فهرست مطالب:
- مرحله 1: طراحی مدل سه بعدی
- مرحله 2: چاپ مدل سه بعدی و تکمیل
- مرحله 3: اجزاء
- مرحله 4: برنامه نویسی (آردوینو و پردازش)
- مرحله 5: مدار
- مرحله 6: آزمایش نمونه اولیه
- مرحله 7: ماکت واقعی
- مرحله 8: لذت ببرید

تصویری: سیستم اطلاعات در دسترس بودن صندلی قطار - FGC: 8 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57

این پروژه بر اساس اجرای قطار است که به افرادی که در ایستگاه هستند اجازه می دهد بدانند کدام صندلی رایگان است. به منظور انجام نمونه اولیه ، نرم افزار Arduino UNO همراه با پردازش برای بخش گرافیکی استفاده می شود.
این مفهوم می تواند انقلابی در دنیای حمل و نقل عمومی ایجاد کند ، زیرا تمام صندلی های قطار را به حداکثر می رساند و از استفاده از همه واگن ها اطمینان حاصل می کند ، همراه با امکان جمع آوری داده ها و انجام مطالعات دقیق ، بعداً بر.
مرحله 1: طراحی مدل سه بعدی

اول از همه ما یک تحقیق جامع در مورد مدلهای قطار انجام داده ایم. با تمام اطلاعات جمع آوری شده ، قطار GTW (تولید شده توسط Stadler Rail) مورد استفاده در FGC (Ferrocarrils de la Generalitat de Catalunya) انتخاب شده است.
بعداً با نرم افزار سه بعدی PTC Creo مدل برای چاپ بعدی 3D طراحی شد.
مرحله 2: چاپ مدل سه بعدی و تکمیل

پس از طراحی قطار ، به چاپ سه بعدی منتقل می شود. پس از چاپ قطعه ، باید صیقل داده شود تا به سطح صاف برسد.
این پروژه همچنین می تواند با مدلهای قطار موجود انجام شود.
پس از چاپ ، پایان نهایی ارائه می شود.
مرحله 3: اجزاء

برای توسعه این پروژه اجزای زیر مورد نیاز است:
- FSR 0.04-4.5LBS (سنسور فشار).
- مقاومت 1.1 کیلو اهم
مرحله 4: برنامه نویسی (آردوینو و پردازش)



اکنون زمان نوشتن کد آردوینو است که به حسگرها اجازه می دهد علامتی را به نرم افزار پردازش ارسال کنند که اطلاعات را به صورت گرافیکی منتقل می کند.
به عنوان سنسور ، ما 4 سنسور فشار برای آردوینو داریم که با توجه به نیرویی که به آنها وارد می شود ، مقاومت آن متفاوت است. بنابراین هدف این است که از سیگنال ارسال شده توسط حسگرها (هنگام نشستن مسافران) برای تغییر صفحه های گرافیکی در پردازش استفاده کنید.
سپس ، ما بخش گرافیکی را ایجاد می کنیم که در آن طراحی گرافیکی Ferrocarrils de la Generalitat de Catalunya را در نظر گرفته ایم تا از واقعیت به بهترین شکل ممکن تقلید کنیم.
در پردازش ، کدی نوشته شده است که مستقیماً به نرم افزار آردوینو متصل است ، به این ترتیب ، هر بار که کسی روی صندلی می نشیند ، رنگ آن تغییر می کند و به کاربر اجازه می دهد در زمان واقعی از قطارهای صندلی در زمان واقعی مطلع شود. به
در اینجا می توانید کدگذاری را مشاهده کنید
ARDUINO:
int pot = A0؛ // پین وسط قابلمه را به این pinint pot2 = A1 وصل کنید؛ int pot3 = A2؛ int pot4 = A3؛ int lectura1؛ // متغیر برای ذخیره مقادیر قابلمه ؛
int lectura2 ؛ int lectura3 ؛ int lectura4؛
void setup () {// مقداردهی اولیه ارتباطات سریال با نرخ 9600 baud Serial.begin (9600) ؛ }
حلقه خالی () {String s = ""؛ // // Llegir sensor1 lectura1 = analogRead (قابلمه) ؛ // lectura مقدار آنالوگ if (lectura1> 10) {s = "1"؛ تأخیر (100) ؛ } else {s = "0"؛ تأخیر (100) ؛ } Serial.println (s)؛
}
در حال پردازش:
پردازش واردات. سریال.*؛ // این کتابخانه بحث سریال String val = ""؛ PImage s0000، s0001، s0010، s0011، s0100، s0101، s0110، s0111، s1000، s1001، s1010، s1011، s1100، s1101، s1110، s1111؛ سریال myPort ؛ // ایجاد شی از کلاس Serial
void setup () // این فقط یکبار اجرا می شود {fullScreen ()؛ background (0)؛ // تنظیم رنگ پس زمینه به سیاه myPort = سریال جدید (این ، "COM5" ، 9600) ؛ // دادن پارامترها به شیء کلاس سریال ، com را که آردوینو به آن متصل است قرار دهید و نرخ baud را قرار دهید
s0000 = loadImage ("0000.jpg")؛ s0001 = loadImage ("0001.jpg")؛ s0010 = loadImage ("0010.jpg")؛ s0011 = loadImage ("0011.jpg")؛ s0100 = loadImage ("0100.jpg")؛ s0101 = loadImage ("0101.jpg")؛ s0110 = loadImage ("0110.jpg")؛ s0111 = loadImage ("0111.jpg")؛ s1000 = loadImage ("1000.jpg")؛ s1001 = loadImage ("1001.jpg")؛ s1010 = loadImage ("1010.jpg")؛ s1011 = loadImage ("1011.jpg")؛ s1100 = loadImage ("1100.jpg")؛ s1101 = loadImage ("1101.jpg")؛ s1110 = loadImage ("1110.jpg")؛ s1111 = loadImage ("1111.jpg")؛
s0000.resize (displayWidth ، displayHeight) ؛ s0001.resize (displayWidth ، displayHeight) ؛ s0010.resize (displayWidth ، displayHeight) ؛ s0011.resize (displayWidth ، displayHeight) ؛ s0100.resize (displayWidth ، displayHeight) ؛ s0101.resize (displayWidth ، displayHeight) ؛ s0110.resize (displayWidth ، displayHeight) ؛ s0111.resize (displayWidth ، displayHeight) ؛ s1000.resize (displayWidth ، displayHeight) ؛ s1001.resize (displayWidth ، displayHeight) ؛ s1010.resize (displayWidth ، displayHeight) ؛ s1011.resize (displayWidth ، displayHeight) ؛ s1100.resize (displayWidth ، displayHeight) ؛ s1101.resize (displayWidth ، displayHeight) ؛ s1110.resize (displayWidth ، displayHeight) ؛ s1111.resize (displayWidth ، displayHeight) ؛
val = trim (val)؛} void draw () {if (val! = null) {
if (val.equals ("0001")) {image (s0001، 0، 0)؛ } else if (val.equals ("0010")) {image (s0010، 0، 0)؛ } else if (val.equals ("0011")) {image (s0011، 0، 0)؛ } else if (val.equals ("0100")) {image (s0100، 0، 0)؛ } else if (val.equals ("0101")) {image (s0101، 0، 0)؛ } else if (val.equals ("0110")) {image (s0110، 0، 0)؛ } else if (val.equals ("0111")) {image (s0111، 0، 0)؛ } else if (val.equals ("1000")) {image (s1000، 0، 0)؛ } else if (val.equals ("1001")) {image (s1001، 0، 0)؛ } else if (val.equals ("1010")) {image (s1010، 0، 0)؛ } else if (val.equals ("1011")) {image (s1011، 0، 0)؛ } else if (val.equals ("1100")) {image (s1100، 0، 0)؛ } else if (val.equals ("1101")) {image (s1101، 0، 0)؛ } else if (val.equals ("1110")) {image (s1110، 0، 0)؛ } else if (val.equals ("1111")) {image (s1111، 0، 0)؛ } else {image (s0000، 0، 0)؛ }}}
void serialEvent (Serial myPort) // هر زمان که رویداد سریال اتفاق می افتد {val = myPort.readStringUntil ('\ n')؛ // قبل از ادامه if (val! = null) {/trim کردن فضای سفید و قالب بندی کاراکترها (مانند بازگشت کالسکه) val = trim (val) اطمینان حاصل کنید که اطلاعات ما قبل از ادامه کار خالی نیست. println (val) ؛ }}
مرحله 5: مدار

بعد از تمام برنامه نویسی ، وقت آن است که همه سنسورها را با برد Arduino UNO وصل کنید.
سنسورها روی 4 صندلی (که بعداً با پارچه ای پوشانده می شوند) قرار می گیرند و به کابل هایی که مستقیماً به مادربرد Arduino UNO می روند جوش داده می شوند. سیگنال دریافت شده روی برد به رایانه متصل از طریق USB ارسال می شود که اطلاعات را در زمان واقعی به Processing ارسال می کند و رنگ صندلی را تغییر می دهد.
می توانید طرح واره اتصالات را مشاهده کنید.
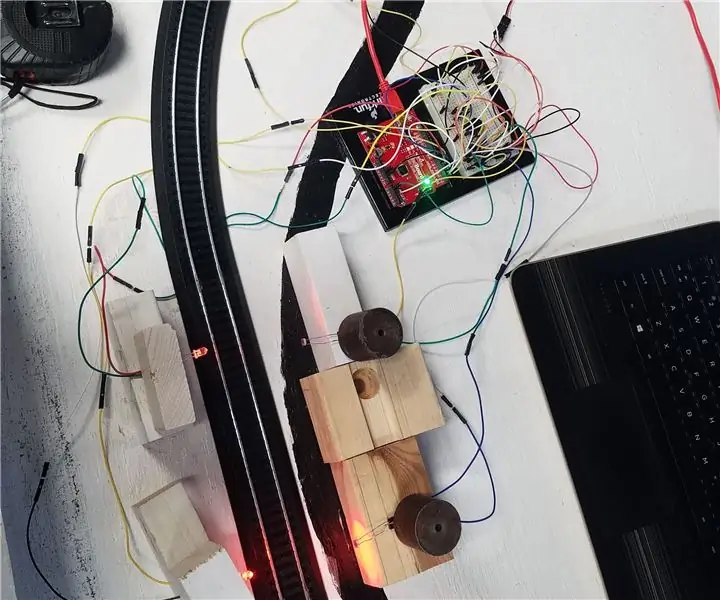
مرحله 6: آزمایش نمونه اولیه
هنگامی که کد روی برد arduino بارگذاری شد و برنامه پردازش و arduino روشن شد ، سنسورها آزمایش می شوند. در صفحه نمایش تغییرات در صندلی ها را مشاهده می کنید که به دلیل تغییر تصاویر روی صفحه نمایش است که از صندلی های اشغال شده و شماره خالی اطلاع می دهد.
مرحله 7: ماکت واقعی




برنامه واقعی سعی می کند آن را در قطارها و سکوهای شبکه FGC برای خدمات رسانی به مسافران نصب کند.
مرحله 8: لذت ببرید


شما سرانجام یک قطار سنسور نیرو (نمونه اولیه) ایجاد کرده اید که به کاربر اجازه می دهد از سکوی قطار مطلع شود که کدام صندلی در زمان واقعی موجود است.
به آینده خوش آمدید!
پروژه ای که توسط Marc Godayol و Federico Domenech ساخته شده است
توصیه شده:
نشانگر صندلی قطار: 6 مرحله

نشانگر صندلی قطار: آیا این برای شما اتفاق می افتد؟ در قسمت جلویی قطار مردم باید بایستند ، در حالی که در قسمت آخر قطار تعداد زیادی صندلی بدون اشغال وجود دارد. اگر در خارج از قطار یک تابلو وجود داشته باشد که به شما می گوید چند صندلی رایگان است
مفید بودن لپ تاپ HP قدیمی!: 5 مرحله

استفاده مفید از لپ تاپ HP قدیمی !: سلام ، ممنون که از دستورالعمل من دیدن کردید! در آن ، نحوه استفاده مفید از لپ تاپ قدیمی را به شما نشان خواهم داد! در این آموزش ، از لپ تاپ قدیمی HP Compaq nx7400 ، با پردازنده Intel Centrino Duo استفاده می کنم. به این برنامه برای ویندوز XP طراحی شده است. بنابراین ، بریم
سیستم قطار هوشمند: 4 مرحله

سیستم قطار هوشمند: طراحی شده برای افزایش ایمنی ، جلوگیری از تصادفات و افزایش پاسخ مثبت و مiveثر برای کمک به حوادث
سیستم نظارت بر عبور قطار: 5 مرحله (همراه با تصاویر)

سیستم نظارت بر عبور از قطار: این دستورالعمل به شما آموزش می دهد که چگونه از MatLab برای کدگذاری Arduino برای کنترل بخشی از سیستم راه آهن استفاده کنید
سیستم صندلی قطار: 4 مرحله (همراه با تصاویر)

سیستم صندلی قطار: امروز ما سیستمی را ساختیم که می تواند در صندلی های قطار اجرا شود. ما مجبور شدیم مزاحمتی پیدا کنیم و برای آن راه حلی بیابیم. ما تصمیم گرفتیم سیستمی بسازیم که به شما بگوید در صندلی قطاری که هم اکنون در آن هستید صندلی وجود دارد یا خیر. هیچ چیز ماهانه نیست
