فهرست مطالب:
- مرحله 1: تنظیم تقسیم ساعت
- مرحله 2: ایجاد ماشین حالت محدود (FSM)
- مرحله 3: نقشه برداری از صفحه نمایش هفت بخش
- مرحله 4: ایجاد مقایسه کننده
- مرحله 5: تنظیم زمان سنج
- مرحله 6: طراحی ژنراتور شماره تصادفی شبه
- مرحله 7: ایجاد مبدل
- مرحله 8: همه چیز را با هم در ماژول بازی قرار دهید
- مرحله 9: مشکلات اضافی برطرف شده است
- مرحله 10: فایلها و محدودیتهای منبع

تصویری: بازی دودویی تا اعشاری: 10 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:52



این دستورالعمل فرآیند و ماژول های مورد نیاز برای ایجاد بازی تطبیق دودویی به اعشاری را نشان می دهد. در عرض 60 ثانیه ، کاربران با تغییر دادن سوئیچ ها و ارسال با دکمه حدس ، تعداد اعشاری که به صورت تصادفی در صفحه هفت بخش تولید می شوند را به دوتایی ترجمه و وارد می کنند. پس از اتمام ، نمره نهایی نمایش داده می شود و سپس مجدداً برای بازی مجدد تنظیم می شود.
درک رفلکس های دوتایی و سریع برای انجام خوب مفید است ، اما دکمه تنظیم مجدد در صورتی که بخواهید بلافاصله دوباره امتحان کنید ارائه می شود.
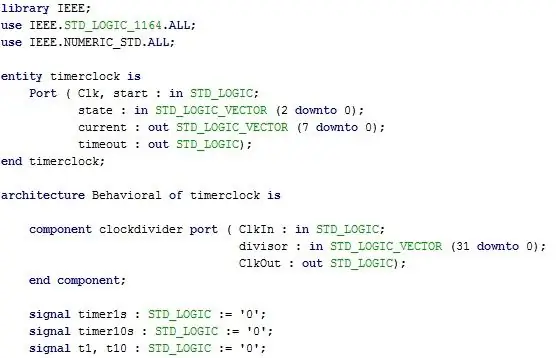
مرحله 1: تنظیم تقسیم ساعت
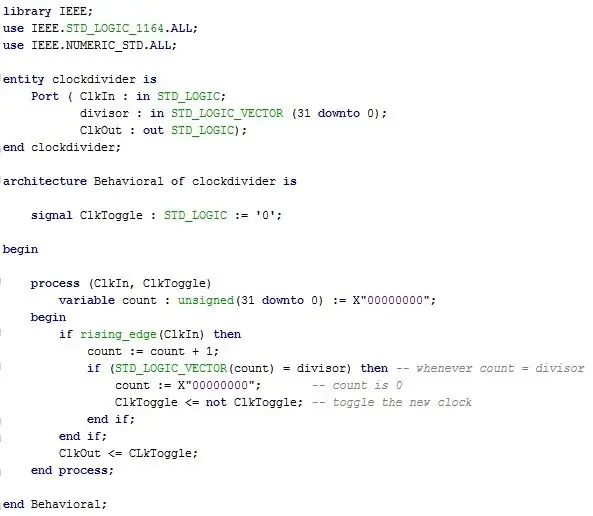
ستون فقرات کل این پروژه از همگام سازی صحیح تمام قسمتهای این ابزار است. ماشین حالت نهایی ما از ساعت داخلی استفاده می کند ، اما صفحه نمایش هفت قسمتی و تایمر باید از نسخه تغییر یافته ساعت استفاده کنند.
این "ساعت جدید" از تقسیم ساعت داخلی بر یک دوره دلخواه برای دستیابی به فرکانس مشخص مورد نیاز برای هر جزء خاص ناشی می شود. این کار در آزمایشگاه های قبلی انجام شده است و بر اساس تجربه ، می دانیم که تایمر رقم "یک" را روی 0.1 هرتز تنظیم کرده است و رقم "ده ها" 1 هرتز است.
ورودی ها: ClkIn ، تقسیم کننده (32 بیتی)
خروجی ها: ClkOut
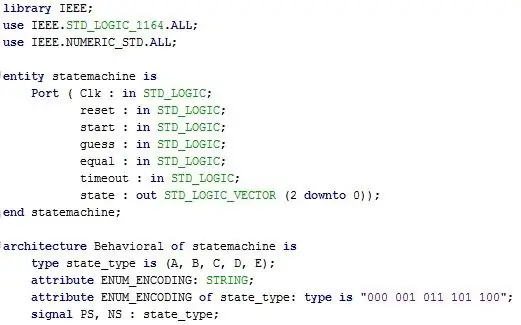
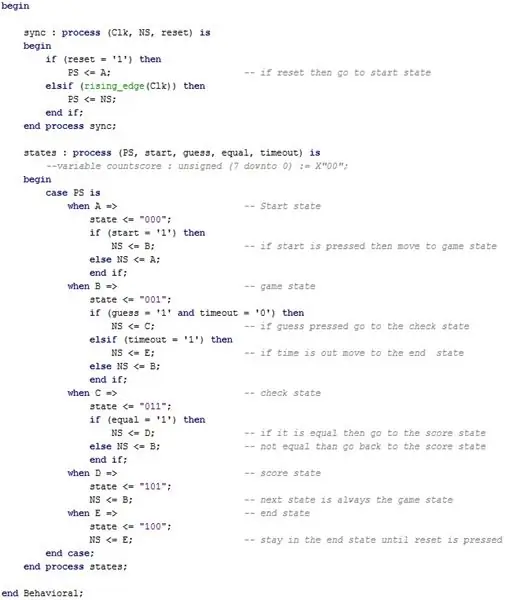
مرحله 2: ایجاد ماشین حالت محدود (FSM)



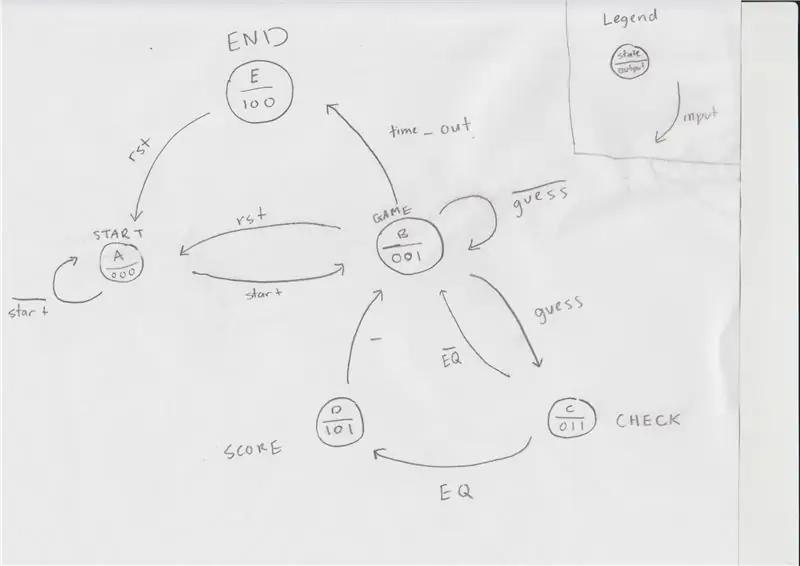
در ماشین حالت نهایی ما ، ما تصمیم گرفتیم که پنج حالت (شروع ، نمایش ، بررسی ، امتیاز و پایان) با پنج ورودی (شروع ، بازنشانی ، حدس ، برابر ، زمان پایان) ضروری باشد. تنها خروجی در ماشین حالت ما یک عدد 3 بیتی است که نشان دهنده وضعیت کاربر (000 ، 001 ، 011 ، 101 ، 100) نسبت به حالتهای زیر است.
به یاد داشته باشید که یک ماشین حالت محدود عملکردهای زیر را پیش فرض نمی کند ، بلکه فقط می گوید برنامه در چه وضعیتی است و چه چیزی است. آنچه واقعاً اتفاق می افتد توسط ماژول بالایی که در زیر توضیح داده شده است ، تعیین می شود.
وضعیت شروع (000)
حالت شروع جایی است که کاربر شروع می کند تا زمانی که ورودی شروع بالا باشد ، این وضعیت نیز زمانی است که دکمه تنظیم مجدد فشار داده می شود.
وضعیت بازی (001)
حالت بازی آغاز بازی است ، جایی که شماره تصادفی تولید می شود و کاربر سوئیچ ها را برای ایجاد ورودی تغییر می دهد. پس از فشار دادن دکمه حدس ، بازی به حالت بررسی منتقل می شود.
وضعیت چک (011)
این حالت جایی است که از مقایسه کننده استفاده می شود ، که مقادیر ورودی کاربر و تعداد تصادفی ایجاد شده را مقایسه می کند. اگر ارسال صحیح باشد ، مقدار مساوی زیاد است و FSM به حالت نمره می رود. با این حال ، اگر ارسال نادرست باشد ، FSM تا زمان صحیح ارسال به حالت نمایش باز می گردد.
این وضعیت بررسی نسبتاً سریعتر اتفاق می افتد ، زیرا فقط تا زمانی که دکمه چک را فشار دهید این اتفاق می افتد
وضعیت امتیاز (101)
از آنجا که مقدار مساوی زیاد است ، ارائه صحیح بود. در این حالت ، مقدار نمره یک افزایش می یابد و یک شماره جدید برای ورود کاربر ایجاد می شود. این شماره جدید ما را به حالت شروع باز می گرداند ، جایی که کاربر بار دیگر سوئیچ ها را تغییر می دهد.
حالت پایان (100)
هنگامی که زمان سنج 60 ثانیه تمام شد ، ورودی زمان زیاد است و کاربر به End State می رسد که در آن نمره نهایی نمایش داده می شود. سپس ورودی بازنشانی فشار داده می شود و FSM دوباره در حالت شروع مجدد شروع می شود.
ورودی ها: Clk ، rst ، start ، حدس بزنید ، برابر ، timeout
خروجی: حالت (3 بیت)
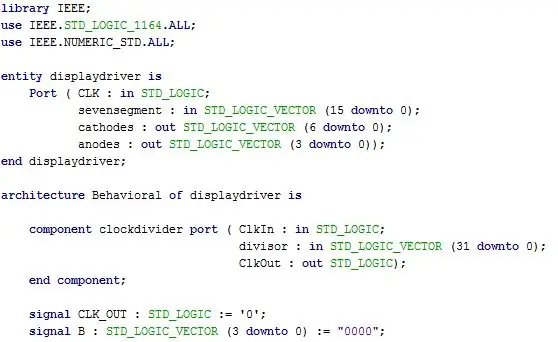
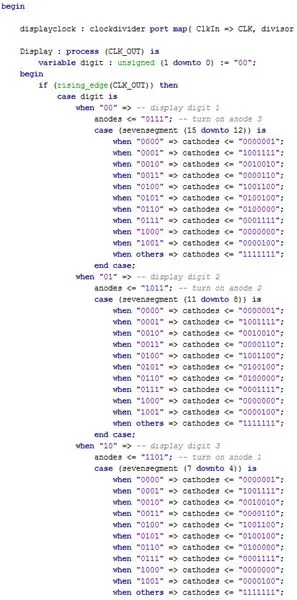
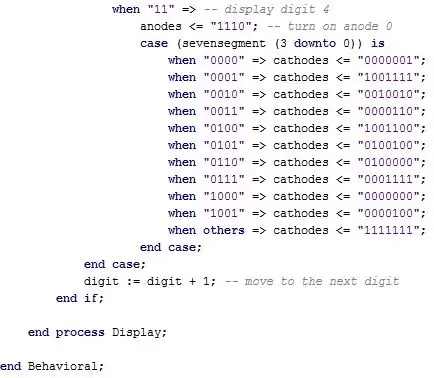
مرحله 3: نقشه برداری از صفحه نمایش هفت بخش



نمایش Segment Segment بخش کلیدی کل پروژه است زیرا از دو رقم اول روی صفحه به عنوان خروجی مولد اعداد تصادفی استفاده می شود ، در حالی که دو رقم آخر تایمر است. اگرچه ما نمونه ای از این مورد را در آزمایشگاه گذشته از نظر داشتن ارقام روی صفحه پیاده سازی کرده ایم ، اما به صورت هگزادسیمال نمایش داده شده است. برای رفع این مشکل ، از مبدل و تقسیم ساعت استفاده کردیم که در ادامه بیشتر توضیح داده شده است.
صفحه نمایش همه صفرها را نشان می دهد تا زمانی که FSM وارد حالت بازی شود. با این حال ، در حالت نهایی ، صفحه نمایش باید فقط نمره کاربر را نشان دهد.
از آنجایی که ما از هر چهار رقم نمایش هفت بخش استفاده می کنیم ، باید هر آند را با سرعت 300 هرتز بچرخانیم تا همیشه روشن تلقی شود.
ورودی ها: Clk ، هفت بخش
خروجی ها: کاتد (7 بیت) ، آند (4 بیت)
مرحله 4: ایجاد مقایسه کننده

این زیرمجموعه در حالت بررسی از نظر نحوه مقایسه حدس ورودی باینری 7 بیتی با مقدار اعشاری واقعی استفاده می شود.
ما یک عبارت if داشتیم که هم ورودی ها و هم دو خروجی را بسته به اینکه مقدار مساوی زیاد بود یا کم ارزیابی می کرد. این ماژول هرچقدر هم که مهم باشد ، یکی از ساده ترین برنامه های طراحی در این پروژه است.
ورودی: سوئیچ (8 بیت) ، شماره (8 بیت)
خروجی: EQ
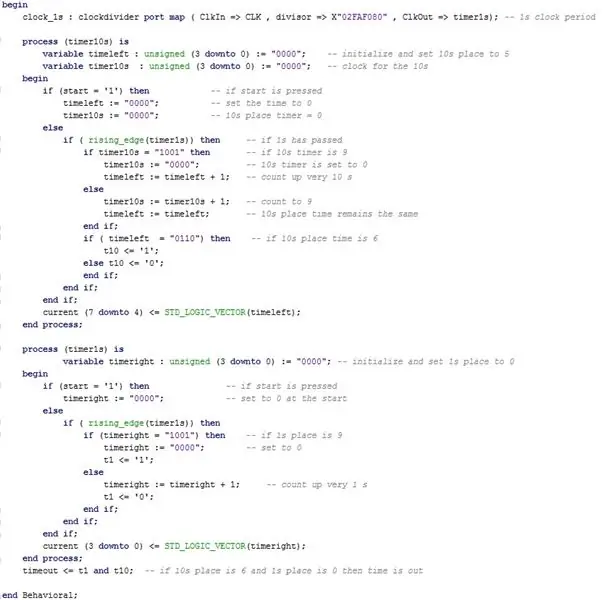
مرحله 5: تنظیم زمان سنج


تایمر ما در اصل دو شمارنده مختلف است که با سرعت های مختلف در حال افزایش هستند. یک شمارنده در مقدار "یکی" ، (نمایش هفت قسمت اول) و یک شمارنده مقدار "ده" (رقم دوم در صفحه نمایش هفت بخش). هر رقم بر اساس افزایش لبه ساعت است و هنگامی که شمارنده به 60 ثانیه رسید ، time_out بالا خواهد بود و بازی به پایان می رسد و به حالت شروع باز می گردد.
ورودی ها: Clk ، state (3 bit) ، start
خروجی ها: فعلی (8 بیت) ، مهلت زمانی
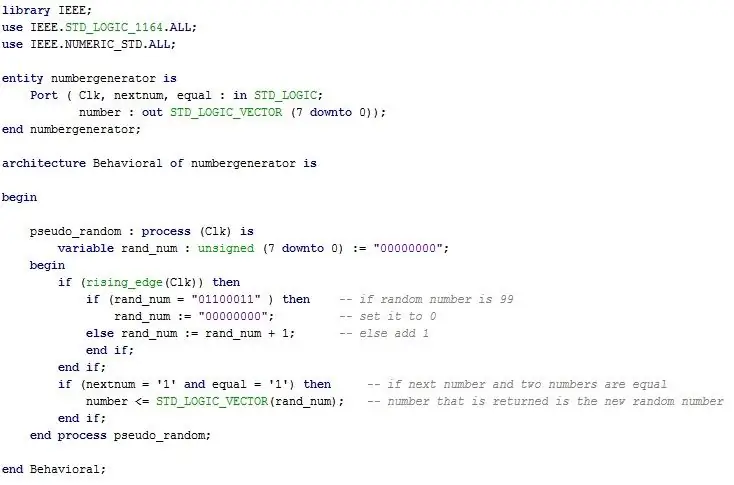
مرحله 6: طراحی ژنراتور شماره تصادفی شبه

یک روش جایگزین دیگر برای تولید کننده عدد به طور خاص برای این مورد ، داشتن یک شمارنده تکراری از 0-99 (به صورت باینری) است که در صورت زیاد بودن ورودی عدد شمارش شده را خروجی می دهد ، زیرا این امر نیاز به استفاده از LFSR را برطرف می کند.
این عدد در هر لبه صعودی ساعت داخلی (10 نانو ثانیه) تغییر می کند و همه 100 عدد را در یک میکرو ثانیه می چرخاند. هر زمان که کاربر شماره جدیدی از مولد شماره بخواهد ، عددی را که روی آن بود ، خروجی می دهد ،
اگرچه این فرایند کاملاً تصادفی نیست ، اما احتمال یافتن خروجی های مرتبط از این فرآیند به حدی کم است که شبه تصادفی باشد.
ورودی: Clk ، changenum ، برابر
خروجی ها: شماره (8 بیت)
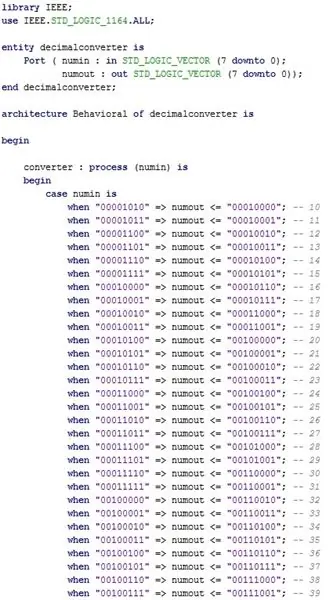
مرحله 7: ایجاد مبدل

یک جزء ضروری Converter است که ما از آن برای نمایش اعداد اعشاری در صفحه هفت قسمت به جای هگزادسیمال اصلی استفاده کردیم. اگرچه هر دو عدد بر اساس یک عدد باینری 7 بیتی هستند ، ما یک ماژول کامل برای تبدیل هگزادسیمال به اعشاری ایجاد کردیم.
به عنوان مثال ، اگر خروجی نهایی ما برای نمره 0010001 (هفده) باشد ، نمایش هفت قسمت مقدار هگزادسیمال 11 را نشان می دهد ، به جای عدد اعشاری 17.
ورودی: Numin (8 بیت)
خروجی: Numout (8 بیت)
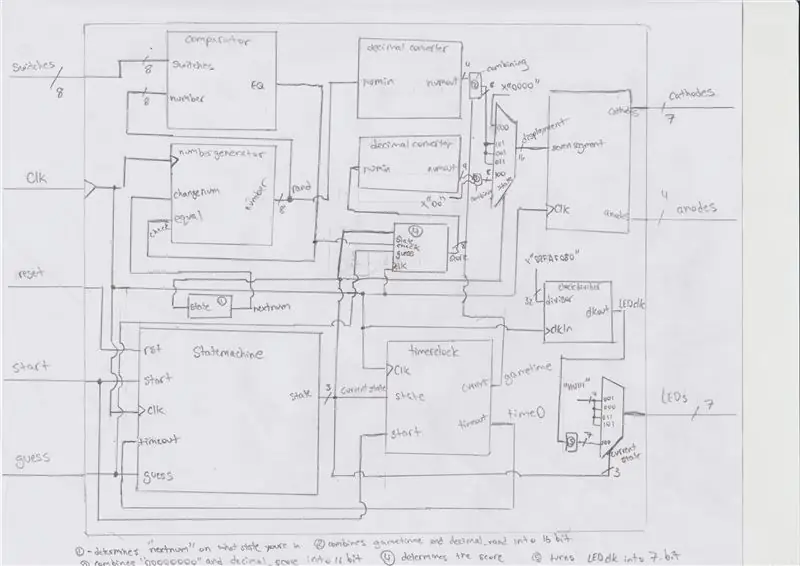
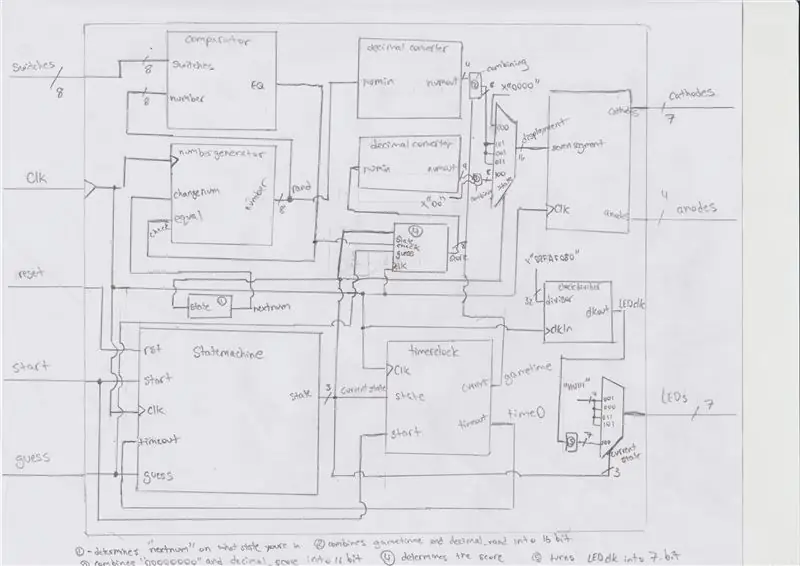
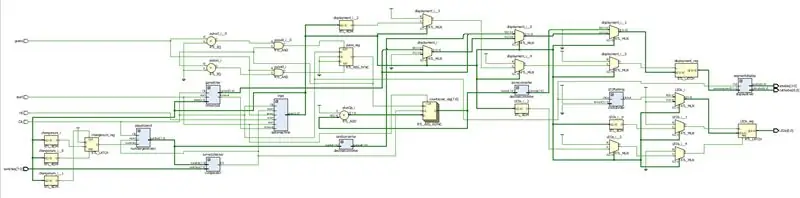
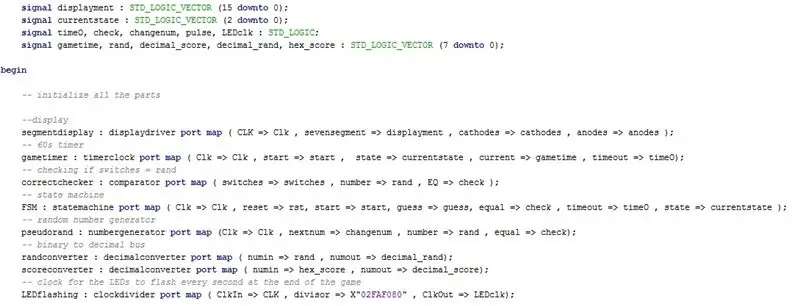
مرحله 8: همه چیز را با هم در ماژول بازی قرار دهید




برای اجزای خود ، از سوئیچ های ضروری 0-6 برای تغییر وضعیت کاربر استفاده کردیم ، و سه دکمه به عنوان ورودی کاربر برای شروع ، بازنشانی و حدس زدن عمل می کند. اجزای صفحه نمایش هفتگانه و ساعت نیز م componentsلفه هایی هستند که ما از آزمایشگاه های قبلی انجام داده ایم اما برای تناسب با این پروژه باید تغییر می دادیم.
ما این پروژه را به شش ماژول نشان داده شده در بالا تقسیم کردیم تا کل gizmo را به بسیاری از قسمتهای کار تقسیم کنیم ، اما نحوه اتصال آنها بسیار پیچیده است و از تصویر جعبه سیاه پیوست نشان داده شده است.
در حالی که بازی در حال وقوع است ، 7 LED روشن می شوند تا به کاربر اطلاع دهند که از کدام سوئیچ استفاده می کند ، و هنگامی که بازی به پایان می رسد ، LED ها را نیز برنامه ریزی می کنیم تا چشمک بزنند
ورودی ها: سوئیچ ها (8 بیتی) ، Clk ، تنظیم مجدد ، شروع ، حدس بزنید
خروجی ها: کاتد (7 بیت) ، آند (4 بیت) ، LED (7 بیت)
مرحله 9: مشکلات اضافی برطرف شده است
اگرچه در این بازی فقط از هفت سوئیچ استفاده می شود ، اما کد آن را به عنوان یک عدد 8 بیتی تنظیم کرده است. ما این کار را برای داشتن یک مقایسه کننده راحت تر انجام دادیم که این 8 بیت را با عدد 8 بیتی که ما از مولد اعداد تصادفی تولید کردیم مقایسه کند.
این نمره همچنین در ابتدا کمی مشکل ایجاد کرد زیرا ما آن را طوری تنظیم کردیم که وقتی FSM در حالت نمره قرار داشت یک امتیاز افزایش دهد. اما آنچه در عوض اتفاق افتاد این بود که تا زمانی که ایالت در حال کار بود نمره افزایش می یافت و به ما نمره ای غیر منطقی بالا می داد که نمی توانستیم با آن کنار بیاییم. ما با افزودن یک سیگنال پالس که با لبه در حال افزایش ساعت هماهنگ شده بود ، آن را برطرف کردیم ، همانطور که در کد در مرحله 8 مشاهده شده است.
سرانجام ، زمانبندی زمان زیادی طول کشید تا اشکال زدایی شود زیرا هنگام شمارش معکوس صفحه هفت بخش ما را مخدوش می کند ، بنابراین ما مجبور شدیم آن را از شمارش معکوس از 60 به شمارش از 0 تغییر دهیم.
مرحله 10: فایلها و محدودیتهای منبع
اگر ترجیح می دهید به جای ایجاد فایل های خود از فایل های منبع ما خارج شوید ، آنها اینجا هستند. همچنین ، فایل محدودیت گنجانده شده است.
توصیه شده:
CPE 133 پروژه نهایی اعشاری به دودویی: 5 مرحله

CPE 133 پروژه نهایی اعشاری به دودویی: اعداد دودویی یکی از اولین مواردی است که هنگام فکر کردن به منطق دیجیتال به ذهن می رسد. با این حال ، اعداد دودویی می تواند یک مفهوم دشوار برای کسانی باشد که تازه وارد آن شده اند. این پروژه به کسانی که تازه کار هستند و با اعداد باینری هم تجربه دارند کمک می کند
کنترل کننده بازی مبتنی بر آردوینو - کنترل کننده بازی Arduino PS2 - بازی Tekken With DIY Arduino Gamepad: 7 مرحله

کنترل کننده بازی مبتنی بر آردوینو | کنترل کننده بازی Arduino PS2 | بازی Tekken With DIY Arduino Gamepad: سلام بچه ها ، بازی کردن همیشه سرگرم کننده است اما بازی با کنترلر بازی سفارشی DIY خود سرگرم کننده تر است. بنابراین ما در این دستورالعمل یک کنترلر بازی با استفاده از arduino pro micro ایجاد می کنیم
ماشین حساب دودویی تا اعشاری: 8 مرحله

ماشین حساب دودویی تا اعشاری: برای مهندسی کامپیوتر پایه یازدهم ، مجبور شدم در مورد پروژه نهایی تصمیم گیری کنم. در ابتدا نمی دانستم چه چیزی باید درست کنم زیرا باید قطعات سخت افزاری خاصی را شامل شود. پس از چند روز ، همکلاسی ام به من گفت که یک پروژه را بر اساس افزونه چهار بیتی انجام دهم
بازی دودویی: 9 مرحله (همراه با تصاویر)

بازی دودویی: این یک بازی است که من در مدارهای Tinkercad برای یادگیری اعداد باینری ایجاد کردم. http://www.tinkercad.com/things/erDquXcpyW8 اگر می خواهید این راهنما را دنبال کنید و خودتان فایل ها و کد را در github من در https://github.com/kee… پیدا کنید
بازی دودویی سوییچ: 6 مرحله

Binary Switch Game: با الهام از بازی Ben Heck's Hex Game این یک بازی دودویی است که من برای آموزش دوستان در مورد باینری ساخته ام. در پایان من با این کار در کلاس بازی می کنم تا خودم را بیدار نگه دارم. شما مقادیر دیناری (0-255) یا هگزادسیمال (0-ff) روی صفحه را به دودویی تبدیل می کنید و سپس ما
