فهرست مطالب:
- مرحله 1: ویدیو را تماشا کنید
- مرحله 2: Arduino IDE را برای کار با ماژول Wi-Fi NodeMCU آماده کنید
- مرحله 3: صفحه ماتریس نقطه را آزمایش کنید
- مرحله 4: ThingHTTP را آماده کنید
- مرحله 5: ماژول را آزمایش کنید
- مرحله 6: طرح نهایی
- مرحله 7: انجام شد

تصویری: نمایش کلمه روز با اینترنت اشیا: 7 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57

در این دستورالعمل ، من به شما نشان می دهم که چگونه می توانید با استفاده از ماژول Wi-Fi NodeMCU و صفحه نمایش ماتریس نقطه نمایش "نمایش کلمه روز" را بسازید. پس از گذراندن این آموزش ، به جای کلمه روز ، می توانید هر چیزی را که می خواهید (متن) از کل اینترنت نمایش دهید. اگر برای اولین بار است که از ماژول Wi-Fi استفاده می کنید ، این آموزش نیز به شما کمک می کند ، همانطور که از ابتدا تا انتها به آن پرداخته ام.
اجازه دهید وارد آن شویم.
مرحله 1: ویدیو را تماشا کنید


در ویدیو تمام مراحل لازم برای ساخت این پروژه را پوشش داده ام. من همچنین یک توضیح عمیق از کد مورد استفاده در پروژه ارائه کرده ام که برای مبتدیان نیز مفید است ، و در غیر این صورت امکان توضیح به صورت مکتوب وجود ندارد.
بنابراین قبل از ادامه کار حتماً آن را تماشا کنید.
مرحله 2: Arduino IDE را برای کار با ماژول Wi-Fi NodeMCU آماده کنید
اولین بار که روی یک ماژول Wi-Fi کار می کنم همیشه برای اکثر کاربران (من نیز) یک راه حل خوب نیست. بنابراین ، توصیه می شود مرحله به مرحله با آن شروع کنید.
من این کلاس Instructables را برای هر مبتدی پیشنهاد می کنم. نویسنده bekathwia در توضیح نحوه شروع کار با این ماژول کار بزرگی انجام داده است. من خودم از همین منبع برای آشنایی با ماژول استفاده کردم.
بنابراین ، اگر مبتدی هستید ، آن کلاس را بگذرانید ، فقط شما می توانید در مراحل بعدی راه خود را حل کنید.
مرحله 3: صفحه ماتریس نقطه را آزمایش کنید



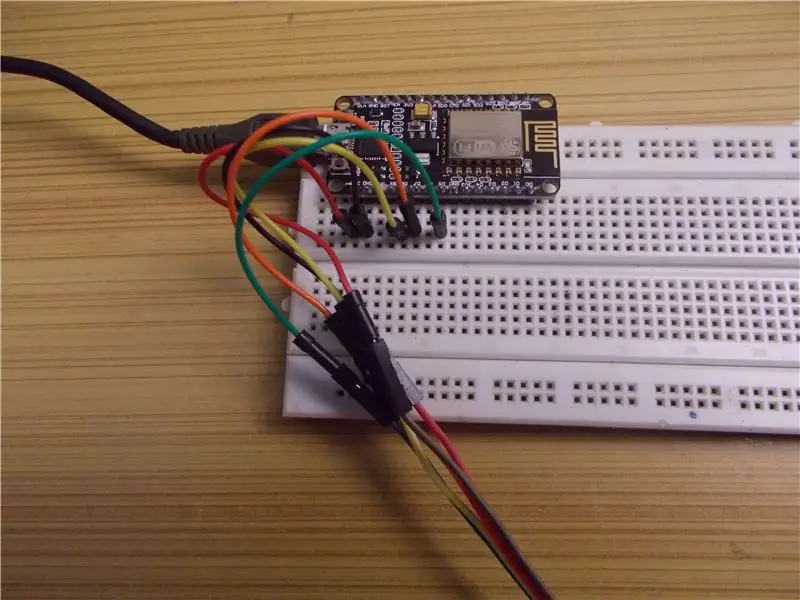
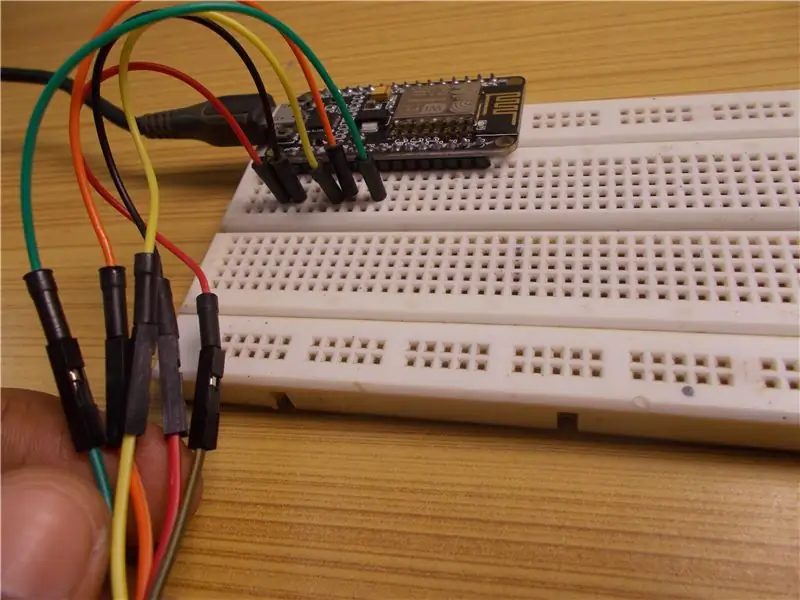
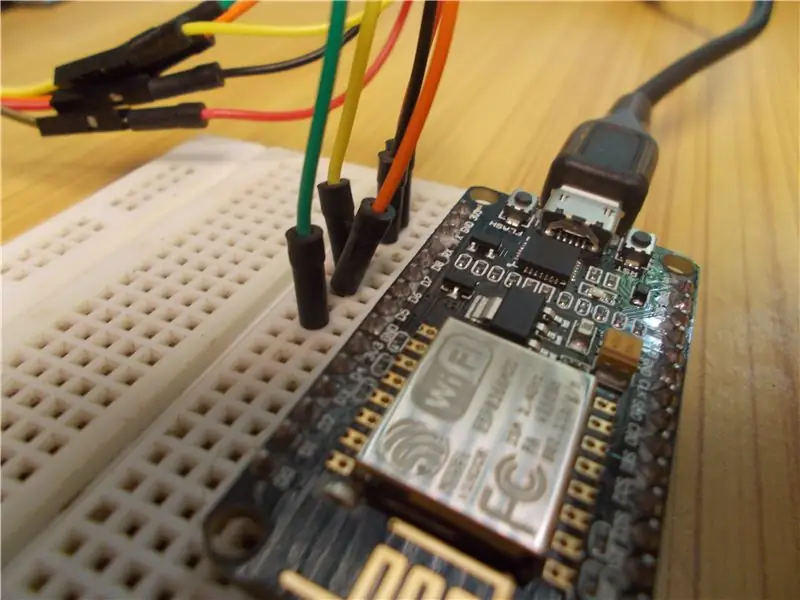
ماتریس نقطه را به ماژول Wi-Fi به صورت زیر متصل کنید:
DMD - NodeMCU
Vcc - 3.3 ولت
گند - گند
Clk - D5
دین - D7
CS - D8
اکنون برای بررسی Dot Matrix Display ، کتابخانه های MD Parola و MD_MAX72XX را به کتابخانه آردوینو اضافه کنید.
اما قبل از استفاده از آن ، به پوشه کتابخانه های Arduino بروید ، پوشه کتابخانه MD_MAX_72XX را باز کنید ، سپس به Docs بروید و هر فایل HMTL را باز کنید ، سپس نوع نمایش ماتریس نقطه ای را تعیین کنید (برای کسب اطلاعات بیشتر اینجا را کلیک کنید). مال من FC_16 است. پس از این ، به پوشه "src" بروید و فایل MD_MAX72XX.h را باز کنید. فایل هدر را با توجه به ماژولی که دارید تغییر دهید و سپس آن را ذخیره کنید. اکنون می توانید طرح آزمایشی ماژول خود را باز کرده و بارگذاری کنید. ماتریس نقطه باید برخی الگوها و عناوین آنها را نمایش دهد ، که در سریال مانیتور نیز قابل مشاهده است.
مرحله 4: ThingHTTP را آماده کنید



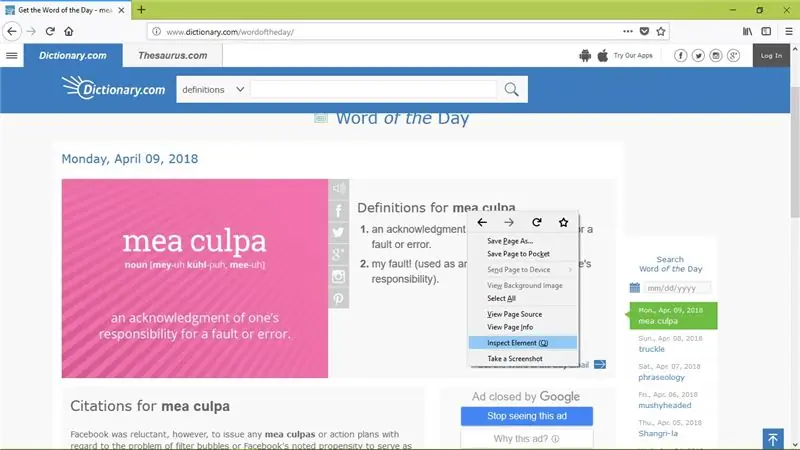
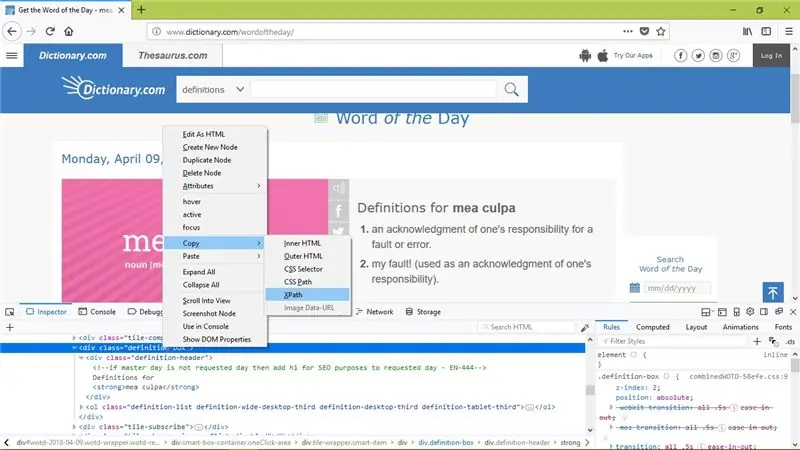
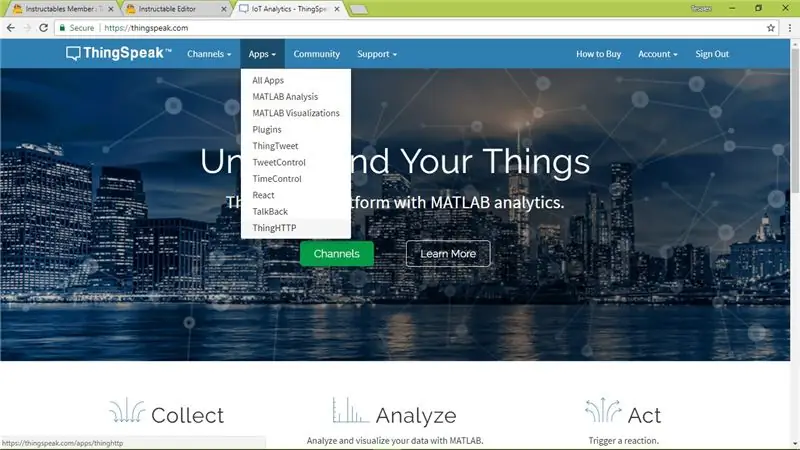
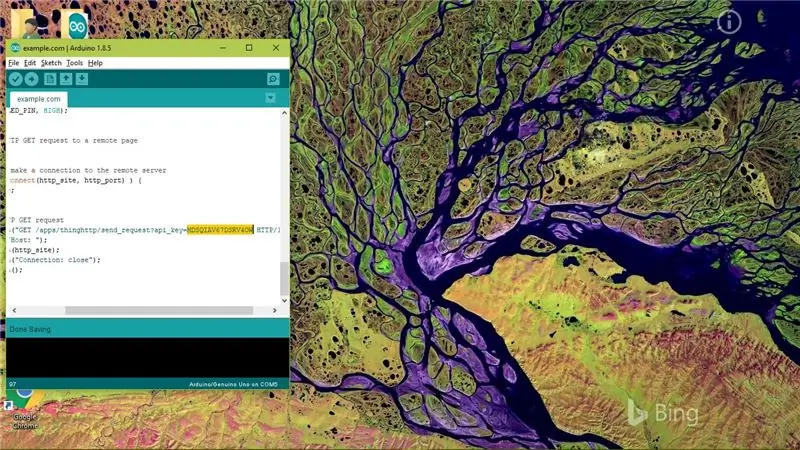
1. Mozilla Firefox را باز کنید (Chrome برای من کار نمی کند).2. وب سایت خود را انتخاب کنید (من از Dictionary.com استفاده کردم).3. بر روی کلمه مورد نظر خود راست کلیک کرده و inspect element را انتخاب کنید. XPath کد برجسته شده را کپی کنید. به Thingspeak.com بروید 6. به برنامه ها بروید و سپس ThingHTTP.7 را انتخاب کنید. ThingHTTP جدیدی ایجاد کنید ، نام آن را چیزی بگذارید ، آدرس صفحه صفحه ای را که XPath را در آن کپی کرده اید ، ارائه دهید ، XPath قبلاً کپی شده را برای تجزیه رشته بچسبانید ، ThingHTTP را ذخیره کنید.
به API ایجاد شده توجه داشته باشید.
برای درک درست و لزوم انجام این کار ، ویدیو را تماشا کنید.
مرحله 5: ماژول را آزمایش کنید



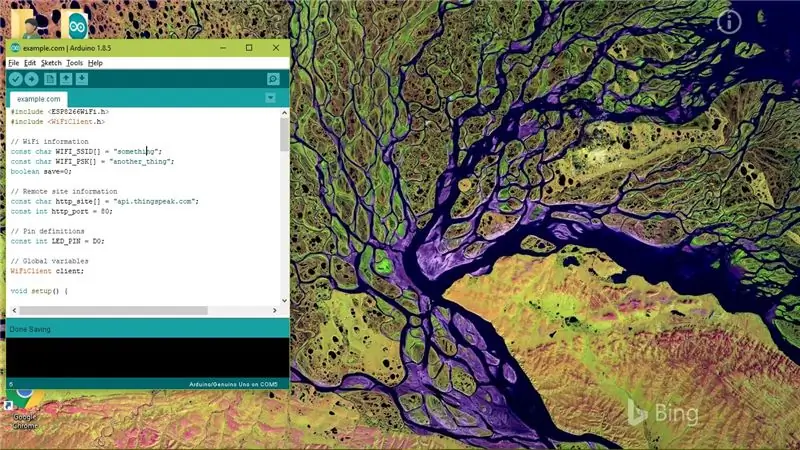
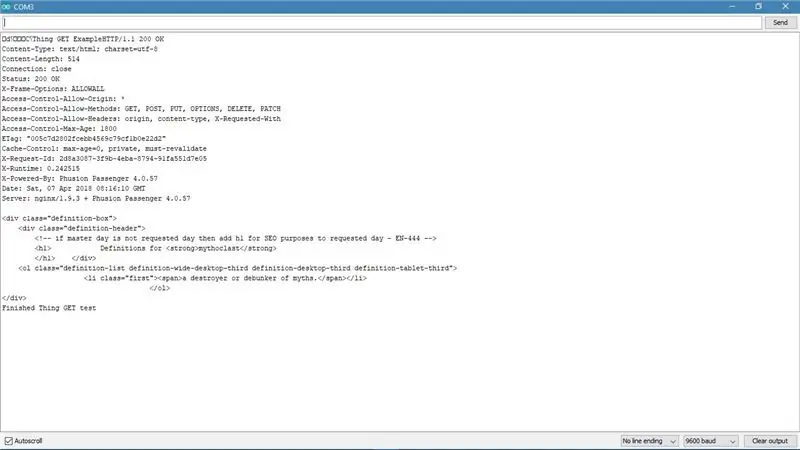
طرح پیوست شده در این مرحله را باز کنید و Wi-Fi SSID ، Pass Key و API را ویرایش کرده و بارگذاری کنید. پس از بارگذاری ، مانیتور سریال را باز کنید ، اگر خروجی چیزی شبیه آنچه در این مرحله ضمیمه کرده ام ، ماژول به خوبی کار می کند و می توانید به مرحله نهایی بروید.
در صورت تمایل می توانید از هر وب سایت دیگری استفاده کنید ، این را بررسی کنید.
مرحله 6: طرح نهایی


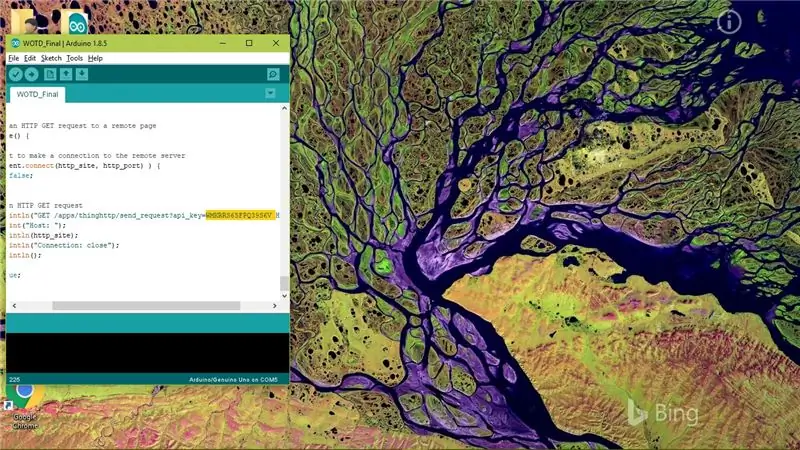
اتصالات مشابه مرحله 3 را انجام دهید. کد نهایی در این مرحله ضمیمه شده است.
Wi-Fi SSID ، Pass Key (در صورت باز بودن Wi-Fi در نقل قول ها خالی بگذارید) و API را ویرایش کرده و آن را در ماژول بارگذاری کنید.
هنگامی که به Wi-Fi متصل شد و داده ها را دریافت کرد ، سپس کلمه و معنی را در DMD قطع و نمایش می دهد (برای تعیین وضعیت به LED داخلی نگاه کنید ، چشمک می زند-تلاش برای اتصال به Wi-Fi ، آبی کامل) - متصل ، خاموش - قطع). قطع اتصال از طریق Wi-Fi باعث صرفه جویی در مصرف برق می شود اما معایبی نیز دارد ، برای دریافت داده های جدید باید ماژول را مجدداً راه اندازی کنید.
اما برای برنامه هایی از این قبیل ، من واقعاً فکر نمی کنم اتصال به Wi-Fi ایده خوبی باشد ، با این حال شما می توانید پس از چند تغییر در برنامه به راحتی این کار را انجام دهید. همه چیز به تو بستگی دارد.
مرحله 7: انجام شد
خودشه!
با خیال راحت هر گونه راهنمایی یا شک و تردید را بیان کنید ، من بیش از حد خوشحالم که به شما کمک کنم.
با تشکر از خواندن ، عضویت خود را در نظر بگیرید و اگر از این پروژه خوشتان آمد ، کانال YouTube ما را بررسی کنید ، ما تعداد زیادی از آنها را داریم:)
در دستورالعمل بعدی شما را می بینیم.
توصیه شده:
ماژول قدرت اینترنت اشیا: افزودن ویژگی اندازه گیری توان اینترنت اشیا به کنترل کننده شارژ خورشیدی من: 19 مرحله (همراه با تصاویر)

ماژول IoT Power: افزودن ویژگی اندازه گیری توان اینترنت اشیا به کنترل کننده شارژ خورشیدی من: سلام به همه ، امیدوارم همه شما عالی باشید! در این مقاله آموزشی می خواهم به شما نشان دهم که چگونه یک ماژول اندازه گیری توان اینترنت اشیا را ایجاد کرده ام که مقدار توان تولید شده توسط پنل های خورشیدی من را که توسط کنترل کننده شارژ خورشیدی مورد استفاده قرار می گیرد ، محاسبه می کند
اصول اینترنت اشیا: اتصال اینترنت اشیاء خود به ابر با استفاده از سیستم عامل Mongoose: 5 مرحله

اصول اینترنت اشیا: اتصال اینترنت اشیاء خود به ابر با استفاده از سیستم عامل Mongoose: اگر فردی هستید که درگیر وسایل الکترونیکی و وسایل الکترونیکی است ، بیشتر اوقات با واژه اینترنت اشیا ، که معمولاً مخفف IoT نامیده می شود ، برخورد خواهید کرد. به مجموعه ای از دستگاه ها اشاره می کند که می توانند به اینترنت متصل شوند! چنین آدمی بودن
کنترل دستگاه ها از طریق اینترنت از طریق مرورگر (اینترنت اشیا): 6 مرحله

کنترل دستگاه ها از طریق اینترنت از طریق مرورگر (اینترنت اشیا): در این دستورالعمل به شما نشان خواهم داد که چگونه می توانید دستگاه هایی مانند LED ها ، رله ها ، موتورها و غیره را از طریق اینترنت از طریق مرورگر وب کنترل کنید. و می توانید به صورت ایمن روی هر دستگاهی به کنترل ها دسترسی پیدا کنید. پلت فرم وب مورد استفاده من در اینجا بازدید از RemoteMe.org است
سیستم مانیتورینگ کارخانه اینترنت اشیا (با بستر اینترنت اشیا IBM): 11 مرحله (همراه با تصاویر)

سیستم نظارت بر کارخانه اینترنت اشیا (با پلتفرم IoM IoT): مروری سیستم نظارت بر کارخانه (PMS) یک برنامه کاربردی است که با افرادی که در طبقه کارگر هستند با انگشت شست سبز در نظر گرفته شده است. امروزه افراد شاغل بیش از هر زمان دیگری شلوغ هستند. پیشرفت شغلی و مدیریت امور مالی آنها
دستگاه برفی - چیزی در روز - روز 2: 8 مرحله (همراه با تصاویر)

دستگاه برفی - چیزی در روز - روز 2: عصر روز دیگر من برگه های بی پایان برچسب روبات را می بریدم تا همه بچه ها خوشحال شوند. بله ، فقط برش می دهم ، به فکر کار خودم هستم ، و درست در آن زمان اریک رهبر نترس ما سه چیز پلاستیکی عجیب و غریب را در دست من می گذارد. او مرا مطلع می کند
