فهرست مطالب:
- مرحله 1: سطح مهارت
- مرحله 2: ابزارها و قطعات
- مرحله 3: پیکربندی ماشین مجازی (رایانه) قسمت 1
- مرحله 4: پیکربندی ماشین مجازی (رایانه) قسمت 2
- مرحله 5: پیکربندی ماشین مجازی (رایانه) قسمت 3
- مرحله 6: پیکربندی ماشین مجازی (رایانه) قسمت 4
- مرحله 7: یک وب سرور نصب کنید
- مرحله 8: یک چارچوب برنامه وب را نصب کنید
- مرحله 9: نرم افزار را آماده کنید
- مرحله 10: درک کد پشتیبان و کارکردن آن
- مرحله 11: درک کد پیش فرض و کارکردن آن قسمت 1
- مرحله 12: درک کد پیش فرض و کارکردن آن قسمت 2
- مرحله 13: درک کد پیش فرض و کارکردن آن قسمت 3
- مرحله 14: درک کد پیش فرض و کارکردن آن قسمت 4
- مرحله 15: کد آردوینو
- مرحله 16: زنجیره LED RGB
- مرحله 17: تزئین درخت کریسمس
- مرحله 18: لمس نهایی
- مرحله 19: وب سایت خود را تحسین کنید

تصویری: درخت کریسمس تحت کنترل وب سایت (هر کسی می تواند آن را کنترل کند): 19 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:51

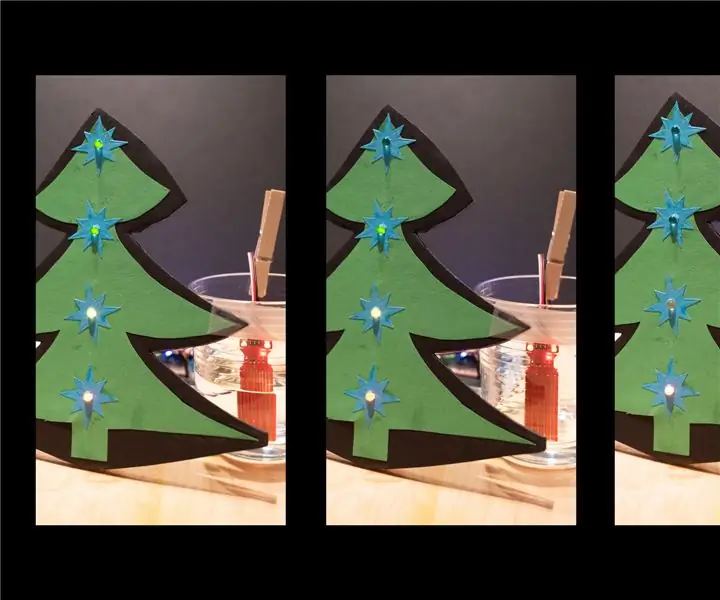
آیا می خواهید بدانید درخت کریسمس تحت کنترل وب سایت چگونه است؟
در اینجا ویدیویی وجود دارد که پروژه درخت کریسمس من را نشان می دهد. جریان زنده در حال حاضر به پایان رسیده است ، اما من یک ویدیو تهیه کردم و آنچه را که اتفاق می افتد ضبط کردم:
امسال ، در وسط ماه دسامبر ، من روی تخت خوابیده بودم و سعی می کردم وسط یک هفته کاری بخوابم. و به جای خواب به این فکر می کردم که یک پروژه جالب کریسمس چیست. و سپس یک ایده جالب به ذهنم خطور کرد.
از آنجایی که من در تزئینات کریسمس تنبل هستم ، خوب است که اجازه دهم شخص دیگری چراغ های کریسمس من را کنترل کند ، بنابراین من نگران این موضوع نخواهم بود.
"اگر من چراغ های درخت کریسمس را بسازم که هرکسی بتواند از طریق رابط وب سایت آن را کنترل کند؟"
(قرار دادن دو هفته بی خوابی)
بنابراین من آن را ساختم.
درخت کریسمس با بیست LED RGB از طریق ESP8266 Arduino به اینترنت متصل شده است.
یکی از دوستان من (با تشکر از JP) به من در راه اندازی وب سایت کمک کرد (زیرا من برنامه نویس مسلط برای موارد مرتبط با وب سایت نیستم).
و ما یک پخش زنده یوتیوب 24 ساعته و 7 ساعته از درخت من راه اندازی کردیم تا بتوانید آنچه را که همیشه روشن یا خاموش می کنید ببینید.
این پروژه برای امسال ایده آل است ، زیرا بسیاری از ما در قرنطینه بودیم ، قادر به ملاقات و معاشرت با دوستان و خانواده نبودیم. چرا از طریق درخت کریسمس متحد نمی شوید:)
در این دستورالعمل من جزئیات نحوه ساخت این پروژه را توضیح خواهم داد.
مرحله 1: سطح مهارت

این پروژه بیشتر نرم افزاری است. اما نترس مقداری شانس و کمک عمو گوگل کمک بزرگی خواهد کرد:)
شما باید مجموعه ای از 3 مهارت را داشته باشید (یا نگران نباشید آنها را یاد خواهید گرفت): بخش وب سرور ، قسمت آردوینو و درخت کریسمس البته!
دانش توصیه شده:
• مهارت های اولیه کامپیوتر و برنامه نویسی
• دانش پایه ترمینال لینوکس
• دانش اولیه در زمینه شبکه های کامپیوتری
• دانش الکترونیکی اولیه
• مهارت استفاده از گوگل و سایر توانایی های "ویژه"
• باید نحوه نصب درخت کریسمس را بدانید:)
اگر از فناوری و برنامه نویسی برخوردار هستید ، باید بتوانید یاد بگیرید که این مورد را مطابق این دستورالعمل تنظیم کنید.
مرحله 2: ابزارها و قطعات
در سمت درخت کریسمس ، به موارد زیر نیاز دارید: • درخت کریسمس (d'oh…)
• برد NodeMCU میکروکنترلر
(همچنین می توانید از ESP32 یا سایر بردهای دارای قابلیت Wi-Fi یا اترنت استفاده کنید)
• نوار LED RGB آدرس پذیر. نوار رهبری RGB قابل آدرس دهی بسیاری از GPIO های Arduino را ذخیره می کند (https://www.sparkfun.com/products/11020)
• نرم افزاری برای NodeMCU (در این دستورالعمل ارائه شده است)
در سمت سرور شما نیاز دارید:
• سرور خصوصی مجازی با IP عمومی. در اینجا 100 دلار رایگان در DigitalOcean دریافت می کنید
• یک دامنه (اختیاری) که می توانید در هر سازمان ثبت کننده ثبت نام کنید ، به عنوان مثال
• کد اختصاصی (همراه با این دستورالعمل)
مرحله 3: پیکربندی ماشین مجازی (رایانه) قسمت 1

بیایید مستقیماً وارد کدگذاری شویم:)
ما به یک سرور نیاز داریم که با وب سایت و NodeMCU ارتباط برقرار کند.
سرورهای DigitalOcean به ما اجازه می دهند یک ماشین مجازی با آدرس IP عمومی داشته باشیم ، به این معنی که ما می توانیم خدمات را روی آن اجرا کرده و در سراسر جهان به آنها دسترسی داشته باشیم.
پس از پرداخت اشتراک ماهانه DigitalOcean (می توانید از 60 روز آزمایشی رایگان استفاده کنید) ، یک پروژه ایجاد کنید و نام آن را درخت کریسمس یا هر چیزی که می خواهید بگذارید.
اکنون می توانید ماشین مجازی خود را (رایانه مجازی قابل دسترسی از راه دور) با کلیک روی "شروع به کار با یک قطره" (که اساساً نام DigitalOcean برای یک ماشین مجازی است) ایجاد کنید.
یک صفحه پیکربندی ظاهر می شود و می توانید با یک پیش فرض باقی بمانید: تصویر اوبونتو ، طرح اصلی و بدون ذخیره سازی بلوک (5 دلار در ماه)
مرحله 4: پیکربندی ماشین مجازی (رایانه) قسمت 2


منطقه مرکز داده محلی است که سرور شما ایجاد می شود.
نزدیکترین مورد به شما و کاربران بالقوه خود را انتخاب کنید. این کمترین زمان پاسخ را ارائه می دهد.
علاوه بر این ، در بخش احراز هویت ، از شما خواسته می شود که یک رمز عبور برای دسترسی به ماشین مجازی خود وارد کنید.
در قسمت Finalize and create ، 1 قطره را پیش فرض نگه دارید ، نام میزبان را انتخاب کنید (دوباره درخت کریسمس) ، پروژه خود را که قبلاً ایجاد شده است انتخاب کنید ، اگر به طور پیش فرض انتخاب نشده است و روی ایجاد قطره کلیک کنید. این چند دقیقه زمان خواهد برد. با کلیک بر روی پروژه خود در قسمت ناوبری در سمت چپ ، قطره خود را مشاهده خواهید کرد.
مرحله 5: پیکربندی ماشین مجازی (رایانه) قسمت 3




با کلیک بر روی سه نقطه در سمت راست قطره می توانید بر روی کنسول Access کلیک کنید ، که باعث می شود به رایانه مجازی خود دسترسی پیدا کنید.
یک پنجره کوچک جدید مرورگر باز می شود. در حال حاضر ، این محیط دسکتاپ نیست ، مانند ویندوز 10 یا اوبونتو با رایانه رابط گرافیکی.
با این حال ، همه را می توان از طریق رابط کنسول انجام داد.
آنطور که به نظر می رسد ترسناک نیست:)
مرحله 6: پیکربندی ماشین مجازی (رایانه) قسمت 4


شما با موفقیت ماشین مجازی خود را در ابر DigitalOcean ایجاد کرده اید.
در مراحل بعدی ، شما یک سرور وب به نام Apache راه اندازی می کنید و صفحه وب خود را راه اندازی می کنید.
کلاینت Filezilla را از اینجا بارگیری کنید https://filezilla-project.org/download.php؟platfo… (یا نسخه 32 بیتی را برای سیستم عامل 32bit پیدا کنید) و آن را نصب کنید. این یک سرویس گیرنده FTP (پروتکل انتقال فایل) است.
شما می توانید به دستگاه مجازی خود دسترسی داشته باشید و فایل ها را منتقل کنید.
پس از نصب ، روی فایل manager مدیر سایت site سایت جدید کلیک کنید و داده ها را مانند تصویر بالا وارد کنید.
پروتکل: SFTP (پروتکل انتقال فایل امن)
میزبان: IP سرور شما ، در پروژه DigitalOcean خود پیدا کنید.
کاربر root است و رمز عبور همان چیزی است که در ایجاد قطره خود تنظیم کرده اید.
روی تأیید کلیک کرده و به ماشین مجازی خود متصل شوید.
به شما هشدار داده می شود ، کلید میزبان ناشناخته است. تصویر دوم را دنبال کنید.
یک پوشه محلی برای پروژه ایجاد کنید و فایل های پروژه خود را از اینجا بارگیری کنید.
هر زمان که می خواهید کد را آزمایش یا به روز کنید ، فایل های خود را در رایانه خود ویرایش کرده و به ماشین مجازی خود منتقل می کنید.
مرحله 7: یک وب سرور نصب کنید

با نام کاربری و رمز عبور خود وارد کنسول قطره ای خود شوید.
از آنجا که ما رابط گرافیکی نداریم ، از دستورات برای کنترل ماشین مجازی شما استفاده می کنیم. در اینجا چند دستور رایج که در اوبونتو (لینوکس) استفاده می کنید آورده شده است:
• pwd - دایرکتوری فعلی من را چاپ کنید
• ls - لیست فایل ها و پوشه ها در فهرست فعلی من
• cd / - انتقال به / فهرست (پوشه ، شامل دایرکتوری های اصلی لینوکس مانند و غیره ، bin ، boot ، dev ، root ، home ، var و غیره)
منظورم از اجرا ، فرمان را وارد کرده و enter را فشار دهید.
اکنون ، ما apt -get update -y را برای به روز رسانی سیستم اجرا می کنیم.
برای نصب سرور وب Apache apt install apache2 -y را اجرا کنید.
صفحه خوش آمدید Apache شما باید از طریق مرورگر شما در https:// virtual-machine-ip شما قابل دسترسی باشد.
IP-virtual-machine-ip را با ip ماشین مجازی خود جایگزین کنید ، برای مثال 165.12.45.123. همچنین می توانید https:// را رد کنید زیرا به طور خودکار اضافه می شود.
تبریک می گویم!
توجه داشته باشید:
اگر می خواهید وب سایت شما از طریق نام و نه آدرس IP قابل دسترسی باشد (مانند https://blinkmytree.live/) ، به سایت ارائه دهنده دامنه GoDaddy یا مشابه (namecheap.com و غیره) بروید و دستورالعمل ها را دنبال کنید اینجا:
برخی از نام های دامنه بسیار ارزان هستند. هزینه دامنه من فقط 2 دلار در سال بود. قطعا ارزش پول داره:)
مرحله 8: یک چارچوب برنامه وب را نصب کنید
بازگشت به کنسول ما. نترس:)
از Filezilla برای ایجاد پوشه ای با نام app inside /home استفاده کنید ، بنابراین /home /app پوشه شما خواهد بود
برای رفتن به داخل پوشه برنامه ، cd /home /app را اجرا کنید.
برای نصب بسته مدیریت npm ، apt install npm -y را اجرا کنید. این چند دقیقه زمان خواهد برد.
npm init -y را برای ایجاد یک فایل package.json اجرا کنید ، که داده های اصلی بسته را در مورد یک برنامه ردیابی/به خاطر می سپارد.
npm را اجرا کنید -ذخیره cors express را برای نصب ماژول cors ، express ذخیره کنید
Cors ماژولی برای پیکربندی دسترسی متقابل به سایت است و اکسپرس یک چارچوب برنامه وب است.
Npm یک بسته بسته است که ما از آن استفاده می کنیم و ما از node.js جاوا اسکریپت زمان اجرا برای برنامه نویسی رابط برنامه نویسی برنامه خود (API) استفاده می کنیم ، که همراه با یک سرور http ، درخواست های HTTP را برای اعمال رنگ در LED ها پذیرفته ، مقادیر آنها (رنگ ها) را علامت گذاری می کند. در حافظه ، و مقادیر را به NodeMcu منتقل کنید ، در صورت درخواست آن.
توجه: گره در NodeMcu ربطی به گره در node.js. NodeMcu را می توان با هر برد توسعه دهنده آردوینو متصل به اینترنت ، برد توسعه NXP یا یک PCB سفارشی Microchip/NXP/Renesas/STM/Atmel جایگزین کرد. Node.js همچنین می تواند با. Net framework ، PHP یا هر پلتفرم دیگر جایگزین شود. اما برای سادگی ، ما از NodeMCU و Node.js.
حال ، اجازه دهید یک آزمایش انجام دهیم ، اگر بتوانیم یک برنامه کوچک را در node.js اجرا کنیم
یک فایل با نام index.js با notepad/notepad ++ یا ویرایشگر دیگر یا محیط توسعه یکپارچه که استفاده می کنید (Visual Studio Code https://code.visualstudio.com/) در پوشه محلی خود ایجاد کنید.
این کد را در آن قرار دهید:
var http = require ('http')؛
http.createServer (عملکرد (req ، res) {
res.writeHead (200 ، {'Content-Type': 'text/plain'})؛
res.end ('سلام جهان!')؛
}). گوش دهید (8080) ؛
آن را ذخیره کرده و با دوبار کلیک/کشیدن و رها کردن فایل در FileZilla به پوشه/خانه/برنامه منتقل کنید.
node index.js را اجرا کرده و آن را در حال اجرا بگذارید.
اکنون ، می توانیم از مرورگر خود به صفحه خود به آدرس https:// virtual-machine-ip: 8080 دسترسی پیدا کنیم. یک صفحه سفید با متن Hello World ظاهر می شود.
تبریک می گویم ، شما فقط یک وب سرور در node.js ایجاد کرده اید!
مرحله 9: نرم افزار را آماده کنید
به کنسول بروید و برنامه را با فشار دادن ctrl+C متوقف کنید.
فایل index.js خود را در/home/app/جایگزین کنید و با index.js ما در آن جایگزین کنید.
همه فایلهای وب سایت را می توانید از اینجا بارگیری کنید:
drive.google.com/file/d/1oIFdipoJxg6PF5klO…
کد درخت Chrismas ما را از پوشه html در فهرست راه دور/var/www/html/با Filezilla کپی کنید. مدتی طول خواهد کشید. اگر از شما می خواهد ، index.html را با یک مورد جدید جایگزین کنید.
IP خود را دوباره در مرورگر وب مورد علاقه خود قرار دهید.
شما به تازگی برنامه وب خود را در https:// virtual-machine-ip در دسترس قرار داده اید.
مرحله 10: درک کد پشتیبان و کارکردن آن

توجه: کد پشتیبان شما در /home /app است
به یاد داشته باشید ، پس از ویرایش محلی کد ، فراموش نکنید که آن را با استفاده از FileZilla به سرور خود بارگذاری کنید و برنامه گره خود را مجدداً راه اندازی کنید (کنسول: ctrl+c ، پیکان بالا (آخرین فرمان گره index.js را نشان می دهد) ، وارد کنید)
برای کارکردن کد ، ابتدا باید چند داده وارد کنید.
در مرحله اول ، شما باید متغیر نام میزبان را در index.js به دامنه یا IP خود تغییر دهید (چیزی که به نظر می رسد: 165.13.45.123).
در مرحله دوم ، من شما را از طریق کد برای درک آن راهنمایی می کنم. اطمینان حاصل کنید که از نظراتی که در کد ارائه کرده ام غافل نشوید.
می توانید در فایل index.js مشاهده کنید که ما با استفاده از ماژول اکسپرس یک برنامه ایجاد می کنیم. سپس ، قوانین CORS را روی آن اعمال می کنیم ، API ها را اضافه کرده و یک سرور http راه اندازی می کنیم. این سرور از طریق درخواست های GET http به یک صفحه وب سرویس نمی دهد ، اما به ایالت های led از طریق درخواست GET http و وضعیت های led در درخواست های دریافتی PUT http را به روز می کند.
API ها رایج برای تبادل اطلاعات بین برنامه ها هستند. رایج ترین مواردی که استفاده می کنیم REST API هایی هستند که خودمان استفاده می کنیم. آنها فاقد تابعیت هستند و ارتباط مداوم ندارند (shorturl.at/aoBC3 ،
درخواست های PUT به سادگی حالت های led را در متغیر آرایه برنامه (حافظه) به روز می کند ، درخواست های GET به سادگی حالت های led را به یک سرویس گیرنده ارسال می کند.
پاسخ به مشتری معمولاً در نماد JSON است ، اما برای این پاسخ ساده از 30 حالت LED ، ما به سادگی یک رشته از 30 مقدار جدا شده با کاما را ارسال می کنیم.
مرحله 11: درک کد پیش فرض و کارکردن آن قسمت 1
توجه: کد اصلی شما در/var/www/html است
به یاد داشته باشید ، پس از ویرایش کد خود به صورت محلی ، فراموش نکنید که آن را با استفاده از FileZilla به سرور خود بارگذاری کنید. بر خلاف node.js ، Apache به طور خودکار راه اندازی مجدد می شود ، اما شما باید صفحه خود را در مرورگر خود بارگیری مجدد کنید. از ctrl+f5 برای بازخوانی و حذف کش صفحه خود نیز استفاده کنید.
برای کارکرد کد ، باید داده های کمی را وارد کنید. ابتدا ، باید متغیر url را در تابع send_request داخل index.html از blinkmytree.live به دامنه یا IP خود تغییر دهید ، به عنوان مثال: 165.13.45.123.
دوم ، من شما را از طریق کد برای درک آن راهنمایی می کنم. اطمینان حاصل کنید که از نظراتی که در کد ارائه کرده ام غافل نشوید. صفحه یک سند HTML است. اگر همه قوانین CSS (سبک صفحه و موقعیت محتوا) را کنار بگذاریم ، به محتوای مهم عملکردی نگاه می کنیم. برای کسب اطلاعات بیشتر در مورد CSS ، https://www.w3schools.com/css/ را بررسی کنید.
ما می خواستیم این ویژگیهای اصلی (متخصصان روشهای چابک داستانهای کاربر را بگویند) در صفحه:
• ویدئوی زنده جاسازی شده در صفحه
• LED های قابل کلیک روی درخت کریسمس ، که در ویرایشگر تصویر Gimp (https://www.gimp.org/) دستکاری شده است.
• ارتباط واقعی با سرور ، منتظر تغییر حالت های led.
مرحله 12: درک کد پیش فرض و کارکردن آن قسمت 2

هنگامی که درخت کریسمس خود را با تعدادی LED و رنگ برای انتخاب داریم ، باید مناطق ایجاد کرده و اقدامات را روی آنها اعمال کنیم ، بنابراین هنگامی که روی LED رنگی در بخش انتخاب کننده تصویر کلیک می کنیم ، یک رنگ انتخاب می شود ، و یکی ما روی LED کلیک می کنیم ، فرمان به سرور ارسال می شود ، جایی که Arduino مقدار آن را انتخاب می کند.
در HTML5 ، جدیدترین استاندارد HTML ، چیزی به نام نقشه تصویر وجود دارد. این به ما اجازه می دهد تا ناحیه هایی را روی یک تصویر تعریف کنیم ، که می توانیم شنوندگان عمل را روی آن اعمال کنیم.
از آنجا که مناطق زیادی برای تعریف داریم ، از یک ابزار آنلاین https://www.image-map.net/ برای تعریف این مناطق استفاده کردیم و کد HTML را در صفحه خود کپی کردیم.
پس از انجام این کار ، می توانیم رویداد onclick را با عملکردی که فراخوانی می کند و پارامتر یک شماره LED را در هر یک از این مناطق قرار دهیم. تصویر بالا را مشاهده کنید.
مرحله 13: درک کد پیش فرض و کارکردن آن قسمت 3

در انتهای بدنه HTML ، در یک منطقه ، مقداری جاوا اسکریپت قرار می دهیم ، تا توابعی را که در رویدادهای onlick کلیک می کنیم تعریف کنیم. در سطح جهانی ، ما XMLHttpRequest را تعریف می کنیم که از آن برای ارسال درخواست PUT استفاده می کنیم
ما دو عملکرد داریم:
تابع set_color (val)
تابع send_request (شناسه)
برای آزمایش درخواست API ، من یک ابزار نرم افزاری رایج به نام Postman https://www.postman.com/ را توصیه می کنم. این به ما امکان می دهد درخواست API را بدون مهارت برنامه نویسی به سرور ارسال کنیم. این اجازه می دهد تا سرور را مسخره کرده و درخواست ها را نیز بپذیرد.
مرحله 14: درک کد پیش فرض و کارکردن آن قسمت 4

برنامه شما کار می کند.
توجه داشته باشید ، اعداد برعکس هستند ، یعنی 20 برابر 1 و 1 20 است ، دلیل این امر این است که LED های روی درخت از پایین شروع می شوند ، اما برای تجربه بهتر کاربر ، یک شروع را به بالا قرار می دهیم.
در صورت تمایل ، باید یک جریان مستقیم در YouTube ایجاد کنید و کد جاسازی شده ویدیوی YouTube را با کد خود جایگزین کنید.
مرحله 15: کد آردوینو

ESP8266 یک طرح اولیه نمونه HTTP Client را اجرا می کند که کمی اصلاح شده است و داده ها را از طریق یک تماس API از وب سایت من دریافت می کند.
اگر می خواهید از نوار RGB آدرس دهی من استفاده کنید ، باید کتابخانه هایی برای کنترل نوار LED نصب کنید.
github.com/adafruit/Adafruit-WS2801-Librar…
در طرح که پیوست کردم ، باید نام و رمز عبور wi-fi خود را به آدرس وب سایت خود وارد کنید (نظرات را ببینید)
ما اساساً یک پاسخ http را به رشته ای با تایپ C تبدیل می کنیم ، بنابراین می توانیم با استفاده از تابع strtok C رشته را با کاما تقسیم کنیم و جدول leds را با مقادیر خوانده شده از سرور پر کنیم. از آنجا که یک تابع را در جدول مرور می کنیم ، و بر اساس مقادیر ، رنگ صحیح مورد انتظار کاربر را تغییر می دهیم.
همین!
تبریک می گویم ، شما موفق شدید!
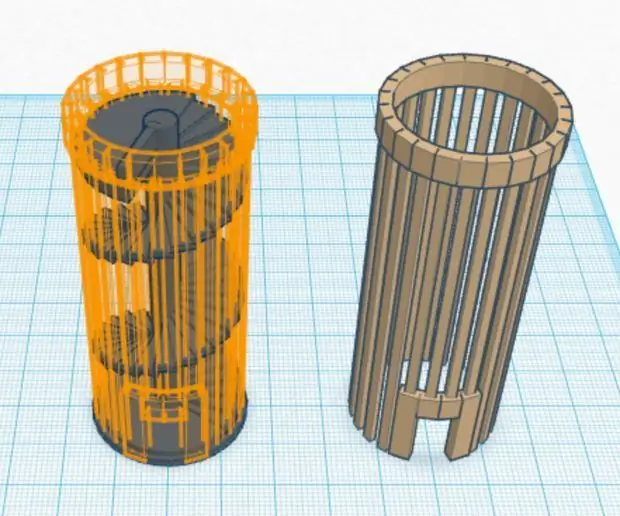
مرحله 16: زنجیره LED RGB

اوه ، اوه اکنون وقت آن است که کمی از همه برنامه نویسی استراحت کنیم:)
از آنجا که ESP8266 پین GPIO زیادی برای کنترل LED ها به صورت جداگانه ندارد ، من از این زنجیره LED RGB آدرس پذیر استفاده کردم:
www.sparkfun.com/products/11020
به این ترتیب ، تمام 20 LED RGB (در مجموع 60 led) را می توان تنها با دو پین - "داده" و "ساعت" و قدرت 5V مستقیماً از ESP8266 کنترل کرد.
اتصال نوار به NodeMcu آسان است. 5V تا Vin در NodeMcu (5V از USB) ، سیم زرد به پین 12 ، سیم سبز به پین 14 ، زمین به زمین.
می توانید رنگ RGB و میزان روشنایی آن را تنظیم کنید. با کمی ترکیب رنگ ، می توانید مقدار زیادی رنگ برای هر LED تولید کنید.
همچنین یک کتابخانه بسیار جالب برای انواع جلوه های FX جالب با این LED ها وجود دارد. اگر دوست دارید آن را امتحان کنید:
github.com/r41d/WS2801FX
مرحله 17: تزئین درخت کریسمس

آن را زیبا کنید و مطمئن شوید همه LED ها قابل مشاهده هستند و به زیبایی روی درخت پخش شده اند.
مرحله 18: لمس نهایی

وقتی درخت را آماده کردید ، یک عکس زیبا بگیرید و مرحله ایجاد نقشه تصویر موقعیت های قابل کلیک (موقعیت های LED) را تکرار کنید.
این ساده ترین راه برای ارتباط با LED ها است.
اگر نمی خواهید چیزها را بیش از حد پیچیده کنید ، می توانید از دکمه های معمولی استفاده کنید.
همچنین باید یک جریان زنده درخت خود را در YouTube شروع کنید (اگر می خواهید آنچه را که در زمان واقعی اتفاق می افتد تماشا کنید) و جریان را در سایت خود جاسازی کنید.
مرحله 19: وب سایت خود را تحسین کنید

اگر تا اینجا پیش رفتید عالی هستید:) دوستان خود را دعوت کنید (و البته من: P) و آنها را تا آنجا که ممکن است روی درخت خود کلیک کنید:)
n
این یک دستورالعمل بسیار طولانی بود ، برای یک پروژه نسبتاً پیچیده. اما در انتها ارزشش را دارد: D
متشکرم! اگر می خواهید در مورد آنچه من روی آن کار می کنم در ارتباط باشید:
می توانید در کانال YouTube من مشترک شوید:
www.youtube.com/c/JTMakesIt
همچنین می توانید مرا در فیس بوک و اینستاگرام دنبال کنید
www.facebook.com/JTMakesIt
www.instagram.com/jt_makes_it
برای خرابکارهایی که در حال حاضر روی آن کار می کنم ، در پشت صحنه و سایر موارد اضافی! PS:. ، اگر شما واقعاً ، واقعاً آن را دوست داشتید ، می توانید برای من یک قهوه بخرید ، بنابراین من انرژی بیشتری برای پروژه های آینده خواهم داشت (این یکی 2 هفته خواب را از من گرفت ، زیرا من این ایده را خیلی دیر دریافت کردم):)
www.buymeacoffee.com/JTMakesIt
و فراموش نکنید که در مسابقه "Anything Goes" به این دستورالعمل رای دهید:)
توصیه شده:
کدو تنبل هالووین با چشم متحرک آناتارونیک - این کدو می تواند چشم خود را گرد کند!: 10 مرحله (همراه با تصاویر)

کدو تنبل هالووین با چشم متحرک آناتارونیک | این کدو تنبل می تواند چشم خود را گرد کند!: در این دستورالعمل می آموزید چگونه یک کدو تنبل هالووین درست کنید که هنگام حرکت چشم همه را وحشت زده می کند. فاصله ماشه سنسور اولتراسونیک را در مقدار مناسب تنظیم کنید (مرحله 9) ، و کدو تنبل شما را هرکسی که جرات خوردن شمع دارد ، متحجر می کند
S.H.I.E.L.D - آیا کسی شما را تماشا می کند؟: 4 مرحله (همراه با تصاویر)

S.H.I.E.L.D - آیا کسی شما را تماشا می کند ؟: من بسیاری از فیلم های افراد شرمنده را دیدم که متوجه نشدن میکروفون یا دوربین آنها شده بود ، و ایده این پروژه را به من داد. من یک برنامه ساده در C# نوشتم که تشخیص می دهد چه زمان از دوربین یا میکروفون استفاده می شود
درخت تنفس کریسمس - کنترل نور کریسمس آردوینو: 4 مرحله

درخت تنفس کریسمس-کنترل کننده نور کریسمس آردوینو: خبر خوبی نیست که جعبه کنترل درخت کریسمس مصنوعی از پیش روشن شده 9 فوت قبل از کریسمس شکسته شود و سازنده قطعات جایگزین ارائه نمی دهد. این غیرقابل بررسی نشان می دهد که چگونه می توانید راننده و کنترل کننده چراغ LED خود را از Ar
نور درخت کریسمس کنترل شده توسط یک اسباب بازی .: 12 مرحله (همراه با تصاویر)

نور درخت کریسمس کنترل شده توسط یک اسباب بازی: با سلام به سازندگان! کریسمس و سال جدید در راه است. این به معنای روحیه جشن ، هدایا و البته درخت کریسمس تزئین شده با نورهای رنگارنگ روشن است. برای من ، چراغ های درخت کریسمس در بازار انبوه بسیار خسته کننده هستند. برای جلب رضایت بچه ها ، من یک C منحصر به فرد تهیه کردم
آیا MakerBit به شما یادآوری می کند که آب زیر درخت کریسمس خود را بررسی کنید؟: 7 مرحله

آیا MakerBit می تواند به شما یادآوری کند که آب زیر درخت کریسمس خود را بررسی کنید؟: درخت تازه بریده یک تزئین سنتی برای تعطیلات در بسیاری از خانه ها است. ضروری است که آن را با آب تازه تامین کنید. آیا خوب نیست که یک زیورآلات داشته باشید که به شما یادآوری کند که آب زیر درخت خود را چک کنید؟ این پروژه بخشی از
