فهرست مطالب:

تصویری: صفحه پیام IoT RPi LED: 3 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55



در این دستورالعمل ، من یک صفحه پیام LED متصل به وای فای با استفاده از Raspberry Pi (RPi) ساخته ام. کاربران با استفاده از مرورگرهای خود به وب سرور Raspberry Pi متصل می شوند تا پیام های کوتاهی را که روی صفحه نمایش LED 8x8 نمایش داده می شود ، ارسال کنند. از آنجا که رابط ماتریس 8x8 LED با درایور MAX7219 در پایتون توسط دیگران در اینترنت به خوبی مستند شده است ، این پروژه بر ایجاد یک رابط وب سرور و استفاده از ZeroMQ Messaging برای مدیریت پیام های ورودی تمرکز دارد.
به روز رسانی: در اینجا یک پروژه پیگیری IoT Decimal/Hexadecimal 8x8 LED Matrix Drawing Board است
(من یک تسهیل کننده باشگاه برای Girls Who Code Club هستم و این پروژه ساده را برای آموزش طراحی و پیام رسانی رابط وب به دانش آموزان ارائه کردم.)
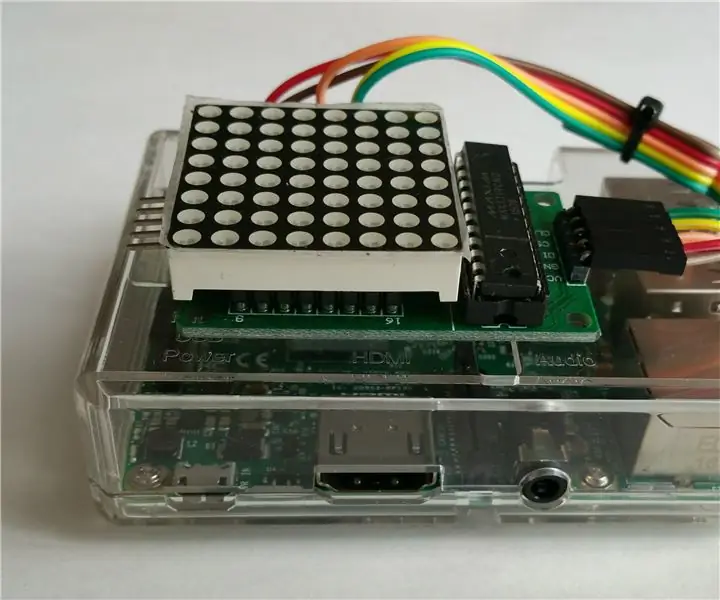
مرحله 1: راه اندازی سخت افزار


این پروژه به سخت افزار زیر نیاز دارد:
- تمشک پای
- منبع تغذیه USB مانند Anker با کابل USB کوتاه به MicroUSB
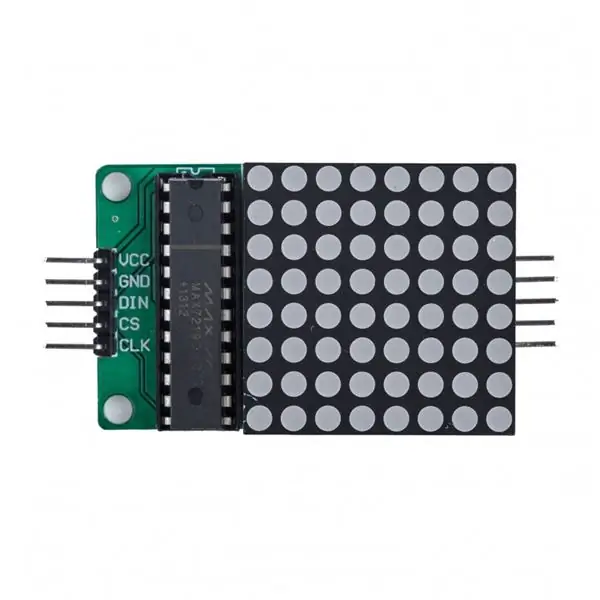
- ماژول ماتریس نقطه MAX7219 با کابل روبان (Aliexpress با قیمت کمتر از 2 دلار)
- محفظه (من از جعبه مقوایی تهیه کردم و اسپری را به رنگ مشکی رنگ آمیزی کردم)
راه اندازی سخت افزار قسمت آسانی است. به سادگی یک کابل روبان 5 سیم را از ماتریس LED به RPi در سند کتابخانه MAX7219 وصل کنید.
LED-> RPi ======== VCC-> GPIO Pin #2 (5v) GND-> GPIO Pin #6 (GND) DIN-> GPIO Pin #19CS-> GPIO Pin #24CLK-> GPIO Pin # 23
من از یک نوار فوم دو طرفه برای چسباندن واحد LED به قاب RPi استفاده کردم. سپس ، از جعبه مقوایی یک محفظه برای قرار دادن RPi و باتری ساختم.
مرحله 2: راه اندازی نرم افزار




RPi باید نرم افزار زیر را داشته باشد:
- پایتون 3
- وب سرور آپاچی 2
- درایور Max7219 برای پایتون
- پیام رسانی ZeroMQ
پایتون 3
RPi باید Python 3 را از قبل نصب کرده باشد. در حالی که کد من برای پایتون 3 نوشته شده است ، پایتون 2 باید با چند تغییر جزئی کار کند.
آپاچی 2
Apache را راه اندازی کرده و برنامه نویسی Python CGI را فعال کنید. در زیر چند منبع عالی برای راه اندازی Apache در RPi آمده است ، بنابراین من اینجا را تکرار نمی کنم. برای راه اندازی Apache و CGI ، آموزش های زیر را دنبال کنید. مطمئن شوید که اسکریپت های *.py از مرورگر قابل اجرا هستند.
- https://raspberrywebserver.com/cgiscripting/
- https://www.knight-of-pi.org/apache-web-server-with-cgi-for-python/
درایور Max7291
با دنبال کردن آخرین راهنمای نصب ، درایور Max7219 را نصب کنید:
https://max7219.readthedocs.io/fa/latest/install.html
پس از نصب ، کد نمونه ، matrix_test.py را در هر راهنمای نصب اجرا کنید تا "Hello World" روی ماتریس LED نمایش داده شود. این باید قبل از رفتن به مرحله بعدی کار کند.
پیام های ZeroMQ
چرا به پیام رسانی نیاز داریم؟ سعی کنید کد مثال بالا ، matrix_test.py را همزمان روی دو صفحه پایانه اجرا کنید. این سیستم به چندین کد اجازه می دهد تا همزمان اجرا شوند ، اما می بینید که پیام ها با هم تداخل دارند که مطلوب نیست. در یک محیط کاربر واحد ، این ممکن است مشکلی ایجاد نکند زیرا می توانید مطمئن شوید که فقط یک برنامه می تواند همزمان اجرا شود. در یک محیط چند کاربره مانند وب ، سیستم باید یک صف FIFO (First-In-First-Out) ایجاد کند تا مطمئن شود تنها یک نفر می تواند کد را اجرا کند در حالی که دیگران منتظر می مانند. در حالی که ممکن است راه حل های دیگری برای دستیابی به این هدف وجود داشته باشد ، من تصمیم گرفتم از ZeroMQ برای مدیریت صف FIFO استفاده کنم. کد سرور ZeroMQ شامل فراخوانی عملکرد واقعی برای نمایش یک پیام در ماتریس LED یک به یک در حالی است که وب سرور به عنوان یک سرویس گیرنده ZeroMQ عمل می کند و پیام ها را به سرور ZeroMQ ارسال می کند. به این ترتیب ، در حالی که چندین کاربر می توانند پیامها را از طریق یک صفحه وب به طور همزمان ارسال کنند ، سرور ZeroMQ فقط یک پیام را در یک زمان نمایش می دهد.
برای این پروژه ، ما فقط pyzmq بسته Python را نصب می کنیم و نه کل بسته ZeroMQ.
اجرا کن:
sudo pip3 pyzmq را نصب کنید
راهنمای ZeroMQ را در https://zguide.zeromq.org بخوانید و مثال سرور و سرویس گیرنده hello world را در پایتون امتحان کنید. کد نمونه پایتون را برای سرور و کلاینت در RPi کپی کنید و قبل از رفتن به مرحله بعد از کارکردن آنها مطمئن شوید.
مرحله 3: راه اندازی صفحه وب
در صفحه وب ، از چارچوب bootstrap css/js استفاده کردم تا صفحه زیبا به نظر برسد. این کاملا اختیاری است.
فایل پیوست led_msg.tar.gz را به ریشه یا زیر شاخه Apache بارگیری کنید. برای برداشتن فایل tar gzip'd ، اجرا کنید:
tar -xzvf led_msg.tar.gz
این فایل های زیر را ایجاد می کند:
msg.py (برنامه اصلی)
templates/interstitial.html (قالب html) templates/send_msg.html (قالب html) static/img/led_150x150-j.webp
به صورت اختیاری ، چارچوب bootstrap css/js را در زیر فهرست استاتیک نصب کنید.
نشانی اینترنتی msg.py مرورگر خود را وارد کنید و مطمئن شوید صفحه وب ظاهر می شود. هنوز پیام ارسال نکنید !!!
قبل از ارسال پیام ها ، سرور ZeroMQ باید شروع به پذیرش پیام های سرویس گیرنده صفحه وب و نمایش آنها بر روی ماتریس LED کند. اگر سرور ZeroMQ در حال اجرا نباشد ، چیزی روی صفحه نمایش داده نمی شود.
کد ضمیمه max7219_server.py را در فهرست اصلی خود بارگیری کنید ، نه در ریشه Apache جایی که می تواند توسط کاربران وب اجرا شود. آن را به عنوان root اجرا کنید:
sudo python max7219_server.py
اکنون سرور ZeroMQ آماده دریافت پیام از صفحه وب است. یک پیام ساده را از صفحه وب وارد کرده و ارسال کنید. اگر همه چیز به درستی تنظیم شده باشد ، آن پیام را در صفحه سرور ZeroMQ و همچنین روی ماتریس LED مشاهده خواهید کرد.
اگر می خواهید سرور را خاموش کنید ، کافی است Control-C را برای خروج از صفحه سرور انجام دهید.
خودشه. امیدوارم از این پروژه به اندازه من لذت ببرید.
یکی از پیشرفت هایی که می توانید انجام دهید این است که ارتباط ZeroMQ بین سرور و مشتریان را ناهمزمان کنید تا صفحه وب منتظر نمایش پیام های دیگر نماند. همچنین ، می توانید ماتریس LED اضافی را در حالت آبشاری وصل کنید. آن را به شما واگذار می کنم
توصیه شده:
هشدار خانگی: آردوینو + پیام ابری بر روی صفحه نمایش بزرگ: 14 مرحله (همراه با تصاویر)

هشدار خانگی: آردوینو + پیام ابری بر روی صفحه نمایش بزرگ: در عصر تلفن های همراه ، انتظار می رود که مردم 24 ساعته و 7 ساعته پاسخگوی تماس شما باشند. یا & hellip؛ نه وقتی همسرم به خانه می رسد ، تلفن در کیف دستی اش می ماند یا باتری آن خالی است. ما خط زمین نداریم تماس یا
پروژه امتیاز صفحه با صفحه نمایش LED P10 با استفاده از DMD: 6 مرحله (همراه با تصاویر)

پروژه امتیاز صفحه با صفحه نمایش LED P10 با استفاده از DMD: اغلب ما در یک استادیوم فوتبال ملاقات می کنیم. یک تخته LED غول پیکر وجود دارد که به عنوان یک صفحه امتیاز عمل می کند. همچنین در سایر رشته های ورزشی ، اغلب ما صفحه امتیاز صفحه نمایش LED را می شناسیم. اگرچه امکان پذیر نیست ، اما زمینه ای نیز وجود دارد که ما هنوز
صفحه لمسی دیواری همگام سازی خانواده و صفحه کنترل صفحه: 7 مرحله (همراه با تصاویر)

صفحه لمسی دیواری همگام سازی خانواده و صفحه کنترل صفحه: ما تقویمی داریم که ماهانه با رویدادها به روز می شود اما به صورت دستی انجام می شود. ما همچنین تمایل داریم چیزهایی را که تمام شده ایم یا سایر کارهای جزئی دیگر فراموش کنیم. در این عصر من فکر می کردم داشتن یک تقویم همگام سازی شده و یک سیستم دفترچه یادداشت بسیار آسان تر است که بتواند
ایجاد یک صفحه نمایش سفارشی در استودیوی LCD (برای صفحه کلید G15 و صفحه LCD): 7 مرحله

ایجاد یک صفحه نمایش سفارشی در استودیوی LCD (برای صفحه کلید G15 و صفحه نمایش LCD): خوب اگر صفحه کلید G15 خود را به دست آورده اید و از صفحه نمایش های اولیه ای که تحت آن قرار گرفته اید بسیار تحت تأثیر قرار نگرفته اید ، اصول اولیه استفاده از LCD Studio را برای شما شرح می دهم. خودتان بسازید. این مثال ایجاد یک صفحه نمایش است که فقط پایه را نشان می دهد
قاب پوستر صفحه لمسی روشن با پیام ناخودآگاه !: 16 مرحله (همراه با تصاویر)

قاب پوستر صفحه لمسی روشن با پیام زیرنویس! پوسترها ، من می دانستم که باید مجموعه ای برای خودم داشته باشم. چند هفته پیش سرانجام آنها را گرفتم ، اما با یک معضل روبرو شدم: چگونه آنها را روی دیوار خود نصب کنم؟ چطور انجام دادن
