فهرست مطالب:
- مرحله 1: مشتری و سرور
- مرحله 2: یک وب سرور محلی ایجاد کنید
- مرحله 3: Apache را نصب کنید
- مرحله 4: یک صفحه وب ثابت ایجاد کنید
- My Raspberry Pi دارای یک وب سایت است
- مرحله 5: کمی سبک اضافه کنید
- مرحله 6: PHP را نصب کنید
- مرحله 7: ایجاد یک صفحه وب پویا
- مرحله 8: یک Tumblr API Client ایجاد کنید
- مرحله 9: از Tumblr و/یا وب سایت اسکرین شات بگیرید

تصویری: اتصال رزبری پای به وب: 9 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:53

در این درس ، نحوه ایجاد یک صفحه وب ، جمع آوری داده ها با استفاده از شبکه جهانی وب و استفاده از API ها برای ارسال تصاویر در Tumblr و Twitter را خواهید آموخت.
مرحله 1: مشتری و سرور
در محاسبات ، کلاینت-سرور یک مدل نرم افزاری است که از دو بخش مشتری و سرور تشکیل شده است. هر دو از طریق یک شبکه کامپیوتری یا با هم در یک رایانه ارتباط برقرار می کنند. کلاینت یک برنامه یا رایانه با نرم افزاری است که بر درخواست خدمات به سرور متکی است. سرور یک برنامه کامپیوتری یا دستگاهی است که می تواند این درخواست ها را بپذیرد ، آنها را پردازش کرده و اطلاعات درخواستی را به سرویس گیرنده برگرداند. گاهی اوقات دشوار است که بفهمیم کدام یک هنگام کار با ماشین هایی که چندین کار را به طور همزمان انجام می دهند. در اینجا برخی از ویژگی ها وجود دارد که به شما کمک می کند مشتری و سرور را از هم جدا کنید.
ویژگی های مشتری:
- اولین فعال است
- درخواست ها را به سرور ارسال می کند
- انتظار می رود و پاسخ هایی را از سرور دریافت می کند
- معمولاً با استفاده از هر گونه رابط کاربری مانند رابط کاربری گرافیکی مستقیماً با کاربران نهایی ارتباط برقرار می کند
ویژگی های سرور:
- در ابتدا منفعل است
- در حال گوش دادن است ، آماده پاسخگویی به درخواست های ارسال شده توسط مشتریان است
- هنگامی که یک درخواست می آید ، با داده های درخواست شده به مشتریان پاسخ می دهد
- کاربران نهایی معمولاً مستقیماً با سرور ارتباط برقرار نمی کنند ، بلکه از سرویس گیرنده استفاده می کنند.

یک مثال رایج از ارتباط مشتری و سرور ، مرورگر وب (سرویس گیرنده) است که درخواست و دریافت فایل های صفحه وب را بر روی سرور وب میزبانی می کند.
مرحله 2: یک وب سرور محلی ایجاد کنید
Raspberry Pi با نصب و اجرای یک برنامه سرور می تواند به یک وب سرور تبدیل شود. دو برنامه محبوب سرور منبع باز عبارتند از: NGINX (تلفظ موتور x) و Apache. در این درس ، شما از Apache استفاده خواهید کرد ، زیرا تا زمان نگارش این مقاله ، بیشتر مستند شده است. با یادگیری ، این امر جستجوی آنلاین را آسان تر می کند.
رزبری پای شما میزبان وب سایتی است که هر دستگاهی در همان شبکه می تواند به آن دسترسی داشته باشد. بیایید شروع کنیم!
مرحله 3: Apache را نصب کنید
بسته apache2 را نصب کنید. پرچم -y به س securityال امنیتی قبل از نصب برای شما پاسخ می دهد.
sudo apt -get apache2 -y را نصب کنید
Apache دارای یک فایل HTML آزمایشی است که یک صفحه وب متغیر ایجاد می کند تا نصب را با آن آزمایش کند. این فایل HTML آزمایشی در فهرست اصلی Apache قرار دارد. به طور پیش فرض ، Apache تنظیم شده است تا در این فهرست به دنبال اسناد وب برای ایجاد محتوا در مرورگر وب باشد. برای مشاهده این صفحه آزمایشی و تأیید اینکه Apache واقعاً به درستی نصب شده است ، آن را در مرورگر وب خود با تایپ این آدرس URL بالا بیاورید:
localhost/
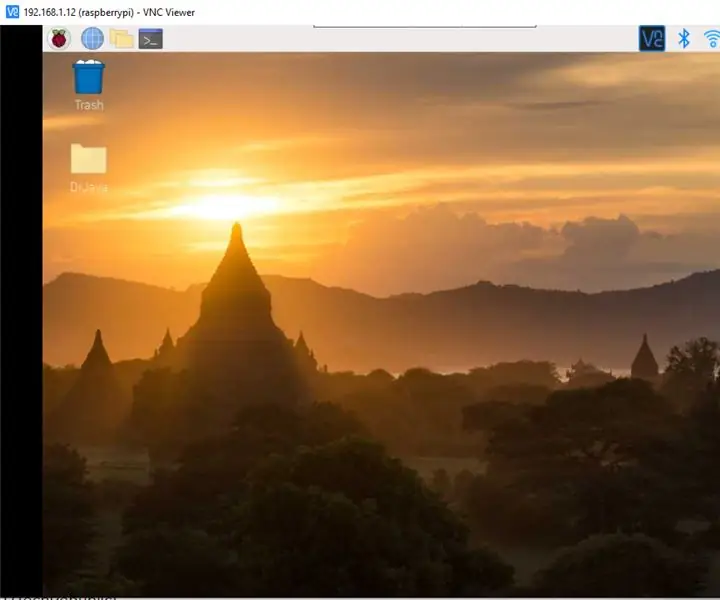
اگر آپاچی به درستی نصب شده باشد ، صفحه آزمایشی آپاچی را در مرورگر مشاهده خواهید کرد:

آدرس IP رزبری پای خود را پیدا کنید
می توانید از آدرس localhost برای دسترسی به صفحه وب در حالی که در رزبری پای هستید استفاده کنید. برای دسترسی به صفحه وب از طریق رایانه دیگر ، به آدرس IP رزبری پای خود نیاز دارید. برای یافتن نوع آدرس IP در LXTerminal:
ifconfig

اگر مکان نما را روی نماد دریافت WiFi قرار دهید ، می توانید آن را روی دسکتاپ نیز بیابید.

مرحله 4: یک صفحه وب ثابت ایجاد کنید
رزبری پای شما اکنون می تواند میزبان یک صفحه وب و تمام محتوایی باشد که در آن منتشر می شود. دو نوع اصلی از صفحات وب وجود دارد: استاتیک و پویا. یک صفحه ثابت دارای محتوایی است که تغییر نمی کند. یک صفحه پویا قادر به نمایش داده های متغیر مانند خواندن حسگرها یا تغییر زمان و تاریخ است.
بیایید با یک صفحه ثابت شروع کنیم. برای ایجاد یکی از آنها باید از زبانی به نام HTML استفاده کنید. وقتی به یک صفحه وب می روید ، اولین چیزی که می بینید احتمالاً یک صفحه index.html است. اگر صفحه دیگری مشخص نشده باشد ، این صفحه صفحه پیش فرض است. به طور پیش فرض ، Apache در اینجا فایل index.html را جستجو می کند:
/var/www/html
به این می گویند ریشه سند و یک پوشه مخفی است. برای نگهداری صفحات وب تعیین شده است. به آنجا بروید و به اطراف نگاهی بیندازید:
cd/var/www/html
ls
فایل پیش فرض index.html فهرست شده را مشاهده خواهید کرد. اگر می خواهید فایل پیش فرض را ذخیره کنید ، با استفاده از دستور mv نام آن را به چیزی مانند defaultIndex.html تغییر دهید.
sudo mv index.html defaultIndex.html
اگر نمی خواهید آن را ذخیره کنید ، فایل را با استفاده از دستور rm حذف کنید:
sudo rm index.html
اکنون می توانید فایل index.html خود را ایجاد کرده و شروع به ویرایش کنید:
sudo nano index.html
به یاد داشته باشید که از sudo استفاده کنید ، دایرکتوری های www و html متعلق به root هستند ، بنابراین برای ایجاد ، ویرایش و دستکاری هرگونه فایل موجود در آن فهرستها باید به عنوان root عمل کنید.
صفحه اصلی HTML
HTML زبانی است که عمیق می شود. شما می توانید کارهای زیادی با آن انجام دهید. اگر علاقه مند به کسب اطلاعات بیشتر هستید به وب سایت W3Schools مراجعه کنید که در آن می توانید آموزش های زیادی در مورد نحوه استفاده از HTML برای ایجاد وب سایت پیدا کنید. ما با یک صفحه HTML ساده شروع می کنیم.
ابتدا به مرورگر بگویید از چه نسخه ای از HTML استفاده می کنید. این سند به عنوان یک سند HTML5 اعلام شده است:
با برچسب های html و body شروع کنید:
قسمت عمده ای از محتوای شما در مرحله بعد ، بین برچسب های بدن قرار می گیرد. خط اول را با برچسب h1 عنوان کنید. عدد بعد از "h" اهمیت عنوان را تعیین می کند که بر اندازه فونت تأثیر می گذارد. از تگ p برای تعریف پاراگراف استفاده کنید:
My Raspberry Pi دارای یک وب سایت است
اینجا چی باید بذارم؟
صفحه را با بستن بدنه و html و برچسب ها به پایان برسانید:
سند را با پسوند.html ذخیره کرده و از localhost در مرورگر خود دیدن کنید. صفحه وب خود را خواهید دید!

چه چیزی را باید در صفحه وب قرار دهید؟ اجازه دهید تصویری یا بهتر بگوییم animateMe-g.webp
سی دی
فایل animateMe-g.webp
sudo cp boof/fotos/animateMe.gif/var/www/html
به فهرست html بازگردید:
cd/var/www/html
فایل index.html را دوباره باز کنید تا بتوانید تصویر را اضافه کنید:
sudo nano index.html
برای تعریف و جاسازی تصویر در صفحه HTML از تگ img استفاده کنید. خط زیر را بین عنوان و پاراگراف قرار دهید.
صفحه را در مرورگر باز کنید و به جز در-g.webp

مرحله 5: کمی سبک اضافه کنید
صفحه کمی مبهم به نظر می رسد. بدون رنگ و سبک. اینجاست که CSS وارد می شود. این زبانی است که دست به دست هم با HTML کار می کند تا یک صفحه وب را جذاب تر و از نظر بصری خلاق تر کند. شما فقط اینجا را لمس خواهید کرد ، اما اگر می خواهید در W3schools بیشتر بیاموزید ، بیشتر بیاموزید.
به عنوان مثال ، اجازه دهید رنگ پس زمینه را با افزودن CSS به فایل HTML خود تغییر دهیم. روش های مختلفی برای سبک بندی صفحه وب شما با استفاده از CSS وجود دارد. برای این کلاس ، از برچسب های سبک برای جاسازی CSS درست در فایل HTML خود استفاده خواهید کرد.
خطوط زیر را بین اولین برچسب های html و body در بالای صفحه HTML خود قرار دهید:
برچسب های بدن {background-color: powderblue؛}. شبیه این خواهد شد:

بدن {background-color: powderblue؛}

مرحله 6: PHP را نصب کنید
به جای یک صفحه استاتیک ، می توانید یک صفحه پویا ایجاد کنید که بتواند بدون بارگذاری دستی فایل ها در آن تغییر کند. یک روش رایج برای انجام این کار استفاده از یک زبان برنامه نویسی به نام PHP است. برای استفاده از PHP در Raspberry Pi ، ابتدا باید آن را با بسته ماژول برای Apache نصب کنید:
sudo apt-get libapache2-mod-php5 php5 -y را نصب کنید
مرحله 7: ایجاد یک صفحه وب پویا
PHP را با HTMLA ترکیب کنید تا زمانی که کد PHP در برچسب ها موجود باشد ، می توانید آن را در ساختار فایل HTML قرار دهید. به عنوان مثال ، اسکریپت های HTML و PHP فعلی خود را ترکیب کرده و متن را با استفاده از تگ های HTML بزرگتر کنید.
بیایید یک اسکریپت ساده PHP را وارد کنیم که تاریخ و زمان را نمایش می دهد. موارد زیر را در هر جایی بین برچسب ها قرار دهید:
فایل را با Ctrl + o ذخیره کنید اما پسوند را از.html به.php تغییر دهید ، که باعث ذخیره یک فایل جدید می شود. برای اینکه مرورگر را اشتباه نگیرید ، نسخه قدیمی.html را حذف کنید:
sudo rm index.html
localhost را در مرورگر وب خود بازخوانی کنید. خروجی به صورت زیر خواهد بود:

خوب ، پس تفاوت چیست؟ به نظر می رسد یک صفحه HTML معمولی است ، اینطور نیست؟ صفحه را تازه کنید و جادو را تماشا کنید. جادوی زمان تغییر می کند! این PHP و تابع تاریخ () داخلی آن است که برای ایجاد یک صفحه وب پویا کار می کند.
مرحله 8: یک Tumblr API Client ایجاد کنید
Raspberry Pi می تواند از طریق یک API (رابط برنامه نویسی برنامه) از سایر برنامه های نرم افزاری به صورت آنلاین درخواست کرده و اطلاعات دریافت کند. API باعث می شود تا چیزی مانند Raspberry Pi بتواند تمام داده های یک وب سایت را برداشته و مطالب مفید را به دست آورد. از رزبری پای خود بخواهید تا با Tumblr ، Twitter و weather.com صحبت کند تا توییت کند ، تصاویر ارسال کند و پیش بینی آب و هوا را نمایش دهد.
رزبری پای و Tumblr
تمرین زیر مکالمه ای بین Raspberry Pi و Tumblr ایجاد می کند. به عنوان مشتری ، Raspberry Pi شما از Tumblr قطعات داده ای را درخواست می کند تا بتواند تصاویر را در سرور راه دور Tumblr بارگذاری کند و در نتیجه تصاویر به یک حساب Tumblr ارسال شود. برای اینکه رزبری پای با API کار کند ، به احتمال زیاد از قبل کتابخانه ای در دسترس شماست که می توانید از آن استفاده کنید. برای Tumblr Pytumblr وجود دارد. یک کلاینت در یک برنامه پایتون با استفاده از یک عملکرد داخلی ایجاد شده در Pytumblr ایجاد می شود. این عملکرد از چهار کد مجوز ایجاد شده توسط Tumblr استفاده می کند:
- کلید مصرف کننده
- راز مصرف کننده
- کلید توکن
- راز رمز
قبل از استفاده از API Tumblr ، باید چهار کلید (مشابه گذرواژه) دریافت کنید. برای به دست آوردن آنها مراحل زیر را دنبال کنید:
- یک حساب Tumblr رایگان ایجاد کنید و وارد شوید.
- یک برنامه ثبت کنید شما فقط باید اطلاعات اولیه مانند عنوان (سعی کنید "My Raspberry Pi") ، توضیحات ، ایمیل و وب سایت را ارائه دهید (در صورت نداشتن از این یکی استفاده کنید). پس از ثبت نام ، کلید مصرف کننده و راز مصرف کننده را دریافت خواهید کرد. آنها را در جایی امن مانند فایل متنی یا ایمیل کپی و جایگذاری کنید. برای دسترسی مجدد به آنها به صفحه حساب Tumblr خود بروید ، در منوی Account تنظیمات را انتخاب کرده و روی برنامه ها کلیک کنید.
- با استفاده از رمزهای کلیدی و مخفی خود وارد کنسول برنامه نویس شوید. هنگامی که از شما پرسیده شد آیا می خواهید از طرف شما پست کند ، روی مجاز کلیک کنید.
- پس از ورود به کنسول برنامه نویس ، کد نمونه ای را در چندین زبان مختلف مشاهده خواهید کرد. یا بر روی تب Python کلیک کنید و بلوک OAuth را کپی کنید ، یا در منوی بالا روی Show Keys کلیک کنید تا کلید توکن و کدهای رمز مخفی به همراه دو کدی که از قبل دارید را ببینید.
بیایید این کدها را کار کرده و یک برنامه پایتون ایجاد کنیم که animateMe-g.webp
ابتدا Pytumblr را نصب کنید:
sudo apt-get update
sudo pip install pytumblr
از فهرست اصلی خود ، وارد پوشه boof شده و یک فایل پایتون ایجاد کنید:
جعبه سی دی
فایل خود را با استفاده از ویرایشگر IDLE ایجاد کنید تا بتوانید کد مجوزهای طولانی خود را برش دهید و جایگذاری کنید. این را در فایل testPytumblr.py خود قرار دهید و چهار کلید و نام کاربری خود را به روز کنید:
واردات pytumblr
# احراز هویت از طریق OAuth ، کپی از https://api.tumblr.com/console/calls/user/info client = pytumblr. TumblrRestClient ('your_consumer_key'، 'your_consumer_secret'، 'your_token'، 'your_token_secret') 'your_account_username'، state = "published"، tags = ["raspberrypi"، "picamera"]، data = "fotos/animateMe.gif") print ("uploaded")
این برنامه عکس بارگذاری شده را برای شما با "raspberrypi" و "picamera" برچسب گذاری می کند. در صورت تمایل ، می توانید این برچسب ها را حذف ، جایگزین یا اضافه کنید. اینها در متغیری به نام tags که در client.create_photo () استفاده می شود ذخیره می شوند.
برای اجرای برنامه F5 را فشار دهید. خطایی رخ می دهد … اما شما قبلاً Pytumblr را نصب کرده اید ، پس چرا پایتون می گوید ماژول را پیدا نمی کند؟ این به این دلیل است که Pytumblr از پایتون 3 پشتیبانی نمی کند ، فقط در پایتون 2*کار می کند. ویرایشگر Python 2 IDLE را باز کرده و کد خود را برش داده و جایگذاری کنید ، برنامه Python 3 را بازنویسی کرده و سپس آن را اجرا کنید. هنگامی که-g.webp
این قسمت هیجان انگیز است! به صفحه Tumblr خود بروید و-g.webp

*پس از انتشار این کلاس ، یکی دیگر از کاربران github نسخه اصلی را فورک کرده است و از پایتون 3 برای برخی دستورات پشتیبانی می کند.
اگر پست ظاهر نمی شود ، دوباره بررسی کنید که آیا چهار کلید و نام کاربری Tumblr خود را به درستی وارد کرده اید و آیا اتصال اینترنت Pi شما فعال است. همچنین می توانید اسکریپت خود را از خط فرمان با استفاده از Python 2 اجرا کنید (در صورتی که قبلاً در آنجا نبوده اید ، cd را در پوشه خود ذخیره کنید):
python testPytumblr.py
مرحله 9: از Tumblr و/یا وب سایت اسکرین شات بگیرید
یک وب سایت ایجاد کنید تا یک-g.webp
توصیه شده:
تشخیص چهره در رزبری پای 4B در 3 مرحله: 3 مرحله

تشخیص چهره در Raspberry Pi 4B در 3 مرحله: در این دستورالعمل ما قصد داریم تشخیص چهره را در Raspberry Pi 4 با Shunya O/S با استفاده از کتابخانه Shunyaface انجام دهیم. Shunyaface یک کتابخانه تشخیص چهره است. هدف این پروژه دستیابی به سریعترین سرعت تشخیص و تشخیص با
نحوه اتصال رزبری پای 4 به لپ تاپ: 7 مرحله

نحوه اتصال رزبری پای 4 به لپ تاپ: سلام ، پس از روزها تلاش برای یافتن نحوه اتصال Pi به لپ تاپ به دلیل نداشتن مانیتور کوچک ، به این راه حل رسیدم. امیدوارم این کار شما را از مشکلات نجات دهد و برای شما مفید واقع شود. این یک راهنمای بسیار ساده در مورد نحوه اتصال
چشمک زدن LED با تمشک پای - نحوه استفاده از پین های GPIO در رزبری پای: 4 مرحله

چشمک زدن LED با تمشک پای | نحوه استفاده از پین های GPIO در Raspberry Pi: سلام بچه ها در این دستورالعمل نحوه استفاده از GPIO's Raspberry pi را یاد می گیریم. اگر تا به حال از آردوینو استفاده کرده اید ، احتمالاً می دانید که ما می توانیم سوئیچ LED و غیره را به پین های آن وصل کرده و آن را مانند کار کنیم. چشمک بزنید یا ورودی را از سوئیچ دریافت کنید تا
نحوه اتصال رزبری پای به صفحه لپ تاپ (سیستم عامل ویندوز): 6 مرحله

نحوه اتصال رزبری پای به صفحه نمایش لپ تاپ (سیستم عامل ویندوز): در این دستورالعمل نحوه استفاده از صفحه نمایش لپ تاپ به عنوان نمایشگر رزبری پای 2 مدل B. را یاد می گیریم. صفحه نمایش رزبری پای به طور گسترده ای در بازار موجود است اما زیبا است گران. بنابراین به جای خرید یک مانیتور جداگانه می توانید از
نحوه اتصال رزبری پای به صفحه تلفن همراه: 11 مرحله

نحوه اتصال Raspberry Pi به صفحه تلفن همراه: آیا رزبری pi دارید ، اما هیچ مانیتوری ندارید. پس از آن چه خواهید کرد ، آیا مانیتور خریداری می کنید ، شاید فقط یک ثانیه صبر کنید ……. ….! آیا این مانیتور از AC (جریان متناوب) تغذیه می کند؟ اما اگر می خواهید دسترسی داشته باشید (شروع ، برنامه نویسی
