فهرست مطالب:
- مرحله 1: به خاطر اختصار…
- مرحله 2: ایده
- مرحله 3: چند اتاق ایجاد کنید
- مرحله 4: یک Wumpus اضافه کنید
- مرحله 5: وجود وومپوس را بررسی کنید
- مرحله 6: آزمایش کنید
- مرحله 7: اضافه کردن کد اتاق عمومی
- مرحله 8: آزمایش کنید
- مرحله 9: چرا خطوط خالی وجود دارد؟
- مرحله 10: آزمایش کنید
- مرحله 11: فعلا همه چیز همین است

تصویری: اتاقهای عمومی در Twine با Sugarcube: 11 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:52

سلام سلام و به آموزش من در مورد ساخت Wumpus Hunt in Twine with Sugarcube خوش آمدید!
Twine یک ابزار بسیار ساده است که برای ایجاد بازی های ماجراجویی متنی طراحی شده است! پسرعموی کوچک مورد علاقه من تصمیم گرفته است برای پروژه ارشد خود با Twine بازی کند ، و من به شما کمک می کنم تا این سری آموزش ها را ایجاد کنم!
این سری کمتر به عنوان یک پروژه و بیشتر به عنوان مرجعی برای طراحی بازی با ریسمان در نظر گرفته شده است. من قصد دارم برخی از ویژگی های Twine و نحوه استفاده از آنها را به عنوان بخشی از بازی خود به نمایش بگذارم.
اگر می خواهید در ساختن Hunt the Wumpus با من همراه باشید ، من شما را تشویق می کنم تا هرچه پیش می رود همه چیز را تغییر دهید. سعی کنید ویژگی ها را اضافه کنید یا از چیزها به روش های جدید استفاده کنید. به این ترتیب می توانید بازی خود را بسازید ، نه اینکه فقط از بازی من پیروی کنید.
در حال حاضر ، ما یک Wumpus برای شکار داریم!
مرحله 1: به خاطر اختصار…

در این آموزش فرض بر این است که شما با برخی اصول اولیه آشنا هستید. به طور معمول من دوست دارم تا آنجا که ممکن است آموزش های خود را برای مردم نزدیک کنم ، اما این بار باید به خاطر پسر عموی معشوقم به گوشت و سیب زمینی برسم.
من فرض می کنم که شما با Twine بسیار آشنا هستید. می دانید که چگونه آن را بارگیری کنید (یا از نسخه آنلاین استفاده می کنید) ، و همچنین می دانید که چگونه گذرگاه های جدید ایجاد کرده و آنها را به هم پیوند دهید. همچنین فرض می کنم که شما با برخی از مفاهیم اساسی برنامه نویسی ، یعنی متغیرها و توابع ، و نحوه استفاده از آنها در Sugarcube آشنا هستید.
باید فرض کنم که شما با بازی Hunt the Wumpus آشنا هستید. این یک مفهوم دشوار است که بتوان آن را با کلمات توصیف کرد و توضیح آن در تصاویر برای همیشه طول می کشد. من سعی کردم یک ویدئو یا چیزی پیدا کنم که آن را توضیح دهد ، اما هیچ کدام را پیدا نکردم که فقط گیم پلی بدون روایت باشد. من حدس می زنم این یکی از مواردی است که به تازگی به صورت نسلی منتقل می شود و همه تصور می کنند که شما از آن مطلع هستید. حدس می زنم من در این زمینه کمکی نمی کنم.
مرحله 2: ایده

ایده پشت این پروژه این است که ما می توانیم از گذرگاه های Twine به عنوان اتاق های جداگانه استفاده کنیم. پخش کننده می تواند آن اتاقها را از طریق پیوندها عبور دهد و بسته به اینکه Wumpus در آنجا باشد یا نه ، کد متن اتاق را تغییر می دهد.
این مفهوم بیش از آنچه تصور می کردم چالش برانگیز بود ، اما در کل من فکر می کنم بیشتر در محفظه چرخ Twine جا می گیرد.
مرحله 3: چند اتاق ایجاد کنید




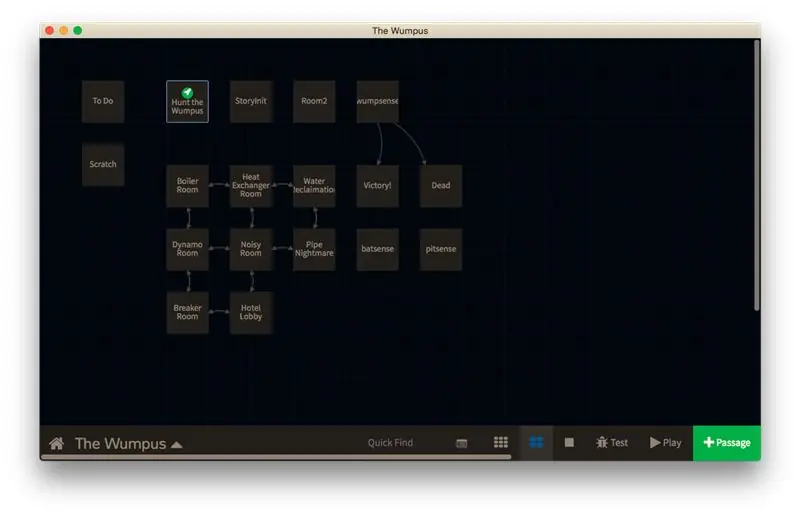
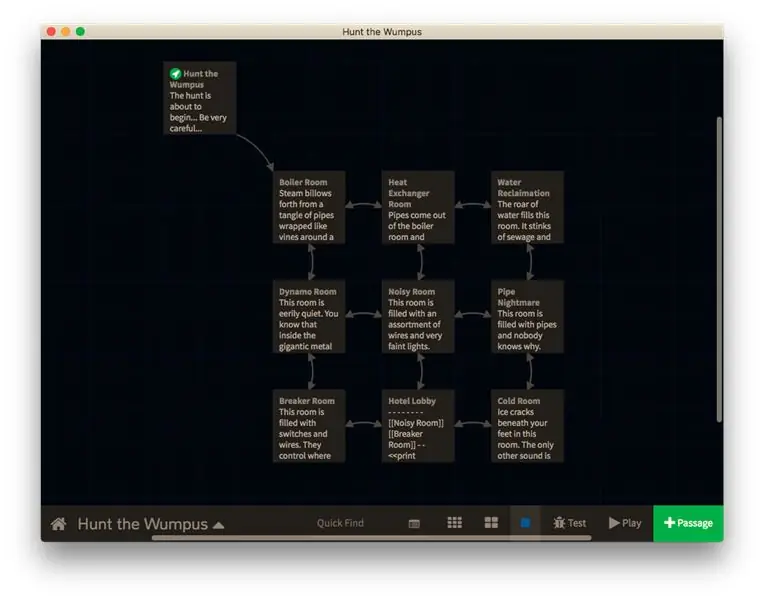
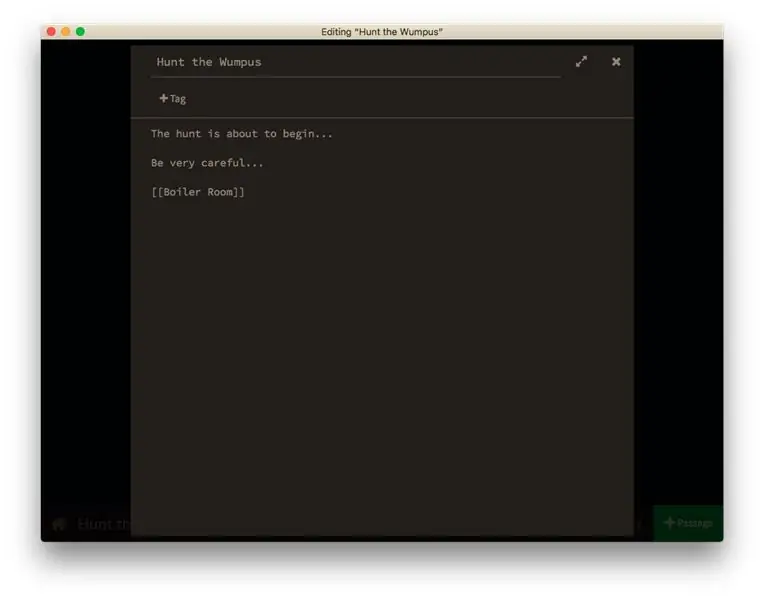
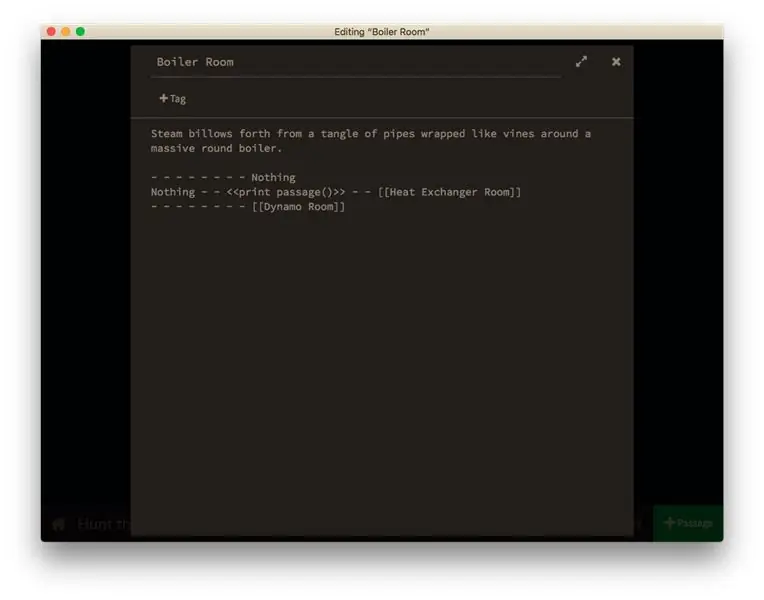
همانطور که در بالا مشاهده می کنید ، من با ایجاد یک شبکه 3x3 از اتاق ها شروع کردم. من همچنین یک قسمت مقدماتی دارم که بازیکن از آنجا شروع می کند ، و آن به یک اتاق در شبکه متصل می شود. کد اینها بسیار اساسی است ، فقط چند متن و پیوند است. من برای تنظیم پیوندها در هر اتاق (همانطور که در عکس سوم مشاهده می کنید) قالب بندی کمی انجام دادم ، اما آن را به حداقل رساندم.
کلید این مرحله مینیمالیسم است. شما می خواهید اغلب این موارد را به صورت دوره ای مجدداً کار کنید ، بنابراین نمی خواهید مجبور شوید یک دسته کامل کار را دوباره انجام دهید. در کل به کمتر از 10 اتاق بچسبید ، توضیحات اتاق را کوتاه نگه دارید ، هنوز همه چیز را زیبا نکنید. آنها فقط باید کاربردی باشند.
هنگامی که کد را فعال کردید ، می توانید بسیار زیبا باشید.
مرحله 4: یک Wumpus اضافه کنید

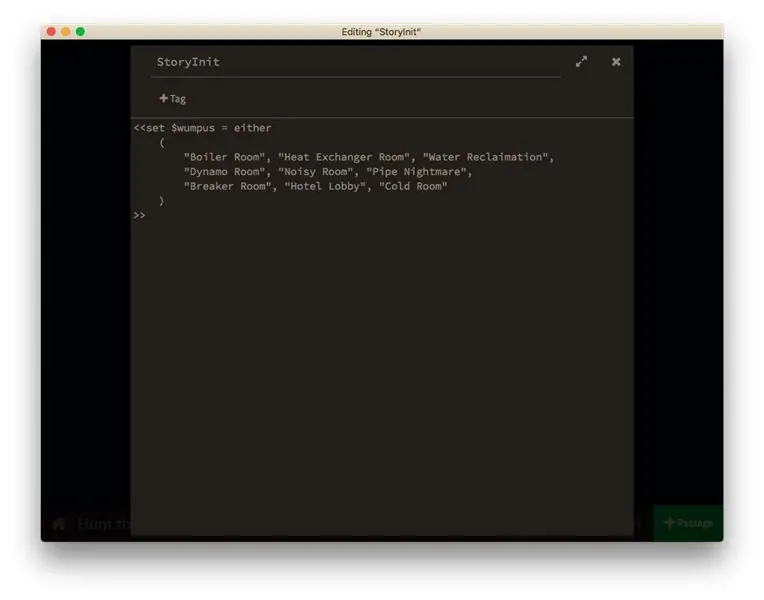
برای افزودن Wumpus خود ، باید یک گذرگاه StoryInit ایجاد کنیم.
این قسمت مخصوص SugarCube است و قبل از اینکه پخش کننده گذرگاه اولیه را ببیند اجرا می شود. از آن برای تنظیم متغیرها و اشیاء که باید قبل از شروع بازی ایجاد شوند استفاده می شود. بسیار مهم است که عنوان "StoryInit" باشد و به حروف کوچک و کوچک حساس باشد.
ما متغیر Wumpus خود را به عنوان یک رشته اعلام می کنیم و عنوان یک اتاق تصادفی را به آن اختصاص می دهیم. ما می توانیم از تابع () () برای تعیین یک رشته تصادفی از لیستی از رشته ها استفاده کنیم. به این ترتیب ، Wumpus همیشه در یک اتاق تصادفی شروع می شود.
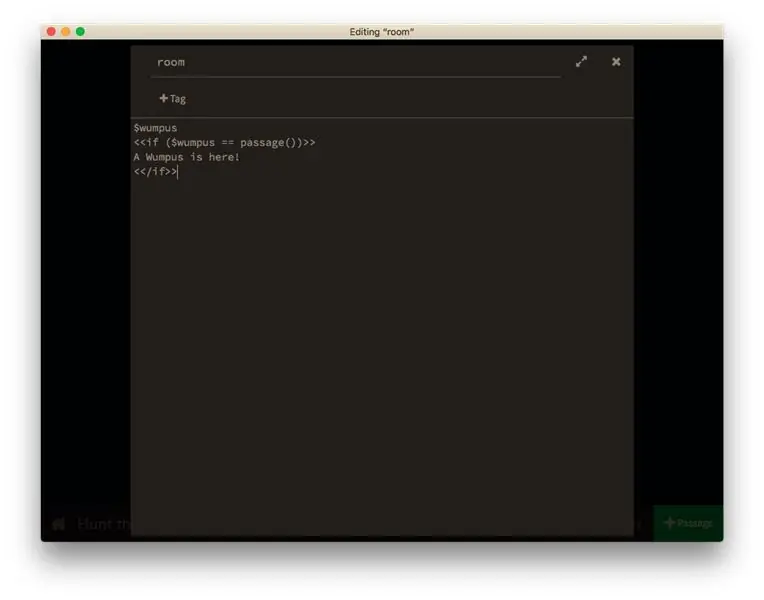
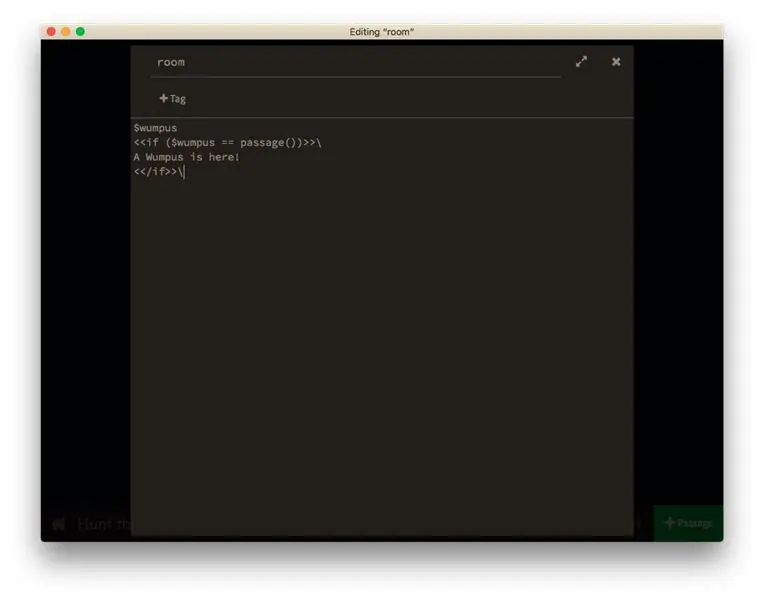
مرحله 5: وجود وومپوس را بررسی کنید

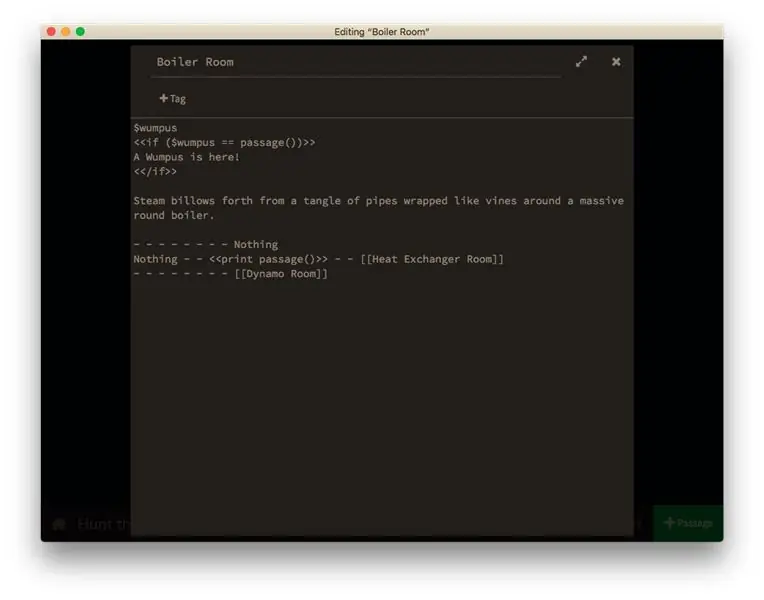
به هر یک از اتاق ها یک عبارت "" اضافه می کنیم که بررسی می کند آیا Wumpus در اتاق فعلی است یا خیر. اگر چنین باشد ، یک رشته کوتاه چاپ می کند. اگر اینطور نیست ، چیزی نشان نمی دهد.
از آنجا که ما این را می سازیم ، برخی از اطلاعات اشکال زدایی را نیز اضافه می کنیم. ما می خواهیم زودتر بدانیم Wumpus ما کجاست و آیا به درستی کار می کند.
در حال حاضر باید این کد را به صورت جداگانه در هر اتاق کپی و جایگذاری کنید. به همین دلیل به شما گفتم فقط به چند اتاق پایبند باشید.
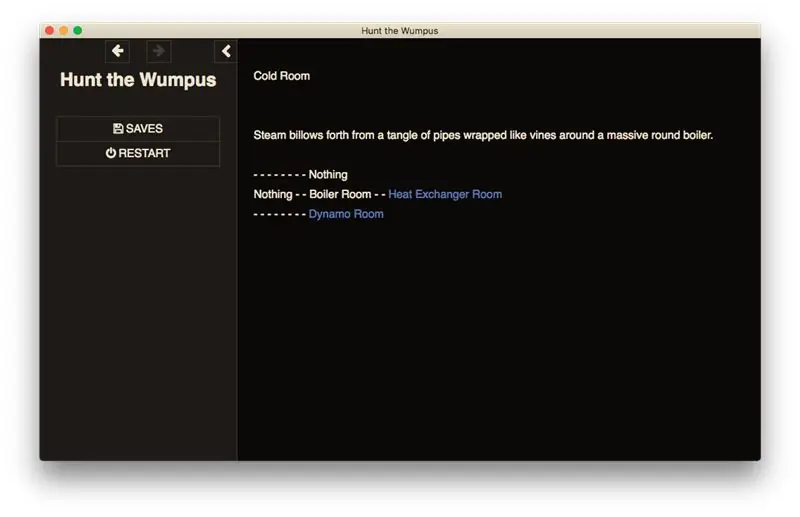
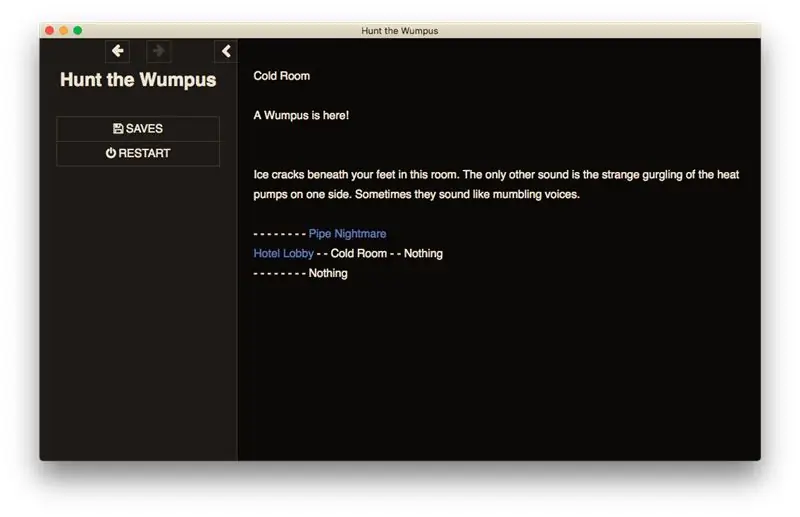
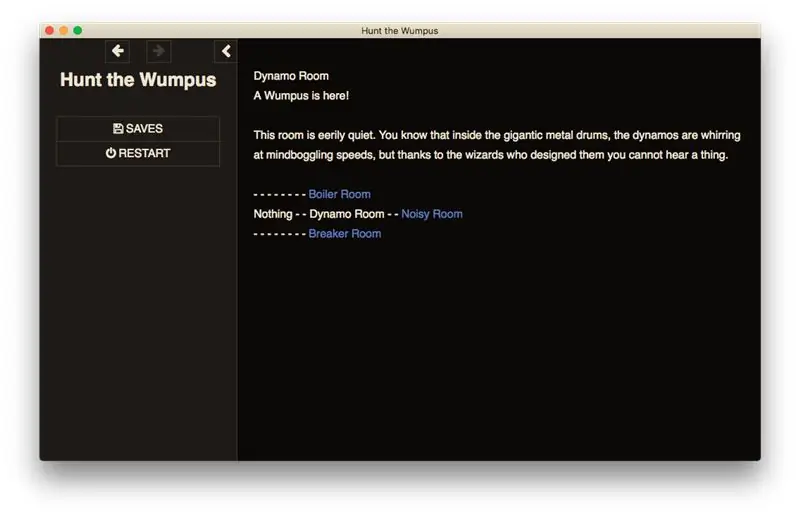
مرحله 6: آزمایش کنید


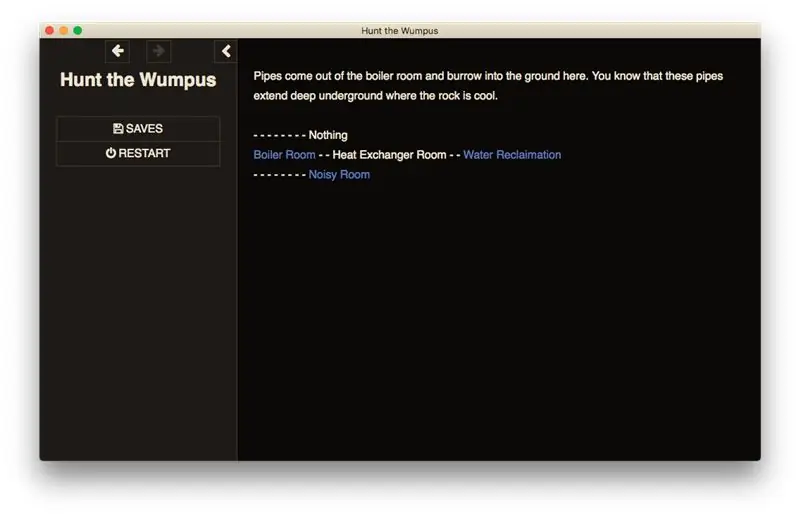
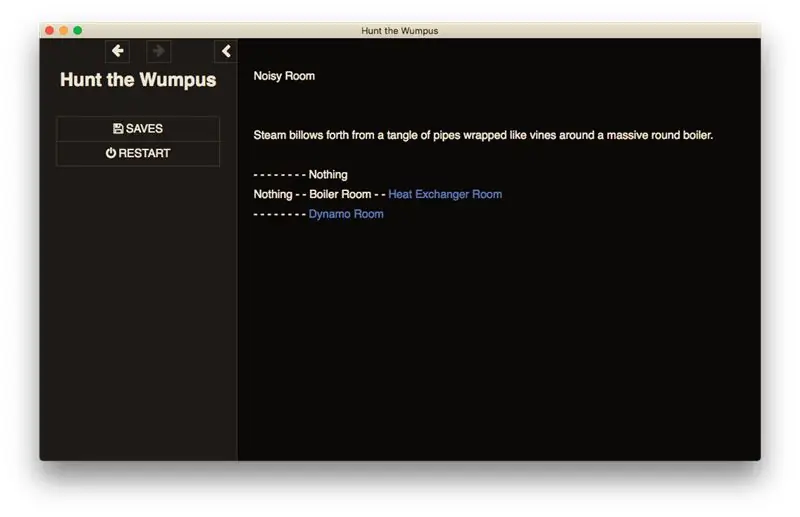
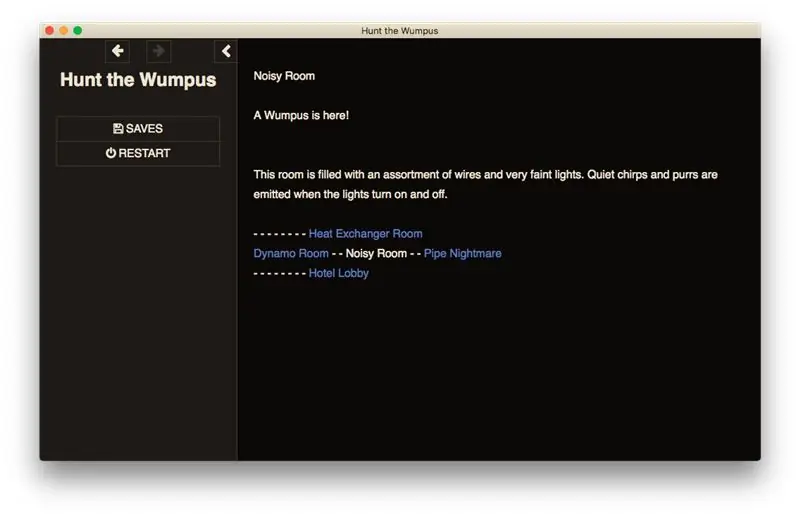
ما کد خود را با پخش آن آزمایش می کنیم. مطمئناً می توانیم Wumpus را در بالای صفحه ببینیم. اگر ما در آن اتاق نیستیم ، "A Wumpus is here!" متن ظاهر نمی شود
با حرکت به اتاق مناسب ، می توانیم متن را ظاهر کنیم. به این ترتیب ما Wumpus خود را به یک اتاق تصادفی برای هر بازی اختصاص می دهیم!
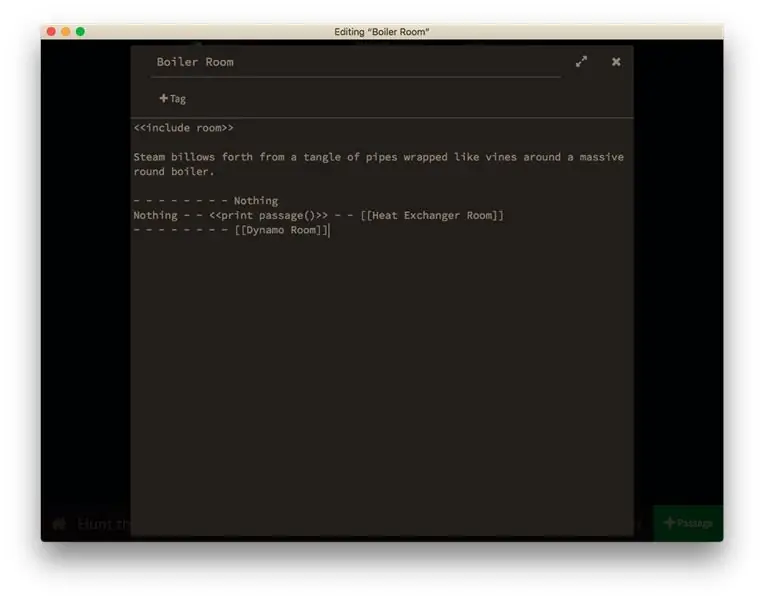
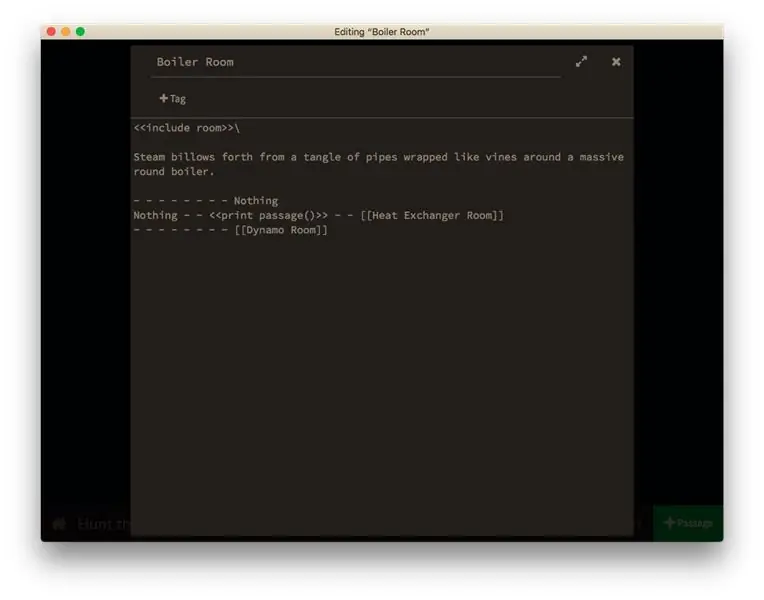
مرحله 7: اضافه کردن کد اتاق عمومی


تمام آن کپی و چسباندن برای بررسی هر اتاق برای Wumpus خسته کننده است. با توسعه این بازی ، ما می خواهیم این کد را بسیار تغییر دهیم. ما به راه بهتری برای انجام این کار نیاز داریم. بیایید چند کد اتاق عمومی ایجاد کنیم.
یک قسمت درست کنید و عنوان خاصی برای آن بگذارید. من فقط به اتاقم می گویم "اتاق" ، با همه حروف کوچک. ممکن است بخواهید از کاراکترهای خاص یا همه حروف بزرگ استفاده کنید تا تصویر خود را منحصر به فرد کنید تا شبیه نام اتاق واقعی شما نباشد.
ما دستور "" خود را در این کد اتاق عمومی برش داده و جایگذاری می کنیم. سپس ، در هر یک از اتاقهای واقعی خود ، از عبارت "" استفاده کنید. این به معنای واقعی کلمه محتویات گذرگاه "اتاق" ما را در آن قسمت از هر اتاق کپی و جایگذاری می کند. به این ترتیب ما می توانیم به دستگاه اجازه دهیم بیت های خسته کننده را اداره کند ، در حالی که ما روی کد تمرکز می کنیم!
می توانید درباره "" و سایر عبارات در صفحه مستندات Sugarcube 2 بیشتر بخوانید.
مرحله 8: آزمایش کنید


البته آزمایش این امر نتایج مشابه قبلی را به همراه دارد ، اما آزمایش مکرر مهم است. راضی هم هست.
با این حال ، این یک عارضه جانبی ناگوار از همه برنامه نویسی ما را نشان می دهد که اکنون می توانیم به درستی به آن بپردازیم. ممکن است توجه داشته باشید که با افزودن کد بیشتر به هر قسمت ، فضای خالی بیشتری در بازی خود به دست می آوریم. ما در آینده مراقب کسانی خواهیم بود که
مرحله 9: چرا خطوط خالی وجود دارد؟


در بالا می بینید که چگونه من خط پشتی را به انتهای خطوط خاصی از کد اضافه کرده ام. اینکه کجا و چه موقع از آنها استفاده می کنم بسیار عمدی است و برای درک این که باید درک کنید که چرا در ابتدا خطوط عجیب و غریبی پیدا می کنیم.
طبیعت کد در Twine این است که با متن معمولی ترکیب شود. براکت های زاویه ای (این موارد:) به Twine می گویند آنچه در آن وجود دارد کد است و نه متن. اجازه دهید مشکل را در این مورد توضیح دهم. فرض کنید کد زیر را دارید:
<> متن عادی در بازی ظاهر می شود … <
بسیاری از پردازنده های متنی گزینه ای دارند که به شما امکان می دهد کاراکترهای فضای سفید را مشاهده کنید. مواردی مانند فاصله ها ، برگه ها و خطوط خطی. Twine اینطور نیست ، اما اگر چنین بود ، چیزی شبیه به این خواهد بود:
¶
متن طبیعی ظاهر شدن در بازی… متن بیشتر بازی…
آن علائم پاراگراف را می بینید؟ (¶) آن ها داخل براکت های زاویه ای نیستند. این بدان معناست که Twine فکر می کند آنها یک متن معمولی هستند و آنها را در بازی شما قرار می دهد. به همین دلیل ، وقتی بازی را انجام می دهید ، به نظر می رسد:
ظاهر شدن متن معمولی در بازی…
متن بازی بیشتر…
به منظور خلاص شدن از شر آنها ، می توانیم از یک شخصیت پشت سر هم استفاده کنیم و به Twine بگوییم که ما نمی خواهیم این خط خطی در آنجا وجود داشته باشد. در کد شما ، چیزی شبیه به این خواهد بود:
¶
متن طبیعی ظاهر شدن در بازی… ¶ / ˙ متن بیشتر بازی…
این همانطور که انتظار دارید در بازی شما ظاهر می شود:
ظاهر شدن متن معمولی در بازی…
متن بازی بیشتر…
به خاطر داشته باشید که فقط خطوط خارج از براکت های زاویه ای به این امر نیاز دارند. به عنوان مثال ، اگر کد زیر را داشتیم:
¶
ما فقط به یک بک اسلش نیاز داریم ، زیرا اولین خط شکسته (¶) در داخل براکت های زاویه ای () است.
ثانیاً ، بک اسلش () با اسلش های رو به جلو (/) متفاوت است ، و باید مراقب باشید که از کدام یک در کجا استفاده می کنید ، زیرا آنها کارهای متفاوتی را انجام می دهند.
مرحله 10: آزمایش کنید

آزمایش شما باید نشان دهد که فضای خالی اشتباه را حذف کرده اید! فوق العاده!
مرحله 11: فعلا همه چیز همین است

این تمام زمانی است که در حال حاضر دارم. تا اینجا همه چیز چیزهای اولیه Twine است. کد عمومی اتاق یک ترفند مفید برای کاهش کپی و چسباندن کارهایی است که باید انجام دهید ، و این پشت خط ها کاملاً ضروری هستند تا پاساژهای شما تمیز و خوانا به نظر برسند.
از اینجا اوضاع به سرعت بلند می شود!
شکار مبارک!
توصیه شده:
آردوینو 1 سیم عمومی مشتری/دستگاه برده (سنسور): 4 مرحله

مشتری معمولی/دستگاه برده (سنسور) 1 سیم آردوینو: لطفاً جهت کسب اطلاعات بیشتر در مورد وضعیت و کتابخانه های موجود ، نحوه ساخت صفحه نمایش 1 سیم آردوینو (144 کاراکتر) را مطالعه کنید. همانطور که در آنجا توضیح داده شد از کتابخانه OneWire-Hub استفاده خواهیم کرد
DIY Walkie-Talkie با ماژول های RF عمومی 433 مگاهرتز: 4 مرحله

DIY Walkie-Talkie With Generic 433MHz RF Modules: در این پروژه نحوه استفاده از ماژول های RF 433MHz عمومی از Ebay به منظور ایجاد یک Walkie-Talkie کاربردی را به شما نشان خواهم داد. این بدان معناست که ما ماژول های RF مختلف را مقایسه می کنیم ، کمی در مورد تقویت کننده کلاس d می آموزیم و در نهایت Walkie-Talkie را می سازیم
پیوندهای متغیرهای Twine With Sugarcube: 10 مرحله

پیوندها از متغیرهای Twine With Sugarcube: بسیار خوشحالم که دوباره به من ملحق شدید! این بدان معناست که وومپوس هنوز شما را نخورده است. خوب! برای کسانی از شما که آشنایی ندارید ، این مجموعه ای از آموزش هایی است که من برای کمک به پسر عموی شگفت انگیز خود در پروژه ارشد خود تهیه می کنم. این آموزش
اتوماسیون عمومی اتاق: 7 مرحله

اتوماسیون اتاق پایه: در پروژه مدرسه من یک سیستم اتوماسیون کوچک خانگی ایجاد کردم. این می تواند برای افرادی استفاده شود که مدام در دفتر کار می کنند و فراموش می کنند که نور را تنظیم کنند ، پنجره را باز کنند یا اتاق را هنگام گرم شدن خنک کنند. من بارها آن شخص بودم
استفاده مجدد از ماژول وب کم HP WebCam 101 Aka 679257-330 به عنوان یک وب کم USB عمومی: 5 مرحله

استفاده مجدد از HP WebCam 101 Aka 679257-330 ماژول وب کم به عنوان یک Webcam USB عمومی: من می خواهم پاناسونیک CF-18 14 ساله خود را با یک وب کم کاملاً جدید ادویه کنم ، اما پاناسونیک دیگر از این دستگاه فوق العاده پشتیبانی نمی کند ، بنابراین باید از ماده خاکستری برای چیزی راحت تر از b & amp؛ (آبجو و همبرگر) استفاده کنید. این قسمت اول است
