فهرست مطالب:
- مرحله 1: تمام قطعات را دریافت کنید
- مرحله 2: ESP32
- مرحله 3: نمایش Nextion
- مرحله 4: سنسور BME280
- مرحله 5: اتصال قطعات
- مرحله 6: کد پروژه
- مرحله 7: اندیشه ها و پیشرفتهای نهایی

تصویری: ایستگاه هواشناسی ESP32 WiFi با سنسور BME280: 7 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57




دوستان عزیز به آموزش دیگری خوش آمدید! در این آموزش ما قصد داریم پروژه ایستگاه هواشناسی با قابلیت aWiFi را بسازیم! ما قصد داریم از تراشه جدید و چشمگیر ESP32 برای اولین بار به همراه صفحه نمایش Nextion استفاده کنیم.
در این ویدئو ، ما قصد داریم این کار را انجام دهیم. این یکی دیگر از پروژه های ایستگاه هواشناسی است که من می شناسم ، اما این بار ما از تراشه جدید ESP32 استفاده می کنیم! ما همچنین از سنسور جدید BME280 استفاده می کنیم که دما ، رطوبت و فشار بارومتریک را اندازه گیری می کند. وقتی پروژه را روشن می کنیم ، به شبکه WiFi متصل می شود و پیش بینی آب و هوا برای مکان من را از وب سایت openweathermap بازیابی می کند. سپس پیش بینی را روی این صفحه نمایش لمسی 3.2 اینچی Nextion همراه با قرائت سنسور نمایش می دهد! خوانش ها هر دو ثانیه و پیش بینی آب و هوا هر ساعت به روز می شود! همانطور که می بینید ، در این پروژه ما از جدیدترین فناوری های موجود در اختیار سازنده امروز استفاده می کنیم! اگر یک سرباز DIY هستید ، می توانید این پروژه را در پنج دقیقه بسازید.
اگر مبتدی هستید ، قبل از انجام این پروژه باید چند فیلم تماشا کنید. می توانید پیوندهای این ویدئو را در این دستورالعمل پیدا کنید ، نگران نباشید.
بیا شروع کنیم!
مرحله 1: تمام قطعات را دریافت کنید

برای ساخت این پروژه به قسمتهای زیر نیاز داریم:
- یک برد ESP32 ▶
- سنسور BME280 I2C ▶
- صفحه نمایش 3.2 اینچی Nextion ▶
- یک تخته نان کوچک ▶
- برخی از سیمها ▶
هزینه پروژه حدود 30 دلار است.
به جای ESP32 ، می توانیم از تراشه ارزان تر ESP8266 استفاده کنیم ، اما تصمیم گرفتم از ESP32 برای کسب تجربه در مورد آن استفاده کنم و ببینم چه چیزی کار می کند و چه چیزی نه.
مرحله 2: ESP32



این اولین پروژه ای است که من با تراشه جدید ESP32 ساختم.
اگر با آن آشنا نیستید ، تراشه ESP32 جانشین تراشه محبوب ESP8266 است که ما بارها در گذشته از آن استفاده کرده ایم. ESP32 یک جانور است! این دستگاه دارای 32 هسته پردازشی با فرکانس 160 مگاهرتز ، مقدار زیادی حافظه ، WiFi ، بلوتوث و بسیاری از ویژگی های دیگر با هزینه ای در حدود 7 دلار است! چیزهای شگفت انگیز!
لطفاً بررسی مفصلی را که برای این تخته آماده کرده ام تماشا کنید. من ویدیو را در این دستورالعمل ضمیمه کرده ام. این به درک این موضوع که چرا این تراشه نحوه ایجاد چیزها را برای همیشه تغییر می دهد کمک می کند!
مرحله 3: نمایش Nextion



همچنین ، این اولین پروژه ای است که با صفحه نمایش لمسی Nextion می سازم.
نمایشگرهای Nextion نوع جدیدی از نمایشگرها هستند. آنها در پشت خود پردازنده ARM دارند که وظیفه رانندگی صفحه نمایش و ایجاد رابط کاربری گرافیکی را بر عهده دارد. بنابراین ، ما می توانیم از آنها با هر میکروکنترلری استفاده کنیم و به نتایج چشمگیری دست یابیم.
من یک دستورالعمل دقیق در مورد این صفحه نمایش Nextion تهیه کرده ام که در آن نحوه کارکرد آنها ، نحوه استفاده از آنها و اشکالات آنها توضیح داده شده است. می توانید آن را با کلیک کردن اینجا بخوانید:
مرحله 4: سنسور BME280

BME280 در یک سنسور عالی جدید از بوش.
تا کنون از سنسور BMP180 استفاده می کنم که می تواند دما و فشار فشارسنج را اندازه گیری کند. سنسور BME280 می تواند دما ، رطوبت و فشار فشارسنج را اندازه گیری کند! چقدر باحاله! ما فقط نیاز به یک سنسور برای ساخت یک ایستگاه هواشناسی کامل داریم!
علاوه بر این ، اندازه سنسور بسیار کوچک است و استفاده از آن بسیار آسان است. ماژولی که امروز قصد استفاده از آن را داریم از رابط I2C استفاده می کند بنابراین ارتباط با آردوینو را بسیار آسان می کند. ما فقط باید برق و دو سیم دیگر را متصل کنیم تا کار کند.
در حال حاضر کتابخانه های زیادی برای این سنسور ایجاد شده است ، بنابراین ما می توانیم از آن به راحتی در پروژه های خود استفاده کنیم! هزینه سنسور حدود 5 دلار است. می توانید آن را از اینجا دریافت کنید ▶
توجه: ما به سنسور BME280 نیاز داریم. یک سنسور BMP280 نیز وجود دارد که اندازه گیری رطوبت را ارائه نمی دهد. مراقب باشید تا حسگر مورد نیاز خود را سفارش دهید.
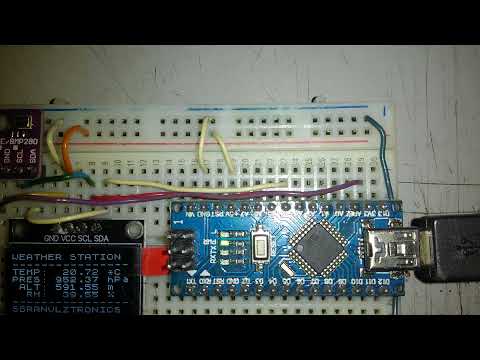
مرحله 5: اتصال قطعات



اتصال قطعات مستقیم است همانطور که در نمودار شماتیک مشاهده می کنید.
از آنجا که سنسور BME280 از رابط I2C استفاده می کند ، برای برقراری ارتباط با ESP32 فقط باید دو سیم را وصل کنیم. سنسور را به پین 26 و 27 وصل کرده ام. از لحاظ تئوری ، هر پین دیجیتالی برد ESP32 را می توان با وسایل جانبی I2C استفاده کرد. با این حال ، در عمل متوجه شدم که برخی از پین ها کار نمی کنند ، زیرا برای مصارف دیگر محفوظ است. پین 26 و 27 عملکرد فوق العاده ای دارد!
برای ارسال داده به صفحه نمایش ، فقط باید یک سیم را به پین TX0 ESP32 وصل کنیم. برای اتصال سیم زن صفحه نمایش ، مجبور شدم پین را به این شکل خم کنم ، زیرا برد ESP32 برای این تخته نان بسیار بزرگ است.
پس از اتصال قطعات ، باید کد را در ESP32 بارگذاری کنیم و GUI را روی صفحه Nextion بارگذاری کنیم. اگر در بارگذاری برنامه بر روی برد ESP32 مشکل دارید ، پس از فشار دادن دکمه بارگذاری در Arduino IDE ، دکمه BOOT را نگه دارید.
برای بارگذاری GUI در صفحه Nextion ، فایل WeatherStation.tft را که می خواهم با شما در یک کارت SD خالی به اشتراک بگذارم کپی کنید. کارت SD را در شکاف کارت SD در پشت صفحه قرار دهید. سپس صفحه نمایش را روشن کنید ، GUI بارگذاری می شود. سپس کارت SD را بردارید و دوباره برق را وصل کنید.
پس از بارگذاری موفقیت آمیز کد ، پروژه به شبکه WiFi متصل می شود ، پیش بینی آب و هوا را از وب سایت openweathermap.org دریافت می کند و قرائت های سنسور را نمایش می دهد. بیایید اکنون بخش نرم افزاری پروژه را ببینیم.
مرحله 6: کد پروژه



برای تجزیه و تحلیل داده های آب و هوا ، به کتابخانه عالی Arduino JSON نیاز داریم. ما همچنین به یک کتابخانه برای سنسور نیاز داریم.
؟ ESP32 BME280: https://github.com/Takatsuki0204/BME280-I2C-ESP32؟ آردوینو JSON:
حالا کد را ببینیم.
در ابتدا ، ما باید SSID و رمز شبکه WiFi خود را تعیین کنیم. در مرحله بعد ، ما باید APIKEY رایگان را از وب سایت operweathermap.org وارد کنیم. برای ایجاد کلید API خود ، باید در وب سایت ثبت نام کنید. دریافت اطلاعات و پیش بینی وضعیت آب و هوا رایگان است ، اما اگر مایل به پرداخت هزینه هستید ، وب سایت گزینه های بیشتری را ارائه می دهد. در مرحله بعد ، ما باید شناسه مکان خود را پیدا کنیم. مکان خود را پیدا کرده و شناسه ای را که در آدرس محل سکونت شما یافت می شود کپی کنید.
سپس شناسه شهر خود را در متغیر CityID وارد کنید. همچنین ، ارتفاع شهر خود را در این متغیر وارد کنید. این مقدار برای اندازه گیری دقیق فشار فشار از سنسور مورد نیاز است.
const char* ssid = "yourSSID" ؛ const char* رمز عبور = "yourPassword" ؛ String CityID = "253394"؛ // اسپارتا ، یونان رشته APIKEY = "yourAPIkey" ؛ #تعریف ALTITUDE 216.0 // ارتفاع در اسپارتای یونان
اکنون ما آماده حرکت هستیم.
در ابتدا ، سنسور را راه اندازی می کنیم و به شبکه WiFi متصل می شویم. سپس داده های آب و هوا را از سرور درخواست می کنیم.
ما با داده های آب و هوا در قالب JSON پاسخی دریافت می کنیم. قبل از ارسال داده ها به کتابخانه JSON ، برخی از کاراکترهایی که برایم مشکل ایجاد می کردند را به صورت دستی حذف می کنم. سپس کتابخانه JSON کنترل خود را به دست می گیرد و ما به راحتی می توانیم داده های مورد نیاز خود را در متغیرها ذخیره کنیم. پس از اینکه داده ها را در متغیرها نگه داشتیم ، تنها کاری که باید انجام دهیم این است که آنها را روی صفحه نمایش دهیم و یک ساعت قبل از درخواست داده های جدید از سرور منتظر بمانیم. تنها اطلاعاتی که ارائه می دهم پیش بینی آب و هوا است ، اما در صورت تمایل می توانید اطلاعات بیشتری را نمایش دهید. همه چیز در اینجا در متغیرها ذخیره می شود. سپس دما ، رطوبت و فشار بارومتری را از سنسور می خوانیم و داده ها را به صفحه Nextion ارسال می کنیم.
برای به روز رسانی صفحه نمایش ، ما به سادگی برخی از دستورات را به پورت سریال مانند این ارسال می کنیم:
void showConnectingIcon () {Serial.println ()؛ دستور رشته = "weatherIcon.pic = 3"؛ Serial.print (فرمان) ؛ endNextionCommand ()؛ }
رابط کاربری Nextion شامل پس زمینه ، برخی از جعبه های متنی و تصویری است که بسته به پیش بینی آب و هوا تغییر می کند. لطفاً برای اطلاعات بیشتر آموزش نمایش Nextion را تماشا کنید. در صورت تمایل می توانید GUI خود را به سرعت طراحی کرده و موارد بیشتری را روی آن نمایش دهید.
مثل همیشه می توانید کد پروژه متصل به این دستورالعمل را پیدا کنید
مرحله 7: اندیشه ها و پیشرفتهای نهایی

همانطور که می بینید ، امروزه یک سازنده با تجربه می تواند پروژه های هیجان انگیز را تنها در چند ساعت با چند خط کد و تنها سه قسمت بسازد! انجام چنین پروژه ای حتی دو سال پیش غیرممکن بود!
البته این تازه شروع پروژه است. من می خواهم ویژگی های زیادی به آن اضافه کنم ، مانند نمودارها ، عملکرد لمسی که در حال حاضر وجود ندارد ، شاید یک صفحه نمایش بزرگتر و البته یک محفظه چاپ سه بعدی زیبا. همچنین یک رابط کاربری گرافیکی و آیکون هایی با ظاهر بهتر طراحی می کنم. من ایده های بسیار تازه ای برای اجرا دارم!
دوست دارم نظر شما را در مورد پروژه امروز بشنوم. می خواهید چه نوع ویژگی هایی را به پروژه اضافه کنم؟ از ظاهر آن خوشتان می آید؟ چگونه می خواهید پیشرفت آن را ببینید؟ لطفاً ایده های خود را در قسمت نظرات زیر ارسال کنید ؛ من عاشق خواندن افکار شما هستم!


نفر دوم در مسابقه بی سیم
توصیه شده:
ایستگاه هواشناسی حرفه ای با استفاده از ESP8266 و ESP32 DIY: 9 مرحله (همراه با تصاویر)

ایستگاه هواشناسی حرفه ای با استفاده از ESP8266 و ESP32 DIY: LineaMeteoStazione یک ایستگاه آب و هوایی کامل است که می تواند با سنسورهای حرفه ای Sensirion و برخی از اجزای ابزار Davis (باران سنج ، بادسنج) ارتباط برقرار کند. این پروژه به عنوان ایستگاه هواشناسی DIY طراحی شده است اما فقط نیاز به
ایستگاه هواشناسی NaTaLia: ایستگاه آب و هوایی خورشیدی آردوینو به درستی انجام شد: 8 مرحله (همراه با تصاویر)

ایستگاه هواشناسی NaTaLia: ایستگاه آب و هوایی خورشیدی آردوینو به درستی انجام شد: پس از 1 سال عملیات موفق در 2 مکان مختلف ، من برنامه های پروژه ایستگاه هواشناسی خورشیدی خود را به اشتراک می گذارم و توضیح می دهم که چگونه به یک سیستم تبدیل شده است که می تواند در مدت زمان طولانی زنده بماند. دوره های انرژی خورشیدی اگر دنبال کنید
ایستگاه هواشناسی DIY و ایستگاه حسگر WiFi: 7 مرحله (همراه با تصاویر)

DIY Weather Station & WiFi Sensor Station: در این پروژه نحوه ایجاد ایستگاه هواشناسی به همراه ایستگاه حسگر WiFi را به شما نشان خواهم داد. ایستگاه حسگر داده های دما و رطوبت محلی را اندازه گیری می کند و آنها را از طریق WiFi به ایستگاه هواشناسی ارسال می کند. سپس ایستگاه هواشناسی t
ایستگاه هواشناسی با آردوینو ، BME280 و نمایشگر برای مشاهده روند در 1-2 روز گذشته: 3 مرحله (همراه با تصاویر)

ایستگاه هواشناسی با آردوینو ، BME280 و نمایشگر برای مشاهده روند در 1-2 روز گذشته: سلام! در اینجا ایستگاه های آب و هوایی قابل آموزش قبلاً معرفی شده اند. آنها فشار هوا ، دما و رطوبت فعلی را نشان می دهند. چیزی که آنها تا به حال فاقد آن بودند ارائه دوره در 1-2 روز گذشته بود. این فرایند دارای یک
ایستگاه هواشناسی Acurite 5 در 1 با استفاده از Raspberry Pi و Weewx (سایر ایستگاه های هواشناسی سازگار هستند): 5 مرحله (همراه با تصاویر)

ایستگاه هواشناسی Acurite 5 در 1 با استفاده از Raspberry Pi و Weewx (دیگر ایستگاه های آب و هوایی سازگار هستند): وقتی ایستگاه هواشناسی Acurite 5 in 1 را خریداری کردم ، می خواستم بتوانم آب و هوا را در خانه ام بررسی کنم. وقتی به خانه رسیدم و آن را راه اندازی کردم ، متوجه شدم که یا باید صفحه نمایش را به کامپیوتر وصل کنم یا هاب هوشمند آنها را بخرم ،
