فهرست مطالب:
- مرحله 1: موارد مورد استفاده در این پروژه
- مرحله 2: اتصال سخت افزار
- مرحله 3: پیکربندی وب
- مرحله 4: برنامه نویسی نرم افزار

تصویری: تجسم آلودگی جوی: 4 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55

مشکل آلودگی هوا توجه بیشتری را به خود جلب می کند. این بار ما سعی کردیم PM2.5 را با Wio LTE و سنسور جدید Laser PM2.5 رصد کنیم.
مرحله 1: موارد مورد استفاده در این پروژه
اجزای سخت افزاری
- Wio LTE EU Version v1.3- 4G ، Cat.1 ، GNSS ، Espruino سازگار است
- Grove - Laser PM2.5 Sensor (HM3301)
- Grove - 16 x 2 LCD (سفید روی آبی)
برنامه های نرم افزاری و خدمات آنلاین
- آردوینو IDE
- PubNub انتشار/اشتراک API
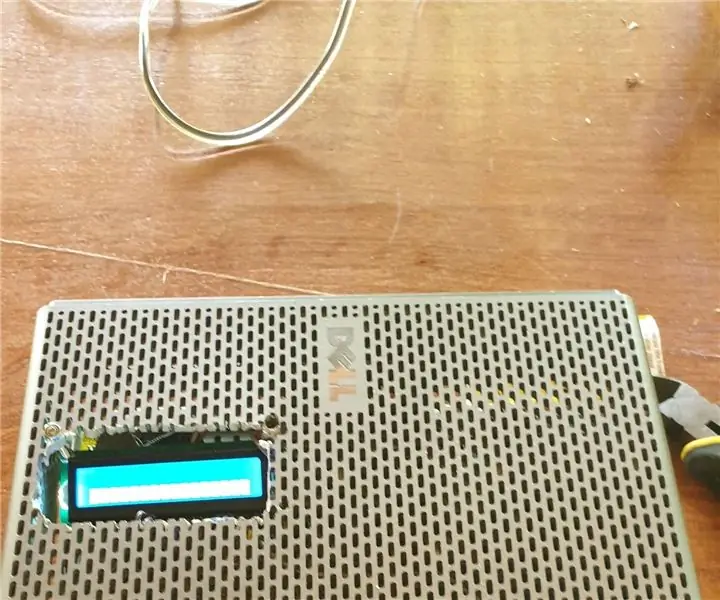
مرحله 2: اتصال سخت افزار

همانطور که در تصویر بالا ، ما 2 خط بیشه را برای ارتباط I2C قطع کردیم ، تا Wio LTE بتواند همزمان به LCD Grove و PM2.5 Sensor Grove متصل شود. برای دستیابی به آن نیز می توانید از هاب I2C استفاده کنید.
و فراموش نکنید ، آنتن LTE را به Wio LTE وصل کنید و سیم کارت خود را به آن وصل کنید.
مرحله 3: پیکربندی وب

برای ورود یا ثبت نام یک حساب PubNub اینجا را کلیک کنید ، از آن برای انتقال داده های زمان واقعی استفاده می شود.
در پورتال مدیریت PubNub ، یک پروژه نمایشی را مشاهده خواهید کرد. وارد پروژه شوید ، 2 کلید وجود دارد ، Publish Key و Subscribe Key ، آنها را برای برنامه نویسی نرم افزار به خاطر بسپارید.
مرحله 4: برنامه نویسی نرم افزار
قسمت 1. Wio LTE
از آنجا که هیچ کتابخانه PubNub برای Wio LTE وجود ندارد ، می توانیم داده های زمان واقعی خود را از طریق درخواست HTTP منتشر کنیم ، به PubNub REST API Document مراجعه کنید.

برای ایجاد اتصال HTTP از سیم کارت متصل به Wio LTE ، ابتدا باید APN خود را تنظیم کنید. اگر این را نمی دانید ، لطفاً با اپراتور تلفن همراه خود تماس بگیرید.
و پس از تنظیم APN ، کلید انتشار PubNub ، کلید اشتراک و کانال خود را تنظیم کنید. یک کانال در اینجا برای تمایز ناشران و مشترکین استفاده می شود ، مشترکان داده هایی را از ناشرانی که دارای همان کانال هستند دریافت می کنند.
دکمه Boot0 را در Wio LTE فشار داده و نگه دارید ، آن را از طریق کابل USB به رایانه خود وصل کنید ، کد موجود در Arduino IDE را روی آن بارگذاری کنید. پس از بارگذاری ، دکمه RST را فشار دهید تا Wio LTE تنظیم مجدد شود.
قسمت 2. صفحه وب
به PubNub بروید ، Demo Keyset را وارد کنید و روی Debug Console در سمت چپ کلیک کنید ، صفحه جدیدی باز می شود.

نام کانال خود را در کادر نوشتاری کانال پیش فرض پر کنید ، سپس روی دکمه افزودن مشتری کلیک کنید. مدتی صبر کنید ، خواهید دید که مقدار PM1.0 ، PM2.5 و PM10 در Debug Console ظاهر می شود.
اما این برای ما دوستانه نیست ، بنابراین ما در نظر داریم که آن را به صورت نمودار نمایش دهیم.
در ابتدا ، یک فایل html جدید در رایانه خود ایجاد کنید. آن را توسط یک ویرایشگر متن باز کنید ، برچسب های اصلی html را به آن اضافه کنید.
سپس اسکریپت PubNub و Chart.js را به سر اضافه کنید ، همچنین می توانید یک عنوان به این صفحه اضافه کنید.
مانیتور گرد و غبار را مشاهده کردید
باید مکانی برای نمایش نمودار وجود داشته باشد ، بنابراین یک بوم را به بدنه صفحه اضافه می کنیم.
و برچسب اسکریپت را اضافه کنید تا بتوانیم جاوا اسکریپت را برای اشتراک داده های زمان واقعی و ترسیم نمودار اضافه کنیم.
برای اشتراک داده های زمان واقعی از PubNub ، باید یک شی PubNub وجود داشته باشد ،
var pubnub = PubNub جدید ({
publishedKey: "" ، subscribeKey: ""})؛
و یک شنونده به آن اضافه کنید
pubnub.addListener ({
message: function (msg) {}})؛
عضو پیام در پارامتر msg of message function داده ای است که ما به آن نیاز داریم. اکنون می توانیم داده های زمان واقعی را از PubNub مشترک کنیم:
pubnub.subscribe ({
کانال: ["گرد و غبار"]})؛
اما چگونه می توان آن را به صورت نمودار نمایش داد؟ ما 4 آرایه برای حفظ داده های زمان واقعی ایجاد کردیم:
var chartLabels = آرایه جدید ()؛
var chartPM1Data = آرایه جدید ()؛ var chartPM25Data = آرایه جدید ()؛ var chartPM10Data = آرایه جدید ()؛
در میان آنها ، آرایه chartLabels برای حفظ زمان رسیدن داده ها استفاده می شود ، نمودار PM1Data ، نمودار PM25Data و نمودار PM10Data به ترتیب برای نگهداری داده های PM1.0 ، داده های PM2.5 و داده های PM10 استفاده می شود. هنگامی که داده های زمان واقعی به آنها می رسد ، آنها را جداگانه به آرایه ها فشار دهید.
chartLabels.push (تاریخ جدید (). toLocalString ()) ؛
chartPM1Data.push (msg.message.pm1) ؛ chartPM25Data.push (msg.message.pm25) ؛ chartPM10Data.push (msg.message.pm10) ؛
سپس نمودار را نمایش دهید:
var ctx = document.getElementById ("نمودار"). getContext ("2d") ؛
var chart = new chart (ctx، {type: "line"، data: {labels: chartLabels، مجموعه داده ها: [{label: "PM1.0"، data: chartPM1Data، borderColor: "#FF6384"، fill: false}، {label: "PM2.5"، data: chartPM25Data، borderColor: "#36A2EB"، fill: false}، {label: "PM10"، data: chartPM10Data، borderColor: "#CC65FE"، fill: false}]}})؛
اکنون این فایل html را با مرورگر وب باز کنید ، تغییرات داده ها را مشاهده خواهید کرد.
توصیه شده:
پروژه مدل پارک آلودگی نور: 15 مرحله

پروژه مدل پارک آلودگی نور: آلودگی نوری یک مشکل جدی در بسیاری از شهرهای بزرگ در سراسر جهان است. میزان زیاد نور در شهرهای ما می تواند الگوهای مهاجر حیوانات مختلف مانند لاک پشت ها و پرندگان را مختل کرده و باعث کشته شدن آنها شود و غذا را به هم بریزد
راه حل آلودگی نوری - آرتمیس: 14 مرحله

راه حل آلودگی نوری - آرتمیس: آلودگی نوری چیزی است که همه ما را در سراسر جهان تحت تأثیر قرار می دهد. از زمان اختراع لامپ ، نور بسیار متداول شده است و به طور خاص در شهرهای بزرگ مانند نیویورک و شیکاگو مورد استفاده قرار می گیرد. این همه نور می تواند دلبسته باشد
سیستم هشدار خواب آلودگی: 3 مرحله

سیستم هشدار خواب آلودگی: هر ساله افراد زیادی بر اثر تصادفات جاده ای مرگبار در سراسر جهان جان خود را از دست می دهند و خواب آلودگی یکی از عوامل اصلی تصادفات جاده ای و مرگ و میر است. خستگی و خواب کوچک در کنترل های رانندگی اغلب علت اصلی بروز عوارض جدی است
PyonAir - یک منبع باز آلودگی هوا: 10 مرحله (همراه با تصاویر)

PyonAir - یک منبع باز آلودگی هوا: PyonAir یک سیستم کم هزینه برای نظارت بر سطح آلودگی هوای محلی - به ویژه ، ذرات معلق است. بر اساس برد Pycom LoPy4 و سخت افزار سازگار با Grove ، این سیستم می تواند داده ها را از طریق LoRa و WiFi منتقل کند. من این کار را انجام دادم
بررسی کننده آلودگی کلاس CPC: 10 مرحله

بررسی کننده آلودگی کلاس CPC: سلام ، من دانشجوی بلژیکی هستم و این اولین پروژه بزرگ من برای مدرک لیسانس من است! این دستورالعمل در مورد چگونگی ساخت متر سنج هوا برای اتاقهای بسته ، به ویژه کلاسهای درس است! من می شنوم که فکر می کنید چرا این پروژه؟ خوب ، همه چیز ثابت است
