فهرست مطالب:

تصویری: اسکرول تک خط LCD: 4 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:52


کتابخانه کریستال مایع دارای دو عملکرد مفید scrollDisplayLeft () و scrollDisplayRight () است. این توابع کل صفحه را پیمایش می کنند. یعنی هر دو خط را روی LCD 1602 و هر چهار خط را روی LCD 2004 حرکت می دهند. چیزی که ما اغلب به آن نیاز داریم این است که بتوانیم یک خط را روی این نمایشگرها بچرخانیم تا اینکه کل صفحه را پیمایش کنیم.
این دستورالعمل دو عملکرد اضافی را ارائه می دهد ، scrollInFromRight (خط برای نمایش متن ، رشته برای پیمایش) و scrollInFromLeft (خط برای نمایش متن ، رشته برای پیمایش). این دو عملکرد که خطوط را به همراه دو عملکرد به صفحه LCD منتقل می کنند ، scrollLineRight (خط برای نمایش متن ، رشته ای که باید پیمایش شود) و scrollLineLeft (خط برای نمایش متن ، رشته برای پیمایش) از دستورالعمل قبلی من ، که ارائه شد برای حرکت خطوط روی صفحه ، چندین روش قدرتمند برای کنترل نحوه نمایش یا حذف متن روی صفحه LCD به ما می دهد.
مرحله 1: آنچه مورد نیاز است

- یک صفحه نمایش LCD 1602 یا 2004 ، یا سپر LCD
- در مورد استفاده از صفحه نمایش LCD 2004 به یادداشت زیر مراجعه کنید
- آردوینو UNO R3 یا کلون
- کابل USB برای اتصال آردوینو به کامپیوتر
- نصف اندازه ، 400 نقطه کراوات ، تخته نان
- Arduino IDE
- یک پلت فرم آزمایشی (اختیاری ، اما مفید)
موارد مورد نیاز یک صفحه LCD یا 1602 یا 2004 است (اگر از 2004 استفاده شود ، با تغییر تابع lcd.begin () می توانید از راست حرکت کنید تا نشان دهد که اکنون از خط 20 کاراکتر در 4 استفاده می کنید. نمایش دادن. [برای حرکت از سمت چپ با استفاده از صفحه نمایش 2004 ، بازنویسی کد تابع s crollInFromLeft () ضروری است]. علاوه بر LCD برای اتصال Arduino به کامپیوتر به یک Arduino UNO یا کلون ، Arduino IDE و یک کابل USB نیاز دارید.
می توان به جای LCD جداگانه ای که در اینجا نشان داده شده است ، از یک محافظ LCD استفاده کرد. در این صورت ، باید تخصیص های پین برای LCD در طرح زیر تغییر کند.
- برای صفحه نمایش LCD 1602 مستقل ، از تابع های پین زیر در طرح های خود استفاده کردم:
// LiquidCrystal (rs، enable، d4، d5، d6، d7)
LCD مایع LiquidCrystal (12 ، 11 ، 5 ، 4 ، 3 ، 2) ؛
و شامل کتابخانه Liquid Crystal LiquidCrystal.h است.
- برای محافظ LCD ، از تخصیص های پین زیر در طرح های خود استفاده می کنم ، و همچنین کتابخانه Liquid Crystal LiquidCrystal.h را شامل می شود.
// LiquidCrystal (rs، enable، d4، d5، d6، d7)
LCD مایع LiquidCrystal (8 ، 13 ، 9 ، 4 ، 5 ، 6 ، 7) ؛
در هر مسیر کد در اینجا اجرا می شود ، یعنی یک محافظ LCD یا یک LCD مستقل. در این دستورالعمل از صفحه نمایش LCD مستقل 1602 استفاده شده است ، اما همانطور که اشاره شد در صورت در نظر گرفتن تابع های مختلف پین ، می توان از سپر 1602 نیز استفاده کرد.
من از "پلت فرم آزمایشی" برای اتصال Arduino UNO به یک نان اندازه ، 400 نقطه کراوات ، استفاده کردم. (دستورالعمل قبلی من را ببینید ، "پلت فرم آزمایشی برای Arduino UNO R3 ، نحوه آماده سازی آن برای استفاده"). با این حال ، یک پلت فرم آزمایشی مورد نیاز نیست ، اگرچه برای من اتصال LCD به UNO بسیار آسان تر و سریعتر است.
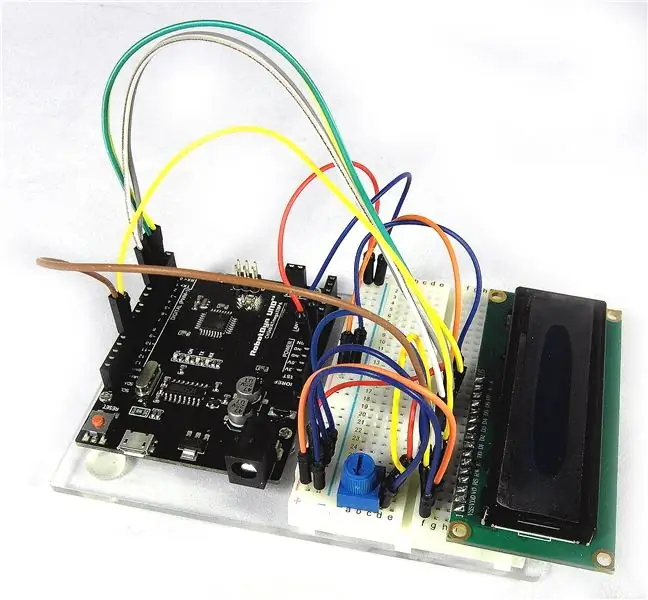
تکالیفی که برای اتصال LCD به UNO استفاده کردم در بالا قابل مشاهده است.
مرحله 2: اتصال
LCD به یک تخته نان متصل شده و سپس سیم های اتصال از روی نان به پین های مناسب در آردوینو متصل می شوند (در صورت داشتن هرگونه سوال در مورد اتصالات مورد استفاده ، مرحله 2 را ببینید).
من برای این پروژه یک LCD مستقل ترجیح دادم تا یک سپر ، زیرا برای من رضایت بخش تر بود و به من این امکان را داد تا به راحتی ببینم کدام پین ها در دسترس هستند. همچنین به من امکان می دهد از پتانسیومتر دارای دستگیره استفاده کنم ، نه از پتانسیومتر سپر که باید با پیچ گوشتی تنظیم شود.
LCD مستقل مستلزم استفاده از پتانسیومتر 10k اهم جداگانه است. همانطور که در بالا ذکر شد ، من از یک دستگیره استفاده کردم که برف پاک کن آن به پین LCD سوم متصل است (شمارش از سمت راست با پین های LCD رو به شما). پتانسیومتر برای کنترل کنتراست LCD استفاده می شود. اتصالات برای 1602 و 2004 یکسان است. با این حال ، عبارت lcd.begin (16 ، 2) باید در طرح به lcd.begin (20 ، 4) تغییر کند تا نشان دهد LCD ما از 16 تغییر کرده است. نمایش کاراکتر در دو خط تا 20 کاراکتر در چهار خط یک.
نگاهی به عکسهای پیوست ، اتصال من از جمله سکوی آزمایشی و پتانسیومتر 10k را نشان می دهد.
مرحله 3: طرح



فقط طرح پیوست شده را وارد Arduino IDE کنید. لطفاً به خاطر داشته باشید که سایت Instructable اغلب همه علائم بزرگتر و کوچکتر و متن بین آنها را حذف می کند. بنابراین ، مطمئن شوید و متن را وارد کنید ، #شامل LiquidCrystal.h و کلمات LiquidCrystal.h را در داخل بزرگتر و کمتر از نمادها قرار دهید.
// برای حرکت دادن کاراکترها روی صفحه LCD ، ترسیم کنید
#شامل // توجه داشته باشید در متن در مورد آنچه در اینجا مورد نیاز است ، یعنی LiquidCrystal.h که داخل آن بسته شده است ، مراجعه کنید.
// بزرگتر و کمتر از نمادها
// این سایت اغلب نمادهای بزرگتر و کمتر از آنها و متن بین آنها را حذف می کند
// LiquidCrystal (rs، enable، d4، d5، d6، d7)
LCD مایع LiquidCrystal (12 ، 11 ، 5 ، 4 ، 3 ، 2) ؛
// ال سی دی را به عنوان یک شیء LiquidCrystal اعلام کنید
int i = 0 ؛
int j = 0 ؛
int k = 0 ؛
int delayTime2 = 350 ؛ // تاخیر بین شیفت ها
void scrollInFromRight (خط int ، char str1 ) {
// نوشته شده توسط R. Jordan Kreindler ژوئن 2016
i = strlen (str1)؛
برای (j = 16 ؛ j> = 0 ؛ j--) {
lcd.setCursor (0 ، خط) ؛
برای (k = 0 ؛ k <= 15 ؛ k ++) {
lcd.print ("")؛ // پاک کردن خط
}
lcd.setCursor (j ، line) ؛
lcd.print (str1)؛
تاخیر (delayTime2) ؛
}
}
void scrollInFromLeft (خط int ، char str1 ) {
// نوشته شده توسط R. Jordan Kreindler ژوئن 2016
i = 40 - strlen (str1) ؛
خط = خط - 1 ؛
برای (j = i ؛ j <= i+16 ؛ j ++) {
برای (k = 0 ؛ k <= 15 ؛ k ++) {
lcd.print ("")؛ // پاک کردن خط
}
lcd.setCursor (j ، line) ؛
lcd.print (str1)؛
تاخیر (delayTime2) ؛
}
}
void setup () {
Serial.begin (9600)؛
Serial.println ("شروع آزمایش …") ؛
lcd.begin (16 ، 2) ؛
lcd.clear ()؛
lcd.print ("فقط آزمایش") ؛
}
حلقه خالی () {
lcd.clear ()؛
scrollInFromRight (0 ، "خط 1 از راست") ؛
scrollInFromRight (1 ، "خط 2 از راست") ؛
lcd.clear ()؛
scrollInFromLeft (0 ، "خط 1 از چپ") ؛
scrollInFromLeft (1 ، "خط 2 از چپ.") ؛
lcd.clear ()؛
scrollInFromRight (0 ، "خط 1 از راست") ؛
scrollInFromLeft (1 ، "خط 2 از چپ.") ؛
lcd.clear ()؛
}
دو عملکرد: scrollInFromRight (خط برای نمایش متن ، رشته برای پیمایش) و scrollInFromLeft (خط برای نمایش متن روی صفحه ، رشته برای پیمایش) را می توان به طرح خود منتقل کرد تا خطوطی را که روی صفحه LCD پیمایش می شوند کنترل کند. این توابع راهی زیبا برای انتقال متن جدید به صفحه ارائه می دهند.
هنگامی که با دو عملکرد موجود در طرح موجود در دستورالعمل "یک خط LCD را به چپ یا راست حرکت دهید ، چگونه انجام می دهید" ترکیب می شود ، این چهار عملکرد روش های زیبایی برای حرکت دادن متن بر روی و خارج از صفحه نمایش LCD ارائه می دهد. این توابع به شما این امکان را می دهد که متن را در یک خط پیمایش کنید ، و نیازی نیست که کل صفحه مانند عملکردها ، scrolDisplayLeft () و scrollDisplayRight () پیمایش شود.
این قابلیت پیمایش به ما امکان می دهد خطوط طولانی تری را نمایش دهیم که معمولاً صفحه نمایش قادر به نشان دادن آنها است. به این معنی که برای یک صفحه 1602 ما فقط 16 کاراکتر در هر خط نداریم (اگرچه فقط 16 مورد در یک زمان نشان داده می شود) و برای سال 2004 ما محدود به 20 کاراکتر در هر خط نیستیم.
به عنوان یک نکته ، ممکن است بخواهید زمان نمایش بین کتیبه ها را متناسب با نیازهای خود تنظیم کنید.
مرحله 4: پس از آن
این همه چیز است. این توابع و دو مورد از دستورالعمل قبلی من می توانند به هر طرح شما که از LCD استفاده می کند و متن را نمایش می دهد اضافه شود. همانطور که اشاره شد ، توانایی استفاده از خطوط طولانی تر یک مزیت قطعی است که با استفاده از پیمایش امکان پذیر است.
اگر مایل هستید در صورت هرگونه سوال یا اطلاعات بیشتر با من تماس بگیرید یا اطلاعات خود را در زمینه ارائه شده گسترش دهید ، می توانید از طریق [email protected] با من تماس بگیرید. (لطفا "i" دوم را با "e" جایگزین کنید تا با من تماس بگیرید.
توصیه شده:
Black Lives اهمیت اسکرول الکترونیکی نام ها: 5 مرحله

سیاهان زندگی می کنند علامت اسکرول الکترونیکی اسامی: کمپین های #sayhername ، #sayhisname و #saytheirname آگاهی از نام و داستان سیاهپوستان که قربانی خشونت های نژادپرستانه پلیس شده اند و حمایت از عدالت نژادی را تشویق می کند. اطلاعات بیشتر در مورد خواسته ها و
تطبیق یک گوشی تلفن همراه با تلفن همراه: 7 مرحله (همراه با تصاویر)

انطباق یک گوشی تلفن همراه با یک تلفن همراه: توسط بیل ریو ([email protected]) اقتباس شده برای دستورالعمل ها توسط موس ([email protected]) سلب مسئولیت: روش شرح داده شده در اینجا ممکن است برای شما کارساز نباشد گرفتن. اگر کار نمی کند ، یا اگر چیزی را خراب می کنید ، m نیست
منوی آردوینو در LCD 5110 LCD با استفاده از رمزگذار روتاری: 6 مرحله (همراه با تصاویر)

منوی آردوینو در LCD 5110 Nokia با استفاده از رمزگذار روتاری: دوستان عزیز به آموزش دیگری خوش آمدید! در این ویدئو ما می خواهیم نحوه ساختن منوی خود را برای صفحه نمایش LCD محبوب Nokia 5110 بسازیم تا پروژه های ما کاربر پسندتر و تواناتر شوند. بیایید شروع کنیم! این پروژه
چرخ اسکرول کامپیوتر ، بلبرینگ نسخه: 5 مرحله

چرخ اسکرول کامپیوتر ، نسخه بلبرینگ: یک چرخ اسکرول با وزن سنگین برای انجام کار چرخ ماوس معمولی. برای پیمایش در لیست های طولانی ، ویرایش ویدئو و بزرگنمایی در برنامه هایی مانند Google Earth مفید است. قطر و وزن بیشتر به این معنی است که می توان پیمایش سریع تری را انجام داد ،
حذف کلیک بر روی چرخ اسکرول (مزاحم حرکت): 5 مرحله

حذف آهسته پیمایش چرخ (حذف اسکرول صاف): آیا از صدای چرخ اسکرول ناراحت می شوید؟ خوب اینجا فرصتی است که می توانید آن کلیک را از آن طومار خارج کنید! اگر موس خود را بشکنید تقصیر من نیست من این حالت را با ماوس لاجیتک انجام می دهم. مطمئن نیستم که روی موش دیگر کار کند
