فهرست مطالب:
- مرحله 1: اتصال سیم به مدار
- مرحله 2: برنامه های وب را آماده کنید
- مرحله 3: برد NodeMCU را برنامه ریزی کنید
- مرحله 4: از دستگاه خود لذت ببرید

تصویری: اعلان های رویداد بیدرنگ با استفاده از NodeMCU (Arduino) ، Google Firebase و Laravel: 4 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57



آیا تا به حال خواسته اید وقتی در وب سایت شما اقدامی انجام می شود اما ایمیل مناسب نیست ، به شما اطلاع داده شود؟ آیا می خواهید هر بار که فروش می کنید یک صدا یا زنگ بشنوید؟ یا به دلیل شرایط اضطراری در خانه نیاز به توجه فوری شما وجود دارد؟
این دستگاه می تواند در زمان واقعی در مورد هر چیزی که دوست دارید به شما هشدار دهد.
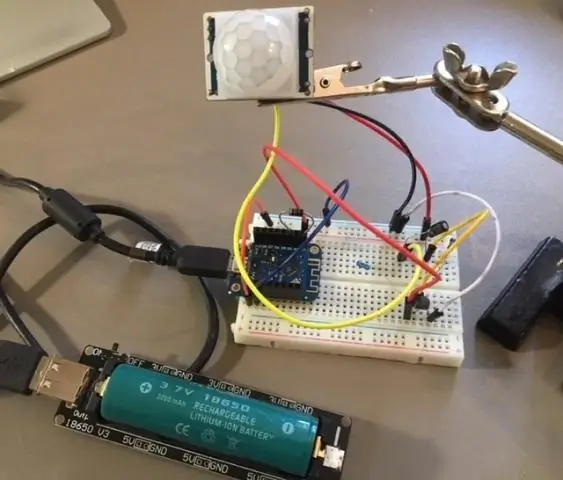
مرحله 1: اتصال سیم به مدار


دستگاهی که من ساخته ام متشکل از یک برد NodeMCU با یک زنگ است تا مرا از فروش انجام شده در یک وب سایت مطلع کند. میکروکنترلر با استفاده از نرم افزار Arduino برنامه ریزی شده است و قسمت فعال کننده می تواند هر برنامه وب ، iOS یا Android باشد. من دو برنامه وب ساده ایجاد کردم ، یکی در Laravel و دیگری در HTML و JavaScript ساده برای مثال.
از آنجا که برد NodeMCU می تواند با خیال راحت تا حدود 12 میلی آمپر جریان بر روی پین ها کار کند ، زنگ از طریق یک ترانزیستور NPN متصل می شود. من از 2N2222 استفاده کردم زیرا بسیاری از آنها را در اطراف خود قرار داده ام اما مطمئن هستم که این اصل با هر ترانزیستور NPN دیگر یکسان خواهد بود.
برای سیم کشی مدار ، کلکتور ترانزیستور را به پین Vin روی برد وصل کنید. زنگ در 5V کار می کند و از آنجا که ما دستگاه را از طریق USB تغذیه می کنیم ، این پین ولتاژ قبل از تنظیم کننده 3.3V روی برد را به ما می دهد.
سپس سمت مثبت زنگ را در ساطع کننده ترانزیستور و پین منفی زنگ را به هر کدام از پایه های پایه روی صفحه وصل کنید. من از پین 2 استفاده کرده ام ، اما می توانید آن را در پین 9 ، 25 یا 29 وصل کنید.
پایه ترانزیستور به پین D2 متصل است که در نرم افزار آردوینو با GPIO 4 ارتباط دارد. با این تنظیم ، ترانزیستور به طور م asثر به عنوان یک سوئیچ عمل می کند که در هر رویداد زنگ را روشن می کند. به جای زنگ صدا ، می توانید یک رله را به همان شیوه متصل کنید تا بتوانید در صورت ساختن یک دستگاه هشدار دهنده ، هر وسیله اصلی مانند لامپ ، ماشین یا آژیر را هدایت کنید.
مرحله 2: برنامه های وب را آماده کنید



برای بخش فعال سازی و زمان واقعی دستگاه ، از پایگاه داده Google Firebase Realtime Database استفاده می کنیم. این پایگاه داده فوق العاده NoSQL ابری ساخته شده توسط Google است که همزمان سازی داده ها را در زمان واقعی بین هر یک از سیستم عامل های مورد استفاده فراهم می کند.
ابتدا پروژه را با نام دلخواه خود ایجاد کنید. پس از ایجاد ، یک گره واحد به نام "count" ایجاد کنید و آن را با مقدار 0 شروع کنید. این شمارش شروع ما خواهد بود که می خواهیم در آینده دنبال کنیم.
برنامه Laravel از بسته "firebase-php" Kreait استفاده می کند و در زیر پیوند داده شده است. بسته را با اجرای "composer need kreait/firebase-php" نصب کنید. پس از اتمام نصب ، باید کنترلری را که عمل در آن اتفاق می افتد ایجاد کنیم. من روش را "به روز رسانی" نامگذاری کردم و آن را در مسیرهای یک عمل POST متصل کرده ام.
برای بازیابی نمونه Firebase به یک فایل json نیاز دارید که باید از کنسول Firebase خود بارگیری کنید. این فایل را در ریشه پروژه Laravel خود قرار دهید و نام آن را firebase.json بگذارید. هنگام بازیابی نمونه firebase ، باید مسیر این فایل را با استفاده از روش withCredentials ارائه دهیم.
پس از دریافت نمونه firebase ، باید به پایگاه داده و گره ای که قبلاً ایجاد کرده ایم ، مراجعه کنیم. در هر عمل ، مقدار فعلی گره را دریافت می کنیم ، آن را یک عدد افزایش می دهیم و در صورت بازگشت به پایگاه داده ذخیره می کنیم. این امر رویدادهای ما را که باید به آنها اطلاع دهیم ، پیگیری می کند.
همین امر را می توان با HTML ساده و جاوا اسکریپت ، با استفاده از کتابخانه firebase ارائه شده ، به دست آورد. با استفاده از آن ابتدا باید آرایه پیکربندی را با تنظیمات مناسب از کنسول Firebase ارائه دهیم و برنامه را اولیه کنیم. پس از راه اندازی اولیه ، ما به گره ای که تعداد رویدادها را در آن ذخیره می کنیم ، مرجع می گیریم و یک شنونده را برای بازیابی هرگونه تغییر مقدار به آن متصل می کنیم.
علاوه بر این ، به جای ارسال فرم مانند مثال Laravel ، ما اکنون یک تابع جاوا اسکریپت داریم که با کلیک روی دکمه فراخوانی می شود ، تعداد را به روز می کند و مقدار به روز شده را به پایگاه داده می نویسد.
مرحله 3: برد NodeMCU را برنامه ریزی کنید



برای برنامه نویسی NodeMCU ، من از نرم افزار آردوینو استفاده کرده و پس از نصب برد بر روی آن ، مطمئن شدم که نسخه و پورت مناسب را انتخاب کرده ام تا بتوانم نرم افزار را بارگذاری کنم. نسخه من 1.0 است بنابراین قبل از ادامه کار با برد خود دوبار بررسی کنید.
قسمت اول کد آردوینو ، تمام تعاریف لازم را که باید در دستگاه خود تنظیم کنید ، تنظیم می کند. اولین چنین تنظیماتی ssid WiFi و رمز عبور آن است ، سپس باید url پایگاه داده و رابط db راز را تنظیم کنیم. متأسفانه ، این روش توصیه شده برای اتصال به پایگاه داده نیست ، اما در حال حاضر تنها راهی است که کتابخانه از آن پشتیبانی می کند. می توانید این راز را در زیر منوی تنظیمات پروژه ، حسابهای سرویس در کنسول firebase پیدا کنید.
تعریف بعدی مسیری است که برای بروزرسانی ها و شناسه دستگاه بررسی می کنیم. شناسه دستگاه مورد نیاز است ، بنابراین در صورتی که چندین دستگاه برای اطلاع رسانی رویدادهای یکسان داشته باشیم ، باید بدانیم کدام دستگاه ما را برای رویداد مطلع کرده است و پرونده ای از آن را نگه داریم. آخرین مورد ما باید پینی را تنظیم کنیم که در آن زنگ را وصل کرده ایم و این مورد در مورد ما D2 است.
تابع راه اندازی پین led داخلی و پین های D2 را به عنوان خروجی تعریف می کند ، ارتباط سریالی را برای اطلاع از آنچه در جریان است شروع می کند و به شبکه WiFi مشخص شده متصل می شود. هنگامی که اتصال برقرار شد ، ارتباط با Firebase را آغاز می کند و آخرین مقداری را که برای آن گزارش داده ایم دریافت می کند. سپس شروع به گوش دادن به تغییرات در مسیر مشخص شده می کند.
در حلقه اصلی ، یک تابع چشمک زدن فراخوانی می شود که led داخلی را 500 میلی ثانیه چشمک می زند تا بتوانیم تشخیص دهیم که دستگاه فعال است. هنگامی که تغییری تشخیص داده می شود و داده های موجود وجود دارد که می توانیم با تابع موجود بخوانیم ، مقدار جدید گره در حال خواندن است ، تفاوت محاسبه می شود زیرا ممکن است در این بین چندین رویداد رخ داده باشد و برای هر بار یک بوق تولید شود. از تفاوت
به عنوان مثال اگر تفاوت بین آخرین مقدار گزارش شده و مقدار جدید 4 باشد ، 4 بوق تولید می شود تا به شما اطلاع دهد که 4 خرید جدید انجام شده است. تابع بیپ از عملکرد داخلی ساخته شده برای پخش یک فرکانس مشخص از طریق زنگ برای مدت زمان مشخص استفاده می کند.
پس از تولید بوق ، مقدار جدید برای دستگاه مشخص شده به روز شده و جریان مجدداً راه اندازی مجدد می شود. در حال حاضر یک مشکل باز در کتابخانه arduino firebase وجود دارد که پس از ذخیره مقدار به صورت دستی ، جریان به طور خودکار ادامه نمی یابد ، بنابراین باید آن را مجدداً راه اندازی کنیم.
مرحله 4: از دستگاه خود لذت ببرید

کل کدی که استفاده کرده ام در حساب GitHub من موجود است که در زیر به همراه پیوند طرح کلی پروژه موجود است.
کد منبع
شماتیک
کد را می توان به آسانی برای سناریوها و رویدادهای مختلف کار کرد و مطمئنم که با آن بازی بسیار سرگرم کننده خواهید بود.
برای من این یک ساختار واقعاً سرگرم کننده بود و من توانستم چیزهای زیادی در مورد آن یاد بگیرم و از این بابت واقعاً خوشحالم. امیدوارم بتواند به شما در انجام پروژه شما کمک کند ، اما اگر در هر قسمتی از پروژه گیر کرده اید یا نیاز به توضیح بیشتری دارید ، لطفاً در نظرات به من اطلاع دهید و من تمام تلاش خود را برای کمک به شما انجام خواهم داد.
اگر پروژه را دوست داشتید ، لطفاً در کانال YouTube من مشترک شوید:
طعم کد
توصیه شده:
دریافت اعلان های ایمیل از پروژه های اینترنت اشیاء خود: 6 مرحله

دریافت اعلان های ایمیل از پروژه های اینترنت اشیا امیدوارم آنها را دیده باشید ، اگر نه من شما را به نمایه خود دعوت می کنم و آنها را بررسی می کنم. می خواستم وقتی یک متغیر اعلان هایی دریافت می کند
نشانگر رویداد RPi-Zero IoT / لامپ رنگی: 6 مرحله (همراه با تصاویر)

RPi-Zero IoT Event Indicator / Lamp Color: بدون میکروکنترلر اضافی ، & amp؛ هیچ ماژول افزونه HAT مورد نیاز نیست. RPi-Zero همه کارها را انجام می دهد. بهتر است از RPi-Zero W! نمونه استفاده کنید: شاخص وضعیت سرویس وب (به عنوان مثال ردیابی DowJonesIndex) ، نشانگر وضعیت رویدادهای سیاسی یا ورزشی ، نور خلق و خوی
نحوه ساخت ساعت بیدرنگ با استفاده از صفحه نمایش Arduino و TFT - Arduino Mega RTC با صفحه نمایش TFT 3.5 اینچی: 4 مرحله

نحوه ساختن ساعت بیدرنگ با استفاده از صفحه نمایش Arduino و TFT | Arduino Mega RTC با صفحه نمایش TFT 3.5 اینچی: از کانال یوتیوب من دیدن کنید. مقدمه:- در این پست قصد دارم "ساعت واقعی" را با استفاده از LCD لمسی 3.5 اینچی TFT ، Arduino Mega بسازم. ماژول 2560 و DS3231 RTC…. قبل از شروع… ویدیو را از کانال YouTube من بررسی کنید .. توجه:- اگر از Arduin استفاده می کنید
اعلان های خانه با استفاده از MESH: 4 مرحله

اعلان های خانه با استفاده از MESH: آیا تا به حال به این فکر کرده اید که آیا کسی کشوی شما را باز کرده و وسایل خصوصی شما را بهم زده است؟ یا اگر در دورانی که دوست دارید به خانه آمده است؟ سنسور حرکت MESH می تواند در صورت بروز هر یک از این رویدادها به شما اطلاع دهد. به عنوان مثال ، بگویید خارج از
آشکارساز حرکت با اعلان های Blynk (WeMos D1 Mini + HC-SR04): 4 مرحله (همراه با تصاویر)

آشکارساز حرکت با اعلان های Blynk (WeMos D1 Mini + HC-SR04): لطفاً در مسابقه بی سیم به این پروژه رای دهید. با تشکر از شما! به روز رسانی شماره 2 - چند تغییر (نسخه 2.2) ، شما می توانید سنسور خود را (محدوده و نام) را درست در تعریف تنظیم کنید. همچنین ، گاهی اوقات اتفاق می افتد که سنسور مقادیر اشتباه را خوانده و اعلان ارسال می کند
