فهرست مطالب:
- مرحله 1: Componenten Verzamelen
- مرحله 2: نمونه اولیه بوون
- مرحله 3: کد نمونه اولیه
- مرحله 4: نمونه اولیه Uittesten
- مرحله 5: Behuizing "ontmantelen" En Kijken Welke Componenten Gebruikt Gaan Worden
- مرحله 6: کار با دکمه های Originele + Dremelen
- مرحله 7: بستن سر Solderen + Buttons Vastlijmen
- مرحله 8: Plaats Maken در De Behuizing
- مرحله 9: بستن Aansluiten Op Protobord
- مرحله 10: ورستویگن
- مرحله 11: Code Voor Het Communiceren Met Reaper
- مرحله 12: کنترل کننده Uittesten

تصویری: پروژه Guitar Hero Arduino: 12 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57



Wij zijn Maarten Vrebos ، Justin Cavanas en Wannes Stroobandt و ما در حال مطالعه چند رسانه ای و فناوری ارتباطات هستیم. Voor een groepsproject voor het vak Audiovisual & IT Principles hebben wij een Guitar Hero-gitaar gehackt en gebruikt als behuizing voor onze MIDI-controller. Het is onze bedoeling om de bestaande knoppen op de gitaar intern te vervangen. Onze controller zal vastgehouden en bespeeld worden als een normale gitaar. Aangezien we iets hebben gehackt hebben we er niet veel extra materiaal in moeten verwerken.
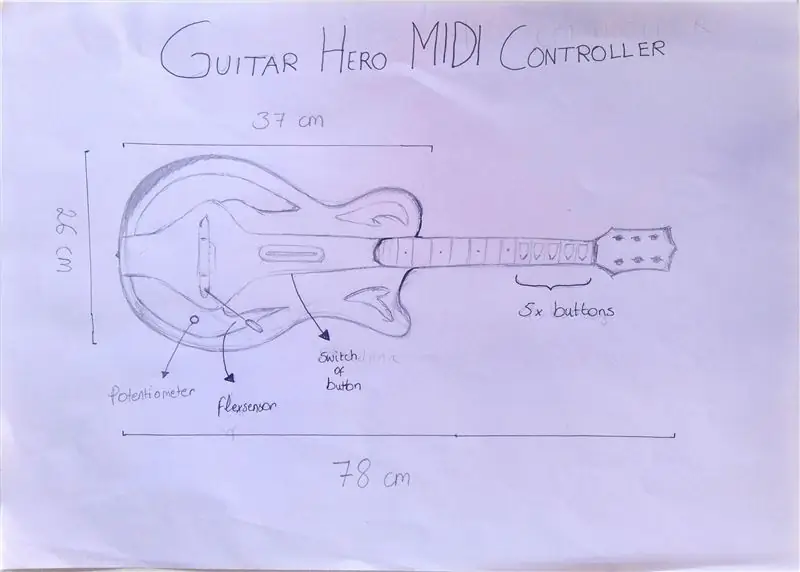
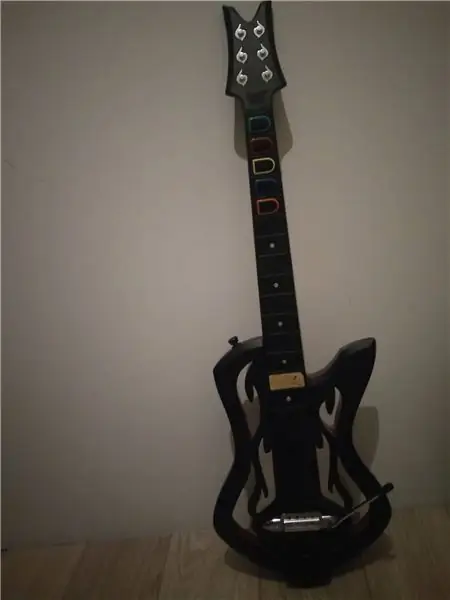
In de afbeelding kan u onze allereerste schets op papier zien van hoe het eindproduct er zou moeten uitzien met daarnaast een foto van gitaar die als behuizing zal worden gebruikt.
Wij hebben ons voor dit project gebaseerd op volgende bronnen:
slapyak.wordpress.com/guitar-hero-midi-con…
www.instructables.com/id/Converting-a-rescu…
gizmodo.com/391834/turn-your-guitar-hero-g…
پروژه Benodigdheden voor dit
- 6 دکمه کلاین
- 7 مقاومت 1 اهم
- LED 1 گله 1
- LED blauwe
- 1 آردوینو Uno R3
- 1 عدد LED باریک
- LED های 2 سواری
- 1 schuifschakelaar
- 1 تخته نان
- 1 پتانسیومتر
- 1 protobord
- 1 گیتار هیتار گیتار
- تختخواب Voldoende
- Materiaal om te solderen/dremelen/
- شروندرایر
مرحله 1: Componenten Verzamelen

Voor ons prototype (op breadboard) hebben we volgende componenten gebruikt:
6 دکمه فشاری
7 مقاومت 1kohm
1 LED زرد
1 LED آبی
1 آردوینو Uno R3
1 LED سبز
2 LED قرمز
1 Schuifschakelaar
1 تخته نان
1 پتانسیومتر
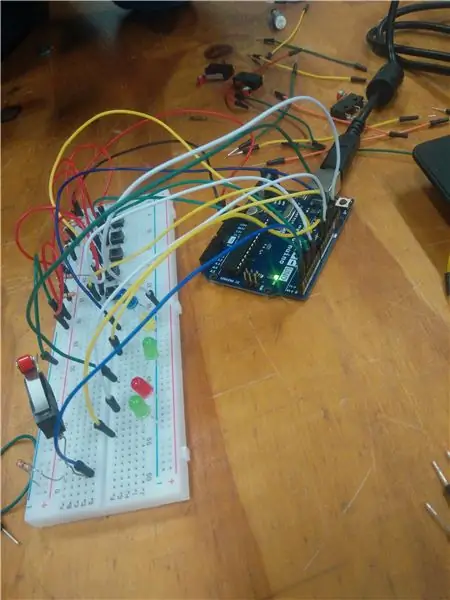
مرحله 2: نمونه اولیه بوون



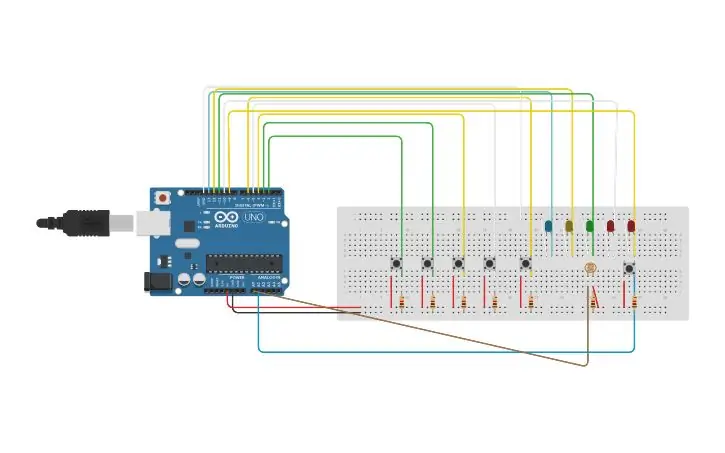
Om ons prototype te bouwen hebben we al onze componenten gebruikt op een nanboard، deze breadboard dient dan als testobject zodat we niet meteen in de behuizing te werk moeten gaan. Dit prototype hebben we dan ook gedigitaliseerd از طریق tinkercad.com ، op deze manier hadden we duidelijk overzicht van ons prototype dat elk groepslid ook kon bewerken.
Er worden 5 kleine pushbuttons gebruikt die fungeren als 5 snaren en een grote pushbutton die in combinatie با ترکیبی از بیشتر "snaren" moet worden ingedrukt om een auditief effect te creatgen. از طریق چراغهای LED می توانید از طریق کنترل و بررسی همه کارها از آنها استفاده کنید.
مرحله 3: کد نمونه اولیه

Globale variabelen
In het eerste deel van de code initialiseer je globale variabelen voor de pins van arduino uno waar alle pushbuttons mee verbonden zijn.
// zet pin number waar mainButton (snaar) en andere aan verbonden zijn: const int mainButton = A1؛ // gitaar snaar const int lightSensor = A0؛ const int buttonPin1 = 2؛ // nummer van pushbutton1 const int buttonPin2 = 3؛ // nummer van pushbutton2const int buttonPin3 = 4؛ // nummer van pushbutton3const int buttonPin4 = 5؛ // nummer van pushbutton4const int buttonPin5 = 6؛ // دکمه شماره گیری ون شماره 5
Hierna worden er twee arrays aangemaakt voor de namen van de pushbuttons en hun pinnummer.
const int aantalKnoppen = 5؛ const String namenKnoppen [aantalKnoppen] = {"knop 1"، "knop 2"، "knop 3"، "knop 4"، "knop 5"}؛ const int knopPinnen [aantalKnoppen] = {2 ، 3 ، 4 ، 5 ، 6} ؛
En dan nog variabelen voor de pins van de LED lichtjes.
const int ledPin1 = 13؛ // شماره پین LED 13
const int ledPin2 = 12؛ // تعداد پین LED 12 const int ledPin3 = 11؛ // تعداد پین LED 11 const int ledPin4 = 10؛ // تعداد پین LED 10 const int ledPin5 = 9؛ // تعداد پین LED 9 const int potPin = A5؛ // تعداد پین LED A5
De laatste globale variabelen dienen als 'state' voor de sensor (zijn de pushbuttons ingedrukt of niet؟ potentiometer، lichtsensor).
// initialiseer buttonStates voor de knoppen (ingedrukt of niet) int mainButtonState = 0؛ int buttonState1 = 0؛ int buttonState2 = 0 ؛ int buttonState3 = 0؛ int buttonState4 = 0؛ int buttonState5 = 0؛ int lightSensorState = 0؛ int potValue = 0؛ int lightValue = 0 ؛
برپایی
بدون نیاز به راه اندازی فانکشن. Deze is van het type void (geeft geen waarde terug) en de instructies hierin worden maar 1 keer uitgevoerd.
Bij elke functie is commentaar geschreven wat er concreet gedaan wordt. اضافه کردن اطلاعات بیشتر در مورد مشخص شدن کارکرد Concretet doet is vinden در مرجع de arduino
void setup () {// نرخ داده در ثانیه (baud) voor seriele data transmissionie Serial.begin (9600)؛ // Initialiseer de ledPin variabelen als خروجی pinMode (ledPin1 ، OUTPUT) ؛ pinMode (ledPin2 ، OUTPUT) ؛ pinMode (ledPin3 ، OUTPUT) ؛ pinMode (ledPin4 ، OUTPUT) ؛ pinMode (ledPin5 ، OUTPUT) ؛ // دکمه های اولیه برای وارد کردن: pinMode (mainButton ، INPUT) ؛ pinMode (buttonPin1 ، INPUT) ؛ pinMode (buttonPin2 ، INPUT) ؛ pinMode (buttonPin3 ، INPUT) ؛ pinMode (buttonPin4 ، INPUT) ؛ pinMode (buttonPin5 ، INPUT) ؛ pinMode (potPin ، INPUT) ؛ pinMode (سنسور نور ، ورودی) ؛ }
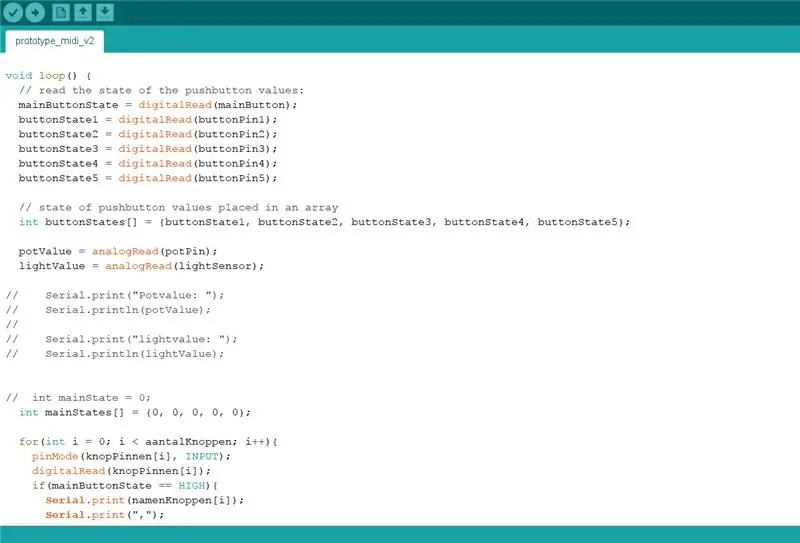
کارکرد خالی
Na de setup () functie volgt de loop () functie، de instructies die hierin staan gaan herhaald uitgevoerd worden.
void loop () {// lees de staat van de pushbuttons uit (ingedrukt of niet) mainButtonState = digitalRead (mainButton) ؛ buttonState1 = digitalRead (buttonPin1) ؛ buttonState2 = digitalRead (buttonPin2) ؛ buttonState3 = digitalRead (buttonPin3) ؛ buttonState4 = digitalRead (buttonPin4) ؛ buttonState5 = digitalRead (buttonPin5) ؛
// alle statusbutton statusen در آرایه een
int buttonStates = {buttonState1 ، buttonState2 ، buttonState3 ، buttonState4 ، buttonState5} ؛
// leest de waarde uit van de potentiometer en de lichtsensor
potValue = analogRead (potPin) ؛ lightValue = analogRead (lightSensor) ؛
// اعلام کننده array mainStates en geef die de standaard waarden 0 in.
int mainStates = {0، 0، 0، 0، 0}؛
// loop over de array aantalKnoppen
برای (int i = 0؛ i <aantalKnoppen؛ i ++) {pinMode (knopPinnen ، INPUT)؛ // initialiseer alle knopPinnen als input digitalRead (knopPinnen )؛ // lees de waarde van alle knoppinnen uit // indien de mainswitch (snaar) ingedrukt is، print alle knopnamen، alle butstates if (mainButtonState == HIGH) {Serial.print (namenKnoppen )؛ Serial.print ("،") ؛ Serial.println (buttonStates ) ؛ }}
مرحله 4: نمونه اولیه Uittesten
Nadat het prototype gebouwd is volgens ons model en de code geschreven در حال پردازش است ، is het tijd om het prototype uit te testen. Op de video is te zien dat alle knoppen een reactie geven op de bijhorende ledjes en dat ook combinaties van knoppen mogelijk zijn.
در ویدئوی توییتر می توانید در مورد پردازش از طریق استفاده از این دستگاه و یا استفاده از آن استفاده کنید.
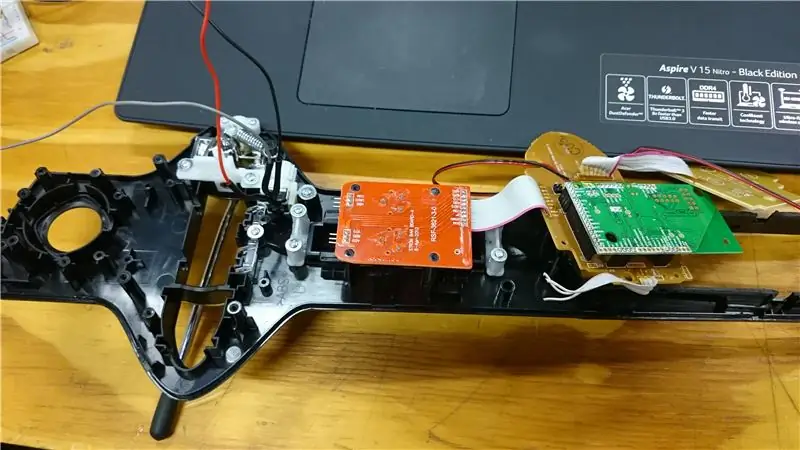
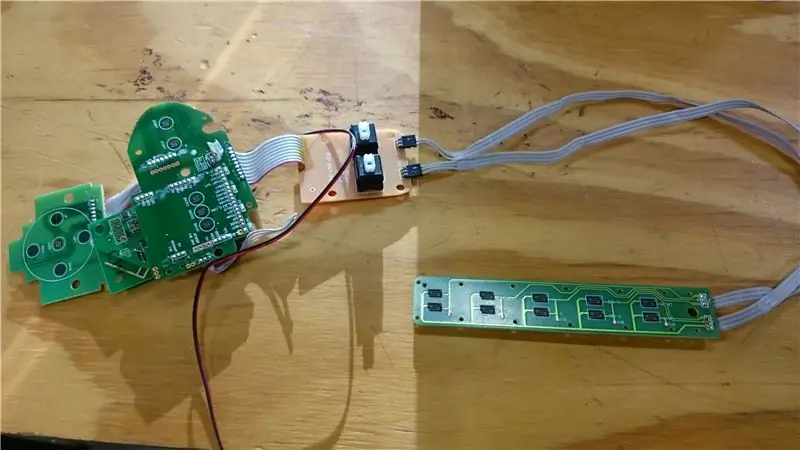
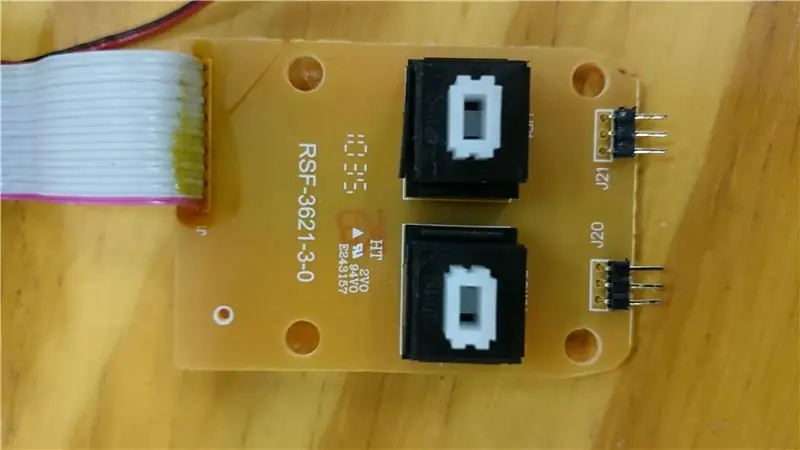
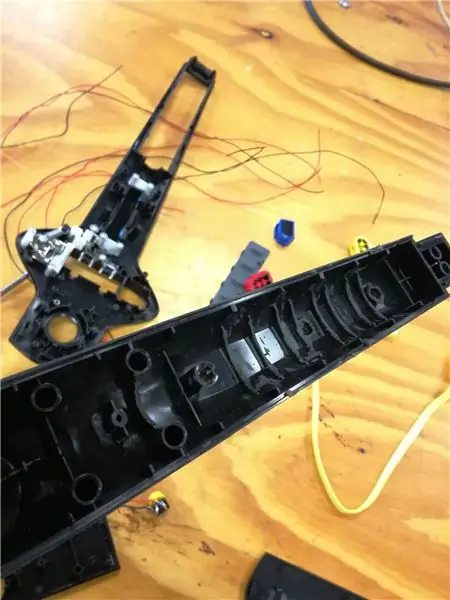
مرحله 5: Behuizing "ontmantelen" En Kijken Welke Componenten Gebruikt Gaan Worden




Als de code correct verkte op het prototype zijn we begonnen met het "ontmantelen" van onze Guitar Hero-gitaar. We hebben de gitaar opengemaakt met een schroevendraaier en bekeken welke originele componenten we eventueel nog zouden kunnen hergebruiken voor onze controller. Uitindelijk hebben ما دکمه های فشاری ویژه را در دکمه های بهترین انتخاب (zie volgende stap) قرار می دهیم. We hebben de tremolo ook gebruikt voor ons eindproduct en voor onze hoofdbutton (دکمه شروع به کار همه موارد و ترکیبات موجود در آن) hebben we ook de originele twee buttons gebruikt (zie vierde foto). De LEDjes zullen verdwijnen (deze waren enkel ter indicatie zodat we zagen dat alle knoppen correct werkten.
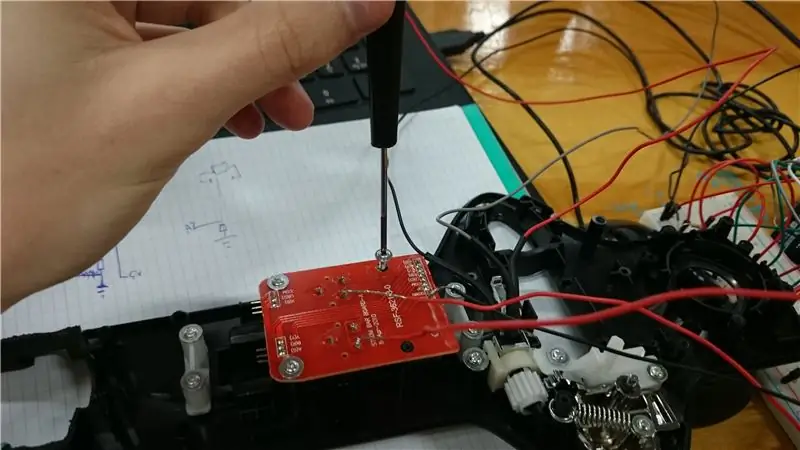
مرحله 6: کار با دکمه های Originele + Dremelen

Op de bijhorende video is de wijze te zien waarop de twee originele knoppen werken als een soort van schakelaar die wij gebruiken om een effect te genereren bij combinatie van knoppen.
Om onze eigen buttons به verwerken in de originele knoppen hebben we de binnenkant van de originelen er grotendeels uitgehaald zoals te zien is op de foto است.
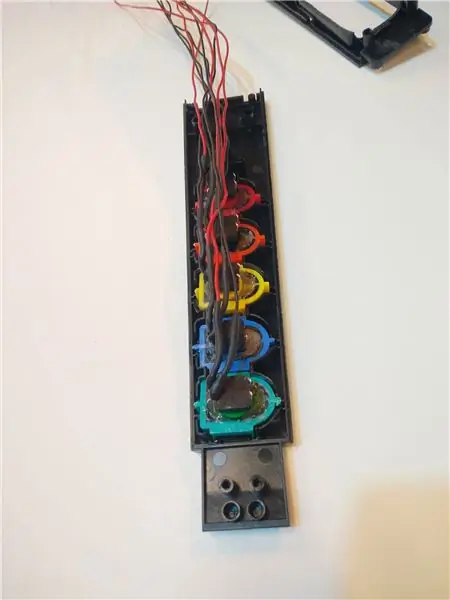
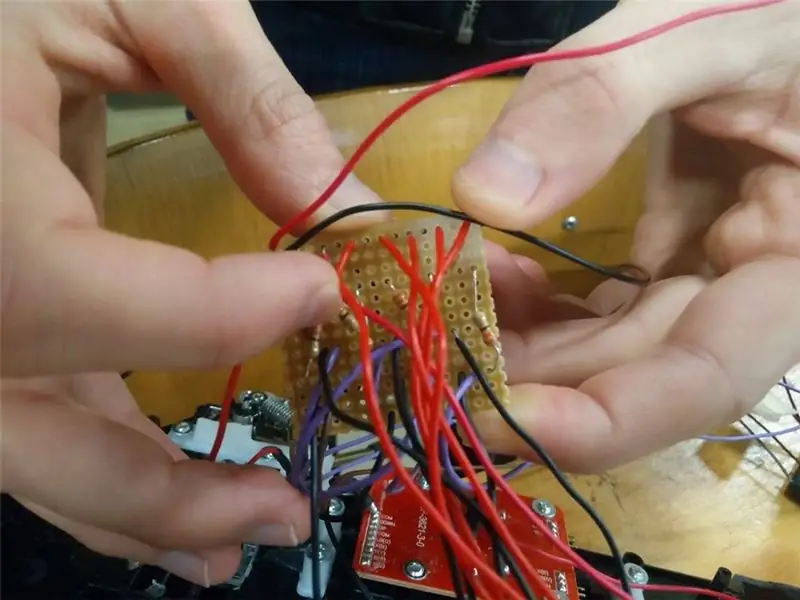
مرحله 7: بستن سر Solderen + Buttons Vastlijmen



Omdat we niet meer met een breadboard werken moeten de draden gesoldeerd worden om zo de verschillende componenten met elkaar te verbinden. Nadat dit gebeurd kunnen we de buttons vastlijmen zoals te zien is op de foto's's است. Eins dit gebeurd kunnen we doorgaan naar de volgende stap است.
مرحله 8: Plaats Maken در De Behuizing



Omdat dit Guitar Hero-model redelijk krap was om mee te werken hebben we extra plaats moeten maken d.m.v. dremelen Zo hebben we uit de achterkant van de gitaar een hele strook verwijderd zodat er meer plaats ontstaat voor de bedrading in de gitaar. Omdat er overal in de binnenkant obstakels waren، waaronder veel buisjes om de vijzen in te bevestigen، hebben we die ook verwijderd om optimaal van de gegeven ruimte gebruik te kunnen maken. Op de vierde en vijfde foto is te zien dat we in de achterkant van de gitaar een doorgang hebben gecreëerd voor de draden die naar de buttons gaan omdat de gitaar anders niet meer te sluiten بود. En op de laatste foto is te zien dat we de draden die rechtstreeks verbonden worden met de Arduino door inen gat in de onderkant van de gitaar de behuizing verlaten.
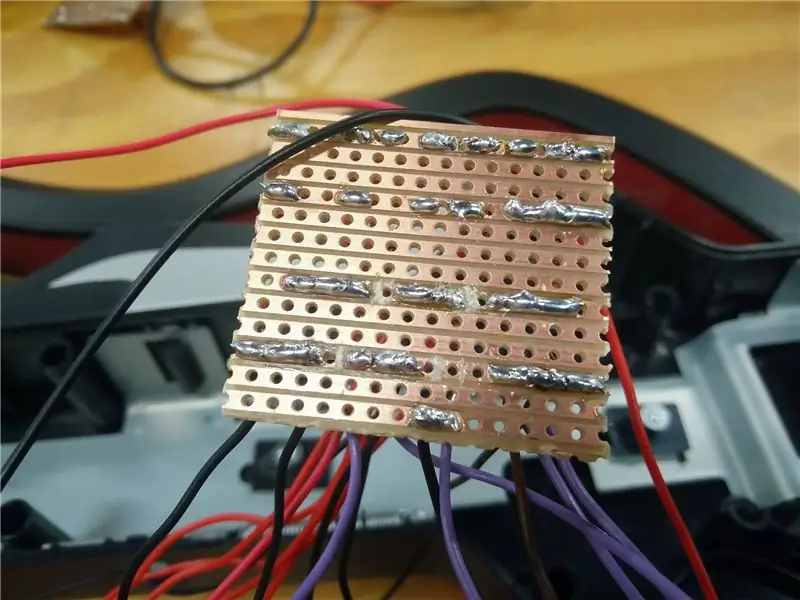
مرحله 9: بستن Aansluiten Op Protobord




Om alle componenten met elkaar te verbinden hebben we gebruik gemaakt van een protobord. Dit is een bordje dat eigenlijk op net dezelfde manier werkt als een nanbord، maar dan betrouwbaarder en efficiënter. We hebben de bedrading aan het bordje gesoldeerd zoals te zien is op de derde foto. Dit bord is het centrale punt van waaruit al onze verbindingen vertrekken en samenkomen (zie foto 2).
مرحله 10: ورستویگن

در پایان آخرین تماس شما می توانید از ثبات بیشتر استفاده کنید. Op deze foto is te zien hoe we het deel dat we er hebben uitgehaald d.m.v. dremelen achteraan de buttons verstevigen met stukjes karton.
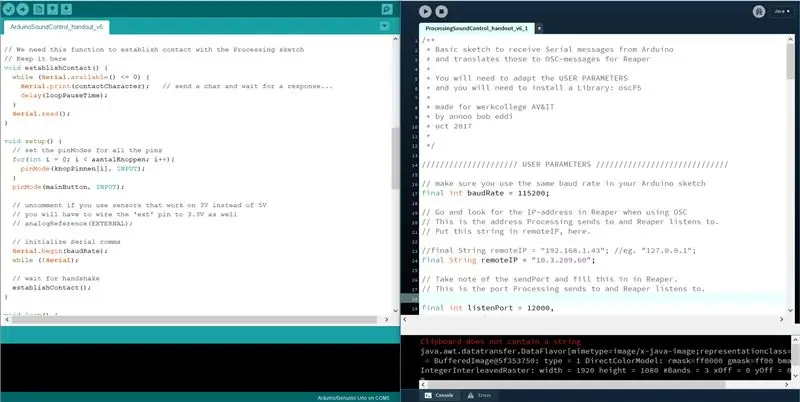
مرحله 11: Code Voor Het Communiceren Met Reaper




کد Deze در twee delen opgedeeld است ، اما eerste deel در de arduino IDE (محیط توسعه تعاملی) geschreven است. Die code wordt geüpload naar arduino zelf en dient om all waarden van de sensors سنسورهای کنترل کننده midi uit te lezen en door te sturen naar processing.
پردازش het tweede gedeelte است. Deze code dient om alles wat arduino doorstuurt te ontvangen en door te sturen naar Reaper.
آردوینو
/* این کد یک طرح اولیه برای ارتباط با پردازش از طریق سریال است.
این نقشه ای است که می توانید کد خود را در آن قرار دهید
برای دکمه ها ، پتانسیومترها یا حسگرهای شما مشخص شده است.
این یک دست دادن برای اطمینان از تماس ما دارد
و قالبی که با آن ارتباط برقرار می کنیم تصمیم گرفته می شود
مهم است که پیام را به همین ترتیب بسازیم ،
به طوری که پردازش می داند چگونه آن را تجزیه کرده و پیام های OSC صحیح را به DAW ما ارسال کند
ساخته شده برای werkcollege AV&IT
اکتبر 2017
*
/ نرخ باود
const long baudRate = 115200؛
// زمان صبر در میلی ثانیه بین نظرسنجی ها تا پین ها
const int loopPauseTime = 200 ؛ // میلی ثانیه
// مقادیر شروع و پایان پیام ارسال شده در سریال
const String startString = "*" ، endString = "#"؛
const char contactCharacter = '|'؛
// شناسه های پین
// سایر متغیرهای جهانی
const int aantalKnoppen = 5؛ const String namenKnoppen [aantalKnoppen] = {"knop 1"، "knop 2"، "knop 3"، "knop 4"، "knop 5"}؛ const int knopPinnen [aantalKnoppen] = {2 ، 3 ، 4 ، 5 ، 6} ؛ const int mainButton = A1؛
int mainButtonState = 0؛
int potValue = 0؛
// حسگرهای آنالوگ
const int potPin = A5؛ // pin voor tremolo
// ما برای برقراری ارتباط با طرح پردازش به این تابع نیاز داریم
// آن را در اینجا نگه دارید void estabContact () {while (Serial.available () <= 0) {Serial.print (contactCharacter)؛ // ارسال یک char و منتظر پاسخ … تاخیر (loopPauseTime)؛ } Serial.read ()؛ }
void setup () {
// تنظیم pinModes برای همه پین ها برای (int i = 0؛ i <aantalKnoppen؛ i ++) {pinMode (knopPinnen ، INPUT)؛ } pinMode (mainButton ، INPUT) ؛ // اگر از سنسورهایی استفاده می کنید که به جای 5 ولت روی 3 ولت کار می کنند // اظهار نظر نکنید ، باید پین "ext" را به 3.3 ولت نیز وصل کنید // analogReference (EXTERNAL) ؛
// مقداردهی اولیه سریال
Serial.begin (baudRate)؛ در حالی که (! سریال) ؛ // منتظر بمانید تا handsChack () دست دهد. }
حلقه خالی () {
// مرحله 1: دکمه های خواندن // همه پین ها را نظرسنجی کنید و خواندن را در محدوده مناسب int buttonStates [aantalKnoppen] قرار دهید. /* buttonStates [0] = digitalRead (knopPinnen [0]) ؛ buttonStates [1] = digitalRead (knopPinnen [1]) ؛ buttonStates [2] = digitalRead (knopPinnen [2]) ؛ buttonStates [3] = digitalRead (knopPinnen [3]) ؛ buttonStates [4] = digitalRead (knopPinnen [4]) ؛ */ mainButtonState = digitalRead (mainButton) ؛ برای (int i = 0 ؛ i <aantalKnoppen ؛ i ++) {buttonStates = digitalRead (knopPinnen ) ؛ } potValue = analogRead (potPin) ؛ // مثالها: // float v0 = map (bpm ، 0 ، 1023 ، 60 ، 250) ؛ // اگر می خواهید از یک شناور معمولی (به عنوان مثال برای حجم) استفاده کنید // float v1 = map (analogRead (pin2)، fromMin، fromMax، 0، 100) / 100.0؛
// مرحله 2: پیام بنویسید
Serial.print (startString) ؛ // شروع یک دنباله پیام برای (int i = 0؛ i <aantalKnoppen؛ i ++) {if (mainButtonState == HIGH) {Serial.print (namenKnoppen )؛ Serial.print ("،") ؛ Serial.print (buttonStates ) ؛ if (i <aantalKnoppen - 1) {Serial.print ("،") ؛ }} else {buttonStates = 0؛ Serial.print (namenKnoppen ) ؛ Serial.print ("،") ؛ Serial.print (buttonStates ) ؛ if (i <aantalKnoppen - 1) {Serial.print ("،") ؛ }}} Serial.print ("،")؛ Serial.print ("tremolo") ؛ Serial.print ("،") ؛ Serial.print (نقشه (potValue، 0، 1023، 0، 100)) ؛ // انتهای پیام را بنویسید Serial.print (endString) ؛
// کمی صبر کن..
تأخیر (loopPauseTime) ؛ }
در حال پردازش
سلب مسئولیت: Niet alle code van de processing staat hier in geschreven، voor de volledige code zie het bestand: ProcessingSoundControl_handout_v6_1.pde in bijlage
De volgende instruction moeten aangepast worden (indien nodig):
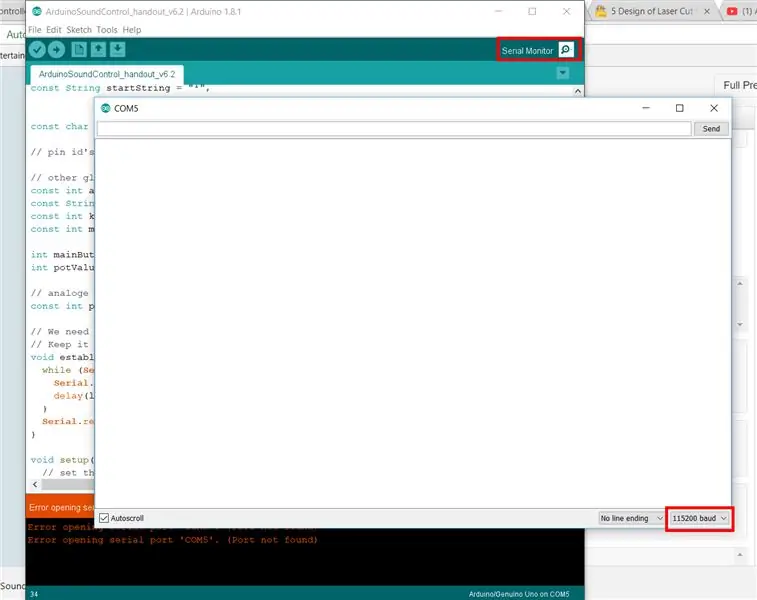
// Baudrate moet hetzelfde zijn zoals in de arduino sketch
int int baudRate = 115200؛
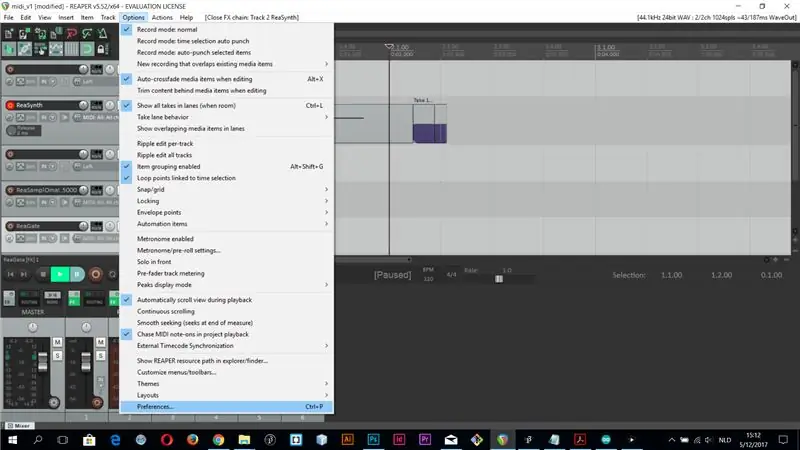
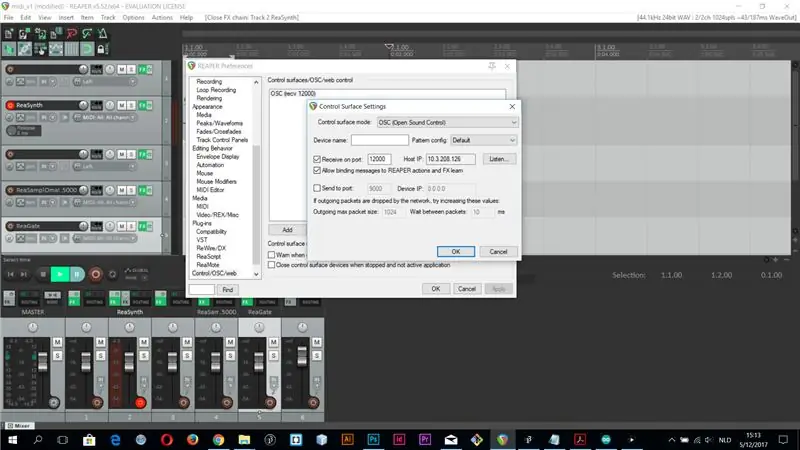
// آدرس Zoek naar het IP در درو (عکسهای صفحه zie در bijlage)
// پردازش stuurt naar dit andres en reaper luistert hier naar //
// آخرین رشته راه دور IP = "192.168.1.43"؛ //به عنوان مثال. "127.0.0.1" ؛
آخرین رشته راه دور IP = "10.3.209.60"؛
// به sendPort توجه داشته باشید و این را در Reaper پر کنید.
// این درگاهی است که پردازش به آن می فرستد و Reaper به آن گوش می دهد.
int int listenPort = 12000 ،
sendPort = 12000؛
// listenPort در اینجا اشکال زدایی فعال است.
// portNames نیز برای اشکال زدایی در اینجا آمده است.
// final String portName = "/dev/ttyACM0"؛
final String portName = "COM5"؛ // "/dev/ttyUSB0" ؛
////////////////////// ختم پارامترهای کاربر /////////////////////// ////
پردازش واردات. سریال.*؛
واردات java.util.*؛
واردات oscP5.*؛
وارد کردن netP5.*؛
OscP5 oscP5 ؛
NetAddress myRemoteLocation؛
سریال commsPort ؛ // پورت سریال
boolean messageArrived = false؛
رشته ورودی = "" ،
IncomingOSCMessage = ""؛
start char charChar = '*' ،
endChar = '#'؛ final char contactCharacter = '|'؛
// برای اطمینان از اینکه ما فقط پارامترهای (مقادیر) تغییر یافته را ارسال می کنیم
// این متغیرهای جهانی در اینجا نمایش داده می شوند اما نباید // در اینجا مقداردهی شوند! HashMap oldParams، newParams، toSendParams؛
// ما باید پیام را با هر کاما تقسیم کنیم
void processIncoming () {String resVec = incoming.split ("،")؛ // ما جفت نام+مقدار دریافت می کنیم // بنابراین برای هر نام (+2)… سعی کنید {for (int i = 0؛ i <resVec.length؛ i+= 2) {float value = Float.parseFloat (resVec [i+ 1]) ؛ // آنها را در Hashtable newParams.put (resVec ، value) قرار دهید؛ }} // اگر خطایی رخ داد ، اجازه دهید آن را نمایش داده و خارج شویم. catch (Exception ex) {println ("پیام استثنا:" + ex)؛ printArray (resVec) ؛ خروج ()؛ }}
// برای فیلتر کردن پیام های ما
/ * هنگامی که پیام ورودی (سریال) تغییر می کند مطمئن می شویم که فقط یک پیام OSC وجود دارد * یعنی: اگر دکمه را بچرخانیم/فشار دهیم و مقدار آن تغییر کند. * بنابراین ما مقادیر ورودی را که در واقع تغییر می کنند فیلتر می کنیم * توجه: ما از پرش مقادیر * به عنوان مثال از شتاب سنج ها یا حسگرهای فاصله جلوگیری می کنیم * شما باید آنها را در Arduino */ void filterParams () {toSendParams = new صاف کنید HashMap () ؛ for (کلید رشته: newParams.keySet ()) {// اگر کلید در حال حاضر وجود دارد اگر (oldParams.containsKey (کلید)) {// کلید فعلی و مقدار یکسان نیست ، اگر (! oldParams.get (کلید).equals (newParams.get (کلید))) {toSendParams.put (کلید ، newParams.get (کلید)) ؛ }} else {// کلید در پارامهای قدیمی وجود ندارد ، بنابراین آن را قرار دهید! toSendParams.put (کلید ، newParams.get (کلید)) ؛ } oldParams.put (کلید ، newParams.get (کلید)) ؛ }}
void makeOSC () {
for (کلید رشته: toSendParams.keySet ()) {OscMessage myMessage = OscMessage جدید ("/"+ کلید) ؛ myMessage.add (toSendParams.get (کلید)) ؛ / * ارسال پیام */ oscP5.send (myMessage ، myRemoteLocation) ؛ }}
void translateMessage () {
processIncoming ()؛ filterParams ()؛ makeOSC ()؛ } // وقتی می خواهیم پنجره را چاپ کنیم void ShowIncoming () {// برای مشاهده پیام ورودی ، همانطور که در متن HashMap تنظیم شده است ("ورودی از آردوینو" ، 20 ، 20) ؛ int y = 20 ؛ for (کلید رشته: newParams.keySet ()) {y = y+20؛ متن (کلید ، 20 ، y) ؛ متن (newParams.get (کلید) ، 300 ، y) ؛ }}
void showOsc () {
متن (IncomingOSCMessage ، 300 ، 200) ؛ IncomingOSCMessage = ""؛ }
void setup () {
اندازه (1000 ، 800) ؛ // اندازه مرحله پر (255)؛ پس زمینه (0) ؛ oldParams = HashMap جدید ()؛ newParams = جدید HashMap ()؛ // printArray (Serial.list ())؛ commsPort = سریال جدید (this، portName، baudRate)؛
/ * شروع oscP5 ، گوش دادن به پیامهای دریافتی */
oscP5 = جدید OscP5 (این ، listenPort) ؛
/* myRemoteLocation آدرس NetAddress است. یک NetAddress 2 پارامتر دارد ،
* آدرس IP و شماره پورتmyRemoteLocation به عنوان پارامتر در * oscP5.send () هنگام ارسال بسته های osc به رایانه ، دستگاه ، * برنامه دیگر استفاده می شود. استفاده را در زیر مشاهده کنید برای آزمایش ، پورت * و پورت آدرس مکان از راه دور یکسان هستند ، بنابراین * پیام ها را به این طرح ارسال خواهید کرد. */ myRemoteLocation = جدید NetAddress (راه دور IP ، sendPort) ؛ }
void draw () {
if (messageArrived) {background (0)؛ translateMessage ()؛ ShowIncoming ()؛ messageArrived = false؛ } showOsc ()؛ }
void serialEvent (Serial commsPort) {
// یک بایت از پورت سریال بخوانید: char inChar = commsPort.readChar ()؛ switch (inChar) {case contactCharacter: commsPort.write (contactCharacter) ؛ // برای چاپ بیشتر ("شروع …") درخواست کنید ؛ زنگ تفريح؛ case startChar: ورودی = ""؛ زنگ تفريح؛ case endChar: messageArrived = true؛ // println ("انتهای پیام")؛ زنگ تفريح؛ پیش فرض: ورودی += inChar؛ زنگ تفريح؛ }}
/* پیام ورودی osc به روش oscEvent ارسال می شود. */
void oscEvent (OscMessage theOscMessage) {float value = theOscMessage.get (0).floatValue ()؛ // اولین استدلال osc را دریافت کنید
IncomingOSCMessage += "\ n" +
String.format ("### پیام osc دریافت کرد:" + "addrpattern:" + theOscMessage.addrPattern () + ":٪ f" ، مقدار)؛ println (IncomingOSCMessage) ؛ }
مرحله 12: کنترل کننده Uittesten
Nu alles aangesloten است ، کد آل geschreven en alles gedubbelcheckt is het eindelijk tijd om de controller z'n werk te laten doen است. با استفاده از این برنامه می توانید کنترل کننده MIDI را در ولتوآید Guitar Hero MIDI انتخاب کنید!
توصیه شده:
نحوه ایجاد رادار با استفاده از آردوینو برای پروژه علمی - بهترین پروژه های آردوینو: 5 مرحله

نحوه ایجاد رادار با استفاده از آردوینو برای پروژه علمی | بهترین پروژه های آردوینو: سلام دوستان ، در این مقاله آموزشی به شما نشان خواهم داد که چگونه یک سیستم راداری شگفت انگیز ایجاد کنید که با استفاده از آردوینو نانو ساخته شده است. این پروژه برای پروژه های علمی ایده آل است و اگر برنده شدن جایزه عالی باشد ، می توانید به راحتی با سرمایه گذاری و شانس بسیار کمتری این کار را انجام دهید
کنترل کننده کلون راحت تر Guitar Hero !: 10 مرحله (همراه با تصاویر)

Easier Guitar Hero Clone Controller!: این از ایده عالی Realities الهام گرفته شده است ، اما من به جای برد مدار صفحه کلید از کنترلر PC استفاده کردم ، و نیازی به ساخت یک flipper مفصل نداشت
10 پروژه اصلی آردوینو برای مبتدیان! حداقل با یک تخته حداقل 15 پروژه بسازید!: 6 مرحله

10 پروژه اصلی آردوینو برای مبتدیان! حداقل با یک تخته حداقل 15 پروژه بسازید!: پروژه آردوینو & amp؛ هیئت آموزشی ؛ شامل 10 پروژه اصلی آردوینو است. همه کد منبع ، فایل Gerber و موارد دیگر. بدون SMD! لحیم کاری آسان برای همه. اجزای قابل جابجایی و تعویض آسان. شما می توانید حداقل 15 پروژه را با یک برنامه
مشعل مجهز به USB! این پروژه می تواند از طریق پلاستیک / چوب / کاغذ بسوزد (پروژه سرگرم کننده همچنین باید چوبی بسیار ظریف باشد): 3 مرحله

مشعل مجهز به USB! این پروژه می تواند از طریق پلاستیک / چوب / کاغذ بسوزد (پروژه سرگرم کننده همچنین باید چوب بسیار ظریفی باشد): این USB را به کار نبرید !!!! از همه نظرات متوجه شدم که می تواند به رایانه شما آسیب برساند. کامپیوتر من خوب است از شارژر تلفن 600 ولت 5 ولت استفاده کنید. من از این استفاده کردم و خوب کار می کند و اگر از یک دوشاخه ایمنی برای قطع برق استفاده کنید ، هیچ چیزی آسیب نمی بیند
حماسه! Guitar Hero - گیتار دو گردن شکست: 7 مرحله (همراه با تصاویر)

حماسه! Guitar Hero - Double Neck Guitar … Fail: 2015 دهمین سالگرد پدیده فرهنگ پاپ Guitar Hero است. آیا به یاد دارید ، بازی ویدئویی که بیشتر از ساز موسیقی محبوب شد ، فقط موفق شد از آن تقلید کند؟ چه راهی برای جشن ده ساله آن بهتر از
