فهرست مطالب:
- مرحله 1: بازنشانی صفحه به عنوان مثال الهام بخش
- مرحله 2: کد
- مرحله 3: مثال: آیا شما هم دوست ندارید فلفل شوید؟
- مرحله 4: منابع دیگر

تصویری: TFT 1.44 Arduino Nano - مثالهای بیشتر: 4 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57

در این آموزش ، ما نمونه های بیشتری از آنچه می توان با TFT 1.44 و Arduino Nano از کیت های Robo-Geek انجام داد را مرور می کنیم.
لطفاً برای آشنایی با نحوه اتصال به TFT 1.44 مراجعه کنید:
www.instructables.com/id/Using-TFT-144-Wit…
و اگر در Arduino World تازه کار هستید ، به شدت پیشنهاد می کنیم با موارد زیر شروع کنید:
www.instructables.com/id/Arduino-Nano/
مرحله 1: بازنشانی صفحه به عنوان مثال الهام بخش


در Robo-Geek ما طرفداران بزرگ فیلم اتصال کوتاه هستیم. این آموزش از صحنه آغازین ، Struck by Lighting ، الهام گرفته شده است ، جایی که صفحه کامپیوتر واقع در نیم تنه جانی 5 بازنشانی می شود. با TFT 1.44 ، می توانیم صفحه مشابهی بسازیم ، اما البته برای روبات های مینیاتوری است.
توجه داشته باشید که بررسی های سیستم انجام می شود عناوین مختلف با حروف قرمز چشمک می زنند. پس این خیلی باحاله!
این کد ساده برای بازسازی دنباله بررسی سیستم مورد استفاده قرار می گیرد.
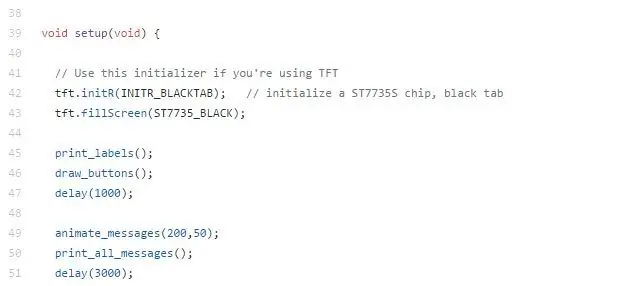
مرحله 2: کد
مانند تمام کدهای آردوینو ، 2 قسمت وجود دارد:
تابع راه اندازی و تابع حلقه. بقیه توابع توابع کمکی هستند.
یک ترفند ساده برای ایجاد انیمیشن وجود دارد. این برای کشیدن رنگ است ، سپس همان چیزی را با رنگ سیاه ترسیم کنید. تا زمانی که پس زمینه سیاه باشد ، اثر بر کاربر این است که متن یا نقاشی چشمک می زند. سرعت پردازش بسیار سریع است بنابراین انیمیشن های سریع با تاخیرهای جزئی امکان پذیر است.
صفحه نمایش در 10 بخش ، 5 قسمت در هر نیمه صفحه نمایش تقسیم شد.
تابع print_messages () بخش خاصی را انتخاب کرده و رنگ فونت انتخاب شده را چاپ می کند.
تابع print_all_messages () همه بخش ها را چاپ می کند
تابع print_labels () برچسب های صفحه را ترسیم می کند (دکمه های روشن/خاموش و غیره)
تابع draw_buttons () دکمه ها را ترسیم می کند
تابع animate_messages () تابع print_messages () را فراخوانی می کند و پیام ها را به صورت توالی تصادفی نمایش می دهد:
/دنباله: 5 ، 3 ، 9 ، 7 ، 4 ، 10 ، 8 ، 2 ، 1 ، 6
ایده برای بهبود: این کد می تواند بهبود یابد و به جای آن از تابع تصادفی استفاده شود.
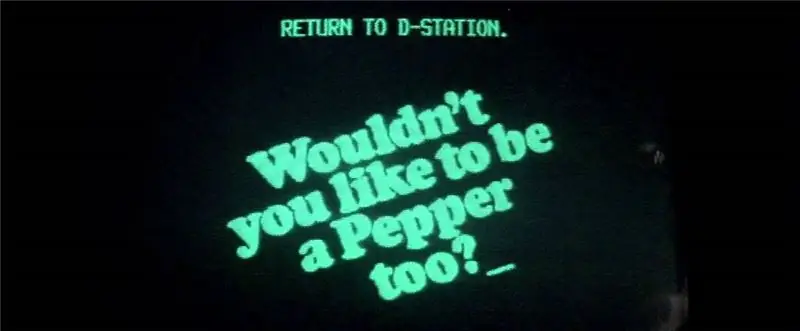
مرحله 3: مثال: آیا شما هم دوست ندارید فلفل شوید؟


الهام بیشتر از فیلم اتصال کوتاه:
طبق مثال قبلی ، این کد نحوه تعامل با TFT 1.44 از Robo-Geek Kits را نشان می دهد.
تابع () printDrPepper پیام را چاپ می کند.
تابع printDrPepper_withdelay () پیام را با تاخیر چاپ می کند.
تابع () rotateText پیام را با تأخیر چاپ می کند اما آن را در صفحه می چرخاند.
مشکلات محتمل:
با TFT 1.44 بعضی اوقات تنظیمات به گونه ای تنظیم می شوند که انگار صفحه نمایش 128x160 است ، بنابراین ممکن است به یک افست در جهت عمودی نیاز باشد. برای جزئیات بیشتر به آموزش زیر مرحله 4 مراجعه کنید. باز هم بخشی از سرگرم کننده هک این دستگاه های کوچک.
www.instructables.com/id/Using-TFT-144-With-Arduino-Nano/
مرحله 4: منابع دیگر


اگر به دنبال الهام بیشتر هستید ، پیشنهاد می کنیم این ویدیوی عالی از Educ8s را تماشا کنید.
با این حال ، مهم است که توجه داشته باشید که کتابخانه های استفاده شده متفاوت از کتابخانه های نشان داده شده در آموزش ها هستند ، بنابراین ما هیچ مسئولیتی در قبال اعتبار ویدئو نداریم. با گفتن این ، همیشه خوب است که از تعداد بیشتری از افراد جامعه منبع باز آزمایش و یاد بگیرید.
با آرزوی موفقیت برای پروژه شما و به ما بگویید چه چیزی در پروژه بعدی شما الهام بخش است.
توصیه شده:
CovBot - یک Chatbot مبتنی بر WhatsApp برای اطلاعات COVID 19 و بیشتر: 7 مرحله

CovBot - یک Chatbot مبتنی بر WhatsApp برای COVID 19 اطلاعات و بیشتر: CoVbot یک چت بات ساده و مبتنی بر WhatsApp است. ویژگی اصلی ربات این است: می تواند آخرین وضعیت COVID-19 را در کشور انتخابی به روشی ساده و بصری به شما ارائه دهد. علاوه بر این ، ربات می تواند فعالیتهای سرگرم کننده ای را برای انجام AT H پیشنهاد کند
پرورش بیشتر کاهو در فضای کمتر یا پرورش کاهو در فضا ، (بیشتر یا کمتر) .: 10 مرحله

رشد بیشتر کاهو در فضای کمتر یا … رشد کاهو در فضا ، (بیشتر یا کمتر): این یک ارائه حرفه ای به مسابقه سازنده Growing Beyond Earth است که از طریق دستورالعمل ها ارسال شده است. من نمی توانم بیشتر هیجان داشته باشم که برای تولید محصولات فضایی طراحی کنم و اولین دستورالعمل خود را ارسال کنم. برای شروع ، مسابقه از ما خواست تا
O-R-A RGB Led Matrix Wall Clock و بیشتر ** به روز شده در ژوئیه 2019 **: 6 مرحله (همراه با تصاویر)

ساعت دیواری O-R-A RGB Led Matrix Wall and More ** به روز شده در ژوئیه 2019 **: سلام. در اینجا من با یک پروژه جدید به نام O-R-A روبرو هستم یک ساعت دیواری RGB LED ماتریس است که نمایش می دهد: ساعت: دقیقه درجه حرارت رطوبت نماد وضعیت آب و هوای کنونی رویدادهای تقویم Google و 1 ساعت اعلانات یادآوری در یک زمان خاص که نشان می دهد:
نحوه هک سنسور دما برای طول عمر بیشتر باتری: 4 مرحله

نحوه هک سنسور دما برای طول عمر بیشتر باتری: Inkbird IBS-TH1 یک دستگاه کوچک عالی برای ثبت دما و رطوبت در چند ساعت یا چند روز است. می توان آن را طوری تنظیم کرد که هر ثانیه حداکثر تا 10 دقیقه یکبار ثبت شود و داده ها را از طریق Bluetooth LE به تلفن های هوشمند اندرویدی یا iOS گزارش می کند. برنامه
کنترل کننده میانبر دستی (برای Photoshop + بیشتر) [Arduino]: 4 مرحله
![کنترل کننده میانبر دستی (برای Photoshop + بیشتر) [Arduino]: 4 مرحله کنترل کننده میانبر دستی (برای Photoshop + بیشتر) [Arduino]: 4 مرحله](https://i.howwhatproduce.com/images/005/image-12658-33-j.webp)
کنترل کننده میانبر دستی (برای Photoshop + بیشتر) [Arduino]: آخرین باری که من یک پد کنترل کوچک ایجاد کردم تا در Photoshop استفاده کنم. این فوق العاده بود ، و من هنوز هم از آن استفاده می کنم! اما این نیز بسیار محدود است ، فقط با پنج دکمه و اندازه مفید و شماره گیرهای کدورت. من هنوز خودم را بسیار در حال رسیدن به صفحه کلید می دانم … بنابراین
