فهرست مطالب:
- مرحله 1: ویدئوی نمایشی
- مرحله 2: چیزهایی که ما نیاز داریم
- مرحله 3: چگونه کار می کند؟
- مرحله 4: رابط کاربری
- مرحله 5: از موارد و مزایا استفاده کنید
- مرحله 6: Arduino MKR WiFi 1010
- مرحله 7: Arduino IDE
- مرحله 8: پورتال اسیر
- مرحله 9: Twilio & Things Speak
- مرحله 10: حالت AP یا STA
- مرحله 11: صفحه نمایش TM1637 4 بیت لوله دیجیتال و دکمه فشار
- مرحله 12: مدار
- مرحله 13: مورد
- مرحله 14: طرح آردوینو
- مرحله 15: QMN

تصویری: نشانه های هندزفری: 15 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:52

هی گیکس ،
در حال حاضر در +2 که معادل پایه دوازدهم است تحصیل می کنم. من به علوم کامپیوتر علاقه زیادی دارم و همچنین موضوع اصلی من این است. من زمان زیادی را صرف توسعه پروژه های Embedded کردم. من حدود 3 سال تجربه در زمینه تعبیه شده دارم. من همیشه بر راه حل های خلاقانه و متنوع تمرکز می کنم. والدین من برای ساخت این پروژه از من حمایت زیادی کردند.
موضوع اصلی مسابقه ایجاد راه حل های دستی است.
در اینجا من دستگاهی به نام QMN (Queue Management Node) ایجاد می کنم که می تواند یک توکن مجازی ایجاد کند و بنابراین می تواند صف مجازی را حفظ کند.
در صف های خاص ، باید نشانه های فیزیکی را از پیشخوان دریافت کنیم که احتمالاً شما را در معرض خطر قرار می دهد. بنابراین با استفاده از این نشانه های مجازی می توانید از این خطر جلوگیری کنید. در واقع شما در حال دریافت توکن های مجازی در تلفن هوشمند خود هستید. توکن کاملاً بدون دست است.
این یک صف ساده مجازی کاربر پسند است که از Arduino MKR WiFI 1010 پشتیبانی می کند.
مرحله 1: ویدئوی نمایشی


برای آگاهی از آن ، ویدیوی نمایشی را تماشا کنید.
مرحله 2: چیزهایی که ما نیاز داریم
اجزای سخت افزاری
- آردوینو MKR WiFi 1010 x 1
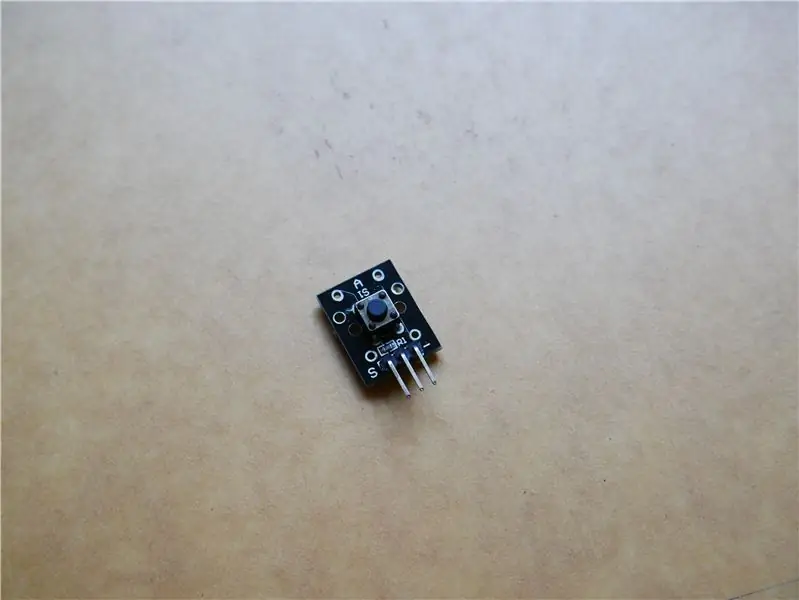
- ماژول دکمه فشار x 1
- TM1637 4 بیت ماژول نمایش LED لوله دیجیتال x 1
- جامپر x 1
اجزای نرم افزاری
- آردوینو IDE
- API پیامک Twilio
- API ThingSpeak
ابزارها
- سیم برش و برش x 1
- لحیم کاری آهن x 1
- لحیم کاری x 1
مرحله 3: چگونه کار می کند؟

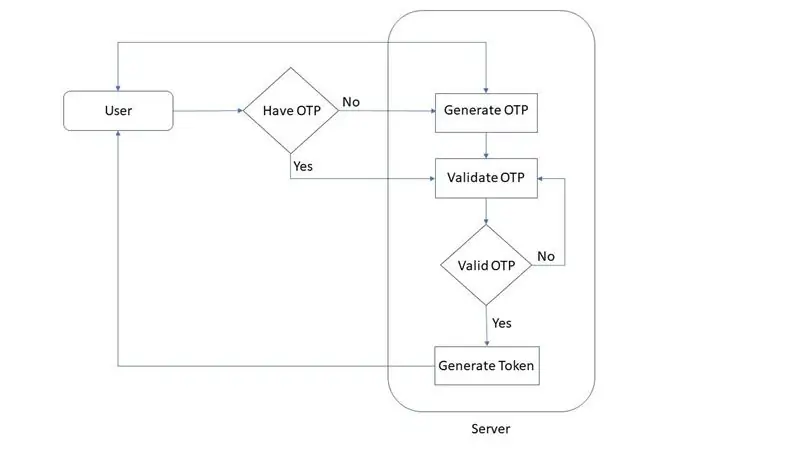
Queue Management Node (QMN) دستگاهی است که توکن های هوشمند ایجاد می کند. برای ایجاد توکن های هوشمند ، فرد باید در محدوده wifi Arduino MKR 1010 باشد. این فرد همچنین برای انجام مراحل به تلفن هوشمند نیاز دارد. روند کار به شرح زیر خواهد بود…
- یک نقطه دسترسی WI-FI توسط Arduino MKR 1010 ایجاد می شود.
- شخصی که می خواهد توکن داشته باشد باید تلفن را به نقطه دسترسی متصل کند و به localhost هدایت می شود.
- در آن صفحه ، فرد باید شماره تلفن خود را وارد کند. در آن لحظه ، OTP برای تأیید آن به شماره مربوطه ارسال می شود. شماره تلفن عمداً برای اطلاع رسانی گرفته شده است.
- پس از تأیید شماره تلفن ، توکن در localhost نمایش داده می شود.
- هنگامی که نوبت او می رسد ، دستگاه (QMN) یک پیام اعلان به شخص مربوطه ارسال می کند تا نوبت خود را بگیرد.
این دستگاه در واقع درخواست مردم را دریافت کرده و توکن های هوشمند را در اختیار آنها قرار می دهد. برای ارسال پیام ، از API پیامک Twilio در دستگاه QMN استفاده می کنیم. اعلان Turn را می توان با فشار دادن دکمه در QMN ارسال کرد.
هنگامی که همه توکن ها فراخوانی می شوند ، می توانید با فشار دادن دکمه بازنشانی در Arduino MKR WiFi 1010 حافظه را پاک کنید.
مرحله 4: رابط کاربری


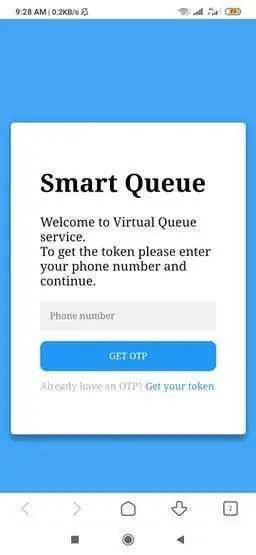
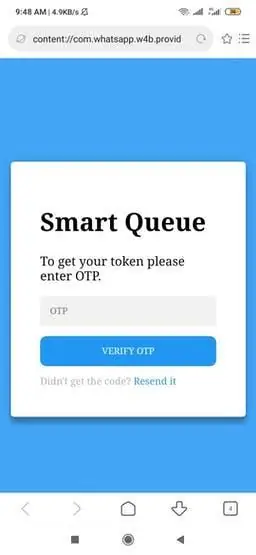
*) وقتی به نقطه دسترسی متصل شدید ، مانند صفحه اول به صفحه هدایت می شوید.
*) پس از ارسال شماره تلفن ، یک OTP روی آن شماره دریافت خواهید کرد. سپس صفحه OTP را نشان می دهد تا شماره OTP شما را وارد کند.
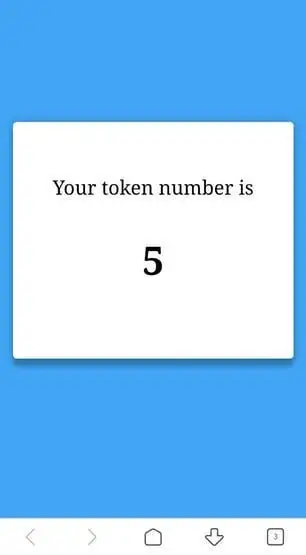
*) وقتی OTP صحیح را ارسال کنید ، توکن را در این صفحه توکن دریافت خواهید کرد.
*) اگر OTP اشتباه وارد کرده باشید ، OTP نامعتبر نشان داده می شود.
*) اگر شماره شما قبلاً نشان را دریافت کرده بود ، به شما می گوید که قبلاً ثبت نام کرده اید.
این همه در مورد رابط کاربر است.
من اطلاعات زیادی در مورد HTML ندارم. پدرم با استفاده از CSS این صفحات را جذاب تر کرد.
مرحله 5: از موارد و مزایا استفاده کنید
می توان از آن در هر جایی مانند بیمارستان ها ، مغازه ها و هتل ها استفاده کرد.
مزایای
- برای دریافت توکن نیازی به اتصال به اینترنت نیست
- یک رابط وب ساده و کاربر پسند.
- اعلان دستگاه بومی ، هنگامی که نوبت فرا می رسد.
- بدون نشانه فیزیکی
- پیاده سازی آسان.
- بدون زمان انتظار بی مورد ، وقتی نوبت شما می رسد ظاهر شوید.
مرحله 6: Arduino MKR WiFi 1010


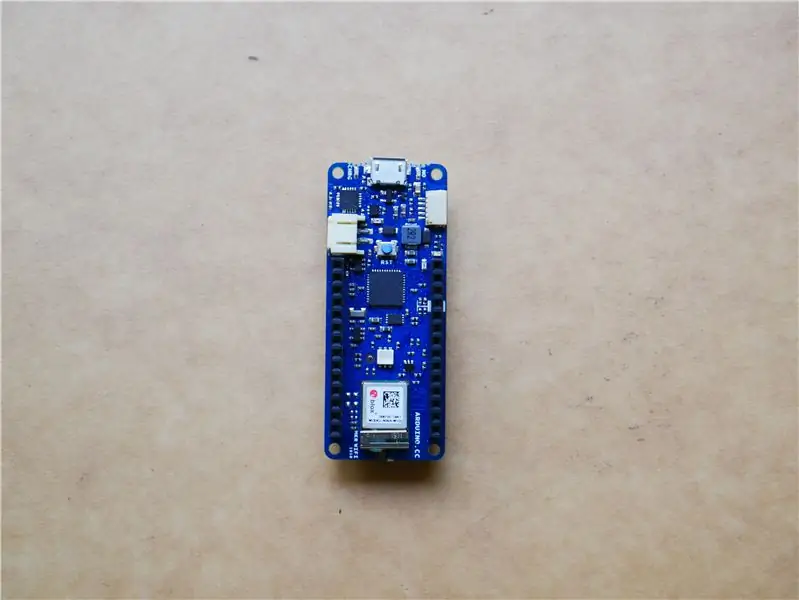
مغز دستگاه Arduino MKR WiFi 1010 است. این ساده ترین نقطه ورود به IoT و طراحی برنامه های کاربردی شبکه pico است. پردازنده اصلی برد همانند سایر بردهای خانواده آردوینو MKR از نوع SAMD21 32 بیتی Arm® Cortex®-M0 کم مصرف است. اتصال WiFi و Bluetooth® با ماژول u-blox ، NINA-W10 انجام می شود.
این دستگاه به طور کامل متصل به اتصال WiFi Arduino MKR WiFi 1010 است. دستگاه از هر دو حالت AP (نقطه دسترسی) و حالت STA (ایستگاه) ماژول وای فای استفاده می کند. دستگاه به طور هوشمند بین این حالتها برای عملکرد مناسب این دستگاه جابجا می شود.
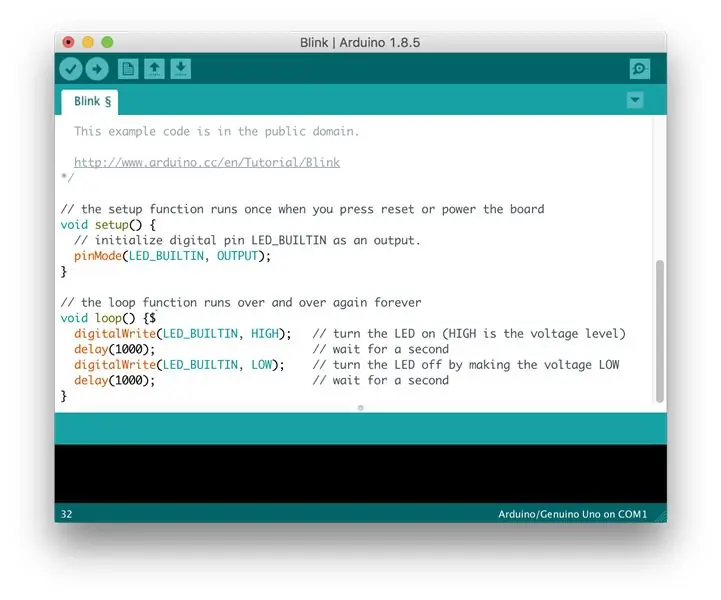
مرحله 7: Arduino IDE

Arduino IDE در اینجا برای برنامه نویسی Arduino MKR WiFI 1010 استفاده می شود. لطفاً برای شروع کار با دستگاه اینجا را ببینید. برای برنامه نویسی Arduino MKR wifi 1010 از آخرین Arduino IDE استفاده کنید. قبل از شروع برنامه نویسی ، بررسی کنید که آیا آخرین به روز رسانی سیستم عامل دستگاه وجود دارد یا خیر. لطفاً برای اطلاع از نحوه به روزرسانی سیستم عامل اینجا را ببینید.
مرحله 8: پورتال اسیر
ما در واقع یک نقطه دسترسی (AP) توسط Arduino MKR WiFI 1010 ایجاد می کنیم ، هر دستگاهی (تلفن همراه) می تواند به این AP متصل شود. برای ورود به رابط وب در گذشته ، شخص باید آدرس IP یا نام میزبان را در مرورگر تایپ کند. این تقریباً اشکالی ندارد ، اما کاربر باید IP یا نام میزبان را به صورت دستی در مرورگر قرار دهد. این واقعاً چیز عجیبی است. اما در این حالت ، دستگاهی که به QMN متصل می شود به طور خودکار از طریق Captive Portal به رابط وب هدایت می شود. در اینجا Captive Portal نقش زیادی در کاهش تلاش کاربر دارد. بسیاری از پروژه های Captive Portal با دستگاه های Espressif وجود دارد ، اما متأسفانه هیچ کدام با کتابخانه NINA وجود ندارد. زیرا MKR WiFi 1010 از کتابخانه NINA استفاده می کند. سرانجام ، من یک پروژه در مرکز آردوینو پیدا کردم که از Captive Portal به عنوان کلیدهای اصلی JayV استفاده می کند و سپس پروژه خود را با در نظر گرفتن کد اصلی شروع کردم. تقریباً خوب کار می کند.
آنچه ما در واقع انجام می دهیم این است که ما DNS را تنظیم می کنیم و صاحب نقطه دسترسی (AP) - آدرس IP و بررسی (16) درخواست DNS از طریق پورت UDP 53 هستیم. پس از بررسی 16 درخواست اول ، ما پاسخ درخواست DNS را ارسال می کنیم. با آدرس IP هدایت شده خود Access Point. سپس تلفن به طور خودکار رابط وب را از طریق مرورگرهای وب بارگیری می کند. هنگامی که دستگاهی به AP مشخص شده متصل شود ، تلفن به طور خودکار رابط وب را بارگیری می کند ، نتیجه نهایی به این شکل خواهد بود. سرور UDP و سرور وب هر دو به طور همزمان کار می کنند. وب سرور یک صفحه اصلی ساده با دکمه فرم برای وارد کردن شماره تلفن است.
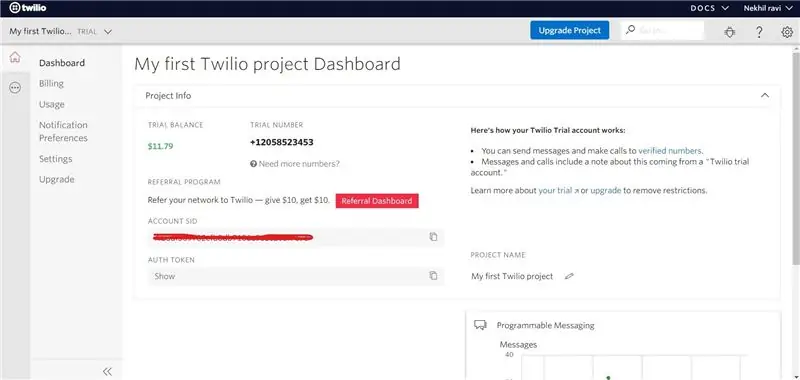
مرحله 9: Twilio & Things Speak


متاسفانه ماژول GSM برای ارسال پیام ها ندارم. برای ارسال OTP و اعلان دستگاه ما باید از هر گونه API پیامکی استفاده کنیم. بنابراین در این پروژه ، من از API پیامک Twilio برای انجام کار استفاده کردم. همانطور که می دانیم ، برای کارکردن API باید درخواست HTTP را برای سرور ارائه دهیم. ابتدا درخواست عادی HTTP را بدون هیچ گونه رمزگذاری به Twilio دادم ، اما Twilio درخواست من را در نظر نگرفت. آنها برای اطمینان از امنیت به اثر انگشت SSL نیاز دارند. من هیچ عملکردی در کتابخانه های NINA که از این SSL ها پشتیبانی می کند ندیدم. بنابراین از Thingsspeak برای راه اندازی Twilio استفاده کردم. برای استفاده از این خدمات باید در هر دو سیستم عامل ثبت نام کنید.
در Twilio یک شماره جدید ایجاد کنید و این شماره ای است که داده ها را در آن ارسال کرده اید. برای پیام رسانی اعتبار رایگان در Twilio دریافت خواهید کرد. برای حساب آزمایشی ، باید شماره هایی را که می خواهید داده ها را در آنها ارسال کنید تأیید کنید.
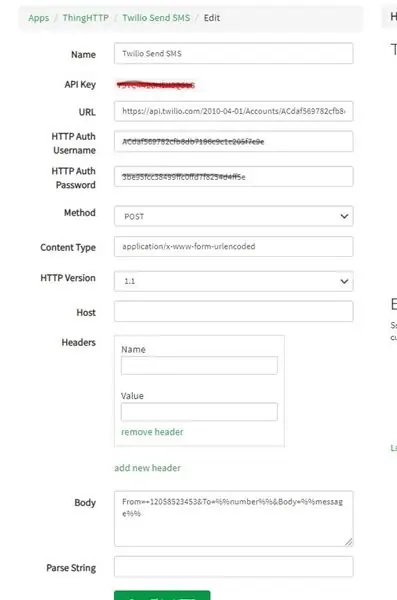
به Thingspeak.com بروید ، روی برنامه ها ، سپس ThingHTTP و سپس New ThingHTTP کلیک کنید. این شما را به صفحه راه اندازی می برد. شما باید SID حساب کاربری Twilio و کد نویسنده خود را در صفحه داشبورد Twilio خود بیابید.
- نام آن را Twilio ارسال پیامک کنید
- نشانی اینترنتی https://api.twilio.com/2010-04-01/Accounts/ SID حساب TWILIO/SMS/پیام شما است
- نام کاربری HTTP AUT شما SID TWILIO ACCOUNT است
- رمز عبور HTTP AUTTH TWILIO AUTH TOKEN شما است
- روش را روی POST تنظیم کنید
- نوع محتوا برنامه/x-www-form-urlencoded است
- روی حذف سرصفحه ها کلیک کنید و میزبان را خالی بگذارید
- بدنه = از = شماره TWILIO شما و به = ٪٪ تعداد ٪٪ & بدن = ٪٪ پیام ٪٪
روی ذخیره ThingHTTP کلیک کنید. کلید API ThingHTTp باید در طرح آردوینو گنجانده شود.
مرحله 10: حالت AP یا STA
همه بردهای آردوینو که دارای ماژول Nina هستند در یک زمان یک نقش را انجام می دهند یعنی حالت ایستگاه یا حالت نقطه دسترسی. برای انجام کار باید مدام بین این حالت ها جابجا شویم. ابتدا ، QMN پس از دریافت شماره در حالت AP قرار می گیرد و برای ارسال OTP به حالت STA تغییر می کند. پس از ارسال OTP ، QMN به حالت AP باز می گردد. اگر فردی دکمه فشاری را فعال کرد ، QMN برای اعلان پیامک به حالت STA تغییر می کند. پس از آن ، به حالت AP باز می گردد. برای ایجاد اتصال به اینترنت ، QMN را به حالت STA تغییر می دهیم. API پیامک نیاز به اتصال به اینترنت دارد.
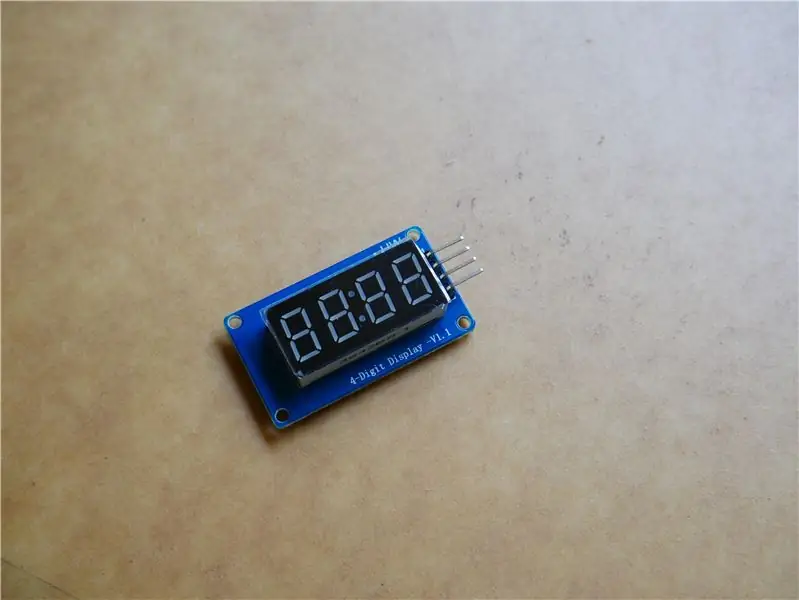
مرحله 11: صفحه نمایش TM1637 4 بیت لوله دیجیتال و دکمه فشار


ماژول نمایشگر LED دیجیتال 4 بیتی TM1637 یک راه حل مقرون به صرفه برای نمایش داده های خروجی پروژه تعبیه شده شما است. اگرچه داده های نمایش داده شده با اعداد محدود می شوند ، اما به کاربران امکان می دهد برخی از کاراکترها را نیز مانند A ، B ، C و غیره نمایش دهند. شماره توکن فعلی که اجرا می شود روی این LED 4 قسمتی هفت قسمتی نمایش داده می شود. این LED 7 بخش Dsiplay دارای 4 رقم است که توسط تراشه راننده TM1637 کنترل می شود. برای کنترل این ماژول نمایشگر LED دیجیتال 4 بیتی TM1637 4 بیت تنها به دو اتصال نیاز است. با مشاهده این نمایشگر ، هر کس می تواند به راحتی شماره توکن را درک کند. این استفاده واقعی از این دستگاه است.
برای کار با این ماژول به کتابخانه ای به نام TM1637Display.h نیاز دارید. کافی است کتابخانه را از اینجا بارگیری کنید.
در اینجا دکمه فشار برای فراخوانی توکن ها استفاده می شود. من از ماژول دکمه ای استفاده کرده ام بنابراین ادغام آن بسیار آسان است. در اینجا دکمه فشاری در حالت کشویی قرار دارد. همچنین می توانید به راحتی یک ماژول با مقاومت و دکمه فشاری بسازید.
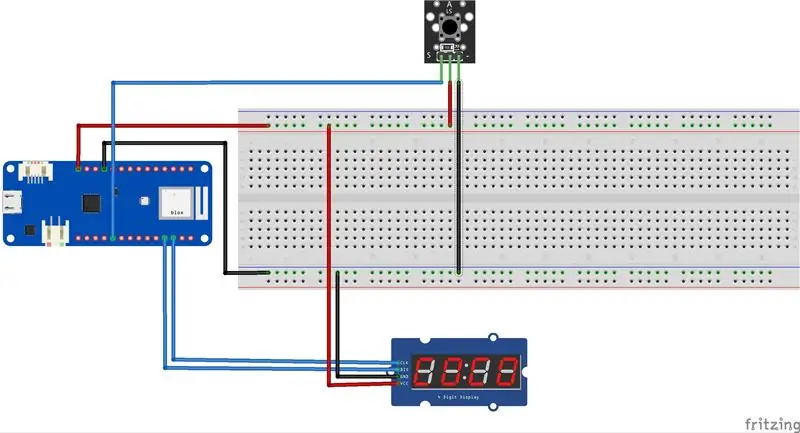
مرحله 12: مدار


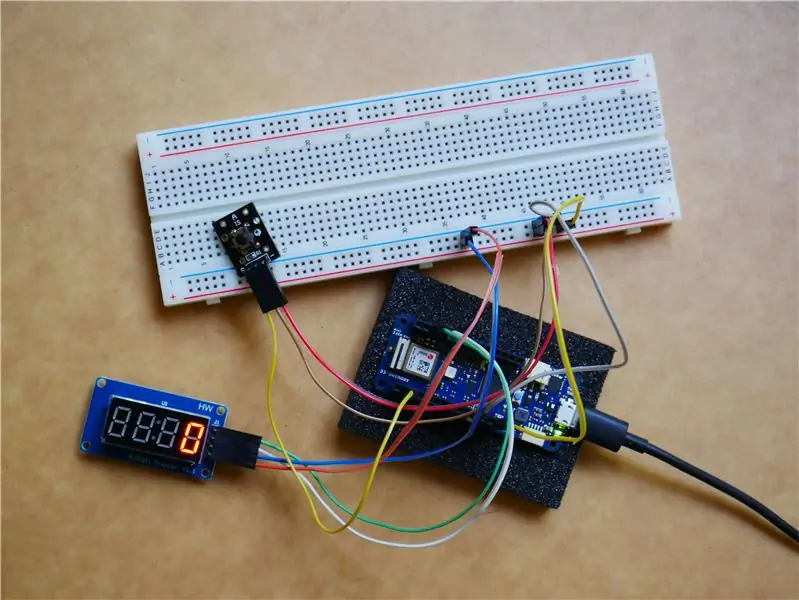
مدار بسیار ساده است ، از هیچ سخت افزار پیچیده ای تشکیل نشده است. فقط طبق نقشه ها وصل شوید. ابتدا مدار را روی تخته نان درست کردم. سپس با پرش کننده ها سیم کشی کردم.
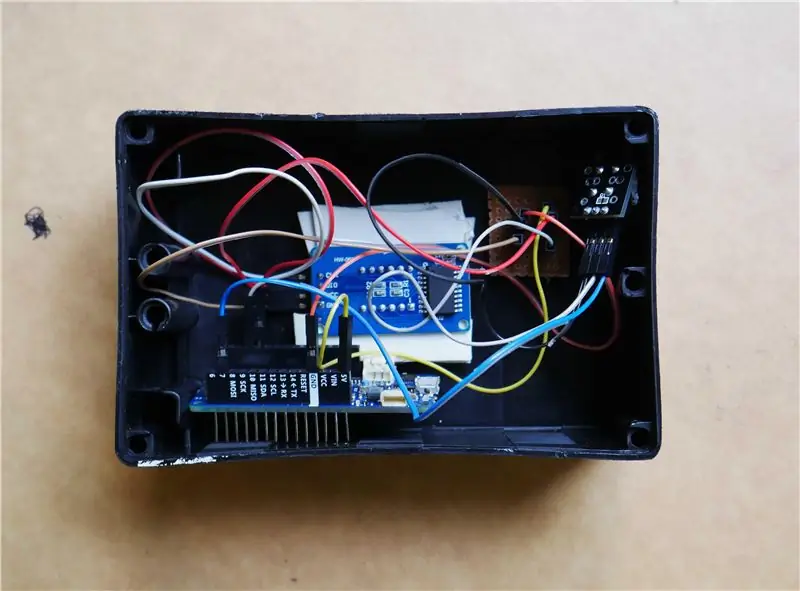
مرحله 13: مورد



من این مورد را از یک فروشگاه محلی تهیه کردم. من فقط یک قطعه کوچک را در قسمت جلو برای نشان دادن هفت قسمت led برای نشان دادن نشان برش دادم. من همچنین دو تکه را از کنار پاره کرده ام ، یکی برای دکمه فشاری و دیگری برای کابل USB است. برای دادن قدرت برای Node. این کیس بسیار مناسب است ، همه اجزا بسیار خوب قرار گرفته اند.
مرحله 14: طرح آردوینو
همه صفحات HTML نشان داده شده در رابط در فلش مموری Arduino MKR WiFi 1010 ذخیره می شوند. برای ذخیره آن از ابزار PROGMEM استفاده کردم.
PROGMEM بخشی از کتابخانه pgmspace.h است. این به طور خودکار در نسخه های مدرن IDE گنجانده شده است. با این حال ، اگر از نسخه IDE زیر 1.0 (2011) استفاده می کنید ، ابتدا باید کتابخانه را در بالای طرح خود قرار دهید ، مانند این:
#عبارتند از.
در حالی که PROGMEM را می توان در یک متغیر واحد استفاده کرد ، واقعاً ارزش آن را دارد که یک بلوک بزرگتر از داده ها را که باید ذخیره شود داشته باشید ، معمولاً در یک آرایه ساده ترین است. ما یک بلوک بزرگ داده در اینجا داریم ، بنابراین به دنبال این هستیم.
همه فایلهای HTML در برگه "source.h" ذخیره می شوند. کل کد این پروژه را می توانید در اینجا پیدا کنید. کافی است این کد را در دستگاه آردوینو بارگذاری کنید.
مرحله 15: QMN

چشم انداز نهایی دستگاه. دستگاه آماده استفاده است. فقط کافی است آن را با کابل USB روشن کنید و لذت ببرید!


در مسابقه خانوادگی "Can't Touch This" نایب قهرمان شد
توصیه شده:
نشانه های واگن برقی خرید: 8 مرحله

توکن های خرید:- این آموزش به شما نشان می دهد که چگونه می توانید یک برش لیزری ساده یا م tثر ایجاد کنید یا نشان چرخ دستی خرید سه بعدی- این محصول برای قرار دادن روی کلیدها یا هدیه به اعضای خانواده و دوستان مفید است.- این محصول به بهترین شکل ساخته شده است در Tinker CAD espec
دارنده تلفن هندزفری مدولار از روی کاغذ: 4 مرحله (همراه با تصاویر)

دارنده تلفن هندزفری مدولار از کاغذ: یقه و سیستم بازو ، که چیزهای سبک مانند تلفن ، میان وعده یا فنجان را در موقعیت های قابل تنظیم نگه می دارد. برای: آ
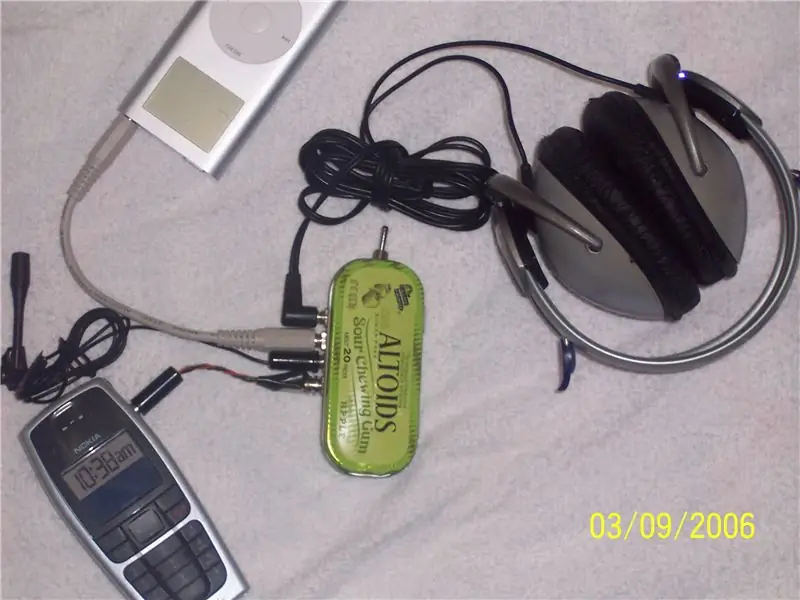
آهنگ های هندزفری: 5 مرحله

آهنگ های هندزفری: یک جعبه سوئیچ را جمع آوری کنید تا از گوش دادن به موسیقی در تلفن های اصلی به گوش دادن به پاسخ دادن به تلفن خود با گوش چپ ، در حالی که موسیقی در سمت راست ادامه می یابد ، تغییر حالت دهید. (به برخی از اجزای الکترونیکی و مهارت های اولیه سربازی نیاز دارد)
شبیه دشمن خود باشید: نشانه هایی ایجاد کنید که گیج کننده ، مبهوت کننده و تقلید کننده باشد!: 6 مرحله (همراه با تصاویر)

شبیه دشمن خود باشید: نشانه هایی ایجاد کنید که باعث گیج شدن ، حیرت و تقلید می شود !: در این مقاله آموزشی طراحی استتار را خواهید آموخت. در پروژه های گذشته ، من تکنیک های مختلفی را برای تقلید از علائم دولتی یا شرکتی اختصاص داده و اصلاح کرده ام. استفاده از روش هایی که در مراحل زیر بیان شده است به شما امکان می دهد به طور موقت
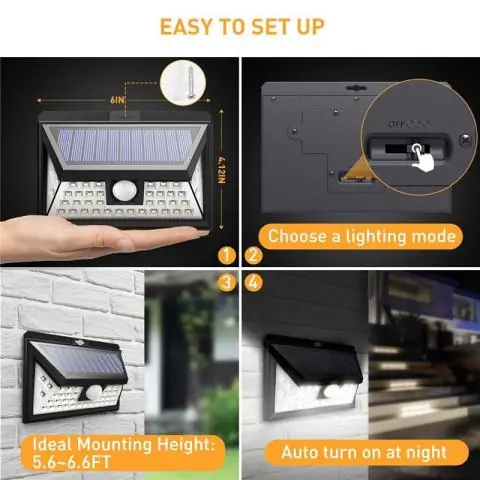
نشانه حیاط حرکتی فعال: 4 مرحله (همراه با تصاویر)

تابلو حیاط امنیتی فعال شده با حرکت: علائم سنتی حیاط حیاط کاری انجام نمی دهند. در حقیقت آنها طی 30 سال گذشته تغییر چندانی نکرده اند. با این حال ، آنها یک بازدارنده ارزشمند هستند به شرطی که در یک مکان قابل توجه در حیاط شما قرار بگیرند و از نگهداری خوبی برخوردار باشند. من عاشق
