فهرست مطالب:
- مرحله 1: شروع به کار با دستگاه های الکترونیکی
- مرحله 2: ایجاد مکانیک
- مرحله 3: نرم افزار - مبانی
- مرحله 4: نرم افزار - مفهوم برنامه
- مرحله 5: نرم افزار - برنامه ها
- مرحله 6: از طریق Twitch Extension را کنترل کنید
- مرحله 7: کنترل توسط Nintendo NES Controller

تصویری: PixelWall: 7 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55

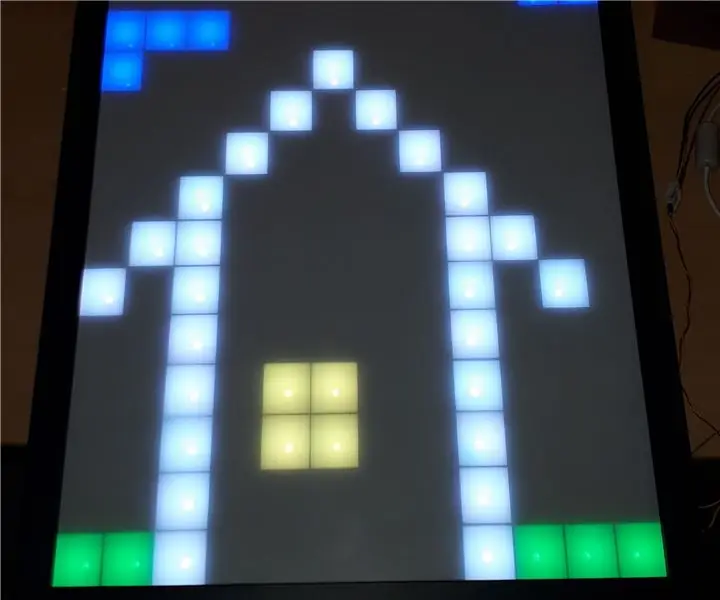
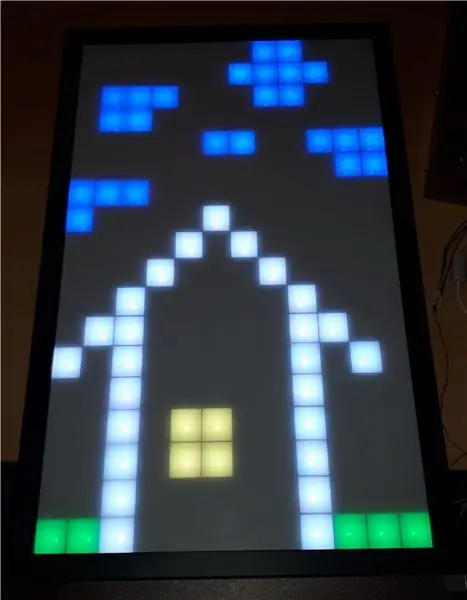
آیا پروژه Pixel-Table را می شناسید؟ من این ایده را داشتم که چنین پیکسلی را درک کنم ، اما نه به عنوان یک میز ، در عوض آن را روی دیوار بگذارم.
تا بتوانم روی کاناپه دراز بکشم و در حالی که استراحت می کنم روی آن بازی کنم.:)
بازی های اجرا شده عبارتند از:
- تتریس
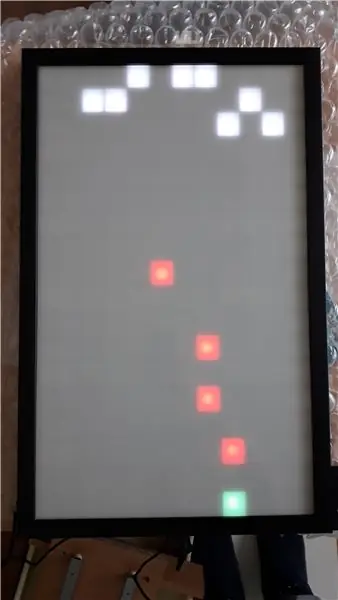
- مهاجمان فضایی
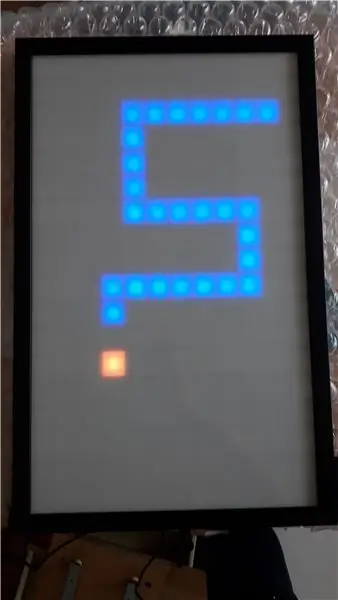
- مار
- Pixel Draw
توابع اضافی عبارتند از:
- نمایش زمان کنونی
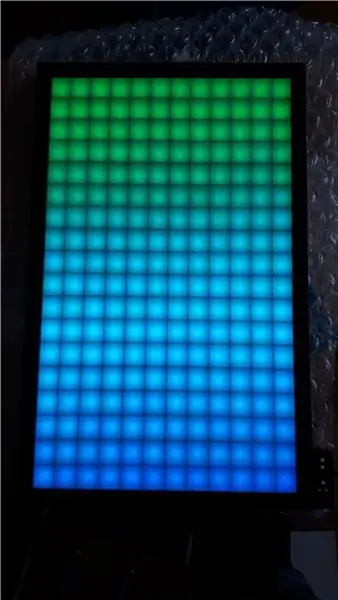
- نمایش انیمیشن های رنگی
PixelWall دارای ESP8266 است تا بتواند به WLAN خانه من متصل شود. اما همچنین می توان از PixelWall به عنوان نقطه دسترسی استفاده کرد و مستقیماً به آن متصل شد.
برای سهولت استفاده از PixelWall ، دیوار پس از اتصال یک وب سایت را برای کنترل ارائه می دهد. همه برنامه ها از طریق صفحه وب قابل کنترل/پخش هستند. بنابراین نیازی به نصب هیچ نرم افزاری برای استفاده نیست.
علاوه بر این یک کنترلر NES وجود دارد که بازی را آسان تر می کند.
متن باز
تمام نقشه های نرم افزاری و مکانیکی را در github قرار دادم: https://github.com/C3MA/PixelWallFeel رایگان برای استفاده از آن برای پروژه خود.
مرحله 1: شروع به کار با دستگاه های الکترونیکی



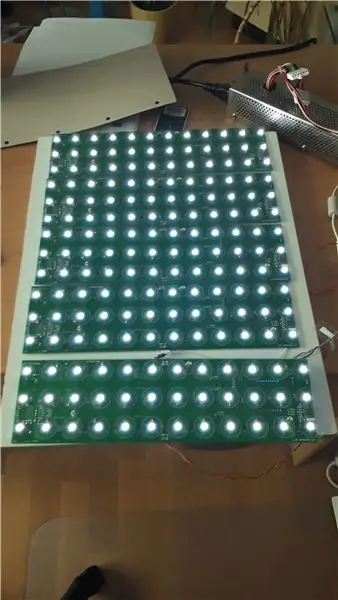
در پروژه دیگری یک PCB موجود با LED های WS2812 وجود دارد. PCB دارای 3 ردیف با 12 LED در هر ردیف است.
تصمیم گرفتم 6 بار از این PCB استفاده کنم. بنابراین من یک ماتریس LED 12x18 دریافت می کنم.
اولین قدم این بود که تمام 216 LED ، حدود 100 خازن و ESP8266 را لحیم کرد.
لحیم کاری دستی حدود 10 ساعت زمان نیاز داشت.
پس از اولین آزمایش سریع ، مشخص شد: همه چیز در حال کار است.
بنابراین می توانیم به قسمت مکانیک برویم.
مرحله 2: ایجاد مکانیک




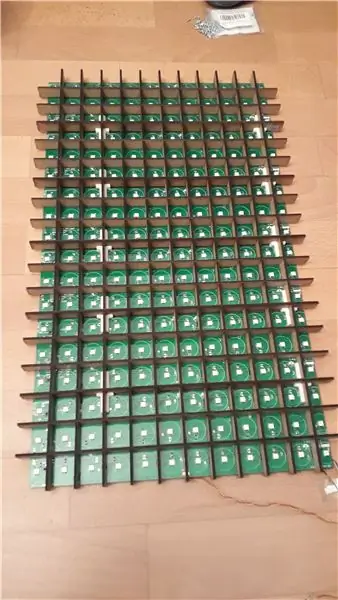
اول از همه برای هر پیکسل به جدا کننده نیاز داریم. ایده این است که نوار افقی و عمودی را از طریق برش V با هم قرار دهید.
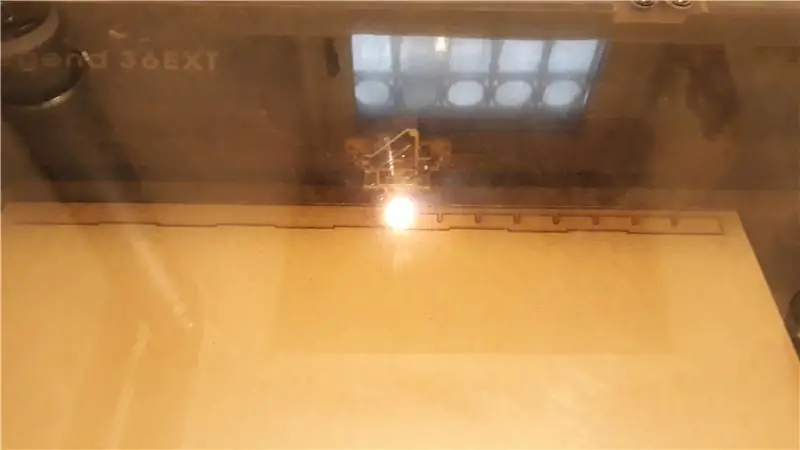
ضخامت هر نوار 3 میلی متر و ارتفاع آن 17 میلی متر است. آنها توسط یک صفحه برش لیزری از یک صفحه HDF بریده می شوند.
همه طرح های لیزر برش در FreeCad (با نام "Leiste" در پوشه مکانیک پروژه github) کشیده شده است
شبکه توسط Layout PCB داده می شود. دارای عرض ستون 28 میلی متر و ارتفاع ردیف 31 میلی متر است.
س Nextال بعدی این است: چگونه می توان نوارها را روی PCB تعمیر کرد؟ چسباندن ایده چندان خوبی نیست ، زیرا اگر چیزی خراب باشد باید بتوان آن را جدا کرد. بنابراین تصمیم گرفتم آن را خراب کنم. اما یک پیچ نوار باریک 3 میلی متری را تقسیم می کند. بنابراین من با چاپگر سه بعدی یک جیب برای گروه چاپ کردم (این بخشی است که در پروژه github "Halter" نامیده می شود). این کار برای رفع آنها بر روی PCB بسیار خوب بود.
مرحله بعدی تهیه قاب برای آن است. برخی از فروشگاه های آنلاین هستند که به شما امکان می دهند قاب عکس های جداگانه را برش دهید. بنابراین من یک قاب با اندازه 343 میلی متر در 565 میلی متر سفارش دادم.
فریم یک سوراخ اضافی در قسمت پایین برای منبع تغذیه دارد.
صفحه جلوی پلکسی را نیز به صورت آنلاین سفارش دادم. این یک عقیق WN770 Milchglasoptik LD45٪ اندازه: 567x344x2mm
دارای شفافیت 45 است.
همه قسمتها را در قاب قرار دهید.
در انتها چند نوار به پشت پیچ می شود ، به طوری که همه چیز ثابت شده و نمی تواند از بین برود.
برای داشتن گزینه ای برای عملکرد pixelWall بدون هیچ گونه ارتباط WLAN ، من یک صفحه کنترل قابل انعطاف ایجاد کردم که می تواند به صورت اختیاری در سمت راست فریم قرار گیرد (در پروژه github "Bedieneinheit" نامیده می شود).
مرحله 3: نرم افزار - مبانی

یکی از موارد استفاده بازی در PixelWall است.
اما نوشتن یک بازی پیکسلی همیشه به یک محیط اشکال زدایی مفید نیاز دارد. من هیچ راهی برای اشکال زدایی کنترلر ESP8266 به روشی مناسب نمی دانم. بنابراین تصمیم گرفتم کل کد را در رایانه خود شبیه سازی کنم. کد ESP به زبان Arduino C ++ نوشته شده است ، بنابراین من از زبان Visual Studio C ++/CLI برای شبیه سازی در رایانه استفاده کردم. تفاوتهایی بین استاندارد C ++ و زبان C ++/CLI وجود دارد. به عنوان مثال در C ++/CLI نمی توانید یک شیء از نوع String ایجاد کنید ، به دلیل جمع آوری زباله اجازه ایجاد یک شی یا مرجع/اشاره گر به چنین شیئی وجود ندارد. در C ++/CLI باید از دسته ها استفاده کنید: String^. اما چنین دستگیره هایی در استاندارد C ++ وجود نداشت. بنابراین من مجبور بودم خلاق باشم تا هر دو جهان را به هم نزدیک کنم. من این مسئله را با ایجاد یک فایل Arduino.h برای شبیه سازی حل کردم. این فایل فقط در شبیه سازی همه رشته ها را از طریق تعریف "#تعریف رشته رشته^" نادیده می گیرد. این یک روش معمول نیست ، اما کار می کند:) به جز برخی از سوئیچ های کامپایلر کوچک ، همه کد ESP نسبت به Visual Studio C ++/CLI قابل مقایسه است.
ماتریس LED
اولین کلاسی که نوشتم کلاس LED-Matrix است. این کلاس کنترل و نقشه برداری از LED های WS2812 را کنترل می کند.
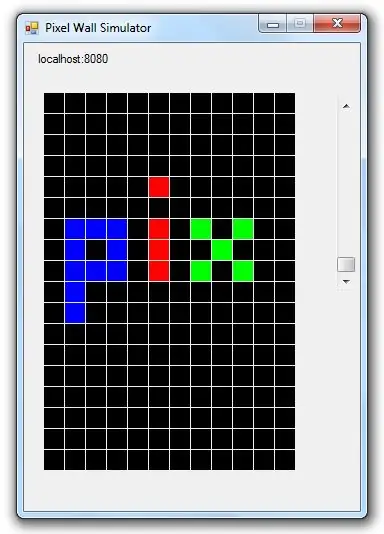
این کلاس دو بار نوشته شده است: یک بار برای کنترل ESP8266 (LEDMatrixArduino.cpp) و دیگری که اشکال را بر روی GUI فرم در شبیه سازی (LEDMatrixGUI.cpp) کنترل می کند.
این کلاس چند روش اساسی برای تنظیم و پاکسازی یک LED جداگانه توسط ستون و سطر ارائه می دهد.
علاوه بر این ، عملکرد setBrightness را نیز ارائه می دهد. اگر LED تنظیم شود ، این مقدار در نظر گرفته می شود. بنابراین تمام دستورات LED-set را می توان با روشنایی کامل انجام داد. به عنوان مثال: اگر روشنایی روی 50٪ تنظیم شود و عملکرد setLed () با RGBColor (255 ، 255 ، 255) فراخوانی شود ، LED را روی 127 ، 127 ، 127 تنظیم می کند.
پنل LED
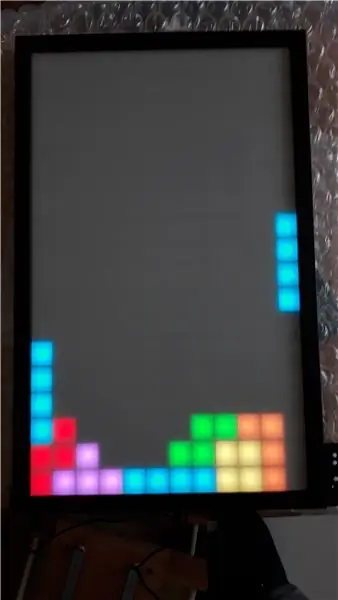
در بالای کلاس ماتریس LED یک کلاس LED Panel قرار دادم. این کلاس برخی از قابلیت های مفید را برای هر برنامه ای ارائه می دهد. این دو لایه مستقل را فراهم می کند. این می تواند برای برنامه مفید باشد. به عنوان مثال در بازی تتریس: لایه 0 برای سنگهای ثابت در پایین است و لایه 1 برای نمایش سنگ در حال سقوط است. بنابراین در هر چرخه سنگ یک پیکسل به پایین می افتد ، برنامه فقط می تواند لایه 1 را پاک کرده و سنگ را در موقعیت جدید خود بکشد. ترسیم مجدد تمام سنگهای ثابت در پایین ضروری نیست.
علاوه بر این ، پنل ارائه می دهد
printImage - برای چاپ برخی از آیکون ها مانند شکلک ها یا WLAN symbolprintDigit - چاپ یک رقم در موقعیت خاص printintFormatedNumber - چاپ یک عدد با پیشوند zerosprintNumber - چاپ یک عدد صحیح numberprintLineH - خط افقی با طول خاص printLineV - خط افقی با طول مشخص
مرحله 4: نرم افزار - مفهوم برنامه

مفهوم کلی دیوار پیکسل به شرح زیر است:
- هر برنامه نام خاص خود را دارد
- شروع یک برنامه با فراخوانی پیکسل آدرس دیوار شامل نام برنامه (به عنوان مثال: 192.168.4.1/tetris)
- URL همچنین می تواند دارای پارامترهای GET باشد که به برنامه ارسال می شود
- هر برنامه باید یک وب سایت ارائه دهد که در مرورگر نمایش داده می شود.
- این وب سایت می تواند به صورت اختیاری یک اتصال شبکه وب به برنامه را برای تعامل سریع باز کند
- برنامه می تواند از این اتصال شبکه برای اتصال مجدد به نمای اصلی وب استفاده کند.
- علاوه بر رابط وب ، برنامه از طریق کنترل پنل و کنترلر NES رویدادهای دکمه اضافی را دریافت می کند.
رابط برنامه
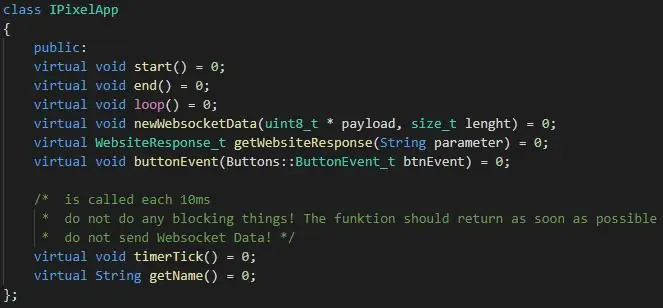
برای سهولت توسعه برنامه های کاربردی جدید برای PixelWall ، یک رابط برای برنامه های کاربردی به نام "IPixelApp.h" ایجاد کردم. این رابط شامل 8 تعریف است:
- virtual void start () = 0؛
- virtual void end () = 0؛
- حلقه خلاء مجازی () = 0؛
- virtual void newWebsocketData (uint8_t * payload، size_t lenght) = 0؛
- WebsiteResponse_t مجازی getWebsiteResponse (پارامتر رشته) = 0؛
- virtual void buttonEvent () = 0؛
- virtual void timerTick () = 0؛
- رشته مجازی getName () = 0؛
start / end - اگر برنامه شروع به کار کند / به دلیل شروع برنامه دیگر ، این تابع فراخوانی می شود
حلقه - این تابع از حلقه اصلی برنامه اصلی فراخوانی می شود. این تماس نامنظم و خارج از وقفه است.
newWebsocketData - این تابع در صورت ارسال داده های پیش روی وب فراخوانی می شود.
getWebsiteResponse - این توسط برنامه اصلی برای دریافت صفحه وب مورد استفاده قرار می گیرد که باید به درخواست پاسخ دهد.
buttonEvent - اگر دکمه ای روی صفحه کنترل فشار داده شود یا رها شود ، به آن می گویند.
timerTick - این عملکرد هر 10ms نامیده می شود که توسط وقفه تایمر ایجاد می شود. می توان از آن برای زمان استفاده کرد ، اما نباید شامل موارد زیادی باشد ، زیرا زمینه وقفه است.
getName - این باید نام برنامه را برای URL بازگرداند
مرحله 5: نرم افزار - برنامه ها




7 برنامه زیر در نسخه فعلی اجرا شده است:
برنامه پیش فرض
این یک برنامه ویژه است که وضعیت WLAN فعلی PixelWall را نمایش می دهد. اگر دیوار بتواند به WLAN فعلی متصل شود ، آدرس IP را که از شبکه دریافت کرده است نشان می دهد.
اگر امکان پذیر نبود (ssid راه اندازی نشده است یا WLAN موجود نیست یا رمز عبور اشتباه است) یک Accesspoint باز می کند. در این حالت می توانید از طریق IP پیش فرض Accesspoint از ESP8266 به PixelWall وصل شوید: 192.168.4.1
در Webinterface این برنامه 6 دکمه را ارائه می دهد. با فشار دادن دکمه می توانید برنامه مناسب را شروع کنید.
برنامه تنظیمات
این برنامه برای راه اندازی SSL و رمز عبور WLAN است. فقط اطلاعات کاربری WLAN خود را وارد کنید و در شروع بعدی PixelWill سعی کنید به این WLAN متصل شوید.
بازی ها
سه بازی کلاسیک در PixelWall برنامه ریزی شده است:
- تتریس
- مار
- مهاجمان فضایی
همه بازی ها را می توان از طریق رابط webin یا با کنترل NES انجام داد.
برنامه تصویر
این یک برنامه است که رنگ ها را در PixelWall نمایش می دهد. شما می توانید رنگین کمان متحرک ، کم رنگ شدن ، نمایش رنگ ثابت یا نمایش پیکسل های رنگی تصادفی را انتخاب کنید.
Pixel It
با استفاده از این برنامه می توانید هر پیکسل را به صورت جداگانه با ضربه زدن با انگشت خود روی صفحه Webinterface تنظیم کنید. بنابراین می توانید چند تصویر خراش بکشید:)
مرحله 6: از طریق Twitch Extension را کنترل کنید

افزونه ای در Twitch به نام GetInTouch وجود دارد. این برنامه افزودنی اجازه می دهد تا پروژه های آردوینو را در جریان زنده خود ادغام کنید تا بینندگان بتوانند آردوینوی شما را در جریان پخش کنترل کنند.
کتابخانه آردوینو برای این مورد برای آردوینوس نوشته شده است. اما معلوم شد که احتمالاً بر روی ESP8266 نیز اجرا می شود.
برای استفاده از آن در Stream مراحل زیر ضروری است:
- کتابخانه GetInTouch را در کد ادغام کنید (به آموزش مراجعه کنید)
- پیکسل وال را با رایانه خود از طریق مبدل USB/RS232 وصل کنید (که برای چشمک زدن ESP نیز استفاده می شود)
- برنامه GetInTouch را از وب سایت خود نصب کنید
- افزونه GetInTouch را در کانال Twitch خود نصب کنید (به آموزش مراجعه کنید)
مرحله 7: کنترل توسط Nintendo NES Controller

پس از مدتی استفاده ، معلوم می شود که بازی با تلفن همراه لمسی چندان آسان نیست. هر از گاهی دکمه ها را از دست می دهید زیرا هیچ بازخوردی روی انگشت خود ندارید که آیا روی دکمه هستید یا نه. علاوه بر این ، گاهی اوقات ارتباطات WebSocket می تواند برای مدت کوتاهی نشت کند.
بنابراین تصمیم گرفتم یک کنترلر قدیمی Nintendo NES بخرم. این کنترلر رابط کاربری بسیار ساده ای دارد. این فقط یک شیفت 4021 است که با 3 ، 3V کار می کند. بنابراین می توان آن را مستقیماً به ESP8266 وصل کرد.
همه رویدادهای دکمه روی کنترلر از طریق تابع () buttonEvent به برنامه در حال اجرا ارسال می شوند.
توصیه شده:
چگونه: نصب Raspberry PI 4 Headless (VNC) با Rpi-imager و تصاویر: 7 مرحله (همراه با تصاویر)

چگونه: نصب Raspberry PI 4 Headless (VNC) با Rpi-imager و تصاویر: من قصد دارم از این Rapsberry PI در چندین پروژه سرگرم کننده در وبلاگم استفاده کنم. به راحتی آن را بررسی کنید. من می خواستم دوباره به استفاده از Raspberry PI بپردازم ، اما در مکان جدیدم صفحه کلید یا موس نداشتم. مدتی بود که من یک تمشک راه اندازی کردم
نمایش اسلاید تصاویر تعطیلات خود را با لمس سحر و جادو!: 9 مرحله (همراه با تصاویر)

نمایش اسلاید تصاویر خود را با لمس جادو! برای مطابقت با پرچم و موضوع کشوری که من از آن دیدن می کنم (در این مورد ، سیسیل). تی
تطبیق یک گوشی تلفن همراه با تلفن همراه: 7 مرحله (همراه با تصاویر)

انطباق یک گوشی تلفن همراه با یک تلفن همراه: توسط بیل ریو ([email protected]) اقتباس شده برای دستورالعمل ها توسط موس ([email protected]) سلب مسئولیت: روش شرح داده شده در اینجا ممکن است برای شما کارساز نباشد گرفتن. اگر کار نمی کند ، یا اگر چیزی را خراب می کنید ، m نیست
نحوه جدا کردن رایانه با مراحل و تصاویر آسان: 13 مرحله (همراه با تصاویر)

نحوه جدا کردن رایانه با مراحل و تصاویر آسان: این دستورالعمل نحوه جدا کردن رایانه است. اکثر اجزای اصلی ماژولار هستند و به راحتی حذف می شوند. با این حال مهم است که در مورد آن سازماندهی شده باشید. این به شما کمک می کند تا قطعات را از دست ندهید ، و همچنین باعث می شود دوباره سرهم کنید
ذخیره تصاویر برای انجام وظیفه: 4 مرحله (همراه با تصاویر)

ذخیره تصاویر برای انجام وظیفه: 1. یک سند جدید Google باز کنید و از این صفحه برای ایمن سازی تصاویر خود استفاده کنید. از ctrl (کنترل) و & quot؛ c & quot؛ کلید کپی کردن از ctrl (کنترل) و & quot؛ v & quot؛ کلید چسباندن
