فهرست مطالب:
- مرحله 1: دریافت میزبانی وب و ثبت نام دامنه
- مرحله 2: وب سایت خود را راه اندازی کنید
- مرحله 3: طراحی وب سایت خود
- مرحله 4: محتوا را به وب سایت خود اضافه کنید

تصویری: نحوه ایجاد یک وب سایت (راهنمای گام به گام): 4 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:54

در این راهنما ، من به شما نشان خواهم داد که چگونه اکثر توسعه دهندگان وب سایت های خود را می سازند و چگونه می توانید از سازندگان وب سایت گران قیمت که اغلب برای یک سایت بزرگتر محدود هستند ، جلوگیری کنید.
من همچنین به شما کمک می کنم از برخی اشتباهاتی که هنگام شروع به کار مرتکب شدم اجتناب کنید.
مرحله 1: دریافت میزبانی وب و ثبت نام دامنه

برای راه اندازی وردپرس خود (یا هر نوع وب سایت دیگر) ، به دو چیز نیاز دارید:
- نام دامنه (آدرس وب مانند YourSiteName.com)
- میزبانی وب (سرویسی که سایت شما را به اینترنت متصل می کند)
برای ذخیره تصاویر ، محتوا و فایل های وب سایت خود ، به میزبانی وب نیاز دارید. بدون میزبانی وب ، وب سایت شما در اینترنت قابل مشاهده نخواهد بود.
داشتن نام دامنه شخصی شما بسیار حرفه ای تر از داشتن سایت شما در دامنه شخص دیگر (مانند yourbusiness.my-free-website.com) است و بسیار مقرون به صرفه نیز هست. اکثر ارائه دهندگان میزبانی دامنه را به مدت یک سال (معمولاً 15 دلار در سال) ارائه می دهند.
به طور خلاصه - بدون میزبانی وب و نام دامنه ، وب سایت شما وجود نخواهد داشت.
کجا یک نام دامنه ثبت کنم و میزبانی وب را دریافت کنم؟
افشای کامل: در صورت خرید Bluehost از طریق پیوندهای ارجاع من در این راهنما ، من کمیسیون دریافت می کنم. این به من کمک می کند که WebsiteSetup را فعال و به روز نگه دارم. از حمایت شما متشکرم.
من بیشتر از Bluehost به عنوان میزبانی وب و ثبت دامنه رایگان استفاده کرده ام.
قیمت مقدماتی آنها از 2.75 دلار در ماه شروع می شود و آنها در حال حاضر نام دامنه را به صورت رایگان وارد می کنند (سال اول) - بنابراین ارزش بررسی آنها را دارد.
آنها همچنین یکی از محبوب ترین ارائه دهندگان میزبانی در بازار هستند ، بنابراین مطمئناً برای میزبانی وب سایت شما به خوبی تثبیت شده و ایمن هستند.
اگرچه اکثر سرورهای آنها در ایالات متحده مستقر هستند ، اما می توانند ترافیک زیادی را از سراسر جهان انجام دهند. و احتمالاً ارزانتر از میزبان محلی شما است.
به عنوان کسی که در اروپا زندگی می کند ، من هنوز ترجیح می دهم از آنها استفاده کنم. در حال حاضر نام دامنه و میزبانی دارید؟
پیش بروید و به مرحله 2 بروید ، جایی که من توضیح می دهم چگونه می توانید وب سایت خود را راه اندازی کنید.
گام به گام نحوه ثبت نام با ارائه دهنده میزبانی وب (و در صورت عدم وجود نام دامنه در زیر) را در زیر بارگیری کنید:
مرحله 2: وب سایت خود را راه اندازی کنید



هنگامی که نام دامنه خود را خریداری کرده و میزبانی خود را راه اندازی کرده اید ، در راه خوبی هستید!
اکنون زمان راه اندازی وب سایت شما فرا رسیده است. اولین کاری که باید انجام دهید نصب وردپرس در دامنه خود است.
نصب وردپرس
دو راه ممکن برای نصب وردپرس وجود دارد که یکی بسیار ساده تر از دیگری است.
1. برای ایجاد وب سایت با وردپرس (یا جوملا و دروپال) ، از "نصب با یک کلیک" استفاده کنید:
تقریباً هر شرکت میزبانی معتبر و باسابقه دارای نصب 1 کلیک برای وردپرس است ، که باعث می شود سریع کار کنید.
اگر با Bluehost یا هر شرکت میزبانی مشابه دیگری ثبت نام کرده اید ، باید "نصب 1 کلیک" خود را در کنترل پنل حساب خود پیدا کنید.
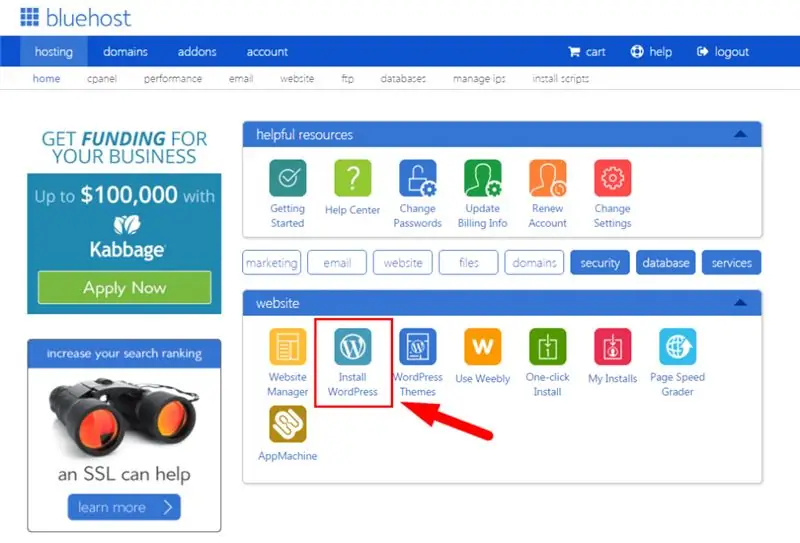
در اینجا مراحلی وجود دارد که باید دنبال کنید (باید در همه شرکت های بزرگ میزبانی وب مشابه/یکسان باشد):
- وارد حساب میزبانی (Bluehost) خود شوید.
- به کنترل پنل خود بروید.
- به دنبال نماد "WordPress" یا "Website" باشید.
- دامنه ای را انتخاب کنید که می خواهید وب سایت جدید خود را در آن نصب کنید.
- روی دکمه "اکنون نصب کنید" کلیک کنید و به وب سایت جدید وردپرس خود دسترسی خواهید داشت.
(تصویر 2 را در بالا بررسی کنید)
2. یا نصب دستی (برای کسانی که از Bluehost یا هر میزبان مشابه استفاده نمی کنند):
اگر به دلایل عجیب و غریب (برخی از شرکت های میزبانی یک کلیک را برای وردپرس نصب نمی کنند) گزینه ای برای نصب خودکار وردپرس ندارید ، به این راهنمای دستی زیر نگاه کنید:
1) وردپرس را از اینجا بارگیری کنید:
2) یک پوشه جدید روی دسکتاپ خود ایجاد کنید و وردپرس را در آن از حالت فشرده خارج کنید
3) به دنبال فایلی با نام wp-config-sample.php باشید و نام آن را به: wp-config.php تغییر دهید
4) حالا wp-config.php را باز کنید (برای مثال با دفترچه یادداشت) و خطوط زیر را پر کنید:
- define (‘DB_NAME’ ، ‘database_name_here’)؛ - نام پایگاه داده (اگر آن را نمی دانید ، این را از پشتیبانی میزبانی خود بخواهید)
- تعریف (‘DB_USER’ ، ‘username_here’)؛ - نام کاربری میزبانی شما
- define (‘DB_PASSWORD’ ، ‘password_here’)؛ - رمز میزبانی شما
پس از پر کردن شکاف ها ، فایل را ذخیره کنید.
5) حالا وارد ftp میزبانی خود شوید (FileZilla را برای آن بارگیری کنید). آدرس FTP معمولاً ftp.yourdomain.com است ، نام کاربری و رمز عبور همان نامی است که برای ثبت نام در میزبان خود استفاده می کردید
6) اگر فایلی به نام "index" وجود دارد - آن را حذف کنید. پس از آن همه پرونده ها را از پوشه وردپرس خود در سرور FTP خود بارگذاری کنید. من معتقدم که می توانید از تابع drag and drop در FileZilla استفاده کنید
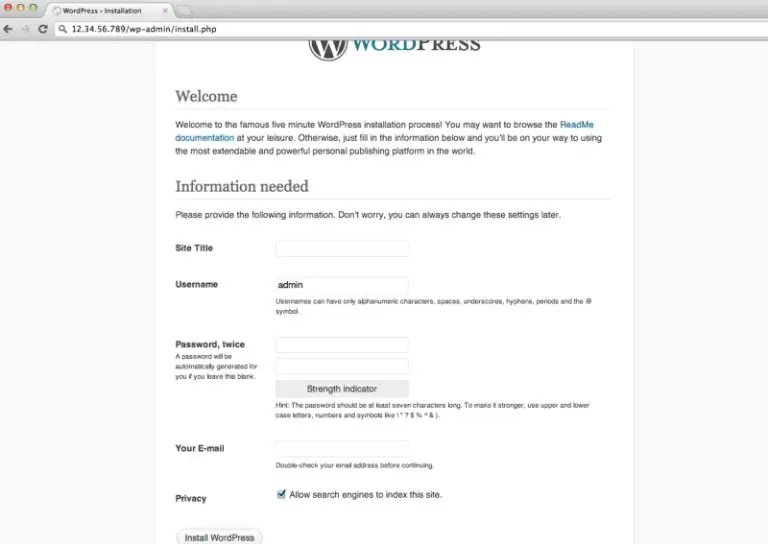
7) پس از اتمام مراحل قبلی ، آدرس اینترنتی را وارد کنید: yourdomain.com/wp-admin/install.php این صفحه ای است که باید ببینید: (تصویر 3 را در بالا بررسی کنید)
فقط فرم ها را پر کنید و آماده هستید!
Pssst-اگر آنها با 1 کلیک نصب ندارند ، شاید شما با یک میزبان بد برخورد کنید!
مرحله 3: طراحی وب سایت خود



هنگامی که وردپرس را با موفقیت در دامنه خود نصب کردید ، یک سایت بسیار اساسی و در عین حال تمیز مشاهده خواهید کرد.
اما شما نمی خواهید شبیه دیگران باشید ، اینطور است؟
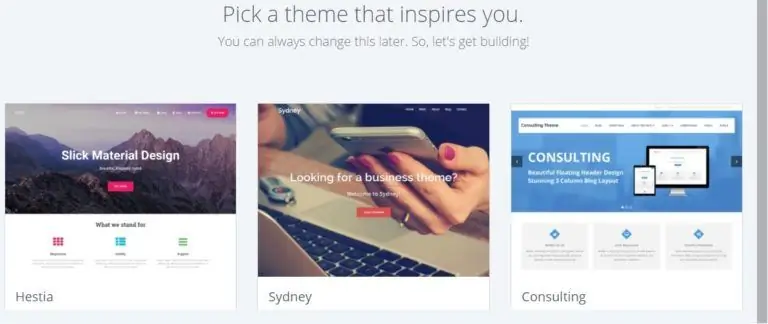
به همین دلیل به یک قالب نیاز دارید - یک قالب طراحی که به وردپرس می گوید که وب سایت شما باید چگونه به نظر برسد. نمونه ای از قالب رایگان وردپرس را که می توانید نصب کنید مشاهده کنید:
(تصویر بالا را بررسی کنید 2)
اینجا جالب است: بیش از 1500 تم جذاب و حرفه ای وجود دارد که می توانید از بین آنها انتخاب کرده و برای نشستن خود سفارشی کنید.
اکثر تم های وردپرس رایگان برای استفاده هستند و بسیار قابل تنظیم هستند.
در اینجا نحوه پیدا کردن موضوعی که دوست دارید وجود دارد
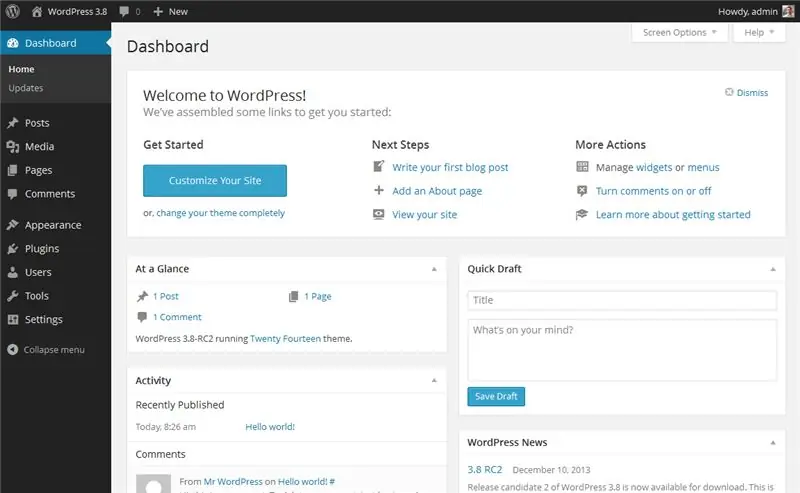
1. وارد داشبورد وردپرس خود شوید: اگر مطمئن نیستید چگونه ، آدرس زیر را تایپ کنید: داشبورد وردپرس به این شکل است:
(تصویر بالا را بررسی کنید 3)
2. دسترسی به تم های رایگان: هنگامی که در داشبورد هستید ، به بیش از 1500 تم رایگان دسترسی دارید! کافی است نوار کناری "ظاهر" را جستجو کنید ، سپس روی "تم ها" کلیک کنید.
اگر چیزی حرفه ای یا شیک تر از آنچه در اینجا می خواهید می خواهید ، می توانید به ThemeForest.net بروید ، جایی که کتابخانه بزرگی از موضوعات برای انتخاب با هزینه های مختلف وجود دارد.
اما قبل از انجام این کار ، من واقعاً به شما پیشنهاد می کنم که حداقل مدتی را صرف مرور موضوعات رایگان کنید. بسیاری از آنها در واقع واقعا حرفه ای و خوش ساخت هستند. پس آنها را از قلم نیندازید
همانطور که در بالا مشاهده می کنید ، نصب تم جدید برای وب سایت شما بسیار آسان است.
می توانید کلمات کلیدی خاصی را جستجو کرده و/یا از فیلترها برای یافتن موضوعات متناسب با سبک خود استفاده کنید. پیدا کردن طرح مناسب می تواند کمی طول بکشد ، اما ارزشش را دارد.
شما همچنین باید به دنبال موضوعاتی باشید که "پاسخگو" هستند ، زیرا این بدان معناست که در هر دستگاه تلفن همراه خوب به نظر می رسند. فقط آن را به عنوان یکی از کلمات کلیدی خود وارد کنید ، و همه چیز آماده است!
3. تم جدید خود را نصب کنید
هنگامی که موضوعی را که دوست دارید پیدا کردید ، نصب آن به سادگی کلیک روی "نصب" و سپس "فعال کردن" است.
مهم: تغییر موضوعات باعث حذف پست ها ، صفحات و محتوای قبلی شما نمی شود. شما می توانید هر چند وقت یکبار تم ها را تغییر دهید بدون اینکه نگران از دست دادن آنچه ایجاد کرده اید باشید.
مرحله 4: محتوا را به وب سایت خود اضافه کنید



با نصب تم ، آماده شروع به تولید محتوا هستید. بیایید به سرعت برخی از اصول اولیه را مرور کنیم:
افزودن و ویرایش صفحات:
صفحه "خدمات" یا صفحه "درباره من" (مانند منوی من در بالای سایت) می خواهید؟
1. در کنار نوار کناری در داشبورد وردپرس "Pages" -> "Add New" را جستجو کنید.
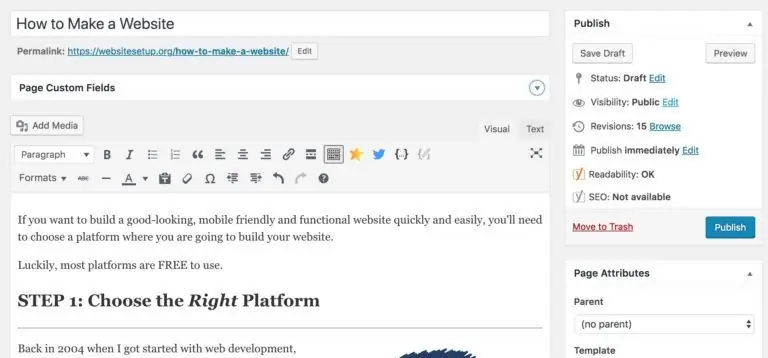
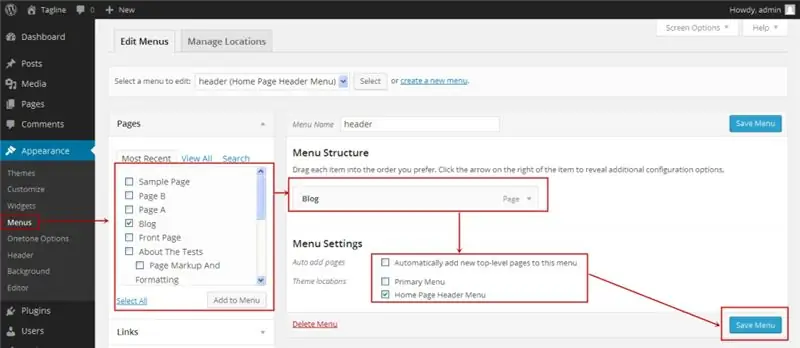
2. صفحه ای پیدا خواهید کرد که بسیار شبیه آنچه در Microsoft Word دیده اید است. برای ایجاد صفحه مورد نظر خود ، متن ، تصاویر و موارد دیگر را اضافه کنید ، و پس از اتمام آن را ذخیره کنید. (تصویر بالای 1 را بررسی کنید)
افزودن صفحات به منو: اگر می خواهید صفحه جدید شما به نوار ناوبری شما پیوند داده شود ،
1. هر تغییری را که در صفحه ایجاد کرده اید با کلیک روی "به روز رسانی" ذخیره کنید
2. روی "ظاهر" -> "منوها" در نوار کناری داشبورد وردپرس کلیک کنید.
3. صفحه ای را که ایجاد کرده اید بیابید و با کلیک روی کادر کنار آن و سپس "افزودن به منو" آن را به لیست اضافه کنید.
(تصویر بالای 2 را بررسی کنید)
افزودن و ویرایش پست ها:
اگر یک وبلاگ در وب سایت خود دارید ، "نوشته ها" جایی است که بعد به آن می پردازید. برای گروه بندی پست های مشابه می توانید از دسته های مختلف استفاده کنید.
اگر می خواهید یک وبلاگ به وب سایت خود اضافه کنید ، می توانید از دسته بندی ها و پست های مختلف استفاده کنید. فرض کنید می خواهید یک دسته به نام "وبلاگ" ایجاد کنید. کافی است آن را به منوی خود اضافه کنید و شروع به ایجاد پست کنید.
در اینجا آنچه شما باید انجام دهید:
با رفتن به "نوشته ها -> دسته ها" یک دسته جدید ایجاد کنید
یا
با رفتن به "Posts -> Add New" یک پست وبلاگ ایجاد کنید. پس از اتمام نوشتن پست وبلاگ خود ، باید دسته مناسب را برای آن اضافه کنید
پس از ایجاد دسته بندی خود ، به سادگی آن را به منو اضافه کنید ، و در تجارت هستید!
سفارشی سازی و ترفندهای بی پایان…
در این بخش ، من برخی از موارد اساسی را که مدام از من خواسته می شود و به شما در اصلاح وب سایت خود کمک می کند ، پوشش می دهم.
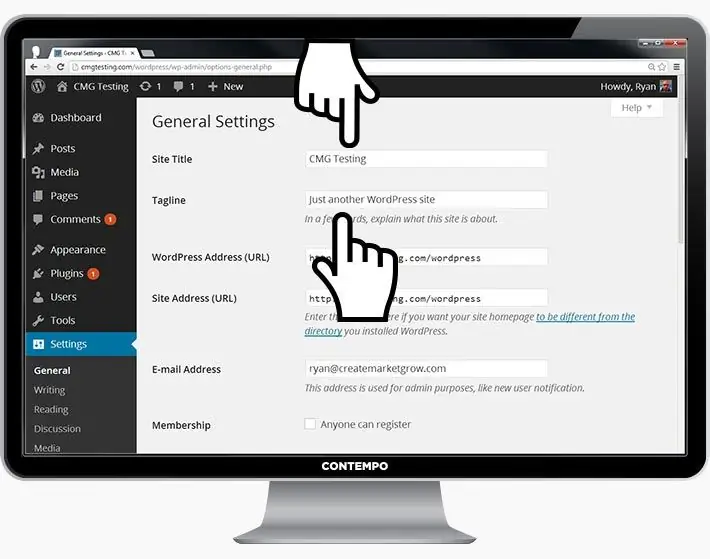
عنوان و عنوان خود را تغییر دهید
عنوان صفحات برای جستجوگران توضیح می دهد که وب سایت شما در مورد چیست. آنها همچنین بخش مهمی از نحوه تعیین رتبه بندی موتورهای جستجو هستند. شما می خواهید مطمئن باشید که آنها کلمات کلیدی مورد نظر خود را (اما به صورت طبیعی ، برای افراد واقعی نوشته شده) دارند.
شما باید از یک عنوان منحصر به فرد در هر صفحه از سایت خود استفاده کنید. به عنوان مثال ، عنوان سایت من "نحوه ایجاد وب سایت" است.
(نمی توانید آن را پیدا کنید؟ فقط موس خود را روی برگه بالای مرورگر وب خود نگه دارید).
برچسب ها در انتهای عنوان ها در هر صفحه اضافه می شوند. برچسب سایت من "راهنمای گام به گام" است
برای تغییر عنوان و عنوان در وب سایت خود ، به "تنظیمات -> عمومی" بروید و فرم زیر را پر کنید: (تصویر بالا 3 را بررسی کنید)
غیرفعال کردن نظرات برای پست ها و صفحات
برخی از وب سایت ها (عمدتا سایت های تجاری/سازمانی) نمی خواهند بازدیدکنندگان آنها بتوانند در مورد صفحات خود اظهار نظر کنند.
در اینجا نحوه خاموش کردن نظرات در صفحات وردپرس آمده است:
- 1. در حال نوشتن یک صفحه جدید ، روی "گزینه های صفحه" در گوشه بالا سمت راست کلیک کنید.
- 2. روی کادر "بحث" کلیک کنید. کادر "مجاز نظرات" در پایین ظاهر می شود.
- 3. علامت "اجازه نظرات" را بردارید.
آیا می خواهید نظرات در هر صفحه جدید را به طور پیش فرض غیرفعال کنید؟
1. به "تنظیمات -> بحث" بروید و علامت "اجازه به افراد برای ارسال نظر درباره مقالات جدید" را بردارید (تصویر را در بالا 4 بررسی کنید)
راه اندازی صفحه اول استاتیک:
برخی از افراد با من تماس می گیرند و می گویند از اینکه صفحه اصلی آنها شبیه یک پست وبلاگ است ، ناامید شده اند. می توانید با ثابت نگه داشتن صفحه اصلی خود این مشکل را برطرف کنید.
صفحه استاتیک صفحه ای است که تغییر نمی کند. برخلاف یک وبلاگ ، که هر بار اولین مقاله جدید در بالا نمایش داده می شود ، یک صفحه "ایستا" هر بار که شخصی به سایت می آید همان محتوا را نشان می دهد - مانند صفحه اصلی شما طراحی کرده اید.
برای راه اندازی صفحه اول ایستا:
1. به "تنظیمات -> خواندن" 2 بروید. یک صفحه ثابت را که ایجاد کرده اید انتخاب کنید. "صفحه اول" نشان دهنده صفحه اصلی شما است. "صفحه پست ها" صفحه اول وبلاگ شما است (اگر کل سایت شما یک وبلاگ نباشد).
اگر یک صفحه ثابت را به تنهایی انتخاب نکنید ، وردپرس آخرین پست های شما را می گیرد و شروع به نمایش آنها در صفحه اصلی شما می کند. (تصویر بالای 5 را بررسی کنید)
ویرایش نوار کناری:
اکثر تم های وردپرس دارای نوار کناری در سمت راست هستند (در برخی موارد در سمت چپ است).
اگر می خواهید نوار کناری را از بین ببرید یا مواردی را که نیازی به آنها ندارید مانند "Categories" ، "Meta" و "Archives" ، که معمولاً بی معنی هستند ، حذف کنید ، در اینجا نحوه انجام این کار را مشاهده می کنید:
1. در "داشبورد وردپرس" به "ظاهر -> ابزارک" بروید.
2. از اینجا ، می توانید از کشیدن و رها کردن برای افزودن "جعبه" های مختلف به نوار کناری خود استفاده کنید یا مواردی را که نمی خواهید حذف کنید.
همچنین یک "جعبه HTML" وجود دارد - یک جعبه متن که در آن می توانید از کد HTML استفاده کنید. برای مبتدیان ، نگران این موضوع نباشید - فقط عناصر مورد نظر خود را در نوار کناری خود بکشید و رها کنید.
نصب افزونه ها برای استفاده بیشتر از وردپرس
افزونه چیست؟ "افزونه ها" افزونه هایی هستند که برای گسترش قابلیت های وردپرس ساخته شده اند و ویژگی ها و عملکردهایی را به سایت شما اضافه می کنند که به صورت داخلی نیستند.
آنها میانبرهایی هستند که باعث می شوند سایت شما بدون نیاز به ایجاد ویژگی ها از ابتدا ، آنچه را که می خواهید انجام دهد.
شما می توانید از افزونه ها برای انجام همه کارها از افزودن گالری عکس و ارسال فرم تا بهینه سازی وب سایت خود و ایجاد یک فروشگاه آنلاین استفاده کنید.
چگونه یک افزونه جدید نصب کنم؟
برای شروع نصب افزونه ها ، به "افزونه -> افزودن جدید" بروید و به سادگی جستجو را شروع کنید.
به خاطر داشته باشید که بیش از 25000 پلاگین مختلف وجود دارد ، بنابراین شما انتخاب های زیادی دارید!
نصب آسان است - پس از پیدا کردن افزونه ای که دوست دارید ، فقط روی "نصب" کلیک کنید.
برای صرفه جویی در وقت ، لیستی از محبوب ترین افزونه هایی را که وبمسترها مفید می دانند ، گردآوری کرده ام:
شماره 1 فرم تماس 7: وب سایت من در صفحه من درباره من فرم تماس دارد. این یک ویژگی فوق العاده است ، زیرا افراد (مانند شما!) می توانند فرم را پر کرده و بدون وارد شدن به ارائه دهنده ایمیل خود برای من ایمیل ارسال کنند. اگر می خواهید کاری مشابه انجام دهید ، حتما این افزونه را تهیه کنید.
شماره 2 Yoast SEO برای وردپرس: اگر می خواهید سایت وردپرس خود را از نظر SEO بیشتر دوست داشته باشید ، این افزونه ضروری است. رایگان است و عالی است. شما می توانید برچسب های عنوان خود ، توضیحات متا و موارد دیگر را همه از داخل خود صفحه ویرایش کنید - دیگر با تنظیمات وردپرس سر و صدا نداشته باشید.
شماره 3 Google Analytics: آیا علاقه مند به ردیابی بازدیدکنندگان/ترافیک و رفتار آنها هستید؟ فقط افزونه را نصب کنید ، آن را با حساب Google خود وصل کنید و آماده کار هستید.
البته این فقط نوک کوه یخ است! در اینجا لیستی از افزونه های توصیه شده توسط من آمده است:
1. Yoast SEO
2. Akismet Anti-Spam
3. ووکامرس
4. TinyMCE Advanced
5. WordFence Security
6. نقشه های سایت XML گوگل
7. WP Super Cache
8. داشبورد Google Analytics برای WP توسط ExactMetrics
9. افزونه پشتیبان گیری UpdraftPlus وردپرس
10. صفحه ساز Elementor
11. فشرده سازی و بهینه سازی تصویر Smush
و لیست همچنان ادامه دارد.
توصیه شده:
موتورسیکلت هوشمند HUD نمونه اولیه (ناوبری گام به گام و موارد دیگر): 9 مرحله

Smart Motorcycle HUD Prototype (ناوبری به نوبه خود و موارد دیگر): سلام! این دستورالعمل داستان نحوه طراحی و ساخت یک پلت فرم HUD (Heads-Up Display) است که برای نصب روی کلاه ایمنی موتورسیکلت طراحی شده است. در زمینه مسابقه & quot؛ نقشه ها & quot؛ نوشته شده است. متأسفانه ، من نتوانستم این کار را به طور کامل به پایان برسانم
سیستم هشدار پارک معکوس خودرو آردوینو - گام به گام: 4 مرحله

سیستم هشدار پارک معکوس خودرو آردوینو | گام به گام: در این پروژه ، من یک مدار ساده سنسور پارک معکوس اتومبیل آردوینو را با استفاده از سنسور اولتراسونیک Arduino UNO و HC-SR04 طراحی می کنم. این سیستم هشدار معکوس اتومبیل مبتنی بر آردوینو می تواند برای ناوبری خودکار ، ربات رنج و سایر محدوده های دوربرد استفاده شود
آموزش گام به گام در رباتیک با کیت: 6 مرحله

آموزش گام به گام در زمینه رباتیک با یک کیت: پس از چند ماه ساخت ربات خودم (لطفاً به همه این موارد مراجعه کنید) ، و پس از خرابی قطعات دوبار ، تصمیم گرفتم یک قدم به عقب بردارم و دوباره فکر کنم استراتژی و جهت. تجربه چند ماهه گاهی اوقات بسیار سودمند بود و
گام به گام آردیشن آکوستیک با آردوینو اونو (8 مرحله ای): 8 مرحله

آکوستیک Levitation با Arduino Uno گام به گام (8 مرحله ای): مبدل های صوتی اولتراسونیک منبع تغذیه آداپتور زن L298N Dc با پین dc مرد Arduino UNOBreadboard نحوه کار: ابتدا کد را در Arduino Uno بارگذاری می کنید (این یک میکروکنترلر مجهز به دیجیتال است) و پورت های آنالوگ برای تبدیل کد (C ++)
ربات ردیابی RC با استفاده از آردوینو - گام به گام: 3 مرحله

RC ربات ردیابی شده با استفاده از آردوینو - گام به گام: سلام بچه ها ، من با یک شاسی جالب دیگر Robot از BangGood برگشتم. امیدوارم پروژه های قبلی ما را پشت سر گذاشته باشید - Spinel Crux V1 - The Gesture Controlled Robot ، Spinel Crux L2 - Arduino Pick and Place Robot with Robotic Arms و The Badland Braw
