فهرست مطالب:
- مرحله 1: چرا آلبوم عکس برای کودکان؟
- مرحله 2: آماده سازی
- مرحله 3: طراحی
- مرحله 4: راه اندازی سرور عکس
- مرحله 5: آلبوم عکس اینترنت اشیا
- مرحله 6: تبلیغات فلش کارت
- مرحله 7: یادگیری مبارک
- مرحله 8: چیزی در مورد باتری

تصویری: آلبوم عکس کودکان با تبلیغات فلش کارت: 8 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57



این دستورالعمل ها نحوه ایجاد یک آلبوم عکس به روزرسانی خودکار WiFi را علاوه بر ویژگی های تجاری فلش کارت کودکان نشان می دهد.
مرحله 1: چرا آلبوم عکس برای کودکان؟

بچه من عاشق بازی همه چیزهای ساده مانند فیجت ، دستگاه وای فای قابل حمل ، ریموت تلویزیون ، دکمه صفحه اصلی آیفون (^o^) است.
بچه من دوست دارد عکس های خودش را ببیند ، او همیشه آیپد یا موبایل را نزد ما می برد و از وی عکس می خواهد (^_^) a؛
بچه من به فلش کارت علاقه ای ندارد (~ _ ~).
در مورد ساخت یک آلبوم عکس دیجیتالی کوچک که بتواند آخرین عکس ها را به صورت خودکار بارگیری کند ، در عین حال که فلش کارت را به صورت تصادفی "تجاری" نمایش می دهد ، چطور؟
جالب به نظر می رسد ، بیایید آن را امتحان کنیم!
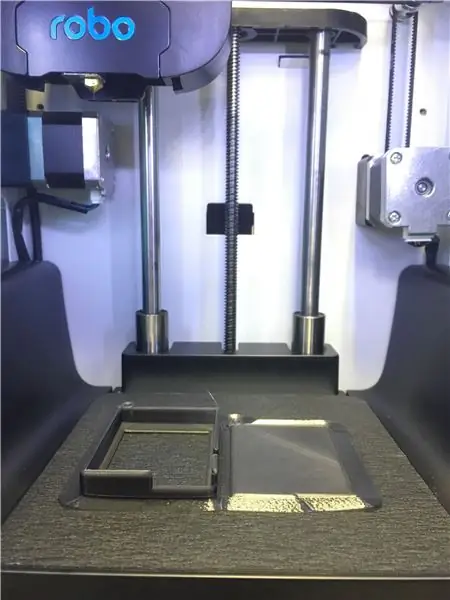
مرحله 2: آماده سازی


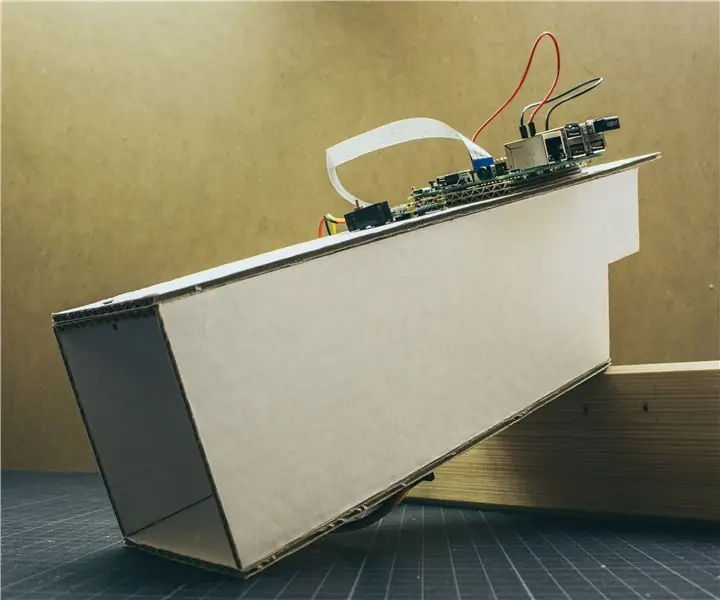
دستگاه IoT دارای باتری
www.instructables.com/id/Battery-Powered-E…
فلش کارت
فلش کارت های مختلفی در وب وجود دارد ، در اینجا یکی از مواردی است که من در این مثال از آن استفاده می کنم:
busyteacher.org/24109-printable-alphabet-fl…
مرحله 3: طراحی

یک آلبوم عکس به روز رسانی خودکار به 2 قسمت تقسیم می شود:
سرور عکس
هدف آن جمع آوری جدیدترین عکس ، تغییر اندازه ، برش و سپس ارائه به دستگاه IoT است.
در این نسخه نمایشی من از یک سرور HTTP Node.js با کتابخانه واضح استفاده می کنم. به سادگی عکس جدید را به پوشه عکس بکشید ، اندازه آن به صورت خودکار تغییر می کند و تصویر را به سرعت برش می دهد و سپس در دستگاه IoT ارائه می شود.
این یک روش منفعل برای گرفتن آخرین عکس است. اگر با Node.js آشنا هستید ، می توانید آن را فعال تر کنید ، به عنوان مثال بارگیری خودکار عکسها از رسانه های اجتماعی یا آلبوم عکس وب خود.
آلبوم عکس اینترنت اشیا
هدف آن همگام سازی آخرین عکس با ذخیره سازی محلی و نمایش آن است.
در این نسخه ی نمایشی از دستگاه IoT در دستورالعمل های قبلی خود استفاده مجدد می کنم. ماژول ESP32 دارای 4 مگابایت حافظه فلش است ، از حدود 3 مگابایت فضا می توان برای ذخیره عکس ها استفاده کرد. برای فایلهای JPEG 320x240 ، حدود 100 - 200 قطعه است. در بیشتر موارد به اندازه کافی خوب است.
به دلیل صرفه جویی در مصرف برق ، هر بار روشن شدن ماشه فقط چند عکس تصادفی نشان می دهد و سپس دوباره به خواب عمیق می افتد. در صورت عدم اتصال به WiFi ارائه شده یا همگام سازی کامل ، WiFi نیز خاموش می شود.
مرحله 4: راه اندازی سرور عکس

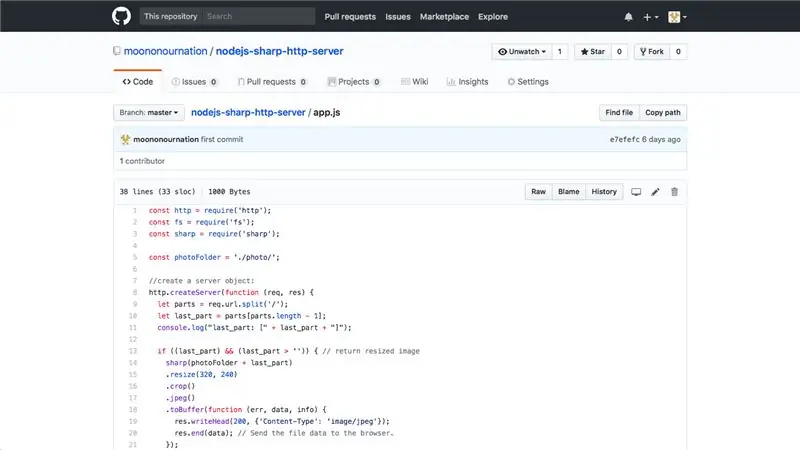
کد منبع
من یک سرور HTTP ساده سی خطی برای برآوردن این نیاز نوشته ام ، ممکن است آن را در GitHub پیدا کنید:
github.com/moononournation/nodejs-sharp-ht…
اگر با GitHub آشنا نیستید ، کافی است روی دکمه سبز رنگ در وسط سمت راست کلیک کنید و سپس Download ZIP را انتخاب کنید.
نصب
- منبع را از حالت فشرده خارج کنید
- در صورت عدم نصب Node.js را بارگیری و نصب کنید
- بسته زیر را با دستور زیر بارگیری کنید:
cd nodejs-sharp-http-server
npm نصب کنید
اجرا کن
node app.js
بررسی
- چند عکس را در پوشه عکس قرار دهید
- مرورگر به: https:// localhost: 3200/
- می توانید لیست فایلهای جدا شده با کاما را مشاهده کنید
- مرورگر به: https:// localhost: 3200/ONE_OF_YOUR_PHOTO_FILE_NAME
- شما می توانید یک عکس با اندازه 320x240 را تغییر داده و برش دهید
مرحله 5: آلبوم عکس اینترنت اشیا

سخت افزار
دستورالعمل های قبلی من را برای ساخت دستگاه IoT دنبال کنید.
کد منبع
کد منبع ESP32 آلبوم عکس را در GitHub بارگیری کنید:
github.com/moononournation/ESP32_Photo_Alb…
مجدداً ، اگر با GitHub آشنایی ندارید ، کافی است روی دکمه سبز رنگ در وسط راست کلیک کنید و سپس Download ZIP را انتخاب کنید.
ESP-IDF
اگر هنوز ESP-IDF را راه اندازی نکرده اید ، لطفاً راهنمای راه اندازی را برای دستورالعمل های دقیق راه اندازی ESP-IDF مشاهده کنید:
راهنمای راه اندازی ویندوز
راهنمای راه اندازی سیستم عامل مک
راهنمای راه اندازی لینوکس
پیکربندی
اجرا کن
منو پیکربندی کنید
"سریال" را انتخاب کنید:
بندر
"پیکربندی آلبوم عکس" را انتخاب کنید ، مقدار خود را پر کنید:
- WiFi SSID
- رمز وای فای
- سرور وب
- پورت سرور وب
گردآوری
همه را بساز
فلاش
فلش بساز
بررسی
مانیتور بساز
اولین بار برای قالب بندی SPIFFS و بارگیری عکس ها به زمان هایی نیاز است. پس از آن با فشار دادن هر دکمه ماشه 5 عکس در فاصله 5 ثانیه نشان داده می شود و سپس وارد خواب عمیق می شوید.
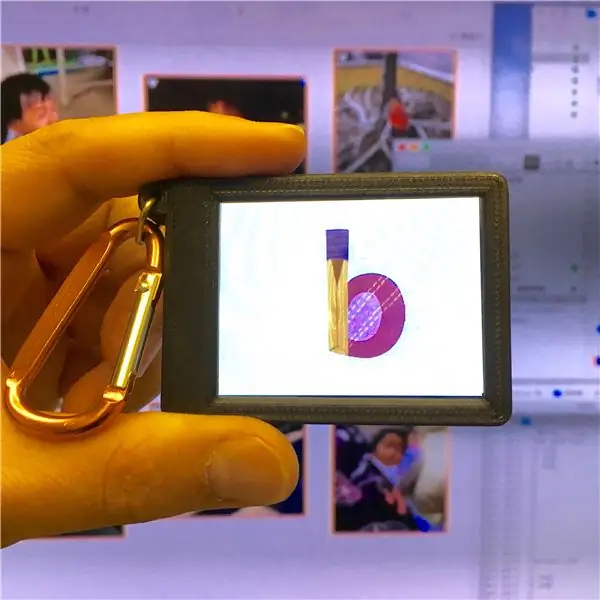
مرحله 6: تبلیغات فلش کارت

من می خواهم در حین مشاهده فرزندم آلبوم عکس ، فلش کارت الفبا را نشان دهم. فرض کنید که نسبت 4: 1 است ، بنابراین می توانم برای هر 20 عکس 5 فلش کارت در پوشه عکس قرار دهم. عکس ها و فلش کارت ها به صورت تصادفی نشان داده می شوند.
مرحله 7: یادگیری مبارک

وقت آن است که آلبوم عکس را به فرزندان خود بدهید. پس از بارگیری اولین دسته عکس ، آماده است تا آن را به تنهایی با فرزندان خود بیاورید!
مرحله 8: چیزی در مورد باتری

این دستگاه اینترنت اشیا برای صرفه جویی در مصرف باتری طراحی شده است.
در اندازه گیری من ، مصرف برق در حدود 0.0 - 0.1 میلی آمپر در خواب عمیق است.
من با شمارش تعداد عکس هایی که می توان با یک بار شارژ کامل باتری نمایش داد ، اندازه گیری بیشتری را انجام می دهم.
برای اطلاع از آخرین اخبار می توانید توییتر من را دنبال کنید.
توصیه شده:
موسیقی فلش LED نور فلش: 9 مرحله (همراه با تصاویر)

Music Rhythm Music Flash Light Light: در این پروژه ، ما یک مدار موسیقی Rhythm LED Flash Light با استفاده از میکروفون و BC547 روی تخته و PCB ایجاد می کنیم که در آن چراغ های نوار led با ریتم موسیقی چشمک می زنند. میکروفون ریتم موسیقی را حس می کند و پال برقی
اسکنر کارت برای دستگاه کارت معاملاتی: 13 مرحله (همراه با تصاویر)

اسکنر کارت برای دستگاه کارت معاملاتی: اسکنر کارت برای دستگاه کارت بازرگانی گزارش تغییرات را می توانید در آخرین مرحله پیدا کنید. سابقه و هدف من انگیزه اصلی پروژه خود را در معرفی کارتخوان توضیح دادم. اما به طور خلاصه ، من و فرزندانم مقدار زیادی کارت بازرگانی جمع آوری کرده ایم
کارت تغذیه برای دستگاه کارت معاملاتی: 10 مرحله (همراه با تصاویر)

تغذیه کننده کارت برای دستگاه کارت بازرگانی: تغذیه کننده کارت برای دستگاه کارت بازرگانی سابقه و هدف هنگامی که جوان بودم ، تعداد زیادی کارت معاملاتی جمع آوری کردم ، اما چند سالی است که اشتیاق به جمع آوری کاهش یافته است. در این میان من بچه دارم و به آرامی اما مطمئناً آنها نیز شروع به بچه دار شدن می کنند
مرتب کننده کارت برای دستگاه کارت معاملاتی (به روز رسانی 10-01-2019): 12 مرحله (همراه با تصاویر)

مرتب سازی کارت برای یک دستگاه کارت معاملاتی (به روز رسانی 2019-01-10): مرتب سازی کارت برای یک دستگاه کارت معاملاتی گزارش تغییرات را می توان در آخرین مرحله یافت. سابقه و هدف من قبلاً انگیزه پروژه خود را در مقاله Card Feeder توضیح دادم. اما به طور خلاصه ، من و فرزندانم مقدار زیادی کارت بازرگانی جمع آوری کرده ایم
بارگذاری مستقیم عکسهای فلیکر در فیس بوک آلبوم عکس: 7 مرحله

بارگذاری مستقیم عکسهای فلیکر در آلبوم عکس فیس بوک: این دستورالعمل به شما نشان می دهد که چگونه عکسهای فلیکر خود را مستقیماً در آلبوم عکس فیس بوک خود بارگذاری کنید. چندین برنامه فیس بوک وجود دارد که به شما امکان می دهد جریان فلیکر خود را به فیس بوک وارد کنید ، اما عکس ها در کادر جداگانه ای در پروفایل شما ظاهر می شوند
