فهرست مطالب:
- تدارکات
- مرحله 1: بارگیری از Github
- مرحله 2: از حالت فشرده خارج کنید
- مرحله 3: مجوزهای خود را افزایش دهید
- مرحله 4: Quick Installer را اجرا کنید

تصویری: Raspberry Pi PhotoBooth: HTML5 و NodeJS: 4 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55


یک نرم افزار HTML5 و NodeJS با پیش نمایش زنده و حاشیه های سفارشی.
این پروژه به عنوان چیزی شروع شد که من برای رقص مدرسه دخترم ساختم. من می خواستم چیزی سرگرم کننده برای او و دوستانش باشد تا این رویداد را به خاطر بسپارند (این آخرین باری بود که همه آنها در مدرسه خود با هم بودند). این امر برای شرکتی که در آن کار می کنم به یک تبلیغ بی شرمانه تبدیل شد (جایی که امیدوار بودم مشتریان بازدیدکننده از عکس photobooth برای بازدید از دفتر ما استفاده کنند). لطفاً بارگیری کنید و خودتان آن را امتحان کنید.
اطلاعات بیشتر را می توانید در https://github.com/raymondljones/photobooth/wiki پیدا کنید. این فرض می کند که شما یک Raspberry Pi اختصاص داده شده به این پروژه دارید. پس از پیکربندی WiFi WiFi ، Pi دیگر به اینترنت دسترسی نخواهد داشت مگر اینکه از طریق اترنت وصل شود. توجه: باید یک نوع نمایشگر متصل به Pi داشته باشید. و باید تنظیم شود تا در رابط کاربری گرافیکی بدون سر بوت شود. پس از تنظیم Pi (با یا بدون صفحه لمسی) و اتصال وب کم از طریق USB. فقط دستورالعمل ها را دنبال کنید. پس از نصب: با نصب سریع ، وابستگی های مورد نیاز (nodejs ، php ، chromium و غیره) و همچنین کیوسک مرورگر chromium و Wifi AP را تنظیم می کند. هنگامی که pi مجدداً راه اندازی می شود ، Wifi AP از طریق SSID در دسترس خواهد بود: PhotoBooth Password: photoboothpass Pi باید در کیوسک کروم تمام صفحه راه اندازی شود (اولین راه اندازی نیاز به "اجازه دسترسی" به دوربین دارد) … هر کامپیوتری در شبکه PhotoBooth می تواند همچنین از https://192.168.100.1/booth.html دیدن کنید (حتماً از https استفاده کنید) تا یک PhotoBooth اضافی در شبکه شوید (به شرطی که دوربین متصل باشد). علاوه بر این ، هر کامپیوتری در شبکه PhotoBooth نیز می تواند از https://192.168.100.1/booth.html دیدن کنید (به عنوان http بگذارید). این صفحه اجازه دسترسی به همه عکس های گرفته شده را می دهد (به شما امکان چاپ یا حذف را می دهد). برای افزودن حاشیه های خود ، می توانید غرفه را به سادگی ویرایش کنید. به برچسب های `li` خود را اضافه کنید و ویژگی data-option را منحصر به فرد نگه دارید. از یکی از حاشیه های ارائه شده در/var/www/html/images به عنوان راهنمای اندازه استفاده کنید.
تدارکات
- تمشک پای
- هر وب کم USB (نه یک دوربین Rpi رسمی)
- یک صفحه لمسی یا هر نمایشگری برای Pi
مرحله 1: بارگیری از Github
پروژه @ https://github.com/raymondljones/photobooth را در فهرست مورد نظر خود بارگیری کنید.
مرحله 2: از حالت فشرده خارج کنید
از حالت فشرده خارج کنید (در صورت بارگیری به صورت فشرده) و از طریق خط فرمان به فهرست پروژه بروید: `cd project`
مرحله 3: مجوزهای خود را افزایش دهید
ریشه شوید: `sudo bash`
مرحله 4: Quick Installer را اجرا کنید
این دستور `sh quick-install.sh` را اجرا کنید
توصیه شده:
رزبری پای Photobooth: 5 مرحله

Raspberry Pi Photobooth: هدف: نحوه کدگذاری و نصب دوربین Pi با استفاده از دستورات if و if در برنامه نویسی یادگیری استفاده از فناوری جدید مانند LED های RGB
پروژه آردوینو: کنترل الکترونیک بر روی اینترنت با استفاده از پایگاه داده Nodejs + SQL و وب سایت .: 6 مرحله

پروژه آردوینو: کنترل الکترونیک از طریق اینترنت با استفاده از پایگاه داده Nodejs + SQL و وب سایت: پروژه توسط: Mahmed.tech تاریخ تولید: 14 جولای 2017 سطح دشواری: مبتدی با برخی از دانش برنامه نویسی. سخت افزار مورد نیاز: - Arduino Uno ، Nano ، Mega (من فکر می کنم اکثر MCU با اتصال سریال کار می کند) - LED تک & amp؛ محدودیت های کنونی
عروسی / رویداد Photobooth: 6 مرحله (همراه با تصاویر)

عروسی / رویداد Photobooth: سلام به همه ، من سال گذشته ازدواج کردم ، هنگامی که ما به دنبال آماده سازی روز D هستیم ، بسیاری از مراسم عروسی برگزار شد. در هر کنوانسیون یک اجاره کننده Photobooth وجود دارد ، من فکر کردم که یک photobooth ایده خوبی برای عروسی بود ، هر مهمان ج
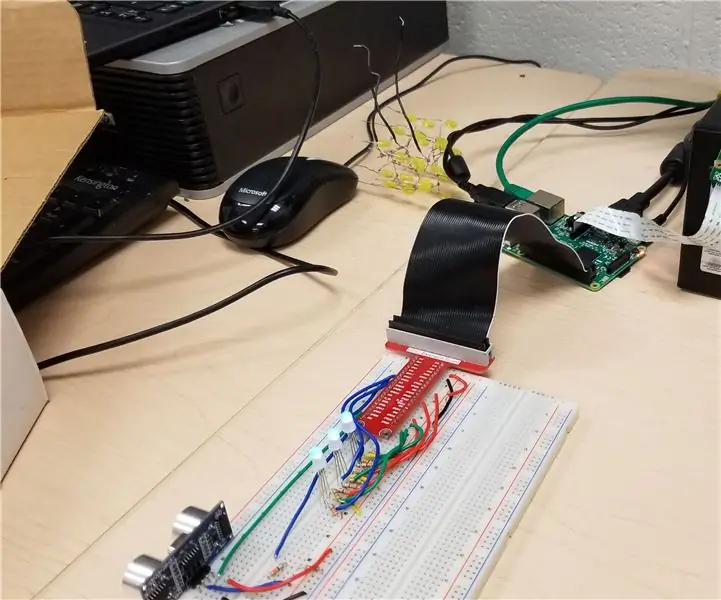
دنده خودکار Photobooth: 4 مرحله (همراه با تصاویر)

دنده خودکار Photobooth: این به شما نشان می دهد که چگونه یک غرفه عکس خودکار با استفاده از تمشک pi ، سنسور فاصله اولتراسونیک و چند لوازم جانبی دیگر بسازید. من می خواستم پروژه ای انجام دهم که هم از سخت افزار پیچیده استفاده می کند و هم از برنامه ای پیچیده استفاده می کند. تحقیق می کنم
DIY Photobooth: 7 مرحله (همراه با تصاویر)

DIY Photobooth: این یک آموزش است که چگونه می توانید دندانه خود را درست مانند آنچه در مراکز خرید ، پارکهای تفریحی و مراکز خرید در سراسر جهان مشاهده می کنید بسازید. این غرفه کاملاً دیجیتالی است و انجام آن در خانه بسیار ارزان تر/آسان تر است. من عصبانی شدم
