فهرست مطالب:
- تدارکات
- مرحله 1: Probando Dirección Con Bus I2C
- مرحله 2: Modificando Código Del MPU6050
- مرحله 3: Creando Proyecto En Godot
- مرحله 4: Creando Colisiones En Los Modelos 3D
- مرحله 5: Implementado Código Del MPU6050 En El Motor De Videojuegos Godot
- مرحله 6: Creando Interfaz En Godot
- مرحله 7: Creando Código Del Dragon En Godot (Lenguaje C#)
- مرحله 8: Exportando El Videojuego
- مرحله 9: Creando Control En Cartulina
- مرحله 10: Juego Terminado

تصویری: Videojuego "تاریخ مکس: اژدهای کوچک": 10 قدم

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:53


Si quieres crear el videojuego "تاریخ مکس: اژدهای کوچک" puedes seguir este paso a paso:
تدارکات
Estos son los materiales que vas a necesitar:
1. Wemos Lolin32 (Cantidad: 1)
2. Protoboard (Cantidad: 1)
3. سنسور MPU6050 (Cantidad: 1)
4. کابل ها برای ارتباط (Dupont tipo Macho-Macho ó de cobre) (Cantidad: 6)
5. Motor de videojuego: گودو
6. Cartulina blanca
7. Tijeras8.پگانته
مرحله 1: Probando Dirección Con Bus I2C

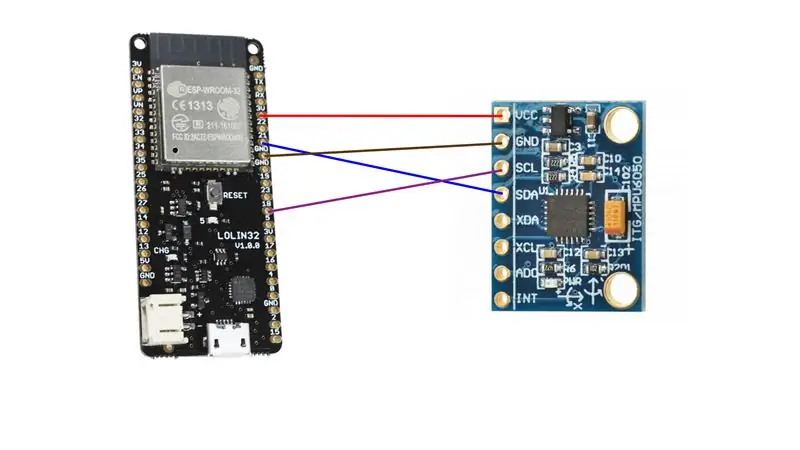
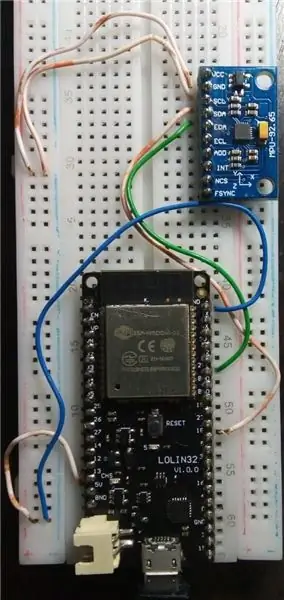
El primer paso será conectar el sensor MPU6050 al Wemos Lolin32 ، con el fin de comprobar que se está enviando la dirección del sensor. En la parte de arriba se muestra como se realiza la conexión.
Luego deberás realizar el código "giroscopio" en el software Arduino IDE que aparecerá en la parte inferior.
Si deseas puedes consultar más información el siguiente enlace: اتوبوس I2C
مرحله 2: Modificando Código Del MPU6050
Deberás realizer este código en el software Arduino IDE para calcular la rotación y la aceleración. Luego en el Step 4 se implementará en el motor de Videojuegos Godot.
Esta página te servirá si tienes más dudas: سنسور MPU6050
مرحله 3: Creando Proyecto En Godot


Lo primero que deberás hacer es ir al motor de videojuegos Godot، crear un nuevo proyecto (dando click en la parte derecha donde dice Nuevo proyecto) y cuando te aparezca la escena dar en el botón + (que se encuentra arriba al lado izquierdo) y seleccionar فضایی.
Luego para importar images (cielo y lava) se deberá dar کلیک کنید derecho en Spatial، seleccionas +Añadir Nodo Hijo y en donde dice buscar se coloca: Sprite 3D. Las dos imagenes las puedes hallar en la parte superior.
برای وارد کردن مدلهای مختلف 3D (Dragón ، enemigo ، moneda ، torre) ، می توانید از طریق وارد کردن تصاویر به قطعات مختلف ، به صورت تصویری وارد شوید: MeshInstance.
ویدیوهای شما از یوتیوب شامل اطلاعات مربوط به واردات: وارد کردن مدل سه بعدی
Cargar textura یک مدل سه بعدی
در ادامه ، شما می توانید نسخه های سه بعدی مدل های سه بعدی را کنترل کنید:
مرحله 4: Creando Colisiones En Los Modelos 3D
با استفاده از مدلهای سه بعدی ، می توانید از طریق یک شبکه اجتماعی برای پیشگیری از ضربات دشمنان خود استفاده کنید.
Primero deberás ir a la parte de arriba donde dice malla y seleccionar ایجاد Single Convex Collision Sibling y te aparecerá CollisionShape debajo del modelo، el cual será importante que acomodes (para que quede en el objeto)، lo puedes hacer dirigiendote a las parte derecha en transform.
Posteriormente for el dragón deberás crear un KinematicBody para luego arrastrarlo al CollisionShape ، y la la torres y enemigos ، ir a Spatial ، و کلیک کنید derecho y buscar Area.
Este video te servirá si quedas con dudas: تشخیص برخورد
مرحله 5: Implementado Código Del MPU6050 En El Motor De Videojuegos Godot
Ya creado el proyecto deberás dirigirte a la parte de abajo al lado izquierdo y dar click derecho y seleccionar Nuevo Script.
En el script se deberá escribir el código que aparece en la parte inferior.
Para más información puedes visitar la siguiente صفحه: Conectando Arduino y Godot
در صورت نیاز به خطا در صورت نیاز به نصب و راه اندازی برنامه Download. NET framework 4.7 Pack Developer Pack.
dotnet.microsoft.com/download/dotnet-frame…
مرحله 6: Creando Interfaz En Godot

Empezar dirigiendose a la parte de arriba en Escenas y crear una Nueva escena (2D) ، después crear un CanvasLayer y crear un nuevo hijo de tipo Sprite (2D) importar la imagen de la interfaz previamente diseñada.
Posteriormente crear un script (inicio) y cuatro botones los cuales cada uno deberá tener un script:
1 اسکریپت: Para jugar.
اسکریپت 2 و 3: Para ver las instrucciones.
4 اسکریپت: Para cuando el jugador ha completeado el nivel.
5 script: Para cuando el jugador se choca con una torre o enemigo y le aparece Game Over.
En la parte superior puedes hallar los seis scripts en formato de texto para que los puedes copiar el el script of Godot.
مرحله 7: Creando Código Del Dragon En Godot (Lenguaje C#)
Se deberá crear un nuevo script dando click derecho en la parte de abajo a la izquierda، el cual allowirá que el dragón se traslade y que rote.
برای مشاهده ویدئوها نیاز به اطلاعات بیشتر دارید: Traslación en godot para objetos 3D
Rotación en Godot para objetos 3D
مرحله 8: Exportando El Videojuego
در نهایت برای پخش ویدئویی باید به قسمتهای مختلف محصولات خود مراجعه کنید ، روی دکمه کلیک کنید ، سپس روی پنجره های دسکتاپ کلیک کنید. Después seleccionar Administrar plantillas de exportación y dar en descargar.
Cuando te aparezca un error debes dirigirte a esta página دانلود y descargar el que dice templates export (Mono c#).
Luego deberás hacer el mismo procedimiento del inicio y cuando ya te aparezca instalado das click in exportar proyecto y debes ir a archivos y crear una carpeta y en Godot seleccionarla.
برای اطلاع از این ویدیو باید بازی را صادر کنید
مرحله 9: Creando Control En Cartulina



Para crear el control en cartulina podrás utilisar la plantilla que se muestra al final. Pega cada una de las partes como se muestra en las imágenes، decora el dragón a tu gusto، y finalmente inserta el control por la parte posterior (esta plantilla está creada en based on una protoboard de aproximadamente 5، 5cm x 16cm).
مرحله 10: Juego Terminado
Si no deseas crear el videojuego desde cero، aqui encontrarás dos carpetas: una del proyecto en Godot y otra del ejecutable. Si deseas irte por este camino، debes seguir todos los pasos hasta el 2.
توصیه شده:
هنوز هم ضربان قلب کوچک من باشید: 5 قدم

همچنان در حال ضربان قلب کوچک من باشید: وقتی به آنها فکر می کنید با ارسال پیامک ، به دیگران خود را نشان دهید که باعث تکان خوردن قلب کوچک آنها می شود. یا فقط عشق خود را به لوازم الکترونیکی ابراز کنید. چیزهایی که شما نیاز دارید: Littlebits: برق USB ، کابل USB و دوشاخه ، cloudbit ، leds ، timeou
ربات کوچک تیمی: 5 قدم (همراه با تصاویر)

ربات کوچک تیمی: من می خواستم برای پسرم یک اسباب بازی بسازم ، اسباب بازی ای که بتواند به راحتی با هم تعامل داشته باشد ، بنابراین به فکر ساختن رباتی افتادم که می تواند با او ارتباط برقرار کند و احساساتش را بیان کند. من دانش زیادی ندارم از طراحی سه بعدی ، بنابراین شروع می کنم
اژدهای سینوسی: 10 مرحله (همراه با تصاویر)

اژدهای Sine-ese: Sine-ese Dragon یک دکوراسیون داخلی خانه است که از حرکات مکانیکی و چراغ هایی استفاده می کند تا پیش بینی آب و هوا را برای سه بازه سه ساعته بعدی به شما بگوید. بنا به تعریف ، محیط پیرامون چیزی را توصیف می کند. از این رو
منبع تغذیه نیمکت کوچک در مقیاس کوچک: 4 مرحله

منبع تغذیه نیمکت کوچک مقیاس کوچک: این یک آموزش کوتاه برای تغییر آجر لپ تاپ DC برای ایجاد خروجی ولتاژ قابل تنظیم با استفاده از IC LM317 است. برای نمودارها ، لطفاً "برگه داده LM317" را در Google جستجو کنید. من فقط فرایند ساخت را به صورت کلی توصیف می کنم
ساخت ربات های کوچک: ساخت یک روبات میکروسومو مکعبی کوچک و کوچکتر: 5 مرحله (همراه با تصاویر)

ساخت ربات های کوچک: ساخت یک روبات میکرو سومو مکعبی کوچک و کوچکتر: در اینجا جزئیاتی در مورد ساخت ربات ها و مدارهای کوچک آورده شده است. این دستورالعمل همچنین برخی نکات و تکنیک های اساسی را که در ساخت ربات ها با هر اندازه مفید است ، پوشش می دهد. برای من ، یکی از چالش های بزرگ در زمینه الکترونیک این است که ببینیم چقدر کوچک است
