فهرست مطالب:

تصویری: قاب عکس DIY با آردوینو: 5 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57



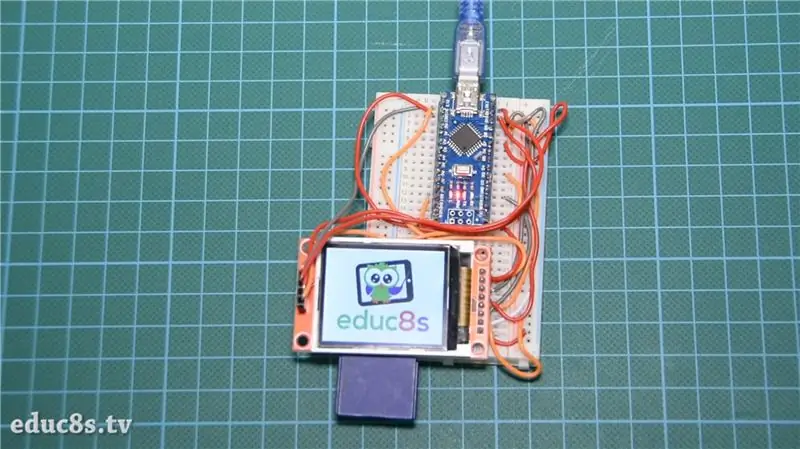
دوستان عزیز به آموزش دیگری خوش آمدید! این نیک از Educ8s.tv است و امروز ما قصد داریم این قاب عکس دیجیتالی کوچک اما چشمگیر را با استفاده از آردوینو بسازیم.
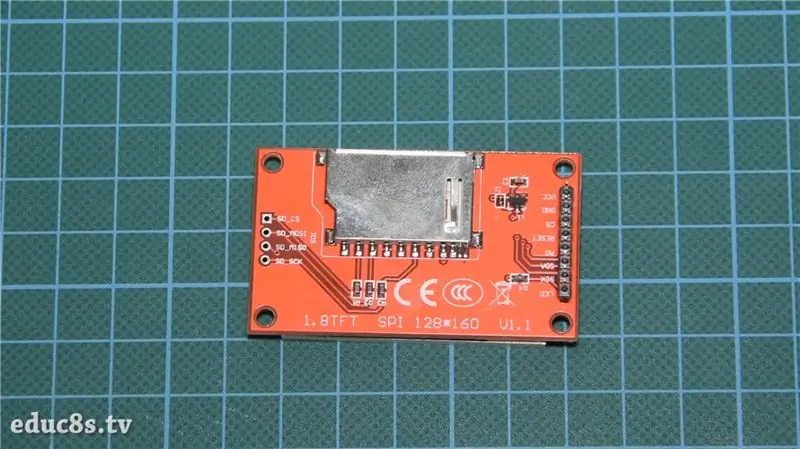
من از صفحه نمایش 1.8 اینچی ST7735 TFT رنگی بسیار استفاده می کنم. دلیل آن این است که استفاده از این صفحه نمایش بسیار آسان است ، کمتر از 5 دلار قیمت دارد و رنگ را ارائه می دهد! در پشت ، صفحه نمایش دارای شکاف کارت SD است ، بنابراین من فکر کردم که ما باید نحوه استفاده از آن را نیز بیاموزیم. همانطور که معلوم شد ، استفاده از شکاف کارت SD روی صفحه نمایش بسیار آسان است! این باعث می شود این صفحه نمایش حتی بهتر شود.
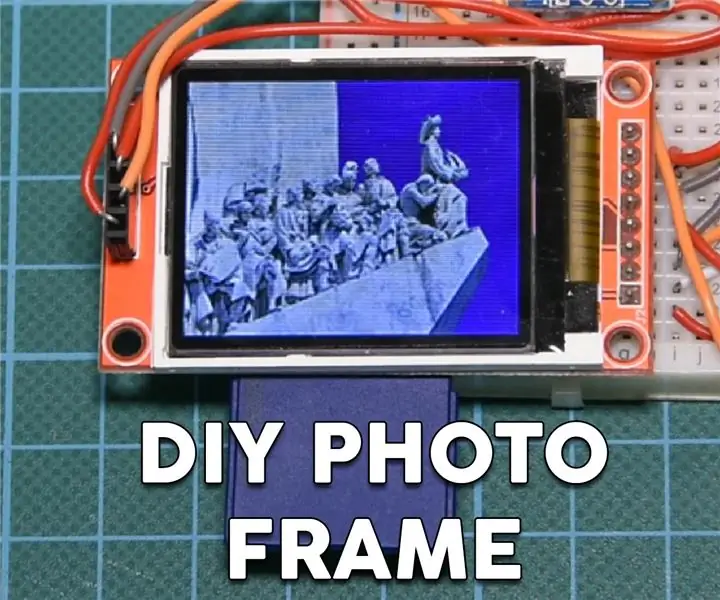
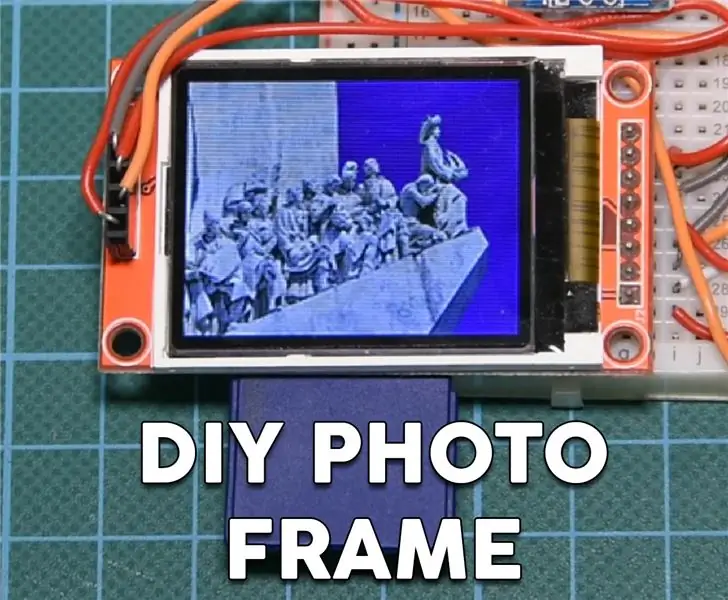
پروژه ای که امروز قرار است بسازیم این است. یک قاب عکس ساده که تصاویر را از کارت SD بارگیری می کند. من برخی از تصاویر.bmp را روی کارت SD قرار داده ام و پروژه آنها را بارگذاری می کند و آنها را به طور کامل در صفحه نمایش می دهد! همانطور که می بینید سرعت پروژه بسیار زیاد است اگر در نظر بگیریم که مغز این پروژه Arduino Nano قدیمی و کند است. به نظر من ، این واقعاً تأثیرگذار است. اما اکنون ببینیم چگونه این پروژه را بسازیم.
مرحله 1: تمام قطعات را دریافت کنید

قطعات مورد نیاز برای ساخت این پروژه عبارتند از:
- یک آردوینو نانو ▶
- صفحه نمایش 1.8 اینچی ST7735 ▶
- یک تخته نان کوچک ▶
- برخی از سیمها ▶
- یک کارت SD
قطعات اختیاری:
پاوربانک ▶
هزینه پروژه حدود 15 دلار است ، اما من مطمئن هستم که برخی از این قطعات را در دسترس دارید بنابراین می توانید این پروژه را با پول کمتری بسازید. در توضیحات ویدیو می توانید پیوندی به تمام قسمت ها پیدا کنید. بیایید ببینیم چگونه این پروژه را بسازیم.
مرحله 2: TFT رنگی 1.8 اینچی ST7735



اول از همه ، صفحه نمایش ST7735 Color TFT یک صفحه نمایش بسیار ارزان است. هزینه آن حدود 5 دلار است و از کتابخانه پشتیبانی خوبی دارد. من در بسیاری از پروژه های خود از آن استفاده کرده ام و فکر می کنم عالی است!
علاوه بر این ، صفحه نمایش رزولوشن 160 × 128 پیکسل را ارائه می دهد و می تواند 65000 رنگ را نمایش دهد. از رابط SPI برای ارتباط با بردهای آردوینو استفاده می کند. علاوه بر آن ، با تمام بردهای موجود Arduino مانند Arduino Uno ، Arduino Mega و Arduino Due به خوبی کار می کند. همچنین با بردهای مبتنی بر ESP8266 مانند Wemos D1 و مینی برد Wemos D1 خوب کار می کند.
همچنین مصرف برق برد حدود 50 میلی آمپر جریان است که به نظر من بد نیست. ما به راحتی می توانیم از این برد برای ساخت پروژه های باتری استفاده کنیم که نیازی به کار مداوم ندارند. در پایان ، اگر به رنگ و هزینه کم نیاز دارید ، این یکی از بهترین صفحه نمایش های آردوینو است.
من یک آموزش دقیق در مورد صفحه نمایش 1.8 ″ ST7735 Color TFT آماده کرده ام. ویدئو را به این مرحله ضمیمه کرده ام.
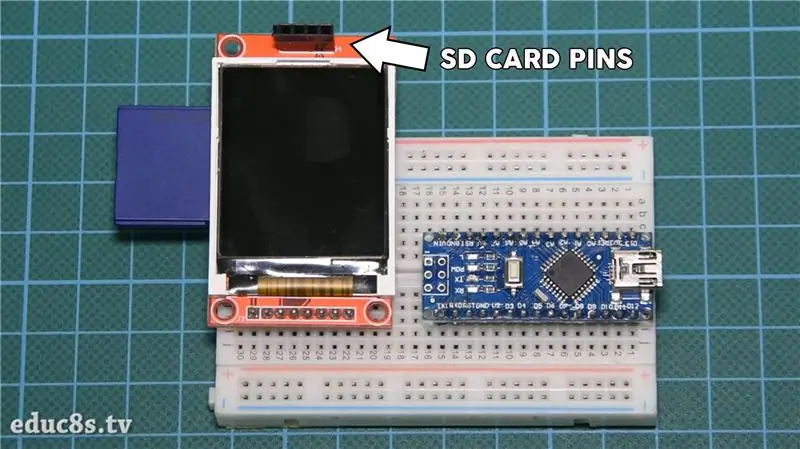
مرحله 3:




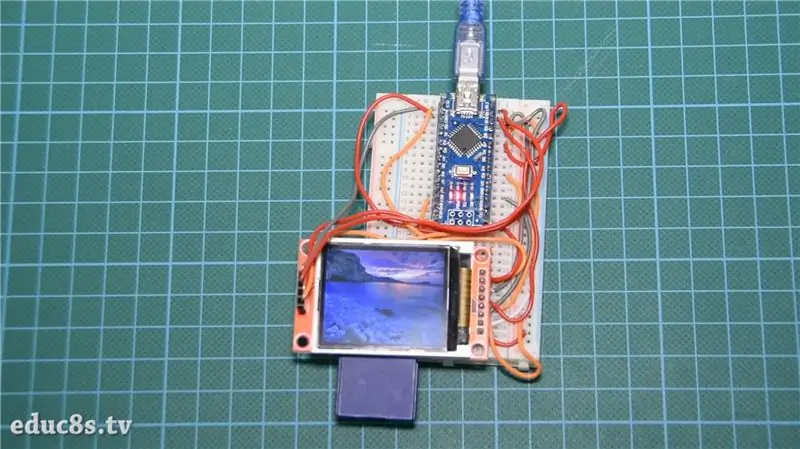
برای استفاده از شکاف کارت SD با آردوینو ، باید 4 پین بالای صفحه را با آردوینو متصل کنیم.
من چند پین هدر زن را به آنها لحیم کرده ام و آماده اتصال آنها هستیم. ماژول کارت SD از پروتکل SPI برای ارتباط با آردوینو استفاده می کند. بنابراین ما باید از پین سخت افزاری SPI آردوینو نانو استفاده کنیم.
نمایش پین کارت SD - پین های آردوینو
SD_CS Pin پین دیجیتال 4
SD_MOSI Pin پین دیجیتال 11
SD_MISO Pin پین دیجیتال 12
SD_SCK Pin پین دیجیتال 13
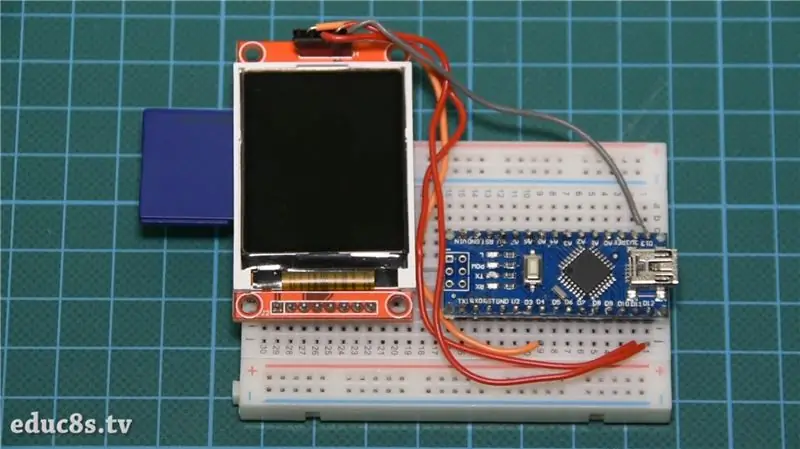
اکنون آماده اتصال پایه های پایینی صفحه هستیم. به منظور مشاهده نحوه اتصال نمایشگر به بررسی آموزش تصویری ، به مرحله قبل پیوست کردم. هم صفحه نمایش و هم ماژول کارت SD از پین های SPI استفاده می کنند ، بنابراین در برخی از پین های آردوینو SPI ما دو سیم متصل کرده ایم!
نمایش پین های پایین - پین های آردوینو
LED آردوینو 3.3 ولت
CSK ▶ D13
SDA ▶ D11
A0 ▶ D9
بازنشانی ▶ D8
CS ▶ D10
GND ▶ GND
VCC ▶ 5V
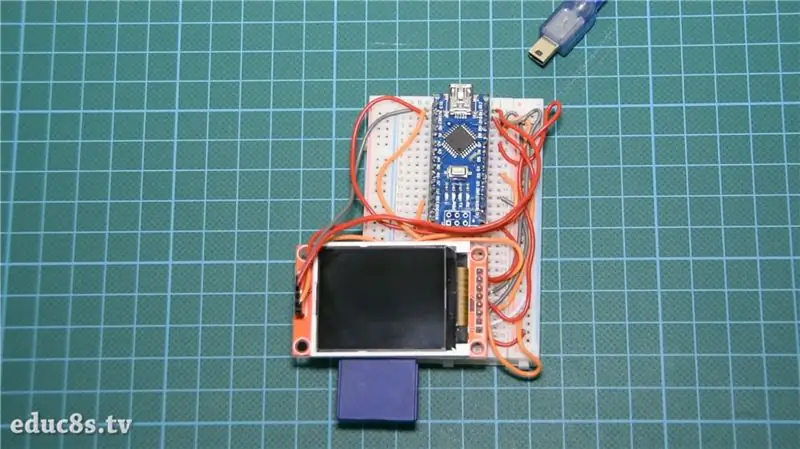
خوب ، اکنون ما آماده ایم که پروژه را روشن کنیم. همانطور که می بینید ، همه چیز طبق انتظار کار می کند و تصاویر یکی پس از دیگری روی صفحه نمایش داده می شوند.
مرحله 4:


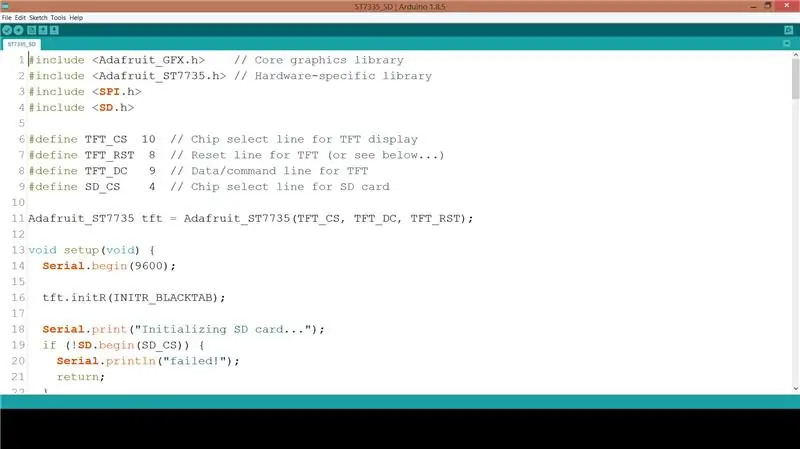
بیایید اکنون بخش نرم افزاری پروژه را ببینیم.
برای دستیابی به این نتیجه ، ما باید از کتابخانه های Adafruit برای صفحه ST7735 استفاده کنیم. ما همچنین به کتابخانه Adafruit GFX نیاز داریم. Adafruit با کتابخانه ST7735 کار شگفت انگیزی انجام داده است.
کتابخانه ST7735:
کتابخانه GFX:
مثال spitftbitmap تصویری را از کارت SD بارگذاری می کند و روی صفحه نمایش می دهد. من آن کد را کمی تغییر دادم تا برای همیشه حلقه بزنم ، تصاویر بیشتری بارگذاری کنم و از جهت افقی صفحه استفاده کنم.
حلقه خالی () {
bmpDraw ("logo.bmp" ، 0 ، 0) ؛
تاخیر (3000) ؛ bmpDraw ("mezapos.bmp" ، 0 ، 0) ؛ تاخیر (3000) ؛ bmpDraw ("sparti.bmp" ، 0 ، 0) ؛ تاخیر (3000) ؛ bmpDraw ("mani.bmp" ، 0 ، 0) ؛ تاخیر (3000) ؛ bmpDraw ("lisbon.bmp" ، 0 ، 0) ؛ تاخیر (3000) ؛
}
مثل همیشه می توانید کد پروژه متصل به این مرحله را پیدا کنید.
با عملکرد bmpDraw که مثال ارائه می دهد ، می توانیم به راحتی گرافیک bitmap را در پروژه های خود بارگذاری و نمایش دهیم! با این حال ، باید مطمئن باشید که بیت مپ های شما دارای فرمت صحیح هستند.
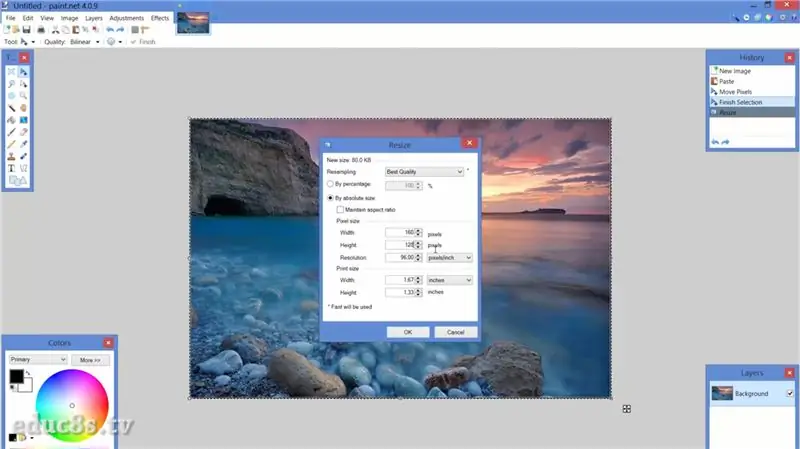
برای تبدیل تصاویر به فرمت صحیح این پروژه ، از نرم افزار رایگان Paint.net برای ویندوز استفاده کردم. من تصاویر خود را بارگذاری کردم و سپس اندازه آن را با وضوح مناسب صفحه نمایش که 160x128 پیکسل است تغییر دادم. سپس تصاویر را به عنوان فایل های.mp با کمی عمق 24 بیت ذخیره کردم. این تمام است ، تنها کاری که ما باید انجام دهیم این است که آنها را در کارت SD ذخیره کنیم و دستور bmpDraw را با نام فایل فراخوانی کنیم.
مرحله 5:

همانطور که می بینید ، ما خیلی سریع پروژه های مهیج را با استفاده از آردوینو می سازیم. این صفحه نمایش مورد علاقه من است زیرا استفاده از آن بسیار آسان است و با قیمت پایین بسیار زیادی ارائه می دهد. پشتیبانی کتابخانه آن عالی است ، بنابراین من به زودی حتی بیشتر از آن استفاده خواهم کرد. به زودی آموزش دیگری در مورد این صفحه نمایش آماده می کنم تا نحوه بارگذاری گرافیک و نحوه رسم اشکال ساده را مشاهده کنم.
خوشحال می شوم نظر شما را در مورد این نمایشگر بشنوم. آیا در پروژه های خود از آن استفاده می کنید؟ اگر چنین است ، آیا ترفندی برای به اشتراک گذاشتن با ما دارید؟ لطفا نظرات خود را در قسمت نظرات زیر ارسال کنید. با تشکر!
توصیه شده:
آیفون مودار! قاب DIY PHONE Case Life - قاب تلفن چسب داغ: 6 مرحله (همراه با تصاویر)

آیفون مودار! DIY PHONE CASE Life Hacks - قاب تلفن چسب داغ: شرط می بندم که شما هرگز یک آیفون مودار ندیده اید! خوب ، در این آموزش کیف تلفن DIY مطمئناً خواهید داشت! :)) از آنجا که تلفن های ما امروزه کمی شبیه هویت دوم ما هستند ، من تصمیم گرفته ام که & quot؛ مینیاتوری من & quot؛ … کمی ترسناک ، اما بسیار سرگرم کننده
چگونه می توان هر عکس را با ویرایشگر عکس BeFunky ترسناک کرد: 3 مرحله

چگونه می توان هر عکس را با ویرایشگر عکس BeFunky ترسناک کرد: شما می توانید هر عکس (حتی یکی از بچه گربه های ناز) را با ویرایشگر عکس befunky ترسناک کنید ، و این چنین است! BeFunky
با عکس داستان 3: 16 مرحله ، اسلایدشو پویا از عکس های خود تهیه کنید

با عکس داستان 3 یک اسلاید شو پویا از عکس های خود ایجاد کنید: این یکی از راه های ایجاد یک نمایش اسلاید عکس زیبا است. من انتظار دارم راههای ساده تری وجود داشته باشد ، اما نتوانستم در این زمینه آموزشی پیدا کنم. روش من کمی در خانه ها می چرخد ، اما کار می کند
از یک عکس فوری تا یک عکس عالی: مرحله اول: 17 مرحله

از یک عکس فوری به یک عکس عالی: مرحله اول: عکس گرفتن از افراد و مکان ها در طول جشنواره های رقص خیابانی می تواند بسیار رنگارنگ و سرگرم کننده باشد. همه ما با کلیک کردن اینجا و آنجا بسیار هیجان زده می شویم ، و تصور می کنیم که لباس ها چقدر زیبا در تصاویر ما ظاهر می شوند ، چقدر به شاهزاده خود افتخار می کنیم
ترکیبی از قاب عکس آسان DIY Domo Plushie: 9 مرحله (همراه با تصاویر)

ترکیبی از قاب عکس ساده DIY Domo Plushie: با استفاده از چند مهارت رایج در صنایع دستی ، یک پلوی کوچک Domo را در چند مرحله آسان به قاب عکس تبدیل کنید. نیازی به دوخت و لوازم الکترونیکی نیست. از افراد در http://www.GomiStyle.com
