فهرست مطالب:
- مرحله 1: مرور کلی
- مرحله 2: فرآیند تصویر
- مرحله 3: کنترل کننده امتیاز
- مرحله 4: تولید تصویر
- مرحله 5: بازی پنگ
- مرحله 6: درایور VGA

تصویری: بازی پنگ: 6 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55

مواد:
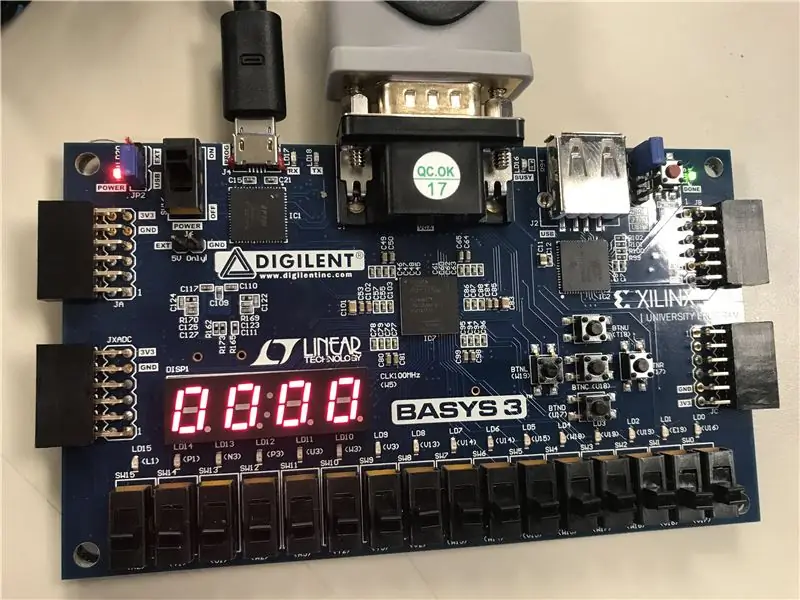
تخته FPGA Basys3
کابل VGA
ویوادو
هدف از این دستورالعمل توسعه بازی پونگ است که روی مانیتور نمایش داده می شود. این پروژه از VHDL برای برنامه ریزی استفاده می کند و از Basys3 FPGA برای اجرای کد استفاده می کند و تصویر را با استفاده از رابط VGA منتقل می کند. این آموزش برای افرادی طراحی شده است که کمی از VHDL اطلاع دارند. این آموزش به 6 بخش مختلف تقسیم می شود: مرور کلی ، فرآیند ، کنترل کننده امتیاز ، تولید تصویر ، بازی پونگ و VGA.
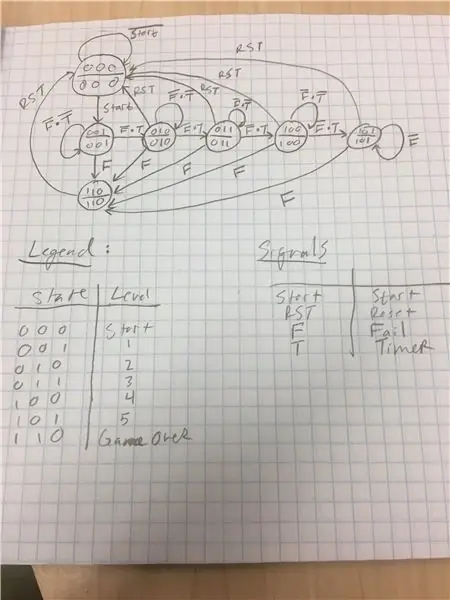
مرحله 1: مرور کلی

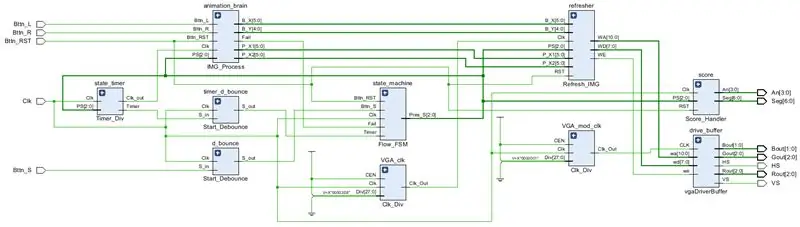
تصویر بالا طرح کلی طرح پروژه است
هدف بازی:
بازی شامل یک صفحه نمایش با یک پارو کشویی است که می تواند توسط کاربر کنترل شود و یک دیوار ثابت که به عنوان محدوده بالایی عمل می کند. هنگامی که کاربر دکمه شروع را فشار می دهد ، که دکمه بالا است ، توپ شروع به پرش می کند و از دیوار بیرون می زند و سعی می کند پارو را بزند. اگر توپ به پارو برخورد کند ، دوباره به بالا پرش می کند و تا زمانی که دست و پا زدن را از دست ندهد ، به جهش ادامه می دهد. وقتی توپ نتواند به پارو ضربه بزند بازی به پایان می رسد. کاربر قادر خواهد بود از دکمه های چپ و راست جهت تعیین حرکت پارو استفاده کند. برای بازنشانی بازی ، کاربر باید دکمه مرکزی را فشار دهد. زمان اجرا بر روی صفحه نمایش 7 قسمتی ثبت می شود. پنج سطح وجود دارد ، و هر ده ثانیه سطح افزایش می یابد ، تا زمانی که به سطح 5 برسید و در آنجا باقی بماند تا کاربر ضرر کند. سطح با سرعت توپ تعیین می شود. این بدان معنی است که هر ده ثانیه ، سرعت توپ افزایش می یابد ، بنابراین دشواری بازی افزایش می یابد.
معماری سیستم:
نمودار زیر اساسی ترین بلوک نمودار سطح بالا برای سیستم است. این سیستم دارای چهار ورودی است: Button R ، Button L ، Start و Reset و Clock. دارای خروجی های همگام سازی افقی و عمودی ، RBG (که به رنگ پیکسل در یک مکان خاص اشاره دارد) و Score (که به عنوان گذرگاه به نمایشگر 7 بخش عمل می کند). دکمه بالا به عنوان شروع استفاده می شود دکمه های چپ و راست برای حرکت پارو در جهت مربوطه استفاده می شود. از صفحه نمایش 7 قسمتی برای ثبت امتیاز استفاده می شود ، یعنی تعداد ثانیه هایی که کاربر بدون از دست دادن بازی انجام داده است. عدد به صورت عدد اعشاری نمایش داده می شود.
معماری مدار: ما gizmo خود را با استفاده از یک FSM که حاوی FSM کوچکتر است ، ایجاد می کنیم ، زیر FSM سختی بازی را کنترل می کند در حالی که FSM اصلی جریان کلی بازی را کنترل می کند. ابزار ما همچنین از حداقل سه تقسیم کننده ساعت استفاده می کند ، یکی برای امتیاز (زمان) ، یکی برای میزان بازخوانی نمایشگر و دیگری که به خروجی DeMux متصل است تا بتوانیم سرعت بازی را کنترل کنیم با افزایش سختی ادامه خواهد داد. هرچه بیشتر بازی کنید ، بازی بسیار سریعتر حرکت می کند. ما ورودی کنترل DeMux حالت فعلی زیر FSM را داریم تا بتوانیم سرعت بازی را در مدت زمانی که بازی می کنید کنترل کنیم. ما از چند شمارنده استفاده می کنیم ، یکی برای تازه کردن صفحه نمایش و یکی برای شمارش امتیاز در ادامه بازی. این پروژه دارای دو ماژول اصلی و مجموعه ای از زیر ماژول ها است که داده های ورودی را دستکاری می کند. دو زیرمدول اصلی عبارتند از VGA Driver و همچنین ماژول منطقی دکمه. درایور VGA شامل حافظه قابل برنامه ریزی ، تقسیم ساعت و منطقی است که خروجی را برای رنگ دستکاری می کند. ماژول منطقی دکمه همچنین شامل یک تقسیم کننده ساعت ، یک حافظه قابل برنامه ریزی و همچنین یک مبدل باینری به اعشاری برای نمایش 7 بخش با تقسیم ساعت مربوطه خواهد بود.
مرحله 2: فرآیند تصویر
برای بخش Image Image of the project ، ما حرکت توپ و پارو را تعیین می کنیم. این برنامه دارای پورت هایی است که شامل دکمه های چپ ، راست ، بالا و مرکز ، وضعیت فعلی ، ساعت ، موقعیت X و Y توپ ، لبه چپ و راست پارو و شکست است. از حالت فعلی برای تعیین سیگنال فعال استفاده می شود. کد شامل موارد متعددی است که توپ می تواند حرکت کند و شرایطی را برای تعیین مسیر توپ تعیین کرده است. بلوک فرایند بعدی جهت حرکت پارو را بر اساس فشردن دکمه توسط کاربر تعیین می کند. کد این بخش از پروژه همراه با توضیحات مفصل در مورد عملکرد هر بخش پیوست شده است.
مرحله 3: کنترل کننده امتیاز

این بخش شامل فایل هایی است که مربوط به نمایش نمره در ثانیه در صفحه نمایش 7 بخش در صفحه Basys3 است. این شامل یک تقسیم کننده ساعت است که برای شمارش ثانیه ها استفاده می شود ، یک شمارنده امتیاز ثانیه هایی را که کاربر در حال بازی است شمارش می کند ، راننده بخش نمره را می گیرد و آن را به آند و کاتد تبدیل می کند تا روی صفحه نمایش داده شود و همچنین موقعیتی را که تعیین می کند عدد نمایش داده می شود و در نهایت ، کنترل کننده بخش ، رقم های دودویی را به رقم های اعشاری تبدیل می کند تا روی صفحه نمایش داده شود. کنترل کننده نمره همه قطعات را کنار هم قرار می دهد و سیگنال ها را ترسیم می کند. کد هر پنج فایل در زیر پیوست شده است.
تقسیم کننده ساعت:
تقسیم ساعت دارای ورودی های Clk (ساعت) ، CEN (فعال کردن در) و Div (تقسیم کننده) و خروجی Clk_out است. اگر سیگنال فعال روشن باشد ، ساعت روی لبه رو به افزایش شمارش می شود.
امتیاز شمارنده
Thescore counter دارای ورودی های Clk (Clock) و RST (Reset) و خروجی Clk_Out و Q است که اساساً به عنوان خروجی نمره عمل می کند.
درایور بخش
درایور سگمنت دارای ورودی های D1 ، D10 ، D100 ، D1000 و Clock است. اعداد بعد از "D" به رقم اعشار در صفحه 7 بخش اشاره می کند. خروجی ها آند و رقم هستند. ساعت شمارش می کند و اعداد و موقعیت آن را تعیین می کند. به عنوان مثال ، یک "9" در مکان واحد با "0" در هزاران ، صدها و ده ها مکان نمایش داده می شود. هنگامی که به "10" تغییر می کند ، این عدد اکنون دارای یک "1" در مکان دهها و "0" در هزاران ، صدها و یک مکان است.
کنترل کننده بخش
کنترل کننده بخش دارای رقمی به عنوان ورودی و کاتدی به عنوان خروجی است. در اصل اعداد دوتایی به صفحه کاتد برای خروج اعداد اعشاری روی صفحه نمایش داده می شود.
کنترل کننده امتیاز
Score Handler از چهار نهاد قبلی تشکیل شده است و همه آنها را کنار هم قرار داده و سیگنال ها را ترسیم می کند. همچنین شمارنده را بر اساس وضعیت فعلی فعال و غیرفعال می کند.
مرحله 4: تولید تصویر
تولید تصویر شامل چهار جزء است: Animation ، Fail Counter ، Refresh Image و Start Counter. این فایلها به نحوه تولید تصاویر در صفحه نمایش اشاره می کنند.
انیمیشن
فایل انیمیشن دارای ورودی های Clk (سیگنال ساعت) ، CEN (فعال سازی شمارش) ، RST (تنظیم مجدد سیگنال) ، B_X (موقعیت X توپ) ، B_Y (موقعیت Y توپ) ، P_L (موقعیت پارو چپ) ، و P_R (موقعیت دست و پا زدن راست). خروجی ها WA (آدرسی که رنگ را برای آن می نویسیم) و WD (رنگی که در آدرس تعیین شده نوشته می شود) هستند. این فایل دارای Play_Counter است که یک شمارنده است که به عنوان ورودی کنترلی برای MUX استفاده می شود ، یک رمزگذار که می تواند رنگهای صحیح را در مکان های مناسب تولید کند ، و در نهایت یک مالتی پلکسر است که رنگ صحیح را بر اساس موقعیت پارو و توپ
تازه کردن تصویر
فایل Refresh Image برای تازه سازی تصویر به عنوان موقعیت توپ و تغییر پارو استفاده می شود. فایل شامل اجزای فایل های Animation ، Start Counter و Fail Counter است. سیگنال های هر جزء را ترسیم می کند و از منطق حالت برای تعیین سیگنال ها و آدرس های خروجی استفاده می کند.
شروع شمارنده
Start Counter از ورودی های Clk ، RS و CEN و خروجی های WA و WD استفاده می کند. از یک شمارنده و تبدیل برای تعیین ورودی کنترل MUX استفاده می کند. سپس Multiplexer از ورودی برای تعیین آدرس های رنگ صحیح استفاده می کند و این داده ها را به درایور VGA ارسال می کند. این برای نمایش "Pong" هنگام شروع بازی توسط کاربر استفاده می شود.
Fail Counter
هنگامی که کاربر بازی را از دست می دهد ، شمارنده شکست برای نمایش "Game Over" استفاده می شود. دارای سیگنال Clk ، RST و CEN است. از یک شمارنده و یک فرمول تبدیل برای تعیین ورودی کنترل MUX استفاده می کند. سپس Multiplexer از ورودی برای تعیین آدرس های رنگ صحیح استفاده می کند و این داده ها را به درایور VGA ارسال می کند.
مرحله 5: بازی پنگ

این بخش از پروژه شامل فایلهای Pong Master ، Finite State Machine (FSM) ، Timer و Start Debounce می باشد.
تایمر
تایمر ورودی های Clk (Clock) و PS (Present State) و تایمر و Clk_out را به عنوان خروجی دارد. از تایمر برای تغییر سرعت بازی در هر پنج ثانیه استفاده می شود.
جریان FSM
Flow FSM دارای ورودی های Clk ، Fail ، Timer ، Bttn_S (دکمه شروع) و Buttn_RST (دکمه تنظیم مجدد) و خروجی Pres_S (خروجی حالت فعلی) است. FSM از تایمر برای به روز رسانی حالت فعلی به حالت بعدی استفاده می کند و وضعیت بعدی را به روز می کند تا بازی به سطح 5 برسد و در آنجا باقی بماند تا بازی تمام شود.
Debounce را شروع کنید
استارت دیبونس شروع برگشت توپ است. دارای ورودی های S_in و Clk و خروجی S_out است.
Pong Master این فایل از همه اجزای قبلی استفاده می کند و آن را طوری می سازد که همه اجزا فوری هستند. این فایل اصلی است که تمام اجزای قبلی را که با هم ساخته ایم کنار هم قرار می دهد.
مرحله 6: درایور VGA

درایور VGA (Visual Graphics Array) یک نرم افزار است که برای پذیرش دستورات یا داده ها به صفحه نمایش ارسال می شود. راننده توسط استاد ما به ما داده شد. از درایور و سیم VGA برای اتصال برد Basys3 به مانیتور استفاده کنید.
اکنون باید آماده باشید که بازی پونگ خود را با استفاده از VHDL بسازید!
توصیه شده:
بازی 1 بعدی پنگ خود را بسازید: 5 مرحله (همراه با تصاویر)

خودتان یک بازی پنگ 1 بعدی بسازید: برای این پروژه به شما نشان خواهم داد که چگونه یک تخته MDF را با دکمه های زنگ ، LED ها و آردوینو نانو ترکیب کردم تا یک بازی 1 بعدی پنگ ایجاد کنم که واقعاً سرگرم کننده است. در طول راه ، نحوه ایجاد مدار الکترونیکی و تفاوت آن را به شما نشان خواهم داد
بازی پنگ توسط آندریا: 4 مرحله

بازی پنگ توسط Andrea: این یک بازی است که در اصل از اینجا آمده است. من بازی را ایجاد کردم و بر اساس آن تغییراتی ایجاد کردم. مراحل ساخت این بازی را به شما نشان خواهم داد و سپس کدی را که تغییر دادم به شما می دهم. من برخی تغییرات را در کد اصلی اضافه کردم ، مانند تغییر
Autodesk Tinkercad Simulation of Arduino UNO بازی پینگ پنگ V2.0 :: 5 مرحله

Autodesk Tinkercad Simulation of Arduino UNO Ping Pong Game V2.0 :: سلام بچه ها ، در این مقاله آموزشی می توانید نحوه شبیه سازی پینگ پنگ را در وب سایت Autodesk Tikercad با استفاده از تابلوی توسعه Arduino UNO یاد بگیرید. برای مشاهده فیلم شبیه سازی روی این پیوند YouTube کلیک کنید
بازی اتوماتیک پینگ پنگ: 6 مرحله

بازی اتوماتیک پینگ پنگ: این یک بازی پینگ پنگ است که با استفاده از موتورها توپ های پینگ پنگ را به سمت شما پرتاب می کند و باید آن را در سوراخ ها بزنید. یک نفر باید توپ را پرتاب کند و شخص دیگر باید به توپ ضربه بزند
Ponghatduino: با استفاده از کلاه خود پنگ بازی کنید: 3 مرحله

Ponghatduino: با استفاده از کلاه خود پنگ بازی کنید: در حالی که دقیقاً OCZ NIA نیست. Pong-hat-duino راهی برای بازی پنگ تنها با استفاده از قدرت ذهن شما است. خوب ، به هر حال ابروهای شما … این اساساً اصلاح پروژه مونسکی پنگ تام ایگو از کتاب عالی ساختن چیزها است (
