فهرست مطالب:
- تدارکات
- مرحله 1: سنسور آب را به ذرات وصل کنید
- مرحله 2: منبع زنگ هشدار را به تمشک وصل کنید
- مرحله 3: سرور Apache را پیکربندی کنید
- مرحله 4: CGI را در Apache فعال کنید
- مرحله 5: تنظیم صفحه وب
- مرحله 6: ایجاد اسکریپت برای دوربین Raspi

تصویری: چگونه می توان سیستم هشدار تشخیص سیلاب هوشمند را با استفاده از تمشک پای و آرگون ذرات ایجاد کرد: 6 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:53



داشتن سنسورهای استاندارد سیل برای جلوگیری از آسیب های گسترده به خانه یا محل کار شما بسیار مناسب است.
اما اگر در خانه نباشید حضور در زنگ خطر را دشوار می کند.
البته شما می توانید آنها را هوشمند خریداری کنید
این سیستم هشدار سیل هرگونه مایع را تشخیص داده و زنگ خطر را فعال می کند و صفحه وب را در مورد سیل که در هر نقطه از جهان قابل دسترسی است به روز می کند ، چه در تعطیلات آرام و چه در محل کار هستید و می خواهید از وضعیت خانه خود مطلع شوید.
تدارکات
Raspberry pi (من از مدل 3 B+استفاده می کنم) raspbian را اجرا می کند
ذرات آرگون
سنسور آب گروو
دوربین راسپی
وزوز
سیم های بلوز
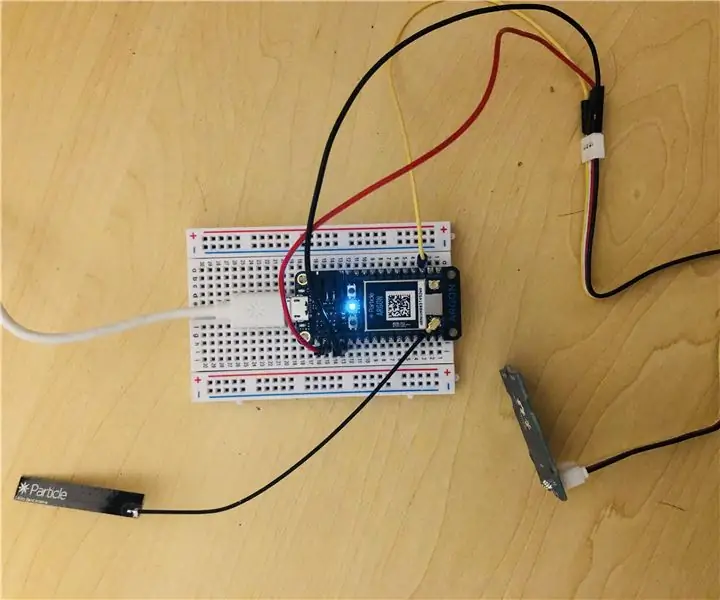
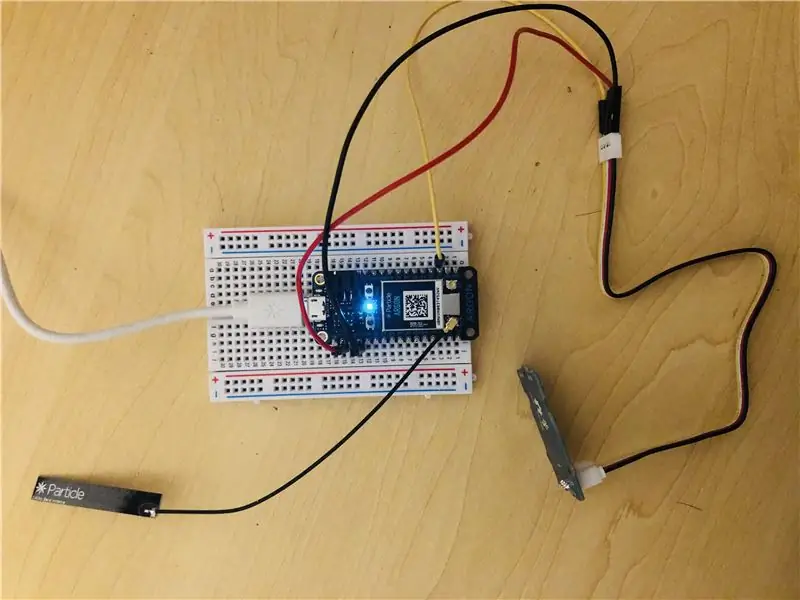
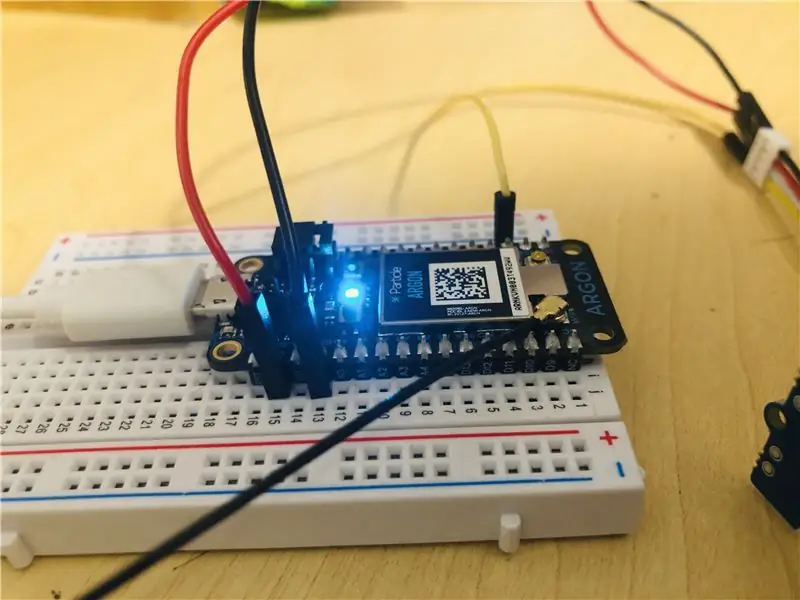
مرحله 1: سنسور آب را به ذرات وصل کنید


سنسور آب دارای 4 پین است که GND ، VCC ، NC و SIG هستند و ما فقط از سه عدد از آنها استفاده می کنیم
من پین SIG را به D2 در Argon متصل می کنم.
اکنون ، می توانید Particle Web IDE را برای نوشتن کد و فلش به Argon راه اندازی کنید
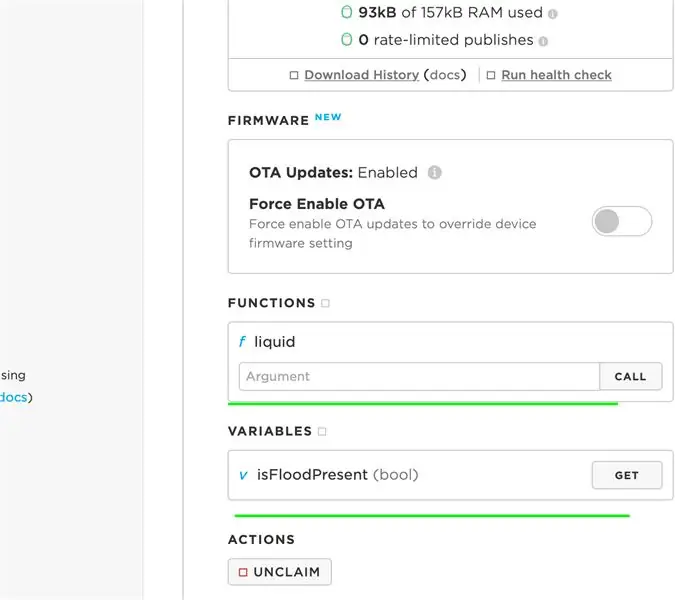
بنابراین ما تابع ذرات را مایع ثبت کرده و یک متغیر isFloodPresent تعریف کرده ایم که می توان آن را از Particle Console فراخوانی کرد و مقدار بولی isFloodPresent را بدست آورد و همچنین تابع مایع را برای آزمایش ساختگی که مقدار 1 را به عنوان ورودی می گیرد فراخوانی می کنیم که به معنی سیل (آب) موجود است به
مطمئن شوید که قادر به مشاهده آن عملکرد و متغیر از Particle Console دستگاه Particle خود هستید.
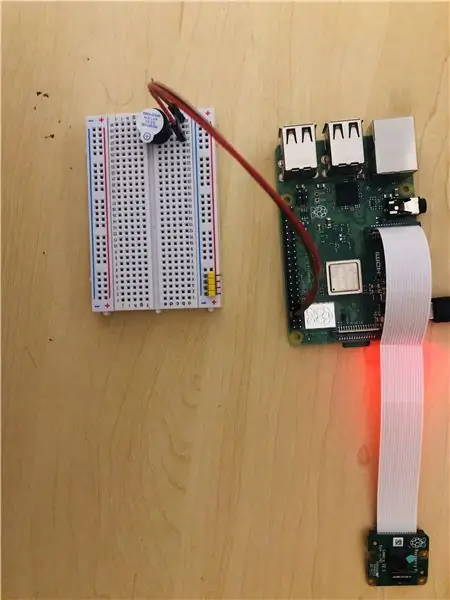
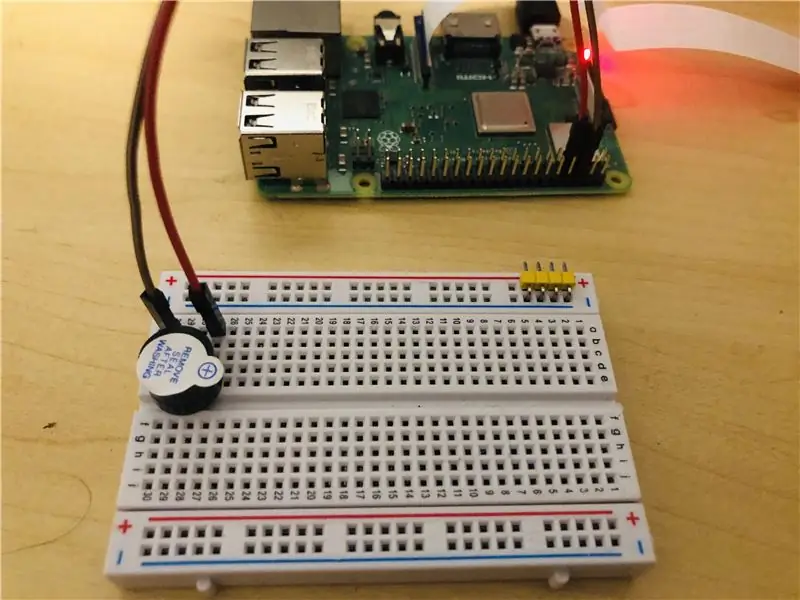
مرحله 2: منبع زنگ هشدار را به تمشک وصل کنید

روی نان برد می توانید Buzzer را به پین GPIO رزبری متصل کنید
انتهای کوچکتر زنگ را به GND (پین 6) و انتهای دیگر را به پین 7 روی تمشک متصل کرده ام.
حالا کد را اجرا کنید تا ببینید. ما نیاز داریم که این فایل پایتون دائما در حال اجرا باشد تا بتواند محرک ها را از سرور وب دریافت کرده و متناسب با آن پاسخ دهد.
متناوباً می توانید این فایل را هنگام راه اندازی روی تمشک خود اجرا کنید که می توانید با ویرایش /etc /systemd این کار را انجام دهید.
و این فایل در پوشه cgi سرور apache شما قرار می گیرد ،
من دایرکتوری جدید flood-cgi داخل/var/www/html/ایجاد کرده ام و این فایل.py را که با اسکریپت cgi من ارتباط برقرار می کند قرار داده ام.
مرحله 3: سرور Apache را پیکربندی کنید

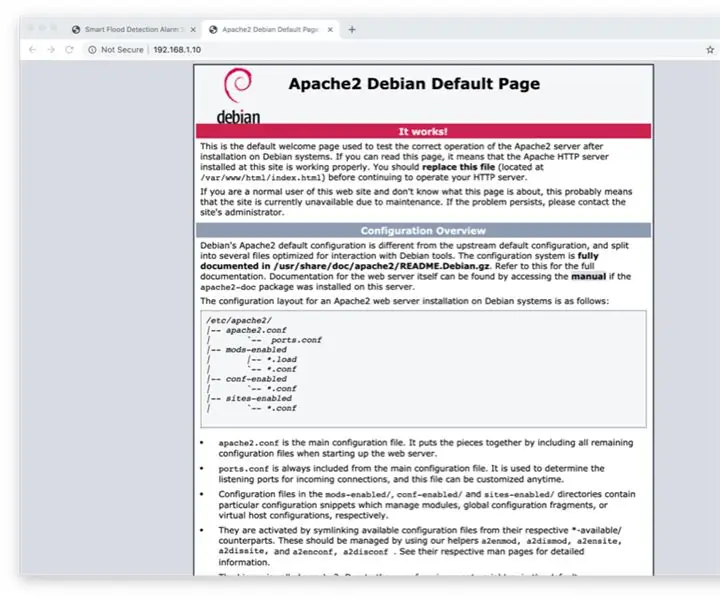
می توانید با تایپ sudo apt-get install apache2 سرور apache را نصب کنید
هنگام نصب ، می توانید با تایپ نام میزبان -I تأیید کنید
و آدرس IP محلی خود را دریافت خواهید کرد و می توانید به مرورگر خود بروید و باید سرور را در حال اجرا ببینید
مرحله 4: CGI را در Apache فعال کنید

با تایپ sudo a2enmod cgi می توانید cgi را فعال کنید
به طور پیش فرض cgi_bin apache در/usr/lib/cgi-bin قرار دارد
این جایی است که می توانید پس از فعال کردن cgi ، اسکریپت های cgi خود را قرار دهید
برای تأثیرگذاری ، باید سرور apache را راه اندازی مجدد کنید
من دایرکتوری سفارشی برای اسکریپت های cgi خود می خواستم بنابراین دایرکتوری را در/var/www/html/به نام flood-cgi ایجاد کردم.
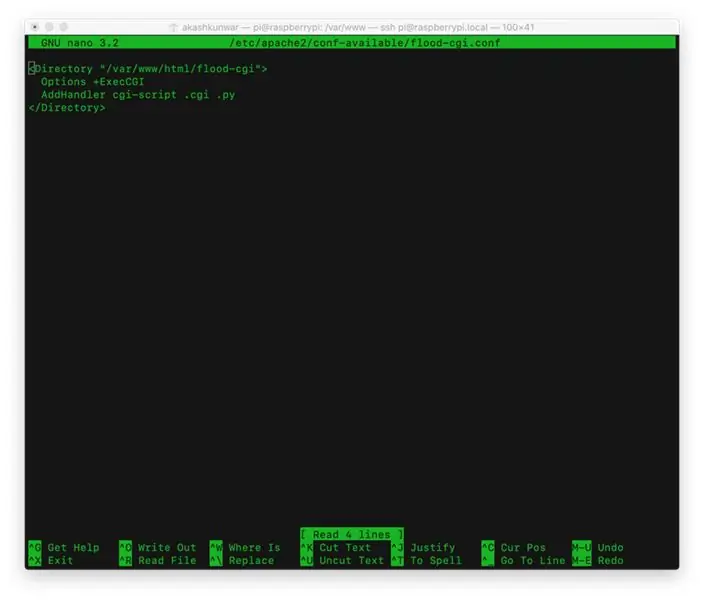
برای فعال کردن این فهرست باید فایل conf را با تایپ کردن ایجاد کنم
sudo nano /etc/apache2/conf-available/flood-cgi.conf
و افزودن دستورات همانطور که در تصویر نشان داده شده است
سپس این دایرکتوری را با تایپ فعال کنید
var/www/html $ sudo a2enconf flood-cgi
اکنون می توانید سرور apache خود را مجدداً راه اندازی مجدد کنید و همه cgi های این پوشه پس از اجازه توسط apache قابل خواندن خواهند بود.
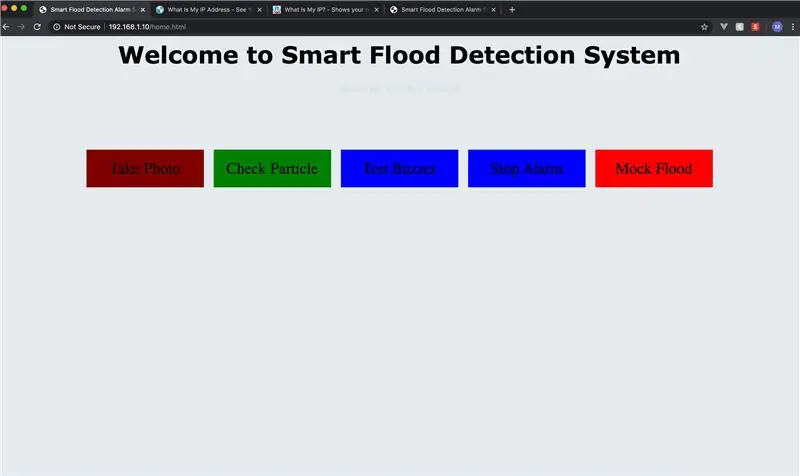
مرحله 5: تنظیم صفحه وب

برای این وب سرویس ساده ، از HTML ، Javascript ، CSS ، jquery و ajax استفاده می کنم.
من پنج برچسب کنترل دارم که قابل کلیک هستند ،
در صورت کلیک بر روی عکس از صفحه وب ، عملکرد کلیک دکمه عکس را فعال می کند و این عملکرد به این شکل است
$ ("#photobutton"). کلیک کنید (تابع () {var floodDate = تاریخ جدید ()؛
var floodImageName = "Flood_IMG_" + floodDate.toLocaleTimeString ()؛
$.ajax ({
url: 'flood-cgi/flood_cgi.py' ،
روش: 'ارسال' ،
داده: {name_for_image: floodImageName} ،
موفقیت: عملکرد (داده) {
هشدار (داده ها ، وضعیت)
$ ("#Recentpic"). attr ("src" ، "flood-cgi/" + floodImageName + ".jpg") ؛
}
})
});
این اسکریپت flood_cgi.py را برای عکس گرفتن فرا می گیرد و تصویر را با نام سفارشی ایجاد شده توسط تاریخ و زمان فعلی ذخیره می کند و آژاکس تا صفحه بارگذاری می شود.
در صورت آلارم ، می توانیم از این عملکرد استفاده کنیم
تابع callAlarm (alarmType) {
$.ajax ({
url: 'flood-cgi/alarm.cgi' ،
روش: 'ارسال' ،
داده: {alarm_type: alarmType} ،
موفقیت: عملکرد (داده) {هشدار (داده)
}، error: function (XMLHttpRequest، textStatus، throwError) {alert (throwError)}})؛
}
هنگامی که برچسب زنگ کلیک می شود ، تابع callAlarm فراخوانی می شود ،
$ ("#buzzer"). کلیک کنید (function () {callAlarm ("test")؛
})
کد زیر زمانی است که می خواهید روی طغیان ساختگی کلیک کنید یعنی فراخوانی Particle API و فراخوانی تابع و تغییر مقدار مایع 1 و سیستم را بررسی کنید که آیا کل با انجام یک رویداد طغیان سیلاب مطابق انتظار کار می کند یا خیر.
$ ("#mockFlood"). روی (تابع () {console.log ("سیلاب ساختگی درخواست شده است") کلیک کنید ؛
var floodVal = 1؛
$ ("#signal2"). css ("اندازه فونت" ، "کوچک") ؛
var varName = "isFloodPresent"؛
var deviceID = "شناسه دستگاه شما"؛
var accessToken = "کد دسترسی شما"؛
if (floodVal) {
$.post ("https://api.particle.io/v1/devices/" + deviceID + "/liquid؟ access_token =" + accessToken ،
{liquid: floodVal} ،
عملکرد (داده ، وضعیت) {
if (status == "موفقیت") {
هشدار ("سیل ساختگی انجام شده است !!!") ؛
} دیگری {
هشدار ("متأسفیم ، مشکلی پیش آمد") ؛
}
});
}
});
اینها عملکردهای اصلی مورد نیاز برای ایجاد ارتباط با Particle Api و تمشک شما هستند تا دستگاه تمشک pi و ذرات آرگون شما بتواند ارتباط برقرار کند.
توجه: من می خواستم همه کد ها را بارگذاری کنم ، اما اجازه نمی دهد فایل.html را بارگذاری کنم
مرحله 6: ایجاد اسکریپت برای دوربین Raspi
ما برای ثبت تصویر.py ساده ای ایجاد می کنیم که حاشیه نویسی تاریخ و زمان فعلی را بر روی آن خواهد داشت.
سپس cgi script flood_cgi.py را ایجاد می کنیم تا از وب فراخوانی شود و این امر به فایل.py برای عکس گرفتن دستور می دهد.
مطمئن شوید که cgi script را با #شروع می کنید! /usr/bin/env پایتون
و همچنین به apache اجازه دهید این فایلها را اجرا کند.
سرور apache بر روی داده های کاربر www اجرا می شود ، بنابراین هنگامی که ما فایل.py یا.cgi را ایجاد می کنیم ، apache باید صاحب فایل باشد
sudo chown pi: www-data flood-cgi.py
و مجوز اجرا را بدهید
sudo chmod a+x flood-cgi.py
شما باید این کار را برای همه فایل هایی که باید از سرور apache اجرا شوند انجام دهید.
توجه: قرار دادن تمشک در اینترنت و دادن همه این مجوزها تمشک شما را به دلایل امنیتی بسیار آسیب پذیر می کند ، بنابراین باید از کاربران سختگیرانه و مجوزها پیروی کنید و مانند دیوار آتش بدون عارضه (ufw) فایروال را نصب کنید
توصیه شده:
چگونه می توان یک ارتباط دهنده مخفی با استفاده از میکرو بیت ایجاد کرد: 9 مرحله

چگونه می توان یک ارتباط دهنده مخفی با استفاده از Micro Bit ایجاد کرد: من از "othermachines" you tube chanal الهام گرفتم. در اینجا چه چیزی از آن دریافت کردم - http://youtu.be/mqlMo4LbfKQ برای سایر پاور بانک های میکرو بیت- کد اضافی برای آن
چگونه می توان پرده های غلتک هوشمند را با سوئیچ های هوشمند SONOFF دستکاری کرد؟: 14 مرحله

چگونه می توان با سوئیچ های هوشمند SONOFF پرده های غلتکی هوشمند را دستکاری کرد ؟: از سوئیچ های هوشمند SONOFF برای تبدیل پرده های کرکره ای معمولی خود به هوشمند استفاده کنید. و عصر آن را پایین می آورم؟ به هر حال من
چگونه می توان یک زنگ هشدار امنیتی Wire Tripper ایجاد کرد: 9 مرحله

چگونه می توان مدار هشدار امنیتی Wire Tripper را ایجاد کرد: سلام دوست عزیز ، امروز من قصد دارم با استفاده از رله 12V یک مدار برای زنگ امنیتی Wire Tripper ایجاد کنم. اگر کسی سیم را قطع کند ، زنگ صدا می دهد و LED درخشان می شود. بیایید شروع کنیم ،
چگونه می توان یک سیستم امنیتی وای فای 10 دلاری در خانه ایجاد کرد؟ هیچ کارمزد و کار در هیچ کجا!: 3 مرحله

چگونه می توان یک سیستم امنیتی وای فای 10 دلاری در خانه ایجاد کرد؟ هیچ هزینه و کار در هیچ کجا!: چگونه می توان یک سیستم اعلان امنیتی wifi 10 دلاری در خانه ایجاد کرد؟ هیچ هزینه ای ندارد و همه جا کار می کند! اگر سنسور حرکت PIR هر حرکتی را تشخیص دهد ، یک اعلان به تلفن همراه شما ارسال می کند. ESP8266 ESP-01 ماژول WiFi ، سنسور حرکت PIR و 3.3
چگونه می توان خانه های هوشمند با استفاده از ES8266 در روپیه 450: 6 مرحله درست کرد

نحوه ساخت خانه های هوشمند با استفاده از ES8266 در Just Rupees 450: در اینجا آموزش کامل ساخت خانه های هوشمند با استفاده از NodMCU ESP8266 آمده است. این بسیار آسان و بهترین راه برای مبتدیان است. مبتدی می تواند با این آموزش به یادگیری ESP8266 NodMCU بپردازد
