فهرست مطالب:
![کنترل کننده میانبر دستی (برای Photoshop + بیشتر) [Arduino]: 4 مرحله کنترل کننده میانبر دستی (برای Photoshop + بیشتر) [Arduino]: 4 مرحله](https://i.howwhatproduce.com/images/005/image-12658-33-j.webp)
تصویری: کنترل کننده میانبر دستی (برای Photoshop + بیشتر) [Arduino]: 4 مرحله
![تصویری: کنترل کننده میانبر دستی (برای Photoshop + بیشتر) [Arduino]: 4 مرحله تصویری: کنترل کننده میانبر دستی (برای Photoshop + بیشتر) [Arduino]: 4 مرحله](https://i.ytimg.com/vi/q731LS07Hg8/hqdefault.jpg)
2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55
![کنترل کننده میانبر دستی (برای Photoshop + بیشتر) [Arduino] کنترل کننده میانبر دستی (برای Photoshop + بیشتر) [Arduino]](https://i.howwhatproduce.com/images/005/image-12658-34-j.webp)
آخرین بار من یک پد کنترل کوچک برای استفاده در Photoshop ایجاد کردم. این فوق العاده بود ، و من هنوز هم از آن استفاده می کنم! اما نسبتاً محدود است ، فقط با پنج دکمه و اندازه مفید و شماره گیرهای کدورت. من هنوز خودم را بسیار در حال دستیابی به صفحه کلید می دانم…
بنابراین ، من شروع به کار روی تکرار بعدی پد کنترل کردم ، یکی با دکمه ها و قابلیت های بیشتر. یک پد کنترل برای اداره همه آنها.
این پد کنترل نیست اما به نوعی ممکن است بهتر باشد.
اگر بتوانید تعداد زیادی میانبر داشته باشید ، اما در یک بسته فوق العاده راحت و سبک وزن می توانید با دست آزاد خود در حالی که بدون وقفه نقاشی می کنید نگه دارید؟ … بسیار خوب ، به اندازه کافی در زمینه تبلیغات تجاری.
این کنترلر به گونه ای برنامه ریزی شده است که تنها با 4 دکمه می توان تا 32 میانبر احتمالی را ترسیم کرد! دکمه پنجم اضافی به من امکان می دهد از کلیدهای اصلاح کننده در هر ترکیبی استفاده کنم ، که برای بسیاری از برنامه ها مفید است (آیا تا به حال ترکیبی از Alt-RMB را در PS امتحان کرده اید؟ اگر نکرده اید ، لطفاً انجام دهید. این نجات دهنده است). بعداً سیستم را توضیح می دهم.
برای تهیه همه اینها به موارد زیر نیاز دارید:
- 1 میکروکنترلر (من از Adafruit ItsyBitsy 32u4 استفاده کردم اما هر کسی باید تا زمانی که تراشه atmega32u4 دارد)
- 1 آداپتور میکرو USB (داده ، نه فقط قدرت)
- 5 دکمه فشاری (من از دکمه های نرم استفاده کردم ، مانند اینها)
- مقاومتهای 10k اهم (1 عدد در هر دکمه)
- سیم ، تخته نان ، مواد لحیم کاری و غیره
- چیزی برای ساخت یک پوشش (چاپگر سه بعدی و غیره)
این یک پروژه سطح متوسط آردوینو است ، و من پیشنهاد می کنم برای درک بهتر آنچه در جریان است ، به آموزش قبلی خود نگاه کنید ، زیرا بیشتر این موارد تکرار مواردی است که در آنجا توضیح دادم.
خوب ، بیایید شروع کنیم!
مرحله 1: برنامه ریزی

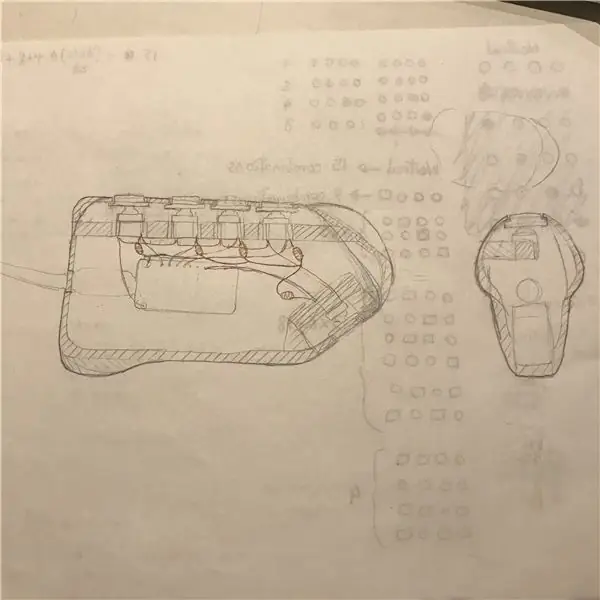
این یک شماتیک اساسی است که من از کنترلر ترسیم کردم. وقتی مدار را با پروژه قبلی من مقایسه کنید ، واقعاً ساده است! اما ما می توانیم با چند دکمه ای که دارد ، با قدرت پرس های ترکیبی ، کارهای بیشتری انجام دهیم!
ایده پشت طرح کنترل این است که هر دکمه می تواند آزاد ، فشرده و آزاد شود ، یا فشرده و نگه داشته شود. فشار دادن و رها کردن چیزی است که در واقع میانبر را فعال می کند ، در حالی که نگه داشتن دکمه ها به ما امکان دسترسی به میانبرهای مختلف را می دهد. بنابراین اگر فقط دکمه A را فشار دهید ، میانبر A را فعال می کنید ، اما اگر B را فشار دهید A را فشار دهید ، یک میانبر متفاوت دریافت خواهید کرد. هنگام فشار دادن می توانید تا 3 دکمه را به طور همزمان نگه دارید ، بنابراین هنگامی که برخی از ترکیبات اولیه را اعمال می کنید ، خواهید دید که چند ترکیب با این سیستم امکان پذیر است!
با توجه به شکل دستی که به آن رسیدم ، دکمه پنجم اضافی مانند یک افزودنی طبیعی به نظر می رسید. تصمیم گرفتم از آن برای دسترسی به کلیدهای اصلاح کننده در فتوشاپ استفاده کنم. نحوه عملکرد کمی متفاوت از دکمه های دیگر است: هر زمان که دکمه شست نگه داشته شود ، فقط از اصلاح کننده ها استفاده می شود. هنگامی که نگه داشته می شوند و می توان چندین را فشار داد ، فعال می شوند. بنابراین اگر دکمه A Shift باشد و دکمه B Ctrl باشد ، وقتی A و B را نگه دارید مانند فشار دادن Shift و Ctrl خواهد بود ، اما فقط تا زمانی که دکمه شست نگه داشته شود!
پوسته به گونه ای طراحی شده است که هم ارگونومیک و هم دوطرفه باشد. من بسیار مراقب بودم که آن را محکم کنم تا استفاده از انگشت کوچک خیلی خسته کننده نباشد و برای کسانی که دست هایشان از من بزرگتر است نیز کار کند.
مرحله 2: نمونه اولیه + کد

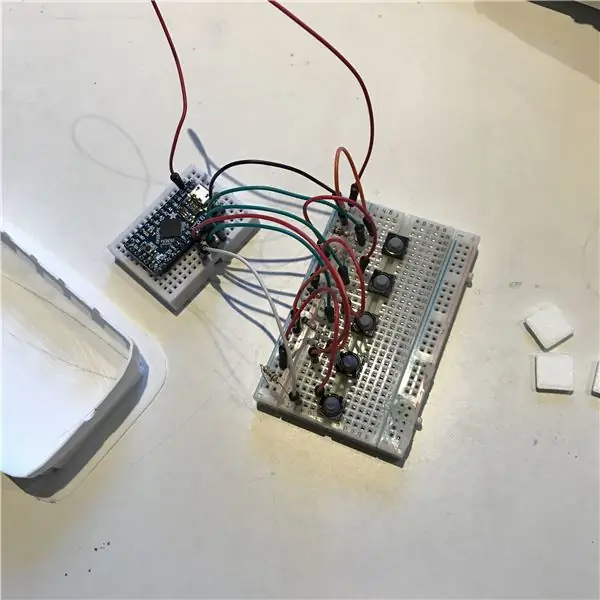
تمرین خوب این است که دکمه ها را روی تخته نان تست کنید. این بسیار ساده است ، فقط دکمه ها و مقاومت ها را همانطور که در تصویر نشان داده شده است وصل کنید. می توانید آن را با کد در اینجا (جایگزین پیوند pastebin) آزمایش کنید:
#عبارتند از
// از گزینه vthisv برای MacOS استفاده کنید:
// char ctrlKey = KEY_LEFT_GUI؛
// از گزینه vthisv برای Windows و Linux استفاده کنید:
char ctrlKey = KEY_LEFT_CTRL؛ char shiftKey = KEY_LEFT_SHIFT ؛ char altKey = KEY_LEFT_ALT؛
// کلیدهای عملکرد در اینجا
char Fn1Key = KEY_F2؛ char Fn2Key = KEY_F3؛ char Fn3Key = KEY_F4 ؛ char Fn4Key = KEY_F5؛
const int pin = {9 ، 10 ، 11 ، 12 ، 13} ؛ // آرایه تمام پین های دکمه
// حساسیت
const int THRESH_0 = 10 ؛ const int THRESH_1 = 20 ؛ const int THRESH_2 = 25 ؛ const int THRESH_3 = 50 ؛ const int THRESH_4 = 100 ؛ const int THRESH_5 = 200 ؛
const int BUTTON_NUM = 5 ؛
// فریم ها را فریز کنید
const int DELAY = 0؛
enum States {آزاد ، فشرده ، نگه داشته ، آزاد}}؛
دکمه ساختار {
پین int ؛ ایالتها ؛ int timeHeld ؛ }؛ // انگشت شست ، فهرست ، وسط ، حلقه ، کمی ؛
دکمه های دکمه [BUTTON_NUM] = {}؛
دکمه initButton (int p) {
دکمه b ؛ pinMode (p ، INPUT) ؛ b.pin = p؛ b.state = ایالات:: آزاد شد ؛ ب. timeHeld = 0 ؛ بازگشت b ؛ }
void setup () {
// کد راه اندازی خود را در اینجا قرار دهید تا یکبار اجرا شود: Serial.begin (9600)؛ Keyboard.begin ()؛
در حالی که (! سریال) {}؛
// دکمه های (int i = 0 ؛ i <(BUTTON_NUM) ؛ ++ i) {Serial.print ("دکمه تنظیم") ؛ Serial.print (i) ؛ Serial.print ("at pin:")؛ Serial.println (پین )؛ // دکمه های جنسی. پین = 1؛ دکمه ها = initButton (پین ) ؛ Serial.println (دکمه ها .pin)؛ }
}
bool readButton (int pin) {
// بررسی و حذف دکمه های if (digitalRead (pin) == HIGH) {تأخیر (10)؛ if (digitalRead (pin) == HIGH) {return true؛ }} false false؛ }
int pintobin (پین int) {
اگر (پین == پین [0]) 1 برگرداند ؛ اگر (پین == پین [1]) 10 را برگرداند ؛ اگر (پین == پین [2]) 100 را برگرداند ؛ اگر (پین == پین [3]) 1000 را برگرداند ؛ اگر (پین == پین [4]) 10000 برگرداند ؛ } button buttonStateUpdate (دکمه b) {
bool press = readButton (b.pin) ؛
switch (b.state) {case States:: freed: b.timeHeld = 0؛ if (مطبوعات) b.state = States:: pressed؛ زنگ تفريح؛ مورد فشرده شده است: b.timeHeld+= 1 ؛ if (مطبوعات) {if (b.timeHeld> (THRESH_1/(1+DELAY))) {b.state = States:: held؛ }} else {// if (b.timeHeld
int getButtonStateCode (دکمه b)
{بازگشت b.state*pintobin (b.pin) ؛ }
int getCodeByButton (کد int ، شاخص int) {
int r1 ، r2 ، r3 ، r4 ، r5 ؛ int opStep = BUTTON_NUM - (1+ شاخص) ؛
// اولین عملیات
if (opStep == 0) کد بازگشت/10000 ؛ r1 = کد٪ 10000 ؛
if (opStep == 1)
بازگشت r1/1000 ؛ r2 = r1 1000 1000 ؛ if (opStep == 2) r2/100 را برمی گرداند ؛ r3 = r2٪ 100 ؛ if (opStep == 3) r3/10 را برگرداند ؛ r4 = r3٪ 10 ؛ if (opStep == 4) r4/1 را برمی گرداند ؛ r5 = r4٪ 1 ؛ }
void completePress (پین int) {
// Serial.print ("ورودی") ؛ // Serial.println (پین) ؛ تأخیر (THRESH_3) ؛ Keyboard.releaseAll ()؛ }
void doAction (کد int) {
// اصلاح کننده ها اگر (getCodeByButton (کد ، 0) == 2) {// Serial.println ("--- اصلاح کننده ----") ؛ if (getCodeByButton (کد ، 1)> 0) {Keyboard.press (altKey) ؛ // Serial.println ("------- alt ---------") ؛ } else Keyboard.release (altKey) ؛ if (getCodeByButton (کد ، 2)> 0) {Keyboard.press (ctrlKey) ؛ // Serial.println ("-------- ctrl ----------") ؛ } else Keyboard.release (ctrlKey) ؛ if (getCodeByButton (کد ، 3)> 0) {Keyboard.press ('')؛ } else Keyboard.release ('')؛ if (getCodeByButton (کد ، 4)> 0) {Keyboard.press (shiftKey) ؛ // Serial.println ("------ تغییر ------") ؛ } else Keyboard.release (shiftKey) ؛ } دیگری {
// انجام وظایف
سوئیچ (کد) {مورد 30: // --- | Brush Keyboard.press (shiftKey) ؛ Keyboard.print ('b')؛ کامل پرس (کد) ؛ زنگ تفريح؛ مورد 300: // --- | Eraser Keyboard.press (shiftKey) ؛ Keyboard.print ('e')؛ کامل پرس (کد) ؛ زنگ تفريح؛ مورد 3000: // --- | Bucket Keyboard.press (shiftKey) ؛ Keyboard.print ('g')؛ کامل پرس (کد) ؛ زنگ تفريح؛ مورد 30000: // --- | Lasso Keyboard.press (shiftKey) ؛ Keyboard.print ('l')؛ کامل پرس (کد) ؛ زنگ تفريح؛ مورد 320: //-| o واگرد Keyboard.press (ctrlKey) ؛ Keyboard.print ('z')؛ کامل پرس (کد) ؛ زنگ تفريح؛ مورد 3020: //-| -o Redo Keyboard.press (ctrlKey) ؛ Keyboard.print ('y') ؛ کامل پرس (کد) ؛ زنگ تفريح؛ مورد 30020: // | --o History Keyboard.press (shiftKey) ؛ Keyboard.print ('y') ؛ کامل پرس (کد) ؛ زنگ تفريح؛ مورد 230: //-o | ذخیره Keyboard.press (ctrlKey) ؛ Keyboard.print ('s')؛ کامل پرس (کد) ؛ زنگ تفريح؛ مورد 3200: //- | o- صفحه کلید سریع PNG.press (shiftKey) ؛ Keyboard.press (ctrlKey) ؛ Keyboard.print ('\' ')؛ کامل پرس (کد) ؛ زنگ تفريح؛ مورد 22230: // ooo | Fn1 Keyboard.press (Fn1Key) ؛ کامل پرس (کد) ؛ زنگ تفريح؛ مورد 22320: // oo | o Fn2 Keyboard.press (Fn2Key) ؛ کامل پرس (کد) ؛ زنگ تفريح؛ مورد 23220: // 0 | 00 Fn3 Keyboard.press (Fn3Key) ؛ کامل پرس (کد) ؛ زنگ تفريح؛ مورد 32220: // | ooo Fn4 Keyboard.press (Fn4Key) ؛ کامل پرس (کد) ؛ زنگ تفريح؛ }}} int f = 0؛ // ------------------ MAIN LOOP ------------------------- حلقه خالی () {
int buttonCode = 0؛
برای (int i = 0 ؛ i <BUTTON_NUM ؛ ++ i) {دکمه = buttonStateUpdate (دکمه ) ؛ buttonCode+= getButtonStateCode (دکمه ) ؛ }
if (buttonCode! = 0) {
Serial.print ("کد دکمه:") ؛ Serial.println (buttonCode) ؛ }
doAction (buttonCode) ؛
// کد اصلی خود را در اینجا قرار دهید ، تا بارها اجرا شود: // for (int i = buttons [0]؛ i <sizeof (buttons)/sizeof (buttons [0])+buttons [0]؛ ++ i) {/ / // if (readButton (i)) {// doAction (i)؛ //} //}
if (getCodeByButton (buttonCode، 0)! = 2)
Keyboard.releaseAll ()؛
تاخیر (DELAY) ؛
}
در مورد منطق چیزهای زیادی برای گفتن وجود ندارد زیرا شبیه به آخرین کنترلر من است ، با دو تفاوت قابل توجه:
- دکمه ها با دستگاه های حالت خود سازه هستند
- حالات با هم جمع می شوند تا یک کد مشخص شود که عمل را تعیین می کند
این اصل شبیه تغییر بیت است ، اما از آنجا که دکمه ها دارای چندین حالت هستند و نمی توان آنها را به سادگی با یک باینری نشان داد ، در عوض در توان ده ضرب می شوند. سپس همه حالت های دکمه را در یک شماره واحد جمع می کنم و آن را به دستور () doAction () switch منتقل می کنم ، جایی که همه کد میانبرها را در آن قرار می دهم.
همانطور که می بینید ، من هر ترکیب احتمالی را ترسیم نکردم. من فقط چند مورد از میانبرهای مورد علاقه خود را اضافه کردم ، این را به شما می سپارم که بقیه را به بهترین شکل بنویسید.)
مرحله 3: پوشش



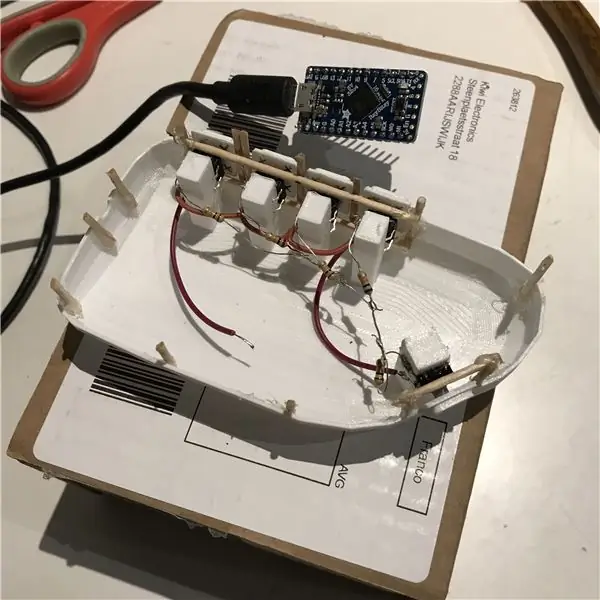
من برای چاپ از چاپگر سه بعدی استفاده کردم. همانطور که می بینید ، طراحی دارای ایراداتی است و من مجبور شدم راهی برای بستن آن داشته باشم. بنابراین من هنوز فایل مدل را ارسال نمی کنم.
دکمه ها روی "نیمکت ها" گرم چسبانده می شوند تا درپوش ها را در جای خود نگه دارند. دکمه های نرم نرم مخصوصاً در این مورد خوب هستند ، بنابراین اگر قصد دارید قاب مشابهی با من بسازید ، برخی از آنها را دریافت کنید.
همچنین ، پیشنهاد می کنم کمی وزن داخل کیس اضافه کنید ، زیرا بسیار سبک است. گرم اضافی باعث می شود نگه داشتن آن احساس طبیعی تری داشته باشد.
همه چیز را مطابق شکل لحیم کنید و کابل usb را وصل کنید ، و همه چیز باید در جای خود قرار گیرد (با کمک چسب)!
مرحله 4: نتیجه و بهبودهای احتمالی



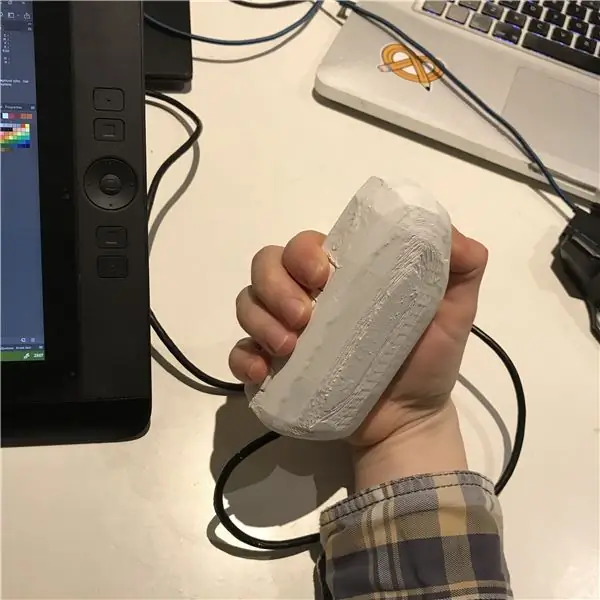
آنجا شما آن را دارید! یک کنترل دستی که می توانید از آن برای دسترسی به تمام میانبرهای مهم خود تنها با یک دست استفاده کنید!
استفاده از آن نیاز به حافظه عضلانی دارد ، اما واقعاً همه کاره است!
البته این کامل نیست ، و در حال حاضر من در مورد راه هایی برای بهبود آن فکر می کنم. جدا از بهبود پوسته و افزودن میانبرها ، فکر می کنم جالب باشد که از چندین برنامه با میانبرهای مختلف پشتیبانی کنم. من در فکر داشتن یک ترکیب دکمه برای جابجایی بین طرح های کنترل هستم ، مانند فشردن همزمان 4 دکمه برای تغییر بین یک کتابخانه میانبر Photoshop به یک برنامه اختصاصی برای مایا.
فقط چند ایده.
ممنون که خواندید ، تا دفعه بعد!
توصیه شده:
پرورش بیشتر کاهو در فضای کمتر یا پرورش کاهو در فضا ، (بیشتر یا کمتر) .: 10 مرحله

رشد بیشتر کاهو در فضای کمتر یا … رشد کاهو در فضا ، (بیشتر یا کمتر): این یک ارائه حرفه ای به مسابقه سازنده Growing Beyond Earth است که از طریق دستورالعمل ها ارسال شده است. من نمی توانم بیشتر هیجان داشته باشم که برای تولید محصولات فضایی طراحی کنم و اولین دستورالعمل خود را ارسال کنم. برای شروع ، مسابقه از ما خواست تا
کنترل کننده بازی مبتنی بر آردوینو - کنترل کننده بازی Arduino PS2 - بازی Tekken With DIY Arduino Gamepad: 7 مرحله

کنترل کننده بازی مبتنی بر آردوینو | کنترل کننده بازی Arduino PS2 | بازی Tekken With DIY Arduino Gamepad: سلام بچه ها ، بازی کردن همیشه سرگرم کننده است اما بازی با کنترلر بازی سفارشی DIY خود سرگرم کننده تر است. بنابراین ما در این دستورالعمل یک کنترلر بازی با استفاده از arduino pro micro ایجاد می کنیم
ESP8266 RGB LED STRIP WIFI کنترل - NODEMCU به عنوان یک کنترل از راه دور IR برای نوار LED کنترل شده بر روی Wifi - کنترل تلفن هوشمند RGB LED STRIP: 4 مرحله

ESP8266 RGB LED STRIP WIFI کنترل | NODEMCU به عنوان یک کنترل از راه دور IR برای نوار LED کنترل شده بر روی Wifi | RGB LED STRIP Smartphone Control: سلام بچه ها در این آموزش می آموزیم که چگونه از nodemcu یا esp8266 به عنوان ریموت IR برای کنترل نوار LED RGB استفاده کنید و Nodemcu توسط تلفن هوشمند از طریق وای فای کنترل می شود. بنابراین اساساً می توانید RGB LED STRIP را با تلفن هوشمند خود کنترل کنید
تمیز کننده زنجیر موتور سیکلت دستی کمک کننده: 6 مرحله

تمیز کننده زنجیر موتورسیکلت دستی کمک کننده: این دستورالعمل در جهت برآوردن الزامات پروژه Makecourse در دانشگاه فلوریدا جنوبی (www.makecourse.com) ایجاد شده است. این دستورالعمل زمینه ای در فرایند تمیز کردن موتورسیکلت ، لیستی از کارکنان مورد نیاز
تبدیل Splitter مانیتور VGA به کنترل کننده کنترل کننده کامپیوتر: 4 مرحله

تبدیل Splitter مانیتور VGA به کنترل کننده مانیتور کنترل شده توسط کامپیوتر: این دستورالعمل توضیح می دهد که چگونه می توان یک اسپلیتر مانیتور VGA ارزان (20 یورو) که برای اتصال یک رایانه به دو مانیتور استفاده می شود را به یک سوئیچر مانیتور کنترل شده کامپیوتر تبدیل کرد. دستگاه نهایی از طریق پورت موازی کنترل می شود و امکان چرخش
