فهرست مطالب:
- مرحله 1: رابط کاربری را در MIT App Inventor کدگذاری کنید
- مرحله 2: کدگذاری در محیط ذرات: شروع متغیرها
- مرحله 3: برنامه نویسی در محیط ذرات: تنظیم عملکرد توییت
- مرحله 4: اجزای فیزیکی
- مرحله پنجم: تمام شدی

تصویری: توییت لامپ ربات: 5 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55


این دستورالعمل به شما می آموزد که چگونه یک توییت کنترل شده با تلفن همراه - Lamp را آموزش دهید. این یک پروژه ساده ساده است که از مخترع برنامه MIT و همچنین محیط برنامه نویسی ذرات برای ایجاد یک لامپ کنترل شده تلفن همراه از طریق اینترنت اشیا استفاده می کند که توییت های شخصی را به حساب ربات ارسال می کند.
مواد مورد نیاز شما:
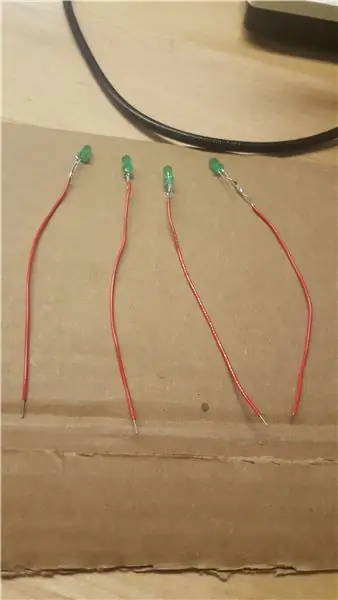
- 4 چراغ LED (هر تعداد یا رنگ چراغ های LED خوب است ، اما ما از 4 برای این آموزش استفاده می کنیم)
- 8 قطعه سیم 4 اینچی بدون رشته (برای لحیم کاری روی چراغ های LED)
- 4 قطعه چوب 4 اینچ در 4 اینچ (برای ساخت جا جعبه ای)
- فوتون ذره ای (می توانید یکی از آنها را در اینجا دریافت کنید:
- یک تخته نان
- یک حساب توییتری
- یک حساب مخترع برنامه MIT
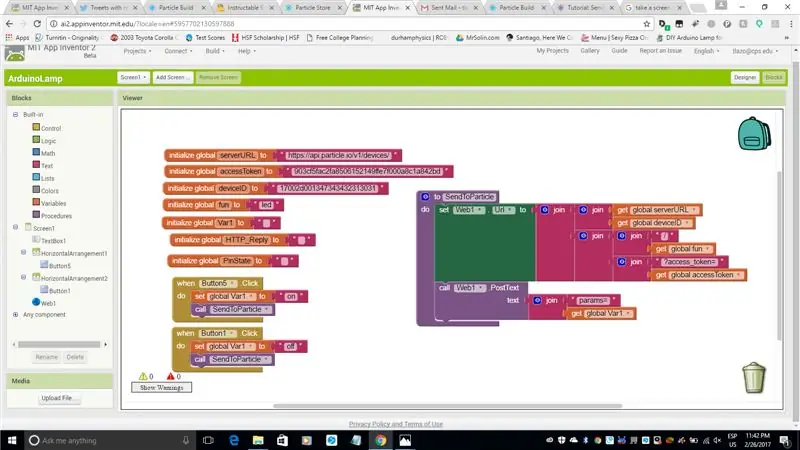
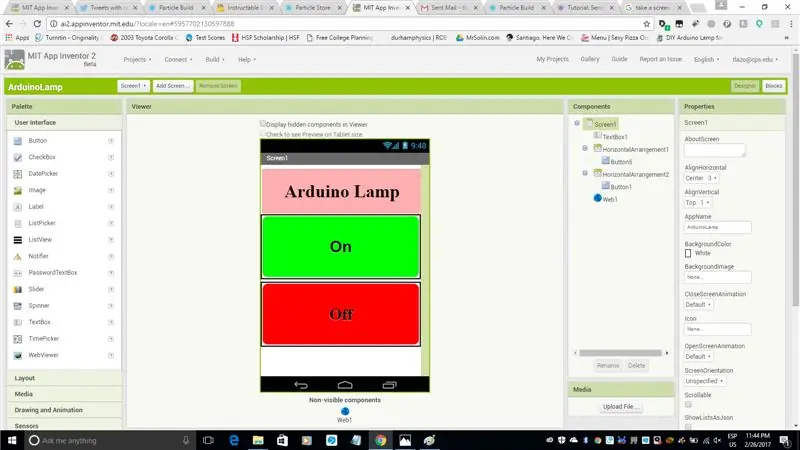
مرحله 1: رابط کاربری را در MIT App Inventor کدگذاری کنید


این چیزی است که لامپ شما را کنترل می کند تا روشن و خاموش شود. تصاویر بالا را برای کد بلوک و رابط ارائه کرده ام. این آموزش را برای این مرحله بررسی کنید (https://www.hackster.io/Richa1/mit-app-inventor-2-…
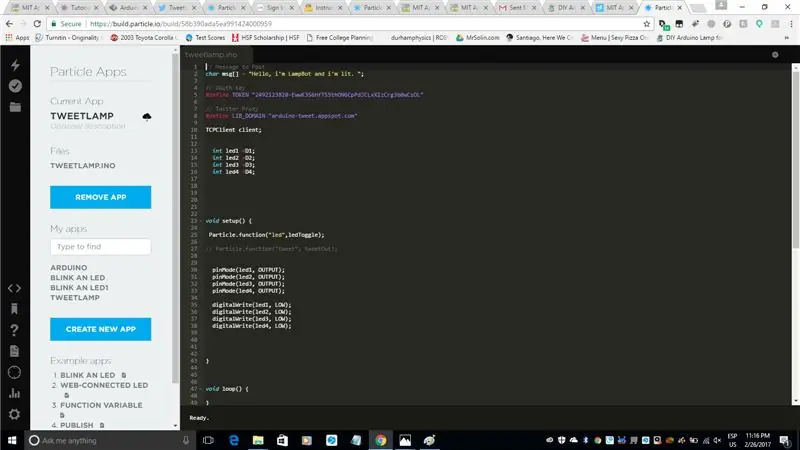
مرحله 2: کدگذاری در محیط ذرات: شروع متغیرها

هنگامی که بلوک های خود را در MIT App مخترع تنظیم کردید ، می توانید نوشتن کد اصلی خود را در محیط ذرات شروع کنید. ابتدا باید یک فوتون ذره ای تهیه کرده و یک حساب کاربری ایجاد کنید. (پیوندی به وب سایت آنها که می توانید از آن خریداری کنید در مقدمه یافت می شود). دستورالعمل های نحوه تنظیم فوتون را می توانید در اسناد آنها در وب سایت آنها پیدا کنید. هنگامی که فوتون خود را تنظیم کرده اید ، می توانید برنامه نویسی توابع را شروع کنید تا صدای جیر جیر خود را منتشر کرده و LED های خود را روشن کنید.
- متغیر char نشان دهنده پیامی است که می خواهید توییت کنید. پیامی را که می خواهید توی پرانتز توییت کنید تایپ کنید.
- خطی که در آن می گوید #define TOKEN نشان توئیتر شماست که برای حساب توییتر که برای آن توییت می کنید قرار می دهید. (با مراجعه به این نشانی اینترنتی و انجام مرحله 1 می توانید این توکن را دریافت کنید).
- عملکرد ذره را اولیه کنید تا وقتی از کنسول MIT App Inventor شما فراخوانی می شود ، دستورات را انجام دهد.
- شما همچنین چراغ های LED خود را مقداردهی کرده و آنها را به عنوان خروجی تنظیم می کنید زیرا هیچ نوع متغیری را دریافت نمی کنند.
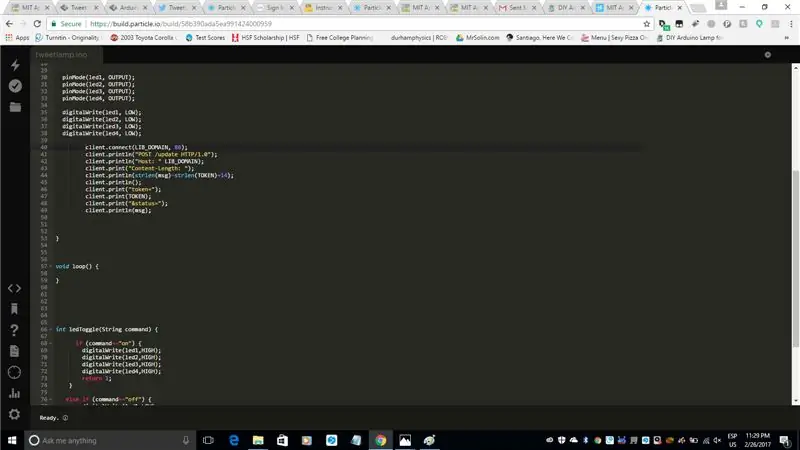
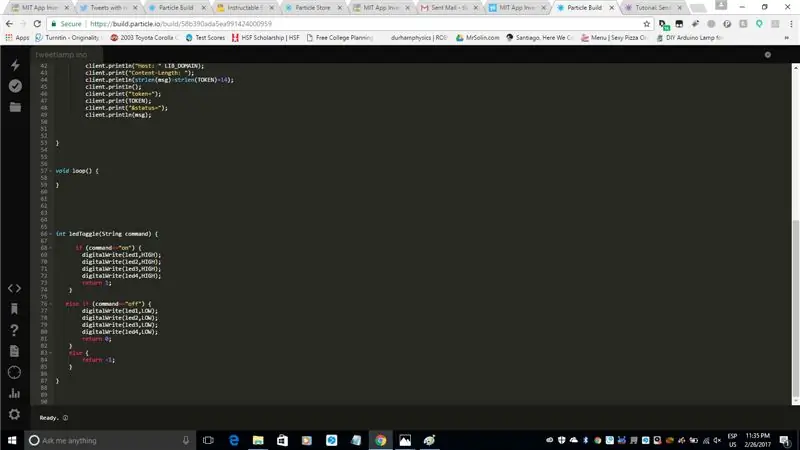
مرحله 3: برنامه نویسی در محیط ذرات: تنظیم عملکرد توییت


این کد تنظیم عملکرد توئیت است. برای اینکه بتواند کار کند ، باید آن را در تنظیمات void () قرار دهید.
سپس ، تحت فرمان led Toggle خود ، کد روشن کردن led ها از رابط برنامه MIT خود را بنویسید.
کد برگرفته از
مرحله 4: اجزای فیزیکی




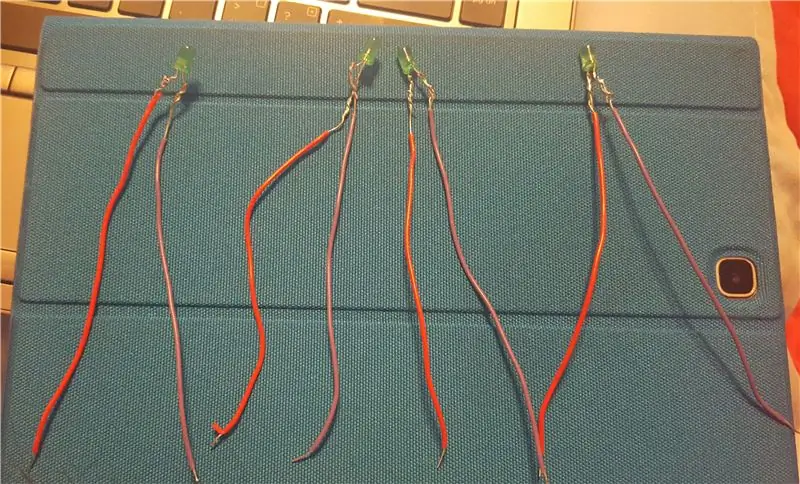
- سیم ها را روی Led's لحیم کنید (بنفش برای منفی و قرمز برای مثبت)
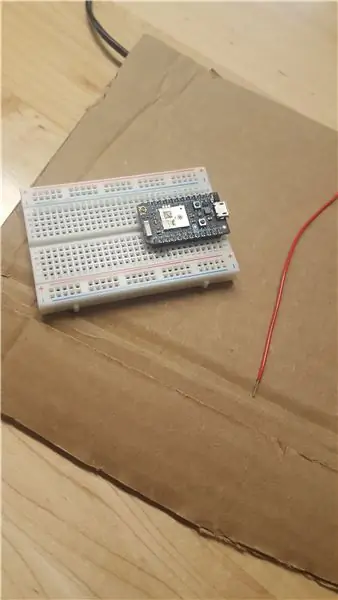
- فوتون ذره ای را روی تخته نان بگذارید و سیم های led ما را روی پین های مربوطه سیم کشی کنید. (قرمز به پایه های D1-D4 و تمام بنفش به GND)
- جعبه چسب را به هم نگه دارید تا لیدر و تخته نان خود را نگه دارید (سپس می توانید آن را رنگ کنید)
- فوتون خود را وصل کرده و کد خود را فلش کنید
مرحله پنجم: تمام شدی
هنگامی که کد خود را فلش کردید ، می توانید تلفن همراه خود را به برنامه موجود در برنامه MIT مخترع متصل کرده و چراغ های LED خود را روشن کرده و همزمان توییت کنید.
توجه: از آنجایی که توییتر مقررات عجیب و غریبی در مورد همان چیزی که چندین بار توییت می شود ، دارد ، قبل از اینکه توییت ها خارج شوند ، حداقل 1 دقیقه منتظر می مانید.
توصیه شده:
توییت ایستگاه هواشناسی: 8 مرحله (همراه با تصاویر)

توییت ایستگاه هواشناسی: آیا تا به حال خواسته اید شرایط آب و هوایی فعلی شهر شما ، ردپای کربن ، سر و صدا و آلودگی را تحت نظر داشته باشید؟ آیا می خواهید یک صلیبی تغییر اقلیم باشید یا ایستگاه هواشناسی توییت خود را راه اندازی کنید و شرایط آب و هوایی محلی خود را با wo به اشتراک بگذارید
لامپ مومیایی - لامپ هوشمند کنترل WiFi: 5 مرحله (همراه با تصاویر)

لامپ مومیایی - لامپ هوشمند کنترل WiFi: حدود 230 هزار سال پیش که انسان کنترل آتش را آموخت ، این امر منجر به تغییر عمده ای در شیوه زندگی او می شود ، زیرا او با استفاده از نور آتش در شب شروع به کار کرد. می توان گفت که این آغاز روشنایی داخلی است. حالا من
ربات شادی (Robô Da Alegria) - ربات منبع باز 3D چاپ شده ، ربات Arduino !: 18 مرحله (همراه با تصاویر)

ربات شادی (Robô Da Alegria) - ربات منبع باز سه بعدی ، ربات قدرتمند Arduino!: جایزه اول در مسابقه چرخ های دستورالعمل ، جایزه دوم در مسابقه دستورالعمل های آردوینو و دومین مسابقه در طراحی برای کودکان. با تشکر از همه کسانی که به ما رای دادند! روبات ها به همه جا می رسند. از کاربردهای صنعتی تا
[ربات آردوینو] چگونه می توان یک ربات ضبط حرکتی ساخت - ربات انگشت شست - سرو موتور - کد منبع: 26 مرحله (همراه با تصاویر)
![[ربات آردوینو] چگونه می توان یک ربات ضبط حرکتی ساخت - ربات انگشت شست - سرو موتور - کد منبع: 26 مرحله (همراه با تصاویر) [ربات آردوینو] چگونه می توان یک ربات ضبط حرکتی ساخت - ربات انگشت شست - سرو موتور - کد منبع: 26 مرحله (همراه با تصاویر)](https://i.howwhatproduce.com/images/001/image-1599-93-j.webp)
[ربات آردوینو] چگونه می توان یک ربات ضبط حرکتی ساخت | ربات انگشت شست | سرو موتور | کد منبع: ربات انگشت شست از پتانسیومتر سروو موتور MG90S استفاده شده است. بسیار سرگرم کننده و آسان است! کد بسیار ساده است. فقط در حدود 30 خط است. به نظر می رسد یک حرکت ضبط است. لطفاً هر گونه سوال یا بازخوردی بگذارید! [دستورالعمل] کد منبع https: //github.c
راهنمای مبتدی برای ESP8266 و توییت با استفاده از ESP8266: 17 مرحله (همراه با تصاویر)

راهنمای مبتدی برای ESP8266 و توییت با استفاده از ESP8266: من 2 سال پیش با Arduino آشنا شدم. بنابراین شروع به بازی با چیزهای ساده مانند LED ها ، دکمه ها ، موتورها و غیره کردم. سپس فکر کردم اتصال به مواردی مانند نمایش آب و هوای روز ، قیمت سهام ، زمان قطار بر روی صفحه نمایش LCD. من
