فهرست مطالب:
- مرحله 1: قطعات
- مرحله 2: PCB ها را برای پروژه خود تهیه کنید
- مرحله 3: IDE Arduino را بارگیری و تنظیم کنید
- مرحله 4: صفحه E-paper را به میکرو کنترلر Firebeetle وصل کنید
- مرحله 5: ثبت نام در OpenWeatherMap.org
- مرحله 6: کدگذاری ماژول
- مرحله 7: بازی با مانیتور

تصویری: مانیتور هواشناسی IoT نمایش مقاله الکترونیکی - ESP8266 متصل به اینترنت: 7 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55


صفحه E-Paper اطلاعات آب و هوا را که با API OpenWeatherMap (از طریق WiFi) همگام سازی شده است ، نمایش می دهد. قلب پروژه ESP8266/32 است.
سلام بچه ها چه خبر؟ Akarsh در اینجا از CETech. امروز ما قصد داریم پروژه ای بسازیم که یک مانیتور آب و هوا است که تمام اطلاعات مربوط به آب و هوا را در صفحه نمایش E-Paper از DFRobot نمایش می دهد.
صفحه نمایش به esp8266 متصل است ، می توانید از esp32 نیز در این صفحه استفاده کنید. esp8266 با استفاده از wifi به اینترنت متصل است که می توان جزئیات آن را از طریق کدی که در GitHub ارائه کرده ام تغییر داد.
بنابراین بیایید شروع کنیم! من همچنین یک ویدیو در مورد ساخت این پروژه با جزئیات تهیه کرده ام ، توصیه می کنم برای بینش و جزئیات بهتر آن را تماشا کنید.
مرحله 1: قطعات


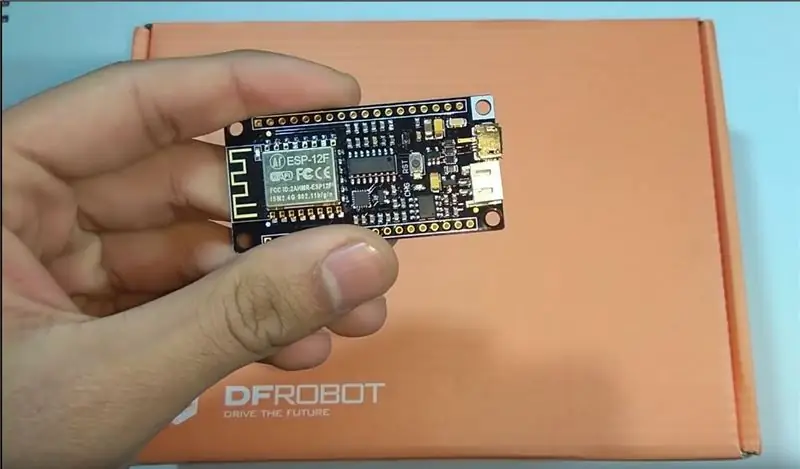
برای انجام این کار به یک برد ESP8266 یا یک ESP32 نیاز دارید و در صورت تمایل می توانید یک باتری نیز اضافه کنید.
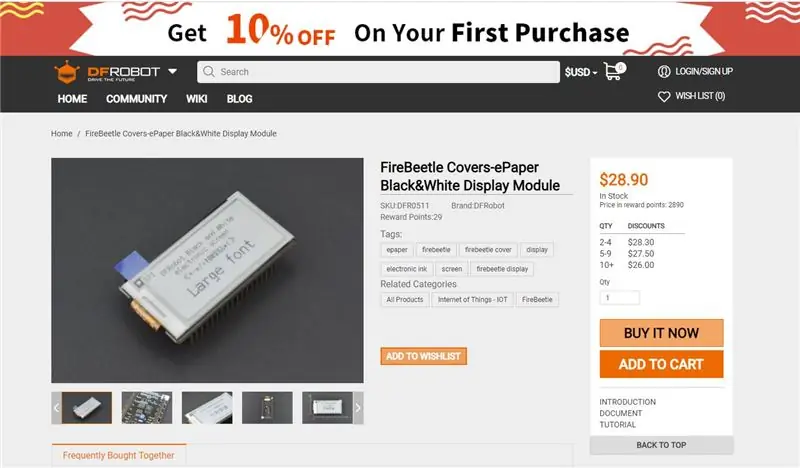
برای نمایش ، از ماژول EPaper Firebeetle استفاده کردم.
من پیشنهاد می کنم از یک برد از DFRobot با این ماژول استفاده کنید زیرا pinout سازگار خواهد بود و در هیچ جایی با مشکلی روبرو نخواهید شد ، من از تخته Firebeetle از DFRobot استفاده کردم زیرا دارای راه حل شارژ و نظارت باتری است.
مرحله 2: PCB ها را برای پروژه خود تهیه کنید

برای سفارش آنلاین PCB به صورت ارزان باید JLCPCB را بررسی کنید!
شما 10 PCB با کیفیت خوب تهیه و به قیمت 2 دلار و برخی حمل و نقل به درب منزل ارسال می کنید. همچنین در اولین سفارش از ارسال کالا تخفیف می گیرید. برای طراحی PCB شخصی خود به easyEDA ، پس از اتمام این کار ، فایل های Gerber خود را در JLCPCB بارگذاری کنید تا با کیفیت خوب و زمان برگشت سریع تولید شوند.
مرحله 3: IDE Arduino را بارگیری و تنظیم کنید

Arduino IDE را از اینجا بارگیری کنید.
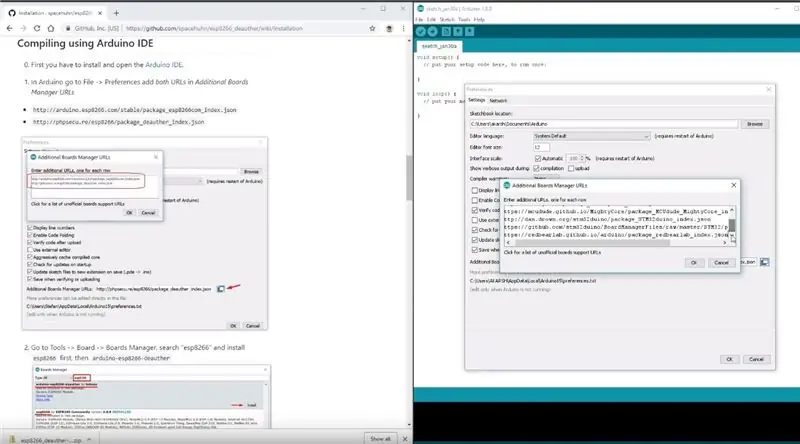
1. Arduino IDE را نصب کرده و آن را باز کنید. 2. به مسیر File> Preferences بروید
3. https://arduino.esp8266.com/versions/2.5.0/package_esp8266com_index.json آدرس های اضافی مدیران تخته ها را اضافه کنید.
4. به Tools> Board> Boards Manager بروید
5. ESP8266 را جستجو کرده و سپس برد را نصب کنید.
6. IDE را راه اندازی مجدد کنید.
مرحله 4: صفحه E-paper را به میکرو کنترلر Firebeetle وصل کنید

1. به سادگی گوشه های سفید هر دو ماژول را مطابقت و تراز کنید و ماژول ها را روی یکدیگر قرار دهید.
مرحله 5: ثبت نام در OpenWeatherMap.org


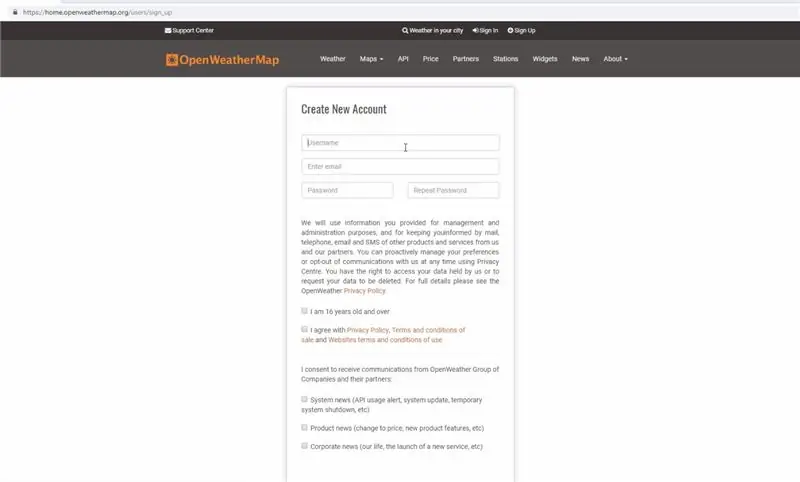
1. وارد وب سایت شوید.
2. با شناسه ایمیل و سایر اعتبارنامه (رایگان) ثبت نام کنید.
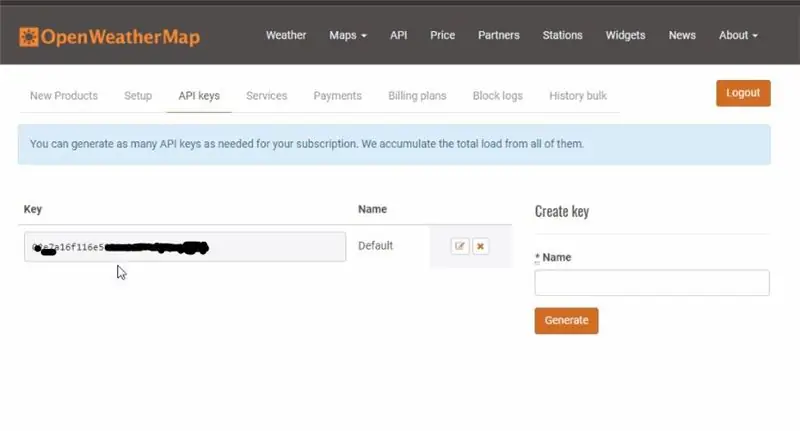
3. پس از ورود به سیستم ، به برگه API Keys بروید و کلید API منحصر به فرد خود را که در مرحله بعد به آن نیاز داریم کپی کنید.
مرحله 6: کدگذاری ماژول

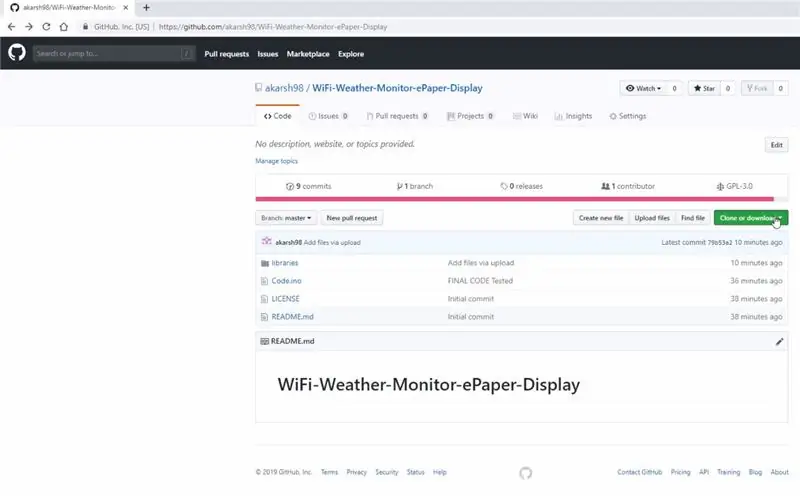
1. مخزن GitHub را بارگیری کنید:
2. مخزن بارگیری شده را استخراج کنید.
3. کتابخانه ها را از مخزن بارگیری شده به پوشه Library در پوشه طرح آردوینو کپی کنید.
4. طرح Code.ino را در Arduino IDE باز کنید.
5. SSID و گذرواژه Wi-Fi را در طرح تغییر دهید.
6. کلید API مرحله 4 را به خط شماره 44 کد به جای هشتگ ها اضافه کنید.
7. به مسیر Tools> Board بروید. در مورد من تابلوی مناسبی را که استفاده می کنید Firebeetle ESP8266 انتخاب کنید.
8. کام درست را انتخاب کنید. با رفتن به مسیر Tools> Port وارد پورت شوید.
9. دکمه بارگذاری را فشار دهید.
10. وقتی برگه می گوید بارگذاری انجام شد ، آماده استفاده از مانیتور آب و هوا هستید.
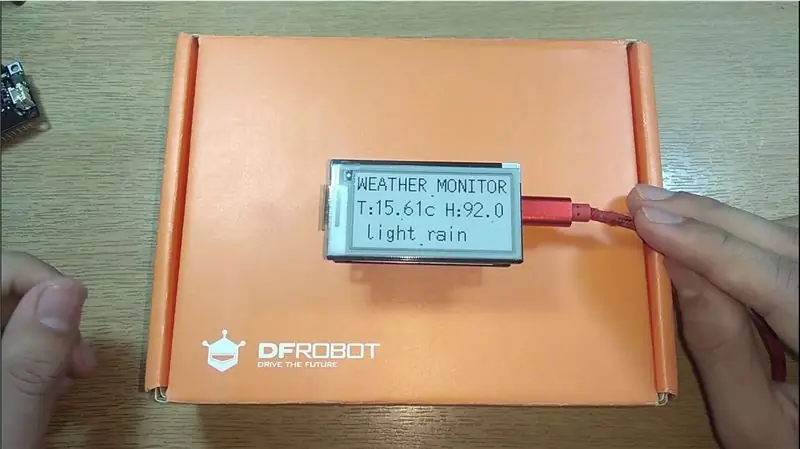
مرحله 7: بازی با مانیتور

به محض اتصال ماژول به شبکه WiFi ، صفحه نمایش تازه می شود و می بینید که پروژه زنده می شود.
توصیه شده:
سیستم آبیاری قطره ای متصل به اینترنت با بازخورد رطوبت خاک (ESP32 و Blynk): 5 مرحله

سیستم آبیاری قطره ای متصل به اینترنت با بازخورد رطوبت خاک (ESP32 و Blynk): هنگام تعطیلات طولانی مدت نگران باغ یا گیاهان خود باشید ، یا آبیاری روزانه گیاه خود را فراموش کنید. راه حل اینجاست ، سیستم آبیاری قطره ای کنترل شده و متصل به سطح جهانی است که توسط ESP32 در جلوی نرم افزار کنترل می شود
راه حل های متصل شده خود را با هولوگرام Nova و Ubidots متصل و بهسازی کنید: 9 مرحله

راه حل های متصل شده خود را با Hologram Nova و Ubidots متصل و مقاوم سازی کنید: از Hologram Nova خود برای مقاوم سازی زیرساخت ها استفاده کنید. Hologram Nova را با استفاده از Raspberry Pi برای ارسال داده (دما) به Ubidots تنظیم کنید. در راهنمای زیر ، Ubidots نحوه تنظیم هولوگرام Nova با استفاده از Raspberry Pi و نمایش یک te
ساخت استریو فروشگاه اینترنتی متصل به اینترنت: 6 مرحله (همراه با تصاویر)

ساخت استریو با اینترنت متصل به اینترنت: وقتی رادیو را هنگام رانندگی روشن می کنم ، به ایستگاه رادیویی محلی کالج 90.7 KALX مراجعه می کنم. در طول سالها و مکانهای مختلف زندگی من همیشه به ایستگاه های رادیویی کالج گوش می دادم. به لطف قدرت اینترنت ، اکنون می توانم به
ایستگاه هواشناسی متصل با ESP32: 3 مرحله

ایستگاه آب و هوا متصل با ESP32: در این آموزش نحوه تنظیم ایستگاه هواشناسی بر اساس ESP32 و نحوه نظارت از راه دور بر خواندن آن از طریق برنامه Blynk و همچنین از طریق وب سایت را خواهید آموخت
فن متصل به اینترنت برای Zwift: 7 مرحله (همراه با تصاویر)

طرفدار متصل به اینترنت برای Zwift: من یک فن متصل به اینترنت را برای استفاده با Zwift ، یک بازی / سیستم آموزشی مسابقه دوچرخه سواری مجازی ، ایجاد کردم. وقتی در Zwift سریعتر می روید ، فن سریعتر می چرخد تا شرایط سواری خارج را شبیه سازی کند
