فهرست مطالب:
- مرحله 1: شما نیاز خواهید داشت
- مرحله 2: طراحی قسمت جلویی
- مرحله 3: مورد را طراحی کنید
- مرحله 4: صفحه را اضافه کنید
- مرحله 5: USB را اضافه کنید
- مرحله 6: نرم افزار
- مرحله 7: کار می کند

تصویری: ساعت کلمه ای هلندی 8x8: 7 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55


من می دانم که اولین کسی نیستم که با استفاده از آردوینو یک ساعت کلمه ای ساخت. با این حال ، همیشه چیزی در لیست "انجام دادن" من برای ساختن یک هلندی وجود داشت.
من برای یک پروژه متفاوت مدتها پیش یک 'colorduino / rainbowduino / funduino' خریدم تا چیزی را آزمایش کنم. این به من الهام بخش ساخت یک ساعت 8 word 8 کلمه ای داد.
اکنون متوجه شدم که من اولین کسی نیستم که یک ساعت 8 8 8 کلمه ای بسازد و اولین کسی نیستم که یک ساعت کلمه ای هلندی بسازد. من نتوانستم یک ساعت 8 کلمه ای 8 * 8 هلندی پیدا کنم ، بنابراین هنوز اولین نفر است؟ ؛)
ساخت آن آسان است و اگر از طرح های من و لیزر برای برش قاب استفاده کنید ، فقط مانند یک کیت کنار هم قرار می گیرد.
*** من یک نسخه دیگر با استفاده از ماتریس نئوپیکسل به جای colorduino ساخته ام
مرحله 1: شما نیاز خواهید داشت

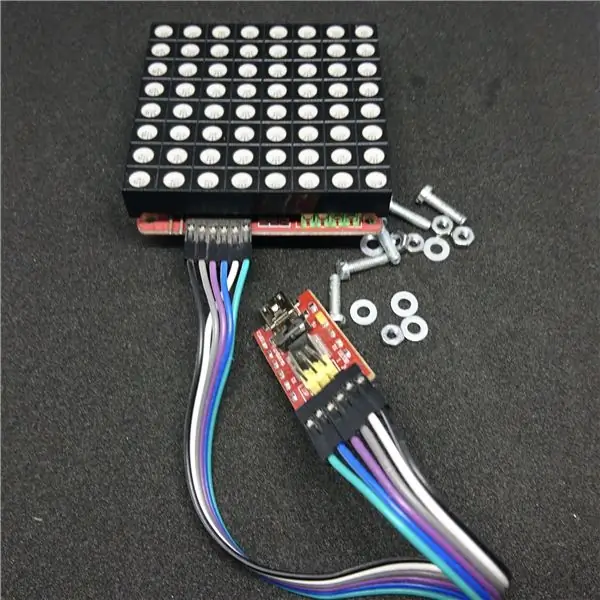
مواد:
- Colorduino (15 ، - aliexpress)
- 5 پیچ و مهره M3 (M3 x 12)
- اکریلیک 3 میلی متری برای قاب
- Troglass Reverse (www.graveermaterialen.nl)
- نوار
ابزارها:
- لیزر برش (یا فضای ساخت)
- انبر
- کامپیوتر با Arduino IDE (www.arduino.cc)
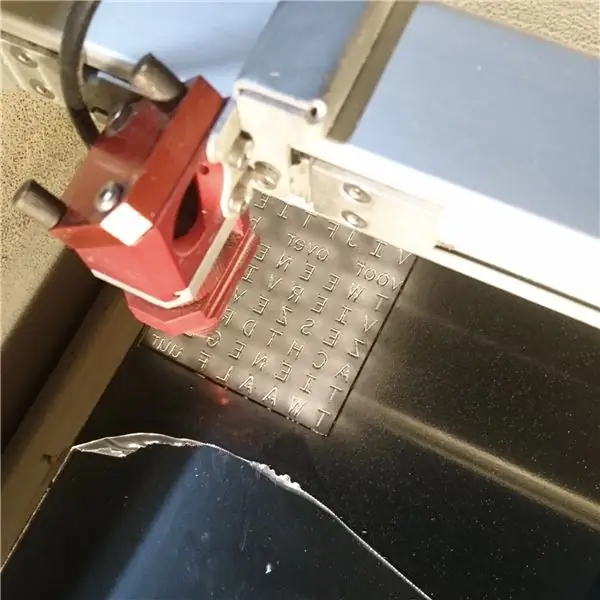
مرحله 2: طراحی قسمت جلویی


برای به دست آوردن همه چیز گیج کننده بود و استفاده از تنها یک حرف در هر led بهتر بود ، اما من هنوز آنچه را که به آن رسیدم دوست دارم. همه کلمات یکپارچه هستند و هر دو دقیقه و ساعت با حروف جداگانه نوشته می شوند.
ساعت دارای دقت پنج دقیقه است ، چیزی که برای ساعت های واژه طبیعی است.
من از Gravit Designer برای طراحی ساعت استفاده کردم.
من هر دو فایل Gravit و PDF را اضافه کردم تا اگر دوست دارید با آن کار کنید.
شما باید این فایل را از Troglass Reverse (یا هر مارک دیگر) برش دهید. شما می توانید Troglass Reverse خود را با اسپری رنگ سیاه بر روی یک تکه اکریلیک شفاف 3 میلی متری تهیه کنید.
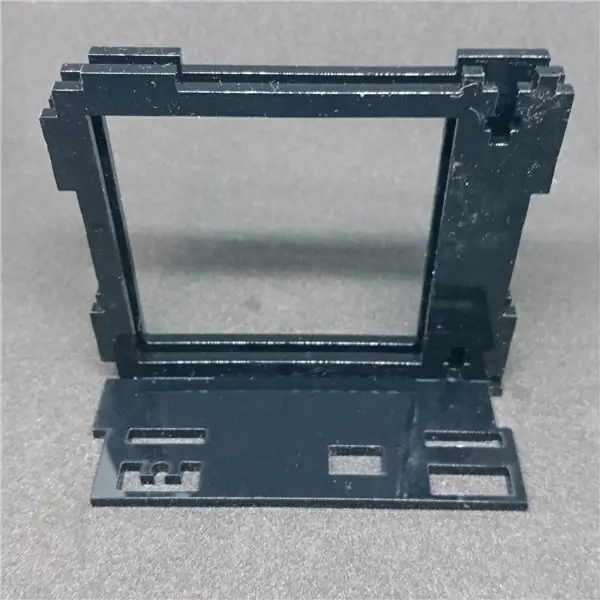
مرحله 3: مورد را طراحی کنید



من یک قاب طراحی کرده ام که همه چیز را کاملاً در جای خود نگه می دارد و فقط با 5 پیچ در کنار هم نگه داشته می شود.
این را از مواد 3 میلیمتری برش دهید. من از اکریلیک سیاه استفاده کرده ام
(هنگام برش هنوز چند خطای کوچک در طراحی وجود دارد ، اما در طرح های اضافه برطرف می شود.)
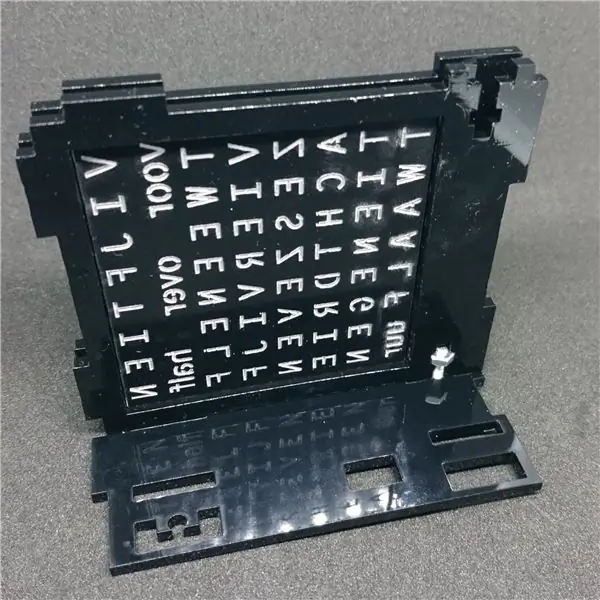
مرحله 4: صفحه را اضافه کنید




- دو صفحه جلویی را در یک صفحه جانبی قرار دهید.
- صفحه جلویی را از پشت در پنل های جلویی قرار دهید.
- از یک پیچ برای اتصال طرف به پانل جلویی دوم استفاده کنید.
- مهره را برای طرف دیگر با مقداری نوار در جای خود بچسبانید. (این امر باعث می شود زندگی شما بسیار راحت تر شود هنگامی که در حال بسته شدن هستید)
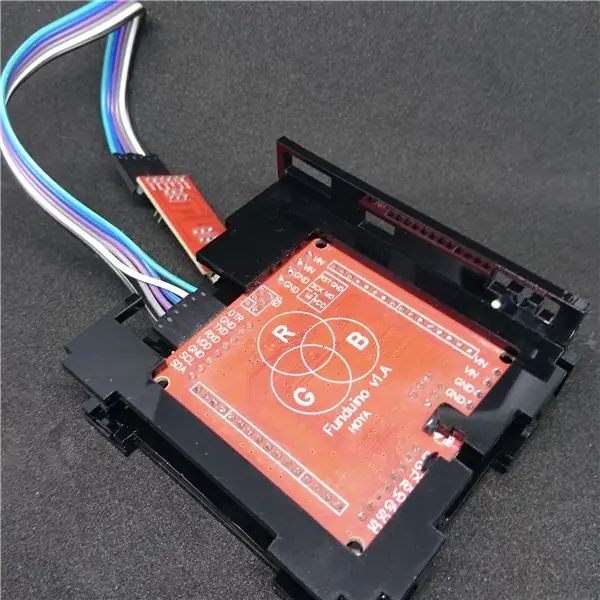
- ماتریس 8 8 8 را روی رنگدینو قرار دهید.
- colordoino را پشت صفحه جلویی قرار دهید.
- پنل سوم را در جای خود قرار دهید تا رنگدوینو نگه داشته شود.
مرحله 5: USB را اضافه کنید



- pcb USB را در دهانه باز در پنل چهارم نگه دارید.
- pcb USB را در جای خود بچسبانید.
- مهره ها را برای پانل های جانبی در جای خود بچسبانید.
- مهره پنل بالایی را در جای خود بچسبانید. (برای این کار از یک مهره کوچک استفاده کنید)
- کابل را تا کنید تا جا بیفتد.
- پانل های پشتی را در کناری قرار دهید ، درگاه USB در دهانه کناری آن قرار گیرد.
- طرف دیگر را بگذارید.
- کناره ها را به پانل ها پیچ کنید.
- پنل بالایی را روی آن قرار دهید.
- بالای آن را بولت کنید (من نتوانستم زیرا طراحی من هنوز کمی خاموش بود)
مرحله 6: نرم افزار


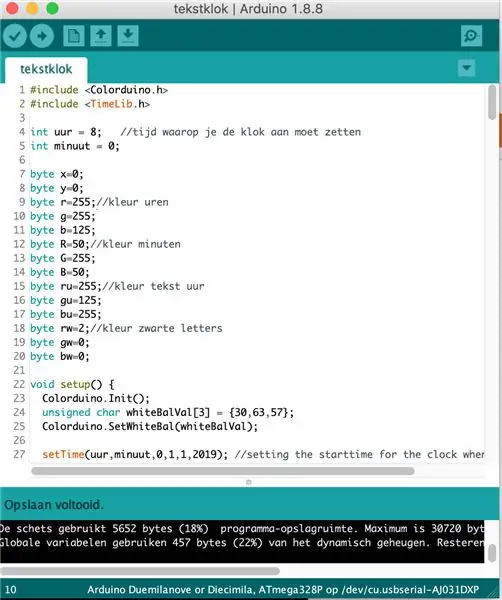
قبل از شروع Arduino IDE ، باید کتابخانه های TimeLib.h و Colorduino.h را در پوشه libraries در پوشه Arduino خود قرار دهید. پیدا کردن کتابخانه TimeLib کمی سخت بود زیرا من با کتابخانه Time.h کار می کردم ، اما به نظر می رسد آن کتابخانه دیگر در Arduino 1.6 و جدیدتر کار نمی کند.
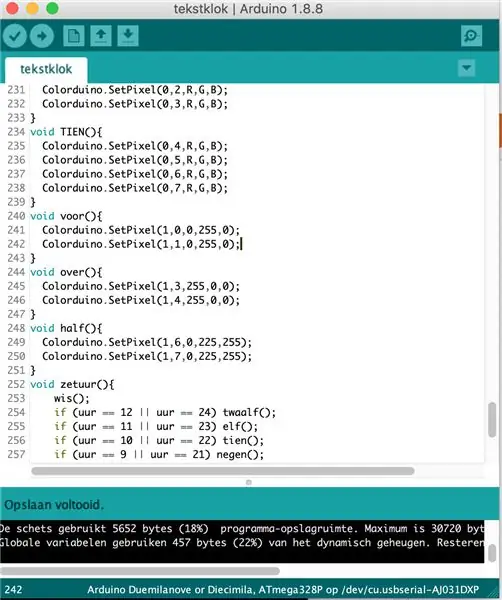
می توانید از Sketch همانطور که من نوشتم استفاده کنید یا می توانید آن را به هر شکلی که دوست دارید تغییر دهید.
ساعت هیچ دکمه ای ندارد ، بنابراین باید زمان را در طرح تنظیم کنید. هنگامی که از پایه ساعت به تنهایی استفاده می کنید ، ساعت را با اتصال ساعت دقیقاً 8 تنظیم می کنید.
در بالای طرح می توانید رنگ ها را تغییر دهید. همچنین می توانید زمان شروع ساعت را در اینجا تنظیم کنید.
رنگ های متن "voor" ، "over" ، "half" en "uur" را می توانید در پایین طرح تغییر دهید.
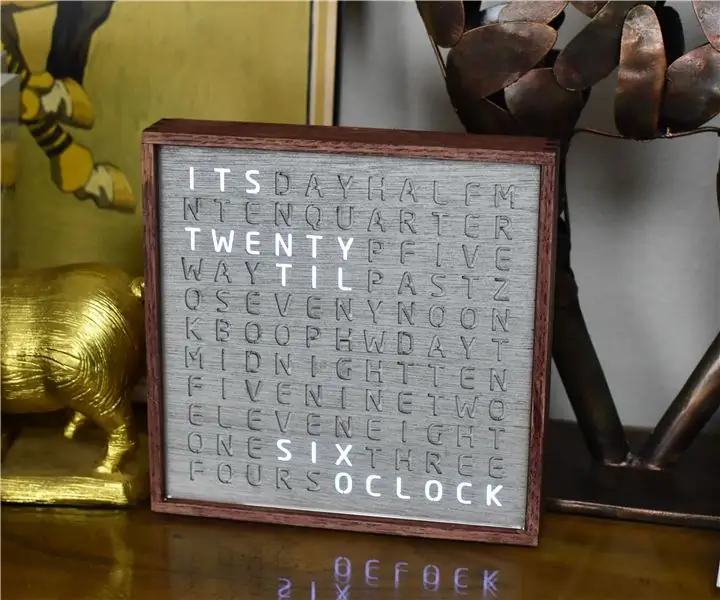
مرحله 7: کار می کند



این ساخت بسیار راحت تر از آنچه انتظار داشتم بود. حتی پس از انجام ندادن پروژه های آردوینو به مدت طولانی ، کد نیز آسان بود.
قرار دادن آن آجیل مزاحم و یافتن کتابخانه مناسب Time.h بسیار مشکل بود.
من هنوز در حال تنظیم رنگ ها هستم ، اما ممکن است شما این کار را بهتر از من انجام دهید.
خوش بگذره!
توصیه شده:
ساعت کلمه "دور" (به زبان هلندی و انگلیسی!): 8 مرحله (همراه با تصاویر)

«ساعت گرد» (به زبان هلندی و انگلیسی!): چند سال پیش من برای اولین بار یک ساعت واژه را در اینترنت دیدم. از آن زمان ، من همیشه می خواستم یکی را خودم بسازم. دستورالعمل های زیادی در دسترس است ، اما من می خواستم چیزی اصلی تهیه کنم. من اطلاعات زیادی در مورد وسایل الکترونیکی ندارم ، بنابراین از یک
ساعت کلمه NeoMatrix 8x8: 6 مرحله (همراه با تصاویر)

ساعت کلمه NeoMatrix 8x8: آیا با گذشت زمان مجذوب شده اید؟ آیا می خواهید یک ساعت مچی شیک ، مدرن و کاربردی به مجموعه ساعت خود اضافه کنید؟ کلمه ساعت یک وسیله منحصر به فرد برای بیان زمان است که از یک شبکه حروف برای مشخص کردن زمان استفاده می کند. در حالی که شما می توانید
ساعت کلمه: 21 مرحله (همراه با تصاویر)

ساعت کلمه: یکی دیگر از کلمات محبوب ساعت. طراحی شده توسط یک کلون آردوینو و LED های WS2812B ، ابتدا از این مثال الهام گرفته شد ، سپس من سیستم عامل را با استفاده از کتابخانه fastled با برخی از ایده های این دستورالعمل ترکیب کردم. اهداف من برای
ساعت کلمه رنگین کمان با جلوه رنگین کمان کامل و بیشتر: 13 مرحله (همراه با تصاویر)

ساعت کلمه رنگین کمان با جلوه رنگین کمان کامل و بیشتر: اهداف 1) ساده 2) گران نیست 3) تا آنجا که ممکن است از نظر انرژی ساعت کلمه رنگین کمان با جلوه رنگین کمان کامل. یک شکلک در ساعت کلمه. کنترل از راه دور IR ساده به روز رسانی 03-nov-18 LDR برای کنترل روشنایی نئوپیکسل به روز رسانی 01-ژانویه
ساعت کلمه: 11 مرحله (همراه با تصاویر)

Word Word: چند سال پیش ، من اولین ساعت Word خود را با الهام از دستورالعمل های خوب موجود ، شروع کردم. اکنون که هشت ساعت Word ایجاد کردم ، که هر بار سعی می کنم آنها را بهبود دهم ، فکر می کنم وقت آن است که تجربه خود را به اشتراک بگذارم! مزیت تجربه من این است که
