فهرست مطالب:
- مرحله 1: مونتاژ
- مرحله 2: کد
- مرحله 3: راه اندازی
- مرحله 4: حلقه کنید
- مرحله 5: درخواست یافت نشد
- مرحله 6: بازگشت دما
- مرحله 7: بازگشت رطوبت
- مرحله هشتم: HTML
- مرحله 9: ادامه سبک HTML
- مانیتور DHT
- مرحله 10: جاوا اسکریپت
- مرحله 11: اتمام ShowMonitor
- مرحله 12: آزمایش

تصویری: ESP8266: نحوه نظارت بر دما و رطوبت: 12 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57



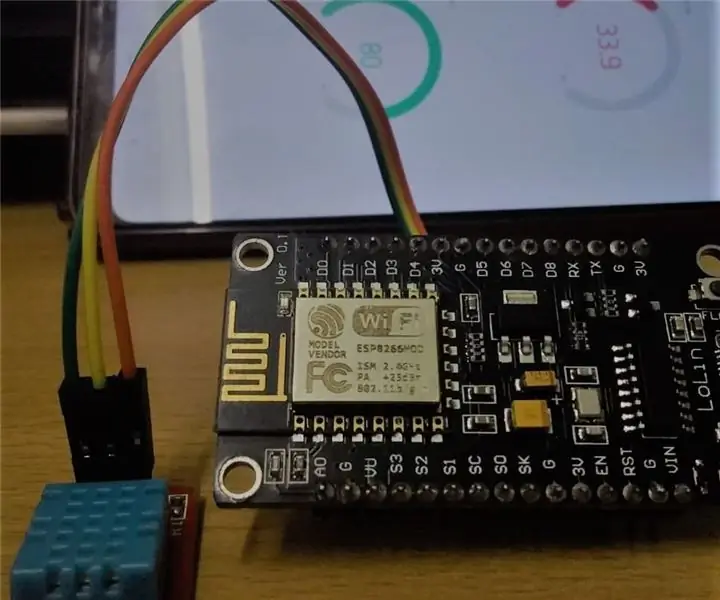
در آموزش امروز ، ما برای خواندن دما و رطوبت سنسور DHT22 از ESP-01 ، که در پیکربندی 01 (فقط 2 GPIO) ESP8266 است ، استفاده می کنیم. من یک شماتیک الکتریکی و قسمت برنامه نویسی ESP را با آردوینو به شما نشان خواهم داد. مثال ساده ، قابل فهم است ، و همچنین همراه با PDF استفاده شده در فیلم برای کمک به مونتاژ است.
در طراحی ، ما ESP01 را داریم ، منبعی که 110 یا 220 را به 5 ولت تبدیل می کند ، تنظیم کننده ولتاژ 3v3 و DHT22 ، که سنسور است. در صفحه تلفن هوشمند ، علاوه بر کد جاوا اسکریپت ارائه شده توسط ESP ، آدرس IP محلی را نیز خواهید داشت. بنابراین این صفحه پارامترهای دما و رطوبت را دریافت می کند و این مقادیر را چاپ می کند که هر پنج ثانیه به روز می شوند. برای انجام این کار ، نیازی به هیچ برنامه ای در تلفن ها و رایانه های لوحی ندارید ، و این امر برای هر دو سیستم عامل Android و IOS صدق می کند.
مرحله 1: مونتاژ
طرح الکتریکی بسیار ساده است ، همانطور که در مورد مونتاژ ، که شامل ESP01 به عنوان یک سرور است. ESPO1 طوری برنامه ریزی می شود که گویی آردوینو است: از طریق زبان C. اشاره می کنم که بخشی از کد از مرورگر چاپ می شود. این بدان معناست که کد جاوا اسکریپت را به مرورگر ارسال می کند. در زیر ، نحوه عملکرد این روش را بهتر توضیح خواهم داد.
با بازگشت به نمودار سیم کشی ، یک منبع سوئیچ 5 ولت متصل به تنظیم کننده ولتاژ 3v3 را برای تغذیه ESP01 قرار دادم. ما هنوز DHT22 را با چهار پین داریم. یکی از این موارد ، داده ها ، استفاده نمی شود. با این حال ، به مقاومت کششی نیاز دارد.
مرحله 2: کد
اولین قدم این است که شامل لیبس هایی که استفاده می کنیم شود. DHT lib را می توان با گزینه Sketch> Include Library> Manage Libraries اضافه کرد …
در پنجره باز شده ، کتابخانه حسگر DHT را جستجو کنید.
پس از آن ، ما یک متغیر از نوع ESP8266WebServer ایجاد کردیم که سرور ما خواهد بود و به درخواست های HTTP (پورت 80) پاسخ می دهد.
ما همچنین یک متغیر DHT با پارامترهای 0 (که پین GPIO 0 است) و نوع (در مورد ما DHT22) ایجاد می کنیم.
#include #include #include #include // Criamos uma variável do tipo ESP8266WebServer که به شما امکان می دهد کارها را انجام دهید. // Variável do tipo DHT que possui funções para controlarmos o módulo dht // اجازه دهید درجه حرارت و درجه حرارت بالا DHT dht (0، DHT22)؛
مرحله 3: راه اندازی
در راه اندازی ، Serial را فقط طوری راه اندازی می کنیم که یک log داشته باشیم. اگر ESP8266 برای استفاده از مانیتور سریال به کامپیوتر از طریق سریال متصل شود ، این اتفاق می افتد.
ما ESP8266 را به شبکه خود متصل می کنیم. در مورد ما ، ما از شبکه TesteESP با رمز 87654321 استفاده می کنیم ، اما شما باید این را با توجه به شبکه ای که استفاده می کنید تغییر دهید.
// Serial.beinal (Serial.begin (115200)؛ // Instrução para o ESP8266 se conectar à rede. // No nosso caso o nome da rede é TesteESP e a senha é 87654321. // Você deve alterar com as informações da sua rede WiFi.begin ("TesteESP"، "87654321")؛ // بازخورد در مورد Serial Serial.println ("")؛ Serial.print ("Conectando") ؛
منتظر اتصال ESP8266 به شبکه هستیم و پس از اتصال ، تنظیمات شبکه را ارسال می کنیم. با توجه به شبکه خود تغییر دهید.
// Esperamos até que o módulo se conecte à rede while (WiFi.status ()! = WL_CONNECTED) {تأخیر (500)؛ Serial.print (".") ؛ } // پیکربندی IP fixo را انجام دهید. Você pode alterar conpade a sua rede IPAddress ip (192، 168، 3، 11)؛ دروازه IPAddress (192 ، 168 ، 3 ، 1) ؛ زیر شبکه IPAddress (255 ، 255 ، 255 ، 0) ؛ Serial.print ("Configurando IP fixo para:")؛ Serial.println (ip)؛ // Envia a configuração WiFi.config (ip ، gateway ، subnet) ؛
دستورات بعدی فقط در صورتی است که ESP8266 را از طریق سریال به کامپیوتر متصل کرده باشید ، به طوری که از Serial Monitor بازخورد داشته باشید.
می توانید IP دریافتی ESP8266 را بررسی کنید تا ببینید که آیا همان تنظیمات است یا خیر.
// Mostramos no Monitor Serial o ip com o qual o esp8266 se conectou para ver se está de acordo com o que configuramos Serial.println ("")؛ Serial.println ("Connectado") ؛ Serial.print ("IP:")؛ Serial.println (WiFi.localIP ()) ؛
در اینجا ، ما شروع به تعریف اینکه کدام توابع برای هر درخواست اجرا می شود ، می کنیم.
در دستورالعمل زیر ، هر بار که ESP8266 درخواست HTTP از نوع GET را در مسیر / دما دریافت می کند ، تابع getTemperature اجرا می شود.
// Aqui definimos qual a função será execada para o caminho e tipo dado. // Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/temperature // (pode ser outro ip ipendendo da sua configuração) a funcão getTemperature será ekzada server.on ("/temperature"، HTTP_GET ، getTemperature) ؛
در این بیانیه دیگر ، هر بار که ESP8266 یک درخواست HTTP از نوع GET در مسیر / رطوبت دریافت می کند ، تابع getHumidity اجرا می شود.
// Nesse outo caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/humidity // (pode ser outro ip dependendo da sua configuração) a função getHumidity será اجرا server.on ("/رطوبت" ، HTTP_GET ، getHumidity) ؛
در این دستورالعمل ، هر بار که ESP8266 یک درخواست HTTP از نوع GET در مسیر / مانیتور دریافت می کند ، تابع showMonitor اجرا می شود.
عملکرد showMonitor مسئول بازگشت html اصلی است که مقادیر دما و رطوبت را نمایش می دهد.
// Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/monitor // (pode ser outro ip ipendendo da sua configuração) a funcão showMonitor será اجرا. // Esta função retornará a página principal que mostrará os valores // da temperatura e da umidade e recarregará essas informações de tempos em tempos server.on ("/monitor" ، HTTP_GET ، showMonitor) ؛
در اینجا تعریف تابع است که باید در صورت عدم یافتن مسیر درخواست شده اجرا شود.
// Aqui definimos qual função será ekzadada caso o caminho que o cliente Requisitou noo tenha sido registrado server.onNotFound (onNotFound) ؛
در اینجا سرور خود را که قبلاً در پورت 80 اعلام کرده بودیم مقداردهی می کنیم.
این پایان راه اندازی است.
// Inicializamos o server que criamos na porta 80 server.begin ()؛ Serial.println ("Servidor HTTP iniciado") ؛ }
مرحله 4: حلقه کنید
با تشکر از lib ESP8266WebServer ، نیازی نیست که در حلقه بررسی کنیم که آیا مشتری وجود دارد و مسیر درخواست چیست. فقط باید handleClient () را فراخوانی کنیم ، و شیء بررسی می کند که آیا کلاینتی درخواستی دارد یا خیر و به عملکرد مربوطه که قبلاً ثبت کرده ایم هدایت می شود.
void loop () {// Verifica se há alguma requisição de algum cliente server.handleClient ()؛ }
مرحله 5: درخواست یافت نشد
این عملکردی است که قبلاً برای اجرا در هنگام درخواست مشتری که ثبت نشده است انجام می دهیم.
عملکرد فقط کد 404 (کد پیش فرض برای زمانی که منبع پیدا نمی شود) ، نوع داده برگشتی (در مورد متن ساده) و متنی با کلمات "یافت نشد" را برمی گرداند.
// به عنوان مثال می توانید در مورد شرایط لازم برای ثبت نام در nNFFound () {server.send (404 ، "text/plain" ، "Not found") استفاده کنید. }
مرحله 6: بازگشت دما
این عملکردی است که هنگامی که سرویس گیرنده درخواست GET در / دما می کند ، json را با داده های دما باز می گرداند.
// Função que definimos que será exeada quando o cliente fizer uma requisição // do tipo GET no caminho https://192.168.2.8/temperature (pode ser outro ip dependendo da sua configuração) void getTemperature () {// Fazemos a leitura da temperatura através do módulo dht float t = dht.readTemperature ()؛ // Cria um json com os dados da temperatura String json = "{" temperature / ":"+رشته (t)+"}"؛ // Envia o json para o cliente com o código 200، que é o código quando a requisição foi realizada com sucesso server.send (200 ، "application/json" ، json) ؛ }
مرحله 7: بازگشت رطوبت
این تابع زمانی است که مشتری یک درخواست GET در / رطوبت را با داده های رطوبت باز می گرداند.
// Função que definimos que será Exeada quando o cliente fizer uma requisição // do tipo GET no caminho https://192.168.2.8/humidity (pode ser outro ip dependendo da sua configuração) void getHumidity () {// Fazemos a leitura da umidade através do módulo dht float h = dht.readHumidity ()؛ // Cria um json com os dados da umidade String json = "{" رطوبت / ":"+رشته (h)+"}"؛ // Envia o json para o cliente com o código 200، que é o código quando a requisição foi realizada com sucesso server.send (200 ، "application/json" ، json) ؛ }
مرحله هشتم: HTML
این عملکردی است که وقتی مشتری به دسترسی / مانیتور می رود ، html را برمی گرداند. این صفحه مقادیر دما و رطوبت را نشان می دهد و هر از گاهی داده ها را بارگذاری می کند. قسمتی که بین و و> است
ظاهر صفحه را مشخص می کند و می توانید آن را به دلخواه تغییر دهید.
// Função que definimos que será ekzada quando o cliente fizer uma requisição // do tipo GET no caminho https://192.168.2.8/monitor (pode ser outro ip dependendo da sua configuração) void showMonitor () {String html = "" "" ""
"مانیتور DHT"
"بدن {"
"padding: 35px؛"
"background-color: #222222؛" "}"
مرحله 9: ادامه سبک HTML
"h1 {" "color: #FFFFFF؛" "font-family: sans-serif؛" "}" "p {" "color: #EEEEEE؛" "font-family: sans-serif؛" "اندازه فونت: 18 پیکسل؛" "}" ""
در اینجا قسمت اصلی html را داریم. در آن ، ما دو پاراگراف داریم که دما و رطوبت را نشان می دهد. به شناسه های پاراگراف ها توجه کنید ، زیرا از طریق آنها است که ما این پاراگراف ها را بازیابی می کنیم تا مقادیر دما و رطوبت را پس از درخواست وارد کنیم.
مانیتور DHT
درجه حرارت:
رطوبت:
مرحله 10: جاوا اسکریپت
در اینجا ما شروع به تعریف اسکریپتی می کنیم که هر از گاهی مقادیر دما و رطوبت را می خواند. تابع refresh () توابع refreshTemperature () و refreshHumdity () را فراخوانی می کند و setInterval هر 5000 میلی ثانیه (5 ثانیه) تابع refresh را فراخوانی می کند.
"تازه کردن()؛" "setInterval (بازخوانی ، 5000) ؛" "تابع refresh ()" "{" "refreshTemperature ()" "refreshHumidity ()؛" "}"
تابع refreshTemperature () یک درخواست در / دما می دهد ، اطلاعات موجود در json را تجزیه می کند و دما را در پاراگراف اضافه می کند.
"function refreshTemperature ()" "{" "var xmlhttp = new XMLHttpRequest ()؛" "xmlhttp.onreadystatechange = function () {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200) {" "document.getElementById (" دما "). innerHTML = 'دما:' + JSON تجزیه (xmlhttp.responseText).temperature + 'C'؛ " "}" "}؛" "xmlhttp.open (" GET "،" https://192.168.2.8/temperature "، true) ؛" "xmlhttp.send ()؛" "}"
تابع refreshHumidity () یک درخواست به / رطوبت می دهد ، اطلاعات موجود در json را تجزیه می کند و رطوبت id را به پاراگراف اضافه می کند. و با این کار ، HTML را که درخواست ها را در / monitor ارسال می کنیم ، به پایان می بریم.
"function refreshHumidity ()" "{" "var xmlhttp = new XMLHttpRequest ()؛" "xmlhttp.onreadystatechange = function () {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200) {" "document.getElementById (" رطوبت "). innerHTML = 'رطوبت:' + JSON تجزیه (xmlhttp.responseText). رطوبت + '٪'؛ " "}" "}؛" "xmlhttp.open (" GET "،" https://192.168.2.8/humidity "، درست است) ؛" "xmlhttp.send ()؛" "}"
"";
مرحله 11: اتمام ShowMonitor
اکنون که رشته با html که ارسال می کنیم آماده است ، می توانیم آن را برای مشتری ارسال کنیم. با این کار تابع showMonitor و کد تکمیل می شود.
// Envia o html para o cliente com o código 200، que é o código quando a requisição foi realizada com sucesso server.send (200، "text/html"، html)؛ }
مرحله 12: آزمایش

اکنون مرورگر خود را باز کرده و https://192.168.2.8/monitor را وارد کنید (بسته به پیکربندی شما ممکن است به IP دیگری نیاز داشته باشید).
توصیه شده:
نظارت بر دما و رطوبت با AM2301 در NodeMCU & Blynk: 3 مرحله

نظارت بر دما و رطوبت با AM2301 در NodeMCU & Blynk: این یک واقعیت بسیار شناخته شده است که در اکثر صنایع عمودی ، دما ، رطوبت ، فشار ، کیفیت هوا ، کیفیت آب و غیره ، عوامل مهمی را ایفا می کنند که باید به طور مداوم و ضروری کنترل شوند. سیستم های هشدار باید در زمان وجود ارزش
نظارت بر دما و رطوبت با استفاده از NODE MCU AND BLYNK: 5 مرحله

نظارت بر دما و رطوبت با استفاده از NODE MCU AND BLYNK: سلام بچه ها در این قسمت آموزشی به ما یاد دهید چگونه با استفاده از DHT11 سنسور دما و رطوبت با استفاده از برنامه Node MCU و BLYNK دما و رطوبت هوا را بدست آورید
نظارت بر دما و رطوبت اتاق با ESP32 و AskSensors Cloud: 6 مرحله

نظارت بر دما و رطوبت اتاق با ESP32 و AskSensors Cloud: در این آموزش شما خواهید آموخت که چگونه با استفاده از DHT11 و ESP32 متصل به ابر ، دما و رطوبت اتاق یا میز خود را کنترل کنید. به روز رسانی آموزش های ما در اینجا یافت می شود. DHT11 مشخصات: سنسور DHT11 قادر به اندازه گیری دما
نظارت بر دما و رطوبت DHT با استفاده از ESP8266 و بستر اینترنت اشیا AskSensors: 8 مرحله

نظارت بر دما و رطوبت DHT با استفاده از ESP8266 و بستر اینترنت اشیا AskSensors: در یک دستورالعمل قبلی ، من یک راهنمای گام به گام برای شروع کار با ESP8266 nodeMCU و پلت فرم IoT AskSensors ارائه دادم. در این آموزش ، من یک سنسور DHT11 را متصل می کنم به گره MCU. DHT11 یک دما و رطوبت رایج است
ESP8266 نظارت بر دما Nodemcu با استفاده از DHT11 در یک وب سرور محلی - درجه حرارت و رطوبت اتاق را در مرورگر خود دریافت کنید: 6 مرحله

ESP8266 نظارت بر دما Nodemcu با استفاده از DHT11 در یک وب سرور محلی | درجه حرارت و رطوبت اتاق را در مرورگر خود دریافت کنید: سلام بچه ها امروز رطوبت هوا را ایجاد می کنیم & amp؛ سیستم نظارت بر دما با استفاده از ESP 8266 NODEMCU & amp؛ سنسور دما DHT11 دما و رطوبت از حسگر DHT11 بدست می آید & amp؛ در مرورگر مشاهده می شود که صفحه وب مدیریت خواهد شد
