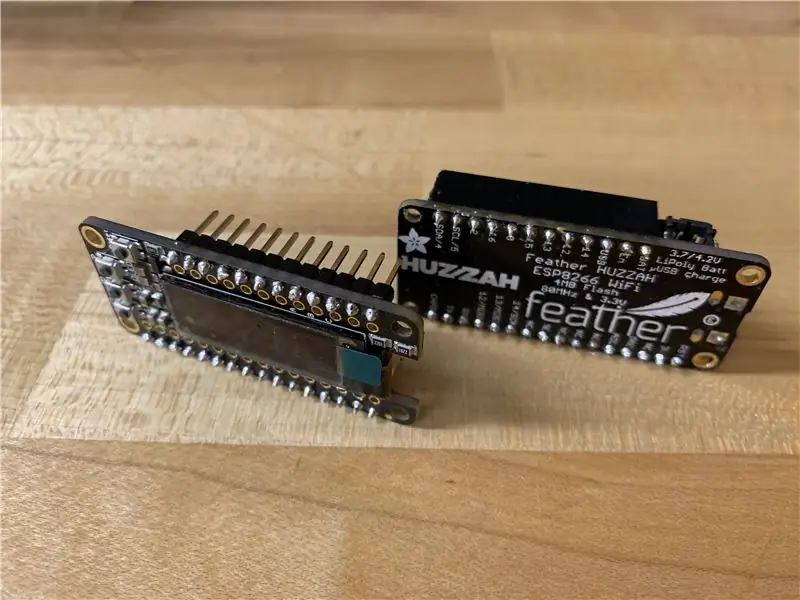
مرحله 1: مدار خود را لحیم کنید



پین های سرصفحه زن را به Father Huzzah لحیم کنید. این آموزش برای راه اندازی سخت افزار Feather Huzzah مفید است. سپس ، پین هدر نر را به FeatherWing بچسبانید. لحیم کاری آنها به این روش به شما امکان می دهد در صورت لزوم به بال پر وصل شده و آن را از Huzzah پر جدا کنید. این امر به ویژه هنگامی مفید است که نیاز به اضافه کردن مقاومت به FeatherWing خود داشته باشید ، که این مرحله بعدی است. مقاومتهای 100K اهم را از هر پین 0 و 2 ، متصل به 3V متصل کنید.
سخت افزار Feather Huzzah خود را تنظیم کنید
سخت افزار Feather Wing خود را تنظیم کنید
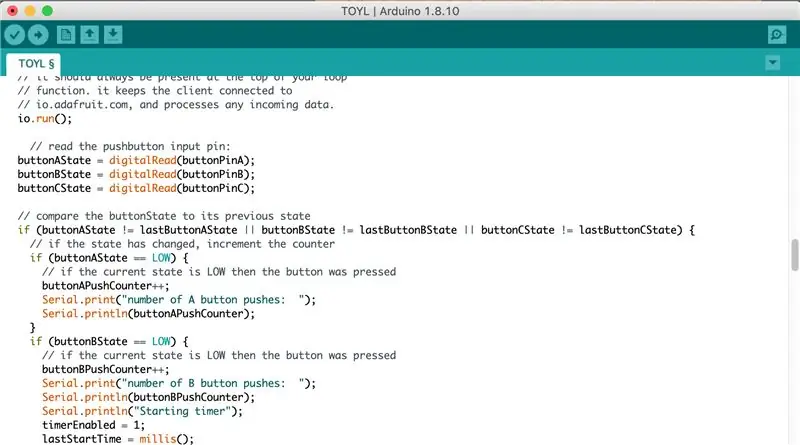
مرحله 2: کد خود را اضافه کنید


این کد اقتباس از درس 5 اینترنت اشیاء است ، در صورت اجازه زمان ، من می خواهم سرویس Preceptitaton را با خدماتی که از طریق برنامه کاربردی ToDosit IFTTT اضافه می شوند ، جایگزین کنم. در حال حاضر شما باید مجموعه ای از وظایف را به صورت دستی وارد کرده و از دکمه A برای انجام آنها استفاده کنید. علاوه بر این ، من دوست داشتم تایمر را طوری کدگذاری کنم که در دقیقه تغییر کند و هنگام تغییر به کار بعدی متوقف شود. یک تشکر بزرگ از بکی استرن برای ایجاد کد پایه برای تایمر و دوچرخه سواری در کارها. اگر علاقه مند به اتصال پروژه به اینترنت هستید ، توصیه می کنم این مجموعه از کلاس ها را پشت سر بگذارید.
// Instructables Internet of Things کد نمونه کلاس // مدار نمایش داده های اینترنت // داده های آب و هوا در یک فید جمع آوری می شود // چندین NeoPixels وضعیت آب و هوا را // // اصلاح شده توسط Becky Stern 2017 // بر اساس مثال اشتراک Adafruit IO
// Adafruit زمان و منابع خود را برای ارائه این کد منبع باز سرمایه گذاری می کند.
// لطفاً با خرید // محصولات از Adafruit ، از Adafruit و سخت افزار منبع باز پشتیبانی کنید! // // نوشته شده توسط Todd Treece برای صنایع Adafruit // حق چاپ (c) 2016 صنایع Adafruit // دارای مجوز تحت مجوز MIT. // // تمام متن بالا باید در هر توزیع مجدد گنجانده شود.
/*********************** Adafruit IO Configuration ********************* *********
/ در صورت نیاز به ایجاد حساب کاربری ، از io.adafruit.com دیدن کنید ،
// یا اگر به کلید IO Adafruit نیاز دارید. #تعریف IO_USERNAME "YourUsernameHere" #تعریف IO_KEY "YourIOKeyHere"
/***************************** پیکربندی WIFI **************** **********************/
#تعریف WIFI_SSID "WifiName"
#تعریف WIFI_PASS "WifiPassword"
#شامل "AdafruitIO_WiFi.h"
AdafruitIO_WiFi io (IO_USERNAME ، IO_KEY ، WIFI_SSID ، WIFI_PASS) ؛
/*********************** برنامه اصلی از اینجا شروع می شود ******************** **********/
#شامل #شامل #شامل #شامل #شود
#عبارتند از
#شامل #شامل #شامل شود
#تعریف OLED_RESET 3
صفحه نمایش Adafruit_SSD1306 (128 ، 32 و & Wire ، OLED_RESET) ؛
// این ثابت تغییر نمی کند:
const int buttonPinA = 0؛ // پین هایی که دکمه های فشار دهنده به const int button وصل شده اند PinB = 16؛ // این یکی در حال حاضر دارای مقاومت کششی است ، دو مورد دیگر به یک دکمه const int نیاز دارندPinC = 2؛
// متغیرها تغییر خواهند کرد:
int buttonAPushCounter = 0؛ // شمارنده تعداد دکمه های فشار int buttonAState = 0؛ // وضعیت فعلی دکمه int lastButtonAState = 0؛ // حالت قبلی دکمه
// متغیرها تغییر خواهند کرد:
int buttonBPushCounter = 0؛ // شمارنده تعداد دکمه های فشار int buttonBState = 0؛ // وضعیت فعلی دکمه int lastButtonBState = 0؛ // حالت قبلی دکمه
// متغیرها تغییر خواهند کرد:
دکمه intCPushCounter = 0؛ // شمارنده تعداد دکمه های فشار int buttonCState = 0؛ // وضعیت فعلی دکمه int lastButtonCState = 0؛ // حالت قبلی دکمه
String displayForecast = "ناشناخته"؛
int timerVal = 0؛
unsigned long lastStartTime = 0؛ bool timerEnabled = 0؛
AdafruitIO_Feed *بارش = io.feed ("بارش") ؛ // خوراک "بارش" را تنظیم کنید
// AdafruitIO_Feed *taskmanager = io.feed ("taskmanager") ؛ // فید "taskmanager" را تنظیم کنید
void setup () {
pinMode (buttonPinA ، INPUT) ؛ pinMode (buttonPinB ، INPUT_PULLUP) ؛ pinMode (buttonPinC ، INPUT) ؛
// SSD1306_SWITCHCAPVCC = ولتاژ صفحه نمایش را از 3.3 ولت به صورت داخلی ایجاد کنید
display.begin (SSD1306_SWITCHCAPVCC ، 0x3C) ؛ // آدرس 0x3C برای 128x32
// نمایش محتویات اولیه بافر نمایش روی صفحه -
// کتابخانه این کار را با صفحه چلپ چلوپ Adafruit آغاز می کند. display.display ()؛ تاخیر (2000) ؛ // 2 ثانیه مکث کنید
// بافر را پاک کنید.
display.clearDisplay ()؛
// اتصال سریال را شروع کنید
Serial.begin (115200) ؛
// به io.adafruit.com وصل شوید
Serial.print ("اتصال به Adafruit IO") ؛ io.connect ()؛ // تنظیم کننده پیام برای فید "بارش". // تابع handleMessage (در زیر تعریف شده است) // هر زمان که پیامی از adafruit io دریافت شود // فراخوانی می شود. بارش-> onMessage (handleMessage) ؛
// منتظر اتصال باشید
while (io.status () <AIO_CONNECTED) {Serial.print (".")؛ تأخیر (500) ؛ }
// ما متصل هستیم
Serial.println ()؛ Serial.println (io.statusText ()) ؛
}
حلقه خالی () {
// io.run ()؛ برای همه طرح ها مورد نیاز است
// باید همیشه در بالای عملکرد حلقه // شما وجود داشته باشد. این سرویس گیرنده را به // io.adafruit.com متصل می کند و داده های ورودی را پردازش می کند. io.run ()؛
// پین ورودی دکمه فشاری را بخوانید:
buttonAState = digitalRead (buttonPinA) ؛ buttonBState = digitalRead (buttonPinB) ؛ buttonCState = digitalRead (buttonPinC) ؛
// buttonState را با حالت قبلی مقایسه کنید
اگر (buttonAState! = lastButtonAState || buttonBState! = lastButtonBState || buttonCState! = lastButtonCState) {// اگر حالت تغییر کرده است ، شمارنده را افزایش دهید اگر (buttonAState == LOW) {// اگر وضعیت فعلی LOW است دکمه دکمه فشار داده شد APushCounter ++؛ Serial.print ("تعداد دکمه A را فشار می دهد:")؛ Serial.println (buttonAPushCounter) ؛ } if (buttonBState == LOW) {// اگر وضعیت فعلی LOW است دکمه را فشار دهید buttonBPushCounter ++؛ Serial.print ("تعداد دکمه های B را فشار می دهد:") ؛ Serial.println (buttonBPushCounter) ؛ Serial.println ("شروع زمان سنج") ؛ timerEnabled = 1؛ lastStartTime = millis ()؛ } if (buttonCState == LOW) {// اگر وضعیت فعلی LOW است دکمه را فشار داده بود buttonCPushCounter ++؛ Serial.print ("تعداد دکمه های C را فشار می دهد:") ؛ Serial.println (buttonCPushCounter) ؛ Serial.println ("تایمر توقف")؛ timerEnabled = 0؛ }} if (timerEnabled == 1) {// زمان سنج را تنها زمانی افزایش دهید که timerVal = (millis () - lastStartTime)/1000 ؛ }
// نمایش موقعیت 1 - پیش بینی
// if (buttonAPushCounter٪ 3 == 0) {// display.clearDisplay ()؛ // display.setTextSize (1) ؛ // display.setTextColor (سفید) ؛ // display.setCursor (0 ، 0) ؛ // display.print ("پیش بینی:") ؛ // display.println (displayForecast) ؛ // display.setCursor (0 ، 16) ؛ // display.println ("خط دوم") ؛ // display.println ("محتوای نمونه") ؛ // display.display ()؛ // // تاخیر (2000) ؛ //}
// نمایش موقعیت 1 - وظیفه 1
if (buttonAPushCounter٪ 3 == 0) {display.setTextSize (1) ؛ display.setTextColor (سفید) ؛ display.clearDisplay ()؛ display.setCursor (0 ، 0) ؛ display.println ("تحقیق - مصاحبه")؛ display.println ()؛ display.print ("تایمر:")؛ display.println (timerVal) ؛ display.display ()؛ }
// نمایش موقعیت 2 - وظیفه 2
if (buttonAPushCounter٪ 3 == 1) {display.clearDisplay ()؛ display.setCursor (0 ، 0) ؛ display.println ("ساخت استودیو - کد") ؛ display.println ()؛ display.print ("تایمر:")؛ display.println (timerVal) ؛ display.display ()؛ }
// نمایش موقعیت 3 - وظیفه 3
if (buttonAPushCounter٪ 3 == 2) {display.clearDisplay ()؛ display.setCursor (0 ، 0) ؛ display.println ("DSV - Sketching") ؛ display.println ()؛ display.print ("تایمر:")؛ display.println (timerVal) ؛ display.display ()؛ }
// ذخیره حالت فعلی به عنوان آخرین حالت ، // برای دفعه بعد از طریق حلقه lastButtonAState = buttonAState؛ lastButtonBState = buttonBState؛ lastButtonCState = buttonCState؛
}
// این تابع هر زمان که پیامی فراخوانی می شود
// از Adafruit IO دریافت می شود. در تابع setup () بالا به // feed متصل شد. void handleMessage (داده های AdafruitIO_Data *) {
پیش بینی رشته = data-> toString ()؛ // داده های آب و هوای ورودی را در یک رشته ذخیره کنید
Serial.print ("دریافت <-")؛ Serial.println (پیش بینی)؛ displayForecast = پیش بینی ؛ // رشته های زیر کلمات مختلف گزارش آب و هوا IFTTT را که تا کنون کشف کرده ام ذخیره می کنند String task1 = String ("Task 1") ؛ باران رشته ای = رشته ("باران") ؛ string lightrain = String ("Light Rain") ؛ String rainshower = String ("دوش باران") ؛ String AMshowers = String ("دوش های AM") ؛ String rainandsnow = String ("باران و برف") ؛ رشته برف = رشته ("برف") ؛ String snowshower = String ("دوش برف")؛ رشته ابری = رشته ("ابری") ؛ String kryesishtcloudy = String ("بیشتر ابری")؛ String partlycloudy = String ("تا حدی ابری")؛ String clearsky = String ("پاک کردن")؛ String fair = String ("Fair")؛ رشته آفتابی = رشته ("آفتابی") ؛
// این if ها متغیر آب و هوای ورودی را با شرایط ذخیره شده مقایسه می کنند و بر این اساس NeoPixels را کنترل می کنند.
// در صورت بارش باران در پیش بینی if (پیش بینی امروز )؛
}
// اگر برف در پیش بینی وجود دارد if (}
// در صورت وجود آفتاب در پیش بینی if (}
// اگر ابرهایی در پیش بینی وجود دارد if (}
}
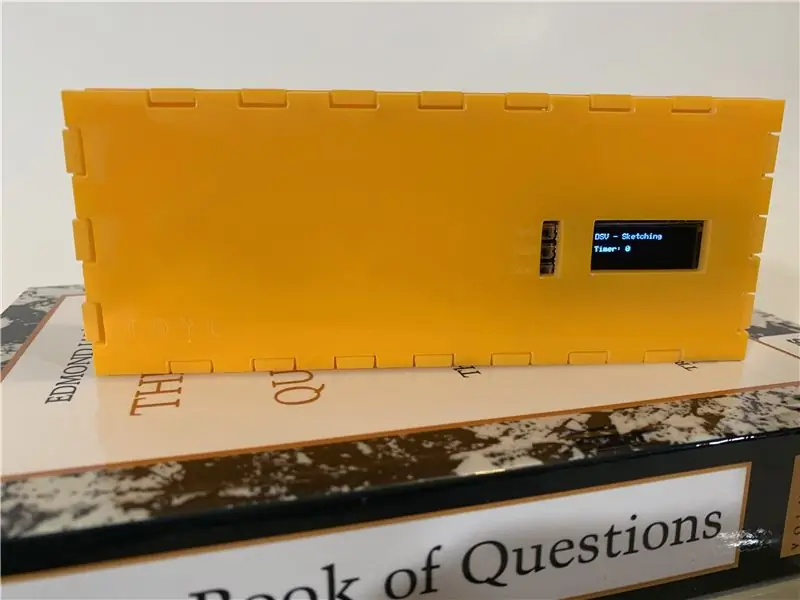
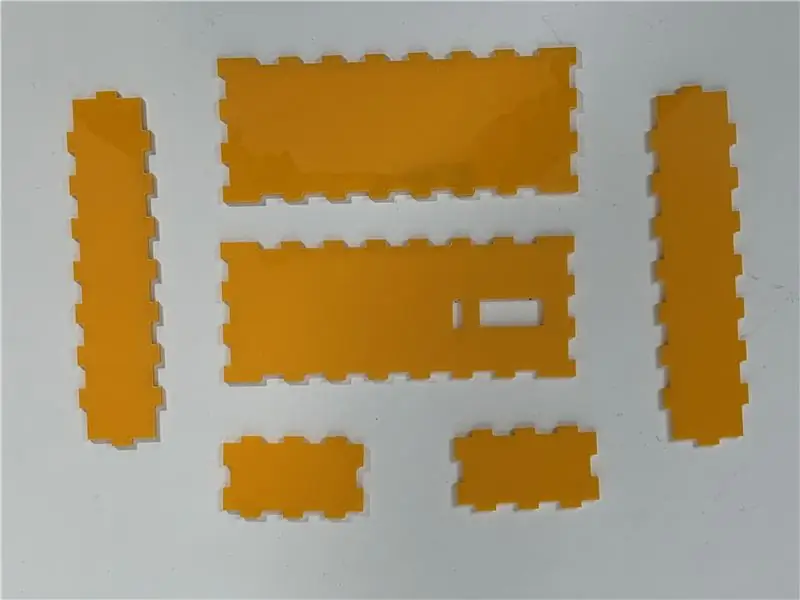
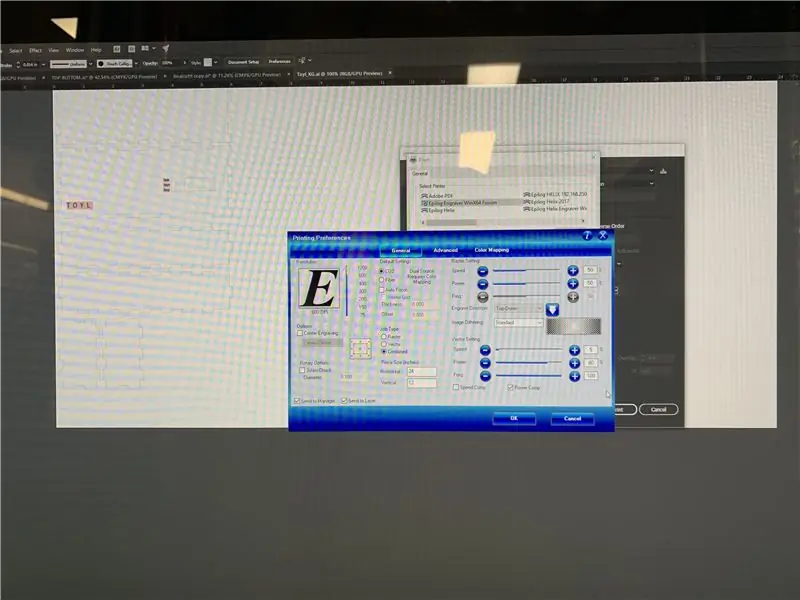
مرحله 3: ایجاد Container / Shell




برای پوسته ، با تعیین اندازه ای که دوست دارید فریم شما باشد ، شروع کنید ، در غیر این صورت می توانید فایل من را بارگیری کنید. پس از تعیین اندازه می توانید از MakerCase برای ایجاد طرح بندی برای فایل بردار استفاده کنید.
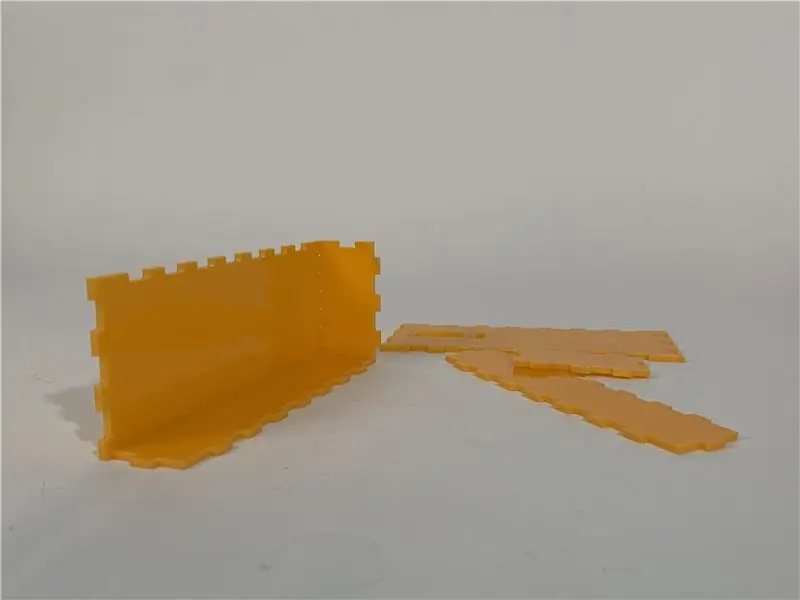
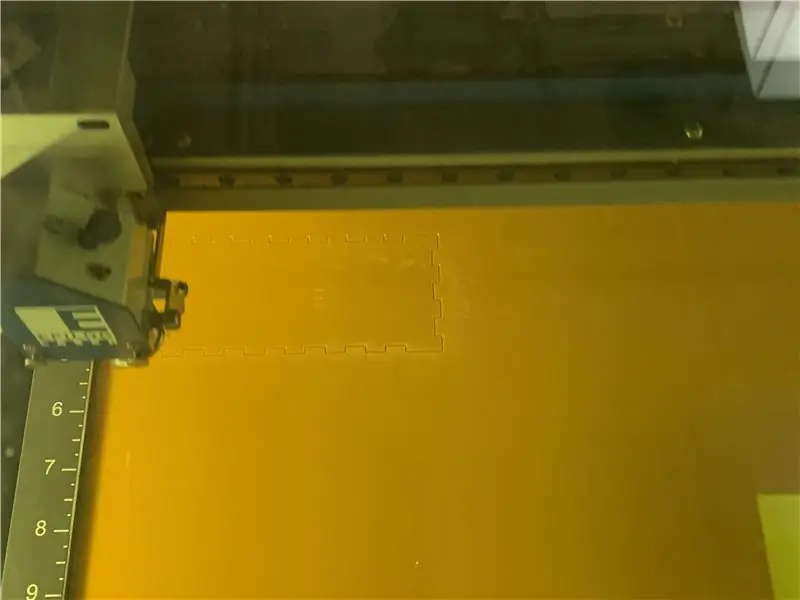
فایل را از طریق برش لیزری اجرا کنید - باید حدود 5 دقیقه طول بکشد. سپس پوسته را کنار هم قرار دهید.
من عرض مواد را که دسترسی به دکمه های من را دشوار می کند ، در نظر نگرفتم. من هنوز باید راهی برای اتصال آنها پیدا کنم. آنها همچنین بسیار کوچک هستند که کار با آنها را دشوار می کند.
توصیه شده:
ردیاب رومیزی COVID19 با ساعت! ردیاب رزبری پای: 6 مرحله

ردیاب رومیزی COVID19 با ساعت! ردیاب رزبری پای: ما می دانیم که ما می توانیم در هر زمان بمیریم ، حتی من می توانم هنگام نوشتن این پست بمیرم ، به هر حال ، من ، شما ، همه ما فانی هستیم. تمام دنیا به دلیل همه گیری COVID19 لرزید. ما می دانیم چگونه از این امر جلوگیری کنیم ، اما هی! ما می دانیم چگونه دعا کنیم و چرا باید دعا کنیم ، آیا این کار را می کنیم
ویلچر کنترل شده جوی استیک به کمک ردیاب مانع: 3 مرحله (همراه با تصاویر)

صندلی چرخ دار تحت کنترل جوی استیک با کمک ردیاب مانع: به منظور تسهیل در افراد دارای معلولیت جسمی با سواری ایمن از سنسور اولتراسونیک برای ردیابی موانع موجود در راه استفاده می شود. بر اساس حرکت جوی استیک ، موتورها ویلچر را در هر چهار جهت و با سرعت در هر حرکت رانندگی می کنند
ردیاب خورشیدی DIY: 27 مرحله (همراه با تصاویر)

DIY Solar Tracker: مقدمه هدف ما این است که دانش آموزان جوان را با مهندسی آشنا کرده و آنها را در مورد انرژی خورشیدی آموزش دهیم. با ایجاد یک Helios به عنوان بخشی از برنامه درسی خود. در مهندسی تلاش می شود تا تولید انرژی را از استفاده از سوخت های فسیلی دور کند
ذخیره تصاویر برای انجام وظیفه: 4 مرحله (همراه با تصاویر)

ذخیره تصاویر برای انجام وظیفه: 1. یک سند جدید Google باز کنید و از این صفحه برای ایمن سازی تصاویر خود استفاده کنید. از ctrl (کنترل) و & quot؛ c & quot؛ کلید کپی کردن از ctrl (کنترل) و & quot؛ v & quot؛ کلید چسباندن
وظیفه صفر: 7 مرحله (همراه با تصاویر)

وظیفه صفر: با زندگی در جامعه ای که کارآیی بالایی دارد و بر موفقیت تأکید می کند ، ممکن است تمایل داشته باشید فراموش کنید که زندگی در کنار کار وجود دارد. وظیفه صفر در مورد وظیفه قبل از اولین است. وظیفه 0: برای زندگی شخصی خود ارزش قائل شوید. کارهایی را که پرورش می دهند را به تعویق نیندازید
