فهرست مطالب:
- مرحله 1: لوگو را بسازید
- مرحله 2: نقاشی
- مرحله 3: پشتیبانی را ضمیمه کنید
- مرحله 4: لوگو را در صحنه ها قرار دهید
- مرحله 5: بیرون از نقطه لعنتی
- مرحله 6: مقیاس بندی آن
- مرحله 7: رنگ ها را تمیز کرده و برش دهید
- مرحله 8: سایر سرفصل ها

تصویری: ایجاد یک سرفصل دستورالعمل: 8 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57
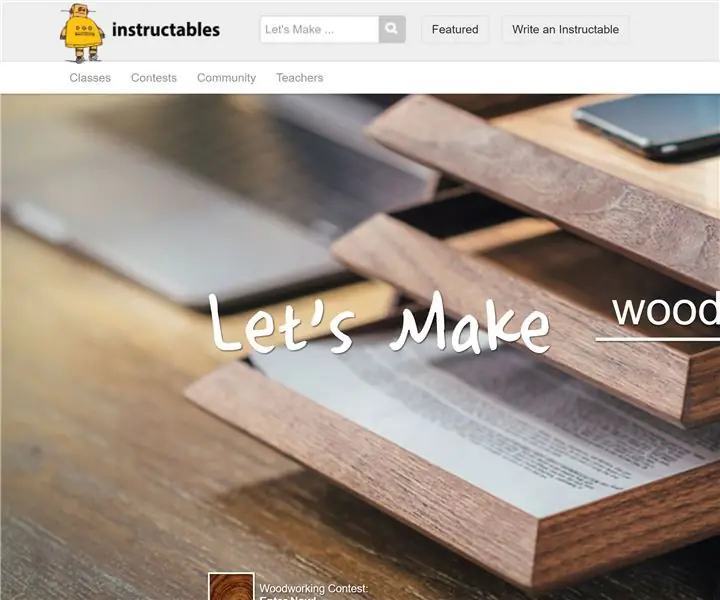
سرصفحه Instructables همیشه بسیار ساده بوده است ، اما ما فکر می کردیم سرگرم کننده است که برخی از تصاویر بالا را که مربوط به ساخت وسایل است ، سرگرم کنیم. برای اینکه کمی جالب تر شود ، ما نمی خواهیم هیچ عنصری را بعداً در Photoshop به عکس اضافه کنیم. ما می توانیم تصاویر را کمی تغییر دهیم و موارد را حذف کنیم ، اما چیزی اضافه نمی شود. این بدان معناست که لوگو باید واقعاً آنجا باشد. از Adobe تشکر می کنیم که به ما اجازه داد یک نسخه پیش از Photoshop CS5 را آزمایش کنیم تا این جلوه را به سرعت و به آسانی بدست آوریم.
مرحله 1: لوگو را بسازید


ما عاشق برش لیزری هستیم و این لوگو نیز از این قاعده مستثنی نبود. لوگو در اینجا از اکریلیک سفید 1/8 برش لیزری Epilog ما بریده شده است. حروف به آرامی بریده شده اند به طوری که لایه محافظ در بالا بدون کندن عمیق در اکریلیک بریده شده است. این باعث می شود تا بتوانید فقط حروف و بقیه فضا هنوز پوشانده شده است.
مرحله 2: نقاشی


با استفاده از لایه محافظ که به صورت استنسیل عمل می کند ، به راحتی می توانید لوگو را روی اکریلیک اسپری کنید. من با یک نوار ماسک از طرفین ماسک زدم و از چند لایه رنگ اسپری سیاه استفاده کردم. پس از آن حذف لایه محافظ آسان است. تنها ترفند این است که جزایر کوچک را در چند لایه قرار دهید. کافی است نوک تیغه چاقوی X-acto را داخل آن بردارید و از بیرون می آید.
مرحله 3: پشتیبانی را ضمیمه کنید

تکیه گاه های آرم فقط چند پین است که در پشت با قطعات کوچک نوار گوریل متصل شده اند.
مرحله 4: لوگو را در صحنه ها قرار دهید


در این صحنه از تخته برش ، لوگو و چاقو استفاده کردیم. بسیار ساده. این صحنه از این نظر منحصر به فرد بود که پین ها به تخته برش نمی چسبند زیرا بسیار سخت است. پای سوم از نوار گوریل بیشتر و سنجاق ایمنی به پشت وصل شده بود. خوشبختانه این کار باعث شد تا لوگو رو به دوربین باشد. آهک برای حمایت عاطفی از چاقو وجود دارد.
مرحله 5: بیرون از نقطه لعنتی



جالبترین ابزار در اینجا قلم مو بهبود یافته حذف نقطه است. چند ضربه قلم مو و POOF! پین ها تاریخ هستند این کار قبلاً چندان بد نبود ، اما اکنون به طرز شگفت انگیزی آسان است. به طور جدی ، برداشتن دو پین 10 ثانیه طول کشید. مثل جادو است. جادوی الگوریتمی شیرین و شیرین. و برای خلاص شدن از لوگوی روی چاقو؟ فقط یک بار دیگر از برس حذف نقطه در چند ثانیه دیگر استفاده کنید. عالی!
مرحله 6: مقیاس بندی آن


پس از تهیه تصویر و انداختن آن در طرح جدید ، مشخص شد که چاقو بسیار نزدیک به لوگو است. این بر موارد منو غالب بود و من می خواستم کمی ظریف تر باشد بنابراین باید آنها را از هم جدا کنم. برای این منظور از مقیاس بندی آگاه از محتوا استفاده کردم. به طور پیش فرض این تصویر را مقیاس می گذارد و مناطق با جزئیات بیشتر را دست نخورده نگه می دارد زیرا پس زمینه مشابه تر می شود یا کشیده می شود. این کار نمی کند زیرا لوگو دارای مناطق سفید است که مانند تافی کشیده شده است. در اینجا نحوه نگه داشتن لوگو و چاقو به همان شکلی که ما می خواهیم وجود دارد.
- انتخابی را انجام دهید که شامل عناصری باشد که نمی خواهید تغییر کنند
- انتخاب را با برخی از نام های شیک ، مانند "موارد" ذخیره کنید
- ویرایش> مقیاس آگاهی از محتوا را انتخاب کنید
- در Protect pulldown ، "stuff" را انتخاب کنید
- تصویر را بکشید
Presto change-o ، اکنون فضای زیادی برای نمایش موارد منو وجود دارد.
مرحله 7: رنگ ها را تمیز کرده و برش دهید

بعد از اینکه پین ها به سرعت برداشته شدند ، بقیه کار فقط کمی با سطوح بازی می کند و سپس کمی کار آماده سازی برای ارسال به کد نویسان باقی می ماند تا بتوان از آن به عنوان هدر جدید استفاده کرد. این به سادگی شامل تبدیل خود لوگو به یک لایه جدید است تا بتواند دکمه ای در سایت باشد. و با آن ما یک سربرگ جدید داریم که بعداً چیزی اضافه نکرده و لوگو را در صحنه های مختلف شامل می شود. این با اخلاق DIY خود سازگار است و با کمک Photoshop CS5 می توانیم از ایده به تصویر سریعتر برویم.
مرحله 8: سایر سرفصل ها



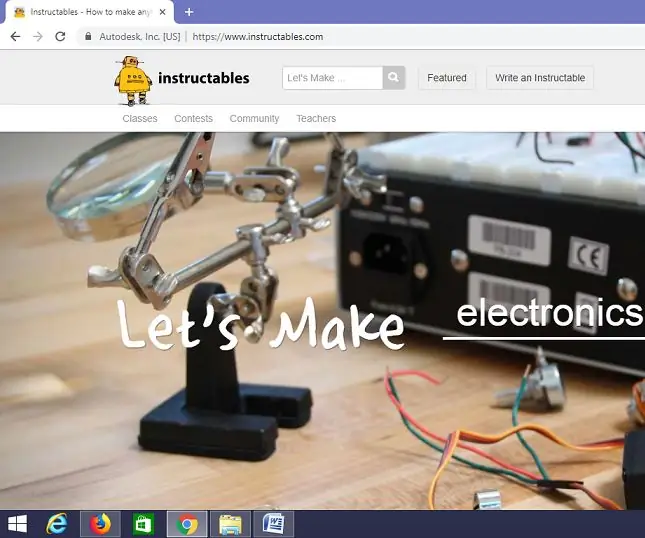
این روند همچنین در 4 سرصفحه دیگر در هفته استفاده شد. در اینجا می توانید عکس های قبل و بعد از موضوعات مختلف را مشاهده کنید. ممنون که خواندید!
توصیه شده:
قطب نما دیجیتال و سرفصل یاب: 6 مرحله

قطب نمای دیجیتال و سرفصل یاب: نویسندگان: Cullan Whelan اندرو لوفت بلیک جانسون تقدیر: آکادمی دریانوردی کالیفرنیا ایوان چانگ سیو مقدمه: اساس این پروژه یک قطب نمای دیجیتالی با ردیابی سرفصل است. این به کاربر این امکان را می دهد تا از مسیری طولانی مسیری را دنبال کند
ایجاد یک دستورالعمل: 5 مرحله

ایجاد یک دستورالعمل: شما خود را در Instructables.com پیدا کرده اید و می خواهید مجموعه دستورالعمل خود را ایجاد کنید. برای انجام این کار ، این دستورالعمل را ادامه دهید
دستورالعمل خود را ایجاد کنید: 7 مرحله

دستورالعمل خود را بسازید: سلام بچه ها ، در این دستورالعمل من شما را با چند مرحله ساده راهنمایی می کنم تا یک پروفایل آموزنده ایجاد کنید و خلاقیت ها و ایده های خود را به اشتراک بگذارید
نحوه نوشتن دستورالعمل با استفاده از دستورالعمل ها: 14 مرحله

نحوه نوشتن دستورالعمل با استفاده از دستورالعمل ها: این سند نحوه استفاده از دستورالعمل ها را برای نوشتن دستورالعمل نشان می دهد
کهوت! Web 2.0 Tool- دستورالعمل ساخت دستورالعمل برای معلمان: 10 مرحله

کهوت! Web 2.0 Tool- دستورالعمل ساخت امتحان برای معلمان: دستورالعمل زیر به منظور نشان دادن نحوه استفاده از ویژگی Quiz ساخت ابزار وب 2.0 ، Kahoot ، به معلمان در نظر گرفته شده است! کهوت! می تواند به عنوان یک ابزار بازی دیجیتالی برای بازبینی و ارزیابی دانش محتوای دانش آموزان در موضوعات مختلف و
