فهرست مطالب:
- مرحله 1: مرور راه حل
- مرحله 2: ایجاد مجسمه
- مرحله 3: OSMC را نصب کنید
- مرحله 4: Reader را پیکربندی کنید
- مرحله 5: نصب Node و ایجاد پروژه
- مرحله 6: کد ، توضیح داده شده است
- مرحله 7: آن را امتحان کنید
- مرحله 8: راه اندازی خودکار

تصویری: نمایش اسلاید تصاویر تعطیلات خود را با لمس سحر و جادو!: 9 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55


با گذشت سالها ، من عادت کرده ام که هنگام سفر یک مجسمه کوچک با خود ببرم: اغلب یک آرتوی کوچک خالی (مانند آنچه در تصویر است) می خریدم و آن را نقاشی می کنم تا با پرچم و موضوع کشور من مطابقت داشته باشد. متر بازدید (در این مورد ، سیسیل).
سپس ایده این است که از مجسمه در مقابل صحنه ها یا بناهای معروف کشور مذکور عکس بگیرید: به نظر من بسیار خنده دارتر از داشتن تصاویر فقط با بنای یادبود است (برای آن گوگل وجود دارد و بسیار ارزان تر است) اما هنوز هم راحت تر از داشتن خودم روی هر عکس باشم (صادقانه بگویم طرفدار نیست)
از آنجا که جمع آوری افرادی که چند روز پس از بازگشت به تماشای تصاویر با آنها رفته اید ، همیشه سرگرم کننده است ، من فکر کردم خوب است اگر هر مجسمه به نحوی به طور خودکار اسلایدشو از تصاویری از سفری که برای آنها ساخته شده بود را نمایش دهد. به
این دستورالعمل نحوه انجام این کار را با استفاده از NFC ، raspberry pi ، nodejs و osmc توضیح می دهد
مرحله 1: مرور راه حل


از آنجا که کل تنظیمات شامل چند مورد است ، در اینجا یک مرور کلی از مواردی است که به شما کمک می کند همه موارد زیر را درک کنید:
سخت افزار
- مجسمه خانگی است: از آنجا که من این دستورالعمل را درست در وسط یک هفته سفر در کپنهاگ/اسلو/استکهلم/هلسینکی می نویسم ، چند عکس از مجسمه ای که برای این سفر ساخته شده است اضافه می کنم.
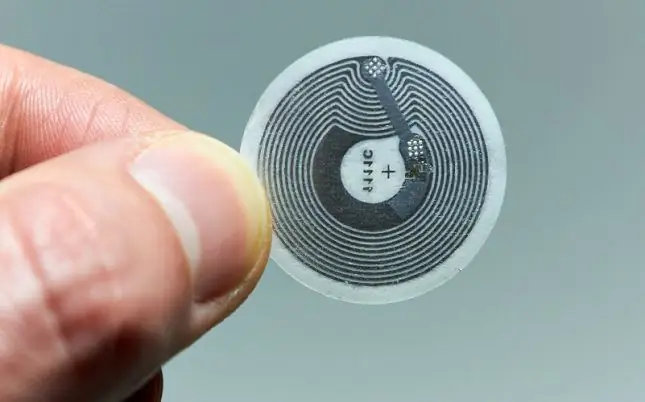
- در زیر هر مجسمه یک تراشه NFC وجود دارد: من از برچسب های گرد استفاده می کنم که می توانم آنها را در زیر هر مجسمه قرار دهم ، اما شما می توانید از هر عامل دیگری استفاده کنید - فقط مطمئن شوید که تراشه ای که استفاده می کنید با خواننده شما سازگار است.
- برای نمایش تصاویر ، من از تمشک pi با OSMC نصب شده استفاده می کنم: این پخش کننده رسانه ای من برای برنامه های تلویزیونی و فیلم ها انتخاب شده است ، بنابراین قبلاً به تلویزیون من متصل شده است
- برای اینکه تمشک pi بتواند برچسب های NFC را بخواند ، یک خواننده NFC اضافه کردم - چیزی که من استفاده کردم Explore -NFC از NXP است که در بسیاری از وب سایت ها موجود است: به Pi متصل می شود و به عنوان یک سپر عمل می کند
نرم افزار
در Raspberry Pi ، یک اسکریپت NodeJS منتظر خوانده شدن یک برچسب NFC است: پس از اتمام کار ، اسکریپت شناسه خود را در برابر یک لیست ارزش/جفت با هر پوشه از منبع تصاویر در OSMC و شناسه NFC مربوطه که پیکربندی شده است ، بررسی می کند. کاربر.
هنگامی که برچسب خوانده می شود ، اگر شناسه در لیست باشد ، اسکریپت Node به OSMC می گوید نمایش اسلاید این پوشه خاص را اجرا کند. برای ایجاد/پیکربندی آن لیست ، همان اسکریپت NodeJS هر 5 دقیقه یک عملکرد اسکن را اجرا می کند: هر فهرست راهنمای داخل منبع "Pictures" در OSMC (با استفاده از JSON-RPC API که Kodi ارائه می دهد) را اسکن می کند و آن را به فهرستی اضافه می کند که سپس بر روی دیسک ذخیره می شود. با ویرایش مستقیم این فایل متنی ، کاربر می تواند شناسه NFC مربوطه را برای هر آلبوم اضافه کند.
مرحله 2: ایجاد مجسمه




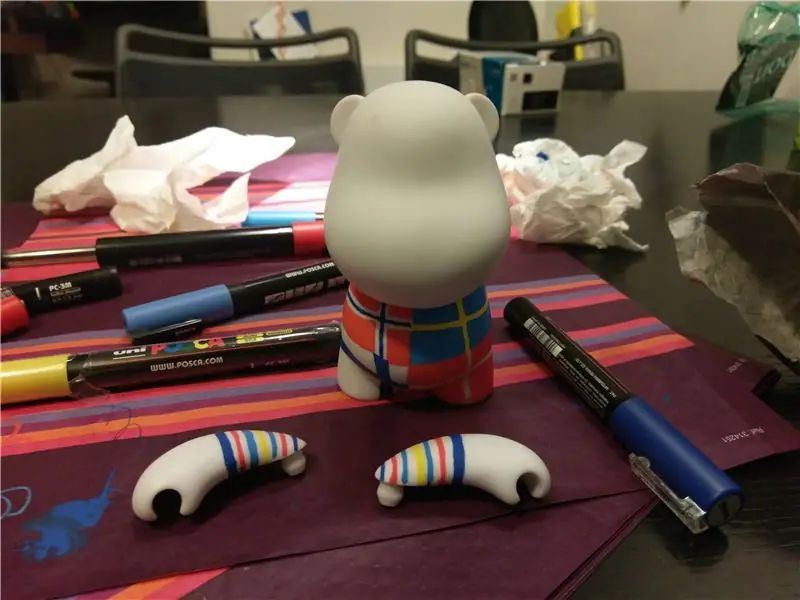
تقریباً می توانید از هر چیزی که دوست دارید برای مجسمه خود استفاده کنید: من عاشق استفاده از آن اسباب بازی های هنری وینیل هستم زیرا آنها را - نسبتاً - حتی برای افرادی مانند من که دوست ندارند نقاشی بکشند ، و به راحتی حمل می کنند. من آنها را در نسخه خالی و DIY خود ، در کوچکترین سایز سفارش می دهم و با استفاده از نشانگرهای Posca روی آنها طراحی می کنم. در اینجا می توانید سفری را که من برای این سفر ساخته ام ، با پرچم های چهار کشوری که بازدید کردیم مشاهده کنید - آنها به اندازه کافی شبیه به هم بودند تا بتوانم آنها را در کنار هم ترکیب کنم. می توانید از چندین لایه رنگ استفاده کنید به شرطی که اجازه دهید قبل از رنگ آمیزی رنگ بعدی ، هر کدام خشک شوند. پس از اتمام نقاشی ، دوست دارم برای چند دقیقه از تفنگ حرارتی روی رنگ استفاده کنم ، زیرا خوانده ام که در واقع حرارت است که به مجموعه رنگ Posca کمک می کند.
در آخرین عکس می توانید Sven را ببینید - من همیشه نام آنها را برایم قائل می شوم - در حال استراحت در اسلو بعد از یک صبح نسبتاً طولانی. او سر اسباب بازی اصلی را ندارد ، زیرا من یک دقیقه قبل از رفتن آن را به هم ریختم: مجبور شدم اسباب بازی قبلی را بردارم تا به جای آن از سر آن استفاده کنم. نمی توانم بگویم که قبلاً چنین اتفاقی نیفتاده بود…
مرحله 3: OSMC را نصب کنید

اولین کاری که من انجام دادم نصب OSMC بر روی کارت micro SD برای Raspberry Pi بود: در تنظیمات ما ، به عنوان پخش کننده رسانه برای تماشای تصاویر شما عمل می کند. من جزئیات زیادی در این زمینه ارائه نمی دهم ، زیرا کاملاً مستند است (در صورت نیاز به کمک ، چند دستورالعمل موجود است). فقط نصب کننده را در رایانه خود بارگیری کرده و دستورالعمل ها را دنبال کنید. پس از اتمام کار ، من فقط یک صفحه کلید و یک ماوس را وصل کردم و HDMI را به تلویزیون وصل کردم و از جادوگر راه اندازی برای راه اندازی منطقه زمانی و غیره پیروی کردم.
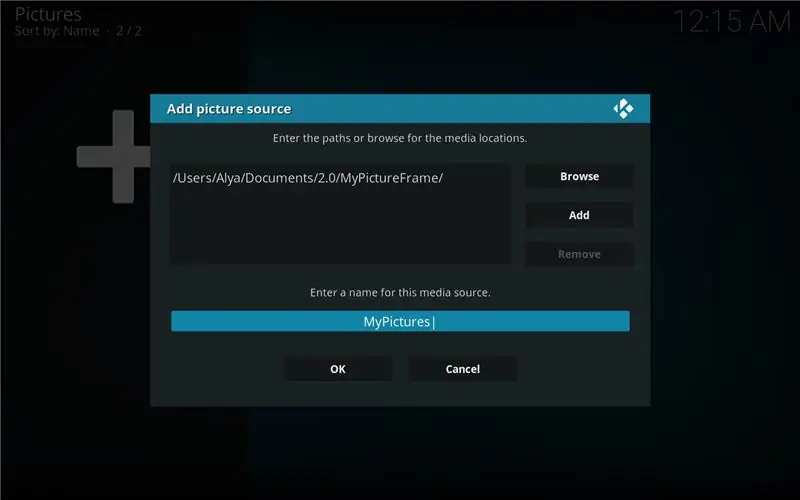
سرانجام ، فهرست راهنمای ذخیره تصاویر خود را به منابع اضافه کردم: در مورد من ، آنها در NAS با IP ثابت در همان شبکه ذخیره می شوند ، اما می توانید آنها را در درایو USB یا پوشه اصلی خود نیز ذخیره کنید. به شرطی که micro SD شما به اندازه کافی بزرگ باشد.
هنگام افزودن منبع ، از شما خواسته می شود نامی برای آن وارد کنید: می توانید پیش فرض را رها کرده یا آن را تغییر دهید ، اما حتماً آن را یادداشت کنید زیرا بعداً به آن نیاز خواهیم داشت. در مورد من من آن را "MyPictures" نامیدم
اکنون باید محتویات فهرست راهنمای اضافه شده را مشاهده کرده و تصاویر خود را مرور کنید: در مورد من ، من برای هر سفر یک فهرست فرعی دارم.
تبریک می گوییم ، شما اکنون یک مرکز رسانه ای دارید که تصاویر شما روی آن قرار دارد و می توانید یک اسلایدشو برای یک پوشه خاص راه اندازی کنید (به عنوان پاداش ، همچنین می توانید از آن برای پخش فیلم ها یا موسیقی خود استفاده کنید)
مرحله 4: Reader را پیکربندی کنید
در بقیه موارد قابل آموزش ، ما با استفاده از خط فرمان روی SSH به Pi متصل می شویم. برای انجام این کار ، فقط Pi را با استفاده از کابل اترنت به شبکه خود متصل کرده و از ترمینال یا یک نرم افزار اختصاصی sotware برای اتصال به Pi استفاده کنید. در سیستم عامل مک و لینوکس ، فرمان این است
از شما خواسته می شود که رمز عبور را وارد کنید ، دوباره osmc است
برای اینکه خواننده بتواند عملکرد خود را انجام دهد ، SPI باید فعال باشد: در اکثر توزیع ها مانند Raspbian این کار را می توان با استفاده از raspi-config انجام داد ، یک ابزار پیکربندی که به شما اجازه می دهد مقادیر پیکربندی را تغییر دهید.
OSMC ، با این حال ، raspi-config را برای ایمنی شما هنگام استفاده از آن شامل نمی شود. در عوض ، تمشک را خاموش کنید ، کارت micro SD را بیرون بیاورید و فقط آن را روی رایانه خود نصب کنید: اکنون پارتیشن "boot" قابل مشاهده است. در آنجا ، در ریشه حجم ، فایلی با نام "config.txt" مشاهده خواهید کرد - کافی است آن را باز کرده و این خط را در انتها اضافه کنید:
"dtparam = spi = روشن"
اکنون می توانید فایل را ذخیره کنید ، راه اندازی مجدد و SPI باید فعال باشد.
پس از آن ، باید فایل ZIP پیوست را بارگیری کرده و روی تمشک از حالت فشرده خارج کنید - توصیه می کنم یک پوشه Projects ایجاد کرده و آن را در آنجا از حالت فشرده خارج کنید. برای انجام این کار ، یا می توانید با استفاده از FTP از طریق SSH به Raspberry متصل شوید (من برای انجام این کار از CyberDuck استفاده می کنم) یا فایل را روی درایو USB قرار دهید و از مدیر فایل Kodi برای کپی آن در Raspberry Pi استفاده کنید.
در هر صورت ، هنگامی که فایل zip را در Pi کپی کردید ، می توانید به پوشه ای که آن را کپی کرده اید بروید و آن را از حالت فشرده خارج کرده ، به پوشه ایجاد شده بروید و بسته را نصب کنید:
unzip SW2827.zipcd SW2827sudo dpkg -i libneardal0_0.14.3-1_armhf.deb neard-explorenfc_1.2-1_armhf.deb
اگر همه چیز خوب پیش رفت ، باید بتوانید خواننده را وصل کنید ، راه اندازی مجدد کنید و سپس وارد کنید
explorenfc-basic
اگر به یک تراشه NFC به خواننده نزدیک می شوید ، باید اطلاعات زیادی از تراشه (در میان چیزهای دیگر ، شناسه آن) را نمایش دهد
مرحله 5: نصب Node و ایجاد پروژه
بعد ، ما NodeJS را روی تمشک نصب می کنیم تا برنامه خود را بنویسیم.
ما می خواهیم nodejs را نصب کنیم اما نسخه مخزن پیش فرض واقعاً قدیمی است ، بنابراین باید اولین مرحله را قبل از آن طی کنید: در رابط خط فرمان ، تایپ کنید
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
سپس می توانید تایپ کنید
sudo apt install nodejs
برای نصب آخرین نسخه nodejs و npm موجود.
به منظور کنترل KODI از داخل nodejs ، ما از یک بسته npm به نام kodi-ws استفاده می کنیم.
بیایید با ایجاد یک پروژه جدید شروع کنیم: فقط دستور را تایپ کنید
npm init
تعدادی س questionsال از شما پرسیده می شود: برای اکثر آنها می توانید پیش فرض را ترک کنید ، فقط یک نام برای برنامه خود انتخاب کرده و نام خود را در پایان وارد کنید. وقتی از نقطه شروع خواسته شد ، فقط index.js را ترک کنید
این یک فایل package.json ایجاد می کند که ویژگی های بسته شما ، مانند وابستگی های آن را خلاصه می کند.
اکنون می توانید وارد شوید
sudo npm install kodi-ws sudo npm install jsonfilesudo npm install cronsudo npm install child_process
اگر بعد از آن package.json را باز کنید ، متوجه خواهید شد که همه آن بسته ها به وابستگی ها اضافه شده اند.
مرحله 6: کد ، توضیح داده شده است

ضمیمه این مرحله کد برنامه است.
من مقدار قابل توجهی از ورود به سیستم را که می توان برای درک اسکریپت بدون نظر گذاشت ، گذاشتم ، اما et ها آن را با هم تجزیه می کنند.
متوجه خواهید شد که علیرغم همه توابع اعلام شده ، کد در ابتدا چند کار را انجام می دهد:
kodi ('localhost'، 9090). سپس (عملکرد (اتصال) {
اسکریپت سعی می کند به API OSMC JSON-RPC متصل شود. هنگامی که موفق شد (و فقط در آن زمان) ، با بقیه پرونده ادامه می یابد.
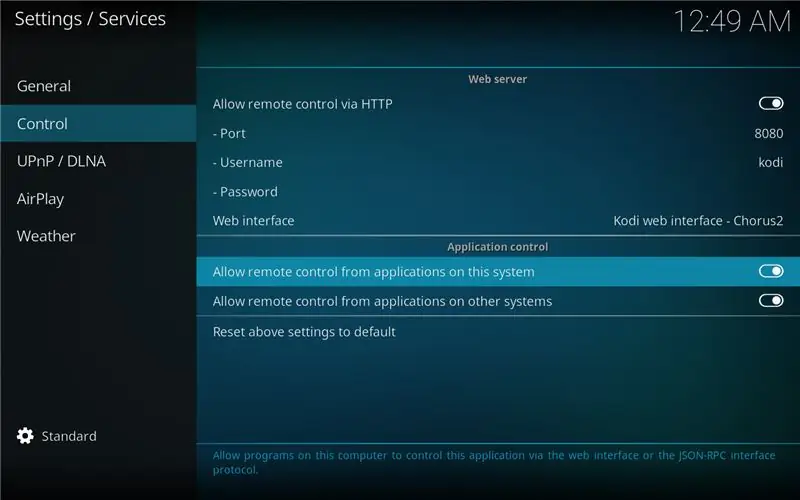
اگر به دلایلی از Raspberry Pi خود استفاده نمی کنید ، localhost را به آدرس IP خود تغییر دهید. همچنین مطمئن شوید که در تنظیمات سرویس داخل OSMC (تنظیمات/خدمات) کادر تأیید "اجازه کنترل از راه دور از برنامه های دیگر سیستم ها" (تصویر را ببینید)
بقیه فایل بیشتر اعلان توابع است که بعداً از آنها استفاده خواهیم کرد: دو تابع که در واقع از اینجا راه اندازی شده اند (خطوط 172/173)
scanAndSetCron () ؛ listenForTag () ؛
در scanAndSetCron:
- عملکرد scanPictures راه اندازی می شود. در داخل آن ، بررسی می کنیم که آیا متغیر "mypicturedirectory" ، که مسیر تصاویر ما را نگه می دارد ، خالی است یا خیر. اگر چنین است ، از OSMC می خواهیم تمام منابع موردنیاز خود را برای محتوای تصویر در اختیار ما قرار دهد (داخل تابع getPictureDirectory ، خط 11):
var piclist = منتظر اتصال باشید. Files. GetSources ("pictures")؛
OSMC در عوض یک آرایه به ما می دهد: برای هر مورد ، بررسی می کنیم که آیا نام منبع شامل "من" است یا خیر: در این صورت ما آن را به عنوان منبع تصویر خود ذخیره می کنیم (خط 16 و بعد). اینجاست که می خواهید رشته را از "من" به هر چیزی که قبلاً به عنوان نام منبع تصاویر خود وارد کرده اید ، تغییر دهید
if (piclist.sources .label.includes ("My")) {console.log (">>> دایرکتوری پیدا شد" + piclist.sources .file) ؛ mypicturedirectory = piclist.sources .file؛ }
اکنون که مسیر منبع (در اصل پوشه اصلی آلبوم های ما) را داریم ، از OSMC می خواهیم که آن را اسکن کرده و مسیر هر پوشه را به آرایه ای به نام album_directories (در صورتی که قبلاً وجود نداشته است) اضافه کند. از آنجا که این عملکرد هر X ثانیه اجرا می شود ، ما بررسی می کنیم که فهرست قبل از افزودن در لیست نیست و شناسه NFC روی یک رشته خالی تنظیم شده است - به این ترتیب ، هر پوشه جدیدی که به تصاویر خود اضافه می کنید به طور خودکار انجام می شود. اضافه شده - خط 46
for (var j = 0؛ j <directories.length؛ j ++) {if (directories [j].filetype.includes ("directory")) {if (searchDirectory (directories [j].file، album_directories)) {{console log (دایرکتوری [j].file +"در حال حاضر") ؛ } else {console.log (">> افزودن dir" + فهرست [j].file)؛ album_directories.push ({فهرست: فهرست [j].file، nfc: ""})؛ }}}
در پایان ، ما آرایه album_directories را در یک فایل json در Pi ذخیره می کنیم ، که سعی می کنیم هر بار که تابع اجرا می شود بارگیری شود: این اتفاق در پایان عملکرد scanAndSetCron رخ می دهد که در آن از یک بسته cron-like برای اطمینان از عملکرد ما استفاده می کنیم. هر 15 ثانیه
فایل JSON که ما ایجاد می کنیم ، album_directories.json ، می تواند با استفاده از هر برنامه دفترچه یادداشت باز شود. پس از انجام این کار ، لیستی از آلبوم های عکس خود ، که هر کدام دارای فیلد خالی "nfc" هستند ، به شما نشان داده می شود:
[{"directory": "/home/osmc/Pictures/Mada 2016/"، "nfc": ""}، {"directory": "/home/osmc/Pictures/NewFolder/"، "nfc": "" }، {"directory": "/home/osmc/Pictures/Test/"، "nfc": ""}]
در این زمینه ، اکنون باید شناسه برچسبی را که می خواهید با این آلبوم مرتبط شود بچسبانید. برای دریافت این شناسه ، کافی است به پوشه SW2827 بروید ، explorenfc-Basic را اجرا کرده و تگ موردنظر خود را اسکن کنید. در خروجی ای که دریافت می کنید ، فقط به دنبال مقدار کنار ISO14443A UID باشید. آن را در آلبومی که می خواهید پیکربندی کنید کپی کنید. در مورد من ، به عنوان مثال ،
[{"directory": "/home/osmc/Pictures/Mada 2016/"، "nfc": "040A12EAFC3881"}، {"directory": "/home/osmc/Pictures/NewFolder/"، "nfc": " "}، {" directory ":"/home/osmc/Pictures/Test/"،" nfc ":" "}]
وقتی برنامه را دفعه بعد راه اندازی می کنید ، فایل را ذخیره کنید و محتوای آن بارگیری می شود.
در عملکرد listenForTag ، ما دقیقاً همان کار را انجام می دهیم: از آنجا که به نظر نمی رسد یک پورت اختصاصی از کتابخانه خواننده برای NodeJS وجود داشته باشد ، ما برای راه اندازی فایل باینری برای خواننده به پردازش های فرزند تکیه می کنیم:
var spawn = require ('child_process'). spawn، child = spawn ('/usr/bin/explorenfc-Basic'، )؛
ما برای دریافت خروجی از این اجرا به یک eventlistener متکی هستیم: در داخل callback for child.stdout.on ('data'، function (data) ، خروجی این فرمان را با استفاده از تابع analysisOutput تجزیه می کنیم: ما به دنبال خطی که قبلاً مشاهده کردیم ، با "ISO14443A UID:" شروع می شود ، زیرا در آنجا شناسه برچسب اسکن شده ما ذخیره می شود. هنگامی که آن خط را پیدا کردیم ، آن را کوتاه می کنیم و شناسه را در یک شی ذخیره می کنیم (به نام ID ، چگونه اصلی).
در نهایت ، ما سعی می کنیم این شناسه را با شناسه هایی که در آرایه object_directories (وارد شده از طریق فایل album_directories.json بارگذاری کرده ایم) مطابقت دهیم. اگر مطابقت پیدا شد ، ما به OSMC دستور می دهیم تا نمایش اسلاید مربوط به آن پوشه خاص را اجرا کند:
var nfcid = analysisOutput (داده) ؛ console.log ("nfcid is" + nfcid.id)؛ var respectivealbum = searchTag (nfcid.id، album_directories)؛ if (آلبوم مربوطه) {console.log ("آلبوم پیدا شده" + JSON.stringify (آلبوم مربوطه) + "برای این برچسب") ؛ var args = [{'path': respectivealbum.directory}]؛ connection.run ('Player. Open'، args)؛ } listenForTag ()؛
آیا متوجه شده اید که چگونه در انتهای تابع ، دوباره listenForTag را راه اندازی می کنیم؟ این تنها راهکاری است که برای کارکردن برنامه پیدا کردم: explorenfc-basic به طور پیش فرض منتظر یک برچسب است ، آن را بخوانید ، سپس خارج شوید. این برنامه دارای یک حالت پیوسته است که می توانیم با استفاده از explorenfc -Basic -k آن را صدا کنیم ، اما در این حالت ، child_process هرگز محتوای برچسب را خروجی نمی دهد زیرا هرگز به پایان نمی رسد (به عبارت دیگر child.stdout.on ('data') هرگز روشن نمی شود) از آنجا که من راه دیگری برای استفاده از این خواننده پیدا نکرده ام ، آنچه ما در اینجا انجام می دهیم این است که اساساً explorenfc-Basic را در حالت تک تگ راه اندازی می کنیم ، و هنگامی که یک برچسب خوانده می شود ، listenForTag را راه اندازی می کنیم و بنابراین explorenfc-Basic را راه اندازی مجدد می کنیم.
اگر مجبور باشم به عقب برگردم (و فکر می کنم که می کنم) ، یک خواننده NFC را انتخاب می کنم که گزینه های بیشتری را ارائه می دهد: به عنوان مثال ، Adafruit (شاید متوجه شده باشید که من خیلی به آنها علاقه دارم) این خواننده را دارد https:// www.adafruit.com/product/789 که با libnfc سازگار است ، به اعتقاد من این بدان معناست که خواننده نسبت به فراخوانی یک فرایند کودک از درون گره و تجزیه stdout بسیار شفاف تر عمل خواهد کرد!
مرحله 7: آن را امتحان کنید
برای راه اندازی برنامه ، فقط به آن پوشه بروید و "node index.js" را تایپ کنید (یا npm start از زمانی که قبلاً آن را در package.json پیکربندی کرده ایم). در سیاهههای مربوط باید برنامه ای را مشاهده کنید که به OSMC/Kodi متصل شده و برای اولین بار اسکن می کند. پس از چند ثانیه فایل album_directories.json در فهرست پروژه ایجاد می شود. سپس می توانید شناسه های برچسب NFC را همانطور که قبلاً توضیح داده شده وارد کنید و آنها را با آلبوم های مورد نظر خود مرتبط کنید.
مرحله 8: راه اندازی خودکار
به طور خلاصه ، ما برنامه Node را ایجاد کرده ایم که (1) کتابخانه تصاویر KODI شما را اسکن می کند و سعی می کند پوشه ای را که تصاویر تعطیلات خود را در آن ذخیره می کنید پیدا کند ، (2) با تکیه بر explorenfc-basic و سپس () به تگ های NCF گوش می دهد. 3) آلبوم مرتبط با این شناسه NFC را راه اندازی می کند.
به منظور اجرای کامل این فرایند در پس زمینه ، ما از PM2 ، یک مدیر فرآیند برای گره ، استفاده می کنیم.
در خط فرمان ، به پوشه پروژه های خود (جایی که فایل index.js شما در آن قرار دارد) بروید و خطوط زیر را تایپ کنید:
sudo npm install pm2 -gpm2 start index.js
برنامه شما اکنون توسط PM2 کنترل می شود و به صورت خودکار راه اندازی مجدد می شود! برای اطمینان از اینکه واقعاً راه اندازی شده است ، لیست pm2 را تایپ کنید و باید آن را در لیست مشاهده کنید. اگر می خواهید سیاههها را ببینید ، کافی است سیاهههای مربوط به pm2 را تایپ کنید.
توصیه شده:
نمایش آسان LED تعطیلات نور: جادوگران در زمستان - نوار LED WS2812B با FastLED و آموزش آردوینو: 6 مرحله

نمایش آسان LED تعطیلات نور: جادوگران در زمستان | نوار LED WS2812B با FastLED و آموزش آردوینو: من این نمایش نور تعطیلات را طراحی و برنامه ریزی کردم تا در هر کجا نمایش داده شود. من از یک نوار LED WS2812B با تراکم پیکسل 30 پیکسل/ متر استفاده کردم. از آنجا که از 5 متر استفاده کردم ، در کل 150 LED داشتم. من کد را ساده نگه داشتم تا هر کسی که از WS2812 استفاده می کند تازه کار کند
نمایش اسلاید پی Pi: 7 مرحله

نمایش اسلاید شو Pi: این دستورالعمل نحوه ایجاد یک نمایش اسلاید را نشان می دهد که عکس ها را از یک USB یا پوشه فایل متصل بر روی Pi پخش می کند
نمایش اسلاید پی: 8 مرحله (همراه با تصاویر)

نمایش اسلاید شو Pi: این دستورالعمل نحوه ایجاد یک نمایش اسلاید را نشان می دهد که عکس ها را از یک USB یا پوشه فایل متصل بر روی Pi پخش می کند
نمایش درجه حرارت در ماژول صفحه نمایش LED P10 با استفاده از آردوینو: 3 مرحله (همراه با تصاویر)

نمایش درجه حرارت در ماژول صفحه نمایش LED P10 با استفاده از آردوینو: در آموزش قبلی نحوه نمایش متن بر روی ماژول نقطه صفحه نمایش LED P10 با استفاده از Arduino و DMD Connector توضیح داده شده است ، که می توانید اینجا را بررسی کنید. در این آموزش ما یک پروژه ساده با استفاده از ماژول P10 به عنوان صفحه نمایش
کلیک کننده نمایش اسلاید بی سیم: 6 مرحله

کلیک کننده نمایش اسلاید بی سیم: // RustlabsOverview: این یک کلیک نمایش اسلاید است که چند سال پیش برای یک تکلیف انگلیسی با هم جمع شده بودیم. این در واقع یک کلیک بی سیم ساده ماوس سمت چپ است (برای جستجوی اسلایدهای پاورپوینت در حین یک مقاله). داستان: خوب ، من به دنبال wa بودم
