فهرست مطالب:
- تدارکات
- مرحله 1: مرور کلی
- مرحله 2: برنامه نویسی Puck
- مرحله 3: ایجاد برنامه Android
- مرحله 4: طراحی یک مورد
- مرحله 5: همه چیز را با هم ترکیب کنید

تصویری: Talos ، حفظ امنیت شما در طول سفر: 5 قدم

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:52

قربانی آزار و اذیت در حین رفت و آمد برای بسیاری از مردم ، به ویژه زنان ، امری نسبتاً معمول است. در هر کشوری که باشید ، استفاده از وسایل نقلیه عمومی اغلب برابر است با دانستن اینکه می توانید مورد آزار و اذیت جنسی قرار بگیرید ، یا حتی هنگام پیاده روی به خانه دنبال شوید. در چنین شرایطی ، همیشه نمی توان به راحتی واکنش نشان داد و تهدید را ارزیابی کرد ، از یک ترس ساده از تماس تلفنی گرفته تا نگرانی واقعی ، ممکن است اتفاق بدی رخ دهد. ترس همیشه یک عامل است و عدم تمایل به جلب توجه مزاحم احتمالی می تواند مانع از هشدار به کسی که به او اعتماد داریم ، شود.
Talos یک دستگاه کوچک است که به تلفن شما متصل می شود و به شما امکان می دهد برای شخص مورد نظر خود پیام ارسال کنید. پیامک به طور خودکار شامل آخرین مکان شناخته شده شما و متن از پیش ضبط شده به دلخواه شما می شود. با ظاهر یک جاکلیدی ساده ، Talos روی کیف شما می ماند و به شما امکان می دهد با فشار دادن آن ، آن را بصورت گسسته فعال کنید ، که باعث ارسال پیام متنی می شود. مصرف برق کم آن بدان معناست که شما مجبور نیستید هر روز آن را شارژ کنید و خطر فراموشی آن را داشته باشید - یا فقط هر روز تهدیدی که با آن روبرو هستید به شما یادآوری شود.
این پروژه سه بخش دارد:
- ماژول فیزیکی: من از یک ماژول Puck-js استفاده کردم ، که بر اساس ماژول nRF52832 ساخته شده است و می تواند با استفاده از Javascript به برنامه Espruino- برنامه اندروید برنامه ریزی شود: من یک برنامه ساده ایجاد کردم که به ماژول متصل می شود- جلد Keychain: روی جلد Puck JS شبیه یک جاکلیدی ساده باشد
تدارکات
- ماژول Puck.js (https://www.puck-js.com)
- تلفن Android با حداقل نسخه 8.0- رایانه ای با Android Studio نصب شده است
- چاپگر سه بعدی (اختیاری)
مرحله 1: مرور کلی

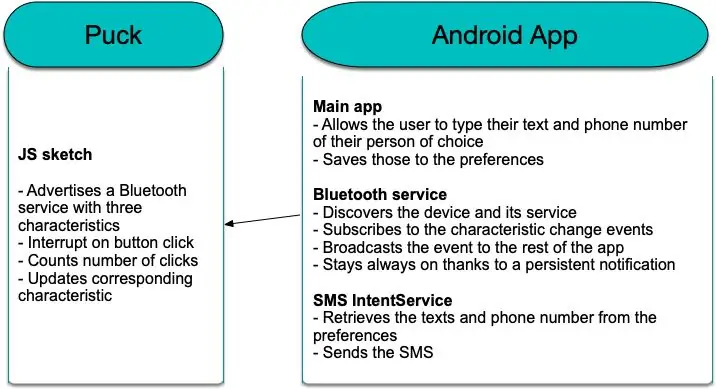
این نمودار باید به شما در مورد اجزای مختلف ایده بدهد: کد روی ماژول Puck واقعاً ساده است و ما به برنامه Android اجازه می دهیم که به جای اسکن Puck برای تلفن ، مراقب اتصال باشد. ما از Bluetooth Low Energy و ویژگی های آن برای برقراری ارتباط بین برنامه و دستگاه استفاده می کنیم تا عمر باتری را حفظ کنیم
مرحله 2: برنامه نویسی Puck

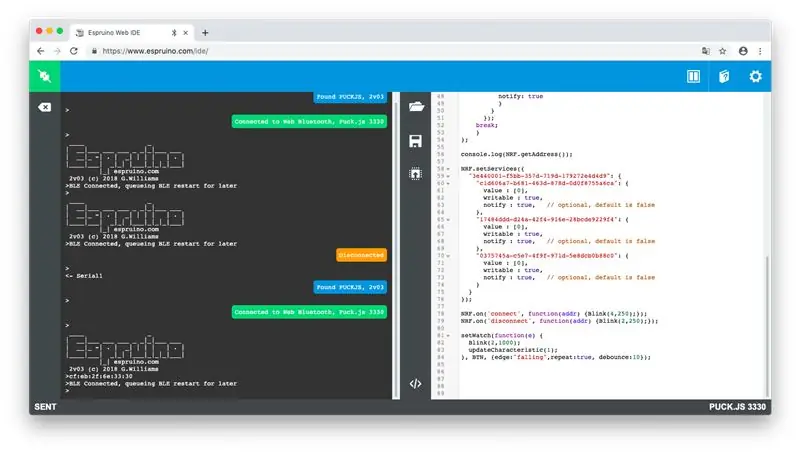
پس از اینکه در puck-js.com بررسی کردید که مرورگر و رایانه شما از بلوتوث وب پشتیبانی می کند ، به www.espruino.com/ide بروید و با کلیک روی نماد پلاگین در گوشه سمت چپ بالای صفحه به Puck خود متصل شوید.
سپس می توانید کد را از فایل پیوست در ویرایشگر کپی و جایگذاری کرده و به Puck ارسال کنید.
در قسمت اول کد ، ما تابع Blink و updateCharacteristic را تعریف می کنیم که بعداً در کد از آن استفاده خواهیم کرد. در تابع updateCharacteristic ، ما تاریخ فعلی را به مشخصه اختصاص می دهیم تا مطمئن شویم که در واقع به عنوان یک مقدار جدید دیده می شود. سپس ما به هر مشترک از این به روز رسانی اطلاع می دهیم.
پس از آن اعلان ها ، بر روی کدی که اجرا می شود:
کد خط 56 به شما امکان می دهد آدرس فیزیکی Puck خود را بازیابی کنید ، که باید در برنامه Android هارکد کنید: این خط را کامنت نکنید و آدرس را در سیاهههای مربوط در سمت چپ IDE مشاهده خواهید کرد (پیوست را ببینید) اسکرین شات) هنگامی که این مقدار را بدست آوردید ، می توانید خط را کامنت کنید یا آن را به این صورت بگذارید.
پس از آن ، ما یک سرویس BLE سفارشی (UUID ها مقادیر تصادفی هستند) با سه ویژگی متفاوت تعریف می کنیم که همه آنها قابل اطلاع هستند. ما از ارزشها برای انتقال پیام خود استفاده نمی کنیم بلکه فقط از این واقعیت که آنها تغییر کرده اند استفاده می کنیم.
در خطوط 78 و 79 ، برخی از شنونده ها را تنظیم می کنیم که باعث می شود هر زمان که دستگاه از یک دستگاه بلوتوث دیگر متصل یا قطع می شود ، LED یکپارچه چشمک بزند. سرانجام ، در خط 81 ، ما یک وقفه را به دکمه یکپارچه وصل می کنیم تا با فشار دادن آن ، تابع Update فراخوانی شود
مرحله 3: ایجاد برنامه Android




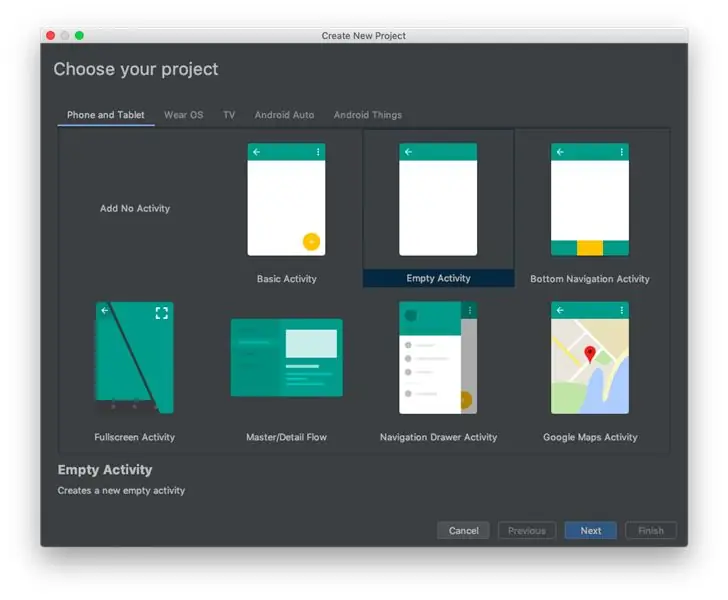
از آنجا که کل برنامه شامل چند کتابخانه نسبتاً سنگین است ، من فقط فایلهای منبع و فایل gradle برنامه را در داخل زیپ پیوست قرار داده ام. برای اینکه بتوانید کار کنید ، باید Android studio را راه اندازی کنید و یک پروژه جدید ایجاد کنید (Empty Activity را انتخاب کنید ، به تصویر صفحه مراجعه کنید). 26 (Android 8.0 ، Oreo) را به عنوان حداقل نسخه برنامه انتخاب کنید زیرا برخی از کدهایی که نوشتم از API هایی استفاده می کند که قبل از آن وجود نداشت. هنگامی که پروژه شما راه اندازی شد ، یک فایل build.gradle برای برنامه خواهید داشت (مشخص شده build.gradle - Module: App). آن را باز کرده و محتوا را از فایل فشرده کپی کنید: IDE از شما می خواهد تا یک همگام سازی Gradle را انجام دهید که طی آن کتابخانه نوردیک را که برنامه به آن متکی است بارگیری می کند. سپس می توانید یکبار برنامه را راه اندازی کنید و بررسی کنید که کار می کند.
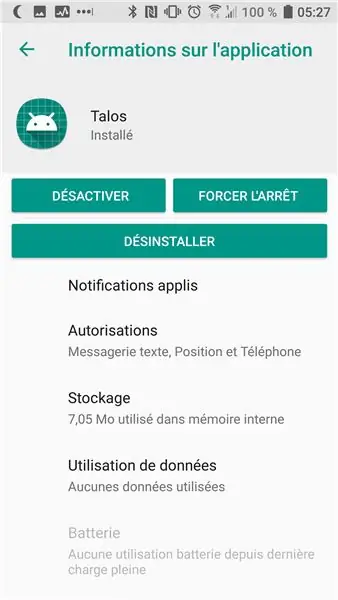
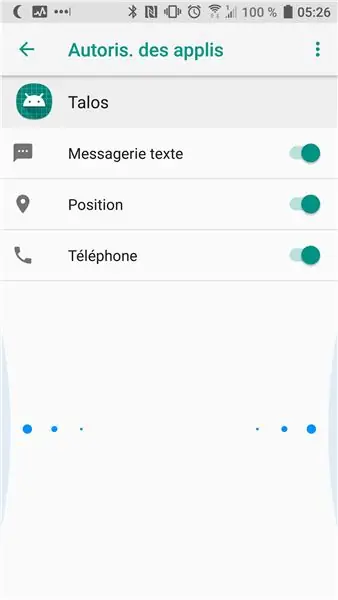
هنگامی که برنامه روی دستگاه شما نصب شد ، به منوی تنظیمات خود بروید ، برنامه ها را انتخاب کنید و برنامه را در لیست پیدا کنید. آن را انتخاب کرده و روی "Autorisations" کلیک کنید. در آنجا ، چند دکمه رادیویی خواهید داشت که به طور پیش فرض خاموش هستند: همه آنها را بررسی کنید تا مطمئن شوید که برنامه به هر چیزی که نیاز دارد دسترسی دارد.
اکنون می توانید فایلهای منبع را از بایگانی zip وارد کنید: ساده ترین راه این است که کلاسهای جدیدی ایجاد کنید (راست کلیک کنید ، فایل/کلاس جدید Kotlin) و نامی مشابه آنها را در بایگانی قرار دهید. پس از باز شدن فایل کلاس ، می توانید کد را در آنها کپی و جایگذاری کنید.
اگر فقط می خواهید از برنامه استفاده کنید ، فقط آدرس خط 31 را در کلاس BTService تغییر دهید و به جای آن آدرسی را که در مرحله قبل بدست آورده اید وارد کنید. اکنون باید بتوانید برنامه را کامپایل کرده و روی دستگاه خود اجرا کنید!
اگر می خواهید درباره نحوه عملکرد برنامه بیشتر بدانید ، به ادامه مطلب بروید:-)
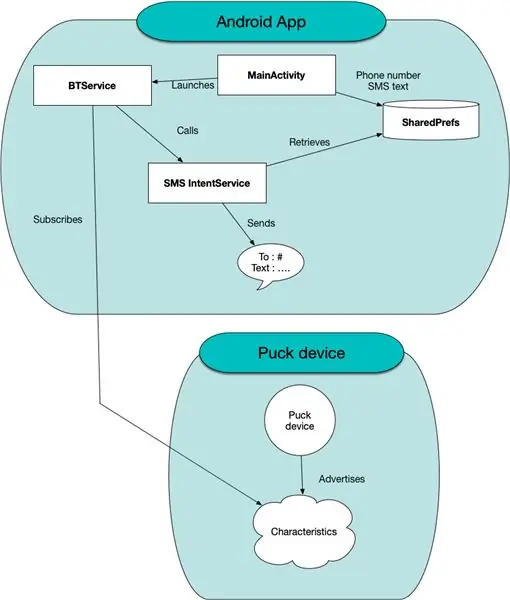
نمودار زیر درک بهتری از آنچه در داخل برنامه اتفاق می افتد به شما می دهد: - MainActivity همان چیزی است که کاربر هر چند وقت یکبار از آن استفاده می کند: هدف اصلی آن این است که بتواند شماره تلفن شخص را وارد کند آنها مایلند هنگام استفاده از Talos و همچنین پیام ارسال آنها تماس بگیرند.
- BTService یک سرویس پیش زمینه است ، به این معنی که هر زمان که راه اندازی می شود ، یک اعلان مداوم ایجاد می کند که شبیه به سرویس کشته شدن توسط Android را محدود می کند. این سرویس سعی می کند با استفاده از فرایند کلاسیک Bluetooth Low Energy به Talos متصل شود - من از کد نمونه Nordic و سایر منابعی که پیدا کردم استفاده کرده ام. در حال حاضر ، به طور خاص برای UUID Puck به نظر می رسد: باید این مقدار را تغییر دهید (private val remoteMacAddress = "CF: EB: 2F: 6E: 33: 30") تا با آدرس خود دستگاه شما که در مرحله قبل به دست آمده مطابقت داشته باشد. پس از یافتن دستگاه و بررسی اینکه آیا سرویس مورد نظر ما دارای آن است ، از اعلان های مشخصه ای که هر زمان که کاربر دکمه را فشار می دهد ، به روز می شود.
وقتی BTService به روزرسانی این ویژگی را دریافت کند ، یک شی LocalBroadcast را برای واکنش سایر اجزای برنامه شلیک می کند. همچنین برای ارسال پیامک با SMSIntentService تماس می گیرد
- SMSIntentService شماره تلفن و متن را از SharePreferences بازیابی می کند تا آخرین مقادیر وارد شده توسط کاربر را داشته باشد. سپس پیامک را بطور خودکار بدون ارتباط کاربر با برنامه ارسال می کند و آخرین مکان شناخته شده کاربر را به پیامک اضافه می کند.
مرحله 4: طراحی یک مورد
مورد فعلی که Puck ارائه می دهد شامل حلقه کوچکی برای اتصال آن به جاکلیدی است ، بنابراین تقریباً می توانیم آن را به این طریق رها کنیم. تمام پوشش سیلیکونی سفید که به نظر می رسید هنوز بسیار عجیب به نظر می رسید ، بنابراین برای اینکه مشکوک به نظر نرسد ، من یک شیء ساده را طراحی کردم که در بالای Puck قرار گیرد. آنها می گویند یک عکس هزار کلمه ارزش دارد ، من فکر کردم در هر ثانیه 25 تصویر به شما می دهم: در ویدیوی زیر خواهید دید که چگونه از Fusion 360 برای ایجاد طراحی استفاده کردم ، شامل دستورات و میانبرهایی که استفاده کردم:
مرحله 5: همه چیز را با هم ترکیب کنید
اکنون که اجزای مختلف را در اختیار دارید ، وقت آن است که آنها را کنار هم قرار دهید! مورد فعلی ماژول Puck در حال حاضر دارای یک سوراخ است که می توانید از آن برای قرار دادن یک زنجیر استفاده کنید - من اتفاقاً یک جاکلیدی قدیمی داشتم که آن را جدا کردم ، اما شما نیز می توانید آن را به راحتی خریداری کنید. با استفاده از انبردست حلقه را جدا کنید - هنگامی که دهانه حلقه را پیدا کردید ، هر نیم را در جهت مخالف حرکت دهید ، یکی به سمت شما و دیگری دورتر از شما. سپس می توانید حلقه را در Puck قرار داده و آن را به عقب ببندید.
چاپ سه بعدی طرحی که تازه ایجاد کرده اید - من از PLA بنفش استفاده کردم و در بالای آن ضربه محکم و ناگهانی وارد کردم
توصیه شده:
ضربات را حفظ کنید: 5 قدم

ضربان خود را حفظ کنید: سالها دستهایم را می کوبیدم یا پایم را روی زمین می کوبیدم تا بتوانم صدای موسیقی را حفظ کنم. این که آیا گوش دادن به موسیقی یا نواختن ساز من بود ، اینها روش هایی بود که به من آموزش داده شد تا آهنگ را حفظ کنم. اما در قرن 21 ، چرا یک توسعه دهنده ایجاد نکنید
چگونه می توان بازی های رایانه ای واقعی ساخت. سرگرم کننده و فقط یک ساعت طول بکشید: 10 قدم

چگونه می توان بازی های رایانه ای واقعی ساخت. سرگرم کننده و فقط حدود یک ساعت: Hey این پروژه به شما نحوه ساخت بازی ها را نشان می دهد !!! بازی های واقعی برای رایانه ها و بدون نیاز به شما نیاز به دانستن هر گونه کد گیج کننده است. وقتی این پروژه را به پایان رسانید ، برخی از اصول اولیه ایجاد بازی را می دانید و می توانید هر تعداد که می خواهید بسازید
TripComputer - GPS سفر کامپیوتر و ماژول آب و هوا برای وسیله نقلیه شما: 11 مرحله (همراه با تصاویر)

TripComputer - GPS سفر کامپیوتر و ماژول آب و هوا برای وسیله نقلیه شما: یک پروژه جالب تمشک pi که از ماژول شکست GPS و 2 نمایشگر کوچک Digole برای داشتن یک کامپیوتر ناوبری در خط شما استفاده می کند
ماژول DIY امنیت و هک برای لپ تاپ شما (TfCD): 7 مرحله (همراه با تصاویر)

ماژول DIY امنیت و هک برای لپ تاپ شما (TfCD): اخبار منظم در مورد هک در مقیاس بزرگ و نظارت دولتی باعث شده است که تعداد فزاینده ای از مردم به وب کم خود چسب بزنند. اما چرا در سال 2017 یک نوار احمقانه تنها چیزی است که می تواند تضمین کند هیچ کس ما را تماشا نمی کند؟
نقاط زرد رمز و راز: آیا چاپگر شما از شما جاسوسی می کند؟: 5 مرحله (همراه با تصاویر)

نقاط زرد رمز و راز: آیا چاپگر شما از شما جاسوسی می کند ؟: تصور کنید هر بار که یک سند را چاپ می کنید ، به طور خودکار شامل یک کد مخفی است که می تواند برای شناسایی چاپگر - و به طور بالقوه ، شخصی که از آن استفاده می کند ، استفاده شود. به نظر می رسد چیزی از یک فیلم جاسوسی است ، درست است؟ متأسفانه سناریو
