فهرست مطالب:
- مرحله 1: الزامات را نصب کنید
- مرحله 2: پروژه راه اندازی
- مرحله 3: کد IOS را بنویسید
- مرحله 4: ایجاد یک رابط کاربری
- مرحله 5: یک تابع ابر بنویسید
- مرحله 6: برنامه را اجرا کنید

تصویری: برنامه اشتراک گذاری IOS Proximity Photo: 6 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57
در این دستورالعمل ما یک برنامه iOS با Swift ایجاد می کنیم که به شما امکان می دهد عکس ها را با هر کسی که در نزدیکی است به اشتراک بگذارید ، بدون نیاز به جفت شدن دستگاه.
ما از Chirp Connect برای ارسال داده با استفاده از صدا و Firebase برای ذخیره تصاویر در ابر استفاده خواهیم کرد.
ارسال داده ها با صدا یک تجربه منحصر به فرد ایجاد می کند که در آن داده ها می توانند برای هر کسی در محدوده شنوایی پخش شوند.
مرحله 1: الزامات را نصب کنید
کد Xcode
از App Store نصب کنید.
پودر کاکائو
sudo gem cocoapods را نصب کنید
Chirp Connect SDK iOS
در admin.chirp.io ثبت نام کنید
مرحله 2: پروژه راه اندازی
1. یک پروژه Xcode ایجاد کنید.
2. وارد Firebase شده و یک پروژه جدید ایجاد کنید.
با کلیک روی بخش پایگاه داده و انتخاب Cloud Firestore ، Firestore را فعال کنید. روی توابع کلیک کنید تا عملکردهای ابری نیز فعال شوند.
3. از طریق راه اندازی برنامه iOS خود را در صفحه نمای کلی پروژه اجرا کنید
شما در تنظیمات پروژه Xcode خود به Bundle Identifier از برگه General نیاز دارید. پس از ایجاد Podfile ، قبل از اجرای pod install ، باید وابستگی های زیر را اضافه کنید.
# غرفه برای پروژه
غلاف 'Firebase/Core' pod 'Firebase/Firestore' pod 'Firebase/Storage'
4. آخرین SDK Chirp Connect iOS را از admin.chirp.io/downloads بارگیری کنید
5. مراحل ادغام Chirp Connect در Xcode را در developers.chirp.io دنبال کنید.
به قسمت شروع کار / iOS بروید. سپس به پایین بروید و دستورالعمل های تنظیم Swift را دنبال کنید. این شامل وارد کردن چارچوب و ایجاد یک سربرگ پل می شود.
اکنون تنظیمات کامل شده است ، می توانیم نوشتن برخی از کد ها را شروع کنیم! ایده خوبی است که پروژه های خود را در هر مرحله از راه اندازی بررسی کنید.
مرحله 3: کد IOS را بنویسید
1. Firebase را به ViewController خود وارد کنید و NSData را به یک پسوند hexString بسپارید تا بتوانیم بارهای Chirp Connect را به یک رشته هگزادسیمال تبدیل کنیم. (Chirp Connect به لطف سربرگ پل در سراسر جهان در دسترس خواهد بود).
وارد کردن UIKit
وارد کردن Firebase
داده های افزونه {
var hexString: String {نقشه بازگشت {String (قالب: "٪ 02x" ، UInt8 ($ 0))}. پیوست ()}}
2. نمایندگان ImagePicker را به ViewController خود اضافه کنید و یک متغیر ChirpConnect به نام connect را اعلام کنید.
کلاس ViewController: UIViewController، UIImagePickerControllerDelegate، UINavigationControllerDelegate {
var connect: ChirpConnect؟ نادیده گرفتن func viewDidLoad () {super.viewDidLoad ()…
3. پس از super.viewDidLoad ، Chirp Connect را اولیه کنید و پاسخ تماس دریافت شده را تنظیم کنید. در تماس تلفنی دریافتی ، ما با استفاده از بار دریافتی ، تصویر را از Firebase بازیابی کرده و ImageView را به روز می کنیم. می توانید APP_KEY و APP_SECRET خود را از admin.chirp.io دریافت کنید.
connect = ChirpConnect (appKey: APP_KEY ، و Secret: APP_SECRET) اگر اجازه دهید اتصال = متصل {connect.getLicenceString {(مجوز: String ؟، خطا: خطا؟) در if error == صفر {if licence = license {connect.setLicenceString (license) connect.start () connect.receivedBlock = {(data: Data؟) -> () in if let data = data {print (String (قالب: "داده های دریافتی:٪@"، data.hexString)) فایل فایل = Storage.storage (). مرجع (). فرزند (data.hexString) file.getData (حداکثر اندازه: 1 * 1024 * 2048) {imageData ، error in if let error = error {print ("Error:٪@" ، error.localizedDescription)} else {self.imageView.image = UIImage (data: imageData!)}}} else {print ("رمزگشایی انجام نشد")؛ }}}}
4. اکنون کد را برای ارسال داده های تصویر پس از انتخاب در UI اضافه کنید.
func imagePickerController (_ picker: UIImagePickerController، didFinishPickingMediaWithInfo اطلاعات: [رشته: هر])
{let imageData = info [UIImagePickerControllerOriginalImage] به عنوان؟ UIImage اجازه داده: Data = UIImageJPEGRepresentation (imageData !، 0.1)! self.imageView.image = imageData اجازه metadata = StorageMetadata () metadata.contentType = "image/jpeg" if let connect = connect {let key: Data = connect.randomPayload (withLength: 8) Firestore.firestore () مجموعه () آپلود "). addDocument (داده: [" کلید ": key.hexString ،" timestamp ": FieldValue.serverTimestamp ()]) {error in if let error = error {print (error.localizedDescription)}} Storage.storage ().reference (). child (key.hexString).putData (data، metadata: metadata) {(metadata، error) in if let error = error {print (error.localizedDescription)} else {connect.send (key)}} } self.dismiss (متحرک: درست ، تکمیل: صفر)}
توجه: شما باید یک حریم خصوصی - شرح استفاده از کتابخانه عکس ، حریم خصوصی - شرح استفاده از کتابخانه عکس و حریم خصوصی - دستورات استفاده از میکروفون را به Info.plist خود اضافه کنید تا مجوز استفاده از دوربین ، کتابخانه عکس و میکروفون را اعطا کنید.
مرحله 4: ایجاد یک رابط کاربری

حالا برای ایجاد UI به فایل Main.storyboard بروید.
1. از پنل Object Library در گوشه سمت راست پایین ، یک ImageView و دو دکمه را به Storyboard بکشید.
2. برای هر دکمه با انتخاب جزء و کلیک روی دکمه افزودن محدودیت های جدید (دکمه ای که شبیه جنگنده ستارگان ستارگان است) محدودیت ارتفاع حدود 75 پیکسل را اضافه کنید و سپس ارتفاع را وارد کرده و Enter را فشار دهید.
3. هر سه جزء را انتخاب کرده و با کلیک روی دکمه Embed In Stack آنها را در نمای پشته قرار دهید.
4. اکنون Assistant Editor را باز کرده و CTRL را فشار دهید و از هر جزء به کد ViewController بکشید تا Outlets برای هر جزء ایجاد شود.
IBOutlet var imageView: UIImageView!
IBOutlet var openLibraryButton: UIButton! IBOutlet var openCameraButton: UIButton!
5. حالا CTRL را بکشید و از هر دو دکمه بکشید تا Action ایجاد شود تا رابط کاربری دوربین/کتابخانه باز شود.
6. در عمل Open Library ، کد زیر را اضافه کنید
IBAction func openLibrary (_ فرستنده: هر کسی) {
اجازه دهید imagePicker = UIImagePickerController () imagePicker.delegate = self؛ imagePicker.sourceType =.photoLibrary self.present (imagePicker ، متحرک: true ، تکمیل: صفر)}
7. در عمل Open Camera
IBAction func openCamera (_ فرستنده: هر کسی) {
اجازه دهید imagePicker = UIImagePickerController () imagePicker.delegate = self imagePicker.sourceType =.camera؛ self.present (imagePicker ، متحرک: true ، تکمیل: صفر)}
مرحله 5: یک تابع ابر بنویسید
از آنجا که عکس ها نیازی به ذخیره ابری برای همیشه ندارند ، می توانیم یک تابع Cloud بنویسیم تا پاکسازی انجام شود. این را می توان به عنوان یک تابع HTTP هر ساعت توسط یک سرویس cron مانند cron-job.org فعال کرد.
اول از همه ما باید ابزارهای firebase را نصب کنیم
npm install -g firebase -tools
سپس از فهرست اصلی پروژه اجرا کنید
firebase init
توابع را از خط فرمان برای مقداردهی اولیه توابع ابر انتخاب کنید. اگر می خواهید Firestore را نیز پیکربندی کنید ، می توانید firestore را فعال کنید.
سپس توابع/index.js را باز کرده و کد زیر را اضافه کنید. تغییر را به خاطر بسپارید
به شناسه پروژه Firebase شما
توابع const = نیاز ('توابع firebase') ؛
const admin = require ('firebase-admin')؛ admin.initializeApp () export.cleanup = functions.https.onRequest ((درخواست ، پاسخ) => {admin.firestore ().collection ("بارگذاری"). کجا ("timestamp" ، "{snapshot.forEach (doc = > {admin.storage ().bucket ('gs: //.appspot.com').file (doc.data ().key).delete () doc.ref.delete ()}) return reply.status (200). ارسال ("OK")}).catch (err => answer.status (500). ارسال (خطا))}) ؛
استقرار توابع ابر به سادگی اجرای این دستور ساده است.
استقرار پایگاه آتش
سپس در cron-job.org یک کار ایجاد کنید تا این نقطه پایانی را هر ساعت فعال کند. نقطه پایانی چیزی شبیه به این خواهد بود
us-central1-project_id.cloudfunctions.net/cleanup
مرحله 6: برنامه را اجرا کنید
برنامه را روی شبیه ساز یا دستگاه iOS اجرا کنید و اشتراک گذاری عکس ها را شروع کنید!
توصیه شده:
Smartbike قابل اشتراک گذاری: 12 مرحله (همراه با تصاویر)

دوچرخه هوشمند قابل اشتراک گذاری: هر زمان که از دوچرخه استفاده می کنم ، تمایل دارم فراموش کنم چراغ ها را هنگام تاریک شدن روشن کنم. همچنین در دوچرخه ام راهی ندارم که بدانم با چه سرعتی پیش می روم. بنابراین تصمیم گرفتم یک دوچرخه هوشمند قابل اشتراک گذاری بسازم که می تواند موارد زیر را ثبت کند: Speed Location How long you been
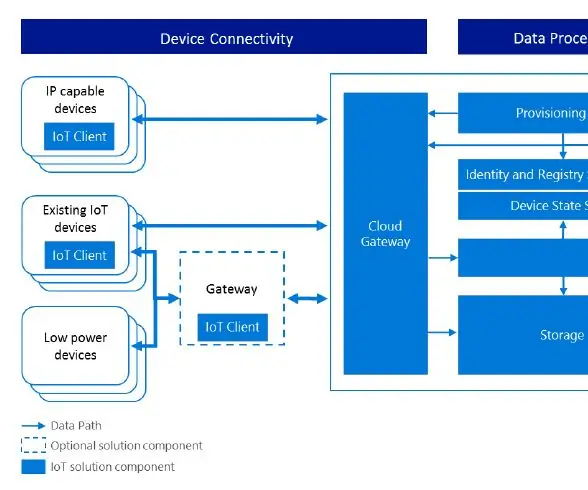
راه حل IOT برای دوچرخه به اشتراک گذاری: 6 مرحله

راه حل IOT برای دوچرخه به اشتراک گذاری: دوچرخه اشتراک گذاری این روزها در چین بسیار محبوب است. بیش از 10 مارک دوچرخه مشترک در بازار وجود دارد و & ldquo؛ mobike & rdquo؛ معروف ترین است ، بیش از 100 میلیون کاربر ثبت شده دارد و به شهرهای دیگر گسترش یافته است
نحوه اشتراک گذاری پروژه خود در دستورالعمل های آموزشی: 10 مرحله

نحوه به اشتراک گذاشتن پروژه خود در دستورالعمل ها: قبل از ساخت پروژه شخصی ، کمی در سایت کاوش کنید تا نحوه عملکرد پروژه ها را بفهمید - به چند پروژه نگاهی بیندازید (اما احساس ترس نکنید ، حتی پروژه های ساده ارزشمند هستند!). آیا می توانید در پروژه خود نشان دهید؟ چگونه چیزی بسازیم ،
ایجاد Bookhuddle.com ، وب سایتی برای کشف ، سازماندهی و به اشتراک گذاری اطلاعات کتاب: 10 مرحله

ایجاد Bookhuddle.com ، یک وب سایت برای کشف ، سازماندهی و به اشتراک گذاری اطلاعات کتاب: این پست مراحل ایجاد و راه اندازی Bookhuddle.com را توضیح می دهد ، یک وب سایت با هدف کمک به خوانندگان در کشف ، سازماندهی و به اشتراک گذاری اطلاعات کتاب. مراحل شرح داده شده در اینجا در توسعه سایر وب سایت ها کاربرد دارد
اشتراک گذاری روی دسکتاپ: 4 مرحله

اشتراک گذاری دسکتاپ: به اشتراک گذاری دسکتاپ در اصل زمانی است که می توانید دسکتاپ رایانه دیگری را مشاهده کرده و آن را از طریق اینترنت کنترل کنید. اگر شما مثل من هستید که همه به کمک شما احتیاج دارند ، این برنامه واقعاً بسیار مفید خواهد بود. خواه مادربزرگ به کمک احتیاج داشته باشد یا اگر شما در
