فهرست مطالب:
- تدارکات
- مرحله 1: کد - بارگذاری
- مرحله 2: کد (تغییر موسیقی)
- مرحله 3: کد (تغییر تصویر / عکس)
- مرحله 4: مدل سه بعدی
- مرحله 5: مونتاژ

تصویری: Tobias - جعبه موسیقی آردوینو با پخش تلویزیونی: 5 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:53



اول از همه ، اجازه دهید توبیاس ، خرس عروسکی غول پیکر دوست دخترم ، که الهام بخش این پروژه است را معرفی کنم.
توبیاس دارای شخصیتی است که با گذشت زمان شکل می گیرد در حالی که ما به شوخی در ذهن خود می پرسیم وقتی در محل کار نیست او چه می کند.
این پروژه یک هدیه ساده بود ، یک آردوینو با بلندگوی پیزو که آهنگ مورد علاقه خود را پخش می کرد. به سرعت از کنترل من خارج شد و به یک جعبه موسیقی تبدیل شد:
- چاپ سه بعدی
- قابلیت پخش موسیقی بدون نیاز به اتصال USB با استفاده از باتری های AA
- با "کلید" پیانو که با هر نت روشن می شود
- قادر به بازتولید تصاویر در یک تلویزیون CRT قدیمی از طریق اتصالات RCA است
تدارکات
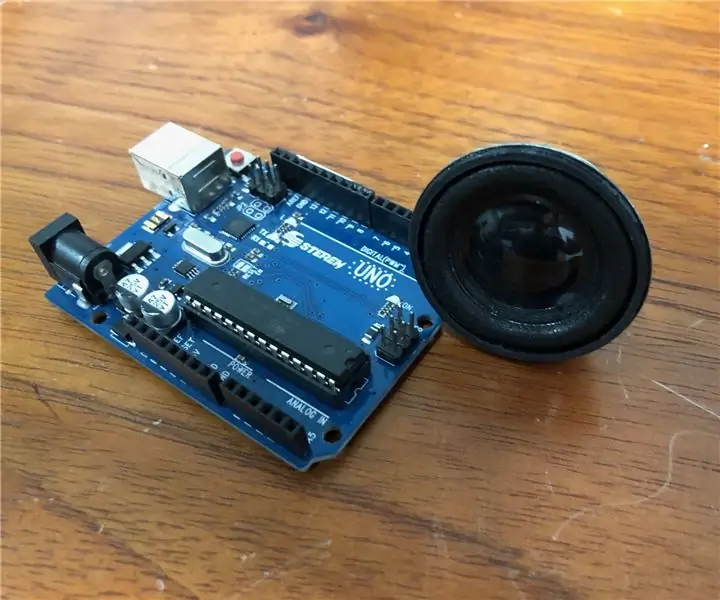
- آردوینو نانو
- بلندگو (من آن را از رادیوی قدیمی خراب برداشتم)
- تغییر حالت (3 پین) - انتخاب کننده حالت
- پتانسیومتر روتاری - کنترل صدا
- 2x مقاومت 220Ω
- مقاومت 1x 440Ω یا مقاومت 2x 220Ω
- مقاومت 1x 1kΩ
- 11 چراغ 3 میلی متری
- 2 برابر اتصالات زن RCA
- سیم ها
- اکریلیک سفید 3.5 میلی متری
- چسب داغ یا فوق چسب
ابزارها:
- کیت لحیم کاری
- چاپگر سه بعدی
- رایانه ای با Arduino IDE برای بارگذاری کد
مرحله 1: کد - بارگذاری
شما نیاز خواهید داشت:
- کتابخانه TVout - به Arduino اجازه می دهد تا تصاویر و صدا را در تلویزیون با اتصال RCA یا SCART قرار دهد
- arduino -volume1 - این کتابخانه کیفیت صدا را بهبود می بخشد ، در حالت 1 (آردوینو به تنهایی و بدون اتصال به تلویزیون) استفاده می شود. با این حال ، در حالت 2 ، امکان استفاده همزمان از آن وجود ندارد زیرا کتابخانه TVout از تایمر مشابه حجم 1 استفاده می کند
اگر می خواهید موسیقی یا تصویر را تغییر دهید مراحل بعدی را ببینید ، اگر نه فقط کد را در Arduino خود بارگذاری کنید ، اما ابتدا مطمئن شوید که هر دو کتابخانه را نصب کرده اید.
مرحله 2: کد (تغییر موسیقی)

در اینجا می توانید آهنگ را پیدا کنید:
من موسیقی را به قسمت هایی تقسیم کردم و به هر قسمت که تکرار می شود حروف اختصاص می دهم. سپس مقدار 1 تا 16 را برای هر نت تعیین کردم و آنها را در خط 0 هر آرایه قرار دادم. مقادیر مربوط به فرکانس نت است که باید پخش شود (freq آرایه ). در خط 1 مدت زمان هر نت را در بالا قرار دادم. مثال:
const byte melB1 [2] [6] PROGMEM = {
{11 ، 8 ، 0 ، 8 ، 7 ، 6} ، // یادداشت
{1 ، 3 ، 1 ، 1 ، 1 ، 1}} ؛ // مدت زمان
اگر می خواهید از آهنگ دیگری استفاده کنید:
- تغییر آرایه freq با فرکانس های دلخواه جدید (یادداشت ها)
- آرایه های مربوط به هر قسمت از آهنگ را تغییر دهید
- in void music () ترتیب پخش را انتخاب کنید
- "X" را در اعلان آرایه برای تعداد عناصر هر خط تغییر دهید و همچنین در خلاء مربوطه تغییر دهید ، به عنوان مثال:
melB1 [2] [X]
void melodiaB1 () {
برای (a = 0؛ a <X؛ a ++) {
مرحله 3: کد (تغییر تصویر / عکس)



من از GIMP برای تغییر عکس به سیاه و سفید استفاده کردم ، مراحل:
رنگها / اشباع = 0
تصویر باید به رزولوشن 95x95 پیکسل تغییر کند. کتابخانه TVout وضوح بالاتری را امکان پذیر می کند اما به دلیل اندازه کدی که قصد استفاده از آن را داشتم ، مجبور شدم وضوح تصویر را کاهش دهم.
- ابزار انتخاب مستطیل (نسبت ابعاد - ثابت 1: 1)
- ویرایش/کپی
- فایل/ایجاد/از کلیپ بورد
- تصویر/مقیاس تصویر (95x95)
تبدیل تصویر به سیاه و سفید و مقیاس خاکستری ضروری نیست.
- Fuzzy Select Tool و Free Select Tool برای انتخاب مناطقی که می خواهم به رنگ سیاه ظاهر شوند.
- مداد (سیاه) برای انتخاب ما سیاه و سفید
- Select / Invert (انتخاب ما را برعکس می کند)
- مداد (سفید) برای رنگ آمیزی مابقی ناحیه به رنگ سفید
- رنگ / کنتراست روشنایی (تضاد با حداکثر برای اطمینان از مشکی بودن مشکی)
اکنون که تصویر را سیاه و سفید با وضوح 95x95 پیکسل داریم
فایل/صادرات به عنوان (. BMP)
برای تبدیل تصویر جدید به کد ، از Image2Code https://www.crystalfontz.com/product/image2code استفاده کردم
که تقریباً یک آرایه خوب به ما می دهد. سپس آن را کپی و در IDE Arduino چسباندم.
با استفاده از ویرایش / یافتن:
- همه "0xFF" را جستجو کرده و "0" را جایگزین آن کنید (جایگزین همه)
- همین کار را برای "0x00" انجام دهید و آن را با "1" جایگزین کنید
- حذف همه "{" و "}"
"0" یک پیکسل سیاه خواهد بود
"1" یک پیکسل سفید خواهد بود
مرحله 4: مدل سه بعدی

برای ایجاد جعبه مدل سه بعدی از SketchUp استفاده کردم. با توجه به محدودیت های چاپگر سه بعدی و مشکلاتی که در ارتباط با داخلی وجود داشت ، تصمیم گرفتم مدل را در 4 قسمت ایجاد کنم.
اگر می خواهید چیزی در طرح تغییر دهید ، فایل SketchUp را بارگذاری کردم ، اگر نه ، فقط فایل های.stl را چاپ کنید
مرحله 5: مونتاژ



مونتاژ پیچیده نیست اما به دلیل اندازه جعبه و تعداد سیم هایی که باید به هم متصل شوند مشکل است.
توصیه شده:
Juuke - پخش کننده موسیقی RFID برای سالمندان و کودکان: 10 مرحله (همراه با تصاویر)

Juuke - پخش کننده موسیقی RFID برای سالمندان و کودکان: این جعبه Juuke است. جعبه Juuke دوست موسیقی خود شماست ، به گونه ای که استفاده از آن تا حد امکان آسان است. این دستگاه مخصوصاً برای افراد مسن و کودکان طراحی شده است ، اما البته برای همه سنین دیگر نیز قابل استفاده است. دلیل ایجاد ما این است ، به دلیل
صحبت کردن با آردوینو - پخش MP3 با آردوینو بدون هیچ ماژولی - پخش فایل Mp3 از Arduino با استفاده از PCM: 6 مرحله

صحبت کردن با آردوینو | پخش MP3 با آردوینو بدون هیچ ماژولی | پخش فایل MP3 از آردوینو با استفاده از PCM: در این دستورالعمل نحوه پخش یک فایل mp3 با arduino بدون استفاده از هیچ ماژول صوتی را یاد می گیریم ، در اینجا ما از کتابخانه PCM برای Arduino استفاده می کنیم که PCM 16 بیتی با فرکانس 8kHZ پخش می کند ، بنابراین اجازه دهید این کار را انجام دهیم
پخش موسیقی با آردوینو !: 5 مرحله (همراه با تصاویر)

پخش موسیقی با آردوینو !: در این قسمت آموزشی به شما نشان خواهم داد که چگونه موسیقی را با استفاده از Arduino UNO و ماژول SD Card پخش می کنم. ما از ارتباطات SPI استفاده خواهیم کرد. بیایید شروع کنیم
ارزان ترین آردوینو -- کوچکترین آردوینو -- آردوینو پرو مینی -- برنامه نویسی -- آردوینو ننو: 6 مرحله (همراه با تصاویر)

ارزان ترین آردوینو || کوچکترین آردوینو || آردوینو پرو مینی || برنامه نویسی || آردوینو ننو: …………………………. لطفاً برای ویدیوهای بیشتر به کانال YouTube من مشترک شوید ……. .این پروژه در مورد نحوه ارتباط با کوچکترین و ارزانترین آردوینو است. کوچکترین و ارزان ترین آردوینو arduino pro mini است. شبیه آردوینو
نمایش موسیقی ساده موسیقی (lpt Led): 6 مرحله (همراه با تصاویر)

موسیقی ساده نمایش ساده (lpt Led): واقعاً ساده & amp؛ میله سبک ارزان ، تغذیه و کنترل از طریق کامپیوتر (از طریق پورت lpt). ساخت این دستگاه چیزی در حدود 10 تا 20 دلار برای شما هزینه خواهد داشت (من کابل plexi و lpt را رایگان داشتم ، بنابراین فقط 3 دلار برای چراغ مشعل و 3 دلار برای مهره و پیچ و مهره پرداخت کردم) = کشتن
