فهرست مطالب:
- مرحله 1: همه قطعات را مونتاژ کنید
- مرحله 2: افزودن کتابخانه
- مرحله 3: توابع اضافی
- مرحله 4: بارگذاری طرح
- مرحله 5: نتیجه گیری

تصویری: آموزش نمایش 7 قسمتی Arduino MAX7219: 5 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:54

MAX7219 یک IC است که برای هدایت LED های 7 قسمتی (تا 8 رقم) ، نمایش بلوک (نمایش نوار) و 64 LED جداگانه که کاتد معمولی هستند استفاده می شود. MAX7219 برای ارتباط با میکروکنترلر از سیستم ارتباطی SPI استفاده می کند. بنابراین برای رانندگی 64 LED تنها به 3 پورت میکروکنترلر نیاز دارید.
در این مقاله نحوه استفاده از ماژول 7-Segement که از IC MAX7219 به عنوان درایور استفاده می کند را به شما نشان خواهم داد.
قطعات مورد نیاز:
- ماژول 7 قسمتی MAX7219
- آردوینو نانو
- بلوز سیم
- USB مینی
کتابخانه مورد نیاز:
LedControl
در این آموزش من از برد Arduino Nano استفاده می کنم. اگر تا به حال از آن استفاده نکرده اید. پیشنهاد می کنم مقاله قبلی من در مورد "نحوه استفاده از آردوینو نانو" را بخوانید.
مرحله 1: همه قطعات را مونتاژ کنید

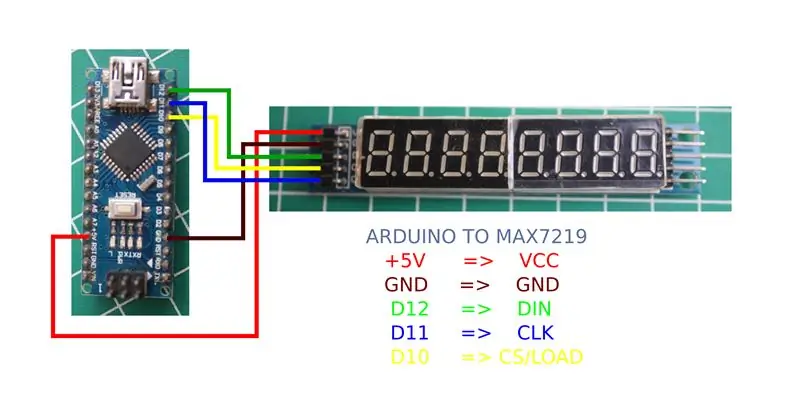
برد آردوینو را به ماژول 7-Segment وصل کنید. تصویر یا دستورالعملی را که در زیر نوشتم مشاهده کنید:
آردوینو به 7 بخش
+5V => VCC
GND => GND
D12 => DIN
D11 => CLK
D10 => CS/LOAD
مرحله 2: افزودن کتابخانه

پس از اتمام مدار. کتابخانه "LedControl" را به IDE آردوینو اضافه کنید.
برای افزودن کتابخانه به آردوینو ، می توانید آن را در مقاله "نحوه افزودن کتابخانه خارجی به آردوینو" که قبلاً ایجاد کرده ام مطالعه کنید.
مرحله 3: توابع اضافی

پس از افزودن کتابخانه LedControl. برای کنترل ماژول 7-Segment می توانید از توابع اضافی استفاده کنید.
بحث و جدل
addr - آدرس صفحه نمایش
رقم - موقعیت رقم روی صفحه (0..7) مقدار - مقدار نمایش داده شده. (0x00..0x0F)
dp نقطه اعشار را تعیین می کند.
عملکرد
setChar (addr ، رقم ، value.dp) ؛ // برای نمایش مقدار نوع char برای کدگذاری ASCII 7 بیتی
setDigit (addr ، رقم ، مقدار ، dp bolean) ؛ // برای نمایش ارقام و کاراکترها در یک تابع setRow (addr، digit، value، boolean dp)؛ // برای نمایش شی در رقم مورد نظر
برای جزئیات بیشتر ، لطفاً اینجا را بخوانید.
مرحله 4: بارگذاری طرح

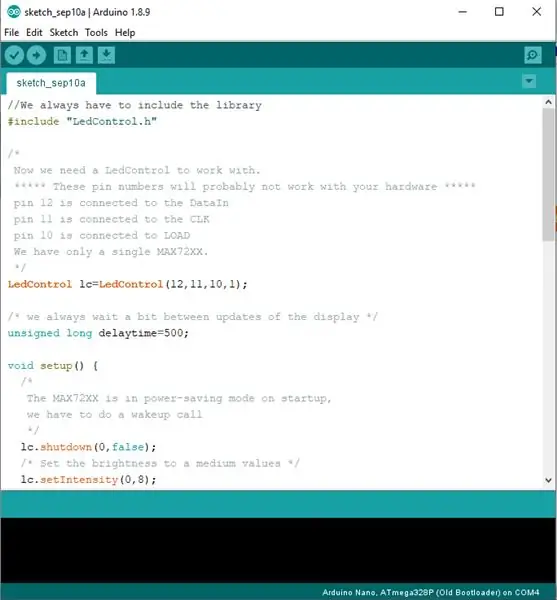
من برای آزمایش این ماژول 7 قسمتی ترسیم کرده ام. می توانید کد زیر را کپی کنید ، سپس آن را در طرح خود بچسبانید.
// ما همیشه باید کتابخانه را وارد کنیم
#شامل "LedControl.h"
/*
اکنون ما برای کار با یک LedControl نیاز داریم. ***** این شماره های پین احتمالاً با سخت افزار شما کار نمی کنند *****
پین 12 به DataIn متصل است
پین 11 به CLK متصل است
پین 10 به LOAD متصل است
ما فقط یک MAX72XX داریم.
*/
LedControl lc = LedControl (12 ، 11 ، 10 ، 1) ؛
/ * ما همیشه بین به روز رسانی صفحه نمایش کمی صبر می کنیم */
تاخیر طولانی بدون امضا = 500؛
void setup () {
/ * MAX72XX هنگام راه اندازی در حالت صرفه جویی در مصرف برق است ، ما باید یک تماس بیدار شویم */
lc.shutdown (0 ، false) ؛
/ * روشنایی را روی مقادیر متوسط تنظیم کنید */
lc.setIntensity (0 ، 8) ؛
/ * و صفحه را پاک کنید */
lc.clearDisplay (0)؛}
void سلام () {
lc.setChar (0 ، 7 ، 'H' ، false) ؛
lc.setChar (0 ، 6 ، 'E' ، false) ؛
lc.setChar (0 ، 5 ، 'L' ، false) ؛
lc.setChar (0 ، 4 ، 'L' ، false) ؛
lc.setChar (0 ، 3 ، '0' ، false) ؛
lc.setChar (0 ، 2 ، '.' ، false) ؛
lc.setChar (0 ، 1 ، '.' ، false) ؛
lc.setChar (0 ، 0 ، '.' ، false) ؛
تأخیر (تاخیر+1000) ؛
lc.clearDisplay (0) ؛
تاخیر (زمان تاخیر) ؛
lc.setDigit (0 ، 7 ، 1 ، false) ؛
تاخیر (زمان تاخیر) ؛
lc.setDigit (0 ، 6 ، 2 ، false) ؛
تاخیر (تاخیر) ؛
lc.setDigit (0 ، 5 ، 3 ، false) ؛
تاخیر (تاخیر) ؛
lc.setDigit (0 ، 4 ، 4 ، false) ؛
تاخیر (زمان تاخیر) ؛
lc.setDigit (0 ، 3 ، 5 ، false) ؛
تاخیر (زمان تاخیر) ؛
lc.setDigit (0 ، 2 ، 6 ، false) ؛
تاخیر (زمان تاخیر) ؛
lc.setDigit (0 ، 1 ، 7 ، false) ؛
تاخیر (تاخیر) ؛
lc.setDigit (0 ، 0 ، 8 ، false) ؛
تأخیر (1500) ؛
lc.clearDisplay (0) ؛
تاخیر (زمان تاخیر) ؛
}
void loop () {سلام ()؛
}
یا فایل زیر را بارگیری کنید:
مرحله 5: نتیجه گیری

از نتیجه لذت ببرید
اگر سوالی وجود دارد فقط آنها را در ستون نظرات بنویسید.
در مقاله بعدی شما را می بینیم.
توصیه شده:
صفحه نمایش DIY بزرگ 7 قسمتی اینترنت: 5 مرحله

DIY بزرگ صفحه نمایش اینترنت 7 قسمتی: در این پروژه به شما نشان خواهم داد که چگونه نمایشگرهای 7 اینچی 4 اینچی و یک ماژول ESP8266 Wifi را با هم ترکیب کردم تا یک صفحه نمایش 8 رقمی ایجاد کنم که می تواند مهمترین داده های شما را از اینترنت ارائه دهد. بیایید شروع کنیم
نمایش ساعت هفت قسمتی Edge-Lit: 16 مرحله (همراه با تصاویر)

نمایش ساعت هفت قسمتی Edge-Lit: هفت صفحه نمایش بیش از یک قرن است که وجود دارد (https://fa.wikipedia.org/wiki/Seven-segment_display) و شکل آشنا اعداد را در ساعت های دیجیتال ، تابلوهای ابزار ایجاد می کند. و بسیاری از نمایشگرهای عددی دیگر. دوباره شده اند
آموزش نمایش آردوینو و VL53L0X زمان پرواز + نمایش OLED: 6 مرحله

آموزش نمایش Arduino و VL53L0X Time-of-Flight + OLED: در این آموزش ما نحوه نمایش فاصله بر حسب میلی متر با استفاده از سنسور زمان پرواز VL53L0X و نمایشگر OLED را یاد می گیریم
نمایش 7 قسمتی Lightpipe: 7 مرحله (همراه با تصاویر)

نمایشگر 7 قسمتی Lightpipe: اگر به شما بگویم می توانید از بند کفش یک صفحه نمایش بسازید ، چطور؟! خوب این دقیقاً همان کاری است که من انجام داده ام! ساختن صفحه نمایش هفت قسمتی شما چیز جدیدی نیست ، این یک پروژه معمول آردوینو است ، اما من برای این پروژه ایده ای داشتم ، بنابراین گفتم که به من می دهم
نمایش 4 قسمتی 7 بخش از سطل زباله: 7 مرحله

نمایش 4-رقمی 7 بخش از سطل زباله: مدت زیادی است که یک برنامه آموزشی بسیار طولانی را بارگذاری کرده ام. بنابراین امروز من قصد دارم به شما نشان دهم که چگونه برخی از آشغال ها را به یک صفحه نمایش زیبا تبدیل کنید! این صفحه نمایش می تواند برای یک ساعت استفاده شود ، که در آینده به من آموزش داده می شود. بیایید در مورد آن تحقیق کنیم
