فهرست مطالب:

تصویری: شبیه ساز ساعت ورد قابل تنظیم: 3 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:52

این دقیقاً یک دستورالعمل نیست من در حال طراحی ساعت ورد هستم و تصمیم گرفتم ابتدا یک شبیه ساز برنامه وب بسازم تا بتوانم شبکه را تنظیم کنم و نحوه ظاهر آن را در ساعات مختلف روز آزمایش کنم. سپس متوجه شدم که این می تواند برای سایر افرادی که روی ساعت واژه کار می کنند مفید باشد ، و تصمیم گرفتم آن را به اشتراک بگذارم.
این برنامه یک فایل HTML کوتاه است. اگر آن را ذخیره کرده و روی آن دوبار کلیک کنید ، در مرورگر شما باز می شود و زمان فعلی نمایش داده می شود. در صورت تغییر زمان ، هر 10 ثانیه صفحه نمایش را به روز می کند.
همچنین یک فیلد متنی وجود دارد که می توانید در هر زمان خاص تایپ کنید و ببینید در پروژه شما چگونه به نظر می رسد.
طراحی ساعت کلمه ای هر کس متفاوت است ، بنابراین من سعی کردم کد را به راحتی پیکربندی کنم. برای اطلاع از نحوه انجام این کار ، مراحل بعدی را ببینید.
امیدوارم برایتان مفید باشد! بسیار عالی است که بتوانید قبل از ارتکاب به سخت افزار با طرح بندی و فرمول بندی آزمایش کنید!
مرحله 1: فایل HTML را بارگیری کنید
شبیه ساز یک برنامه وب تک فایل است. این فقط زیر 200 خط است. می توانید آن را از اینجا بارگیری کنید.
(دکمه ای برای بارگیری فایل در Github وجود ندارد. اما فقط می توانید محتویات فایل را انتخاب کرده ، کپی کرده و در یک فایل متنی جدید در رایانه خود جایگذاری کنید. حتماً نام فایل را چیزی بگذارید. html.)
پس از بارگیری ، روی فایل دوبار کلیک کنید تا در برگه ای در مرورگر شما بارگیری شود. شما باید زمان جاری را در یک شبکه کلمه نمایش دهید.
توجه: من فقط برنامه را با استفاده از Chrome در Windows آزمایش کرده ام.
مرحله 2: شبکه را ویرایش کنید
با ویرایش قطعه جاوا اسکریپت که به شکل زیر است می توانید طرح بندی کلمات مختلف را امتحان کنید:
var row_strs = ["IS IS" ، "ONE TWO THREE" ، "FOUR FIVE SIX" ، "SEVEN EIGHT" ، "NINE TEN" ، "ELEVEN TWELVE" ، "OH FIVE TEN" ، "FIFTEEN TWENTY" ، "O'CLOCK THIRTY" ، "پنجاه و پنجاه و پنج" ، "در بعد از ظهر" ، "در صبح شب" ،] ؛
اگر سطرها را اضافه/حذف کنید و صفحه را دوباره بارگیری کنید ، شبکه شما بزرگتر یا کوچکتر می شود.
و اگر به هر سطر حروف بیشتری اضافه کنید ، شبکه شما گسترده تر می شود. فقط مطمئن شوید که همه سطرها دارای تعداد حروف یکسان باشند.
متوجه خواهید شد که رشته های کد بالا دارای فاصله هستند ، اما آنها در شبکه به کاراکترهای تصادفی تبدیل می شوند. با ویرایش خطی که به شکل زیر است ، می توانید مجموعه ای از کاراکترهایی را که به طور تصادفی برای پر کردن آن فضاها استفاده می شوند ، انتخاب کنید:
var RANDCHARS = "ABCDEFGHIJKLMNOPQRSTUVWXYZ@#$٪ &"؛
مرحله 3: تغییر WORD
اگر می خواهید از عبارات مختلف استفاده کنید ، باید نحوه نوشتن کد را بدانید. منطقی که تاریخ را می گیرد و آن را به کلمات تبدیل می کند در تابع dateToSentence () قرار دارد.
توصیه شده:
تنظیم کننده ولتاژ قابل تنظیم LM317: 6 مرحله

LM317 تنظیم کننده ولتاژ قابل تنظیم: در اینجا ما می خواهیم در مورد تنظیم کننده های ولتاژ قابل تنظیم صحبت کنیم. آنها مدارهای پیچیده تری نسبت به خطی نیاز دارند. می توان آنها را برای تولید خروجی های مختلف ولتاژ ثابت بسته به مدار و همچنین ولتاژ قابل تنظیم از طریق پتانسیومتر استفاده کرد. من
شبیه ساز بازی DIY RACING -- شبیه ساز F1: 5 مرحله

شبیه ساز مسابقه DIY || شبیه ساز F1: سلام به همه به کانال من خوش آمدید ، امروز قصد دارم به شما نشان دهم که چگونه یک & quot؛ شبیه ساز مسابقه بازی & quot؛ با کمک Arduino UNO. این یک وبلاگ ساخت نیست ، فقط مروری و آزمایش شبیه ساز است. ساخت کامل وبلاگ به زودی
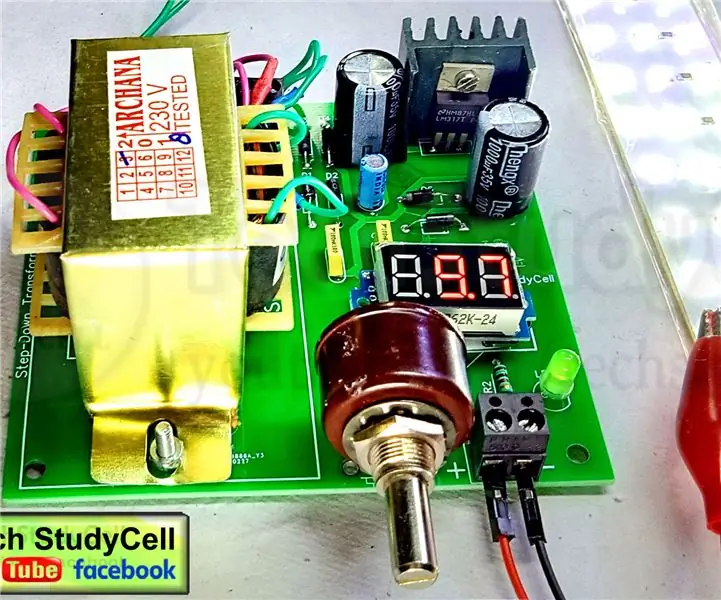
منبع تغذیه DC قابل تنظیم با استفاده از تنظیم کننده ولتاژ LM317: 10 مرحله

منبع تغذیه DC قابل تنظیم با استفاده از تنظیم کننده ولتاژ LM317: در این پروژه ، من یک منبع تغذیه DC ولتاژ قابل تنظیم ساده با استفاده از IC LM317 با نمودار مدار منبع تغذیه LM317 طراحی کرده ام. از آنجا که این مدار دارای یک یکسو کننده پل داخلی است ، بنابراین می توانیم مستقیماً منبع تغذیه 220V/110V AC را در ورودی متصل کنیم
آبیاری گیاهان سرپوشیده با NodeMCU ، سرور محلی Blynk و Blynk Apk ، نقطه تنظیم قابل تنظیم: 3 مرحله

آبیاری گیاهان سرپوشیده با NodeMCU ، سرور محلی Blynk و Blynk Apk ، نقطه تنظیم قابل تنظیم: من این پروژه را ساخته ام زیرا گیاهان داخلی من باید سالم باشند حتی وقتی در تعطیلات به مدت طولانی هستم و ایده این را دوست دارم تمام موارد احتمالی که در خانه من اتفاق می افتد را از طریق اینترنت کنترل یا حداقل نظارت کنم
شبیه ساز دوچرخه با تنظیم سرعت در زمان واقعی: 5 مرحله

شبیه ساز دوچرخه با تنظیم سرعت در زمان واقعی: این پروژه از یک سوئیچ نی مغناطیسی برای ایجاد سرعت سنج و کنترل سرعت فیلم ویدئوهای دوچرخه سواری اول شخص در YouTube یا سایر رسانه ها استفاده می کند. آردوینو mph را محاسبه می کند و سپس از این اطلاعات برای شبیه سازی فشار دکمه کامپیوتر استفاده می کند
