فهرست مطالب:
- مرحله 1: درباره این پروژه
- مرحله 2: سخت افزار مورد نیاز است
- مرحله 3: مدار و اتصالات
- مرحله 4: کار کردن
- مرحله 5: کد HTML و JAVASCRIPT
- مرحله 6: نکات کلیدی
- مرحله 7: کد
- مرحله 8: آموزش تصویری

تصویری: کنترل نمایشگر LED 7 قسمتی با استفاده از وب سرور ESP8266: 8 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55

پروژه من دارای یک Nodemcu ESP8266 است که یک صفحه نمایش 7 قسمتی را از طریق سرور http با استفاده از فرم html کنترل می کند.
مرحله 1: درباره این پروژه
این یک پروژه IOT است که با استفاده از ماژول wifi ESP8266 (NodeMCU) توسعه یافته است. انگیزه پروژه ایجاد یک وب سرور روی ماژول است که می تواند چندین مشتری را در شبکه میزبانی کند. در اینجا ، دانش اولیه html و javaScript برای درک پروژه من مورد نیاز است. برخی از موضوعات پیشرو که در اینجا در مورد ESP8266 و javaScript بحث خواهم کرد عبارتند از:
1. بارگذاری پرونده ها در SPIFFS ESP8266 برای استفاده موثرتر از آن در کد آردوینو.
2. ذخیره سازی وب با استفاده از javaScript
SPIFFS
تا کنون ، ما همیشه HTML صفحات وب خود را به عنوان کلمه تحت اللفظی در طرح خود قرار داده ایم. این کار خواندن کد ما را بسیار سخت می کند و حافظه شما به سرعت تمام می شود.
SPIFFS یک سیستم فایل سبک برای میکروکنترلرها با تراشه فلش SPI است. تراشه فلش داخلی ESP8266 فضای زیادی برای صفحات وب شما دارد ، به ویژه اگر نسخه 1 مگابایت ، 2 مگابایت یا 4 مگابایت دارید. شما می توانید نحوه افزودن ابزارها در نرم افزار arduino خود برای بارگذاری فایل ها در SPIFFS را با پیوند زیر درک کنید:
در این پروژه ، من 2 فایل html و یک فایل جاوا اسکریپت دارم. همه این فایلها در SPIFFS جدا از طرح بارگذاری می شوند تا تغییر در این فایلها مستقل از طرح اصلی باشد.
هر دو فایل html توسط () نشان داده شده در زیر توسط PrepaFile () بازیابی می شوند:
void PrepaFile () {
bool ok = SPIFFS.begin ()؛ if (ok) {فایل f = SPIFFS.open ("/index.html" ، "r") ؛ فایل f1 = SPIFFS.open ("/index1.html" ، "r") ؛ data = f.readString ()؛ data1 = f1.readString ()؛ f.close ()؛ f1.close ()؛ } else Serial.println ("چنین فایلی یافت نشد.")؛ }
در حالی که فایل جاوا اسکریپت با استفاده از () loadScript مطابق شکل زیر خوانده می شود:
void loadScript (مسیر رشته ، نوع رشته) {
if (SPIFFS.exists (path)) {file file = SPIFFS.open (path، "r")؛ server.streamFile (فایل ، نوع) ؛ }}
ذخیره سازی محلی برای برنامه های وب
شما می توانید نحوه استفاده از اشیاء مختلف و روشهای ذخیره سازی محلی در HTML5 با استفاده از جاوا اسکریپت از مقاله زیر را درک کنید: https://diveintohtml5.info/storage.html. من در بخش کار در مورد استفاده از ذخیره سازی محلی در پروژه خود بحث خواهم کرد.
مرحله 2: سخت افزار مورد نیاز است
ماژول NodeMCU ESP8266 12E Wifi
تخته نان بدون لحیم
سیم جامپر
7 نمایشگر Segent (کاتد معمولی)
مقاومت 1 کیلو اهم
کابل میکرو USB (برای اتصال NodeMCU با رایانه خود)
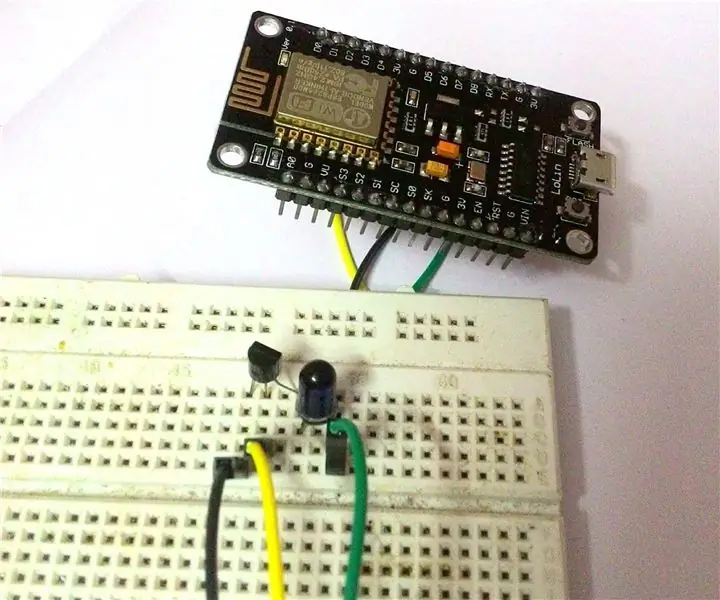
مرحله 3: مدار و اتصالات

ارتباطات واقعاً آسان است. در نمودار مدار بالا ، پایه های nodemcu به روش زیر متصل می شوند:
A D1
B D2
C D3
D D4
E D6
F D7
G D8
جایی که A ، B ، C ، D ، E & F بخش های 7Segment Display هستند
به DP صفحه 7 بخش را نادیده بگیرید. آن را با پین D5 ESP وصل نکنید
مرحله 4: کار کردن

همانطور که قبلاً بحث شد ، ما دو فایل html داریم. یکی از آنها صفحه اصلی HTML است که هنگام دریافت سرور ESP8266 "/" نامیده می شود ، یعنی اگر URI '/' درخواست شود ، سرور باید با کد وضعیت HTTP 200 (Ok) پاسخ دهد و سپس پاسخی را با "index" ارسال کند. فایل html"
دومین فایل html هنگامی که مشتری از صفحه اصلی درخواست می کند با ارسال ورودی روی فرم ارسال می شود. به محض اینکه سرور ورودی را از فرم دریافت می کند ، آن را با مقدار رشته ثابت مقایسه می کند و دومین صفحه html را در پاسخ ارسال می کند.
if (server.arg ("nam") == "0") {server.send (200، "text/html"، data1)؛ هفت سگ (0) ؛ }
از آنجا که html برای صفحه 2 در طرح مشخص نشده است ، بنابراین در اینجا ما به "data1" اشاره می کنیم که قبلاً کدهای html را با استفاده از SPIFFS.readString () خوانده است.
فایل f1 = SPIFFS.open ("/index1.html"، "r")؛ data1 = f1.readString ()؛
در اینجا هفت (Seg) نیز با آرگومان "0" فراخوانی می شود تا بتوان با روشن و خاموش کردن بخشهای مختلف از آن برای نمایش "0" استفاده کرد. در اینجا ، من نام fuction self توضیح دهم یعنی onA () بخش A صفحه نمایش 7 seg را روی نانبرد روشن می کند ، به طور مشابه خاموش A آن را خاموش می کند.
بنابراین ، در این مورد برای نمایش "0" ، ما باید تمام بخش ها را به جز G تغییر دهیم (DP نادیده گرفته می شود زیرا به هیچ پینی از ESP8266 متصل نیست). بنابراین عملکرد من به نظر می رسد:
if (num == 0) {onA ()؛ onB ()؛ onC ()؛ onD ()؛ onE ()؛ onF ()؛ offG ()؛ }
مرحله 5: کد HTML و JAVASCRIPT

index.html دارای یک بوم با نمایش 7 بخش در حالت خاموش و شکل زیر آن است. این چیزی است که پس از باز کردن آن مشاهده می کنید:
اگر می خواهیم از صفحه وب خود بدون ESP8266 استفاده کنیم ، با تغییر پیوند در ویژگی action فرم شما امکان پذیر است. در حال حاضر این پیوند در عمل است:
در اینجا می توانید مشاهده کنید که پیوند در عمل همان آدرس IP است که پس از اتصال به هر wifi (یا هات اسپات) به nodeMCU اختصاص داده می شود. برچسب فرم پس از تنظیم به نظر می رسد:
در اینجا ، من از مرورگر وب برای ذخیره مقدار ورودی کاربر به گونه ای که مقدار وارد شده در index.html در مرورگر به صورت محلی (مانند کوکی) ذخیره می شود ، استفاده می کنم. این مقدار توسط index1.html و شماره نمایش داده می شود و در صفحه 7 بخش روی بوم html نمایش داده می شود. ممکن است این روش را با ویدیوی زیر درک کنید:
video_attach
مرحله 6: نکات کلیدی
اگر نکات زیر را رعایت کنید ، این پروژه با nodemcu شما کار می کند:
1. پیوند در ویژگی action فایل html ریشه باید "https:// (IP در سریال مانیتور یا IP اختصاص داده شده به ESP شما)/ارسال" باشد.
2. از آخرین نسخه مرورگر که از html5 و برچسب ها و قابلیت های جدید پشتیبانی می کند استفاده کنید.
3. SPIFFS فقط در صورتی کار می کند که index.html ، index1.html و main.js شما در پوشه داده کنار هم قرار گیرند. می توانید فایل کد را از github من کلون کنید
مرحله 7: کد

این لینک مخزن کد پروژه من است. اگر با SPIFFS در ESP8266 کار می کنید ، می توانید بفهمید که چرا فایل های html و javascript را در پوشه data قرار داده ام. از آن به عنوان آن استفاده کنید.
پیوند مخزن GitHub
مرحله 8: آموزش تصویری

اگر کمک کرد ، لطفا مشترک شوید
توصیه شده:
کنترل از راه دور جهانی با استفاده از ESP8266 (فای کنترل شده): 6 مرحله (همراه با تصاویر)

کنترل از راه دور جهانی با استفاده از ESP8266 (Wifi Controlled): این پروژه جایگزین کنترل از راه دور معمولی برای همه لوازم خانگی مانند AC ، تلویزیون ، پخش کننده های DVD ، سیستم موسیقی ، لوازم هوشمند است !!! ایجاد یک آشغال کامل از زباله های دور از راه دور ، ما را پازل می کند !!! این پروژه ما را از شر
مسحورکننده نمایشگر سیال فروفلوئید: بی صدا توسط الکترومغناطیس کنترل می شود: 10 مرحله (همراه با تصاویر)

مسحورکننده صفحه نمایشگر فرو سیال: بی سر و صدا توسط الکترومغناطیس کنترل می شود: سلب مسئولیت: این دستورالعمل راهی مستقیم برای ساختن یک صفحه نمایش بزرگ فرو سیال مانند & quot؛ واکشی & quot؛ ما ارائه نمی دهد. آن پروژه آنقدر بزرگ و گران است که هرکسی که بخواهد چیزی مشابه بسازد ، مطمئناً تفاوت خواهد داشت
ESP8266 RGB LED STRIP WIFI کنترل - NODEMCU به عنوان یک کنترل از راه دور IR برای نوار LED کنترل شده بر روی Wifi - کنترل تلفن هوشمند RGB LED STRIP: 4 مرحله

ESP8266 RGB LED STRIP WIFI کنترل | NODEMCU به عنوان یک کنترل از راه دور IR برای نوار LED کنترل شده بر روی Wifi | RGB LED STRIP Smartphone Control: سلام بچه ها در این آموزش می آموزیم که چگونه از nodemcu یا esp8266 به عنوان ریموت IR برای کنترل نوار LED RGB استفاده کنید و Nodemcu توسط تلفن هوشمند از طریق وای فای کنترل می شود. بنابراین اساساً می توانید RGB LED STRIP را با تلفن هوشمند خود کنترل کنید
ساعت متحرک SMART LED متصل به وب با کنترل پنل مبتنی بر وب ، زمان سرور همزمان: 11 مرحله (همراه با تصاویر)

ساعت متحرک SMART LED متصل به وب با کنترل پنل مبتنی بر وب ، Time Server Synchronized: داستان این ساعت به طولانی برمی گردد-بیش از 30 سال. پدر من وقتی 10 ساله بودم ، خیلی قبل از انقلاب LED ، پیشگام این ایده بود - زمانی که LED درخشندگی 1/1000 درخشندگی کورکننده فعلی خود را داشت. یک حقیقت
نمایشگر ماتریس LED 8x8 - ARDUINO - کنترل BLUETOOTH: 7 مرحله (همراه با تصاویر)

نمایشگر ماتریس LED 8x8 | ARDUINO | BLUETOOTH CONTROL: در این آموزش نحوه ساخت یک ماتریس LED 8 8 8 با استفاده از Arduino را نشان می دهم. نظر خود را در مورد این دستورالعمل بیان کنید تا بتوانم در دستورالعمل های دیگر خود پیشرفت کنم انتاریو
