فهرست مطالب:
- تدارکات
- مرحله 1: حسابهای توسعه دهنده Erstellen Eines آمازون
- مرحله 2: مهارت Erstelle Einen Neuen
- مرحله 3: Begrüße Den Benutzer
- مرحله 4: Begrüßung Testen
- مرحله 5: قصد Hinzufügen
- مرحله 6: Witze Hinzufügen
- مرحله 7: هدف گیرنده Hinzufügen
- مرحله 8: ثبت کننده کنترل کننده هدف
- مرحله 9: مهارت تستن
- مرحله دهم: Skill Vorschau Festlegen Und Zertifizieren Lassen

تصویری: Alexa Skill Erstellen (آلمانی - Deutsch): 10 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:54

Ist ein Alexa Skill بود؟
Alexa isin ein Cloud-basierter Sprachservice، der auf Geräten wie Amazon Echo، Echo Dot، Echo Show oder Echo Spot verfügbar ist. Entwickler können Alexa Fähigkeiten hinzufügen، so genannte Skills، mit denen die Nutzer ihr Gerät auf ihre Bedürfnisse anpassen können. Es gibt zehntausende Skills im Alexa Skills Store zu entdecken، u. آ. von Unternehmen wie Deutsche Bahn، Chefkoch oder dem ZDF und vielen weiteren creativen Designern und Entwicklern. ~ Quelle: developer.amazon.com
In diesem Tutorial wird erklärt، wie man einen solchen Alexa Skill erstellt und programmiert.
زیل:
Ziel ist es، einen Witze Skill، namens lustige Witze zu programmieren. Dieser Skill soll dem Benutzer Witze zufällig ausgewählte Witze erzählen.
نسخه ی نمایشی:
Um zu sehen، wie der Skill nachher Funktionieren soll، gibt es hier bereits eine Demo:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
Dieser Skill kann gerne getestet werden.
تدارکات
- Programmierkenntnisse
- Kenntnisse در Node.js
مرحله 1: حسابهای توسعه دهنده Erstellen Eines آمازون

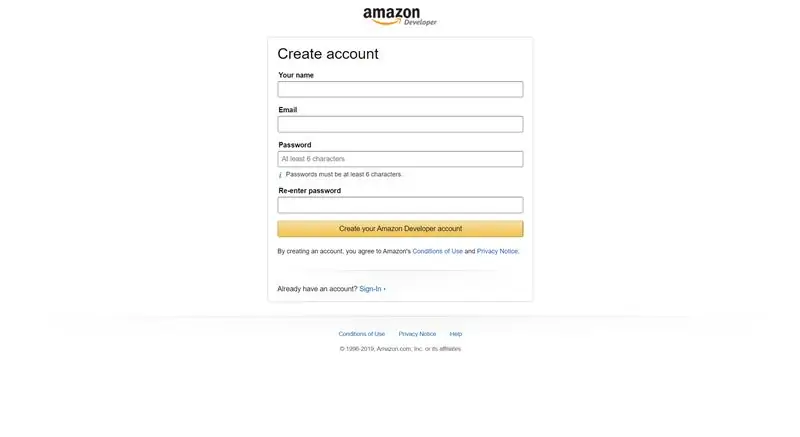
Sofern Du noch keinen Amazon Developer Account besitzt، kannst Du hier einen erstellen، oder dich hier anmelden.
مرحله 2: مهارت Erstelle Einen Neuen


- پیوند Folge diesem:
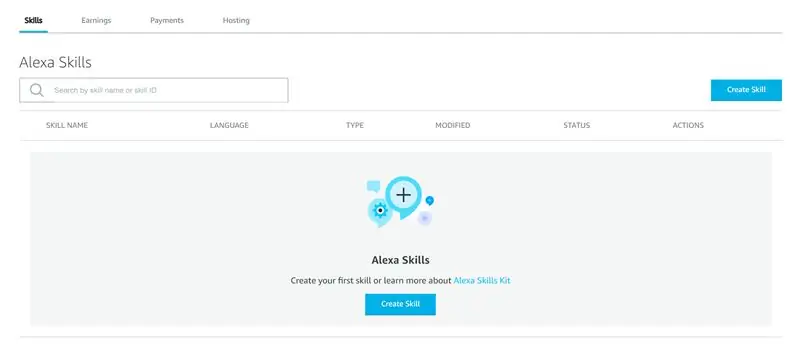
- Click auf den ایجاد دکمه مهارت auf der rechten Seite. Eine neue Seite öffnet sich anschließend.
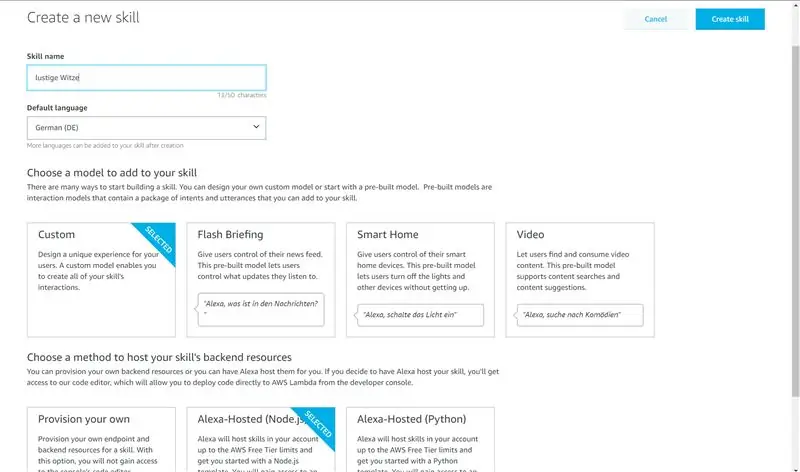
- Gib den Namen مهارتها (در unserem Fall: Lustige Witze) im Skill name Feld ein.
- Stelle die Sprache bei زبان پیش فرض auf آلمانی (DE).
- Wir wollen einen Custom-Skill erstellen، also wählen wir beim Model Custom aus.
- Wähle bei روشی را برای میزبانی منابع پشتیبان مهارت خود و همچنین Alexa-Hosted (Node.js) aus انتخاب کنید.
- Nachdem Du alles ausgewählt hast، klicke oben rechts auf ایجاد مهارت.
- Ein neues Fenster öffnet sich
مرحله 3: Begrüße Den Benutzer

Das erste، was ein Benutzer mit einem Skill macht، ist ihn zu öffnen. Der Intent der den Skill öffnet is bere bereits im Skill eingebaut، somit muss dieser Intent nicht extra hinzugefügt werden.
-
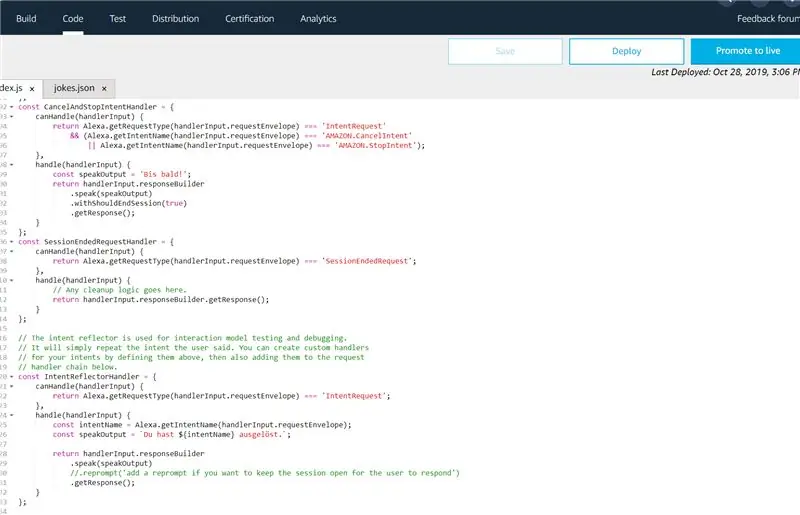
Tabffne den Code Tab → Das Code Fenster mit der index.js Datei öffnet sich.
Jeder Intent Handlet hat zwei Funktionen:
- canHandle ()
- رسیدگی()
Die canHandle () Funktion beinhaltet den Request، also die Anfrage، auf die der Handler antwortet.
Die handle () Funktion gibt dem Benutzer dann einen Antwort.
Wenn dein Skill eine Anfrage empfängt، so wird in der canHandle () Funktion nachgesehen، ob der Handler dieser Anfrage antworten kann.
-
In der handle () Funktion des LaunchRequestHandlers lösche den gesamten Code heraus und füge anschließend zu Beginn folgendes ein:
const speakOutput = 'Willkommen bei "Lustige Witze"! Frage einfach nach einem Witz. '؛
const repromtText = 'Möchtest du einen Witz hören؟'؛
-
Nun müssen wir die Antwort noch an den Benutzer senden.
return handlerInput.responseBuilder
.speak (speakOutput).reprompt (repromtText).getResponse ()؛
کلیک کنید ذخیره و anschließend auf استقرار
Der bereits generierte Code به Antworten در انگلیسی Sprache اعطا کرد. Damit der Alexa مهارت آموختن auch genehmigt wird، muss jede englische Antwort auf Deutsch umgeschrieben werden.
Bei folgenden Handlern muss der Wert der speakOutput متغیر auf deutsch umgeschrieben werden:
-
HelpIntentHandler
const speakOutput = 'Dieser Skill erzählt dir die lustigsten Witze. Frage einfach nach einem Witz. '؛
const repromtText = 'Möchtest du einen Witz hören؟'؛ return handlerInput.responseBuilder.speak (speakOutput).reprompt (repromtText).getResponse ()؛
-
CancelAndStopIntentHandler
const speakOutput = 'Bis bald!'؛
-
IntentReflectorHandler
const speakOutput = `Du $ $ $ $
-
ErrorHandler
const speakOutput = `Es tut mir leid، aber ich kann deine Frage zurzeit nicht verarbeiten.`؛
Zum Schluss immer auf Save und anschließend auf Deploy klicken.
مرحله 4: Begrüßung Testen


Immer nachdem Du eine Funktion zu deinem Skill hinzugefügt hast، solltest Du diese unbedingt testen، damit Du، falls ein Fehler auftritt ungefähr weißt، wo der Fehler liegen könnte.
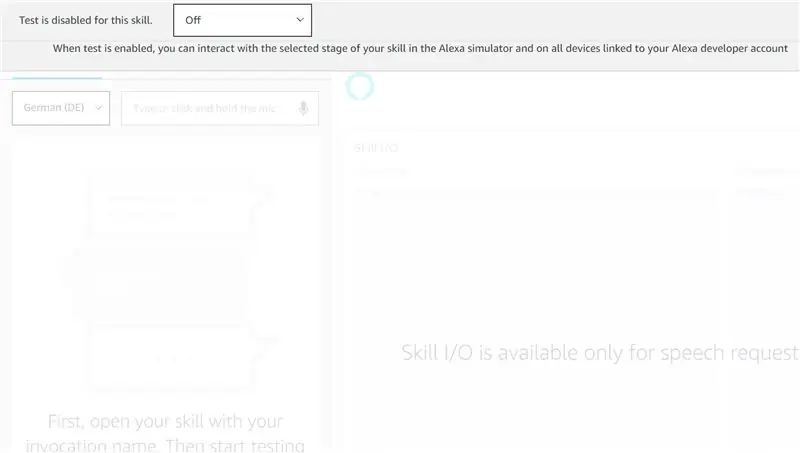
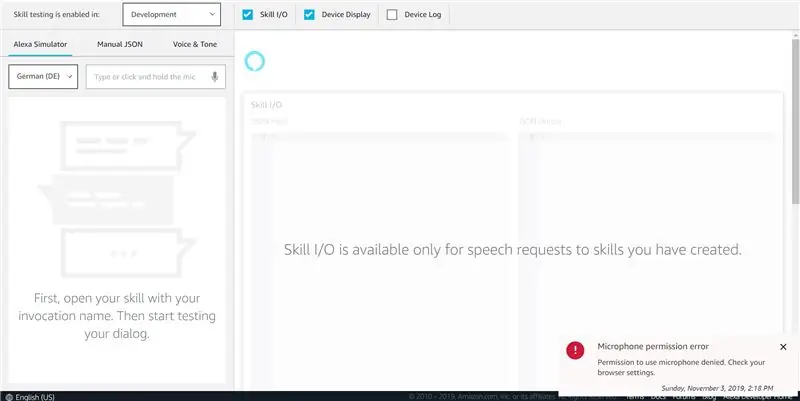
- Klicke auf den Test Tab → ein neues Fenster öffnet sich.
- Aktiviere das Testen، indem du in der Select-Box Development auswählst.
- Schreibe oder spreche: "öffne lustige Witze." der Skil sollte nun mit der Begrüßung antworten.
مرحله 5: قصد Hinzufügen



Nun fügen wir Möglichkeiten hinzu، wie der Benutzer mit dem مهارت interagieren kann. Intents ermöglichen es auf verschiedene Phrasen zu reagieren und anschließend einen bestimmten auszulösen، der die Anfrage dann verarbeitet.
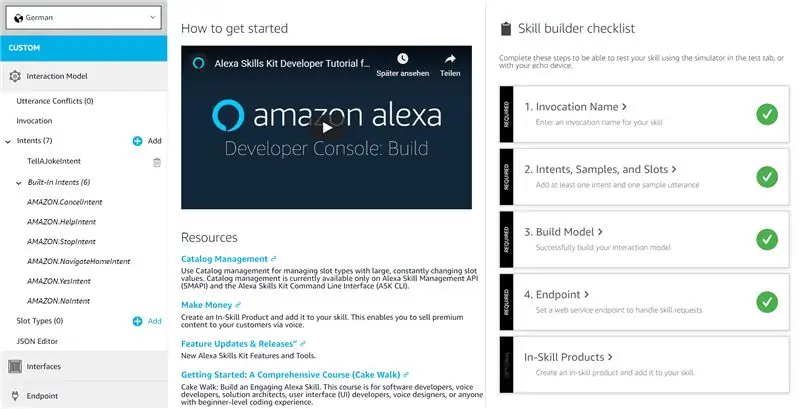
- Klicke auf den Build Tab → das Build Fenster ichffnet sich.
- Rechts in der Navigationsleiste steht bei Intents der HelloWorldIntent. Diesen löschen wir zu Beginn.
- Anschließend klicken wir auf den افزودن دکمه neben der Intents-Leiste.
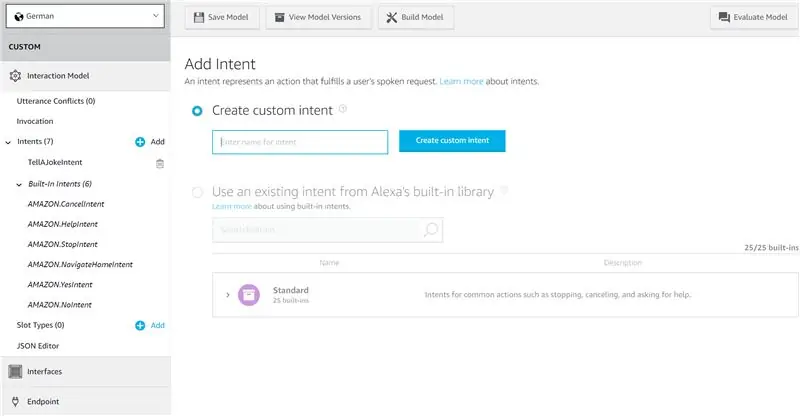
Zuerst fügen wir bereits von Amazon vordefinierte Intents hinzu.
- Klicke dazu auf از یک هدف موجود از کتابخانه داخلی Alexa استفاده کنید
- Suche nach YesIntent und NoIntent und klicke bei beiden auf add
Nun fügen wir unseren eigenen قصد hinzu.
- Klicke dazu auf ایجاد قصد سفارشی
- Gib dem Intent den Namen TellAJokeIntent
- Klicke auf ایجاد قصد سفارشی
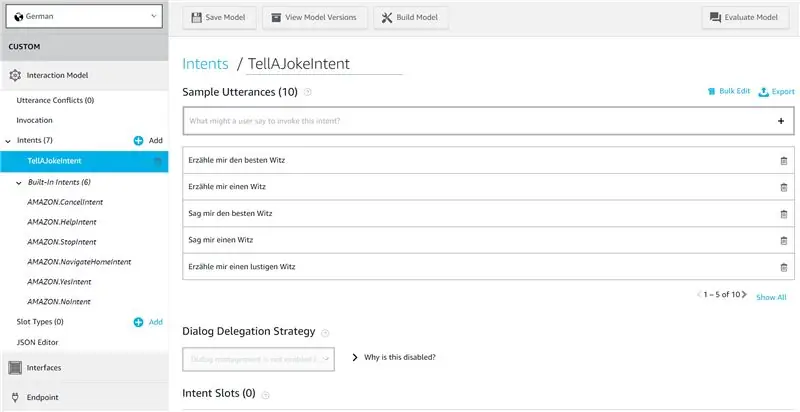
Jetzt fügen wir ein paar Beispielphrasen zu unserem Intent hinzu، also Phrasen، die der Benutzer sagen könnte. Gib dazu einfach die Phrasen ohne Punkt am Ende ein:
- Erzähle mir einen Witz
- Sag mir einen Witz
- Erzähle mir einen lustigen Witz
- Einen Witz bitte
- nach einem Witz
- mir einen Witz zu erzählen
Natürlich gibt es noch viele weitere Möglichkeiten، diesen Intu zu aktivieren، aber wir beschränken uns hier auf ein paar essentielle.
Nachdem Du alle Phrasen hinzugefügt hast klicke oben auf Save Model und anschließend auf Build Model. Nachdem der Build abgeschlossen ist، navigiere zurück zum کد برگه.
مرحله 6: Witze Hinzufügen
Damit unser Skill Witze erzählen kann، benötigen wir ein paar Witze.
Erstelle dazu im lambda Ordner eine neue Datei mit dem Namen jokes.json
Füge folgendes in die jokes.json Datei ein:
["Was ist weiß und guckt durchs Schlüsselloch؟ Ein Spannbettlaken." ، "Welches Getränk trinken Firmenchefs؟ Leitungswasser." ، "Wassen Autos am liebsten؟ Parkplätzchen." ، "Wie heißt ein Spanier ohne Auto؟ Carlos" ، "Did sitzt auf einem Baum und winkt؟ Ein Huhu!" ، "Is sagt ein Gen، wenn es ein anderes trifft؟ Halogen."، "Ist ein ein studierter Bauer؟ Ein Akademiker. "،" Ich bin so unentschlossen. Als japanischer Krieger wäre ich ein Nunja. "]
Natürlich kannst Du selbst noch mehr Witze hinzufügen، zum Testen jedoch sollte es schon funktionieren.
Klickke wieder auf Save und Deploy.
مرحله 7: هدف گیرنده Hinzufügen
Die zuvor erstellen Intents benötigen nun einen Handler، der darauf reagiert، wann die Intens ausgelöst werden sollen. Der NoIntentHanlder beendet den Skill. Der YesIntentHandler، sowie der TellAJokeIntentHandler Antwortet mit einem Witz.
Lösche den gesamten HelloWorldIntentHandler aus der index.js Datei heraus und füge an der Stelle die neuen drei IntentHandler ein:
const TellAJokeIntentHandler = {
canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'TellAJokeIntent'؛ }، handle (handlerInput) {const jokes = JSON.parse (fs.readFileSync ('./ jokes.json'))؛ const speakOutput = شوخی [Math.floor (Math.random () * jokes.length)]؛ return handlerInput.responseBuilder.speak (speakOutput).getResponse ()؛ }}؛ const YesIntentHandler = {canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. YesIntent'؛ }، handle (handlerInput) {const jokes = JSON.parse (fs.readFileSync ('./ jokes.json'))؛ const speakOutput = شوخی [Math.floor (Math.random () * jokes.length)]؛ return handlerInput.responseBuilder.speak (speakOutput).getResponse ()؛ }}؛ const NoIntentHandler = {canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. NoIntent'؛ }، handle (handlerInput) {const speakOutput = 'خوب ، vielleicht später einmal.'؛ return handlerInput.responseBuilder.speak (speakOutput).getResponse ()؛ }}؛
مرحله 8: ثبت کننده کنترل کننده هدف
Nun müssen nur noch die Intent Handler registriert werden. Scrolle dazu bis ans Ende der index.js Datei.
ارستزه می میرد:
export.handler = Alexa. SkillBuilders.custom ()
.addRequestHandlers (LaunchRequestHandler، HelloWorldIntentHandler، HelpIntentHandler، CancelAndStopIntentHandler، SessionEndedRequestHandler، IntentReflectorHandler، // اطمینان حاصل کنید IntentReflectorHandler آخرین است بنابراین نمی خواهد.
durch das:
export.handler = Alexa. SkillBuilders.custom ()
.addRequestHandlers (LaunchRequestHandler، TellAJokeIntentHandler، YesIntentHandler، NoIntentHandler، HelpIntentHandler، CancelAndStopIntentHandler، SessionEndedRequestHandler، IntentReflectorHandler، // customler)، intentRef،
Anschließend کلیک کنید wieder auf Save und Deploy. Nachdem das Deployment abgeschlossen wurde، kannst Du deinen مهارت wieder testen.
مرحله 9: مهارت تستن
- Klicke auf den Test Tab → ein neues Fenster öffnet sich.
- Schreibe oder spreche: "öffne lustige Witze." der Skil sollte nun mit der Begrüßung antworten.
- Schreibe oder spreche: "Erzähle mir einen Witz." der Skill sollte nun einen der Witze erzählen.
Wenn alles funktioniert، kannst du deinen مهارت auch schon zertifizieren lassen.
مرحله دهم: Skill Vorschau Festlegen Und Zertifizieren Lassen

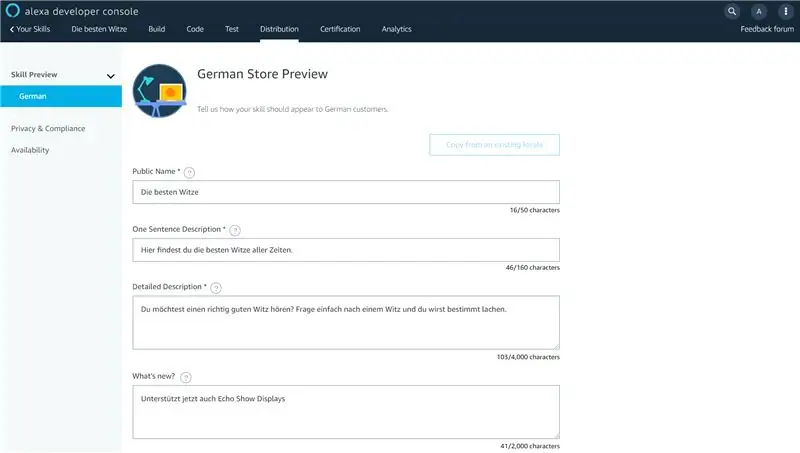
Fülle alle Textboxen mit deiner persönlichen Beschreibung des Skills aus.
Bei مثال عبارات schreibe:
- Alexa، öffne lustige Witze.
- Erzähle mir einen Witz.
- Alexa، frage lustige Witze nach einem Witz.
Sobald du alle verpflichtenden Felder ausgefüllt hast und die Icons hochgeladen hast klicke auf ذخیره و ادامه دهید.
Wähle bei Privacy & Compliance، sowie bei Availability die zutreffenden Antworten aus.
Siehe dir vor der Zertifizierung die Submission Checklists an
Nun musst du ein paar Tests durchlaufen. Dies kann eine Weile dauern.
Anschließend kannst du deinen Skill zur Zertifizierung absenden. Es wird ca. 1-2 Tage dauern، bis zu ein بازخورد zu deinem مهارت bekommst. Wenn du alles richtig gemacht hast، sollte dein Skill sofort veröffentlicht werden.
Wenn du den Skill jetzt schon ausprobieren möchtest، aber dein Skill noch nicht zertifiziert wurde، kannst du jederzeit diesen مهارت verwenden:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
توصیه شده:
ساعت کلمه (طرح آلمانی): 8 مرحله

Clock Clock (طرح بندی آلمانی): Hey، ich möchte Euch hier mal mein letztes Projekt vorstellen. Ich habe eine Uhr gebaut. مطالبات مربوط به & quot؛ معمولی & quot؛ Uhr، sondern eine Clock. Zu solchen Bastelprojekten gibt es hier zwar schon ein paar Artikel، aber trotzdem möchte ich
Alexa IoT TV-Controller ESP8266: 10 مرحله (همراه با تصاویر)

Alexa IoT TV-Controller ESP8266: اخیراً یک Amazon Echo Dot در روز Amazon Prime به قیمت 20 یورو خریدم. اگر می دانید چه چیزی امکان پذیر است و چگونه می توان دستگاه های هوشمند ساخت ، این دستیارهای صوتی کوچک برای DIY Home Automation ارزان و عالی هستند. من یک تلویزیون هوشمند سامسونگ دارم اما می خواستم
LED های کنترل با Alexa یا IFTTT (SINRIC PRO TUTORIAL): 6 مرحله

LED ها را با Alexa یا IFTTT (SINRIC PRO TUTORIAL) کنترل کنید: بنابراین دوست دارید آن شخصی باشید که در طول یک شام معمولی با گفتن & quot؛ الکسا چراغ را روشن می کند؟ & quot؛ این پروژه برای شما مناسب است! در پایان این دستورالعمل ها می توانید یک نوار RGB را با دستگاه Alexa و IFTTT کنترل کنید تا
Raspberry Pi Alexa+Google Smart Speaker: 6 مرحله

Raspberry Pi Alexa+Google Speaker Speaker: در این پروژه به شما آموزش می دهم که چگونه یک بلندگوی هوشمند مقرون به صرفه بسازید. هزینه این پروژه بسته به مصالح و قطعات اضافی فقط باید حدود 30 تا 50 دلار هزینه داشته باشد
سوئیچ IOT رله مبتنی بر صدا مبتنی بر آردوینو (پشتیبانی از Google Home & Alexa): 11 مرحله

سوئیچ IOT رله مبتنی بر صدا مبتنی بر آردوینو (Google Home & Alexa Supported): این پروژه نحوه ایجاد یک سوئیچ رله مبتنی بر آردوینو ، کنترل صدا ، IOT را شرح می دهد. این یک رله است که می توانید از راه دور با استفاده از یک برنامه برای iOS و Android روشن و خاموش کنید ، همچنین آن را به IFTTT متصل کرده و با صدای خود با استفاده از Goog آن را کنترل کنید
