فهرست مطالب:
- مرحله 1: قطعات را جمع آوری کنید
- مرحله 2: لوازم
- مرحله 3: اندازه مورد را بزرگ کنید
- مرحله 4: Wire DC-DC Converter
- مرحله 5: برق رسانی به دستگاه ها
- مرحله 6: ورودی های ماژول رله سیم
- مرحله 7: IMP Power Jumper
- مرحله 8: ورودی های وضعیت Wire Gate
- مرحله 9: یک مورد چاپ یا خرید کنید
- مرحله 10: کیف خود را تزئین کنید
- مرحله 11: سوراخ سیم برای سیم
- مرحله 12: سیمهای اتصال را آماده و نصب کنید
- مرحله 13: مسیر اتصال سیم ها
- مرحله 14: قطعات را نصب کنید
- مرحله 15: سیمهای اتصال را ببندید
- مرحله 16: کیس را ببندید
- مرحله 17: در Gate Operator نصب کنید
- مرحله 18: حالت رله Aux را تنظیم کنید
- مرحله 19: IMP Agent and Device Code
- مرحله 20: کد PHP سرویس وب

تصویری: افزونه اپراتور WebApp Controlled Gate Operator (IoT): 20 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57



من مشتری دارم که منطقه ای درب دار داشت که افراد زیادی نیاز به رفت و آمد داشتند. آنها نمی خواستند از صفحه کلید در خارج استفاده کنند و فقط تعداد محدودی فرستنده صفحه کلید داشتند. یافتن منبع مقرون به صرفه برای کلیدهای اضافی دشوار بود. من فکر کردم این یک فرصت عالی برای ارتقاء این اپراتور دروازه Liftmaster است تا IoT با سخت افزار سفارشی ، API وب و رابط برنامه وب سازگار باشد. این نه تنها مشکل دسترسی گسترده را حل کرد بلکه عملکردهای اضافی را نیز باز کرد!
در آخرین عکس بالا واحد آزمایشی است که من تقریباً یک سال در یک کیسه زیپ قفل کردم. من فکر کردم زمان ارتقا رسیده است!
این یک راه حل کاملاً کاربردی با تمام کد ، اطلاعات سخت افزاری و طرح های ذکر شده در اینجا است.
همه فایلهای پروژه نیز در GitHub میزبانی می شوند: github.com/ThingEngineer/IoT-Gate-Operator-Addon
نمونه ای از رابط CodeIgniter WebApp در اینجا میزبانی شده است: projects.ajillion.com/gate این نمونه به یک دروازه زنده متصل نیست بلکه رابط و کد دقیقی است که بر روی دروازه ها اجرا می شود (منهای برخی از ویژگی های امنیتی).
--
برای یکپارچگی بیشتر می توانید از کتابخانه IFTTT برای Electric Imp استفاده کنید.
مرحله 1: قطعات را جمع آوری کنید

- شما به IMP الکتریکی با حداقل 4 GPIO موجود نیاز دارید ، من از IMP001 با برد بریکت آوریل آوریل استفاده می کنم.
- تنظیم کننده ای که ولتاژ منبع را تا 5 ولت کاهش می دهد. من از ماژول Step Down DC-DC Buck Converter استفاده می کنم. نسخه MP1584EN eBoot از آمازون.
- یک ماژول رله دوگانه (یا بیشتر) یا یک دستگاه سوئیچینگ مشابه که با خروجی IMP ها کار می کند. من از این ماژول رله JBtek 4 Channel DC 5V از آمازون استفاده می کنم.
- ترمینال پیچ 4 سیم. من از این یکی از 5Pcs 2 Rows 12P Wire Connector Screw Terminal Barrier Block 300V 20A از آمازون استفاده می کنم.
مرحله 2: لوازم

شما همچنین نیاز دارید:
- دسترسی به چاپگر سه بعدی یا جعبه پروژه کوچک
- 4 پیچ کوچک در ابعاد 4 میلی متر در 6 میلی متر برای درب قاب
- سیم اتصال
- سیم بر، دم باریک
- استریپرهای سیم
- پیچ گوشتی های کوچک
- آهن لحیم کاری
- چسب داغ یا سیلیکون
- کراوات زیپی
مرحله 3: اندازه مورد را بزرگ کنید

قطعات خود را طوری چیدمان کنید که مشخص شود به چه سایز مورد نیاز دارید. با چیدمانی که در تصویر نشان داده شده است ، من به یک مورد نیاز دارم که عرض آن حدود 140 میلی متر ، عمق آن 70 میلی متر و ارتفاع آن 30 میلی متر است.
مرحله 4: Wire DC-DC Converter

3 جفت سیم اتصال قرمز و سیاه را برای اتصالات برق داخل و خارج از برد مبدل DC-DC برش دهید.
- ورودی: 100 میلی متر
- خروجی به IMP: 90 میلی متر
- خروجی به ماژول رله: 130 میلی متر
مطابق شکل آنها را روی تخته خود بچسبانید.
مرحله 5: برق رسانی به دستگاه ها

- ورودی مبدل DC-DC را به دو نقطه بلوک ترمینال پیچ وصل کنید.
- سیمهای خروجی کوتاه 5 ولت را به IMP لحیم کنید.
- سیمهای خروجی بلندتر 5 ولت را به ماژول رله لحیم کنید.
مرحله 6: ورودی های ماژول رله سیم

- سیمهای 4 * 90 میلیمتری را برای اتصالات ورودی ماژول رله قطع کنید. من از 4 رنگ جداگانه برای مرجع آسان بعداً هنگام کد نویسی استفاده کردم.
- سیم ها را به ترتیب به ورودی های ماژول رله 1-4 و سپس به 4 نقطه اول GPIO IMP (Pin1 ، 2 ، 5 ، و 7) به ترتیب لحیم کنید.
مرحله 7: IMP Power Jumper

ممکن است هنگام برنامه نویسی و آزمایش IMP خود نیاز به استفاده از برق USB داشته باشید. پس از اتمام کار ، مطمئن شوید که بلوز پاور را به سمت BAT منتقل می کنید.
مرحله 8: ورودی های وضعیت Wire Gate

- سیمهای 2 * 80 میلیمتری را برای ورودی های وضعیت سات قطع کنید.
- سیمها را به 2 پایانه پیچ باقی مانده وصل کنید.
- سیمها را به ترتیب در کنار نقاط IMP GPIO (Pin8 و 9) وصل کنید.
مرحله 9: یک مورد چاپ یا خرید کنید

می توانید. STL یا. F3D من را برای این مورد در GitHub یا Thingiverse بارگیری کنید
اگر به چاپگر سه بعدی دسترسی ندارید ، یک پروژه پروژه عمومی کوچک کار می کند.
مرحله 10: کیف خود را تزئین کنید

زیرا!
من مقداری متن تورفت روی متنم گذاشتم و فقط آن را با یک نوار سیاه رنگ آمیزی کردم. اگر احساس می کنید ماجراجو هستید می توانید از رنگ اکریلیک ، لاک ناخن یا چیز دیگری برای صاف تر شدن استفاده کنید.
مرحله 11: سوراخ سیم برای سیم

یک سوراخ کوچک 10-15 میلی متری در طرف نزدیک وسط محل اتصال همه سیم ها ایجاد کنید.
من از Unibit برای یک سوراخ تمیز و صاف در پلاستیک استفاده کردم.
مرحله 12: سیمهای اتصال را آماده و نصب کنید


سیمهای 9 * 5-600 میلیمتری را برای اتصال دستگاه به تخته اپراتور دروازه قطع کنید.
- 2 برای ورودی برق 24 ولت
- 3 برای وضعیت دروازه (2 ورودی و یک زمینه مشترک)
- 2 برای سیگنال دروازه باز
- 2 برای سیگنال دروازه نزدیک
هر یک از گروههای ذکر شده در بالا را با استفاده از مته به هم بچرخانید. با این کار همه چیز راحت تر و بهتر به نظر می رسد.
همانطور که در تصویر نشان داده شده است ، هر یک از سیم ها را به پایانه های مربوطه بچسبانید و وصل کنید.
مرحله 13: مسیر اتصال سیم ها

مطابق شکل سیم های اتصال را از طریق سوراخ عبور دهید.
مرحله 14: قطعات را نصب کنید

قطعات را با یک مهره کوچک از چسب داغ یا سیلیکون قرار دهید و سوار کنید. درصورت نیاز به برداشتن قطعه زیاد از آن استفاده نکنید ، فقط به اندازه کافی از آنها برای ایمن سازی استفاده کنید.
من در ابتدا می خواستم کیس را با گیره ها یا زبانه ها چاپ کنم تا تخته ها در جای خود نگه داشته شوند ، اما من نیاز به نصب آن داشتم و وقت نداشتم. افزودن گیره های تخته به کیس شما لمس خوبی خواهد بود.
مرحله 15: سیمهای اتصال را ببندید

سیمهای اتصال را با چسب داغ یا سیلیکون ببندید.
مرحله 16: کیس را ببندید

من از پیچ های کوچک 4 میلی متری در لیست این کیف چاپ سه بعدی استفاده کردم. اگر نگران کثیفی یا رطوبت هستید قبل از بستن یک مهره سیلیکون یا چسب داغ در اطراف مفصل درب قرار دهید.
مرحله 17: در Gate Operator نصب کنید


روی صفحه اصلی:
- دو سیم متصل به خروجی رله 1 را به ترمینال Open Gate وصل کنید. (قرمز/قهوه ای در عکس ها)
- دو سیم متصل به رله خروجی 2 را به پایانه Close Gate وصل کنید. (زرد/آبی در عکسها)
- دو سیم متصل به ورودی مبدل DC-DC را به پایانه های پیچ برق 24 ولت متصل کنید (قرمز/سیاه در عکس ها)
روی تخته گسترش
- ترمینال های پیچ معمولی رله را با یک تکه کوچک سیم به هم بزنید
- زمین مشترک را به یکی از پایانه های پیچ معمولی رله وصل کنید (در عکسها سبز است)
- ورودی های وضعیت 2 دروازه (IMP Pin8 & 9) را به پایانه های پیچ معمولی باز (NO) وصل کنید (در عکسها خاکستری/زرد)
سیم ها را مسیریابی کنید ، آنها را با زیپ ببندید تا مرتب به نظر برسند و مکانی برای نصب یا تنظیم کیف خود بیابید.
عکسهای اضافی با وضوح کامل وجود دارد که در مخزن GitHub میزبانی می شوند.
مرحله 18: حالت رله Aux را تنظیم کنید

کلیدهای رله کمکی را همانطور که در عکس نشان داده شده است تنظیم کنید.
این امر به IMP سیگنالهای لازم برای تعیین بسته بودن ، باز شدن ، باز یا بسته شدن دروازه را می دهد.
مرحله 19: IMP Agent and Device Code

کد نمایندگی واردات برق:
- یک مدل جدید در Electric Imp IDE ایجاد کنید:
- نشانی وب را به سرور خود جایگزین کنید
// عملکرد HTTP handler
تابع httpHandler (req، resp) {try {local d = http.jsondecode (req.body)؛ //server.log(d.c) ؛ if (d.c == "btn") {//server.log(d.val) ؛ device.send ("btn" ، d.val) ؛ resp.send (200 ، "OK") ؛ }} catch (ex) {// اگر خطایی وجود داشت ، آن را در server server.log ("error:" + ex) ارسال کنید ؛ resp.send (500 ، "خطای سرور داخلی:" + سابق) ؛ }} // ثبت HTTP handler http.onrequest (httpHandler)؛ // GateStateChange handler function function gateStateChangeHandler (داده) {// آدرس وب سرویس محلی url = "https://projects.ajillion.com/save_gate_state"؛ // سرصفحه Content-Type را به json local headers = {"Content-Type": "application/json"} تنظیم کنید؛ // رمزگذاری داده های دریافتی و ثبت متن محلی = http.jsonencode (داده) ؛ server.log (بدنه) ؛ // ارسال داده ها به سرویس وب خود http.post (url ، header ، body).sendsync () ؛ } // ثبت gateStateChange handler device.on ("gateStateChange"، gateStateChangeHandler) ؛
کد نمایندگی واردات برق:
- یک دستگاه Imp به مدل خود اختصاص دهید
- بررسی کنید که پین های سخت افزاری به عنوان متصل به هم نامیده می شوند
// کتابخانه دبوس
#require "Button.class.nut: 1.2.0" // نام مستعار برای gateOpen GPIO pin (active low) gateOpen <- hardware.pin2؛ // نام مستعار برای gateClose control GPIO pin (active low) gateClose <- hardware.pin7؛ // پیکربندی 'gateOpen' خروجی دیجیتالی با مقدار شروع 1 (high) دیجیتال gateOpen.configure (DIGITAL_OUT ، 1) ؛ // پیکربندی 'gateClose' خروجی دیجیتالی با مقدار شروع 1 (بالا) gateClose.configure (DIGITAL_OUT ، 1) ؛ // نام مستعار برای پین GPIO که نشان می دهد دروازه در حال حرکت است (N. O.) gateMovingState <- دکمه (hardware.pin8 ، DIGITAL_IN_PULLUP) ؛ // نام مستعار برای پین GPIO که نشان می دهد دروازه کاملاً باز است (N. O.) gateOpenState <- دکمه (hardware.pin9 ، DIGITAL_IN_PULLUP) ؛ // متغیر جهانی برای نگه داشتن حالت دروازه (باز کردن = 1 / بسته = 0) local lastGateOpenState = 0 ؛ // Latch Timer object latchTimer = null agent.on ("btn"، function (data) {switch (data.cmd) {case "open": gateOpen.write (0)؛ if (latchTimer) imp.cancelwakeup (latchTimer)؛ latchTimer = imp.wakeup (1، releaseOpen)؛ server.log ("باز کردن فرمان دریافت شده")؛ شکاف "latch30m": gateOpen.write (0)؛ if (latchTimer) imp.cancelwakeup (latchTimer)؛ latchTimer = imp.wakeup (1800 ، releaseOpen) ؛ server.log ("دستور Latch30m دریافت شد") ؛ مورد شکسته "latch8h": gateOpen.write (0) ؛ if (latchTimer) imp.cancelwakeup (latchTimer) ؛ latchTimer = imp.wakeup (28800، releaseOpen)؛ server.log ("دستور Latch8h دریافت شد")؛ مورد شکستن "close": if (latchTimer) imp.cancelwakeup (latchTimer)؛ gateOpen.write (1)؛ gateClose.write (0) ؛ latchTimer = imp.wakeup (1 ، releaseClose) ؛ server.log ("بستن فرمان در حال حاضر") ؛ شکست پیش فرض: server.log ("فرمان دکمه شناخته نشده است") ؛}}) ؛ تابع releaseOpen () {if (latchTimer) imp.cancelwakeup (latchTimer) ؛ gateOpen.write (1)؛ //server.log(" تایمر آزاد شده دروازه باز کردن سوئیچ تماس ")؛ } تابع releaseClose () {if (latchTimer) imp.cancelwakeup (latchTimer)؛ gateClose.write (1)؛ //server.log(" تایمر آزاد شده دروازه بستن سوئیچ تماس ")؛ } gateMovingState.onPress (تابع () {// رله فعال است ، دروازه در حال حرکت است //server.log(" دروازه باز می شود ") ؛ داده های محلی = {" gatestate ": 1 ،" timer ": hardware.millis ()}؛ agent.send ("gateStateChange" ، داده) ؛}). onRelease (تابع () {// رله آزاد می شود ، گیت در حالت استراحت است //server.log(" دروازه بسته است)) ؛ داده های محلی = {"gatestate": 0، "timer": hardware.millis ()}؛ agent.send ("gateStateChange"، data)؛})؛ gateOpenState.onPress (تابع () {// رله فعال است ، دروازه کاملاً باز است //server.log(" دروازه باز است ") ؛ داده های محلی = {" gatestate ": 2 ،" timer ": hardware.millis ()}؛ agent.send ("gateStateChange" ، داده ها) ؛}). onRelease (تابع () {// رله آزاد می شود ، دروازه کاملاً باز نیست //server.log(" دروازه بسته می شود)) ؛ داده های محلی = {"gatestate": 3، "timer": hardware.millis ()}؛ agent.send ("gateStateChange"، data)؛})؛
مرحله 20: کد PHP سرویس وب

من این کد را برای چارچوب CodeIgniter نوشتم زیرا آن را به یک پروژه قدیمی موجود اضافه کردم. کنترل کننده و کد نمای را می توان به راحتی با چارچوب دلخواه شما سازگار کرد.
برای ساده نگه داشتن مسائل ، من داده های JSON را در یک فایل مسطح برای ذخیره اطلاعات ذخیره کردم. در صورت نیاز به ثبت یا توابع پیچیده تر مربوط به داده از پایگاه داده استفاده کنید.
کتابخانه ajax که من در این پروژه نوشتم و استفاده کردم می تواند از مخزن GitHub بارگیری شود: ThingEngineer/Codeigniter-jQuery-Ajax
کد کنترل PHP:
- app/controllers/projects.php
- اطمینان حاصل کنید که مسیر داده توسط اسکریپت PHP شما قابل دسترسی است ، چه از نظر موقعیت و چه از نظر خواندن/نوشتن.
load-> helper (آرایه ('file'، 'date'))؛
$ data = json_decode (read_file ('../ app/logs/gatestate.data') ، TRUE) ؛ switch ($ data ['gatestate']) {case 0: $ view_data ['gatestate'] = 'بسته'؛ زنگ تفريح؛ مورد 1: $ view_data ['gatestate'] = 'باز شدن…'؛ زنگ تفريح؛ مورد 2: $ view_data ['gatestate'] = 'باز'؛ زنگ تفريح؛ مورد 3: $ view_data ['gatestate'] = 'بستن…'؛ زنگ تفريح؛ } $ last_opened = json_decode (read_file ('../ app/logs/projects/gateopened.data') ، TRUE) ؛ $ view_data ['last_opened'] = بازه زمانی ($ last_opened ['last_opened'] ، زمان ()). ' پیش'؛ // بارگذاری نمای $ t ['data'] = $ view_data؛ $ this-> load-> view ('gate_view'، $ t)؛ } function save_gate_state () {$ this-> load-> helper ('file')؛ $ data = file_get_contents ('php: // input')؛ write_file ('../ app/logs/projects/gatestate.data' ، $ data) ؛ $ data = json_decode ($ data، TRUE)؛ if ($ data ['gatestate'] == 1) {$ last_opened = array ('last_opened' => زمان ())؛ write_file ('../ app/logs/projects/gateopened.data' ، json_encode ($ last_opened)) ؛ }} تابع get_gate_state () {$ this-> load-> helper (آرایه ('فایل' ، 'تاریخ')) ؛ $ this-> load-> کتابخانه ('ajax')؛ $ data = json_decode (read_file ('../ app/logs/projects/gatestate.data') ، TRUE) ؛ $ last_opened = json_decode (read_file ('../ app/logs/projects/gateopened.data') ، TRUE) ؛ $ data ['last_opened'] = بازه زمانی ($ last_opened ['last_opened'] ، زمان ()). ' پیش'؛ $ this-> ajax-> output_ajax ($ data، 'json'، FALSE)؛ // داده های json را ارسال کنید ، درخواست ajax را اعمال نکنید}}/ * پایان پروژه files.php *// * محل سکونت:./application/controllers/projects.php */
کد مشاهده PHP:
من از Bootstrap برای قسمت جلو استفاده کردم زیرا سریع ، آسان و پاسخگو است. می توانید آن را از اینجا بارگیری کنید: https://getbootstrap.com (jQuery گنجانده شده است)
- app/controllers/gate_view.php
- کد عامل خود را با نماینده Electric Imp جایگزین کنید
Addon IoT Gate Opperator Addon IoT Gate Opperator Addon
- صفحه اصلی
- مدیر
باز کردن قفل دروازه به مدت 30 دقیقه باز کردن قفل به مدت 8 ساعت بستن اکنون وضعیت دروازه: آخرین باز $ (سند).ready (function () {resetStatus ()؛}) تابع sendJSON (JSONout) {var url = 'https:// agent.electricimp.com/YOUR-AGENT-CODE '؛ $.post (url ، JSONout) ؛ } $ ("#open_gate"). کلیک کنید (تابع () {var JSONout = '{"c": "btn"، "val": {"cmd": "open"}}'؛ sendJSON (JSONout)؛ $ ("#وضعیت"). متن ("باز کردن …")؛})؛ $ ("#latch30m_gate"). کلیک کنید (تابع () {var JSONout = '{"c": "btn"، "val": {"cmd": "latch30m"}}'؛ sendJSON (JSONout)؛ $ ("#وضعیت"). متن ("باز کردن …")؛})؛ $ ("#latch8h_gate"). کلیک کنید (تابع () {var JSONout = '{"c": "btn"، "val": {"cmd": "latch8h"}}'؛ sendJSON (JSONout)؛ $ ("#وضعیت"). متن ("باز کردن …")؛})؛ $ ("#close_gate"). کلیک کنید (تابع () {var JSONout = '{"c": "btn"، "val": {"cmd": "close"}}'؛ sendJSON (JSONout)؛ $ ("#وضعیت"). متن ("بستن …")؛})؛ تابع resetStatus () {// آدرس url var target = 'https://projects.ajillion.com/get_gate_state'؛ // درخواست var data = {agent: 'app'}؛ // ارسال درخواست ارسال ajax $.ajax ({url: target، dataType: 'json'، type: 'POST'، data: data، success: function (data، textStatus، XMLHttpRequest) {switch (data.gatestate) {case 0: $ ("#وضعیت"). متن ("بسته") ؛ وقفه ؛ مورد 1: $ ("#وضعیت"). متن ("باز شدن …") ؛ وقفه ؛ مورد 2: $ ("#وضعیت").text ('باز') ؛ شکست ؛ مورد 3: $ ("#وضعیت"). متن ("بستن …") ؛ شکست ؛ پیش فرض: $ ("#وضعیت"). متن ("خطا")؛} $ ("#last_opened"). متن (data.last_opened)؛} ، خطا: function (XMLHttpRequest، textStatus، errorThrown) {// پیام خطا $ ("#status"). متن ('خطای سرور')؛}}) ؛ setTimeout (resetStatus ، 3000) ؛ }
توصیه شده:
استفاده از افزونه قفسه سینه امید برای یافتن دستورالعمل معبد ناقص در خانواده خانوادگی درخت جستجوی خانواده: 11 مرحله

استفاده از افزونه قفسه سینه امید برای یافتن دستورالعمل معبد ناقص در درخت خانواده شما در جستجوی خانواده: هدف از این دستورالعمل نشان دادن نحوه جستجوی شجره نامه شما در جستجوی خانواده برای نیاکان با کارهای ناقص مقررات معبد با استفاده از پسوند سینه امید است. استفاده از سینه امید می تواند تا حد زیادی جستجوی شما را برای ناکامی تسریع کند
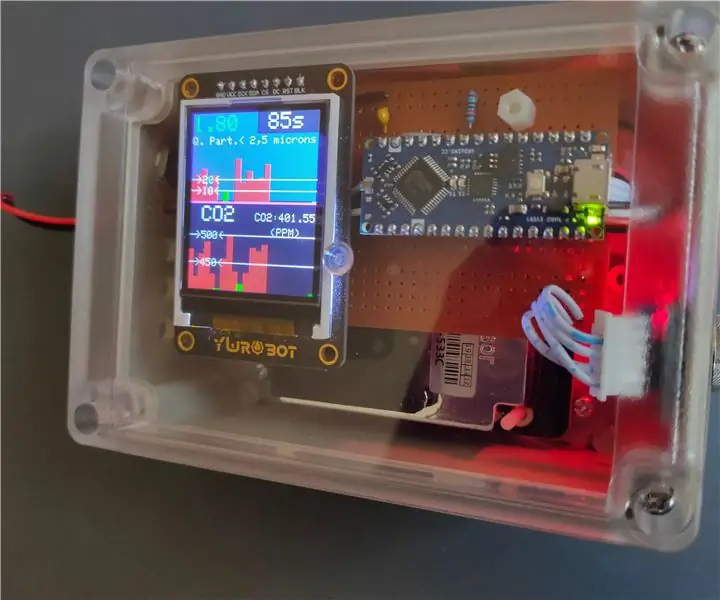
اندازه گیری ذرات ریز قابل حمل (افزونه): 3 مرحله

اندازه گیری ذرات ریز قابل حمل (افزونه): هدف: افزودن سنسور CO2 خوانایی بیشتر برنامه باز شدن برنامه برای انواع دیگر حسگرها. این پروژه در پی پروژه دیگری است که قبلاً منتشر شده است. به س questionsالات خوانندگان پاسخ می دهد. یک سنسور اضافی
لامپ LED WebApp Puzzle با ESP32: 5 مرحله (همراه با تصاویر)

چراغ LED پازل WebApp با ESP32: من سالهاست که با نوارهای LED بازی می کنم و اخیراً به محل یکی از دوستانم نقل مکان کرده ام که نمی توانم تغییرات بزرگی مانند نصب نوار روی دیوارها ایجاد کنم ، بنابراین این چراغ را که یک سیم واحد برای تغذیه خارج می شود و می تواند ثابت باشد
نحوه نصب افزونه ها در وردپرس در 3 مرحله: 3 مرحله

نحوه نصب افزونه ها در وردپرس در 3 مرحله: در این آموزش مراحل ضروری برای نصب افزونه wordpress به وب سایت شما را نشان خواهم داد. اساساً می توانید افزونه ها را به دو روش مختلف نصب کنید. روش اول از طریق ftp یا cpanel است. اما من آن را فهرست نمی کنم زیرا واقعاً پیچیده است
کیف لیزری اپراتور جیبی: 3 مرحله (همراه با تصاویر)

جعبه لیزری اپراتور جیبی: با هیاهو برای اپراتورهای جیبی جدید PO-33 و PO-35 توسط Teenage Engineering تصمیم گرفتم که وقت آن رسیده است که & quot؛ case & quot؛ ساده خود را به اشتراک بگذارم. که من برای PO-20 خود ساخته ام. واقعا ساده است. در واقع بسیار ساده است که توسط مطبوعات ثابت می شود
