فهرست مطالب:
- مرحله 1: درک مثلث SIERPINSKI
- مرحله 2: برش چوب و کشیدن مثلث
- مرحله 3: دندانپزشکی و حفاری سوراخ ها
- مرحله 4: LED های مورد استفاده (LED های RGBS و سفید)
- مرحله 5: برنامه ای برای ثابت کردن LED ها طراحی کنید
- مرحله 6: ثابت کردن LED ها
- مرحله 7: سیم کشی
- مرحله 8: ساختن برنامه
- مرحله 9: قسمت برنامه ریزی
- مرحله 10: چشم های خود را صاف کرده و مغز خود را آرام کنید
- مرحله 11: کل ویدئو را تماشا کنید

تصویری: ایجاد سایه با سه گوش SIERPINSKI و تلفن هوشمند: 11 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:52

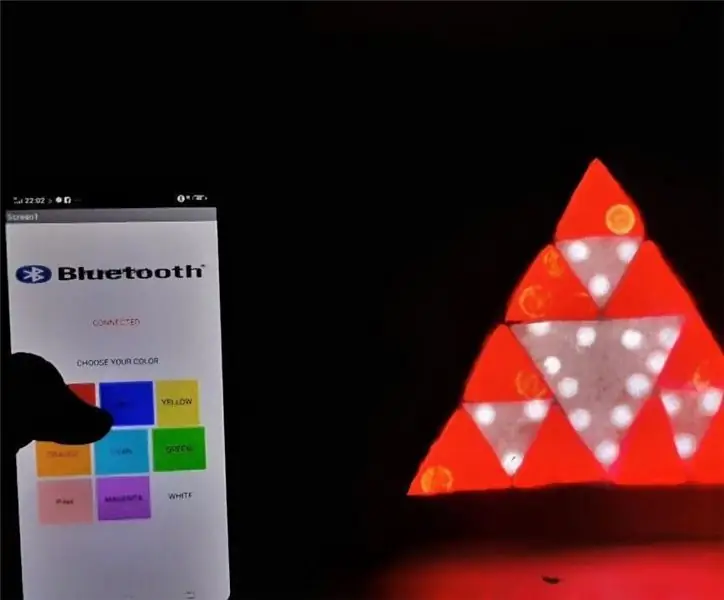
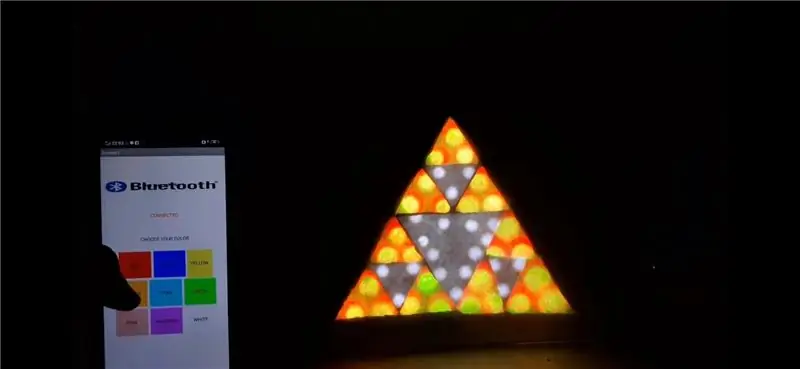
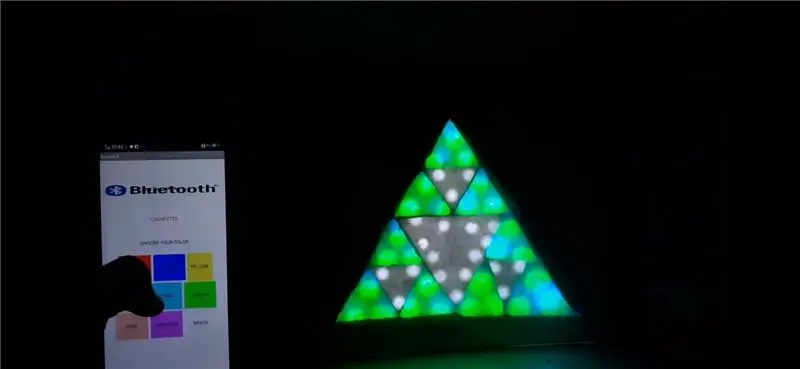
تماشای سایه های LED بسیار جذاب است و ما را مسحور می کند و همچنین چشم های ما را آرام می کند و مغز ما را آرام می کند. بنابراین در این مقاله به شما خواهم گفت که چگونه با استفاده از SIERPINSKI'S TRIANGLE و تلفن هوشمند شما از طریق برنامه ای که می توانید با استفاده از HTML یا CSS یا هر زبان برنامه نویسی دیگر ایجاد کنید ، سایه ایجاد کردم.
بنابراین بیایید با BUILD شروع کنیم
شما همچنین می توانید از کانال من در YOUTUBE دیدن کنید: GO ELECTRONICS
مرحله 1: درک مثلث SIERPINSKI


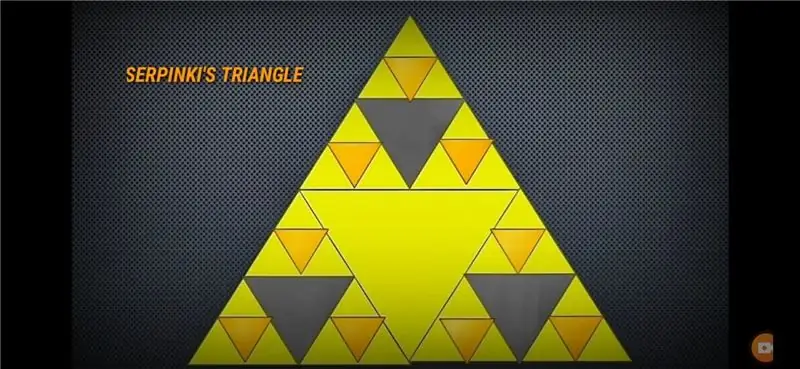
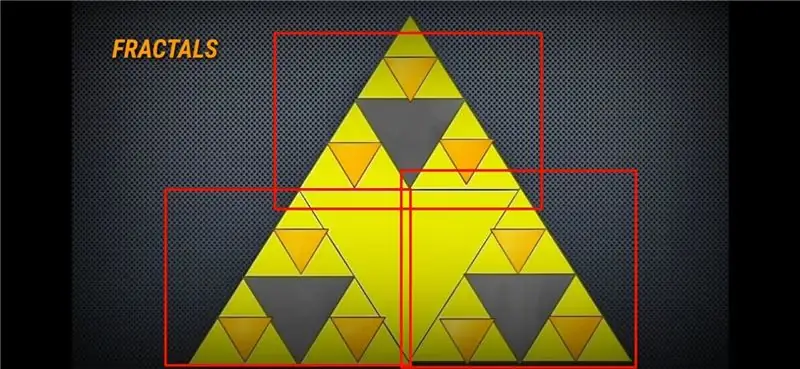
ابتدا اجازه دهید مفهوم مثلث سیرپینسکی را که بر اساس FRACTALS است درک کنیم
الگوهای فراکتال هیچ گاه پایان نمی یابند که در مقیاس های مختلف شبیه به هم هستند. با تکرار ایجاد می شوند
یک فرایند ساده بارها و بارها در یک حلقه بازخورد مداوم.
به سادگی می توان گفت که فراکتال ها الگوهای نامحدودی هستند و ادامه می دهند. همانطور که در تصویر می بینید مثلث درون مثلث داخل مثلث به یک الگوی بی نهایت.
اکنون ما از موضوع خارج می شویم ، بنابراین اجازه دهید با ساخت شروع کنیم.
توجه داشته باشید ؛ انیمیشن موجود در ویدیو در کانال YouTube من وجود دارد.
GO ELECTRONICS
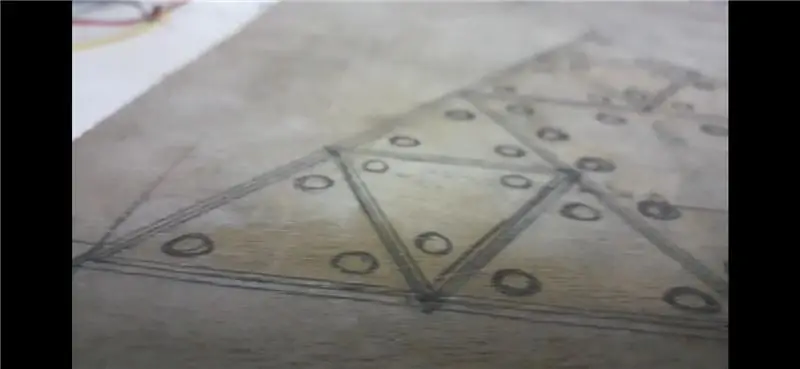
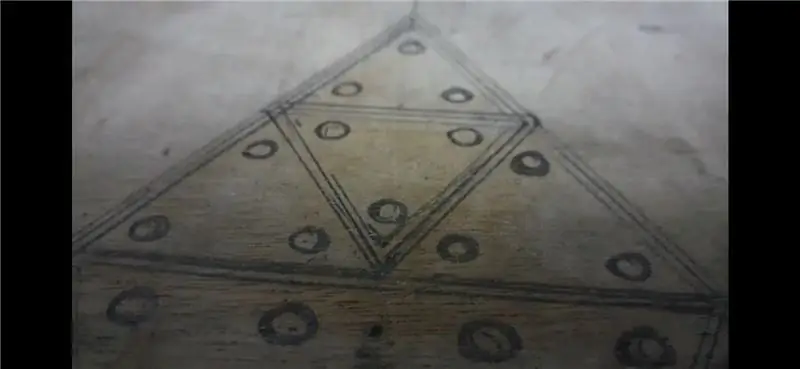
مرحله 2: برش چوب و کشیدن مثلث



بنابراین اولین قدم برای ساخت این بود که یک تکه چوب تهیه کنم تا بتوانم مثلث سیرپینسکی را ترسیم کنم. بنابراین من SAND SAW و تخته سه لا ضخامت 3 میلی متر را برداشتم و شروع به برش یک تکه چوب به طول 200 میلی متر و عرض 180 کردم.
و بعد از اتمام کار ، مثلث سیرپینسکی را روی یک کاغذ طراحی کردم و سپس خطوط راهنما را دنبال کردم و آن را روی تکه چوبی که اخیراً بریده بودم کشیدم. سپس همه مکانهایی را که می توانم led ها را تعمیر کنم علامت گذاری کردم.
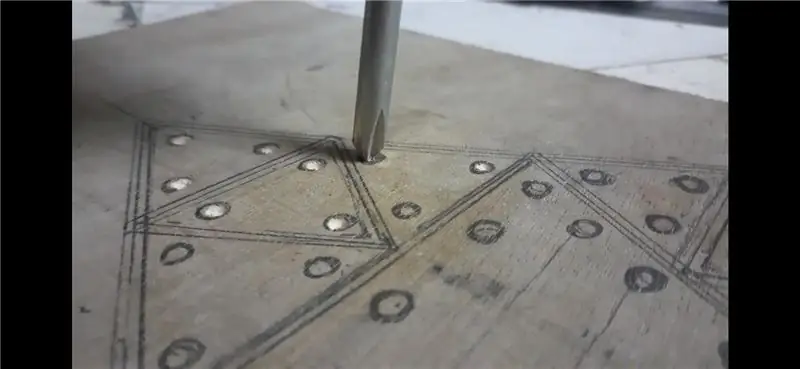
مرحله 3: دندانپزشکی و حفاری سوراخ ها

با استفاده از پیچ گوشتی تمام نقاطی را که می توانم به راحتی آنها را سوراخ کنم ، خندیدم. پس از هر سوراخ ، فرایند حفاری را شروع کردم.
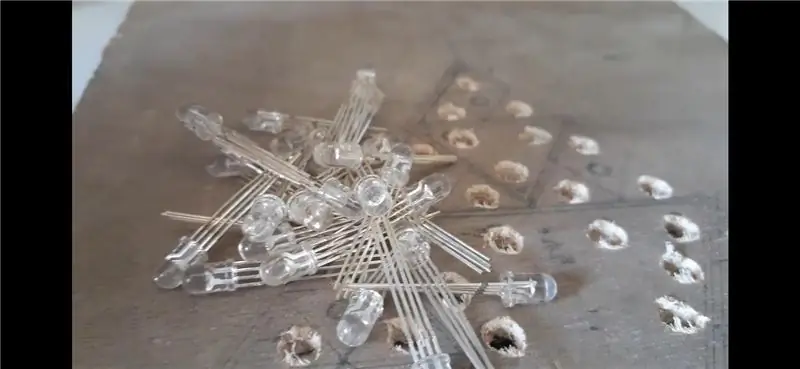
مرحله 4: LED های مورد استفاده (LED های RGBS و سفید)



پس از اتمام فرآیند حفاری. زمان آن فرا رسیده بود که مهمترین جزء RGB را نشان دهیم.
و ما تقریباً 30 LED RGB نیاز داریم.
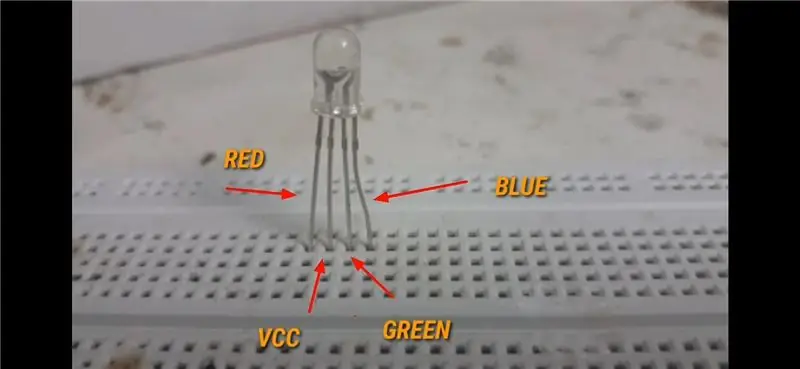
led های RGB از 4 پین تشکیل شده است. یکی برای RED ، BLUE ، GREEN AND (VCC اگر آند معمولی باشد یا GND اگر کاتد معمولی است)
در اینجا ما از 30 LEDS رایج RGB استفاده کرده ایم.
اما ما همچنین به برخی از لامپ های سفید نیاز داریم تا مثلث ما قوی تر به نظر برسد. بنابراین من حدود 20 عدد لید سفید گرفتم.
مرحله 5: برنامه ای برای ثابت کردن LED ها طراحی کنید


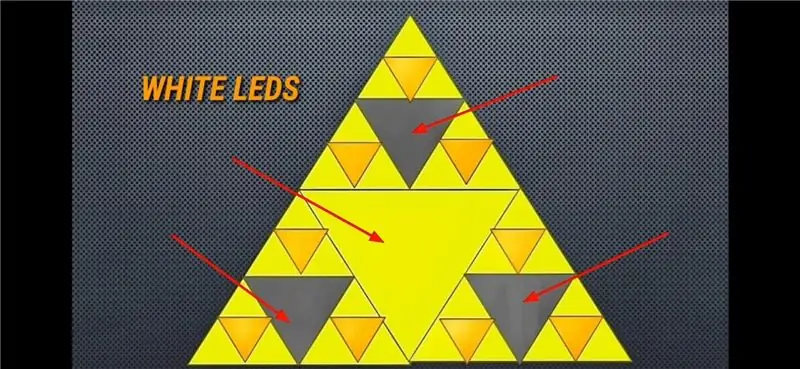
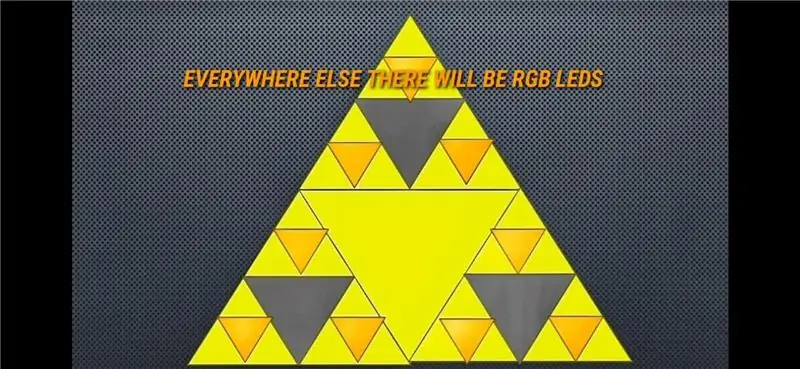
پس از انتخاب همه انواع led زمان آن رسیده بود که برنامه ای که led از کجا می رود مشخص شود.
در حال حاضر led های سفید در مثلث های معکوس حرکت می کنند در حالی که led های RGB به هر جایی دیگر می روند همانطور که در طرح نشان داده شده است.
این باعث می شود مثلث ما زنده تر و خلاق تر به نظر برسد.
مرحله 6: ثابت کردن LED ها


با پایان یافتن طرح ، من شروع به قرار دادن همه لامپ ها در محل و لحیم کردن آنها با یکدیگر کردم. برای لامپ های سفید ترمینال مثبت همه لامپ ها و و پایانه منفی همه لامپ ها به هم متصل بودند. اما برای rgb leds از سیم قرمز برای پین های قرمز آبی برای پین های آبی و سبز برای پین های سبز استفاده کردم. به طوری که ما در نهایت به هم نخوریم. و پس از قرار دادن تمام led های RGB ، روند خسته کننده و طولانی Soldering را شروع کردم.
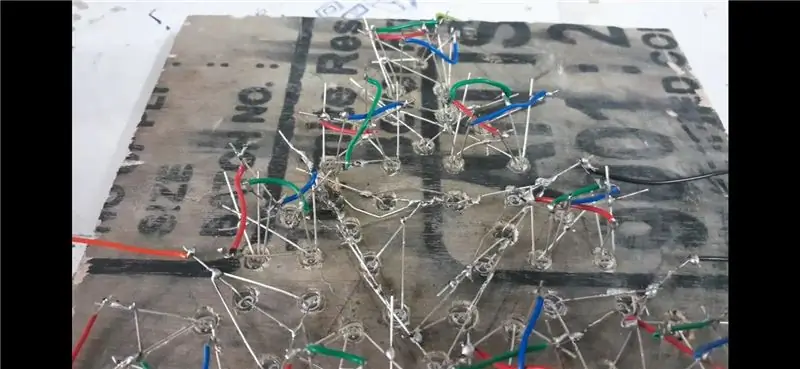
مرحله 7: سیم کشی


سیم کشی پس از لحیم کاری کمی دلهره آور به نظر می رسد اما نترسید فقط یک طرح سیم کشی ساده است ، اما کمی طولانی است و زمان زیادی می برد. حدود 3 ساعت طول کشید لحیم کاری و مدیریت طرح سیم کشی اکنون اجازه دهید به سمت برنامه حرکت کنیم.
مرحله 8: ساختن برنامه




می توانید این برنامه را با استفاده از HTML یا CSS و برنامه بسیار اساسی آن برای ساخت و کار با آن بسازید
و یک نکته جانبی: برای بارگیری برنامه ، توضیحات ویدیوی من را در YouTube بررسی کنید
GO ELECTRONICS
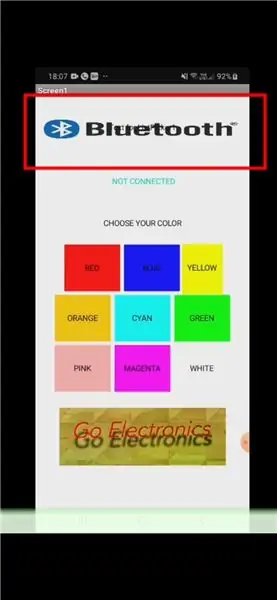
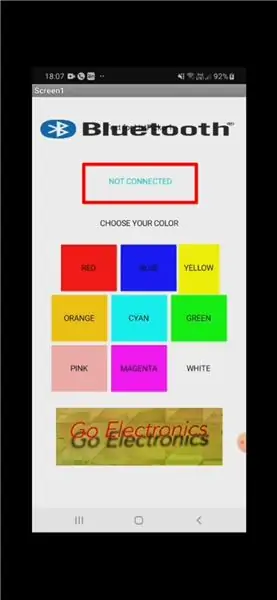
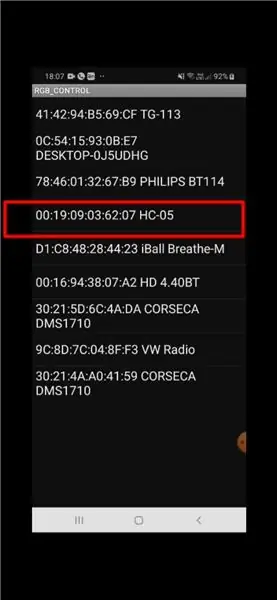
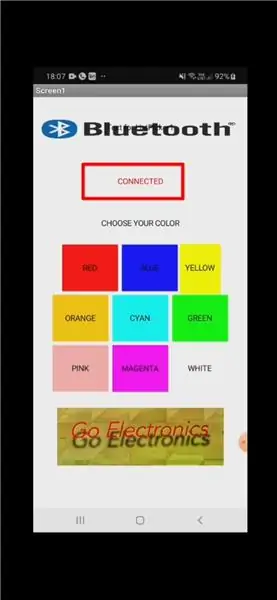
اکنون ابتدا در بالای صفحه می توانید یک آرم بلوتوث و برچسبی به نام متصل نشده را مشاهده کنید و هنگامی که روی آرم بلوتوث کلیک می کنید می توانید آهنگی از دستگاه های بلوتوث مجاور را مشاهده کنید. ما از یک BLUETOOTH MODULE HC-05 استفاده می کنیم بنابراین وقتی روی HC کلیک می کنیم -05 متن NOT CONNECTED به رنگ قرمز متصل می شود. و حالا وقتی روی سایه های مختلف کلیک می کنیم ، مثلث سیرپینسکی آن را نشان می دهد.
مرحله 9: قسمت برنامه ریزی
const int redPin = 3؛
const int bluePin = 6؛
const int greenPin = 5؛
رنگ char = 0؛
void setup () {// کد راه اندازی خود را در اینجا قرار دهید تا یکبار اجرا شود: pinMode (redPin، OUTPUT)؛ pinMode (bluePin ، OUTPUT) ؛
pinMode (greenPin ، OUTPUT) ؛
Serial.begin (9600)؛
analogWrite (redPin، 0)؛
analogWrite (bluePin، 0)؛
analogWrite (greenPin، 0)؛
}
void loop () {// کد اصلی خود را در اینجا قرار دهید تا بارها اجرا شود: if (Serial.available ()> 0) {color = Serial.read ()؛ ارزش char = char (رنگ) ؛ if (value! = '0') {Serial.println (value)؛ }}
if (color == 'Y') {analogWrite (redPin، 0)؛ analogWrite (bluePin، 255)؛ analogWrite (greenPin، 0)؛ }
if (color == 'W') {analogWrite (redPin، 0)؛ analogWrite (bluePin، 0)؛ analogWrite (greenPin، 0)؛ }
if (color == 'R') {analogWrite (redPin، 0)؛ analogWrite (bluePin، 255)؛ analogWrite (greenPin ، 255) ؛ }
if (color == 'P') {analogWrite (redPin، 0)؛ analogWrite (bluePin، 80)؛ analogWrite (greenPin ، 70) ؛ }
if (color == 'O') {analogWrite (redPin، 0)؛ analogWrite (bluePin، 255)؛ analogWrite (greenPin ، 90) ؛ }
if (color == 'M') {analogWrite (redPin، 0)؛ analogWrite (bluePin، 0)؛ analogWrite (greenPin ، 255) ؛ }
if (color == 'C') {analogWrite (redPin، 255)؛ analogWrite (bluePin، 0)؛ analogWrite (greenPin، 0)؛ }
if (color == 'G') {analogWrite (redPin، 255)؛ analogWrite (bluePin، 255)؛ analogWrite (greenPin، 0)؛ }
if (color == 'B') {analogWrite (redPin، 255)؛ analogWrite (bluePin، 0)؛ analogWrite (greenPin ، 255) ؛ }}
تفسیر این کد بسیار آسان است ابتدا ما پین ها را به صورت جهانی اعلام می کنیم. سپس ابتدا هر پین را کم یا 0 بنویسید تا در ابتدا حالت خاموش باقی بماند.
سپس در حلقه void بررسی می کنیم که آیا داده های ورودی وجود دارد یا خیر و در صورت وجود داده های موجود ، رنگ های مختلف را با توجه به داده های موجود شروع می کنیم. بنابراین کد را با دقت مرور کنید.
مرحله 10: چشم های خود را صاف کرده و مغز خود را آرام کنید




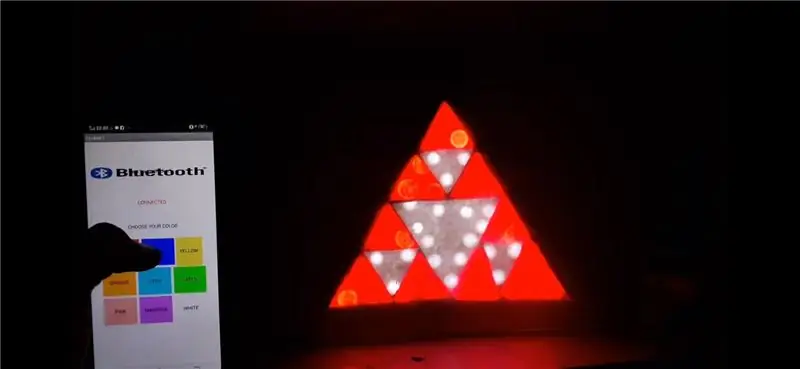
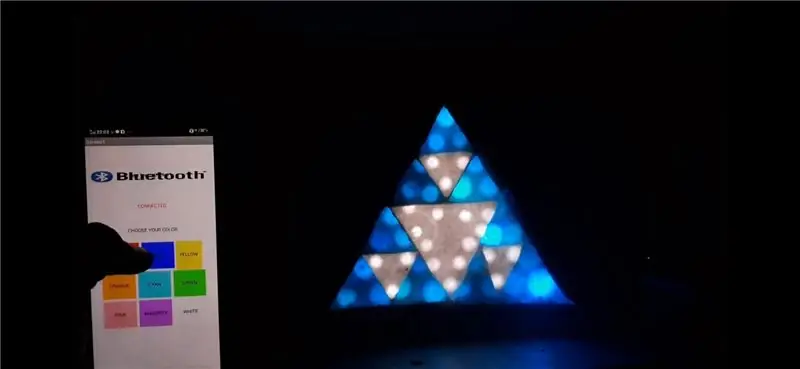
اکنون با مشاهده سایه های جذاب کنترل شده توسط برنامه ای که اخیراً در مورد آن صحبت کردیم ، چشم های ما را آرام کرده و مغز ما را آرام می کند
اما برای جزئیات بیشتر از کانال YOUTUBE من دیدن کنید: GO ELECTRONICS
مرحله 11: کل ویدئو را تماشا کنید

با تشکر از شما برای تماشا
توصیه شده:
LLLT LED نور درمانی برای کاهش وزوز گوش گوش از دست دادن شنوایی: 4 مرحله

LLLT LED Light Light Therapy برای گوش وزوز گوش از دست دادن شنوایی: من تا زمانی که به خاطر می آورم وزوز گوش دارم (در گوشم زنگ می زند). بنابراین ، هیچ & quot؛ رفع سریع & quot؛ به نظر می رسد که به کاهش آن کمک می کند. برخی معتقدند وزوز گوش می تواند واکنش به آنتی بیوتیک ها ، واکنش به استروئیدها ، حساسیت
گوش نگهدارنده گوش (رایانه لوحی ، رایانه ، تلفن): 4 مرحله

نگهدارنده گوش (رایانه لوحی ، رایانه ، تلفن): من همیشه وقتی گوشواره هایم به هم می خورد یا گم می شود ، ناامید می شوم. بنابراین تصمیم گرفتم چیزی تهیه کنم که بتوانید پشت تبلت کامپیوتر خود قرار دهید و غیره
لامپ LED هوشمند کنترل شده توسط تلفن هوشمند: 7 مرحله

لامپ LED هوشمند هوشمند با کنترل بلوتوث: من همیشه رویای کنترل وسایل روشنایی خود را دارم. سپس شخصی یک لامپ LED باورنکردنی رنگارنگ ساخت. من اخیراً در یوتیوب با یک چراغ LED توسط Joseph Casha برخورد کردم. با الهام از آن ، تصمیم گرفتم چندین عملکرد را در حین حفظ مخفی کردن اضافه کنم
ساخت و پرواز هواپیمای ارزان قیمت با تلفن هوشمند هوشمند: 8 مرحله

ساخت و پرواز هواپیمای ارزان قیمت با تلفن هوشمند هوشمند: آیا تا به حال رویای ساختن هواپیمای فلایر پارک با کنترل از راه دور DIY 15 $ را دارید که با تلفن همراه شما کنترل می شود (برنامه Android از طریق WiFi) و دوز روزانه 15 دقیقه ای آدرنالین را به شما می دهد (پرواز زمان حدود 15 دقیقه)؟ از این دستور
سبد خرید هوشمند کنترل شده توسط تلفن هوشمند: 7 مرحله

سبد خرید هوشمند کنترل شده توسط تلفن های هوشمند: بازدید از مراکز تجاری می تواند سرگرم کننده باشد. اما کشیدن سبد خرید همراه با پر کردن آن چیزی است که کاملاً آزاردهنده است. درد هل دادن آن در آن راهروهای باریک ، ایجاد آن پیچ های تند! بنابراین ، در اینجا (به نوعی) پیشنهادی است که می توانید
