فهرست مطالب:
- تدارکات
- مرحله 1: شروع به چاپ کاشی کنید
- مرحله 2: نوارهای LED را سیم کشی کنید
- مرحله 3: تخته را به اندازه کاهش دهید (اختیاری)
- مرحله 4: ماتریس دکمه را بسازید
- مرحله 5: مدار خود را آزمایش کنید
- مرحله 6: کاشی ها را چسب بزنید
- مرحله 7: برنامه نویسی

تصویری: دیوار کاشی LED تعاملی (راحت تر از آنچه به نظر می رسد): 7 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:52


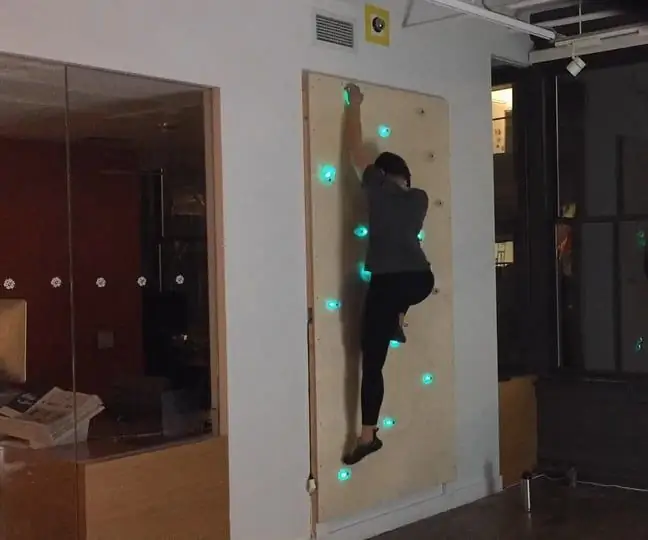
در این پروژه من یک نمایشگر دیواری LED تعاملی با استفاده از قطعات آردوینو و چاپ سه بعدی ساختم.
الهام بخش این پروژه تا حدی از کاشی های Nanoleaf ناشی شد. من می خواستم نسخه شخصی خود را ارائه دهم که نه تنها مقرون به صرفه تر بود ، بلکه تعاملی تر نیز بود. من همچنین یک پروژه کلاس را با استفاده از ماتریس LED به پایان رسانده بودم و می خواستم چیزی را در مقیاس بزرگتر امتحان کنم.
این پروژه به دلیل زمان طولانی چاپ سه بعدی چند هفته به طول انجامید ، اما من هزینه آن را پایین نگه داشتم و نیروی کار بسیار کمی وجود دارد که آن را به یک پروژه عالی برای تلاش برای ساختن خود تبدیل می کند!
می توانید همه STL هایی را که در thingiverse استفاده کردم پیدا کنید:
تدارکات
برای تجزیه و تحلیل هزینه کامل به وب سایت من مراجعه کنید:
برای پشتیبانی از مطالب من از پیوندهای وابسته استفاده کنید!
آردوینو مگا -
WS2812b LED های قابل افزودن -
Tact Switches -
منبع تغذیه 5V 10A -
سیم 18 سنج -
سیم برنده -
لحیم کاری -
کاهش حرارت -
بهترین چاپگر سه بعدی مقرون به صرفه (به نظر من) -
رشته PLA -
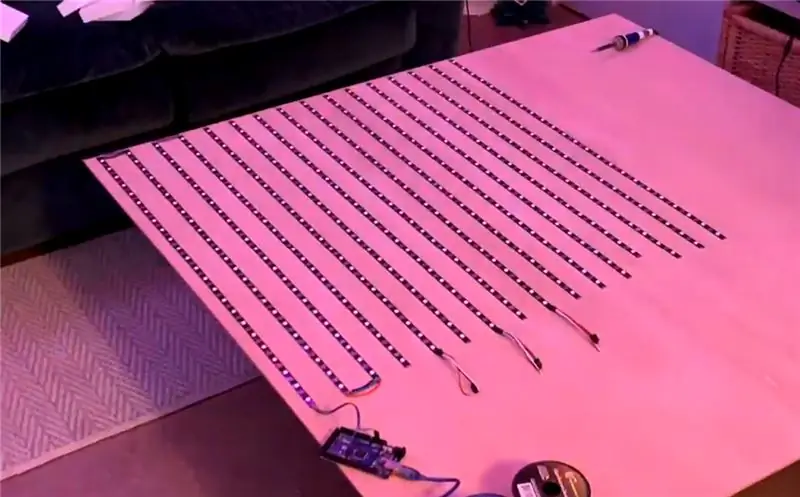
مرحله 1: شروع به چاپ کاشی کنید

طولانی ترین بخش این پروژه چاپ سه بعدی 64 کاشی مورد نیاز برای ایجاد یک شبکه 8 * 8 است. وقتی این کار را کردم ، همزمان سه کاشی را چاپ می کردم و هر چاپ حدود 5.5 ساعت طول می کشید. در صورت چاپ بی وقفه ، زمان کل چاپ برای کل دیوار حدود 120 ساعت یا 5 روز بود. خوشبختانه برای ما ، کل پروژه را می توان تا زمان چاپ کاشی ها به پایان رساند.
کاشی ها خود مربع 3.6 اینچی هستند که عمق آنها یک اینچ است. من از ضخامت دیوار 0.05 اینچ استفاده کردم و متوجه شدم که نور را کاملاً پخش می کند. من همچنین بریدگی هایی را برای عبور نوارهای LED و سیم های دکمه در نظر گرفتم ، اما به دلیل فاصله دهنده هایی که برای نصب کاشی ها استفاده می کردم ، غیر ضروری بود (ما به آن خواهیم رسید).
در اینجا پیوندی به STL هایی که من ایجاد کرده ام وجود دارد ، اما من توصیه می کنم که خود را متناسب با پروژه خود تهیه کنید.
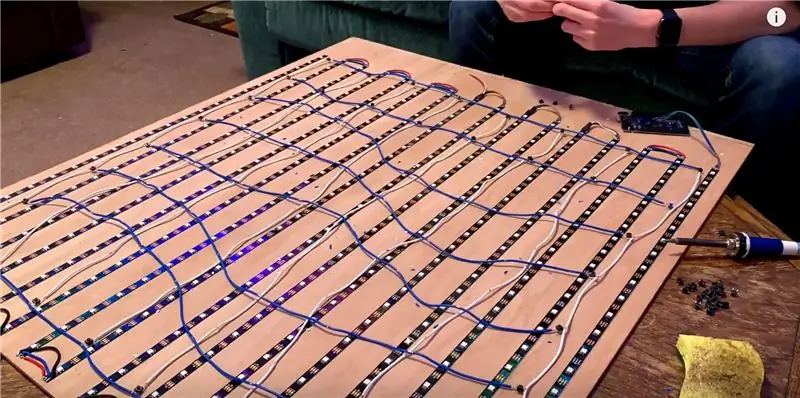
مرحله 2: نوارهای LED را سیم کشی کنید

از آنجا که قصد دارم با آردوینو برنامه نویسی کنم ، تصمیم گرفتم نوارهای LED WS2812b برای این پروژه مناسب باشد. این نوارها به صورت جداگانه قابل آدرس دهی هستند ، به این معنی که می توانید هر LED جداگانه ای را روی نوار برنامه ریزی کنید تا رنگ و روشنایی متفاوتی داشته باشد. آنها همچنین داده ها را از یک پیکسل به پیکسل دیگر منتقل می کنند تا همه چیز از یک پین داده آردوینو کنترل شود. نوارهایی که استفاده کردم دارای تراکم پیکسلی 30 LED در متر هستند
طرح من در زیر هر کاشی 6 LED ، سه LED در دو ردیف قرار داد ، بنابراین نوارها را در 16 قسمت با 24 LED هر کدام برش دادم. این نوارها با استفاده از پشت چسب نوار به ورقه چوب چسبیده بودند. قبل از انجام این کار ، مطمئن شوید که گرد و خاک روی چوب را تمیز کرده اید ، در غیر این صورت نوارهای شما به مرور زمان کنده می شوند.
به فلش های جهت دار روی نوارها توجه داشته باشید ، من از پایین سمت چپ تخته شروع کردم و همانطور که آنها را به پایین چسباندم ، جهت آنها را تغییر دادم. انتهای خروجی هر نوار را به ورودی قسمت بعدی لحیم کنید.
مرحله 3: تخته را به اندازه کاهش دهید (اختیاری)

تخته ای که خریدم یک مربع 4 اینچی بود اما تخته نهایی من نزدیک به یک مربع 3 اینچی بود ، بنابراین من اره منبت کاری اره مویی خود را بیرون آوردم و آن را به اندازه کوچک کردم. اگر کاشی های بزرگتر ساخته اید یا فقط کاشی های 3.6 اینچی بیشتری اضافه کرده اید ، می توانید به راحتی کل تخته 4 '4 4' را پر کرده و از برش خود صرفه جویی کنید.
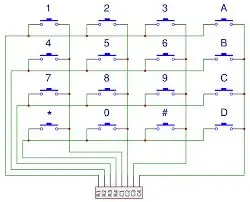
مرحله 4: ماتریس دکمه را بسازید




این طولانی ترین قسمت این ساخت (به غیر از زمان چاپ) بود. برای استفاده از کتابخانه صفحه کلید موجود در Arduino IDE ، همه 64 دکمه باید در سطرها و ستون ها متصل شوند. نمودار بالا یک مثال 4 4 4 را نشان می دهد اما می توان آن را به راحتی به شبکه ای 8 8 8 مانند من یا هر اندازه دیگری که مناسب فضای شما باشد ، افزایش داد.
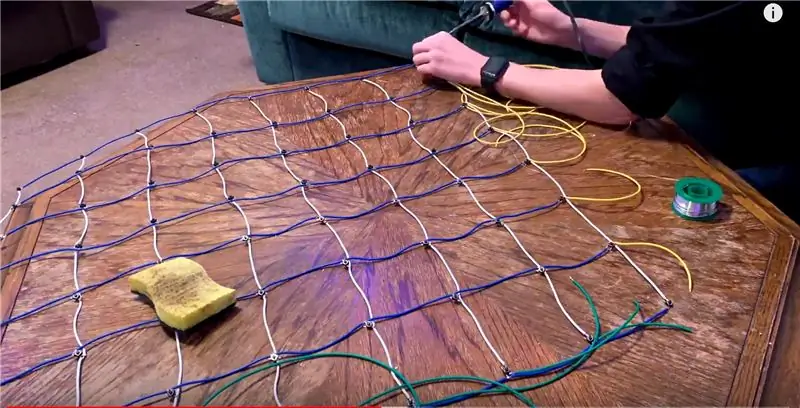
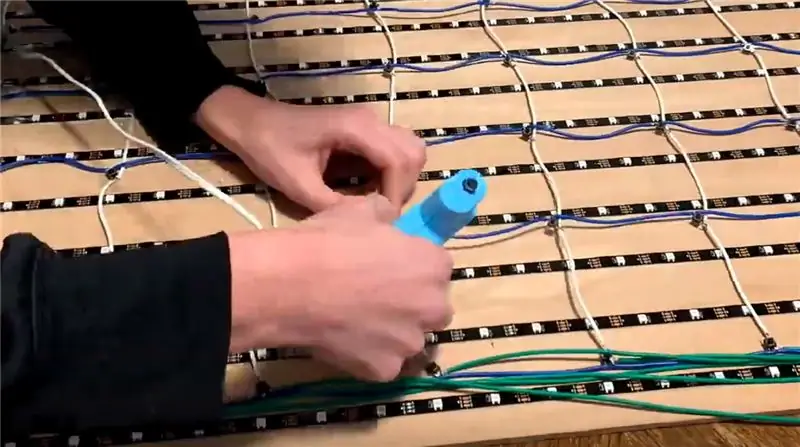
من 16 طول سیم بریدم و هر 3.6 اینچ آنها را جدا کردم تا دکمه ها در وسط هر مربع قرار بگیرند. سپس یک پای هر سوئیچ تاک را به فاصله ای روی سیمهای ردیف لحیم کردم. سیم های ستون به صورت قطری از سیم ردیف لحیم شدند. وقتی کلید تاک فشار داده می شود ، سیم ردیف و ستون را با هم کوتاه می کند.
سپس هر سطر و ستون به سیم نیاز دارد تا آن را به پین دیجیتال در آردوینو متصل کند. من همه سیم های خود را کدگذاری کردم تا عیب یابی آسان تر شود و در نهایت مجبور شدم پین هایی را که استفاده می کردم چند بار تغییر دهم ، بنابراین تصمیم مفیدی بود.
بعد از این کار ، تمام دکمه ها را روی MDF به صورت چسبناک چسباندم. مطمئن شوید که برای چسباندن هر دکمه باید اندازه گیری کنید ، در غیر این صورت پیستون ها از دست می روند.
مرحله 5: مدار خود را آزمایش کنید

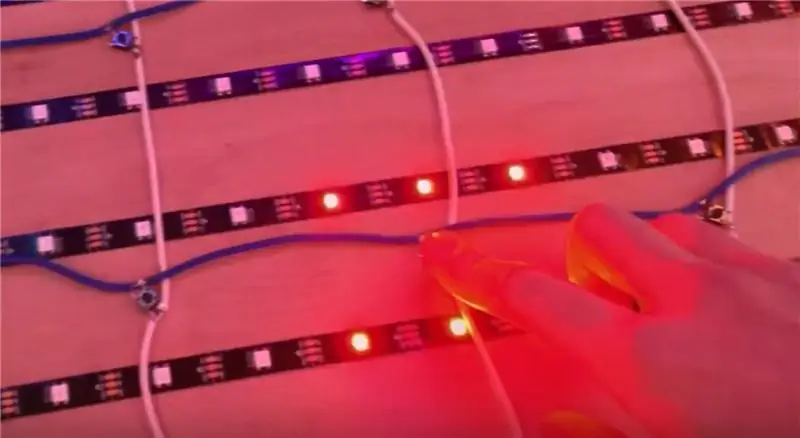
اکنون که همه LED ها و دکمه ها چسبیده اند زمان مناسبی برای آزمایش همه چیز است. در کد پیوند داده شده در بالا ، چند عملکرد برای آزمایش همه LED ها و دکمه های شما دارم. اگر مشکلی وجود دارد (که احتمالاً در پروژه ای به این بزرگی وجود خواهد داشت) می توانید آنها را پیدا کرده و آنها را برطرف کنید. برای کسب اطلاعات بیشتر در مورد نحوه استفاده از این توابع آزمایشی ، کد زیر را در پیوند زیر بررسی کنید.
سعی کنید قبل از افزودن کاشی ها تمام عیب یابی خود را انجام دهید. وقتی کاشی ها پایین بیایند ، رسیدن به همه چیز بسیار سخت تر خواهد بود.
مرحله 6: کاشی ها را چسب بزنید

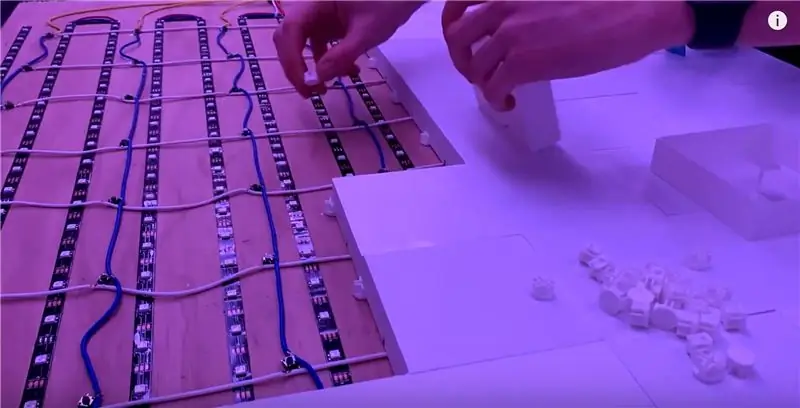
برای اتصال کاشی ها به صفحه ، من یک براکت چاپ سه بعدی طراحی کردم که چهار کاشی را در هر گوشه نگه می دارد. وقتی این کار را کردم ، هر بار یک کاشی رفتم و هر براکت را بر اساس کاشی هایی که به هم متصل می کرد به هم چسباندم تا هیچ فضای عجیب و غریبی نداشته باشم.
من همچنین 64 فاصله برای چاپ روی پیستون های هر کاشی چاپ کردم. با این کار ارتفاع اضافی همراه با براکت ها جبران می شود ، اما همچنین فضایی را که پیستون ها می توانند روی آن کلیک کنند افزایش می دهد و اشتباهات کوچکی را در فاصله دکمه ها جبران می کند.
STL های این براکت ها و فاصله دهنده ها را می توانید در صفحه Thingiverse با کاشی ها پیدا کنید.
مرحله 7: برنامه نویسی


github.com/mrme88/Interactive-LED-Wall/blob/master/LED_Wall_main.ino
این قسمت مورد علاقه من در این پروژه بود. اکنون که سخت افزار به پایان رسیده است می توانیم آن را برای انجام هر کاری برنامه ریزی کنیم! در حال حاضر من حالت الگوی رنگین کمان و حالت کلیک روی رنگ را برنامه ریزی کرده ام. هر دوی این موارد را می توان در ویدئوی ساخت من مشاهده کرد و من در مورد نحوه نوشتن آنها در کد راه می پردازم.
اگر شما این را می سازید ، من واقعاً شما را تشویق می کنم که حالت های خود را امتحان کرده و برنامه ریزی کنید! این واقعا باعث می شود این پروژه وقت و هزینه زیادی داشته باشد. اگر برای برنامه نویسی نیاز به الهام دارید ، کانال YouTube من را برای به روزرسانی های آینده دنبال کنید.
برخی از ویژگی های آینده ای که برنامه ریزی کرده ام عبارتند از:
- تجسم صدا با استفاده از میکروفون و کتابخانه FFT Arduino
- چکرز
- انگشت پا تیک تاک
- کشتی جنگی
- معکوس
- حافظه
- و تعداد زیادی بازی دیگر که می توان بر روی شبکه انجام داد.

جایزه دوم در مسابقه Make it Glow
توصیه شده:
دیوار طرح لمسی تعاملی: 6 مرحله

دیوار پروژکتور لمسی تعاملی: امروز ، من نمایی از یک دیوار متحرک را در نمایش فرهنگ برند شما برای شما به ارمغان می آورم ، فعالیت های سالن نمایشگاه و مکانهای دیگر چنین تابلویی را برای قرار دادن دیوار شما سرگرم کننده قرار می دهد
دیوار راداری تعاملی: 5 مرحله

دیوار راداری تعاملی: دیوار راداری تعاملی یکی از سیستم های چند لمسی است. بر اساس فناوری بینایی رایانه ای است ، حرکت انگشت فرد را بر روی ناحیه نمایش (پنجره ها یا میزها) تشخیص داده و تشخیص می دهد. با نرم افزار کنترل نگرش ژست طبیعی ،
RC دلتا به نظر می رسد سفینه فضایی: 20 مرحله (همراه با تصاویر)

RC دلتا به نظر می رسد سفینه فضایی: هواپیمای دلتا RC ساخته شده از ورق پلی استایرن (6 میلی متر) دارای ایرفویل KFM3 است که به آن ایرفویل بلند کننده سنگین نیز گفته می شود ، به این معنی که می توانید با حمل بارهای سنگین آن را پرواز دهید ، پس همه فکر خواهید کرد که چرا از این وسیله استفاده کرده ام ایرفویل به جای ایرفای معمولی
دیوار صعودی تعاملی: 4 مرحله (همراه با تصاویر)

دیوار صعودی تعاملی: از طریق این آموزش شما خواهید آموخت که چگونه اجزای سازنده یک دیوار صعودی تعاملی را بسازید. از رزین قابل ریخته گری ، مدارهای LED پایه و دستگاه میکروکنترلر بلوتوث استفاده می کنید تا تلفن شما بتواند میزان دشواری شما را تعیین کند
لپ تاپ مرده به نظر می رسد؟ سعی کنید باتری BIOS را تغییر دهید: 7 مرحله

لپ تاپ مرده به نظر می رسد؟ باتری BIOS را تغییر دهید
