فهرست مطالب:
- مرحله 1: بسته Uni UI Extensions Package را بارگیری کنید
- مرحله 2: یک UI Element اضافه کنید
- مرحله 3: Component UI Curly را اضافه کنید
- مرحله 4: UI Element را خم کنید

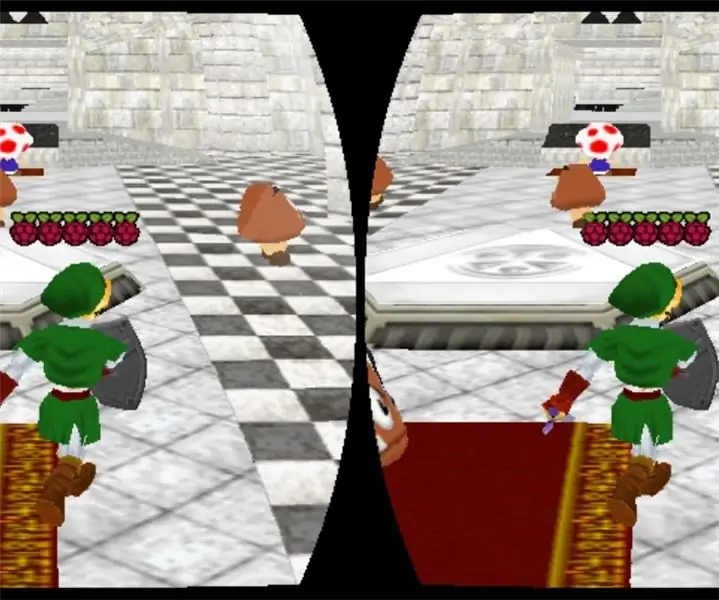
تصویری: ایجاد UI منحنی در Unity برای واقعیت مجازی: 4 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55

اگر به دنبال یک راه حل رایگان و آسان برای ایجاد یک رابط کاربری منحنی برای برنامه واقعیت مجازی یا بازی VR خود هستید ، در مکان مناسب هستید. در این وبلاگ خواهید آموخت که چگونه با استفاده از افزونه های Unity UI یک عنصر ui منحنی در وحدت ایجاد کنید. این به اندازه سایر دارایی های پولی موجود فانتزی نیست اما برای عناصر UI منحنی ثابت بسیار خوب عمل می کند.
مرحله 1: بسته Uni UI Extensions Package را بارگیری کنید

بسته Unity UI Extensions را از لینک بارگیری کنید. پس از بارگیری بسته ، آن را به پروژه خود وارد کنید. اکنون ، وقتی روی سلسله مراتب راست کلیک می کنید ، می توانید گزینه جدیدی تحت عنوان "Extensions" را در زیر رابط کاربری مشاهده کنید.
مرحله 2: یک UI Element اضافه کنید

عنصر UI را که می خواهید خم شود اضافه کنید. این می تواند یک تصویر ، یک دکمه یا حتی یک متن باشد.
مرحله 3: Component UI Curly را اضافه کنید

عنصر UI را انتخاب کرده و در بازرس بر روی افزودن جزء کلیک کرده و عبارت "curly" را جستجو کنید. شما سه جزء "Curly UI Graphic" ، "Curly UI Image" و "Curly UI Text" را پیدا خواهید کرد. از Graphic Curly UI برای تصویر خام ، تصویر UI فرفری برای تصویر و متن UI فرفری برای متن استفاده کنید. به سادگی جزء را برای عنصر UI خود اضافه کنید.
مرحله 4: UI Element را خم کنید

هنگامی که کامپوننت را اضافه می کنید ، می توانید دو شیء Child جدید به نام "BottomRefCurve" و "TopRefCurve" را که تحت عنصر UI شما ایجاد شده است مشاهده کنید. با تنظیم نقاط کنترل ، می توانید عناصر ui را مطابق میل خود خم کنید.
توصیه شده:
واقعیت مجازی در Raspberry Pi With BeYourHero !: 19 مرحله (همراه با تصاویر)

واقعیت مجازی در Raspberry Pi With BeYourHero !: به & quot؛ قهرمان خود باشید & quot؛ خوش آمدید پروژه! من امیدوارم که شما آماده ورود به نسل بعدی غوطه وری در واقعیت مجازی باشید! این پروژه به شما امکان می دهد کنترل کامل هر قهرمان مجازی را که دوست دارید با مجموعه ای ساده از دستگاه های ارزان قیمت با استفاده از se
ماشین RC کنترل شده با واقعیت مجازی: 9 مرحله

RC Car کنترل شده با واقعیت مجازی: آیا تا به حال خواسته اید که کوچک شده و خلبان یک کاردستی مانند Innerspace یا Fantastic Voyage شوید؟ خوب ، من فکر می کنم این به همان اندازه ای که می خواهید در کوتاه مدت به آن نزدیک شوید نزدیک است! در اینجا میدان است: یک ماشین کنترل از راه دور Real-Life که از یک کامان واقعیت مجازی هدایت می شود
برگشت به عقب! بازی واقعیت مجازی با استفاده از آردوینو و شتاب سنج: 9 مرحله

برگشت به عقب! بازی واقعیت مجازی با استفاده از آردوینو و شتاب سنج: در این آموزش ما یک بازی واقعیت مجازی با استفاده از آردوینو و شتاب سنج ایجاد می کنیم
هدست واقعیت مجازی-مقوا گوگل: 4 مرحله

هدست واقعیت مجازی-مقوای گوگل: سلام بچه ها در اینجا یک آموزش ساده از نحوه ساخت Google Cardboard ، یک هدست واقعیت مجازی خانگی وجود دارد. تماشای فیلم ترسناک در این هدست به طرز عجیبی راحت خواهد بود. همچنین فیلم سواری با غلتک نیز تجربه ای فراموش نشدنی خواهد بود. هشدار
واقعیت مجازی تلفن همراه با استفاده از پردازش برای Android (TfCD): 7 مرحله (همراه با تصاویر)

واقعیت مجازی موبایل با استفاده از پردازش برای Android (TfCD): واقعیت مجازی (VR) یکی از فناوری های جدیدی است که می تواند جالب توجه محصولات آینده باشد. این فرصت های زیادی دارد و شما حتی به عینک گران قیمت VR (Oculus Rift) احتیاج ندارید. ممکن است انجام این کار بسیار دشوار به نظر برسد ، اما اصول اولیه
