فهرست مطالب:
- مرحله 1: قطعات و ابزارهای مورد استفاده:
- مرحله 2: سفارشی سازی Wifi Manager
- مرحله 3: توابع سفارشی برای عملکرد فرم
- مرحله 4: اتصالات و برنامه اصلی
- مرحله 5: ایجاد وب سرور
- مرحله 6: مرحله نهایی !

تصویری: نمایش WIFI برای مدیریت تولید: 6 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55

من کمی درباره کامپیوترهای IOT و تک برد صحبت می کنم.
من همیشه مایلم از آن فراتر از پروژه های سرگرمی و سرگرمی (تولید و تولید واقعی) استفاده کنم.
این دستورالعمل در حال ایجاد صفحه نمایش 4 رقمی 7 بخش WIFI با ESP nodemcu برای نمایش ورودی تولید ساعتی است. من در صنعت تولید الکترونیک کار می کنم ، جایی که ما از سیستم اجرای تولید (MES) برای نظارت و کنترل ورودی ، خروجی و فرایند تولید تولید استفاده می کنیم. در این پروژه من یک واحد نمایش کوچک ایجاد می کنم که مقدار ورودی تولید را در هر خط ، شیفت و ساعت نشان می دهد.
از نظر فنی ، این پروژه شبیه به نمایش تعداد مشترکان Youtube است ، جایی که ما از پاسخ API/HTTP به صورت آنلاین استفاده می کنیم. اما در اینجا ما قصد داریم API خود را ایجاد کنیم تا با سیستم MES محلی خود برای دریافت مقدار ورودی تعامل داشته باشیم.
مرحله 1: قطعات و ابزارهای مورد استفاده:

قطعات سخت افزاری مورد استفاده:
- ESP nodemcu
- TM1637 صفحه نمایش 4 رقمی ساعت
- سوئیچ فشار
- مقاومت 10k
- چند سیم جامپر
ابزارهای نرم افزاری مورد استفاده:
- آردوینو IDE
- Xampp برای سرور وب PHP/Apache
کتابخانه آردوینو مورد استفاده:
1. مدیر Wifi توسط tzapu & i سفارشی برای پرونده های سفارشی من (wifimanager)
2. ESP_EEPROM برای ذخیره مقادیر سفارشی من در حافظه فلش
3. SevenSegmentTM1637 برای نمایش
مرحله 2: سفارشی سازی Wifi Manager

در این قسمت ابتدا من مدیر wifi را نصب کردم و سپس پوشه مدیر Wifi را کپی کردم و دوباره در همان پوشه کتابخانه Arduino وارد شدم ، سپس به WiFiManager_custom تغییر نام داد.
پوشه ریشه پوشه بیشتر دوست دارم
C: / Users / نام رایانه شما / Documents / Arduino / libraries
سپس پوشه wifimanager_custom را باز کردم و نام فایل header.cpp را همانند wifimanager_custom تغییر دادم ، همان را در فایلهای header &.cpp نیز اضافه کردم.
و فرم و دکمه سفارشی من را در هدر اضافه کرد.
در HTTP_PORTAL_OPTIONS PROGMEM فرم دکمه خود را برای منو اضافه کردم.
و فرم جدیدی برای ورود به خط و شیفت اضافه کرد. من این فرم را به عنوان یک متن ساده ایجاد کردم.
پس از این ما قصد داریم توابع عمل را برای این فرم ها در فایل.cpp ایجاد کنیم ، برای این کار باید اعلان تابع را در فایل هدر انجام دهیم.
/ * توابع سفارشی من */
void handleCustomForm ()؛ void handleCustomSave ()؛
من توابع سفارشی خود را در فایل هدر اعلام کردم. پس از آن ، کار ما در سربرگ به پایان رسید ، ما باید با فایل.cpp برویم تا عملکرد و اقدامات خود را ایجاد کنیم.
مرحله 3: توابع سفارشی برای عملکرد فرم



اکنون فایل wifimanager_custom.cpp خود را باز می کنیم.
و ما باید HTTP controller پاسخ خود را برای فراخوانی عملکردهایمان هنگام ارسال فرم اضافه کنیم.
server-> on (String (F ("/custom_config"))، std:: bind (& WiFiManager:: handleCustomForm، this))؛ // دسته سفارشی من
server-> on (String (F ("/custom_save"))، std:: bind (& WiFiManager:: handleCustomSave، this))؛ // دسته سفارشی من
هنگام ارسال فرم ، توابع سفارشی ما فراخوانی می شوند.
1.handleCustomForm ()-> یک صفحه با فرم سفارشی ما برای خط و تغییر ورودی و دکمه ذخیره ایجاد می کند.
2.handleCustomSave ()-> این تابع مقادیر فرم را دریافت می کند و در مکان های حافظه فلش 0 (خط) و 50 (shift) ذخیره می شود.
مرحله 4: اتصالات و برنامه اصلی

اتصالات بسیار ساده است..
اتصالات و سیم کشی:
nodemcu TM1637 صفحه نمایش
3.3v ---- Vcc
G ---- Gnd
D2 ---- CLK
D3 ----- DIO
سوئیچ nodemcu- فشار
- دکمه فشاری متصل به پایه D8 از +5V - مقاومت 10K متصل به پایه D8 از روی زمین
ما سفارشی سازی wifimanager خود را به پایان رساندیم. اکنون ما باید برنامه اصلی خود را ایجاد کنیم.
1. مدیر wifi ما با آخرین شبکه اعتبار سنجی مورد استفاده برای اتصال متصل می شود ، در صورت خرابی ، یک سرور wifi AutoConnectAP باز می شود. ما می توانیم با اتصال به این سرور wifi پیکربندی جدید خطوط و تغییر وای فای را انجام دهیم.
2. سپس وارد حلقه اصلی می شود.
حلقه اصلی ما شامل دو قسمت است. یکی از موارد زیر روال confi است که ما نیاز به تغییر خط ، تغییر یا اضافه کردن هرگونه اعتبار wifi برای فراخوانی حالت تقاضا AP برای پیکربندی داریم. هنگامی که یک دکمه متصل به پین D8 فشار داده شود ، این صدا فراخوانی می شود.
حلقه خالی () {
config_loop ()؛
}
void config_loop () {Serial.println ("")؛
Serial.println ("منتظر وضعیت دکمه پیکربندی …") ؛
//display.print(" صبر کنید ")؛
if (digitalRead (TRIGGER_PIN) == HIGH)
{
display.print ("Conf") ؛ // WiFiManager
// intialization محلی. پس از اتمام کار ، نیازی به نگهداری آن در اطراف WiFiManager wifiManager نیست.
// تنظیم مجدد تنظیمات - برای آزمایش
//wifiManager.resetSettings ()؛
// مهلت زمانی را تنظیم می کند تا پورت پیکربندی خاموش شود // مفید است تا همه چیز دوباره امتحان شود یا به خواب برود // در چند ثانیه
//wifiManager.setTimeout(120) ؛
// نقطه دسترسی را با نام مشخص شده شروع می کند
// در اینجا "AutoConnectAP" // و وارد یک حلقه مسدود کننده در انتظار پیکربندی می شود
// بدون این AP به نظر نمی رسد که با SDK 1.5 به درستی کار کند ، حداقل به 1.5.1 به روز رسانی شود //WiFi.mode(WIFI_STA) ؛
if (! wifiManager.startConfigPortal ("OnDemandAP")) {Serial.println ("اتصال برقرار نشد و زمان پایان آن")؛ تاخیر (3000) ؛ // تنظیم مجدد و دوباره امتحان کنید ، یا شاید آن را به خواب عمیق ESP.reset () برسانید. تأخیر (5000) ؛ }}
//Serial.println(" وضعیت دکمه False. Back to Main loop ")؛ //display.print(" حلقه اصلی ")؛ //display.clear ()؛
}
برنامه دوم برنامه اصلی ما برای دریافت پاسخ HTTP از سرور خاص و نمایش مقدار ورودی در Display است.
برای این کار ابتدا باید جزئیات خط و تغییر را از حافظه فلش ESP دریافت کنیم (آدرس 0-> خط ، 50-> شیفت)
EEPROM.begin (100) ؛ // eeprom storageEEPROM.get (0 ، خط) ؛ // دریافت مقدار از آدرس 0
EEPROM.get (50 ، شیفت) ؛ // دریافت ارزش از آدرس 50
سپس باید این خط را منتقل کرده و جزئیات را با استفاده از متد get به سرور http خود انتقال دهیم تا مقدار ورودی و خروجی را بدست آوریم.
String Base_url = "حذف شد"؛ // urlHTTPClient پایگاه من http؛ // شی کلاس
آدرس رشته = Base_url+"؟"+"line ="+line+"& shift ="+shift؛
Serial.println (URL) ؛
http.begin (URL) ؛
int httpCode = http. GET ()؛
Serial.println (http.getString ()) ؛ // این همه رشته پاسخ http را چاپ می کند.
اگر می خواهید چگونه تمام متن را انجام دهید ، کار شما در اینجا به پایان رسیده است ، ما می توانیم مستقیماً آن را در صفحه نمایش tm1637 نمایش دهیم.
display.print (http.getString ()) ؛
اما من نمی خواهم تمام متن را نشان دهم ، زیرا شامل ورودی ، خروجی به شکل json و چند متن کلی دیگر در مورد پایگاه داده و غیره است.
بنابراین ابتدا آن متن کلی را با استفاده از تابع Substring () از رشته پاسخ حذف کردم.
طول متن کلی را شمردم و آن را کوتاه کردم.
if (httpCode> 0) {const size_t bufferSize = 100؛ // DynamicJsonDocument jsonBuffer (bufferSize) ؛ ریشه DynamicJsonDocument (bufferSize) ؛
// JsonObject & root = doc.parseObject (http.getString ()) ؛
رشته json_string = http.getString (). زیر رشته (121)؛ /* این افست متن کلی من است اگر پاسخگوی شما چنین چیزی ندارد می توانید این کد را حذف کنید. */
//Serial.println(json_string) ؛
خطای DeserializationError = deserializeJson (ریشه ، json_string) ؛
// JsonObject & root = jsonBuffer.parseObject (http.getString ()) ؛
اگر (خطا)
{Serial.print (F ("deserializeJson () fail:"))؛
Serial.println (error.c_str ()) ؛
برگشت؛
}
دیگری {
const char* input = root ["input"]؛
const char* خروجی = ریشه ["خروجی"]؛
Serial.print ("ورودی:") ؛
Serial.println (ورودی) ؛
Serial.print ("خروجی:") ؛
Serial.println (خروجی) ؛
display.print (".. در..") ؛
display.clear ()؛ // صفحه را پاک کنید
display.print (ورودی) ؛ // COUNTING SOME DIGITS را چاپ کنید
}
برنامه اصلی ما به پایان رسید
مرحله 5: ایجاد وب سرور


من از xampp به عنوان وب سرویس و کد PHP برای دریافت داده از پایگاه داده SQL خود برای دریافت مقدار دقیق استفاده می کنم.
اما نمی توانم همه کدهای اصلی آن را به اشتراک بگذارم. زیرا محرمانه بودن شرکت من است. اما من نحوه ایجاد یک وب سرور ، نشان دادن مقدار ورودی و خروجی استاتیک ساختگی را نشان خواهم داد.
برای این کار باید به میزبان وب نیاز داشته باشید ، من از xampp به عنوان میزبان خود استفاده می کنم.
می توانید xampp را از اینجا بارگیری کنید.
xampp را نصب کنید … اگر به آموزش واضح نیاز دارید می توانید از این پیوند استفاده کنید.
پس از نصب xampp باید به پوشه اصلی خود بروید.
C: / xampp / htdocs
همه برنامه های php شما باید داخل این ریشه باشند.
من صفحه خود را با نام esp_api.php ایجاد کردم
این کد php من است در اینجا من فقط مقادیر استاتیک ورودی و خروجی را نمایش می دهم.
$ line = $ _ GET ['line']؛ $ shift = $ _ GET ['shift']؛
echo ("myString") ؛ // متن کلی
if ($ line == 'a0401' و $ shift = 'dd') {$ result ['input'] = 100؛ $ result ['output'] = 99؛ }
else {$ result ['input'] = 200؛ $ result ['output'] = 199؛ }
$ myObj-> input = "". $ result ['input']. ''؛
$ myObj-> output = ''. $ result ['output']. ''؛
$ myJSON = json_encode ($ myObj)؛
echo $ myJSON؛
اکنون API پاسخ HTTP ما به پایان رسیده است.
آدرس اینترنتی http ما شبیه خواهد بود
you_ip_address/esp_api.php
می توانید متن پاسخ API خود را توسط
localhost/esp_api.php؟ line = a0401 & shift = dd
در اینجا خط را به عنوان a0401 و shift را به عنوان dd ذکر کردم.
مرحله 6: مرحله نهایی !



آدرس IP رایانه خود را در Base URL وارد کنید
String Base_url = "حذف شد"؛ // آدرس اصلی شما
و در nodemcu ESP خود بارگذاری کنید. پس از اتمام کار ، وای فای خود را از طریق تلفن همراه یا لپ تاپ خود روشن کنید ، شبکه ای به نام AutoConnectAP دریافت خواهید کرد. با آن ارتباط برقرار کنید و پیکربندی های اعتبار و خط خود را وارد کنید.
سپس دستگاه خود را مجدداً تنظیم کرده و بررسی کنید که شبکه شما یکبار متصل شده است و سپس همه کارها انجام شده است.
مشاهده می کنید که ورودی در صفحه نمایش داده می شود.
اگر می خواهید خط یا اعتبار wifi را تغییر دهید ، می توانید چند ثانیه push switch را فشار دهید ، صفحه نمایش confi را نشان می دهد.
وارد حالت demandAP شدید. شما می توانید دستگاه را تغییر داده و تنظیم مجدد کنید.
موتور اصلی آموزش او به شما نشان می دهد که چگونه می توانیم از پروژه های سرگرمی و سرگرم کننده خود در منطقه تولید و تولید واقعی استفاده کنیم و نمایش دهیم
توصیه شده:
مدیریت آسان خارج از گروه برای فناوری اطلاعات: 4 مرحله

Easy Out of Band Management for IT: نمادهای تهیه شده توسط Freepik از www.flaticon.com با نحوه پیکربندی Out of Band Management (OOBM) با اتصال از راه دور آشنا شوید. این Raspberry Pi و یک دستگاه Android یا iPhone را با اتصال اینترنت USB پیکربندی کرده است. این روی RPi2/RPi3/RPi4 کار می کند. اگر نمی دانید چه چیزی
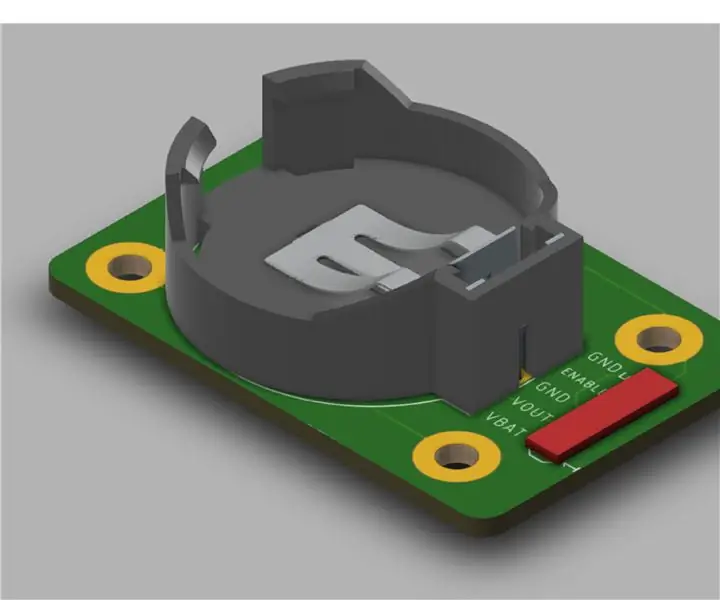
مدیریت توان برای CR2032: 4 مرحله

مدیریت توان برای CR2032: انجام برنامه های کم مصرف نیاز به برخی از کامپلنت ها و مراقبت از خطوط کد دارد. برخی از اجزا این ویژگی را ارائه می دهند ، برخی دیگر باید در مدت زمان کوتاهی روی آنها کار شود. ایده اصلی هنگامی که ما در برنامه های بسیار کم انرژی کار می کنیم ، نوع باتری است
پلاگین Arduino Mega RJ45 برای مدیریت کابل: 5 مرحله

پلاگین های Arduino Mega RJ45 برای مدیریت کابل: Arduino Mega دارای تعداد زیادی پین است - این دلیل بزرگی برای خرید آن است ، درست است؟ ما می خواهیم از همه آن پین ها استفاده کنیم! با این حال ، سیم کشی بدون مدیریت کابل می تواند به سرعت به یک آشپز اسپاگتی تبدیل شود. ما می توانیم سیم ها را با استفاده از دوشاخه های اترنت یکپارچه کنیم. پین داده ها در
POMODORO TECHNIQUE TIMER - استفاده آسان از دستگاه سخت افزاری برای مدیریت زمان: 4 مرحله

POMODORO TECHNIQUE TIMER - استفاده آسان از دستگاه سخت افزاری برای مدیریت زمان: 1. این چیست؟ تکنیک pomodoro یک مهارت مدیریت زمان است که زمان کار را به 25 دقیقه تقسیم می کند و 5 دقیقه زمان شکستن را دنبال می کند. جزئیات به شرح زیر است:
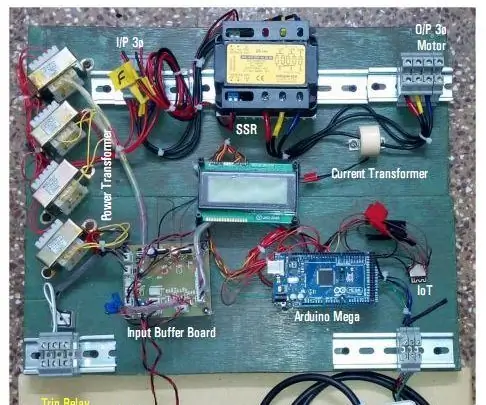
سیستم مدیریت موتور برای افزایش برنامه با استفاده از Arduino Mega 2560 و IoT: 8 مرحله (همراه با تصاویر)

سیستم مدیریت موتور برای افزایش برنامه با استفاده از Arduino Mega 2560 و IoT: امروزه میکروکنترلرهای مبتنی بر اینترنت اشیا به طور گسترده ای در برنامه های صنعتی مورد استفاده قرار می گیرند. از نظر اقتصادی از آنها به جای رایانه استفاده می شود. هدف پروژه ما کنترل کامل دیجیتالی ، ثبت اطلاعات و نظارت بر موتور القایی 3 فاز با
