فهرست مطالب:
- مرحله 1: نحوه خواندن ساعت
- مرحله 2: ابزار و مواد
- مرحله 3: قالب ها را جمع آوری کنید
- مرحله 4: دایره های برش ناهموار
- مرحله 5: اندازه را برش دهید
- مرحله 6: الگو را اعمال کنید
- مرحله 7: قالب را برش دهید
- مرحله 8: سنباده زنی
- مرحله 9: نگهدارنده برای LED ها
- مرحله 10: تخته ها را ترکیب کنید
- مرحله 11: LED ها را وارد کنید
- مرحله 12: بخش 1 را ضمیمه کنید
- مرحله 13: رنگ آمیزی کنید
- مرحله 14: بخش 2
- مرحله 15: بخش 3
- مرحله 16: حلقه و رنگ صاف کنید
- مرحله 17: اکریلیک را برش دهید
- مرحله 18: رنگ پنجره را اعمال کنید
- مرحله 19: ضمیمه کننده را وصل کنید
- مرحله 20: عایق بندی کنید
- مرحله 21: جمع آوری
- مرحله 22: نقاط Anchor را ضمیمه کنید
- مرحله 23: سوراخ های سنسور قدرت و LDR
- مرحله 24: Electronics Holder را نصب کنید
- مرحله 25: پشت جلد
- مرحله 26: کد و فایل ها
- مرحله 27: لذت ببرید

تصویری: ساعت دیواری رمزدار: 27 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:52

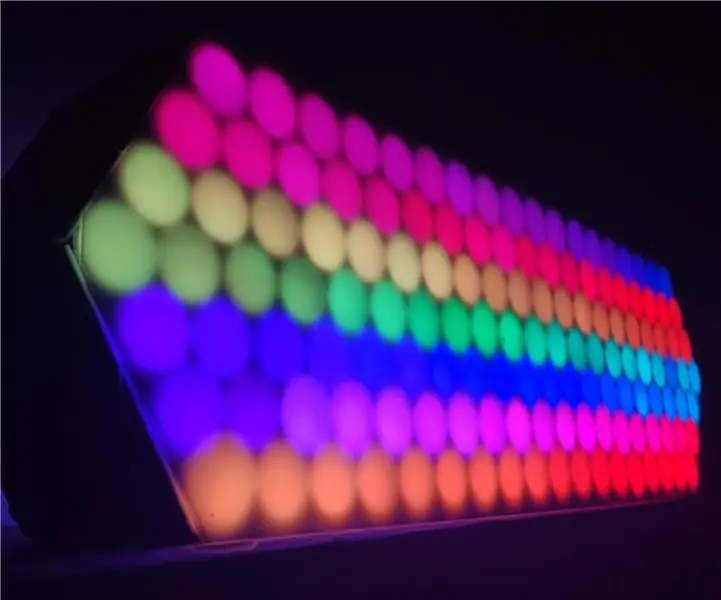
گذشت زمان چیزی است که ما نمی توانیم آن را کنترل کنیم. اگر در خواب ، بیدار ، بی حوصله یا نامزد باشیم ، با همان سرعت اتفاق می افتد. با وقایع کنونی ، مهم است که به یاد داشته باشید زمان می گذرد. در حالی که ما منتظر گذر زمان هستیم ، چرا چیزی را بسازیم که تماشای آن را در زمان جذابتر کند.
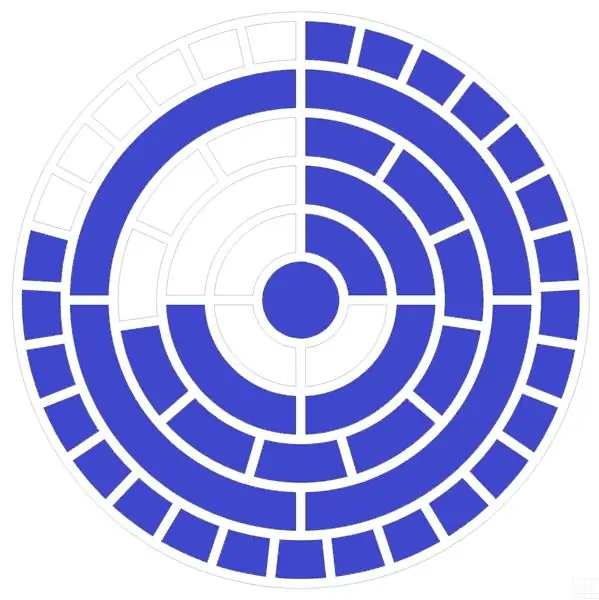
این ساعت با الهام از Mengenlehreuhr یافت شده در برلین ، آلمان است و می تواند به همان شیوه خوانده شود. درست مانند نسخه اصلی ، زمان را با استفاده از زمینه های روشن و رنگی نشان می دهد.
دارای 96 LED است که مناطق 52 رقمی را روشن می کند. برخلاف نسخه اصلی ، به جای طرح نوار افقی ، دارای یک طرح دایره ای است که شامل یک حلقه ثانیه است. نوار خارجی ثانیه ها را در ارتباط با نقطه وسط نشان می دهد ، دو نوار بعدی دقیقه را نشان می دهد ، و نوارهای داخلی نهایی ساعت ها را نشان می دهد.
اگر مقداری ضایعات و زمان اضافی روی دستان خود دارید ، چرا از این زمان برای تهیه چیزی که آن را نشان دهد استفاده نکنید!
اگر بخواهم دوباره این پروژه را ایجاد کنم ، چند تغییر در آن ایجاد می کنم. ابتدا قاب و تخته LED را به جای سیاه رنگ سفید می کردم. این امر نور بیشتری را از طریق لنز بزرگ در جلو منعکس می کند. من همچنین باید تا انتها منتظر بمانم تا LED ها را وارد کنم. من نیاز داشتم که تخته زودتر تمام شود تا بتواند در نوشتن کد به من کمک کند. با توجه به این موضوع ، بیایید ابتدا نحوه خواندن آن را بیاموزیم!

مرحله 1: نحوه خواندن ساعت
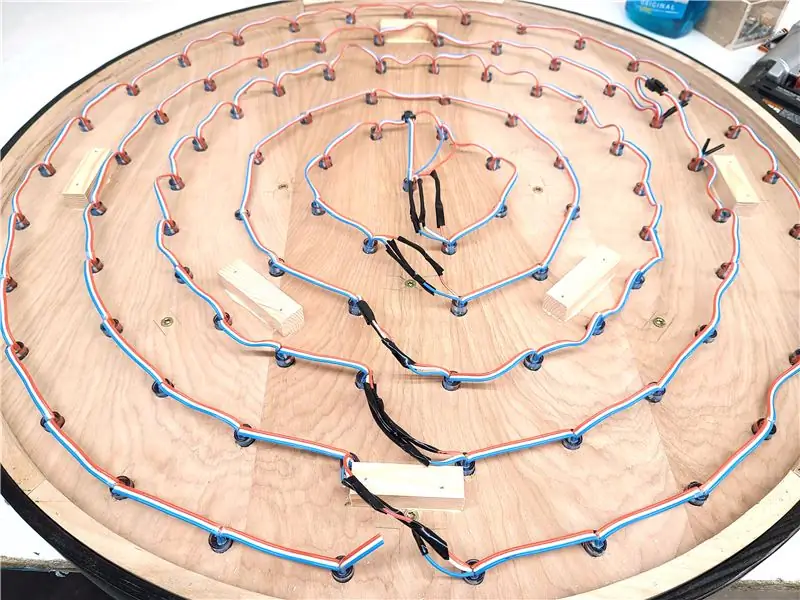
ساعت از حلقه های داخلی به خارج خوانده می شود. حلقه داخلی چهار فیلد هریک پنج ساعت کامل ، در کنار حلقه دوم ، همچنین چهار فیلد ، که هر یک یک ساعت کامل را نشان می دهد ، نشان می دهد که مقدار ساعت را در قالب 24 ساعته نشان می دهد. حلقه سوم شامل یازده فیلد است که هر کدام پنج دقیقه کامل را نشان می دهد ، حلقه بعدی دارای چهار فیلد دیگر است که هر یک یک دقیقه کامل را مشخص می کند. سرانجام حلقه بیرونی 29 فیلد زوج ثانیه را نشان می دهد که نور در مرکز چشمک می زند تا ثانیه های فرد (هنگام روشن شدن) یا زوج (در صورت روشن نبودن) را نشان دهد.

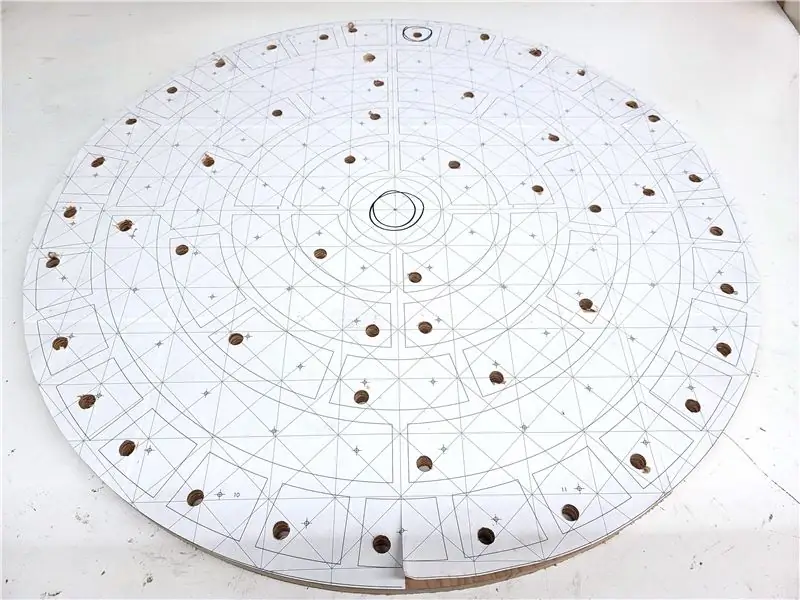
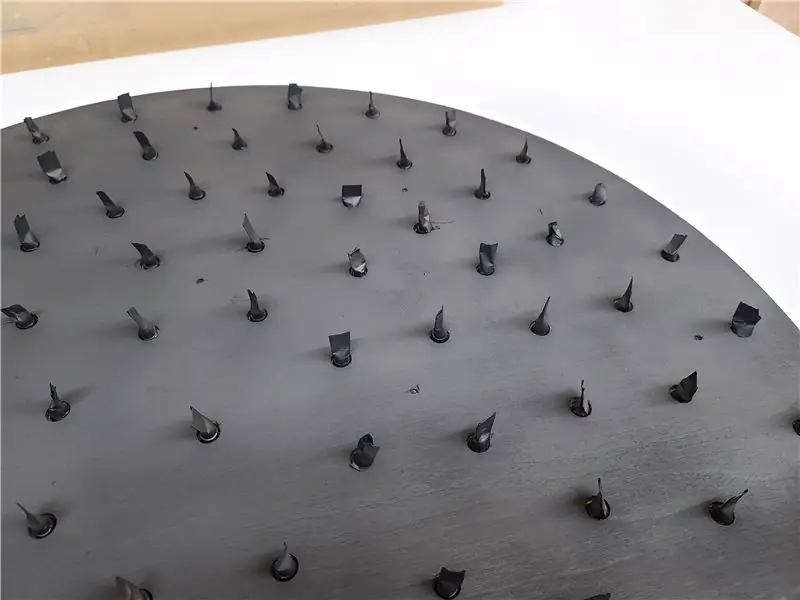
به عنوان مثال ، تصویر بالا دارای 1 عدد از رقم های پنج ساعته ، 3 عدد از رقم های یک ساعته ، 8 عدد از رقم های پنج دقیقه ای ، 4 عدد از رقم های یک دقیقه ای و 23 عدد از رقم های دو ثانیه ای است و رقم دوم وسط روشن می شود.
1x5 + 3x1: 8x5 + 4x1: 23x2 + 1x1 = 8:44:47 = 8:44:47 صبح

زمان نشان داده شده در بالا عبارت است از: 3x5 + 0x1: 3x5 + 2x1: 5x2 + 1x1 = 15:17:11 = 3:17:11 بعد از ظهر

زمان نشان داده شده در بالا عبارت است از: 3x5 + 2x1: 3x5 + 3x1: 16x2 + 1x1 = 17:18:33 = 5:18:33 بعد از ظهر
مرحله 2: ابزار و مواد



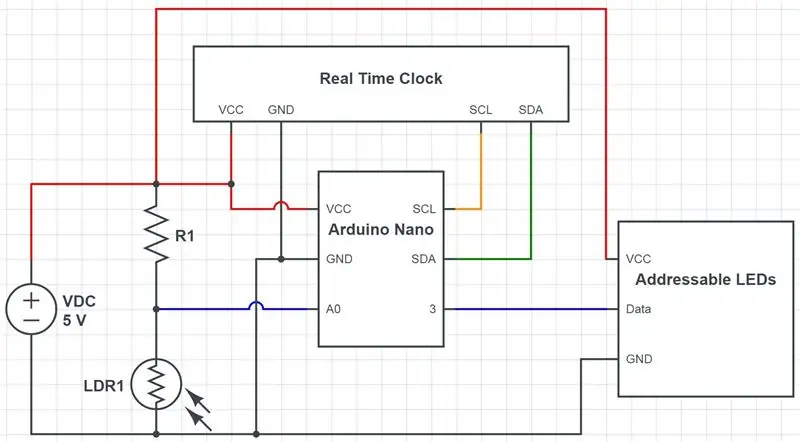
مواد الکترونیکی:
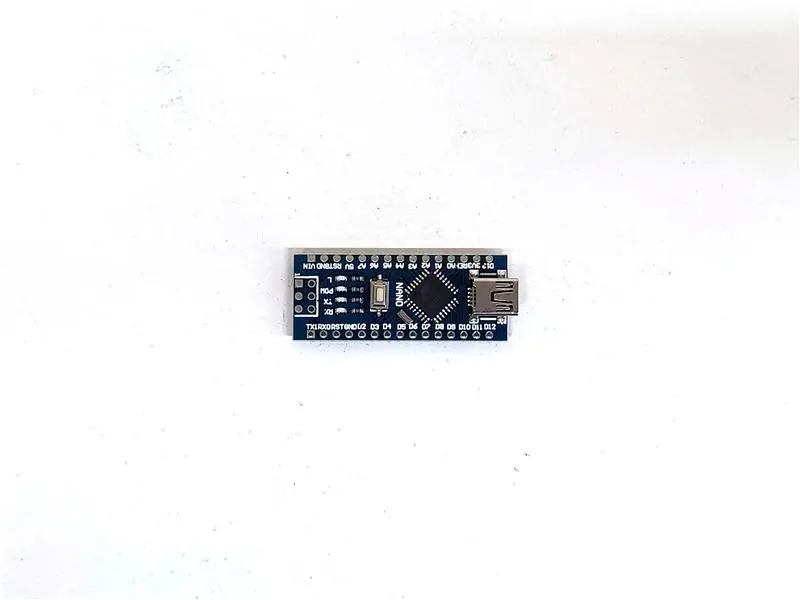
- آردوینو نانو
- ساعت واقعی
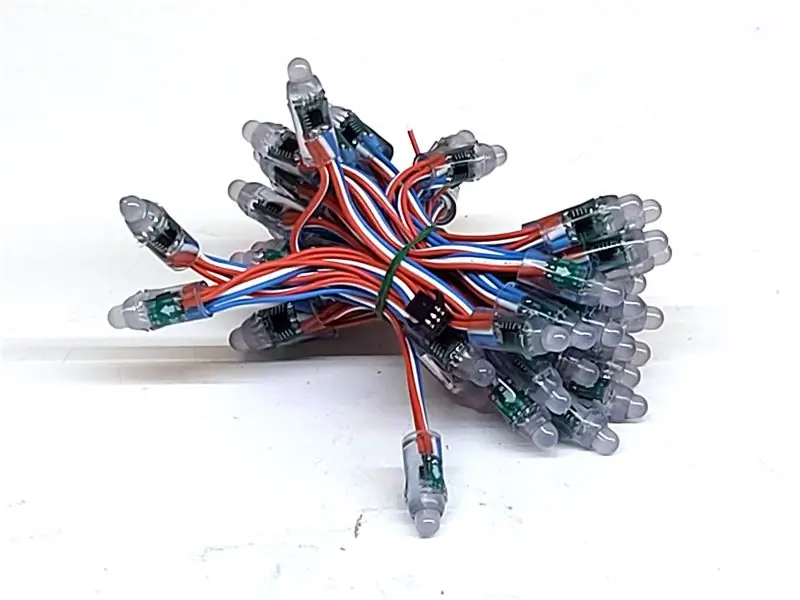
- LED های آدرس پذیر
- پریز برق
- کابل برق
- پریز برق USB
- مقاومت وابسته به نور و مقاومت متعادل (اگر می خواهید شب کم نور شود)
- سیم
مواد نجاری:
- 3/4 اینچ. تخته سه لا
- تخته سه لا نازک
- چوب قراضه (من از 2x4 استفاده کردم اما چوب سخت نیز کار می کند)
- رنگ کنید
- ورق اکریلیک 30 36 36 اینچ (در فروشگاه لوازم خانگی محلی یافت می شود)
- رنگ پنجره (منبع محلی را امتحان کنید. اگر هیچکدام در دسترس نیست ، می توانید یک ورق به اندازه کافی بزرگ در اینجا پیدا کنید)
- مایع کاربرد پنجره (من از آب مخلوط شده با شامپو بچه در یک بطری اسپری استفاده کردم)
- ویندکس
- کاغذ قصابی
- پیچ ها
- چسب اسپری
- چسب
- چسب ماتیکی
ابزارها:
- خط کش
- چاقوی Xacto
- نوار
- نوار دو طرفه
- قطب نما
- جیگ برش دایره
- اره منبت کاری اره مویی
- اره نواری
- سنباده دوک
- نخل ساندر
- ساندرو دیسک
- جدول روتر
- چوپان
- مته و مته بیت/درایور
- گیره ها
- آهن لحیم کاری
- لحیم کاری
- استریپرهای سیم
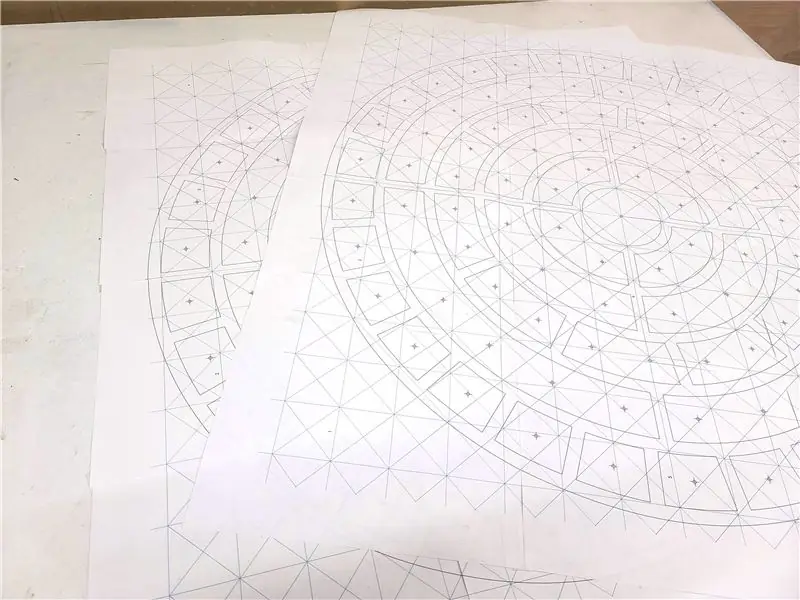
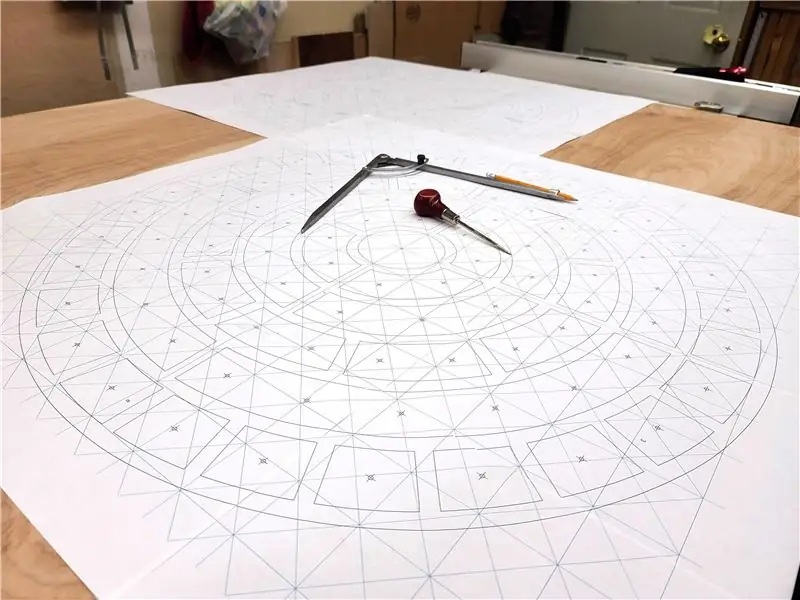
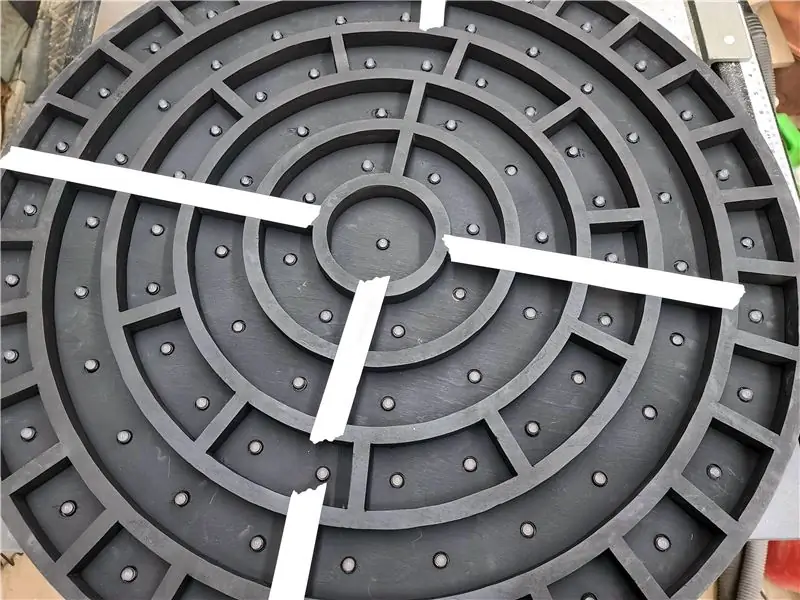
مرحله 3: قالب ها را جمع آوری کنید


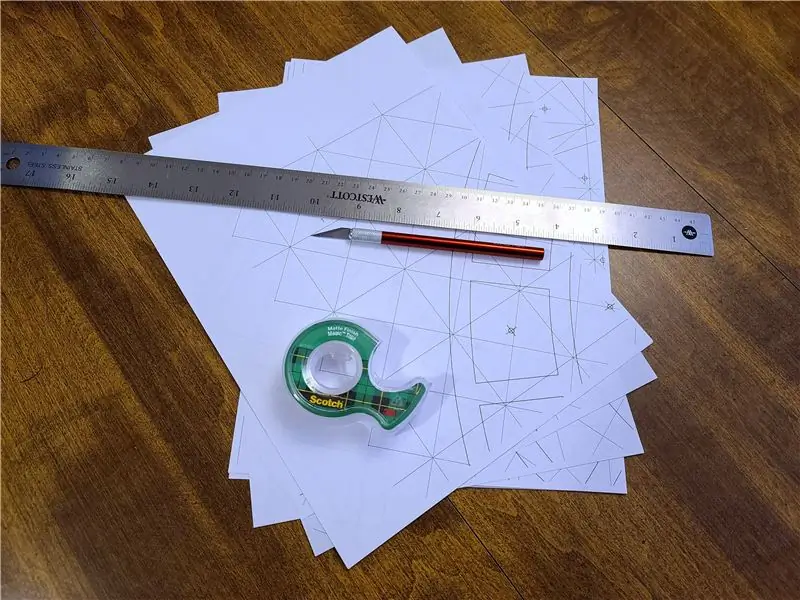
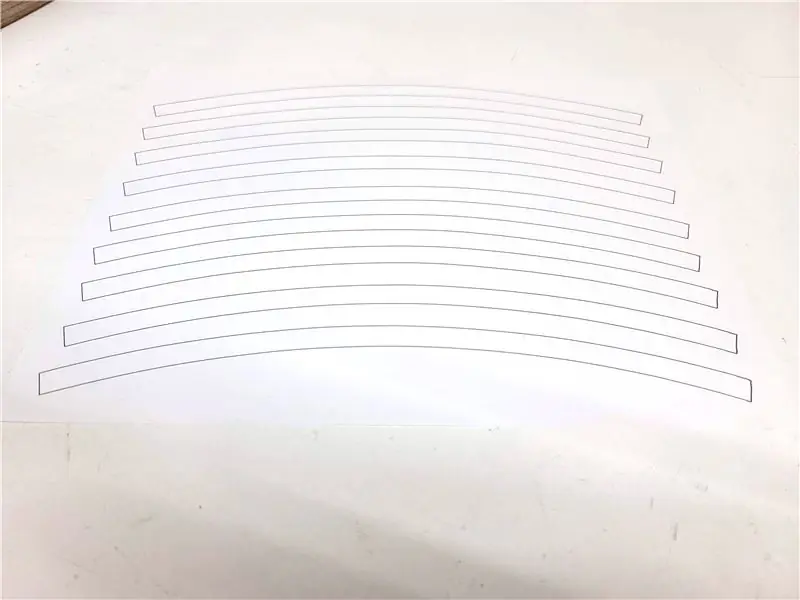
برای قالب بزرگ ، آن را با استفاده از تنظیمات پوستر در Adobe Reader چاپ کنید. حاشیه های هر کاغذ و نوار را با هم برش دهید. خطوط عمودی ، افقی و مورب به ترسیم الگو کمک می کند. همه صفحات دارای شماره های کوچک هستند تا در صورت خرابی از نظم و ترتیب آنها را حفظ کند.
همه قالب ها و فایل های مورد نیاز در مرحله 26 یافت می شوند.
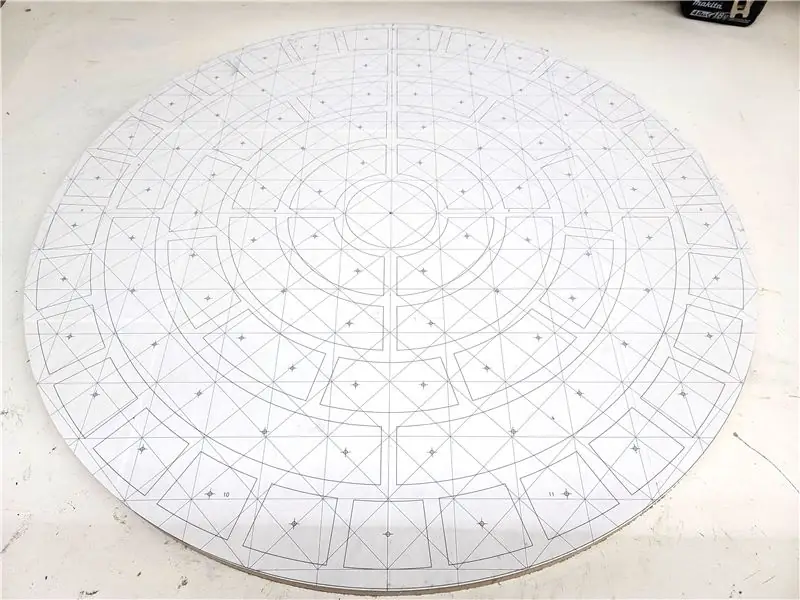
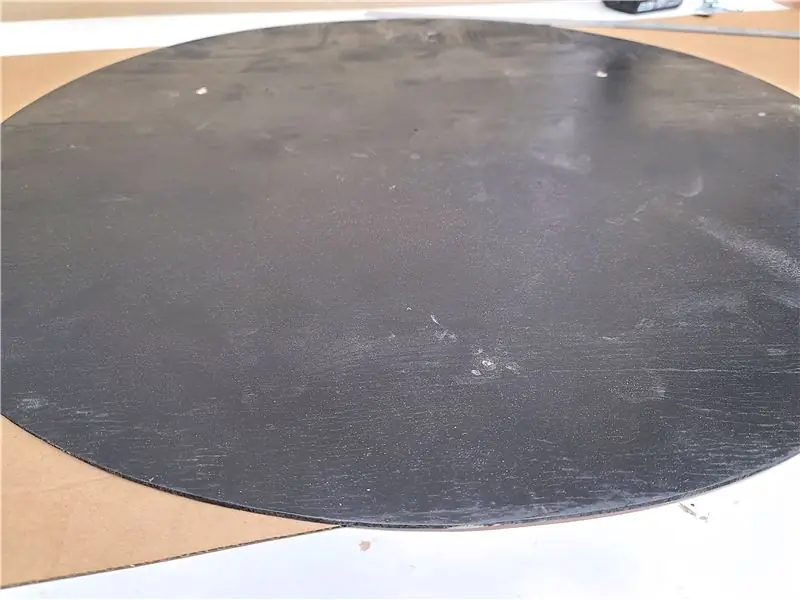
مرحله 4: دایره های برش ناهموار


با قرار دادن دو الگو روی یک ورق تخته سه لا به اندازه 3/4 اینچ ، با یک قطب نما دایره هایی کمی بزرگتر از اندازه مورد نیاز بکشید. با استفاده از اره منبت کاری اره مویی ، شکل خشن را برش دهید.
مرحله 5: اندازه را برش دهید


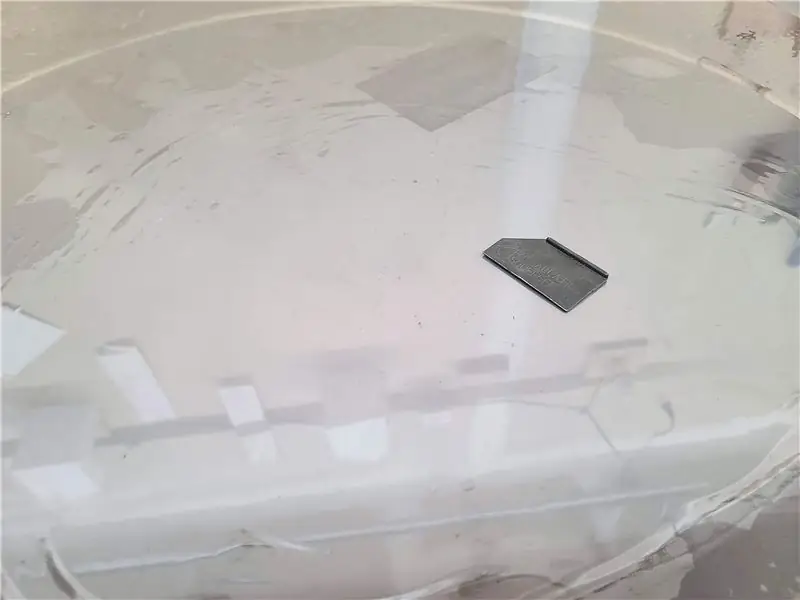
با استفاده از تکه برش دایره ای روی اره نواری ، دایره ها را به اندازه نهایی برش دهید.
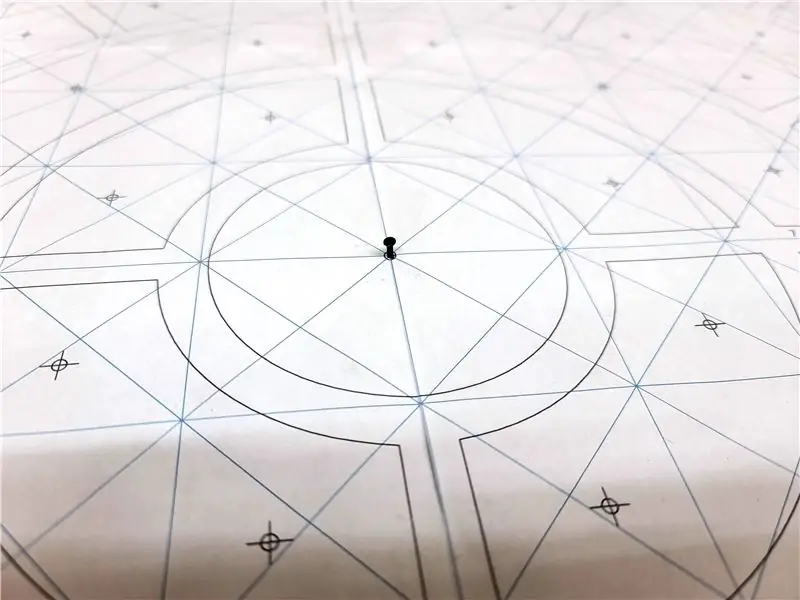
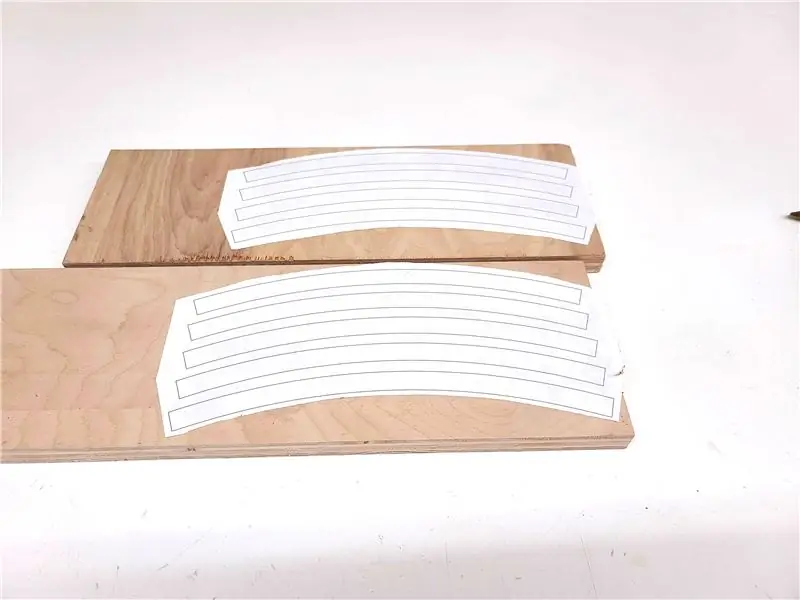
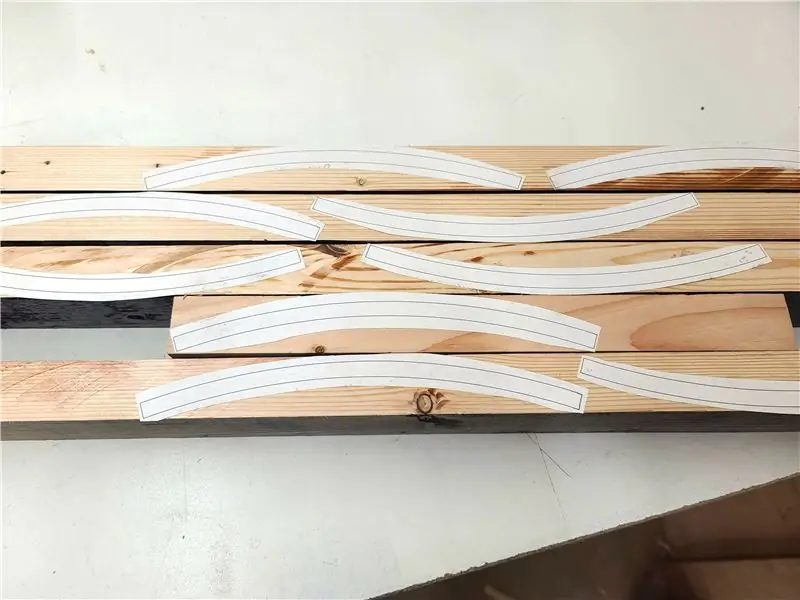
مرحله 6: الگو را اعمال کنید



با استفاده از چسب اسپری ، هر الگو را روی یک دایره بمالید. میخ را در مرکز قالب قرار دهید تا روی دایره متمرکز شود.
مرحله 7: قالب را برش دهید



با استفاده از اره منبت کاری اره مویی ، هر پنجره جداگانه قالب را برش دهید. اگر به CNC دسترسی دارید ، این مرحله بسیار ساده تر خواهد بود! من در هر پنجره یک سوراخ ایجاد کردم تا به این روند کمک کنم. با شروع برش ، قالب ممکن است شروع به جدا شدن کند. اگر این اتفاق افتاد ، می توانید آن را با تکه های کوچک نوار محکم کنید.
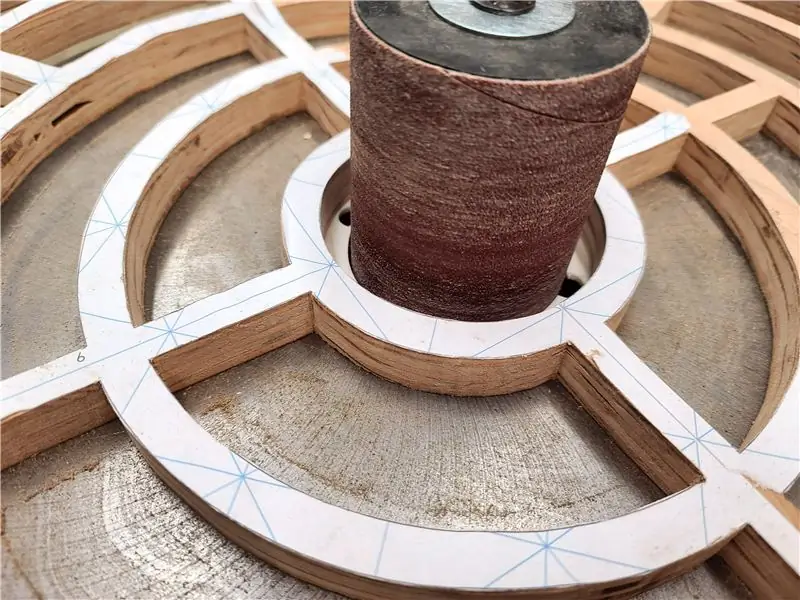
مرحله 8: سنباده زنی



با استفاده از کاغذ سنباده ای که روی چوب ، دستگاه دوغاب دوزی و سوهان نخل اعمال می شود ، ماسه بزنید و برش ناهمواری که از اره منبت کاری اره مویی باقی مانده است را صاف کنید.
مرحله 9: نگهدارنده برای LED ها




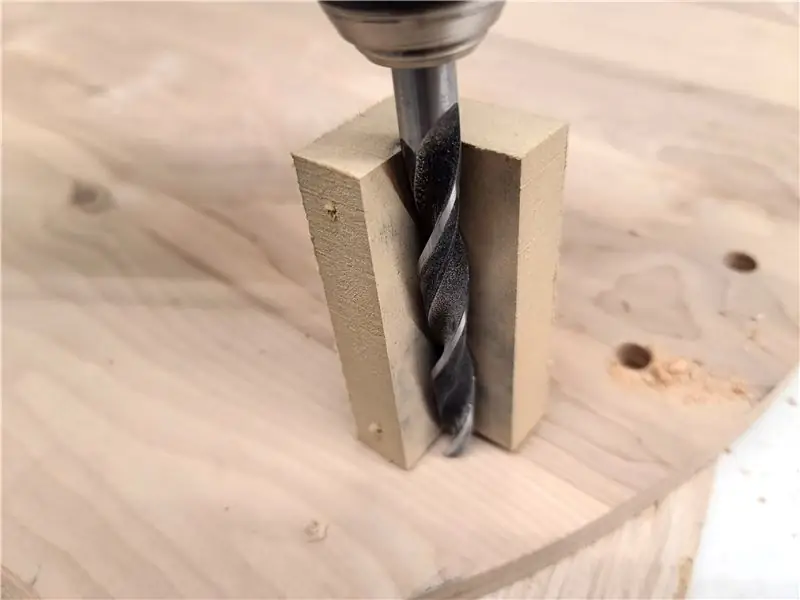
مرکز هر سوراخ را با یک کوره و سوراخ هایی برای LED ها مشخص کنید. من از یک راهنما برای کمک به نگه داشتن مته عمود بر قطعه کارم و یک تخته پشتی برای جلوگیری از باد کردن چوب در پشت استفاده کردم.
مرحله 10: تخته ها را ترکیب کنید



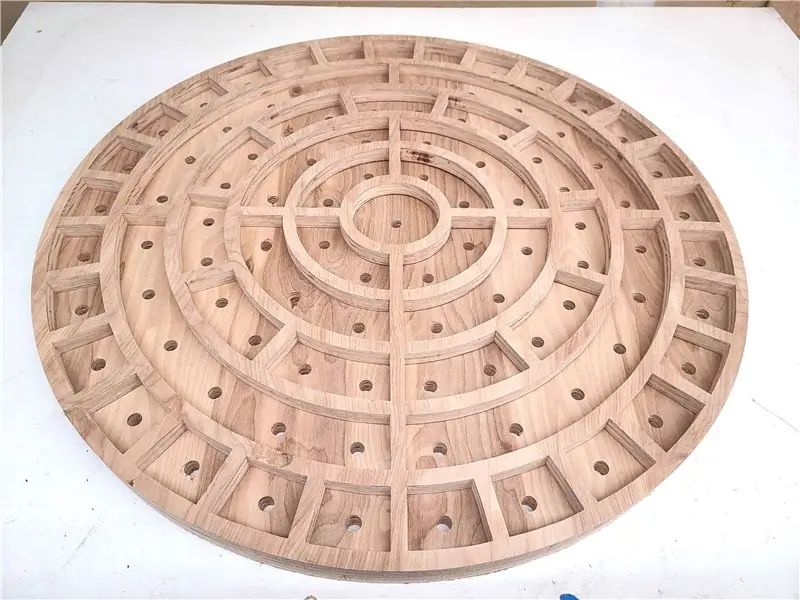
تخته جلو و عقب را عوض کرده و قسمت های قاب را در پشت برد LED بکشید. قاب را به جلوی صفحه LED منتقل کرده و سوراخ ها را سوراخ کرده و قطعات را به هم پیچ کنید.
برای اطلاعات بیشتر به یادداشت های تصویر مراجعه کنید.
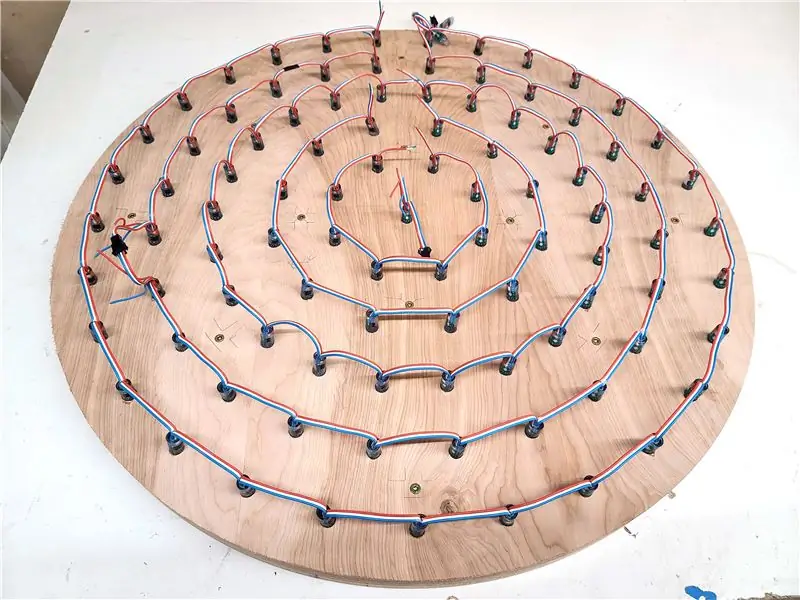
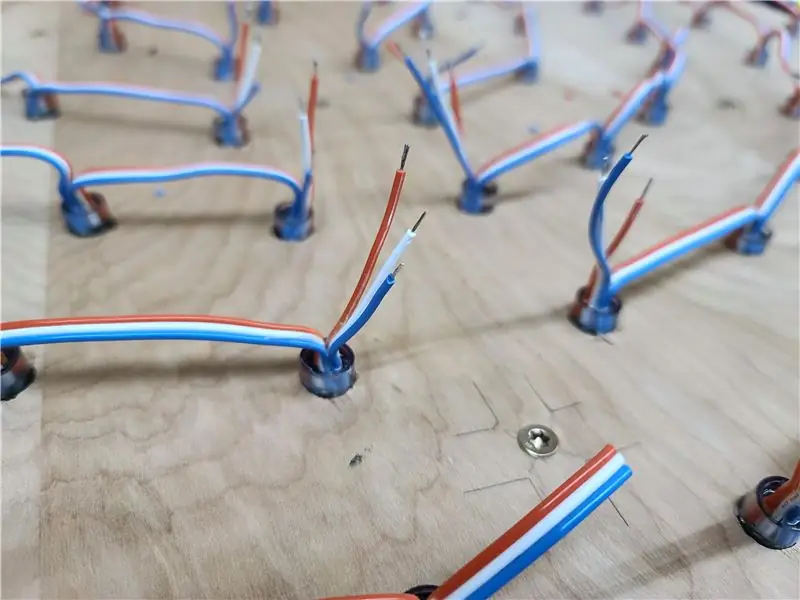
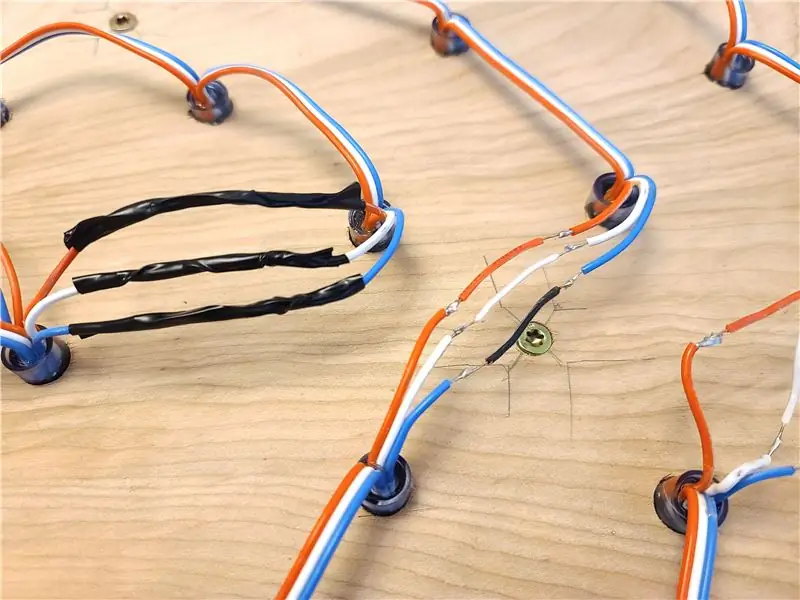
مرحله 11: LED ها را وارد کنید


LED ها را از پشت برد LED عبور دهید. سوراخ ها باید به اندازه ای فاصله داشته باشند که نیازی به قطع سیم نداشته باشید ، مگر اینکه از یک دایره به دور دیگر حرکت کنید.
از پشت ، LED ها از مرکز شروع می شوند و سپس در جهت عقربه های ساعت حرکت می کنند و تا حلقه بعدی حرکت می کنند.
مرحله 12: بخش 1 را ضمیمه کنید



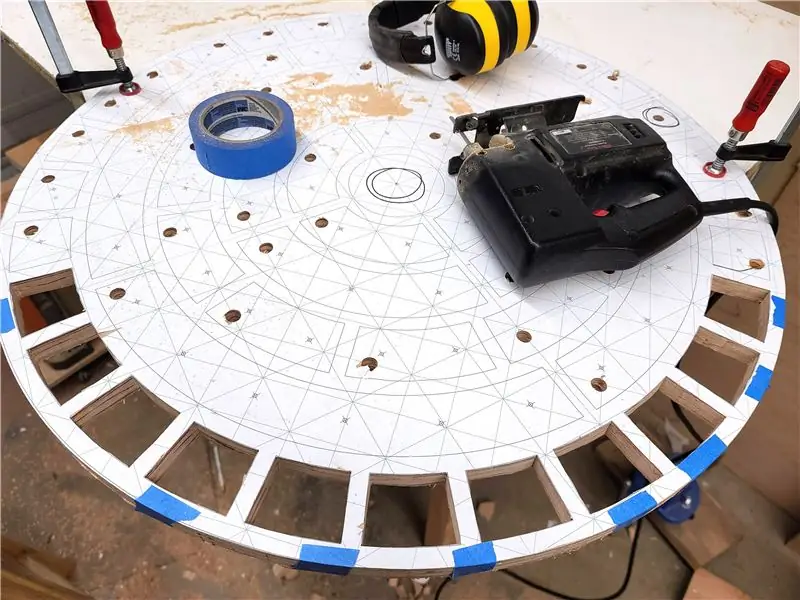
9 الگو را از الگوی "بخش 1" که در تخته سه لا 4/3 اینچ متصل شده است بردارید (در مرحله 26 یافت می شود). با چسب و گیره به برد LED وصل کنید. اگر بی حوصله هستید ، می توانید از میخ برای محکم کردن آن در محل استفاده کنید.
پس از خشک شدن ، لبه را با ساندرو دیسک صاف کنید.
مرحله 13: رنگ آمیزی کنید




هر دو صفحه LED و قاب را با اسپری رنگ کنید. اگر دوباره این کار را انجام می دادم ، از رنگ سفید به جای رنگ مشکی استفاده می کردم ، زیرا بیشتر از طریق لنز منعکس می شد.
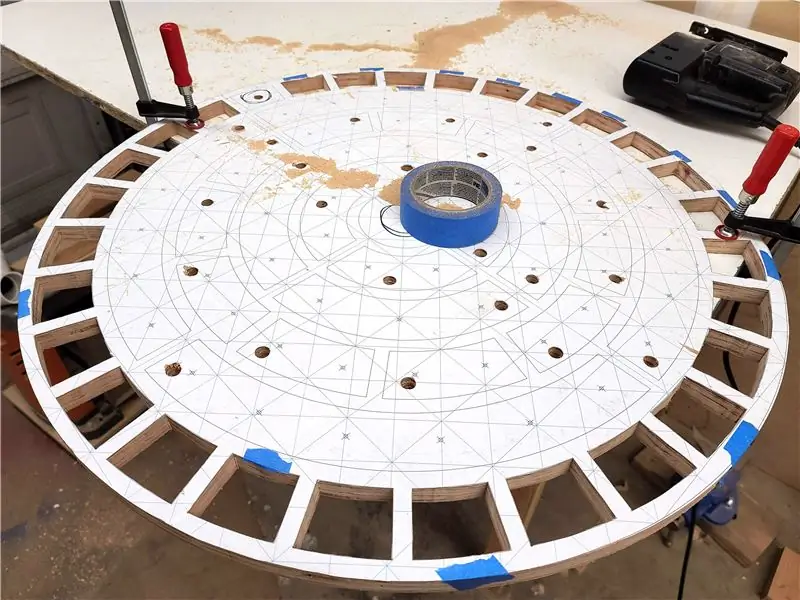
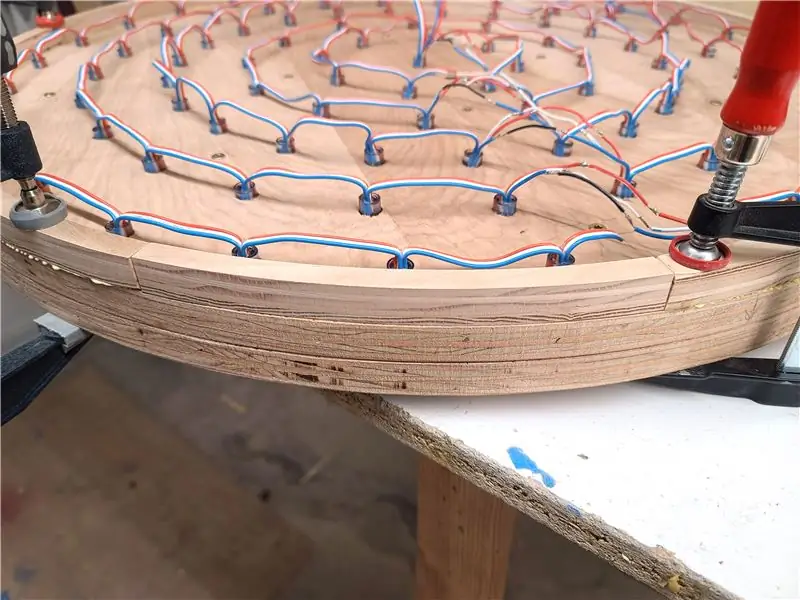
مرحله 14: بخش 2



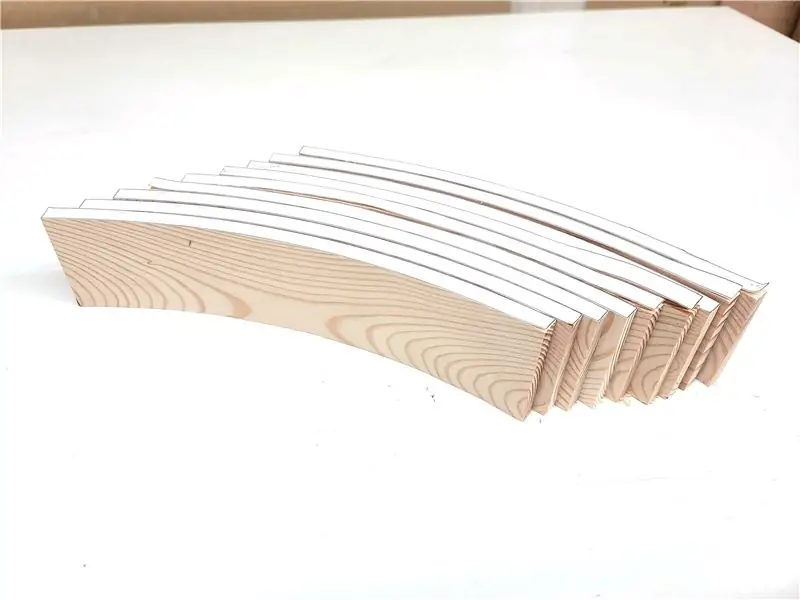
9 قسمت از قالب "بخش 2" که از چوب ضخامت 2 3/8 اینچ متصل شده است را جدا کنید (در مرحله 26 یافت می شود). من از ضایعات 2x4 از اطراف مغازه استفاده کردم. خشک را با قطعات متناسب کنید و مطمئن شوید که به خوبی با گیره باند مناسب است. اگر همه چیز برطرف شد ، قسمت بیرونی را با نوار نقاشی بپوشانید تا چسب نچسبد و حداقل یک ساعت قبل از حرکت به مرحله بعدی اجازه دهید خشک شود.
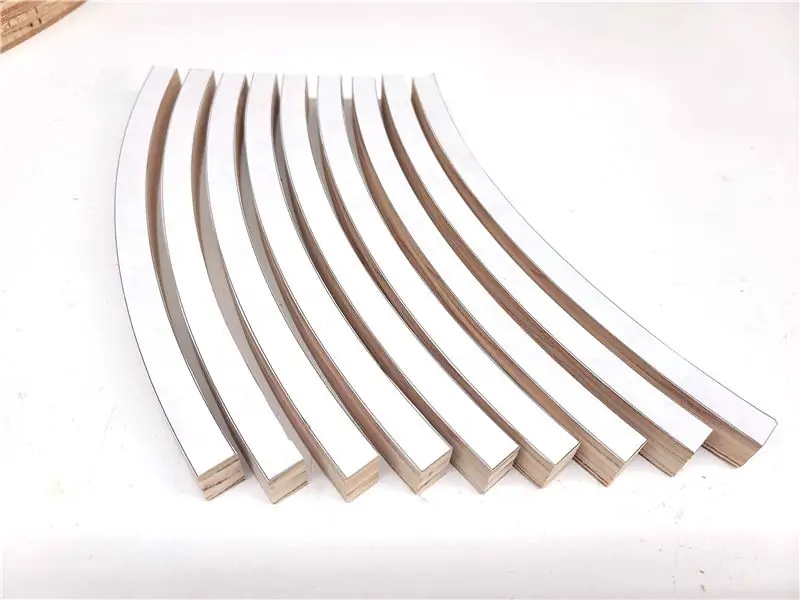
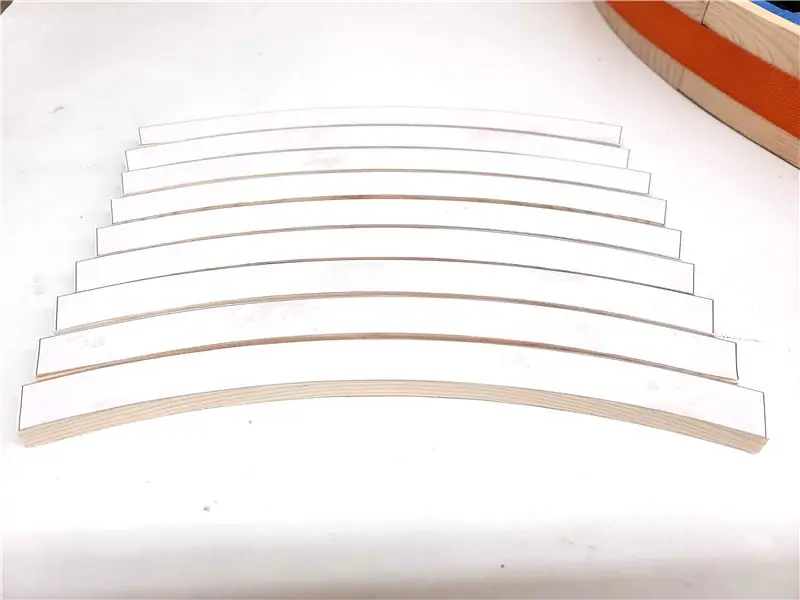
مرحله 15: بخش 3



9 قسمت از قالب "بخش 3" را که از چوب ضخیم ضخیم 3/8 اینچ متصل شده است برش دهید (در مرحله 26 یافت می شود). آنها را طوری بچسبانید که درزهای بخش 2 در وسط هر قسمت 3 قرار گیرد. این حلقه را محکم می کند.
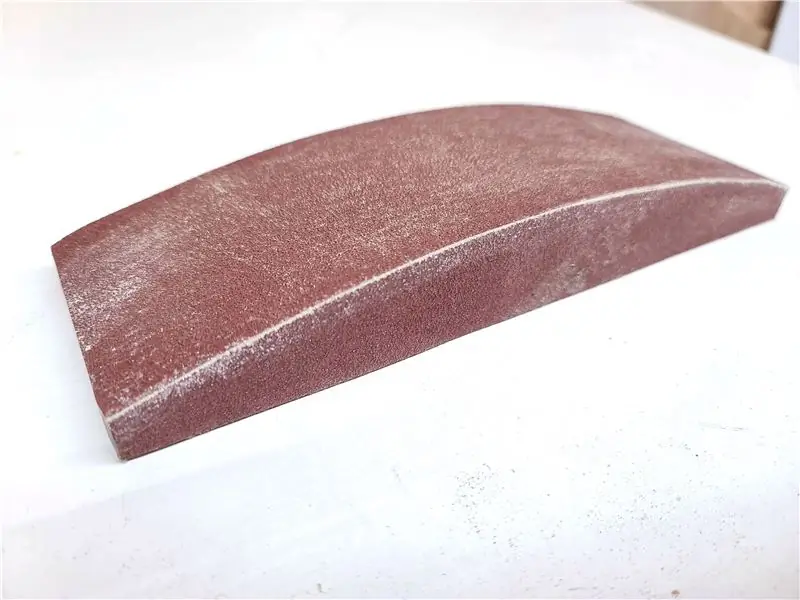
مرحله 16: حلقه و رنگ صاف کنید


من یک بلوک سنباده سفارشی از قطعه جدا شده حلقه بزرگ ساختم. داخل و خارج حلقه را سنباده بزنید و هر گونه شکافی را که ممکن است در حین چسباندن ظاهر شود پر کنید.
پس از صاف شدن ، چند لایه رنگ مشکی و کت شفاف بزنید.
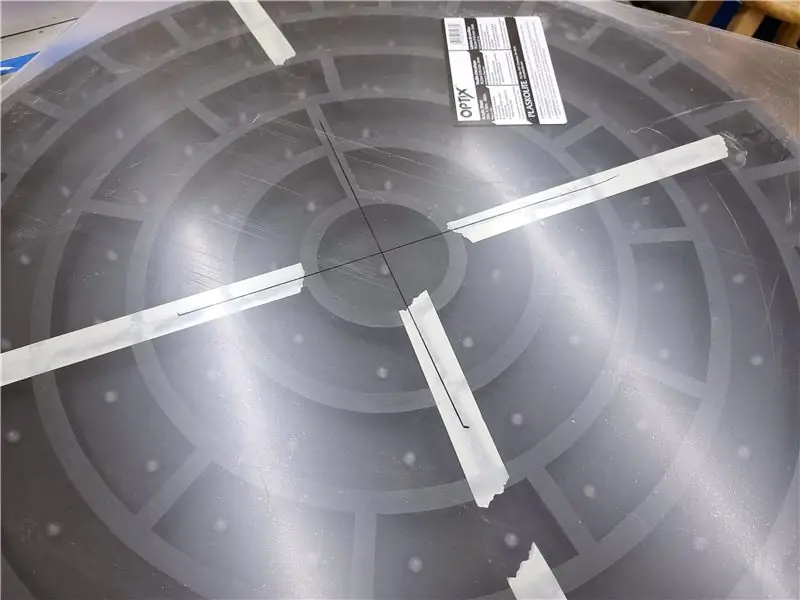
مرحله 17: اکریلیک را برش دهید




اکریلیک را به مربعی به ابعاد 30 30 30 اینچ برش داده و مرکز آن را مشخص کنید. اکریلیک را با نوار دو طرفه وصل کنید. با استفاده از یک روتر روکش تر و تمیز ، اکریلیک اضافی را بردارید
مرحله 18: رنگ پنجره را اعمال کنید



در محیطی بدون گرد و غبار ، فیلم محافظ را از اکریلیک جدا کنید. اسپری بزنید و رنگ پشت پنجره را بردارید. رنگ چسبنده پنجره را به سمت پایین بچسبانید. با استفاده از دستگاه جارو برقی یا کارت اعتباری ، تمام مایع را از زیر رنگ پنجره بیرون بیاورید. هنگامی که تمام حباب ها و چین و چروک ها برداشته شد ، رنگ اضافی پنجره را با چاقوی تیز کوتاه کنید.
مرحله 19: ضمیمه کننده را وصل کنید


من از یک تکه بزرگ کاغذ قصابی استفاده کردم تا به عنوان یک دفیوزر عمل کند. کاغذ را روی یک سطح صاف قرار دهید. روی چارچوب را با چسب از چوب چسب بپوشانید. قبل از خشک شدن چسب ، جلوی ساعت را رو به پایین روی کاغذ بگذارید و قسمت اضافی آن را خشن برش دهید. پس از خشک شدن ، از یک چاقوی تیز برای شستن فلاش استفاده کنید.
مرحله 20: عایق بندی کنید

من از نوار برقی برای جدا نگه داشتن خطوط برق و داده ها استفاده کردم.
مرحله 21: جمع آوری



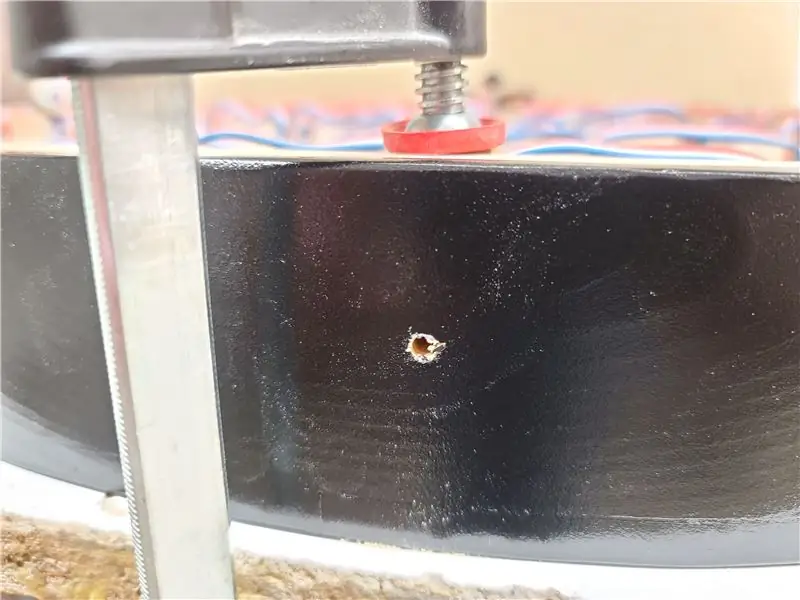
لایه محافظ دیگر را از اکریلیک بردارید. اکریلیک را داخل حلقه قرار دهید و رنگ پنجره به سمت بالا باشد. بقیه ساعت را به داخل حلقه بکشید. از گیره ای برای اعمال فشار نور استفاده کنید در حالی که سوراخی در حلقه و روی برد LED ایجاد شده است. این باید تقریباً 1/1 اینچ از پشت باشد. مراقب باشید که در LED قرار نگیرید. یک پیچ سر خرپا را داخل سوراخ پیچ کنید. در کل هشت پیچ را در اطراف محیط ساعت تکرار کنید.
مرحله 22: نقاط Anchor را ضمیمه کنید

نقاط لنگر را به پشت ساعت بچسبانید تا قاب پشتی به آن متصل شود. ضخامت آنها 3/4 اینچ و طول آنها حدود 2 اینچ است.
مرحله 23: سوراخ های سنسور قدرت و LDR

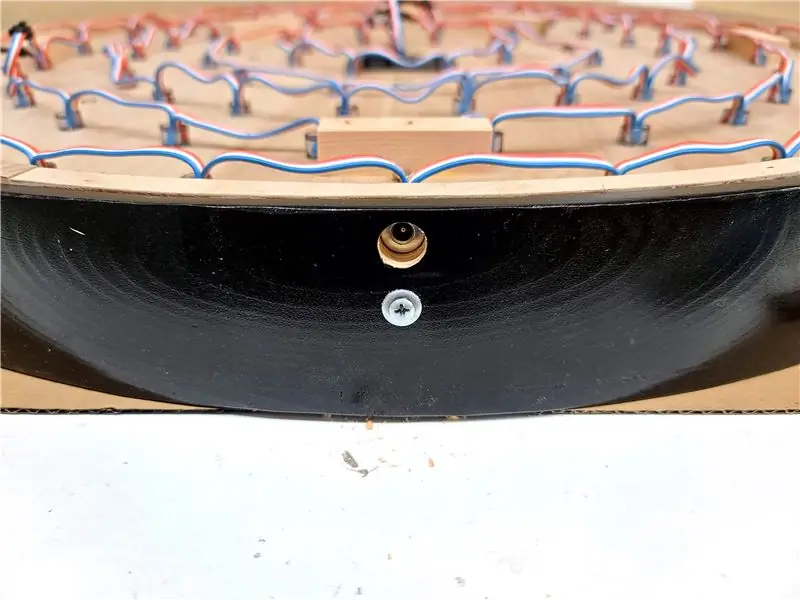
سوراخ برق را از پایین ساعت برای دوشاخه برق و یک سوراخ در بالا برای سنسور مقاومت وابسته به نور (LDR) ایجاد کنید.
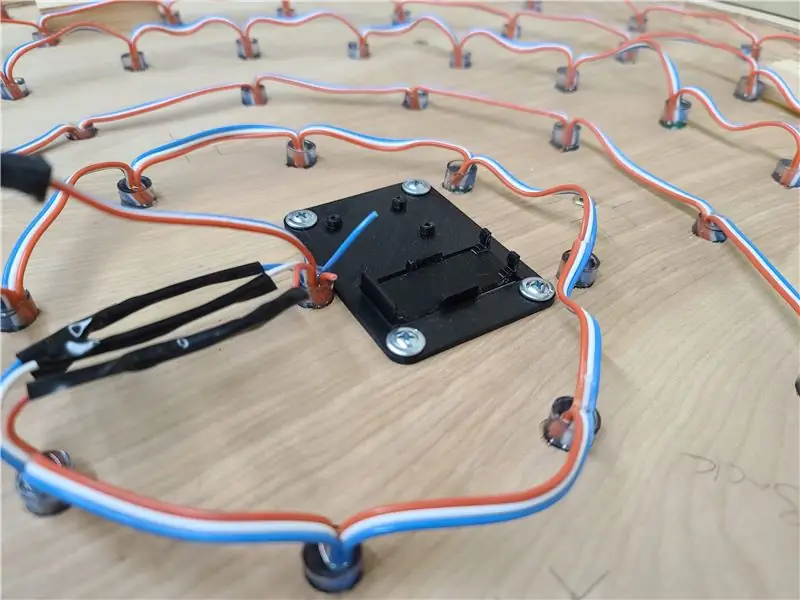
مرحله 24: Electronics Holder را نصب کنید


نگهدارنده چاپ سه بعدی را برای RTC و Arduino Nano نصب کنید. تمام قطعات الکترونیکی را همانطور که در شکل نشان داده شده است وصل کنید.
مرحله 25: پشت جلد




یک جلد پشتی را از تخته سه لا نازک فقط کوچکتر از بیرون ساعت برش دهید. سوراخ هایی را در نقاط لنگر ایجاد کنید. مرکز پشت را پیدا کرده و 8 اینچ را در هر جهت اندازه بگیرید تا سوراخ های کلید را برش دهید (استاندارد 16 در مراکز گل میخ در ایالات متحده). من سوراخ اصلی را فقط بزرگتر از سر پیچ هایی که قرار است استفاده کنم ایجاد کردم و سوراخ را بزرگتر در یک جهت انجام دادم. رنگ مشکی را رنگ کنید و جلد را در جای خود وصل کنید.
مرحله 26: کد و فایل ها
مجدداً ، من در استفاده از بسیاری از کتابخانه های آردوینو که در اینجا استفاده می شود بسیار مبتدی هستم ، بنابراین مطمئن هستم که روشهای بهتری برای استفاده از آنها وجود دارد.
من کد را نوشتم که به راحتی بر اساس تعداد LED هایی که در صورت افزایش یا کاهش پروژه استفاده می کنید ، به روز شود. تنها کاری که باید انجام دهید این است که موقعیت های شروع و پایان LED و همچنین تعداد LED های هر رقم را به روز کنید.
من چند انیمیشن اضافه کرده ام که در هنگام راه اندازی و همچنین در ساعت پخش می شوند. آنها بر اساس مولد اعداد تصادفی که روی برد دارد تصادفی sudo هستند.
می توانید ساعت را به گونه ای تنظیم کنید که رنگ ها را بچرخاند یا یکایک ثابت بماند. حتی می توانید رقم نشانگر را برجسته کنید تا زمان خواندن را در مقدمه نشان دهید.
با خیال راحت کد را به دلخواه ویرایش و تغییر دهید.
#شامل "RTClib.h"
#شامل #تعریف NUM_LEDS 96 #تعریف DATA_PIN 3 #تعریف LDR A0 RTC_DS1307 rtc؛ boolean timeChange = false؛ boolean printTime = false؛ // اگر می خواهید خروجی را در کنسول ببینید ، روی true تنظیم کنید. برای اشکال زدایی مفید است. boolean redDown = true؛ boolean greenDown = false؛ boolean blueDown = false؛ چرخه بولی = false ؛ // اگر می خواهید رنگ ساعت به حالت برجسته بولین بچرخد true = true را تنظیم کنید. // true را برای برجسته کردن "آخرین رقم" تنظیم کنید. // مکان های شروع و پایان هر گروه از زمان int int SECOND_1_LOCATION = 0؛ const int HOUR_2_START_LOCATION = 1 ؛ const int HOUR_2_END_LOCATION = 8 ؛ const int HOUR_1_START_LOCATION = 9 ؛ const int HOUR_1_END_LOCATION = 20 ؛ const int MINUTE_2_START_LOCATION = 21 ؛ const int MINUTE_2_END_LOCATION = 42 ؛ const int MINUTE_1_START_LOCATION = 43 ؛ const int MINUTE_1_END_LOCATION = 66 ؛ const int SECOND_2_START_LOCATION = 67 ؛ const int SECOND_2_END_LOCATION = 95 ؛ const int LEDS_PER_HOUR_1 = 3 ؛ const int LEDS_PER_HOUR_2 = 2 ؛ const int LEDS_PER_MINUTE_1 = 6 ؛ const int LEDS_PER_MINUTE_2 = 2 ؛ // ضرب کننده ها برای تقسیم زمان const int MULTIPLIER_FIVE = 5 ؛ const int MULTIPLIER_TWO = 2 ؛ const int START_UP_DELAY = 1؛ // برای سرعت بخشیدن یا کاهش سرعت راه اندازی انیمیشن const int CYCLE_SPEED = 1 ، این مورد را تغییر دهید. // تغییر نرخ در چرخه تغییر رنگ (باید بالای 1 باشد) // اعلان متغیرها int lastSecond = 0؛ int currentHour = 0 ؛ int currentMinute = 0؛ int currentSecond = 0؛ int hour1 = 0 ؛ int hour2 = 0 ؛ int دقیقه 1 = 0 ؛ int دقیقه 2 = 0 ؛ int second1 = 0؛ int second2 = 0؛ int cycleCount = 1؛ float fadeValue = 255؛ float fadeCheck = 255؛ uint8_t روشن = 255؛ int numberOfAnimations = 5 ؛ int تصادفی = 0 ؛ // تنظیم رنگها uint8_t قرمز = 0؛ uint8_t سبز = 0؛ uint8_t آبی = 255 ؛ uint8_t highlight_red = 60؛ uint8_t highlight_green = 60؛ uint8_t highlight_blue = 255 ؛ // تعریف آرایه led های CRGB leds [NUM_LEDS] ؛ void setup () {Serial.begin (19200)؛ FastLED.addLeds (leds ، NUM_LEDS) ؛ LEDS.setBrightness (روشن) ؛ FastLED.clear ()؛ rtc.begin ()؛ // برای تنظیم زمان ، خط زیر را کامنت نکنید. // rtc.adjust (تاریخ زمان (2020 ، 2 ، 19 ، 23 ، 59 ، 50)) ؛ // rtc.adjust (DateTime (F (_ DATE_) ، F (_ TIME_))) ؛ // انیمیشن راه اندازی متحرک (تصادفی) ؛ } void loop () {// دریافت زمان DateTime now = rtc.now ()؛ currentHour = now.hour ()؛ currentMinute = now.minute ()؛ currentSecond = now.second ()؛ timeChange = false؛ // از این موارد برای تنظیم دستی زمان بدون RTC استفاده کنید. برای اشکال زدایی مفید است // currentHour = 5؛ // currentMinute = 30؛ // currentSecond = 30؛ // بازگرداندن همه بیت ها به صفر برای (int i = SECOND_1_LOCATION ؛ i <= SECOND_2_END_LOCATION ؛ i ++) {leds = CRGB:: Black؛ } // تنظیم ساعت // تنظیم ساعت 1 ساعت 1 = (ساعت فعلی٪ MULTIPLIER_FIVE) * LEDS_PER_HOUR_1 ؛ // این تعداد کل LED های واحد زمان را روشن می کند (int i = HOUR_1_START_LOCATION ؛ i 0) // && hour1 <12) {برای (int i = (HOUR_1_START_LOCATION + hour1 - 1) ؛ i> = (HOUR_1_START_LOCATION + hour1-LEDS_PER_HOUR_1) ؛ i--) {leds = CRGB (highlight_red ، highlight_green ، highlight_blue) ؛ }} // تنظیم ساعت 2 ساعت 2 = (فعلی ساعت / MULTIPLIER_FIVE) * LEDS_PER_HOUR_2 ؛ // با این کار کل LED های واحد زمان روشن می شود (int i = HOUR_2_START_LOCATION ؛ i 0) // && hour2 <8) {برای (int i = (HOUR_2_START_LOCATION + hour2 - 1) ؛ i> = (HOUR_2_START_LOCATION + ساعت 2-LEDS_PER_HOUR_2) ؛ i--) {leds = CRGB (highlight_red ، highlight_green ، highlight_blue) ؛ }} // تنظیم دقیقه // تنظیم دقیقه 1 دقیقه 1 = (فعلی دقیقه٪ MULTIPLIER_FIVE) * LEDS_PER_MINUTE_1 ؛ // با این کار کل LED های واحد زمان روشن می شود (int i = MINUTE_1_START_LOCATION ؛ i 0) // && minute1 <24) {برای (int i = (MINUTE_1_START_LOCATION + minute1 - 1) ؛ i> = (MINUTE_1_START_LOCATION + minute1-LEDS_PER_MINUTE_1) ؛ i--) {leds = CRGB (highlight_red ، highlight_green ، highlight_blue) ؛ }} // تنظیم دقیقه 2 دقیقه 2 = (currentMinute / MULTIPLIER_FIVE) * LEDS_PER_MINUTE_2 ؛ // با این کار کل LED های واحد زمان روشن می شود (int i = MINUTE_2_START_LOCATION ؛ i 0) // && minute2 <22) {برای (int i = (MINUTE_2_START_LOCATION + minute2 - 1) ؛ i> = (MINUTE_2_START_LOCATION + دقیقه 2-LEDS_PER_MINUTE_2) ؛ i--) {leds = CRGB (highlight_red ، highlight_green ، highlight_blue) ؛ }} // Set Second if (currentSecond! = lastSecond) {timeChange = true؛ } // تنظیم ثانیه 1 ثانیه 1 = currentSecond٪ MULTIPLIER_TWO؛ if (second1 == 1) {leds [SECOND_1_LOCATION] = CRGB (قرمز ، سبز ، آبی) ؛ } // تنظیم ثانیه 2 ثانیه 2 = currentSecond / MULTIPLIER_TWO؛ برای (int i = SECOND_2_START_LOCATION ؛ i 0) // && second2 <29) {برای (int i = (SECOND_2_START_LOCATION + second2 - 1) ؛ i> = (SECOND_2_START_LOCATION + second2 - 1) ؛ i--) {leds = CRGB (highlight_red ، highlight_green ، highlight_blue) ؛ }} lastSecond = currentSecond؛ // چرخه های برنامه را شمارش کرده و تابع setColor را فراخوانی کنید تا رنگ LED ها در چرخه های CYCLE_SPEED تغییر کند. if (cycleCount
مرحله 27: لذت ببرید

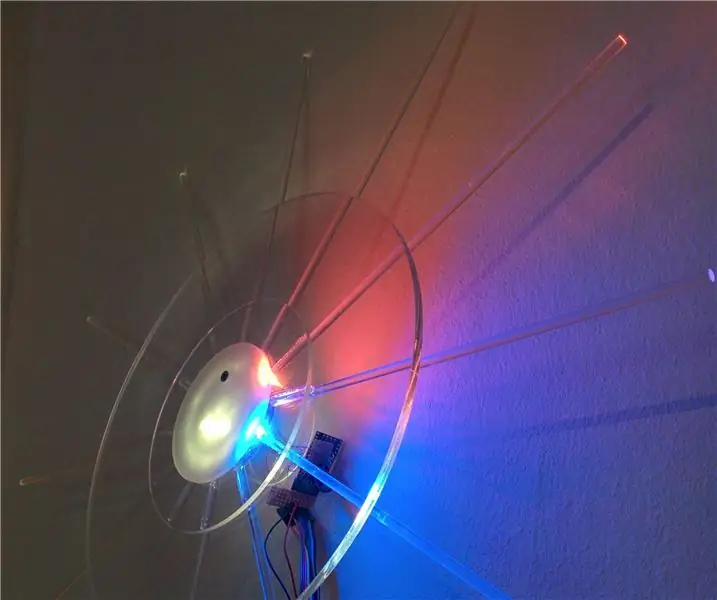
در خاتمه ، تماشای این ساعت فوق العاده است و هنگامی که از آن استفاده کردید ، خواندن آن نسبتاً آسان است. اگر پروژه ساعت خود را می سازید ، به من اطلاع دهید!
توصیه شده:
DIY منفجر ساعت دیواری با روشنایی حرکت: 20 مرحله (همراه با تصاویر)

DIY Explosing Clock Wall با روشنایی حرکت: در این فیلم / فیلم آموزشی آموزنده قدم به قدم به شما نشان خواهم داد که چگونه می توانید یک ساعت دیواری خلاقانه و منحصر به فرد با سیستم روشنایی متحرک ایجاد کنید. این ایده منحصر به فرد در طراحی ساعت جهت تعامل بیشتر ساعت است. به وقتی راه میرم
ساعت دیواری محیطی LED: 11 مرحله (همراه با تصاویر)

ساعت دیواری LED محیطی: اخیراً افراد زیادی را دیده ام که ماتریس های LED عظیمی می سازند که بسیار زیبا به نظر می رسند ، اما آنها یا از کد پیچیده یا قطعات گران قیمت و یا هر دو تشکیل شده اند. بنابراین من به فکر ساختن ماتریس LED خودم که شامل قطعات بسیار ارزان و بسیار
ساعت دیواری مغناطیسی مسحور کننده: 24 مرحله (همراه با تصاویر)

ساعت دیواری مغناطیسی مسحور کننده: ساعتهای مکانیکی همیشه مرا مجذوب خود کرده است. نحوه عملکرد همه چرخ دنده ها ، فنرها و فرارهای داخلی برای ایجاد یک ساعت ثابت قابل اطمینان همیشه برای مجموعه مهارت های محدود من دور از دسترس به نظر می رسید. خوشبختانه لوازم الکترونیکی مدرن
ساعت دیواری رنگی: 7 مرحله (همراه با تصاویر)

ساعت دیواری رنگی: این بار من یک ساعت دیواری دیواری رنگی برای کودکان طراحی می کنم که با استفاده از نوارهای LED طراحی شده است. اصول اولیه ساعت این است که از سه نوار LED و رنگ های مختلف برای نشان دادن زمان استفاده کنید: در نوار LED دور ، رنگ سبز رنگ است برای نشان دادن ساعتها ،
ساعت دیواری با طراحی TheSUN ، آردوینو: 6 مرحله (همراه با تصاویر)

TheSUN ، Arduino طراحی دیواری ساعت: سلام مجدد دستورالعمل ها!:-P به دلیل مشکلات حمل و نقل ، نتوانستم پروژه ABTW خود را ادامه دهم ، بنابراین تصمیم گرفتم یکی دیگر ، جدیدترین ساخته خود را به شما نشان دهم. فکر می کنم بسیاری از ما مانند من ، مانند آن نوارهای LED قابل آدرس دهی (که NEOP نیز نامیده می شود)
