فهرست مطالب:
- مرحله 1: فرآیند:
- مرحله 2: طراحی رابط UI:
- مرحله 3: پروژه جدید با صفحه نمایش STONE
- مرحله 4: تصویر UI را در STONE TOOLS اضافه کنید:
- مرحله 5: Word Word را در STONE TOOLS اضافه کنید
- مرحله 6: یک دکمه اضافه کنید
- مرحله 7: افزودن نمایش متن
- مرحله 8: یک دکمه با مقدار بازگشت:
- مرحله 9: ارتباط پورت سریال

تصویری: استفاده از STONE HMI ایجاد یک سیستم کنترل خانگی: 9 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:52

معرفی پروژه آموزش زیر نحوه استفاده از ماژول صفحه لمسی STONE STVC050WT-01 را برای ساخت یک سیستم کنترل ساده لوازم خانگی به شما نشان می دهد. STONE STVC050WT - 01 ماژول صفحه لمسی پشتیبانی 5 اینچ است ، وضوح تصویر 480 * 272 روی ماژول دارای نمایشگر یکپارچه بوده و درایور صفحه لمسی نیاز به تراشه دارد ، توسعه دهندگان فقط به STONE نیاز دارند ، نرم افزار رسمی طراحی VGUS مربوط به طراحی رابط UI و ایجاد یک فایل برنامه نویسی بارگذاری شده در ماژول نمایش STONE ، و سپس از طریق یک پورت سریال (RS232 / RS485 / TTL) که با آن مطابقت دارد ، می توانید جنبه های پیچیده طراحی UI را انجام دهید.
مرحله 1: فرآیند:

تصاویر برخی از پارامترهای ماژول نمایش STONE STVC050WT-01 را نشان می دهد:
www.stoneitech.com/product/by-application/…
این ماژول نمایش تنها یکی از بسیاری از این سری محصولات است. بسیاری از ماژول های نمایش دیگر در پیکربندی های مختلف موجود است. www.stoneitech.com
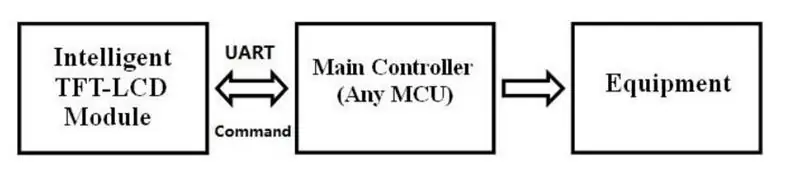
توسعه ماژول نمایش STONE در سه مرحله: 1. UI را با نرم افزار STONE TOOL طراحی کرده و فایل طراحی را در ماژول نمایشگر بارگیری کرد. 2. MCU از طریق پورت سریال با ماژول نمایش STONE ارتباط برقرار می کند. 3. MCU اقدامات دیگری را بر اساس داده های بدست آمده در مرحله 2 انجام می دهد.
مرحله 2: طراحی رابط UI:

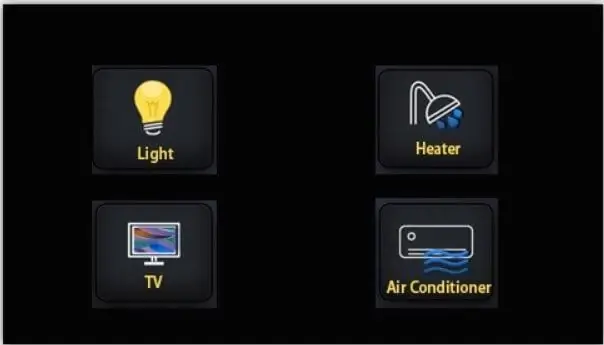
امروز ما یک کنترل ساده لوازم خانگی ساختیم. از طریق Photoshop ، رابط کاربری ساده زیر را طراحی کردم:
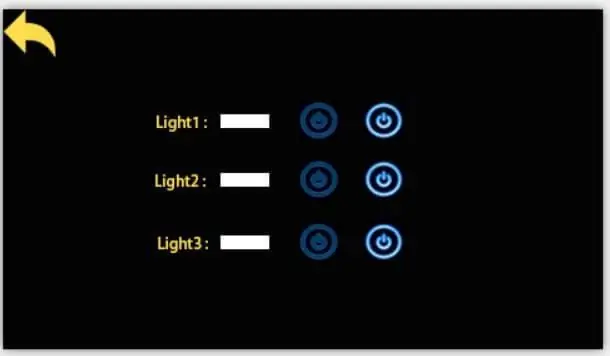
عملکرد: وقتی دکمه نور فشرده می شود ، صفحه به 2 می رود و حالت سوئیچ سه چراغ را نشان می دهد. هنگامی که دکمه روشن/خاموش فشار داده می شود ، پورت سریال ماژول صفحه پروتکل سیگنال سوئیچ را صادر می کند. MCU خارجی می تواند داده ها را مستقیماً از طریق یک پورت سریال به ماژول صفحه ارسال کنید. اجازه دهید صفحه نمایش حالت سوئیچ نور را مستقیماً نشان دهد.
مرحله 3: پروژه جدید با صفحه نمایش STONE

در وب سایت STONE ، می توانیم آخرین نسخه نرم افزار TOOLS 2019 را بارگیری کنیم که از طریق آن می توان UI را طراحی کرد:
www.stoneitech.com/support/download/softwa… STONE TOOL یک نرم افزار طراحی GUI است که نیازی به نصب ندارد. پس از بارگیری ، می توان آن را مستقیماً باز و با فشرده سازی اجرا کرد. لازم به ذکر است که این نرم افزار باید به صورت سازگار در سیستم های Windows8 و Windows10 اجرا شود.
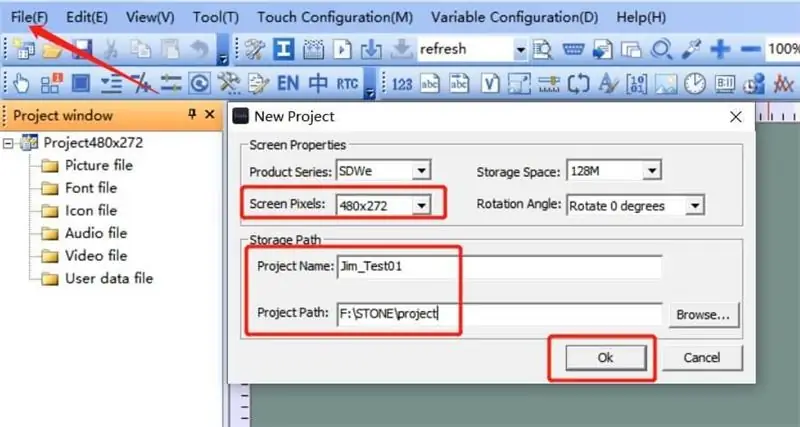
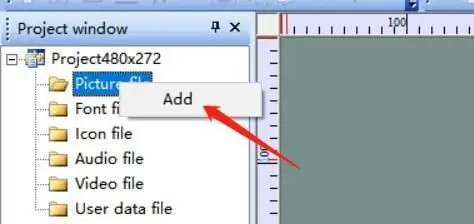
از آنجا که من از STVC050WT-01 با وضوح 480*272 و اندازه فضای پیش فرض فلش 128 مگابایت (قابل ارتقا تا 1024 مگابایت) استفاده می کنم ، 128 مگابایت را انتخاب کرده ام. نام پروژه و مسیر ذخیره سازی را تنظیم کرده و برای تکمیل روی "OK" کلیک کنید. به روی دایرکتوری "Picture" راست کلیک کرده و 0-j.webp
مرحله 4: تصویر UI را در STONE TOOLS اضافه کنید:

روی دایرکتوری "picture" راست کلیک کرده و دو UI ICONS را که برای پروژه آماده کرده ایم اضافه کنید:
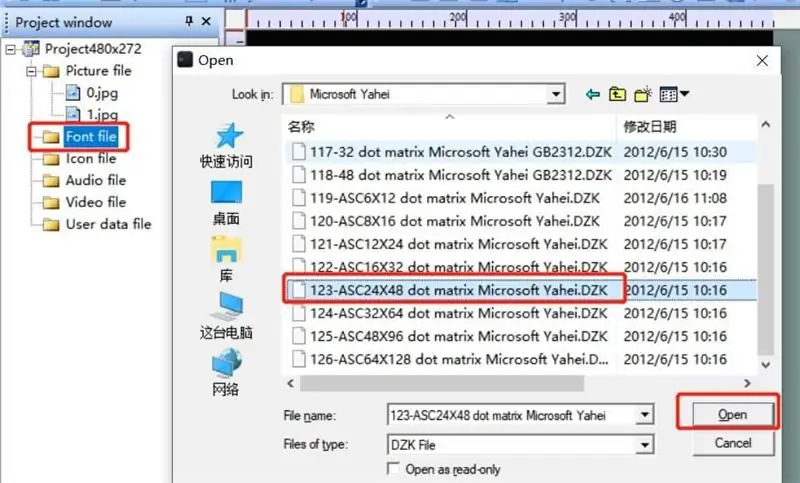
مرحله 5: Word Word را در STONE TOOLS اضافه کنید

روی "Font file" راست کلیک کرده ، Font مناسب را برای افزودن به پروژه انتخاب کنید. در اینجا ASCII 24 را در 48 انتخاب کردم.
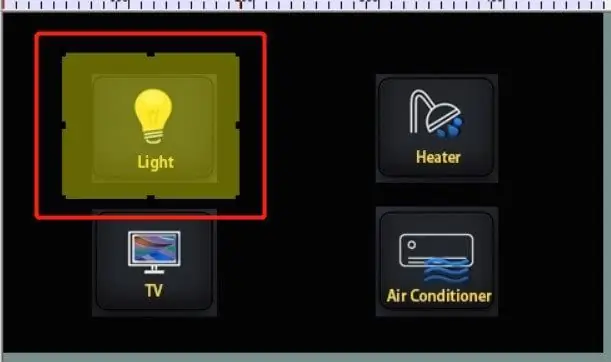
مرحله 6: یک دکمه اضافه کنید




ما باید یک تابع را روی دکمه "Light" در اولین رابط کاربری نرم افزار STONE TOOL تنظیم کنیم:
وقتی روی دکمه "Light" کلیک می کنیم ، به صفحه دوم می رویم. چگونه انجامش بدهیم؟
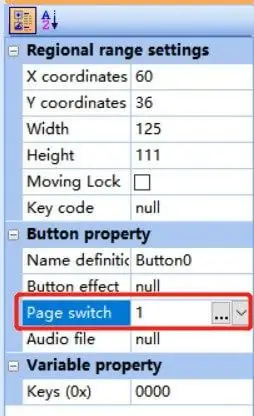
برای ترسیم ناحیه دکمه روی نماد "Button" کلیک کنید:
منطقه زرد نشان دهنده دکمه ای است که کاربر کشیده است. ویژگی های دکمه در نوار ویژگی ها در سمت راست نرم افزار STONE TOOL ذکر شده است: کافی است گزینه "pages witch" را روی 1 تنظیم کنید تا با فشردن دکمه به صفحه دوم بروید.
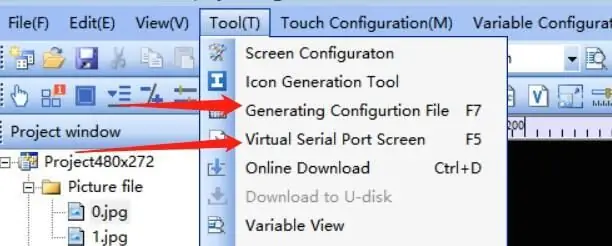
"ایجاد فایل پیکربندی" در "Tool" و سپس "صفحه پورت سریال مجازی".
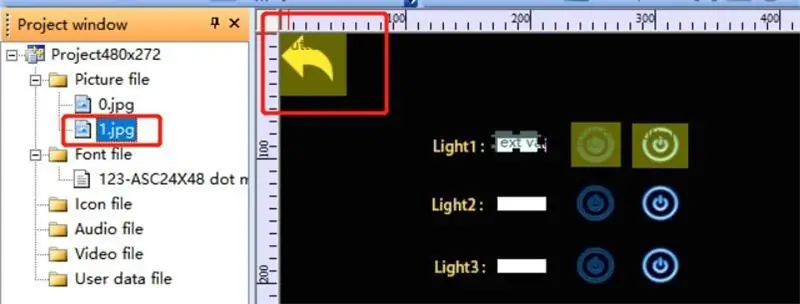
سپس ما جلو می رویم و فلش گوشه سمت چپ بالای صفحه 2 را به یک دکمه تغییر می دهیم:
وقتی کاربر این دکمه را فشار می دهد ، به صفحه اول باز می گردد.
مرحله 7: افزودن نمایش متن


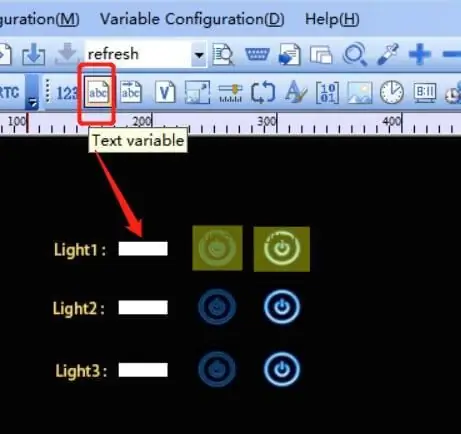
با استفاده از کنترل متغیر Text ، بعد از "light1" روی فضای سفید حلقه بزنید:
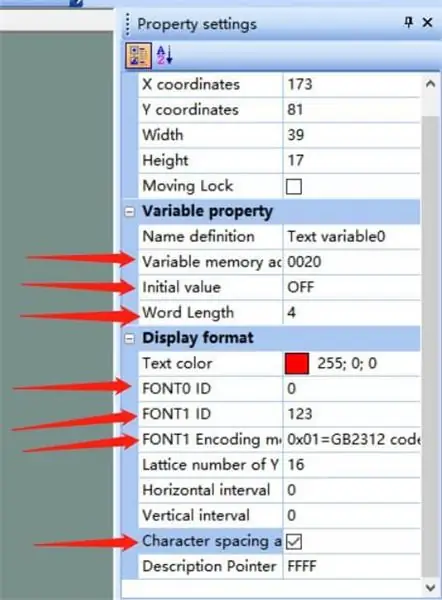
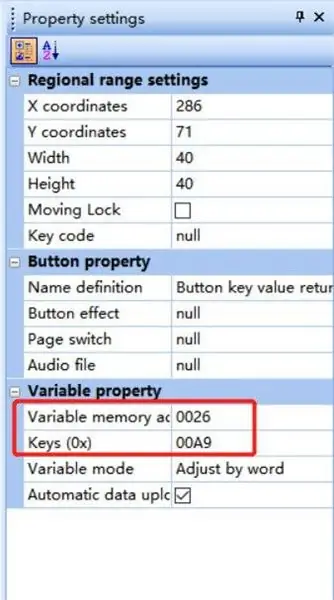
سپس روی متغیر متنی که تازه اضافه شده است کلیک کنید ، و رابط ویژگی در سمت راست نرم افزار STONE TOOL ظاهر می شود و عمدتا پارامترهای زیر را تغییر می دهد:
در میان آنها ، "آدرس حافظه متغیر" به آدرس حافظه ای اشاره دارد که محتوای نمایش داده شده در آن ذخیره می شود. یک آدرس می تواند دو بایت ذخیره کند. محتوای صفحه پیش فرض ما "OFF" است که به سه بایت فضای حافظه نیاز دارد. این بدان معناست که ما "OFF" را در آدرس 0020 و 0021 ذخیره می کنیم.
مرحله 8: یک دکمه با مقدار بازگشت:



کنترلی که در بالا استفاده کردیم "Button" است. این کنترل "Button" مقداری را بر نمی گرداند ، بدین معنی که وقتی کاربر دکمه را فشار می دهد ، پورت سریال ماژول نمایش داده ها را به MCU ارسال نمی کند.
اگر کاربر دکمه را فشار داده است و می خواهد ماژول صفحه اطلاعات را به MCU بازگرداند ، می توانیم از کنترل "بازگشت فشار داده شده کلید-مقدار" استفاده کنیم:
نوار ویژگی به شرح زیر تنظیم شده است:
فایل طراحی UI را در ماژول نمایش : 1 بارگیری کنید. فلش مموری USB را به کامپیوتر وصل کنید
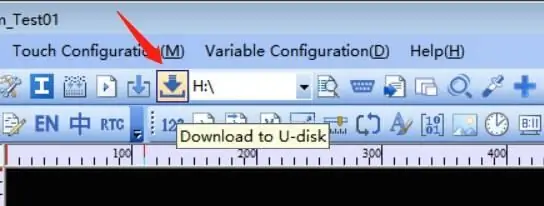
2. روی دکمه Download to u-disk در STONE TOOL کلیک کنید
3. فلش USB disk4 را بیرون بکشید. دیسک USB را در رابط USB ماژول نمایشگر قرار دهید و منتظر تکمیل ارتقا باشید. هنگامی که ارتقاء به پایان رسید ، صدای سریع 5 وجود خواهد داشت
مرحله 9: ارتباط پورت سریال

بازده مقدار کلیدی
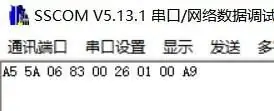
پس از بارگیری برنامه به ماژول صفحه نمایش ، آن را روشن کنید ، کامپیوتر را از طریق پورت سریال از طریق USB-TTL وصل کنید ، دکمه نور Light1 را فشار دهید و داده های پورت سریال را برگردانید: a55a 06 83 00 26 01 00 A8
دکمه را برای خاموش کردن چراغ فشار دهید داده های سریال: A5 5A 06 83 00 26 01 00 A9
A5 5A: سرصفحه قاب 06: طول بایت دستورالعمل ، 83 00 26 01 00 A9 مجموع 6 بایت (به استثنای سرفصل قاب داده) 83: دستورالعمل حافظه متغیر را بخوانید 00 26: آدرس ذخیره متغیر 01: طول کلمه داده ، 00 A9 ، طول 1 کلمه (2 بایت) 00 A9: محتوای داده های کاربر ، بسته به مجموعه کلیدها.
نوشتن داده های ثبت شده این دستور 55 aa را به آدرس 0x0020 در ناحیه ذخیره سازی داده می نویسد: 0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa از آنجا که آدرس ذخیره سازی صفحه نمایش متن Light1 را روی 0x0020 تنظیم کرده ایم ، نوشتن داده ها در این آدرس با استفاده از یک پورت سریال معادل است تغییر محتوای جعبه نمایش متن Light1. خواندن داده های ثبت شده پورت سریال فرمان زیر را به ماژول نمایشگر می فرستد: 0xA5 0x5A 0x03 0x83 0x00 0x20 نشان دهنده مقدار خواندن 0x0020 است و در پروژه تغییر وضعیت سوئیچ چراغ خواندن را نشان می دهد.
می خواهید درباره پروژه بیشتر بدانید لطفاً به آدرس زیر مراجعه کنید:
توصیه شده:
ایجاد یک سیستم کنترل خانه هوشمند در STONE HMI Disp: 23 مرحله

ایجاد یک سیستم کنترل خانه هوشمند در STONE HMI Disp: معرفی پروژه آموزش زیر نحوه استفاده از ماژول صفحه لمسی STONE STVC050WT-01 را برای ساخت یک سیستم کنترل ساده لوازم خانگی به شما نشان می دهد
اینترنت/سیستم کنترل اتوماسیون خانگی با استفاده از Esp8266 (aREST ، MQTT ، IoT): 7 مرحله (همراه با تصاویر)

اینترنت/ابر کنترل اتوماسیون خانگی با استفاده از Esp8266 (aREST ، MQTT ، IoT): همه اعتبارات به http://arest.io/ برای سرویس ابر !! اینترنت اشیا بحث برانگیزترین موضوع در حال حاضر در جهان است !! سرورها و سرویس های ابری که این امر را ممکن می سازد ، نقطه جاذبه دنیای امروز است
دیوار نصب برای IPad به عنوان کنترل پنل اتوماسیون خانگی ، با استفاده از آهنربای کنترل شده سروو برای فعال کردن صفحه: 4 مرحله (همراه با تصاویر)

دیوار نصب برای IPad به عنوان کنترل پنل اتوماسیون خانگی ، با استفاده از آهنربای کنترل شده سروو برای فعال کردن صفحه: اخیراً من زمان زیادی را صرف خودکارسازی وسایل داخل و اطراف خانه ام کرده ام. من از Domoticz به عنوان برنامه اتوماسیون خانگی خود استفاده می کنم ، برای جزئیات به www.domoticz.com مراجعه کنید. در جستجوی یک برنامه داشبورد که تمام اطلاعات Domoticz را نشان می دهد
کنترل لوازم خانگی بیش از LoRa - LoRa در اتوماسیون خانگی - کنترل از راه دور LoRa: 8 مرحله

کنترل لوازم خانگی بیش از LoRa | LoRa در اتوماسیون خانگی | کنترل از راه دور LoRa: وسایل برقی خود را از راه دور (کیلومتر) بدون حضور اینترنت کنترل و خودکار کنید. این از طریق LoRa امکان پذیر است! سلام بچه ها چه خبر؟ Akarsh اینجا از CETech. این PCB همچنین دارای یک صفحه نمایش OLED و 3 رله است که یک
نحوه ایجاد سیستم اتوماسیون خانگی Firebase با استفاده از NodeMCU - در بستر IOT: 14 مرحله

نحوه ایجاد سیستم اتوماسیون خانگی Firebase با استفاده از NodeMCU | در بستر IOT: هدف از این پروژه این پروژه با هدف ایجاد یک سیستم اتوماسیون خانگی انجام می شود که به کاربر اجازه می دهد با استفاده از برنامه IOT Android کنترل کامل تمام دستگاه های کنترل از راه دور خانه خود را داشته باشد. بسیاری از سرورهای آنلاین شخص ثالث و سیستم عامل های
