فهرست مطالب:
- مرحله 1: آردوینو
- مرحله 2: جدول و منحنی (برش لیزری)
- مرحله 3: نگهدارنده دوربین (چاپ سه بعدی)
- مرحله 4: وب سایت

تصویری: دوربین کتاب مهمان: 4 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:54

همانطور که اکثر شما می دانید ، ازدواج نیاز به تلاش زیادی دارد. داماد به خوبی می داند که نامزدش و او بسیار مشغول خواهند بود ، او حتی نمی تواند از مهمانان خود برای بودن در روز ویژه تشکر کند. عروسی و داماد در بسیاری از عروسی هایی که این روزها برگزار می شود ، نوعی کتاب مهمان ایجاد می کنند که از مهمانان می خواهد عکس بگیرند و می توانند در زیر تصویر نظری بگذارند. اما این معمولاً کار نمی کند ، زیرا جمع آوری تمام تصاویر در پایان عروسی بسیار دشوار است. سپس ایده استخدام فیلمبردار فقط برای این طرح مطرح می شود ، اما پذیرایی بسیار شلوغ و شلوغ است ، به طوری که حتی برای حرفه ای ها امکان گرفتن عکس های تک تک مهمانان وجود ندارد.
بنابراین ، در مورد راه حل ، تیم ما نوع خاصی از "کتاب مهمان" را ارائه داد ، جایی که خود دوربین به طور خودکار عکس می گیرد. عکس گرفته شده با آن دوربین به وب سایت منتقل می شود (این نیز خودکار است) ، بنابراین مهمانان می توانند به وب سایت دسترسی پیدا کرده و نظرات خود را پس از آن اضافه کنند. به این ترتیب ، نه تنها عروس و داماد از تصاویر گرفته شده در عروسی لذت می برند ، بلکه مهمانان می توانند به خاطرات خود نیز نگاه کنند.
مرحله 1: آردوینو

مواد
1 x آردوینو uno
1 سروو موتور
3 عدد سنسور انسانی
کد نویسی:
#عبارتند از
Servo myservo؛ int سمت چپ = 2؛ int راست = 3؛ int mid = 4؛ موتور int = 5 ؛
void setup () {pinMode (سمت چپ ، ورودی) ؛ pinMode (راست ، ورودی) ؛ pinMode (وسط ، ورودی) ؛ myservo.attach (موتور) ؛ Serial.begin (9600)؛ }
حلقه خالی () {if (digitalRead (چپ) == HIGH && digitalRead (وسط) == LOW && digitalRead (راست) == LOW) {myservo.write (0)؛ تاخیر (2500) ؛ } else if (digitalRead (چپ) == HIGH && digitalRead (وسط) == HIGH && digitalRead (راست) == LOW) {myservo.write (45)؛ تاخیر (2500) ؛ } else if (digitalRead (راست) == HIGH && digitalRead (وسط) == LOW && digitalRead (چپ) == LOW) {myservo.write (180)؛ تاخیر (2500) ؛ } else if (digitalRead (راست) == HIGH && digitalRead (وسط) == HIGH && digitalRead (چپ) == LOW) {myservo.write (135)؛ تاخیر (2500) ؛ } else if (digitalRead (وسط) == HIGH && digitalRead (راست) == LOW && digitalRead (چپ) == LOW) {myservo.write (90)؛ تاخیر (2500) ؛ } else {myservo.write (90)؛ تاخیر (1000) ؛ }}
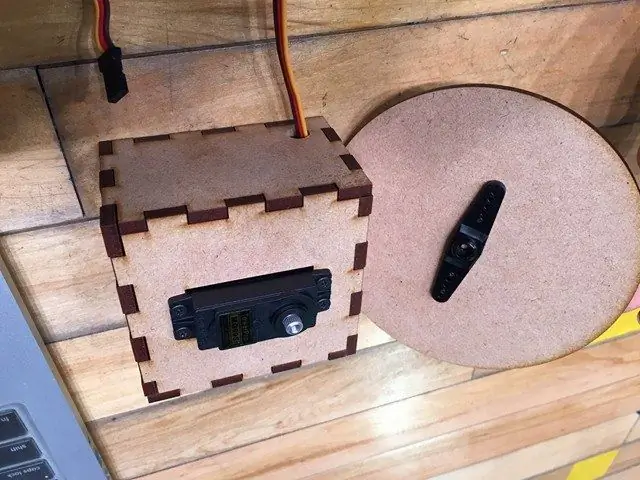
مرحله 2: جدول و منحنی (برش لیزری)



داده ها توسط illustrator ساخته شده است.
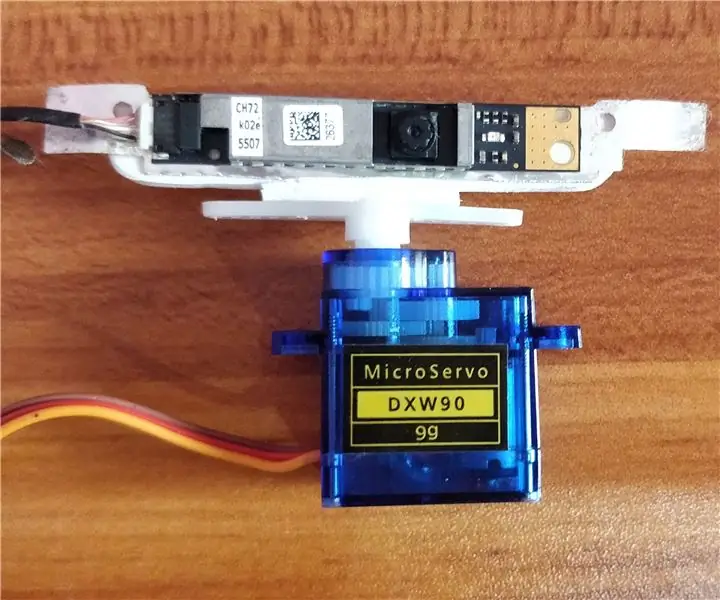
مرحله 3: نگهدارنده دوربین (چاپ سه بعدی)

ما از 123DDesign برای ساخت این داده ها استفاده کردیم و از چاپ سه بعدی برای چاپ آن استفاده کردیم.
مرحله 4: وب سایت

j11j30j19.wixsite.com/mysite
ما این وب سایت را توسط Wix ایجاد کردیم. وب سایت را به dropbox پیوند دهید. هنگامی که عکس را می گیرید ، عکس به صورت خودکار در وب سایت بارگذاری می شود.
توصیه شده:
چراغ کتاب LED - داخل کتاب !: 10 مرحله (همراه با تصاویر)

چراغ کتاب LED - داخل کتاب!: درست مانند عنوان عنوان ، این دستورالعمل به شما نشان می دهد که چگونه یک کتاب را در داخل یک کتاب روشن کنید. من در ابتدا به این فکر می کردم که از یک کتاب بسیار کوچک برای این ساخت استفاده کنم ، بنابراین ممکن است اندازه جیبی باشد (هنوز هم ممکن است یکی باشد) اما تصمیم گرفتم آن را آسان کنم
دوربین مدار بسته با NodeMCU + ماژول دوربین لپ تاپ قدیمی (با و بدون استفاده از Blynk): 5 مرحله

دوربین مدار بسته با NodeMCU + ماژول دوربین لپ تاپ قدیمی (با و بدون استفاده از Blynk): سلام بچه ها! در این مقاله آموزشی ، من به شما نشان می دهم که چگونه از ماژول دوربین لپ تاپ قدیمی و nodeMCU برای ساخت چیزی شبیه دوربین مداربسته استفاده کردم
دوربین پشتیبان دوربین فیلمبرداری Upcycled: 7 مرحله (همراه با تصاویر)

دوربین پشتیبان دوربین مداربسته تاچرخه دار: مطمئنم اکثر شما که این مطلب را می خوانید یک کشو یا کمد دارید جایی پر از تکنولوژی های قدیمی که خیلی قدیمی و قدیمی شده است. من قطعاً سهم خود را از فناوری قدیمی دارم و ناراحت کننده است که چنین پتانسیلی به هدر می رود. خوب ، در این راهنما ، من
مقدمه ای بر برنامه نویسی 8051 با AT89C2051 (با بازی مهمان: آردوینو): 7 مرحله (همراه با تصاویر)

مقدمه ای بر برنامه نویسی 8051 با AT89C2051 (با بازی مهمان: آردوینو): 8051 (همچنین به عنوان MCS-51 نیز شناخته می شود) یک طرح MCU از دهه 80 است که امروزه همچنان محبوب است. میکروکنترلرهای سازگار با 8051 مدرن از چندین فروشنده ، در همه اشکال و اندازه ها ، و با طیف گسترده ای از لوازم جانبی در دسترس هستند. در این دستورالعمل
چگونه یک کتاب فیزیکی را به کتاب الکترونیکی تبدیل کنیم؟: 7 مرحله (همراه با تصاویر)

چگونه می توان یک کتاب فیزیکی را به کتاب الکترونیکی تبدیل کرد؟: من دانشجوی رشته مهندسی شیمی هستم و معمولاً کتابهای حجیم ، کتابهای فنی و یادداشتهایی برای اسکن (گاهی چاپ) دارم. مدتی به دنبال یک اسکنر کتاب کارآمد بودم ، اما اکثر آنها گران ، بسیار عظیم به زودی،
