فهرست مطالب:

تصویری: یخچال هوشمند Nevera: 6 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57

من دانشجوی NMCT در Howest Kortrijk (بلژیک) هستم و به عنوان بخشی از امتحانات مجبور شدیم پروژه نهایی را بسازیم. من "Nevera" را ابزاری ساختم که به شما کمک می کند همه چیزهایی را که در یخچال شماست به خاطر بسپارید. با استفاده از اسکنر بارکد ، باید محصولاتی را که داخل و خارج یخچال شما قرار می گیرند اسکن کنید. این محصولات در پایگاه داده MySQL ذخیره شده و در وب سایت نشان داده می شوند ، بنابراین همیشه می دانید که در یخچال شما چیست. در وب سایت شما همچنین یک لیست خرید پیدا می کنید ، جایی که می توانید محصولات مورد نیاز خود را از فروشگاه مواد غذایی اضافه یا حذف کنید ، همچنین صفحه ای وجود دارد که می توانید دمای قبلی داخل یخچال خود را تجزیه و تحلیل کنید.
شما می توانید نمونه کارها را در اینجا پیدا کنید.
مرحله 1: مواد




·
- 1 عدد Rasperry Pi 3
- 1 کارت SD
- 1 بار اسکنر بارکد USB
- 1 x صفحه نمایش LCD
- 1 عدد پتانسیومتر
- 1 عدد سنسور دما
- 1 عدد تخته نان
- مقاومت 10 کیلو اهم
- چوب و ابزار
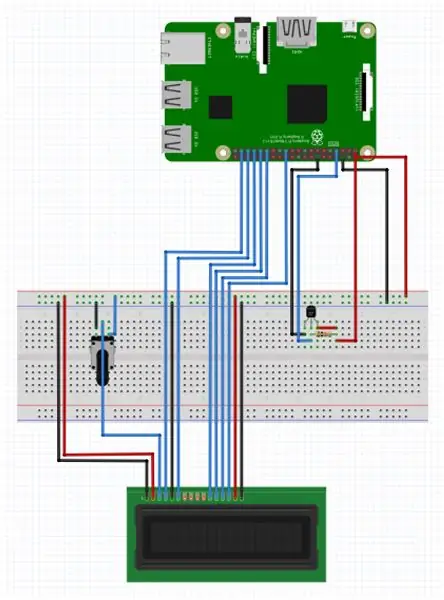
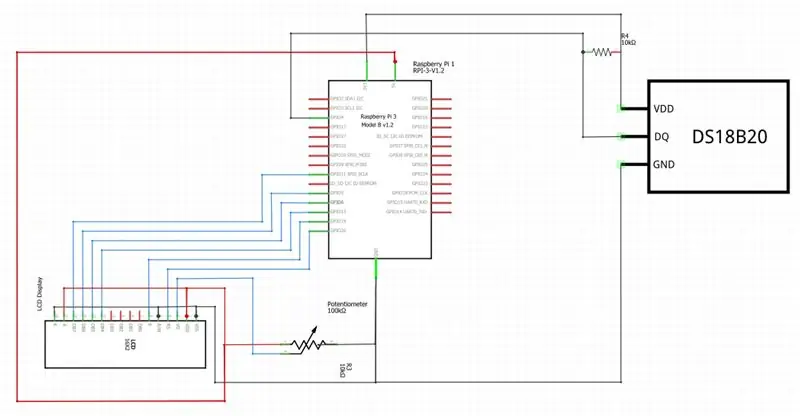
مرحله 2: سیم کشی


شما می توانید یک تصویر خوب از سیم کشی را در تصاویر بالا یا در پیوست به نام Nevera_schema.fzz مشاهده کنید. پسوند.fzz را می توان در برنامه Fritzing اجرا کرد که رایگان است.
پورت USB از رزبری پای با USB از اسکنر بارکد متصل می شود.
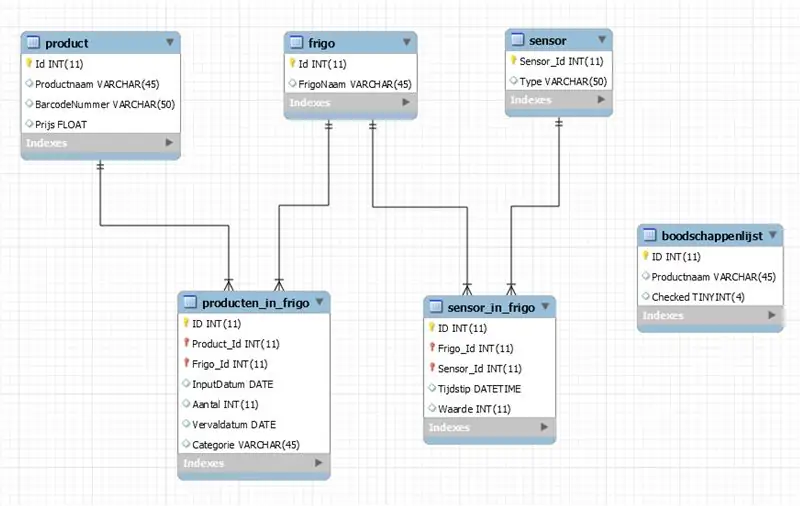
مرحله 3: پایگاه داده

این پایگاه داده نرمال شده من در MySQL است. دارای 6 جدول است:
محصول: در اینجا اطلاعات همه محصولات ممکن را خواهید یافت.
فریگو: در اینجا همه یخچال ها را پیدا خواهید کرد ، بنابراین می توانید بیش از یک یخچال داشته باشید.
سنسور: در اینجا سنسور خود را پیدا خواهید کرد.
Producten_in_frigo: در اینجا اطلاعات مربوط به همه محصولاتی را که در واقع در یخچال شما هستند پیدا خواهید کرد.
Sensor_in_frigo: در اینجا اطلاعات اندازه گیری شده از سنسور دما در داخل یخچال خود را خواهید یافت.
Boodschappenlijst: در اینجا اطلاعات موجود در لیست خرید را پیدا خواهید کرد.
مرحله 4: وب سایت

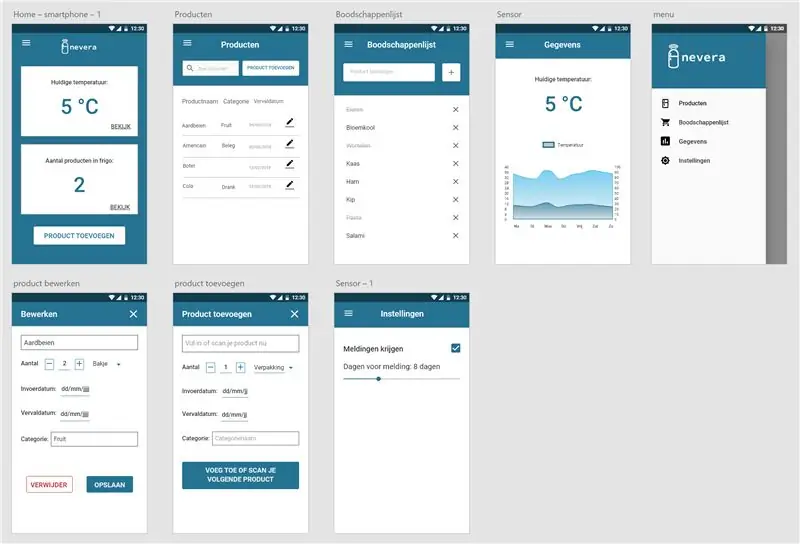
ابتدا یک طراحی موبایل در Adobe XD انجام دادم ، جایی که من رنگ بندی و فونت هایی را که می خواستم استفاده کنم انتخاب کردم ، بنابراین می توانستم بفهمم که چگونه می خواهم وب سایت من ظاهر شود.
سپس سعی کردم این را در html و css در یک وب سایت واکنش گرا بازسازی کنم.
مرحله 5:
پس از طراحی ، مجبور شدم با استفاده از Flask و MySQL داده های واقعی را به وب سایت خود وارد کنم. من همچنین داده هایم را از دمای بدنم خواندم و در نمودار نشان دادم.
اینم کد من:
github.com/NMCT-S2-Project-I/project-i-Judithvanass
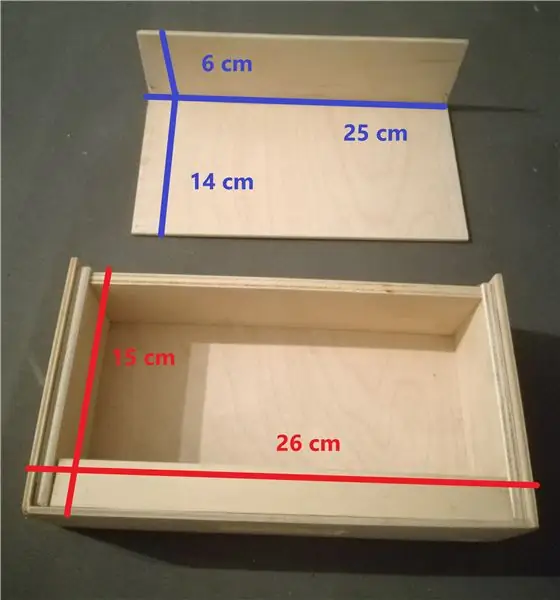
مرحله 6: مسکن




من از چوبی استفاده کردم که در اصل کشو بود و در جعبه ای که دیگر از آن استفاده نمی کردیم استفاده کردم. همسایه من این را نصف کرد و نصف دیگر را به عنوان سقف استفاده کرد. برای اطمینان از اینکه همه چیز سر جای خود قرار دارد ، چند پیچ را در آن حفر کردیم. سپس سوراخی به اندازه صفحه نمایش LCD من برید. سرانجام او سوراخی در جلو ایجاد کرد ، که من آن را به سوراخ بزرگتری برای کابل های بیشتر بریدم. برای بستن کل کار ، او دو سوراخ کوچک در پشت ایجاد کرد ، بنابراین من می توانم آن را با چرخاندن چند پیچ در چوب باز و بسته کنم.
این یک طراحی دقیق نیست ، شما می توانید پروژه خود را در هر جعبه ای که می خواهید قرار دهید.
توصیه شده:
چراغ رومیزی هوشمند - روشنایی هوشمند W/ Arduino - فضای کاری Neopixels: 10 مرحله (همراه با تصاویر)

چراغ رومیزی هوشمند | روشنایی هوشمند W/ Arduino | فضای کاری Neopixels: در حال حاضر ما روزهای زیادی را در خانه می گذرانیم ، به طور مجازی مشغول مطالعه و کار هستیم ، بنابراین چرا نباید با یک سیستم روشنایی سفارشی و هوشمند LED های Arduino و Ws2812b LED ها ، فضای کار خود را بزرگتر کنیم. در اینجا به شما نشان می دهم که چگونه Smart خود را بسازید چراغ LED رومیزی که
یخچال هوشمند: 11 مرحله

یخچال هوشمند: سلام ، در این برنامه آموزشی برای من به شما نشان خواهم داد که چگونه یخچال هوشمند خود را با استفاده از رزبری پای ایجاد کنید. یخچال هوشمند نوشیدنی هایی را که با استفاده از نشان شخصی خود می کشید ، شمارش می کند. همه داده ها در Mysql ذخیره و جمع آوری می شوند
محافظ یخچال: یادآوری درب یخچال خود را ببندید: 6 مرحله

محافظ یخچال: یادآوری درب یخچال شما: گاهی اوقات وقتی چیزهای زیادی را از یخچال بیرون می آورم ، دستم بسته نیست که در را ببندم و سپس درب برای مدت طولانی باز می ماند. گاهی اوقات وقتی از قدرت بیش از حد برای بستن در یخچال استفاده می کنم ، تکان می خورد اما من متوجه آن نمی شوم
یخچال هوشمند و لیست خرید: 11 مرحله

یخچال هوشمند و لیست خرید: با یخچال هوشمند و لیست خرید می توانید عادات خرید خود را کنترل کنید. می توانید لیست خرید خود را تنظیم کنید تا فقط مجبور باشید تلفن خود را در حالی که در فروشگاه مواد غذایی هستید باز کنید. این پروژه همچنین می تواند بر روی کمد یا کشو اعمال شود
یخچال خانگی با قابلیت کنترل هوشمند (فریزر عمیق): 11 مرحله (همراه با تصاویر)

یخچال خانگی ساخته شده با قابلیت کنترل هوشمند (Deep Freezer): سلام دوستان این قسمت 2 یخچال DIY بر اساس ماژول peltier است ، در این قسمت ما از 2 ماژول peltier به جای 1 استفاده می کنیم ، همچنین از یک کنترل کننده حرارتی برای تنظیم دمای دلخواه برای صرفه جویی استفاده می کنیم. کمی انرژی
