فهرست مطالب:

تصویری: سیستم قطار هوشمند: 4 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55

طراحی شده برای افزایش ایمنی ، جلوگیری از تصادفات و افزایش پاسخ مثبت و سازنده برای کمک در صورت وقوع حوادث.
مرحله 1: قطعات و مواد




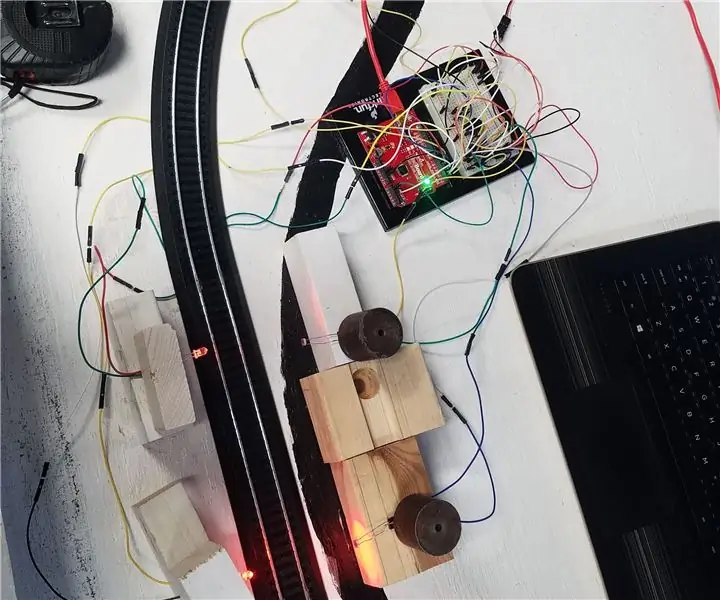
تصاویر بالا به ترتیب لیست قطعات زیر قرار داده شده است:
فهرست قطعات
1) One Raspberry PI 3 - مدل B
2) یک تخته نان
3) کابل (از بالا به پایین) - One Power ، One Ethernet ، One Adapter
4) یک موتور سروو
5) یک دروازه راه آهن چاپ سه بعدی
6) دو LED (ترجیحا قرمز و سبز)
7) یک دکمه فشاری
8) ده سیم جامپر
9) چهار مقاومت
10) لپ تاپ یا رومیزی با متلب
مرحله 2: پیکربندی




در بالا تصاویری از پیکربندی از زوایای مختلف آمده است:
مکان های پین (حروف کوچک و شماره ردیف) به ترتیب زیر جریان فعلی ذکر شده است.
سیم ها:
j19 تا i47
j8 تا b50
b5 به سروو
c6 به سروو
b7 به سروو
a13 تا j7
a17 تا LED
LED تا a37
e40 تا j20
j53 تا j18
j7 به LED
LED تا j6
دکمه:
e54 تا h51
مقاومت ها:
d40 تا b37
c50 تا d54
i51 تا j47
مرحله 3: کد و منطق

هدف سیستم قطار ما افزایش ایمنی و کاهش خطر تصادفات مرگبار در گذرگاه های راه آهن است. به منظور دستیابی به این هدف ، سیستم ما دارای سیستم هشدار قطار برای رانندگان ، یک مانع فیزیکی است که برای جلوگیری از عبور خودروها از مسیر پایین می آید و یک دکمه اضطراری پشتیبان برای هادی در صورت خرابی سیستم هشدار اولیه.
سیستم عامل هادی GUI:
رابط کاربری گرافیکی ، که در بالا نشان داده شد ، برای استفاده از هادی ایجاد شده است زیرا آنها در حال حرکت قطار در مناطقی از مسیر هستند که دارای گذرگاه های راه آهن تردد خودرو هستند.
در گوشه سمت راست بالا ، چراغی وجود دارد که در صورت بسته شدن دروازه عبور راه آهن آینده ، هادی را مطلع می کند و به هادی اجازه می دهد در صورت نیاز دروازه را باز یا بسته کند. در زیر آن ، تغذیه دوربین هایی که قطار از آن عبور می کند نشان داده شده است. در گوشه سمت چپ پایین ، موقعیت قطار به طور مداوم بر روی نمودار رسم می شود و در زیر نمودار ، تعداد دورهایی که قطار طی یک روز انجام داده بود ، ذکر شده است. در بالای نمودار موقعیت ، یک دکمه اضطراری و بیانیه وضعیت وجود دارد. این امر به هادی اجازه می دهد تا در صورت وجود اتومبیل در پیست یا کار نکردن دروازه ایمنی به صورت اضطراری سیگنال دهد.
کد:
classdef micro <matlab.apps. AppBase٪ ویژگی هایی که مربوط به اجزای برنامه است
خواص (دسترسی = عمومی)
UIFigure matlab.ui. Figure
RailwaygatestatusLampLabel matlab.ui.control. Label
gateLamp matlab.ui.control. Lamp
دکمه OpenGateButton matlab.ui.control. Button
CloseGateButton matlab.ui.control. Button
UIAxes matlab.ui.control. UIAxes
EmergencyButtonStatusLampLabel matlab.ui.control. Label
EmergencyButtonStatusLamp matlab.ui.control. Lamp
UndernormalconditionsLabel matlab.ui.control. Label
UIAxes2 matlab.ui.control. UIAxes
EF230Group6Label matlab.ui.control. Label
IanAllishKellyBondIanDaffronLabel matlab.ui.control. Label
LoopsCompletedLabel matlab.ui.control. Label
برچسب matlab.ui.control. Label
پایان
خواص (دسترسی = خصوصی)
شمارنده int16
پایان
روش ها (دسترسی = عمومی)
تایمر عملکرد تماس (برنامه ، src ، رویداد)
app. Temp. Text = int2str (app.counter) ؛
app.counter = app.counter + 1؛
٪ همه متغیرهای برنامه را نیاز دارد - - - - - - - - - - - - - -
rpi جهانی
جهانی s
جهانی باز
بسته شدن جهانی
بادامک جهانی
جهانی م
ems جهانی
t_count جهانی
٪ ------------------------- بخش بازوی قطار --------------------- ---------
در صورت باز بودن == 0
writePosition (s، 50)
app.gateLamp. Color = 'سبز' ؛
پایان
اگر نزدیک == 0
writePosition (s، 120)
app.gateLamp. Color = 'قرمز' ؛
پایان
٪ ---------------------- تشخیص حرکت از طریق دوربین -----------------------
در حالی که حقیقت دارد
img = عکس فوری (cam) ؛
تصویر (img) ؛
برنامه UIAxes (drawnow)
پایان
٪ ---------------------- بازو بسته/بسته ----------------------- --------------
اگر readDigitalPin (rpi ، 20)> 1٪ پین 17 (دکمه) را خوانده و سیگنال را بررسی می کند
برای i = 40:.5: 150٪ پل را افزایش می دهد
writePosition (s، i)
پایان
برای i = 1:10٪ حلقه ها چشمک قرمز چندین بار چشمک می زنند
writeDigitalPin (rpi ، 13 ، 1)
مکث (.5)
writeDigitalPin (rpi ، 13 ، 0)
مکث (.5)
پایان
writePosition (s، 50)٪ gate put down
پایان
٪ -------------------- پشتیبانی تلفن همراه/طرح ------------------------ -
m. AccelerationSensorEnabled = 1
m.logging = 1
داده = صفر (200 ، 1) ؛ ٪ intialize داده ها برای طرح نورد
شکل (برنامه UIAxes2)
p = نمودار (داده)
محور ([xbounda ، ybounds])
مکث (1)
تیک
در حالی که toc <30٪ به مدت 30 ثانیه اجرا می شود
[a ، ~] = accellog (m) ؛
اگر طول (a)> 200 باشد
data = a (end-199: end، 3)؛
دیگری
داده (1: طول (a)) = a (:، 3) ؛
پایان
درصد طرح مجدد
p. YData = داده ؛
کشیدن
پایان
٪ ------------------ تغییر ناگهانی پیکسل ---------------------------- ------
x1 = img؛ ٪ دوربین را از pi خاموش می خواند
red_mean = میانگین (میانگین (x1 (،،: ، 1))) ؛ ٪ میانگین مقدار پیکسل های قرمز را می خواند
green_mean = میانگین (میانگین (x1 (:،: ، 2))) ؛ ٪ میانگین مقدار پیکسل سبز را می خواند
blue_mean = میانگین (میانگین (x1 (،،: ، 3))) ؛ ٪ میانگین مقدار پیکسل های آبی را می خواند
if red_mean> 150 && green_mean> 150 && blue_mean> 150
t_count = t_count + 1؛
پایان
app. LoopsCompletedLabel. Text = num2str (t_count)
٪ ------------------ برنامه نویسی EMS دکمه ---------------------------- ---
configurePin (rpi ، 12 ، 'DigitalOutput') ؛ ٪ پین led ، پین 16 را به عنوان خروجی تنظیم می کند
configurePin (rpi ، 16 ، 'DigitalInput') ؛ ٪ پین دکمه ، پین 24 را به عنوان ورودی تنظیم می کند
buttonPressed = readDigitalPin (rpi ، 16) ؛ ٪ مقدار دکمه را در پین 16 می خواند
if buttonPressed == 1
while buttonPressed == 1
writeDigitalPin (rpi ، 12 ، 1)
buttonunPressed = writeDigitalPin (rpi ، 12 ، 0) ؛ ٪
end٪ به حلقه ‘while buttonPressed == 1’ ختم می شود
پایان
writeDigitalPin (rpi ، 16 ، 0) the هنگامی که دکمه دیگر setpref فشار داده نمی شود ، led را خاموش می کند ("اینترنت" ، "SMTP_Server" ، "smtp.gmail.com") ؛ setpref ("اینترنت" ، "E_mail" ، "[email protected]") ؛ ٪ ایمیل برای ارسال از setpref ("اینترنت" ، "SMTP_Username" ، "[email protected]") ؛ ٪ فرستنده نام کاربری setpref ("اینترنت" ، "SMTP_Password" ، "efgroup6") ؛ ٪ رمز عبور فرستندگان
props = java.lang. System.getProperties؛
props.setProperty ('mail.smtp.auth' ، 'true') ؛ props.setProperty ('mail.smtp.socketFactory.class' ، 'javax.net.ssl. SSLSocketFactory') ؛ props.setProperty ('mail.smtp.socketFactory.port' ، '465') ؛
sendmail ('[email protected] '،' وضعیت اضطراری! '،' هادی سوئیچ لغو دستی را فعال کرده است ، درخواست پاسخ فوری! ')
app. UndernormalconditionsLabel. Text = ems
پایان
پایان
٪ app. Label_4. Text = num2str (curr_temp) ؛
روش ها (دسترسی = خصوصی)
٪ کد که پس از ایجاد جزء اجرا می شود
عملکرد startupFcn (برنامه)
٪ ---------- همه متغیرهای مورد نیاز برای این تابع --------------------
rpi جهانی آردوینو
rpi = raspi ('169.254.0.2' ، 'pi' ، 'تمشک') ؛
s جهانی سروو
s = سروو (rpi ، 17 ، "MinPulseDuration" ، 5e-4 ، "MaxPulseDuration" ، 2.5e-3) ؛
جهانی باز
باز = 1؛
جهانی بسته شد
بسته = 1 ؛
بادامک جهانی
cam = cameraboard (rpi)؛
جهانی م
m = mobiledev؛
ems جهانی
ems = 'یک وضعیت اضطراری گزارش شده است ، به EMS اطلاع می دهد'؛
t_count جهانی
t_count = 0؛
کانکتور٪ password EFGroup6 است
٪ عملکرد تایمر برای حلقه --------------------------------
app.counter = 0؛
t = تایمر (…
'TimerFcn'، @app.timerCallback ،…
'StartDelay'، 1،… 'Period'، 1،…
'ExecutionMode' ، 'fixedSpacing' ،…
'TasksToExecute' ، inf) ؛
شروع (t) ؛
پایان
٪ عملکرد تابع تماس
تابع ManualOverrideSwitchValueChanged (برنامه ، رویداد)
پایان
٪ عملکرد دکمه را فشار می دهد: OpenGateButton
عملکرد OpenGateButtonPushed (برنامه ، رویداد)
بسته شدن جهانی
بستن = 0؛
پایان
٪ عملکرد دکمه را فشار می دهد: CloseGateButton
عملکرد CloseGateButtonPushed (برنامه ، رویداد)
جهانی باز
باز = 0 ؛
پایان
پایان
initial راه اندازی و ساخت برنامه
روش ها (دسترسی = خصوصی)
٪ UIFigure و کامپوننت ها را ایجاد کنید
تابع createComponents (برنامه)
٪ ایجاد UIFigure
app. UIFigure = uifigure؛
app. UIFigure. Position = [100 100 640 480]؛
app. UIFigure. Name = 'UI Figure'؛
٪ ایجاد RailwaygatestatusLampLabel
app. RailwaygatestatusLampLabel = uilabel (app. UIFigure) ؛
app. RailwaygatestatusLampLabel. HorizontalAlignment = 'راست'؛ app. RailwaygatestatusLampLabel. Position = [464 422 110 22]؛ app. RailwaygatestatusLampLabel. Text = 'وضعیت دروازه راه آهن'؛
٪ ایجاد gateLamp
app.gateLamp = uilamp (app. UIFigure) ؛
app.gateLamp. Position = [589 422 20 20] ؛
app.gateLamp. Color = [0.9412 0.9412 0.9412]؛
٪ ایجاد دکمه OpenGateButton
app. OpenGateButton = uibutton (app. UIFigure ، 'push') ؛
app. OpenGateButton. ButtonPushedFcn = createCallbackFcn (برنامه ،OpenGateButtonPushed ، true) ؛ app. OpenGateButton. Position = [474 359 100 22]؛
app. OpenGateButton. Text = 'باز کردن دروازه'؛
٪ ایجاد دکمه CloseGateButton
app. CloseGateButton = uibutton (app. UIFigure ، 'push') ؛
app. CloseGateButton. ButtonPushedFcn = createCallbackFcn (برنامه ،CloseGateButtonPushed ، true) ؛ app. CloseGateButton. Position = [474 285 100 22]؛
app. CloseGateButton. Text = 'بستن دروازه'؛
٪ ایجاد UIAxes
app. UIAxes = uiaxes (app. UIFigure) ؛
عنوان (برنامه UIAxes ، 'خوراک دوربین')
app. UIAxes. Position = [341 43 300 185] ؛
٪ ایجاد EmergencyButtonStatusLampLabel
app. EmergencyButtonStatusLampLabel = uilabel (app. UIFigure) ؛ app. EmergencyButtonStatusLampLabel. HorizontalAlignment = 'راست'؛ app. EmergencyButtonStatusLampLabel. Position = [97 323 142 22]؛ app. EmergencyButtonStatusLampLabel. Text = 'وضعیت دکمه اضطراری' ؛
٪ ایجاد EmergencyButtonStatusLamp
app. EmergencyButtonStatusLamp = uilamp (app. UIFigure) ؛ app. EmergencyButtonStatusLamp. Position = [254 323 20 20]؛
٪ ایجاد UndernormalconditionsLabel
app. UndernormalconditionsLabel = uilabel (app. UIFigure) ؛
app. UndernormalconditionsLabel. Position = [108 285 248 22]؛
app. UndernormalconditionsLabel. Text = 'در شرایط عادی'؛
٪ UIAxes2 ایجاد کنید
app. UIAxes2 = uiaxes (app. UIFigure) ؛
عنوان (برنامه. UIAxes2 ، "موقعیت قطار")
xlabel (برنامه UIAxes2 ، 'X Position')
ylabel (برنامه UIAxes2 ، "موقعیت Y")
app. UIAxes2. Box = 'روشن' ؛
app. UIAxes2. XGrid = 'روشن' ؛
app. UIAxes2. YGrid = 'روشن' ؛
app. UIAxes2. Position = [18 43 300 185] ؛
٪ ایجاد EF230Group6Label
app. EF230Group6Label = uilabel (app. UIFigure) ؛
app. EF230Group6Label. HorizontalAlignment = 'مرکز' ؛
app. EF230Group6Label. FontSize = 28 ؛
app. EF230Group6Label. FontWeight = 'bold'؛
app. EF230Group6Label. Position = [-4 401 379 64]؛
app. EF230Group6Label. Text = 'EF 230 گروه 6' ؛
٪ ایجاد IanAllishKellyBondIanDaffronLabel
app. IanAllishKellyBondIanDaffronLabel = uilabel (app. UIFigure) ؛ app. IanAllishKellyBondIanDaffronLabel. Position = [94 380 184 22]؛ app. IanAllishKellyBondIanDaffronLabel. Text = 'یان آلیش ، کلی باند ، یان دافرون' ؛
٪ ایجاد LoopsCompletedLabel
app. LoopsCompletedLabel = uilabel (app. UIFigure) ؛
app. LoopsCompletedLabel. Position = [18 10 103 22]؛
app. LoopsCompletedLabel. Text = 'حلقه ها تکمیل شده اند:'؛
٪ ایجاد برچسب
app. Label = uilabel (app. UIFigure) ؛
app. Label. Position = [120 10 178 22]؛
app. Label. Text = '####'؛
پایان
پایان
روش ها (دسترسی = عمومی)
٪ برنامه ساخت
عملکرد برنامه = میکرو
Create ایجاد و پیکربندی اجزاء
ایجاد کامپوننت ها (برنامه)
٪ برنامه را با طراح برنامه ثبت کنید
registerApp (برنامه ، برنامه. UIFigure)
٪ عملکرد راه اندازی را اجرا کنید
runStartupFcn (برنامه ،startupFcn)
اگر nargout == 0
برنامه روشن
پایان
پایان
٪ کد که قبل از حذف برنامه اجرا می شود
حذف (برنامه)
٪ حذف برنامه UIFigure هنگام حذف برنامه
حذف (app. UIFigure)
پایان
پایان
پایان
مرحله 4: مرحله نهایی

پس از نوشتن کد و اتصال سیم Raspberry Pi ، موتور سروو را همانطور که در تصویر بالا ضمیمه شده است به دروازه راه آهن چاپ سه بعدی وصل کنید.
اکنون ، پروژه به پایان رسیده است. PI تمشک را به ریل قطار وصل کنید و سیستم جدید را مشاهده کنید که گذرگاه های راه آهن امن تری را برای رانندگان ماشین و هادی ها ایجاد می کند. با تعامل با GUI با سیستم بازی کنید تا گاوصندوق های خراب ایجاد شده برای جلوگیری از حوادث ایجاد شود.
این پایان آموزش است ، از سیستم جدید قطار هوشمند خود لذت ببرید!
توصیه شده:
چراغ رومیزی هوشمند - روشنایی هوشمند W/ Arduino - فضای کاری Neopixels: 10 مرحله (همراه با تصاویر)

چراغ رومیزی هوشمند | روشنایی هوشمند W/ Arduino | فضای کاری Neopixels: در حال حاضر ما روزهای زیادی را در خانه می گذرانیم ، به طور مجازی مشغول مطالعه و کار هستیم ، بنابراین چرا نباید با یک سیستم روشنایی سفارشی و هوشمند LED های Arduino و Ws2812b LED ها ، فضای کار خود را بزرگتر کنیم. در اینجا به شما نشان می دهم که چگونه Smart خود را بسازید چراغ LED رومیزی که
تبدیل یک گوشی هوشمند بدون استفاده به یک صفحه نمایش هوشمند: 6 مرحله (همراه با تصاویر)

تبدیل یک گوشی هوشمند بلااستفاده به یک صفحه نمایش هوشمند: آموزش Deze به زبان انگلیسی است ، آیا می توانید یک تلفن هوشمند قدیمی (بدون استفاده) قدیمی داشته باشید؟ با دنبال کردن این آموزش گام به گام آسان ، آن را با استفاده از برگه های Google و مقداری قلم و کاغذ به یک صفحه نمایش هوشمند تبدیل کنید. وقتی تموم شد
سیستم نظارت بر عبور قطار: 5 مرحله (همراه با تصاویر)

سیستم نظارت بر عبور از قطار: این دستورالعمل به شما آموزش می دهد که چگونه از MatLab برای کدگذاری Arduino برای کنترل بخشی از سیستم راه آهن استفاده کنید
سیستم صندلی قطار: 4 مرحله (همراه با تصاویر)

سیستم صندلی قطار: امروز ما سیستمی را ساختیم که می تواند در صندلی های قطار اجرا شود. ما مجبور شدیم مزاحمتی پیدا کنیم و برای آن راه حلی بیابیم. ما تصمیم گرفتیم سیستمی بسازیم که به شما بگوید در صندلی قطاری که هم اکنون در آن هستید صندلی وجود دارد یا خیر. هیچ چیز ماهانه نیست
سیستم اطلاعات در دسترس بودن صندلی قطار - FGC: 8 مرحله

سیستم اطلاعات در دسترس بودن صندلی قطار - FGC: این پروژه بر اساس پیاده سازی ، در مقیاس ، قطاری است که به افرادی که در ایستگاه هستند اجازه می دهد بدانند کدام صندلی رایگان است. به منظور انجام نمونه اولیه ، نرم افزار Arduino UNO همراه با پردازش برای
