فهرست مطالب:
- مرحله 1: فهرست موارد
- مرحله 2: لمس خازنی - اصول و مدار
- مرحله 3: لمس خازنی - کد و آزمایش
- مرحله 4: نور خلق - اصول و مدار
- مرحله 5: نور خلق - کد و کنترل
- مرحله 6: Ambi Light - Arduino Side
- مرحله 7: Ambi Light - سمت کامپیوتر
- مرحله هشتم: نتیجه گیری

تصویری: حالت لمسی خازنی/Ambilight: 8 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:59

این دستورالعمل سریع نوشتن تجربه من در ایجاد یک حالت خلقی چند منظوره است. برخی از دانش اولیه مدارهای الکترونیکی مورد انتظار است. پروژه هنوز به پایان نرسیده است ، برخی از قابلیت های اضافی و تنظیمات باید انجام شود ، اما در حال حاضر عملکردی است. اگر شما علاقه مند به این دستورالعمل هستید ، من آن را به روز می کنم. در قلب سیستم یک آردوینو قرار دارد. ورودی USB یا هر یک از ورودی های لمسی Capacitive را پردازش کرده و نور RGB را کنترل می کند. این دستورالعمل به سه بخش تقسیم می شود:- بخش لمسی خازنی دکمه های ورودی نامرئی را پوشش می دهد- بخش نورافکن کنترل کنترل نور را پوشش می دهد سلب مسئولیت: الکترونیک می تواند خطرناک باشد ، شما مسئول هرگونه خسارت وارده هستید. برخی از کد ها از انجمن ها جمع آوری شده اند و ممکن است نام صاحب آن را نداشته باشند. لطفاً به من اطلاع دهید و نام شما را اضافه می کنم.
مرحله 1: فهرست موارد
اجزای زیر برای این دستورالعمل مورد نیاز است:- آردوینو+کابل USB- صفحه تخت- منبع تغذیه کامپیوتر- نوارهای 3x RGB ، از dealextreme.com دیدن کنید.- 3x TIP120 FET ، مانند https://uk.farnell.com/stmicroelectronics/tip120 /darlington-transistor-to-220/dp/9804005- یک دسته مقاومت (6 * 10 کیلو اهم ، 3 * 2 مگا اهم)-سیم زیادی. - ابزارها لمس خازنی- حلقه های فلزی برای صفحات پایه- سیم یا صفحه مسی- چیزی برای ساختن آن (مانند قفسه کتاب:)
مرحله 2: لمس خازنی - اصول و مدار



از آنجا که قفسه های کتابم را نقاشی می کردم ، این فرصت را داشتم که آنها را نیز "ارتقاء دهم". من می خواستم با استفاده از لمس نامرئی نور خلق و خو را کنترل کنم. در ابتدا ، برنامه من استفاده از IC اختصاصی برای این کار بود (مانند Atmel QT240). اما بعداً به صفحه ای برخوردم که توضیح می داد آردوینو می تواند با نرم افزار یک سنسور خازنی را شبیه سازی کند. مدار الکترونیکی را می توان در تصویر مشاهده کرد ، سنسور یک سیم مسی مارپیچ است (فقط یکی برای سادگی نشان داده شده است). حساسیت توسط مقاومتهای موجود در قبل از هر پین کنترل می شود. بسته به نیاز به لمس مطلق یا نزدیک (بسته به استفاده از مقاومتهای 2M اهم) ، آنها می توانند از 1 مگا اهم (لمس مطلق) تا 40 مگا اهم (12 تا 24 اینچ دور) متغیر باشند. تا زمانی که سنسور مطابق میل خود رفتار نکند ، مقادیر را آزمایش کنید. ایده خوبی است که مقداری سطح رسانا (جدا شده توسط یک قطعه نازک غیر رسانا) متصل به زمین مدارها در پشت هر مارپیچ نصب شود. به این ترتیب سنسورها پایدارتر و کمتر تحت تأثیر نویز قرار می گیرند. تصاویر بیشتری در مورد نصب سنسورها در قفسه کتاب. یک دوشاخه نیز برای اتصال آسان با مدار بعداً نصب شده است. پرکننده برای پنهان کردن همه چیز استفاده می شود و پس از آن آنها آماده رنگ آمیزی هستند.
مرحله 3: لمس خازنی - کد و آزمایش

از کد منبع زیر می توان در Arduino برای اشکال زدایی استفاده کرد ، مقادیر را با مانیتور سریال arduino بررسی کنید. شش مقدار تولید می شود. اولین مورد اندازه گیری عملکرد سیستم است. دوم تا ششم مقادیر حس شده روی هر پین است. مقادیر باید هنگام نزدیک شدن به انگشت شما افزایش یابد. اگر نه ، اتصالات و تداخل بد را بررسی کنید. برای تعیین حساسیت می توان مقادیر مقاومت را تغییر داد. با پیاده سازی ساختار if-then که در یک آستانه منطقی مشخص فعال شده است ، می توان تغییراتی ایجاد کرد. این در کد نهایی آردوینو استفاده می شود. اطلاعات بیشتر ، پیشنهاد می شود بخوانید: https://www.arduino.cc/playground/Main/CapSense--- کد اشکال زدایی Arduino CapTouch ---#شامل تنظیمات void () {CapSense cs_2_3 = CapSense (2 ، 4) ؛ // مقاومت 10M بین پایه های 2 و 4 ، پایه 4 پین سنسور است ، سیم اضافه کنید ، foilCapSense cs_2_4 = CapSense (2 ، 7) ؛ // مقاومت 10M بین پایه های 2 و 7 ، پایه 7 پین سنسور است ، سیم اضافه کنید ، foilCapSense cs_2_5 = CapSense (2 ، 8) ؛ // مقاومت 10M بین پایه های 2 و 8 ، پایه 8 پین سنسور است ، سیم اضافه کنید ، foilCapSense cs_2_6 = CapSense (2 ، 12) ؛ // مقاومت 10M بین پین 2 و 12 ، پین 12 پین سنسور است ، سیم اضافه کنید ، foilCapSense cs_2_7 = CapSense (2 ، 13) ؛ // مقاومت 10M بین پایه های 2 و 13 ، پایه 13 پین سنسور است ، سیم اضافه کنید ، راه اندازی foilvoid () {Serial.begin (9600)؛} حلقه void () {شروع طولانی = millis () ؛ طول کل 1 = cs_2_3.capSense (30) ؛ طول کل 2 = cs_2_4.capSense (30) ؛ long total3 = cs_2_5.capSense (30) ؛ طول کل 4 = cs_2_6.capSense (30) ؛ طول کل 5 = cs_2_7.capSense (30)؛ Serial.print (millis () - شروع) ؛ // بررسی عملکرد در میلی ثانیه Serial.print ("\ t") ؛ // کاراکتر برگه برای اشکال زدایی فاصله بادگیر Serial.print (total1)؛ // خروجی سنسور چاپ 1 Serial.print ("\ t")؛ Serial.print (total2)؛ // خروجی سنسور چاپ 2 Serial.print ("\ t")؛ Serial.print (total3)؛ // خروجی سنسور چاپ 3 Serial.print ("\ t")؛ Serial.print (total4)؛ // خروجی سنسور چاپ 4 Serial.print ("\ t")؛ Serial.println (مجموع 5)؛ // خروجی سنسور چاپ 5 تاخیر (10)؛ // تاخیر دلخواه برای محدود کردن داده ها به پورت سریال} --- END ---
مرحله 4: نور خلق - اصول و مدار



اکنون زمان ساخت قسمت خروجی سیستم است. برای کنترل هر رنگ از پین های PWM آردوینو استفاده می شود. PWM به معنای مدولاسیون عرض پالس است ، با روشن و خاموش کردن سریع پین ، led ها از 0 تا 255 کم می شوند. هر پین توسط FET تقویت می شود. در حال حاضر ، سیستم فقط یک کانال در هر رنگ دارد ، به این معنی که همه نوارهای RGB به طور همزمان کنترل می شوند و 3 پین PWM (یکی برای هر رنگ) مورد نیاز است. در آینده می خواهم بتوانم هریک از چهار نوار RGB خود را کنترل کنم. این بدان معناست که 4*3 = 12 پین PWM (و احتمالاً Arduino Mega). خوب ، زمان برخی از طرح ها! این (تصویر را ببینید) یک نمایش اساسی از مدار است (به زودی از آن بهتر می شود). سنسورهای خازنی نیز شامل می شوند (قسمت سبز). اساساً سه جزء وجود دارد که باید توضیح داده شوند:- FET این تقویت کننده ای است که من در مورد آن صحبت کردم. دارای یک دروازه ، یک منبع و یک تخلیه است. این یک حس کوچک را روی دروازه (متصل به آردوینو) تقویت می کند و راه را برای نوار RGB که با ولتاژ 12 ولت کار می کند ، باز می کند. منبع باید روی +12V باشد ، روی GND (Ground) تخلیه شود. برگه مشخصات FET خود را برای پین کردن دقیق بررسی کنید. هر کانال RGB باید قبل از FET مخصوص خود قرار گیرد. از این نظر ، مانند یک سوئیچ کنترل شده با آردوینو عمل می کند.- نوار RGB این نوار RGB 12 ولت از نوع آند معمولی (+) است. به این معنی که سیم معمولی باید به +12V متصل شود و جریان از طریق هر یک از کانال های رنگی جداگانه فرو رود. این نوار دارای مقاومت است ، بنابراین نگران این موضوع نباشید! سه مورد دیگر حداکثر جریان خروجی FET را محدود می کنند. سه مقاومت برتر در حال حاضر در نوار RGB قرار دارند. من کابل های USB را به نوارهای RGB لحیم کردم تا بتوانم به راحتی آنها را به صورت مدولار متصل کنم. دوشاخه های یک مرکز قدیمی روی تخته نان من قرار داده شده است. اگر می خواهید بدون کابل USB کار کند ، از منبع تغذیه رایانه قدیمی برای آب میوه ، 12 ولت برای تغذیه نوار RGB و در نهایت 5 ولت برای مدار استفاده کنید.
مرحله 5: نور خلق - کد و کنترل
نور خلقی توسط سنسورهای خازنی کنترل می شود. در حال حاضر ، من فقط سنسورهای 2 و 3 را برای تغییر رنگ برنامه ریزی کردم. سنسورهای دیگر هنوز عملکردی ندارند. در اینجا کد وجود دارد: --- Arduino Mood Control Code ---#شامل const boolean invert = true ؛ const long timeout = 10000 ؛ // اعلام سنسور خازنی CapSense In1 = CapSense (2 ، 4) ؛ // مقاومت 2M بین پین 4 و 2 ، پین 2 پین سنسور است ، سیم اضافه کنید ، foilCapSense In2 = CapSense (2 ، 7) ؛ // مقاومت 2M بین پایه های 4 و 6 ، پایه 6 پین سنسور است ، سیم اضافه کنید ، foilCapSense In3 = CapSense (2 ، 8) ؛ // مقاومت 2M بین پایه های 4 و 8 ، پایه 8 پین سنسور است ، سیم اضافه کنید ، foilCapSense In4 = CapSense (2 ، 12) ؛ // مقاومت 2M بین پایه های 4 و 8 ، پایه 8 پین سنسور است ، سیم اضافه کنید ، foilCapSense In5 = CapSense (2 ، 13) ؛ // مقاومت 2M بین پایه های 4 و 8 ، پایه 8 پین سنسور است ، سیم اضافه کنید ، فویل // اعلامیه های PWM pin PinR1 = 3 ؛ int PinG1 = 5 ؛ int PinB1 = 6 ؛ // سایر متغیرها رنگ 1 = 128 ؛ // با رنگ قرمز شروع کنید Brightness1 = 255؛ // با روشنایی کامل شروع کنید RedValue1 ، GreenValue1 ، BlueValue1 ؛ // RGB componentvoid setup () {// تنظیم مقادیر زمان پایان سنسور In1.set_CS_AutocaL_Millis (timeout) ؛ In2.set_CS_AutocaL_Millis (مهلت زمانی) ؛ In3.set_CS_AutocaL_Millis (مهلت زمانی) ؛ In4.set_CS_AutocaL_Millis (مهلت زمانی) ؛ In5.set_CS_AutocaL_Millis (timeout) ؛} حلقه void () {شروع طولانی = millis ()؛ long total1 = In1.capSense (30)؛ long total2 = In2.capSense (30)؛ long total3 = In3.capSense (30)؛ long total4 = In4.capSense (30)؛ long total5 = In5.capSense (30)؛ if (مجموع 2> 150) {Color1 ++ ؛ // افزایش رنگ if (Color1> 255) {// Color1 = 0؛ }} else if (total3> 200) {Color1--؛ // کاهش رنگ if (Color1 <0) {// Color1 = 255 ؛ } // تبدیل رنگ به rgb hueToRGB (Color1 ، Brightness1) ؛ // نوشتن رنگ به پایه های PWM analogWrite (PinR1 ، RedValue1) ؛ analogWrite (PinG1 ، GreenValue1) ؛ analogWrite (PinB1، BlueValue1)؛} // تابع برای تبدیل یک رنگ به اجزای قرمز ، سبز و آبی آن. void hueToRGB (int hue، int brightness) {unsigned int scaledHue = (hue * 6)؛ بخش int بدون علامت = scaledHue / 256؛ // بخش 0 تا 5 در اطراف چرخ رنگ unsigned int segmentOffset = scaledHue - (بخش * 256) ؛ // موقعیت در بخش unsigned int compliment = 0؛ unsigned int prev = (روشنایی * (255 - segmentOffset)) / 256؛ unsigned int next = (روشنایی * segmentOffset) / 256؛ if (معکوس) {brightness = 255-brightness؛ تعارف = 255 ؛ prev = 255-prev؛ بعدی = 255-بعدی ؛ } switch (segment) {case 0: // redValue1 قرمز = روشنایی ؛ GreenValue1 = بعدی ؛ BlueValue1 = تعارف ؛ زنگ تفريح؛ مورد 1: // زرد RedValue1 = قبلی ؛ GreenValue1 = روشنایی ؛ BlueValue1 = تعارف ؛ زنگ تفريح؛ مورد 2: // سبز RedValue1 = تعارف ؛ GreenValue1 = روشنایی ؛ BlueValue1 = بعدی ؛ زنگ تفريح؛ مورد 3: // فیروزه ای RedValue1 = تعریف و تمجید ؛ GreenValue1 = قبلی ؛ BlueValue1 = روشنایی ؛ زنگ تفريح؛ مورد 4: // آبی RedValue1 = بعدی ؛ GreenValue1 = تعارف ؛ BlueValue1 = روشنایی ؛ زنگ تفريح؛ مورد 5: // سرخابی پیش فرض: RedValue1 = روشنایی ؛ GreenValue1 = تعارف ؛ BlueValue1 = قبلی ؛ زنگ تفريح؛ }}--- پایان ---
مرحله 6: Ambi Light - Arduino Side
البته ، بسیار خوب است که بتوانید نور خلق و خوی را از رایانه خود کنترل کنید. به عنوان مثال برای ایجاد ambilight یا دیسکو کنترل صدا. این بخش بر بخش ambilight تمرکز می کند ، در آینده عملکردهای بیشتری را اضافه خواهم کرد. خوب ، هیچ مدار اضافی وجود ندارد زیرا همه در Arduino موجود است. آنچه ما قصد استفاده از آن را داریم ، قابلیت ارتباط سری و برخی نرم افزارهای "پردازش 1.0" است. آردوینو خود را با کابل USB به رایانه خود متصل کنید (اگر در حال بارگذاری طرح هایی بر روی آن بودید ، قبلاً وجود دارد). برای آردوینو ، باید تعدادی کد اضافی برای ارتباط سریال اضافه کنید. کد به حالت گوش دادن تغییر می کند و سنسورهای خازنی تا زمانی که مقادیر RGB را از رایانه دریافت کند ، تغییر حالت می دهد. سپس مقادیر RGB را به پین های PWM تنظیم می کند. این آخرین کد من در حال حاضر است ، تغییرات را خودتان بررسی کنید: --- Arduino Ambilight Code ---#شامل const boolean invert = true؛ const long timeout = 10000؛ long commStart = 0؛ char val؛ // اعلام سنسور خازنی CapCense In1 = CapSense (2 ، 4) ؛ // مقاومت 2M بین پین 4 و 2 ، پین 2 پین سنسور است ، سیم اضافه کنید ، foilCapSense In2 = CapSense (2 ، 7) ؛ // مقاومت 2M بین پایه های 4 و 6 ، پایه 6 پین سنسور است ، سیم اضافه کنید ، foilCapSense In3 = CapSense (2 ، 8) ؛ // مقاومت 2M بین پایه های 4 و 8 ، پایه 8 پین سنسور است ، سیم اضافه کنید ، foilCapSense In4 = CapSense (2 ، 12) ؛ // مقاومت 2M بین پایه های 4 و 8 ، پایه 8 پین سنسور است ، سیم اضافه کنید ، foilCapSense In5 = CapSense (2 ، 13) ؛ // مقاومت 2M بین پایه های 4 و 8 ، پایه 8 پین سنسور است ، سیم اضافه کنید ، فویل // اعلامیه های PWM pin PinR1 = 3 ؛ int PinG1 = 5 ؛ int PinB1 = 6 ؛ // سایر متغیرها رنگ 1 = 128 ؛ // با رنگ قرمز شروع کنید Brightness1 = 255؛ // با روشنایی کامل شروع کنید RedValue1 ، GreenValue1 ، BlueValue1 ؛ // RGB componentvoid setup () {Serial.begin (9600)؛ // شروع ارتباط سریالی // تنظیم مقادیر زمان پایان سنسور In1.set_CS_AutocaL_Millis (timeout) ؛ In2.set_CS_AutocaL_Millis (مهلت زمانی) ؛ In3.set_CS_AutocaL_Millis (مهلت زمانی) ؛ In4.set_CS_AutocaL_Millis (مهلت زمانی) ؛ In5.set_CS_AutocaL_Millis (timeout) ؛} حلقه void () {شروع طولانی = millis ()؛ long total1 = In1.capSense (30)؛ long total2 = In2.capSense (30)؛ long total3 = In3.capSense (30)؛ long total4 = In4.capSense (30)؛ long total5 = In5.capSense (30)؛ if (Serial.available ()) {// اگر داده ها برای خواندن در دسترس هستند ، val = Serial.read ()؛ // آن را بخوانید و در val commStart = millis () ذخیره کنید. if (val == 'S') {// اگر شروع char دریافت شود ، در حالی که (! Serial.available ()) {} // منتظر مقدار بعدی باشید. RedValue1 = Serial.read ()؛ // پس از در دسترس بودن ، اختصاص دهید. while (! Serial.available ()) {} // همانند بالا. GreenValue1 = Serial.read ()؛ while (! Serial.available ()) {} BlueValue1 = Serial.read ()؛ } Serial.print (RedValue1) ؛ Serial.print (GreenValue1) ؛ Serial.println (BlueValue1) ؛ } else if ((millis () - commStart)> 1000) {if (total2> 150) {Color1 ++؛ // افزایش رنگ if (Color1> 255) {// Color1 = 0؛ }} else if (total3> 200) {Color1--؛ // کاهش رنگ if (Color1 <0) {// Color1 = 255 ؛ }} hueToRGB (رنگ 1 ، روشنایی 1) ؛ } analogWrite (PinR1 ، RedValue1) ؛ analogWrite (PinG1 ، GreenValue1) ؛ analogWrite (PinB1، BlueValue1)؛} // تابع برای تبدیل یک رنگ به اجزای قرمز ، سبز و آبی آن. void hueToRGB (int hue، int brightness) {unsigned int scaledHue = (hue * 6)؛ بخش int بدون علامت = scaledHue / 256؛ // بخش 0 تا 5 در اطراف چرخ رنگ unsigned int segmentOffset = scaledHue - (بخش * 256) ؛ // موقعیت در بخش unsigned int compliment = 0؛ unsigned int prev = (روشنایی * (255 - segmentOffset)) / 256؛ unsigned int next = (روشنایی * segmentOffset) / 256؛ if (معکوس) {brightness = 255-brightness؛ تعارف = 255 ؛ prev = 255-prev؛ بعدی = 255-بعدی ؛ } switch (segment) {case 0: // redValue1 قرمز = روشنایی ؛ GreenValue1 = بعدی ؛ BlueValue1 = تعارف ؛ زنگ تفريح؛ مورد 1: // زرد RedValue1 = قبلی ؛ GreenValue1 = روشنایی ؛ BlueValue1 = تعارف ؛ زنگ تفريح؛ مورد 2: // سبز RedValue1 = تعارف ؛ GreenValue1 = روشنایی ؛ BlueValue1 = بعدی ؛ زنگ تفريح؛ مورد 3: // فیروزه ای RedValue1 = تعریف و تمجید ؛ GreenValue1 = قبلی ؛ BlueValue1 = روشنایی ؛ زنگ تفريح؛ مورد 4: // آبی RedValue1 = بعدی ؛ GreenValue1 = تعارف ؛ BlueValue1 = روشنایی ؛ زنگ تفريح؛ مورد 5: // سرخابی پیش فرض: RedValue1 = روشنایی ؛ GreenValue1 = تعارف ؛ BlueValue1 = قبلی ؛ زنگ تفريح؛ }}--- پایان ---
مرحله 7: Ambi Light - سمت کامپیوتر
در کنار رایانه ، یک طرح پردازش 1.0 اجرا می شود ، به.org مراجعه کنید. این برنامه کوچک (تا حدودی آشفته) متوسط رنگ صفحه نمایش را در هر لحظه محاسبه می کند و این را به پورت سریال ارسال می کند. هنوز بسیار اساسی است و می تواند از برخی تغییرات استفاده کند ، اما بسیار خوب کار می کند! در آینده آن را برای چند نوار RGB جداگانه و بخش صفحه نمایش به روز می کنم. شما همچنین می توانید این کار را خودتان انجام دهید ، زبان کاملاً ساده است. در اینجا کد وجود دارد: --- پردازش 1.0 کد --- پردازش وارد کنید. ؛ PImage screenShot؛ Serial myPort؛ static public void main (String args ) {PApplet.main (new String {"--present"، "shooter"})؛} void setup () {size (100، 100)؛ //size(screen.width، screen.height)؛ // چاپ لیست پورت های سریال ، برای اهداف اشکال زدایی: println (Serial.list ())؛ // من می دانم که اولین پورت در لیست سریال در مک // همیشه آداپتور FTDI من است ، بنابراین Serial.list () [0] را باز می کنم. // در ماشین های ویندوز ، این به طور کلی COM1 را باز می کند. // هر پورتی را که استفاده می کنید باز کنید. String portName = Serial.list () [0]؛ myPort = سریال جدید (this، portName، 9600)؛} void draw () {// image (screenShot، 0، 0، width، height)؛ screenShot = getScreen ()؛ رنگ kleur = رنگ (0 ، 0 ، 0) ؛ kleur = رنگ (screenShot) ؛ //myPort.write(int(red(kleur))++ '،'+int (سبز (kleur))+'،'+int (آبی (kleur))+13)؛ //myPort.write(int(red(kleur)))؛ //myPort.write ('،')؛ //myPort.write(int(green(kleur)))؛ //myPort.write ('،')؛ //myPort.write(int(blue(kleur)))؛ //myPort.write(13)؛ پر (kleur) ؛ rect (30 ، 20 ، 55 ، 55) ؛} رنگ رنگ (PImage img) {int cols = (img.width) ؛ int rows = (img.ight) ؛ int dimension = (img.width*img.ight)؛ int r = 0؛ int g = 0 ؛ int b = 0 ؛ img.loadPixels ()؛ // Ga elke pixel langs (dimension) for (int i = 0؛ i <(dimension/2)؛ i ++) {r = r+((img.pixels >> 16) & 0xFF) ؛ g = g + ((img.pixels >> 8) & 0xFF) ؛ b = b + (img.pixels & 0xFF)؛} int mean_r = r/(dimension/2) ؛ int mean_g = g/(dimension/2) ؛ int mean_b = b/(dimension/2) ؛ رنگ mean_clr = رنگ (mean_r ، mean_g ، mean_b) ؛ myPort.write ('S')؛ myPort.write (mean_r)؛ myPort.write (mean_g) ؛ myPort.write (mean_b) ؛ return (mean_clr)؛} PImage getScreen () {GraphicsEnvironment ge = GraphicsEnvironment.getLocalGraphicsEnvironment ()؛ GraphicsDevice gs = ge.getScreenDevices ()؛ حالت DisplayMode = gs [0].getDisplayMode ()؛ محدوده مستطیل = مستطیل جدید (0 ، 0 ، mode.getWidth () ، mode.getHeight ()) ؛ BufferedImage desktop = جدید BufferedImage (mode.getWidth () ، mode.getHeight () ، BufferedImage. TYPE_INT_RGB) ؛ {desktop = new robot (gs [0]) را امتحان کنید. createScreenCapture (محدوده) ؛ } catch (AWTException e) {System.err.println ("ضبط صفحه انجام نشد.")؛ } return (PImage جدید (دسکتاپ))؛} --- END ---
مرحله هشتم: نتیجه گیری


و این نتیجه است ، در واقع در انتهای تخت من است. من هنوز باید پارچه را عوض کنم ، چراغ را بیشتر پخش می کند. تصاویر بیشتری در مورد آن به زودی. امیدوارم از این آموزش لذت ببرید و همچنین امیدوارم که این پایه ای برای خلاقیت شما باشد. به دلیل محدودیت زمانی ، آن را خیلی سریع نوشتم. برای درک آن ممکن است نیاز به دانش اولیه در زمینه آردوینو/الکترونیک داشته باشید ، اما در صورت استقبال خوب ، قصد دارم در آینده آن را به روز کنم.
توصیه شده:
فن دستی آردوینو با کلید لمسی خازنی .: 6 مرحله

فن دستی آردوینو با سوئیچ لمسی خازنی: در این آموزش ما نحوه فعال و خاموش کردن فن باتری Hendheld با استفاده از سنسور لمسی خازنی ، ماژول reley و Visuino را یاد می گیریم
نصب دیوار لمسی خازنی: 3 مرحله

نصب و راه اندازی دیوار لمسی: چند تابستان پیش ، من در حین گشت و گذار در SparkFun Electronics این دیوار نصب شده را دیدم: یک دیوار پر از تصاویر نمادین با رنگ رسانا که همه آنها با نوار مسی به یک صفحه لمسی رسانای برقی متصل شده بودند. هنگام لمس کردن ، برابر
چگونه می توان یک پیانو خازنی لمسی ارزان تهیه کرد: 5 مرحله

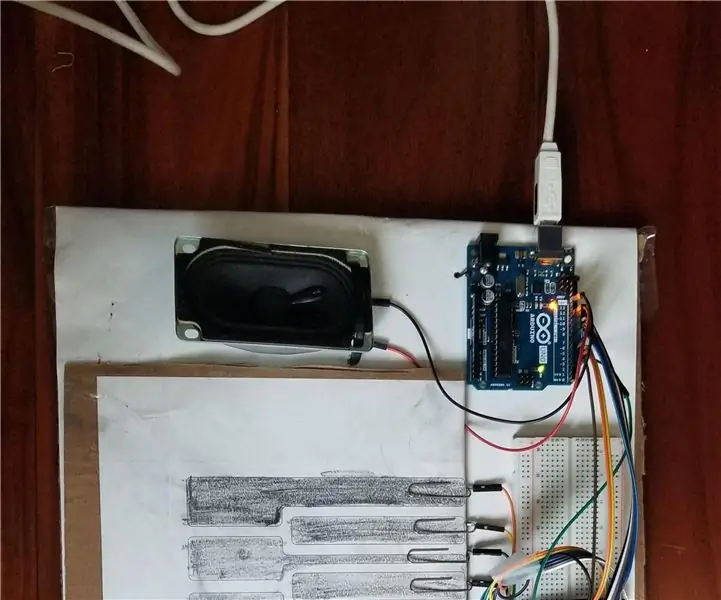
چگونه می توان یک پیانو خازنی لمسی ارزان قیمت ساخت: من طرفدار زیادی از فن آوری و موسیقی هستم و تصمیم گرفتم این کار را پس از الهام گرفتن از زندگی قبلی ام به عنوان دانشجوی پیانو انجام دهم. به هر حال … در این درس ، من به شما نشان می دهم که چگونه می توانید یک پیانو لمسی خازنی ارزان با استفاده از آردوینو ، بلندگو و کاغذ بسازید. من w
ورودی لمسی خازنی ESP32 با استفاده از "دوشاخه های متالیک سوراخ" برای دکمه ها: 5 مرحله (همراه با تصاویر)

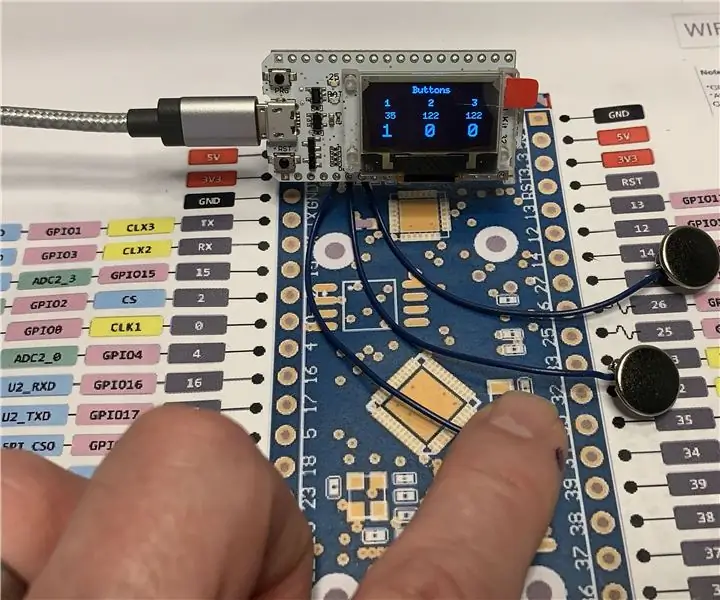
ورودی لمسی خازنی ESP32 با استفاده از "دوشاخه های متالیک سوراخ" برای دکمه ها: در حالی که تصمیمات طراحی را برای پروژه آینده ESP32 WiFi Kit 32 که به سه ورودی دکمه نیاز داشت ، نهایی می کردم ، یک مشکل قابل توجه این بود که WiFi Kit 32 دارای یک دکمه مکانیکی واحد نیست ، در عین حال تنها سه دکمه مکانیکی ، f
با کیت لمسی خازنی شروع کنید: 4 مرحله

با کیت لمسی خازنی شروع کنید: برای پروژه بعدی خود از پد لمسی خازنی استفاده می کنم و قبل از انتشار آن ، تصمیم گرفتم یک آموزش کوچک در مورد کیت دریافت شده برای DFRobot تهیه کنم
