فهرست مطالب:
- مرحله 1: نرم افزار را بارگیری کنید
- مرحله 2: براکت ها را باز کنید
- مرحله 3: ایجاد یک فایل جدید
- مرحله 4: ذخیره به عنوان فایل
- مرحله 5: با برچسب DOCTYPE شروع کنید
- مرحله 6: HTML Tag
- مرحله 7: برچسب های سر و بدن
- مرحله 8: متا تگ
- مرحله نهم: برچسب عنوان
- مرحله 10: اضافه کردن پاراگراف با استفاده از P Tag
- مرحله 11: نتایج خود را مشاهده کنید
- مرحله 12: قالب بندی را تغییر دهید
- مرحله 13: برچسب شکستن تک/دو خط
- مرحله 14: نتیجه گیری

تصویری: نحوه ایجاد یک صفحه وب ساده با استفاده از براکت برای مبتدیان: 14 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:53

معرفی
دستورالعمل های زیر راهنمای گام به گام برای ایجاد یک صفحه وب با استفاده از براکت ها را ارائه می دهد. Brackets یک ویرایشگر کد منبع با تمرکز اصلی بر توسعه وب است. این نرم افزار توسط Adobe Systems ایجاد شده است ، یک نرم افزار رایگان و منبع باز است که تحت مجوز MIT دارای مجوز است و در حال حاضر توسط GitHub توسط Adobe و دیگر توسعه دهندگان منبع باز نگهداری می شود. به زبان جاوا اسکریپت ، HTML و CSS نوشته شده است.
دستورالعمل ها
توجه: - همه برچسب های HTML باید بین دو براکت قرار داشته باشند:
مرحله 1: نرم افزار را بارگیری کنید

براکت ها را از این وب سایت https://brackets.io/ بارگیری کنید.
مرحله 2: براکت ها را باز کنید

نرم افزار Brackets دانلود شده را در رایانه باز کنید.
مرحله 3: ایجاد یک فایل جدید

پس از باز کردن براکت ها ، روی نماد فایل در سمت چپ بالای پنجره کلیک کنید ، سپس روی جدید کلیک کنید ، فایل جدید "بدون عنوان" را مشاهده خواهید کرد.
مرحله 4: ذخیره به عنوان فایل

روی این فایل "بدون عنوان" راست کلیک کنید ، روی save as کلیک کنید ، سپس باید آن را در درایو ذخیره کنید
در این مرحله می توانید هر نامی را به فایل بدهید ، فقط مطمئن شوید بعد از نام ".html" (dot html) را اضافه کنید.
مرحله 5: با برچسب DOCTYPE شروع کنید

هر صفحه html باید با برچسب ساختار زیر شروع شود. به مرورگر می گوید هنگام ارائه یک صفحه HTML چه قوانینی را باید رعایت کند.
مرحله 6: HTML Tag

و - این برچسب ها برای شروع و پایان یک سند است.
مرحله 7: برچسب های سر و بدن

در بین برچسب های html ، بنویسید و ، جایی که حاوی مطالب "پشت صحنه" است. همچنین بنویسید و جایی که شامل متن ، تصاویر ، ویدئو ، صدا و غیره است.
مرحله 8: متا تگ

در بین برچسب ها ، جایی بنویسید که اطلاعاتی از قبیل اصطلاحات موتور جستجو یا رمزگذاری کاراکترها را ارائه می دهد.
مرحله نهم: برچسب عنوان

در بین برچسب ها ، زیر ، نوشتن و. بنابراین ، هر چیزی را که بین آنها بنویسید ، آن را در بالای پنجره مرورگر مشاهده خواهید کرد و این برچسب برای موتورهای جستجو مهم است. به عنوان مثال ، من قصد دارم "WRD 204" را بنویسم
مرحله 10: اضافه کردن پاراگراف با استفاده از P Tag

در این بین ، هرگونه اطلاعاتی را که می خواهید در صفحه وب دیده شوند ، بنویسید ، مانند تصویر ، صدا ، ویدئو و پاراگراف ، برای مثال ، من قصد دارم با استفاده از این برچسب ها برای پاراگراف پاراگراف بنویسم:
و
مرحله 11: نتایج خود را مشاهده کنید


برای مشاهده نتایج: ابتدا روی فایل راست کلیک کرده و روی "ذخیره" کلیک کنید تا روی نماد "پیش نمایش زنده" در گوشه بالا سمت راست کلیک کنید.
توجه: - هر زمان که تغییری ایجاد می کنید و می خواهید نتیجه را ببینید ، ابتدا باید فایل را ذخیره کنید ، می توانید از میانبر "Ctrl + S" استفاده کنید
مرحله 12: قالب بندی را تغییر دهید


اگر می خواهید اندازه قالب متن را تغییر دهید ، از بزرگترین عنوان یا کوچکترین عنوان استفاده کنید. در مثال من استفاده خواهم کرد.
مرحله 13: برچسب شکستن تک/دو خط


اگر می خواهید بین پاراگراف ها یک خط/یک خط فاصله ایجاد کنید ، از تگ استفاده کنید
مرحله 14: نتیجه گیری
تبریک می گویم! اکنون می توانید شروع به ایجاد صفحه وب خود کنید.
اگر برای دانستن اطلاعات بیشتر در مورد برچسب های HTML جالب هستید ، این وب سایت را توصیه می کنم
توصیه شده:
نحوه ایجاد تنظیمات DJ برای مبتدیان - سبک وینیل!: 7 مرحله

چگونه می توان یک راه حل DJ برای مبتدیان ایجاد کرد - سبک وینیل !: در این قسمت آموزشی ، من به شما نحوه ساختن تنظیمات DJ با سبک صفحه گردان کلاسیک با استفاده از وینیل را نشان خواهم داد. این که آیا شما یک سرگرمی هستید یا می خواهید حرفه ای شوید و احتمالاً با درآمدزایی به سراسر جهان سفر کنید ، این مراحل شما را
نحوه استفاده از مولتی متر در تامیل - راهنمای مبتدیان - مولتی متر برای مبتدیان: 8 مرحله

نحوه استفاده از مولتی متر در تامیل | راهنمای مبتدیان | مولتی متر برای مبتدیان: سلام دوستان ، در این آموزش نحوه استفاده از مولتی متر در انواع مدارهای الکترونیکی را در 7 مرحله مختلف مانند 1) تست پیوستگی برای سخت افزار عکاسی مشکل 2) اندازه گیری جریان DC 3) آزمایش دیود و LED 4) اندازه گیری توضیح دادم. رسی
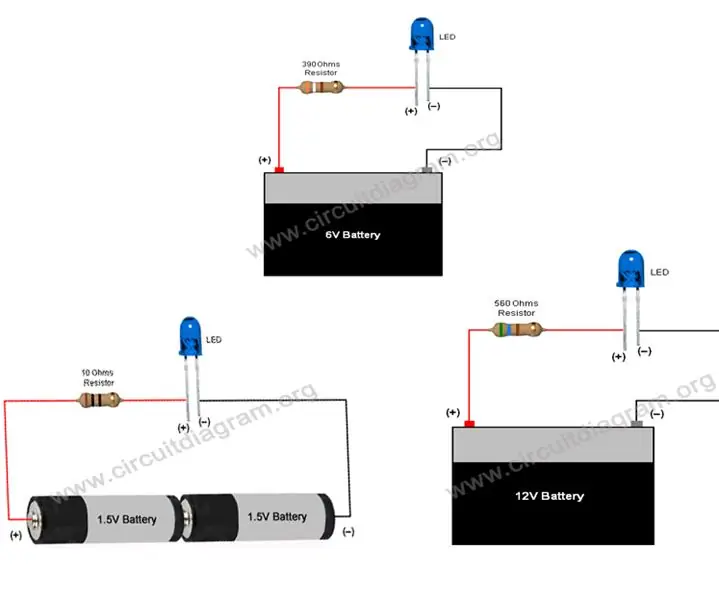
مدار ساده LED ساده (نحوه استفاده از LED ها): 4 مرحله

مدار ساده LED ساده (نحوه استفاده از LED ها): این دستورالعمل نحوه استفاده از LED ها و نحوه ساخت مدارهای ساده ساده LED را نشان می دهد ، که از مقاومت محدودکننده فعلی برای LED های 3V ، 6V ، 9V و amp استفاده می کند. 12 ولت LED یک جزء مهم در لوازم الکترونیکی است ، از آن برای چندین مورد استفاده می شود
Music Reactive Light -- نحوه ایجاد یک موسیقی فوق العاده ساده برای واکنش رومیزی به طرز جالب: 5 مرحله (همراه با تصاویر)

Music Reactive Light || چگونه می توان یک موسیقی فوق العاده ساده برای عکس های رومیزی برای ایجاد دسکتاپ زیبا نوشت: سلام بچه ها ، امروز ما یک پروژه بسیار جالب خواهیم ساخت. امروزه ما می خواهیم نور واکنشی موسیقی بسازیم. LED روشنایی آن را با توجه به بیس که در واقع سیگنال صوتی با فرکانس پایین است. ساخت آن بسیار ساده است. ما
ایجاد یک صفحه نمایش سفارشی در استودیوی LCD (برای صفحه کلید G15 و صفحه LCD): 7 مرحله

ایجاد یک صفحه نمایش سفارشی در استودیوی LCD (برای صفحه کلید G15 و صفحه نمایش LCD): خوب اگر صفحه کلید G15 خود را به دست آورده اید و از صفحه نمایش های اولیه ای که تحت آن قرار گرفته اید بسیار تحت تأثیر قرار نگرفته اید ، اصول اولیه استفاده از LCD Studio را برای شما شرح می دهم. خودتان بسازید. این مثال ایجاد یک صفحه نمایش است که فقط پایه را نشان می دهد
